Как сделать круг
Обновлено: 06.07.2024
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Project Стандартный 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project Профессиональный 2016 Project стандартный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Больше. Основные параметры
В этой статье рассмотрены кривые рисунки, круги и овалы. Сведения о рисовании линий см. в этой ссылке. Сведения о фигурах с бесплатной формой и их редактировании см. в этой статьи.
Рисование кривой
На вкладке Вставка нажмите кнопку Фигуры.
В разделе Линии щелкните элемент Кривая.
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Нарисуйте овал или круг
На вкладке Вставка нажмите кнопку Фигуры.
В разделе Основные фигуры щелкните Овал.
Щелкните в том месте, где должен начинаться овал, и перетащите его, чтобы нарисовать фигуру.
Чтобы нарисовать круг, при перетаскиваниях нажмите shift.
Вы можете изменить внешний вид круга или кривой, добавив заливу или эффект фигуры илиизменив границу.
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
Круги и овалы заполняются автоматически. Если вы не хотите, чтобы фигура скрывает что-то под ней, например текст или ячейки, выйдите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры ивыберите нет заливки.
Рисование кривой

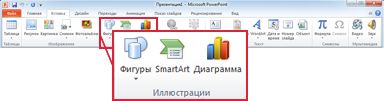
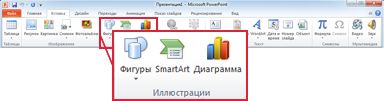
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры.
В области Линиищелкните Кривая .
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Примечание: К замкнутой фигуре по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
Нарисуйте овал или круг
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.

В области Основные фигурыщелкните Овал .
Щелкните в том месте, откуда следует начать круг. Чтобы получить круг, удерживайте нажатой клавишу SHIFT при перетаскивании указателя.
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект либо настроив границы.
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
К кругу или овалу по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.

Лайфхак очень полезный и пригодится не только студентам, но всем людям которые уже закончили учиться. Ведь как ни крути, иногда в жизни бывает необходимость начертить от руки ровный круг без использования циркуля или других приспособлений.
Как чертить ровные окружности без циркуля
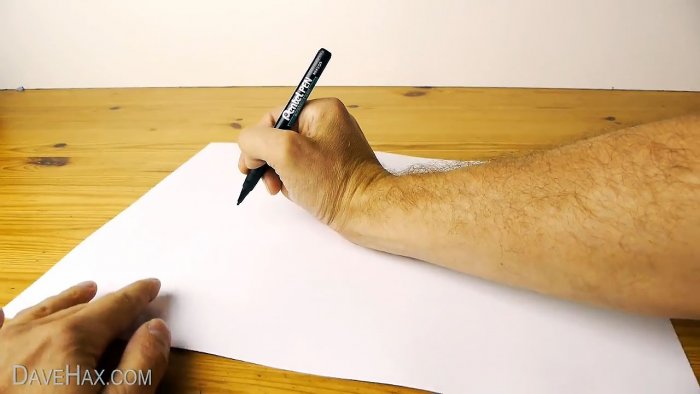
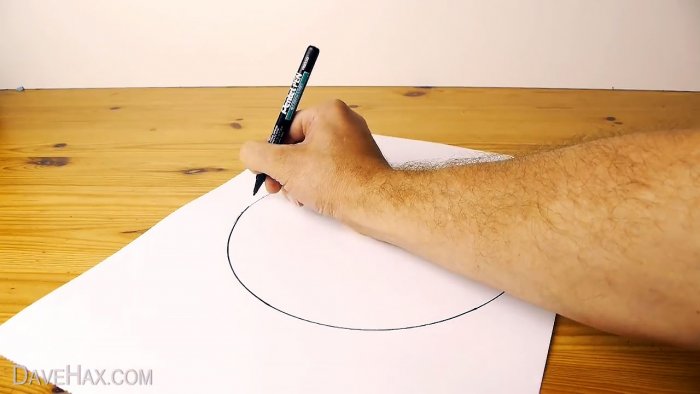
Порядок рисования окружности в отличии других геометрических фигур тут немного другой: тут мы не будем двигать карандаш, а будем двигать листок под ним, а сама рука будет неподвижной. Сейчас все поймете.
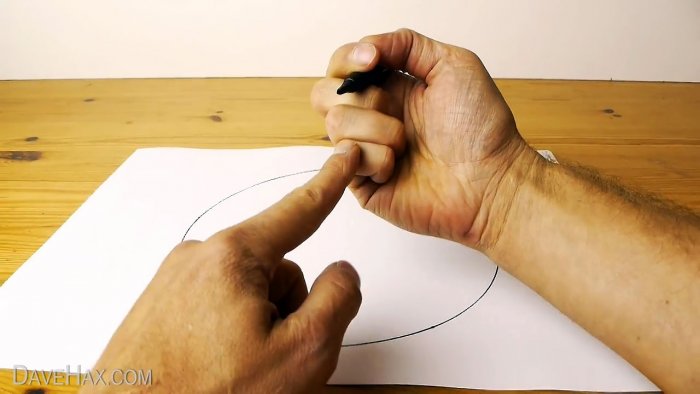
Нужно выбрать центр опоры на ладони руки. К примеру этим центром будет выступ гороховидной гости на ладони.


Давить сильно не нужно, лист под рукой должен легко проворачиваться по оси.
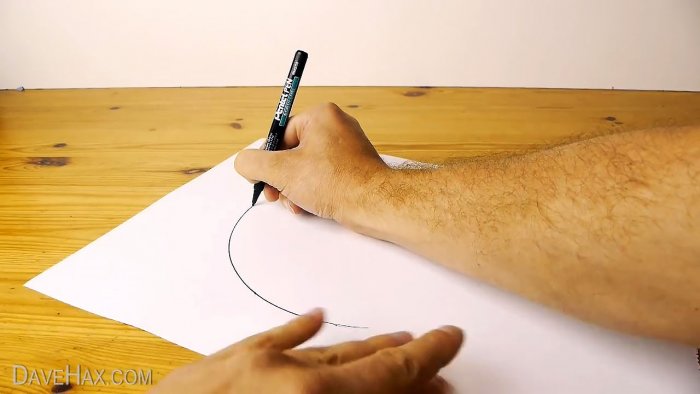
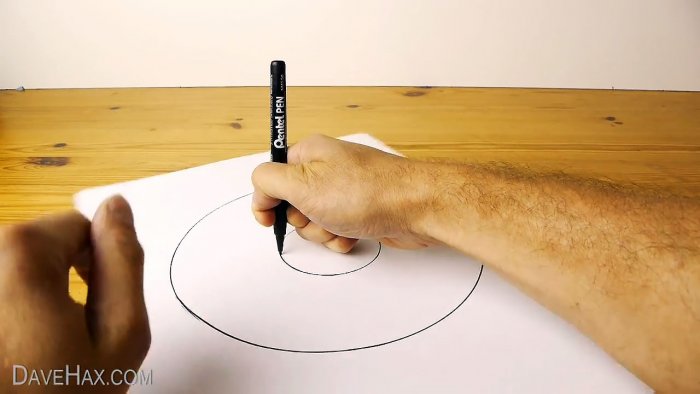
Предварительно до рисования проворачиваем лист, убеждаясь, что все идет гладно и без лишних движений. Затем ставим пишущий прибор и поворачиваем лист на 360 градусов.


Если круг нужен меньшего диаметр, на руке можно выбрать другой центр опоры, скажем, сгиб фаланги мизинца.




Безусловно с первого раза, возможно, совсем идеально все и не получится, но как и в любом деле нужно будет несколько раз попробовать, чтобы отточить свое мастерство.
Смотрите видео
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
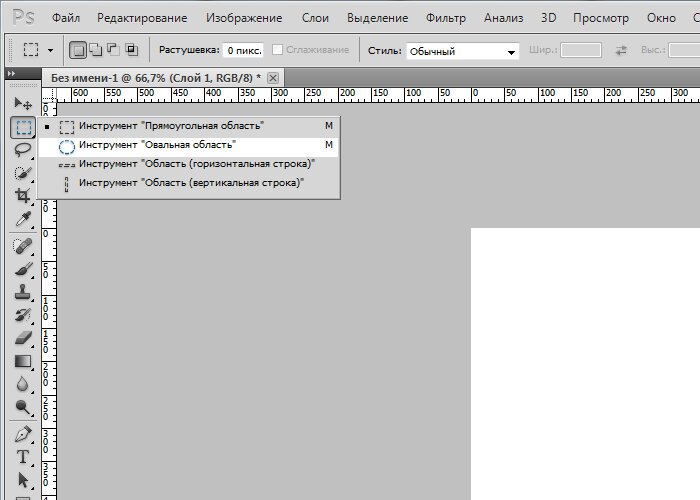
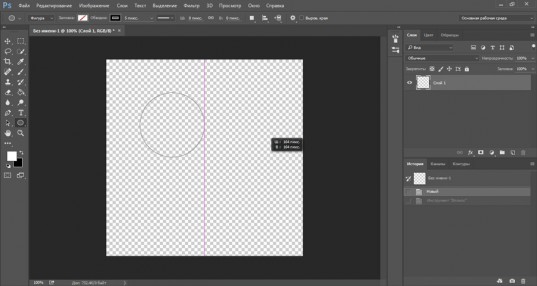
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
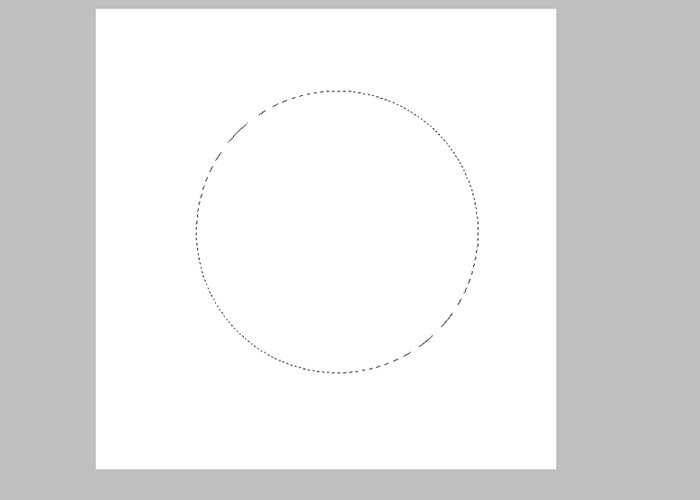
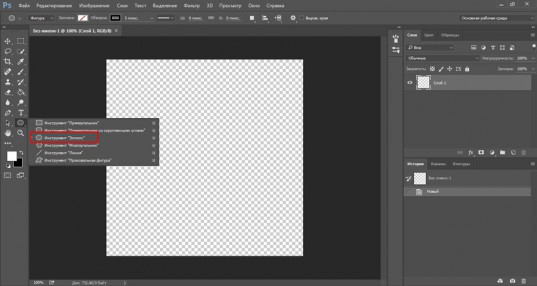
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.

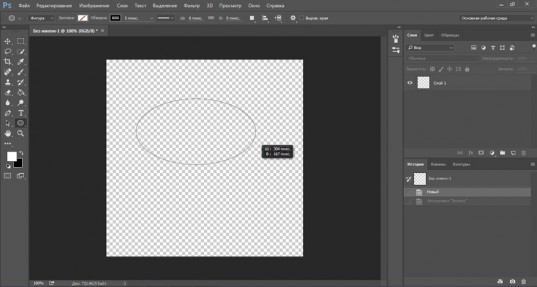
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!


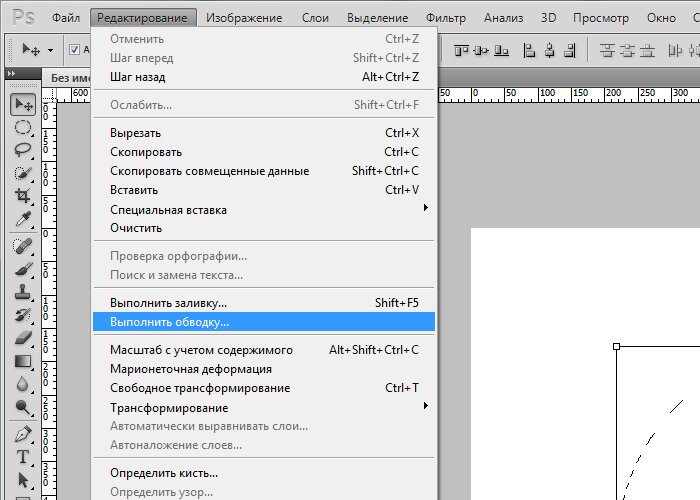
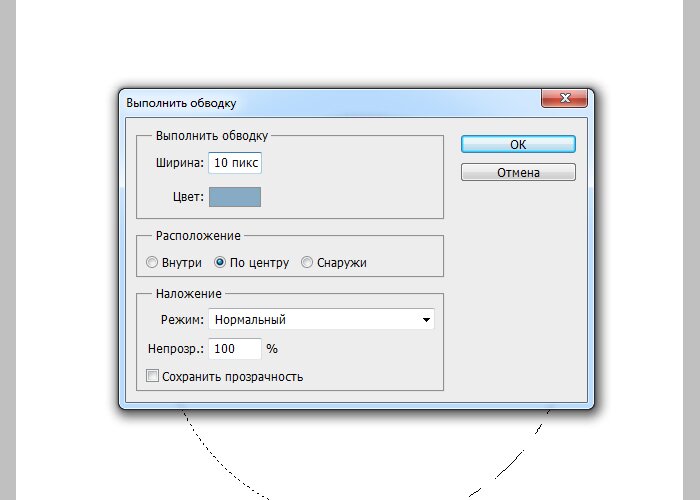
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.

Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
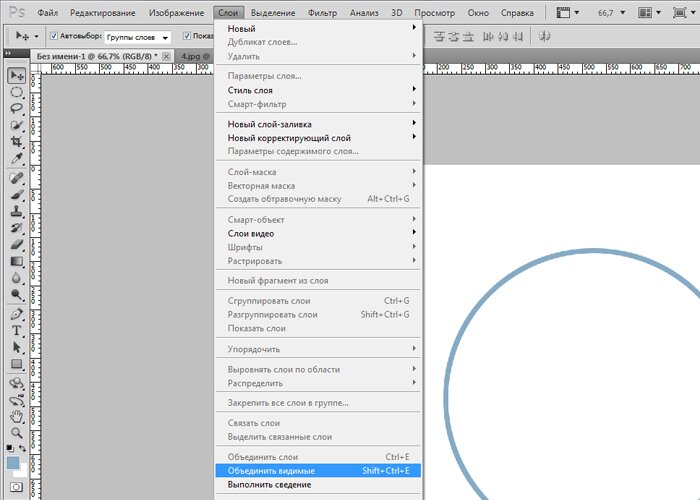
Сводим слои документа и готово!

Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!

Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
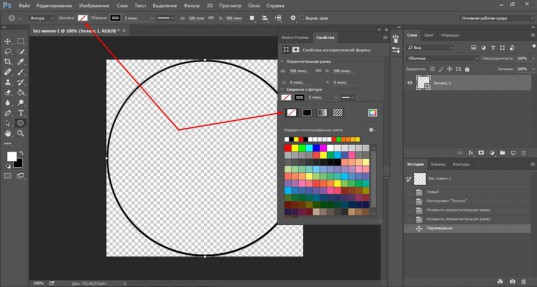
Нужный цвет вы можете выбрать здесь.

Как видите, и здесь ничего сложного.

Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
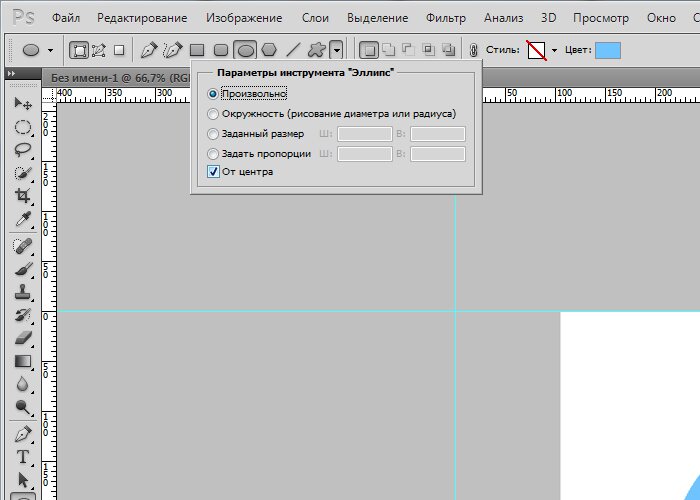
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.

Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
От автора: я постоянный эксперт Cloud Four по кругам. Я не планировал им быть. Некоторое время назад мы работали над проектом, в котором было много кругов: круглые контейнеры, круглые миниатюры, круглые кнопки. И сначала я стал парнем, с которым можно поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: в этом нет ничего сложного. К концу этой статьи я думаю, что вы тоже будете экспертом.
Создание кругов
Существует несколько методов определения динамических круглых форм в HTML и CSS, каждый из которых имеет свои плюсы и минусы. Вот те немногие, с которыми я экспериментировал больше всего, от самых распространенных и до наименее распространенных.
border-radius
Самая распространенная техника — это скруглить все углы на 50%. Это самый простой способ, и он широко поддерживается. Свойство border-radius также будет влиять на обводки, тени и целевой размер касания / клика элемента.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Если вы хотите, чтобы круг растягивался до формы таблетки, установите для border-radius половину высоты элемента вместо 50%. Если высота неизвестна, выберите произвольно большое значение (например, 99em).
SVG может включать в себя элемент , который может быть стилизован аналогично любому другому контуру. Они очень хорошо поддерживаются и производительны для анимации, но требуют больше разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина ширины его обводки, если есть) немного меньше viewBox SVG.
clip-path
Это новая техника. Ее поддержка вполне достойная, но менее последовательная. clip-path не влияет на макет элемента, что означает, что оно влияет на обводку и, скорее всего, будет скрывать внешние тени. Это может быть хорошо или плохо в зависимости от того, чего вы пытаетесь достичь.
Радиальный градиент
Мы можем использовать background-image и radial-gradient, чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой фигуры, но его расположение (включая целевой размер касания / клика) не будет затронуто. Это мой наименее любимый метод, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но это может хорошо подходить для тонких фоновых деталей.
Центрирование контента
Можно использовать практически любой метод для центрирования вещей с помощью CSS. Но иногда вы можете заметить, что содержимое выглядит слегка смещенным. Хотя это не уникально для круглых контейнеров, их уменьшенная площадь поверхности делает проблему еще более заметной.
Сравнение методов центрирования для элементов разных размеров в Safari. Обратите внимание, что некоторые методы имеют более заметный джиттер в положении значка относительно его контейнера.
Это связано с тем, как браузеры рассчитывают субпиксели. Каждый раз, когда мы используем относительные единицы, единицы на основе окра просмотра или значения из модульной шкалы, есть вероятность, что мы просим браузер вычислять дробные значения, например 22.78125px. Когда-нибудь эта проблема может сломать нашу сетку или вызвать другие фундаментальные проблемы. В наши дни браузеры тщательно работают над изменением вычислений в зависимости от элемента, свойства и контекста, но это все равно не идеально.
По моему опыту, самый гибкий метод для центрирования — использовать комбинацию абсолютного позиционирования (чтобы установить центральную точку на основе расположения родительского элемента) и преобразования (чтобы поместить дочерний элемент с помощью относительных вычислений):
Обрезка содержимого
Центрирование это хорошо, но что, если мы хотим заполнить круг изображением?
С помощью HTML / CSS
Мы можем обрезать элемент img до круга, используя border-radius:
Это имеет некоторые ограничения:
Элемент не адаптируется к своему контейнеру.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Мы не можем применить какие-либо внутренние тени, чтобы как-то отделить изображение от фона (кроме как в самом изображении).
Мы используем object-fit: cover для предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. В нем используется элемент-оболочка, чтобы установить соотношения сторон блока для поддержания квадратных пропорций, в нем улучшается обработка неквадратных изображений с помощью @supports и применяется прозрачная внутренняя тень, чтобы отделить изображение от фона:
С помощью SVG
Мы можем сделать то же самое, используя SVG:
Но поскольку элементы SVG image не поддерживают srcset или sizes, это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Субпиксельные промежутки
Если вы наложите внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить, что появляются некоторые субпиксельные артефакты:

Светлые пиксели вдоль края, где фон выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, это происходит независимо от техники, используемой для рисования границы или отображения изображения, и это имеет место в некоторой степени в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, пожалуйста, дайте мне знать в комментариях!
Обтекание текстом
Текст! Это основа Интернета. Он заполняет прямоугольники и разбивается на строки. Что мы можем сделать с этим?
Внешний текст
Вы можете задать обтекание текстом вокруг круглой фигуры, используя свойство shape-outside:
Внутренний текст
Стоп! Это, наверное, плохая идея! Сделать его адаптивным практически невозможно! Просто подождите, пока у нас не будет свойства shape-inside!
Точно? Хорошо, хорошо, у Джонатана Скита есть интеллектуальный хак. Он использует псевдо-элементы для установки shape-outside по обе стороны от текста:
Вдоль контура
Мы можем установить текст по изогнутому контуру с помощью SVG и
К сожалению, поддерживается для
не во всех браузерах, но преобразование в
не слишком сложное.
Заключение!
Вот и все! Вы прочитали длинную статью о действительно важной теме, прошли по ее минным полям с вложенными заголовками и повторяющимися демонстрациями и обрели знание о кругах в качестве единственной награды! Продолжайте в том же духе, отважный читатель! Я верю в вас!


Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
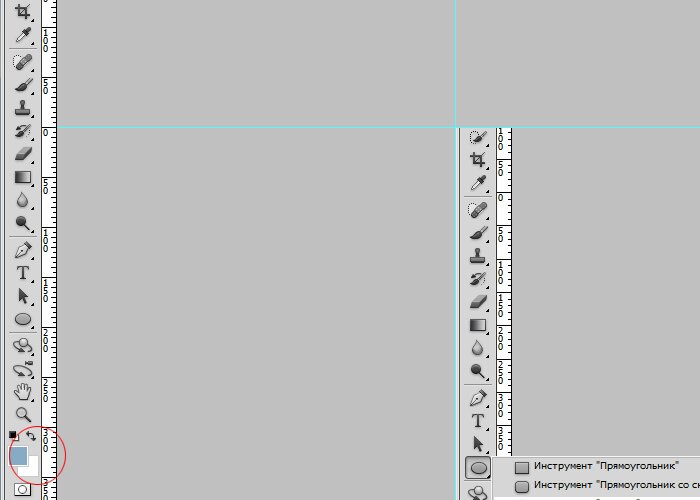
Создайте новый документ.

Допустим он будет в размере 500 х 500 пикселей. Это не важно.
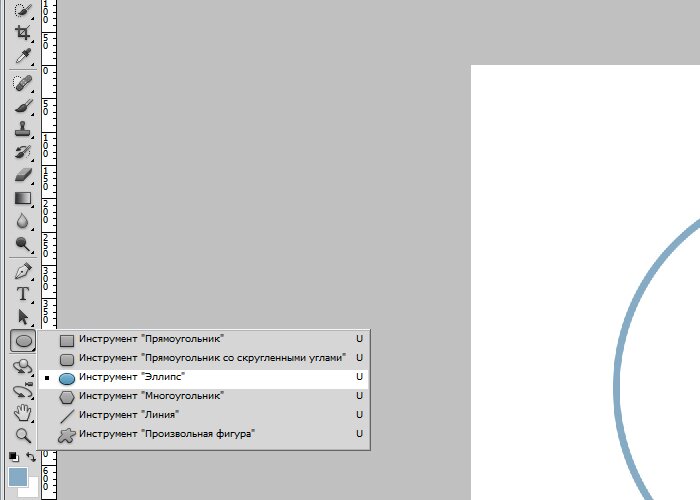
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.

Теперь рисуем окружность.

Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.

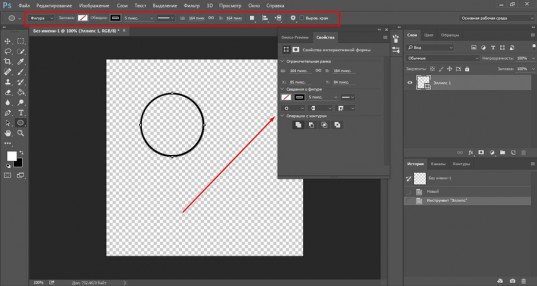
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.

Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.

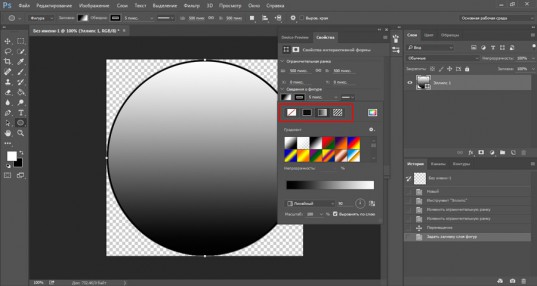
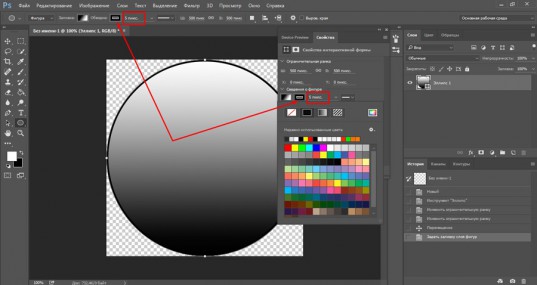
Вы можете сделать фигуру без заливки, использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.

Далее идет контур. Опять же, если вам нужен определенный размер – впишите показатель в графу рядом.

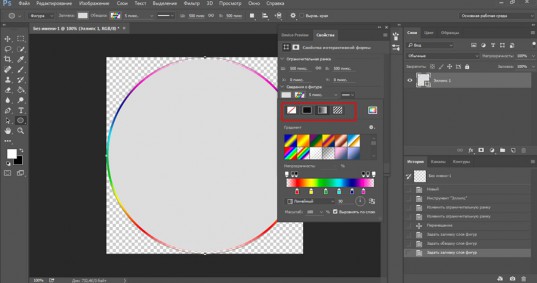
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.

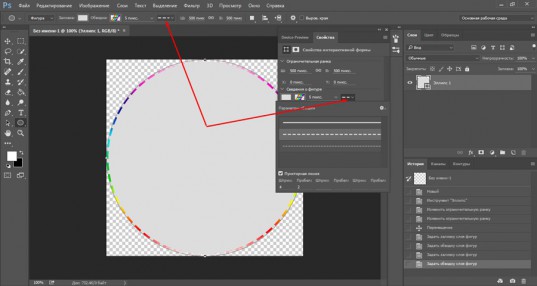
Если хотите изменить саму линию, посмотрите на следующую графу.

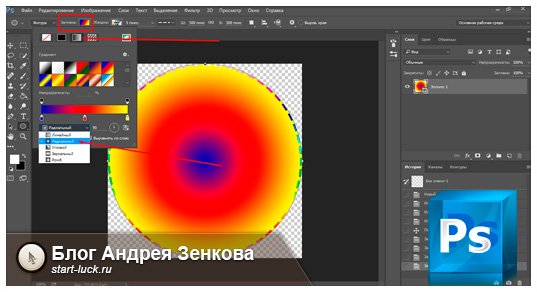
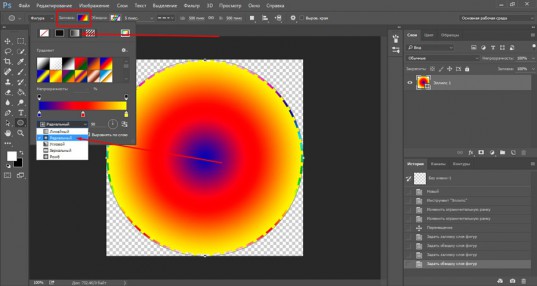
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.

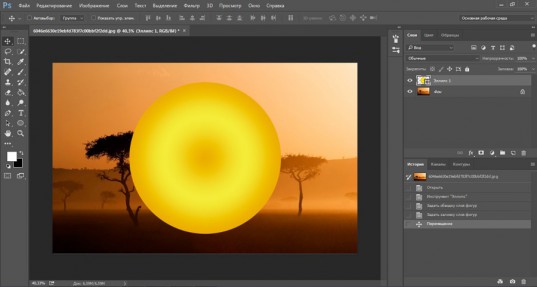
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).

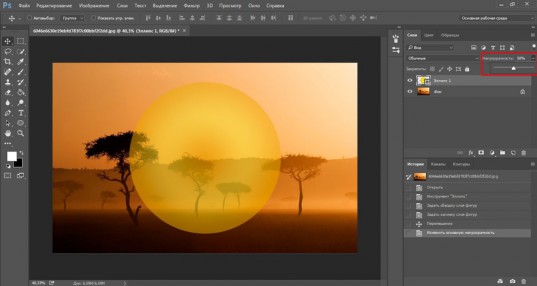
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.

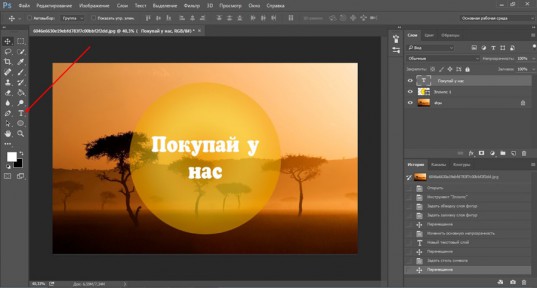
В круге можно написать какой-то текст.

Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. ( СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
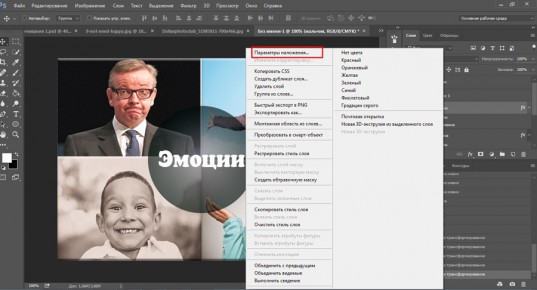
Или вот еще одна картинка, которую вы можете скачать ( СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.

Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам нравится фотошоп и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.


Да, цена, конечно, кусается.

Зато какая программа и какие преподаватели вас ждут.

Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Читайте также:

