Как сделать эффект неона на телефоне
Обновлено: 06.07.2024
Работа с эффектом в редакторах Adobe After Effects и Premiere Pro
Для превращения видео в последовательность рисунков светящимися линиями вам потребуется видеоредактор Adobe Premiere Pro, Adobe After Effects, Adobe Premiere Elements, EDIUS Pro 9 или редакторы, поддерживающие стандарт OFX (DaVinci Resolve, Vegas Pro, Natron и т. д.).
-
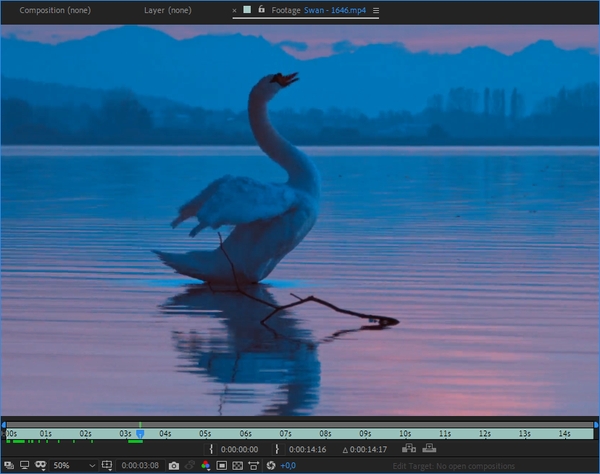
Шаг 1. Открыть в редакторе проект с видеокомпозицией. Использовать кривые, если изображение выглядит недостаточно контрастным.

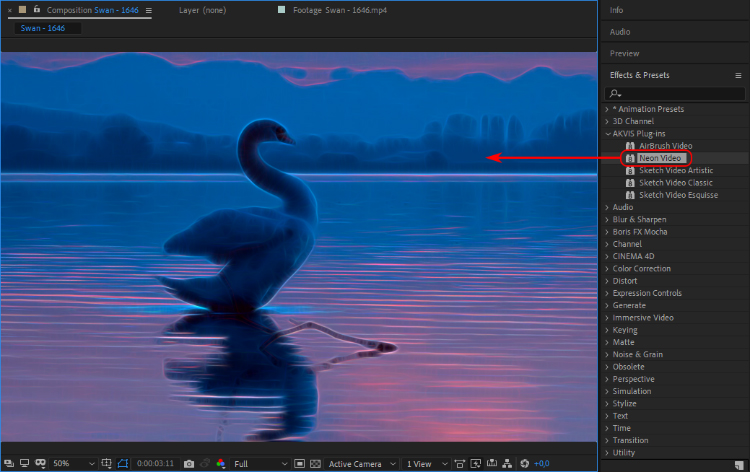
Окно композиции с видеофайлом
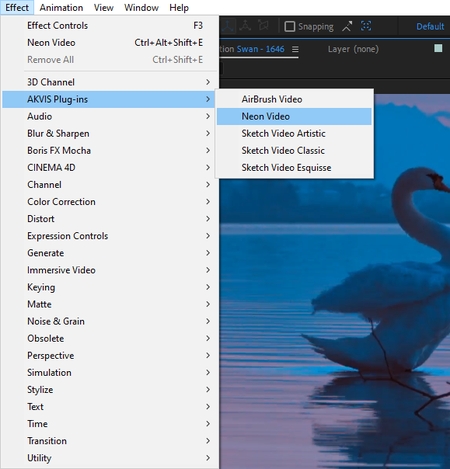
В Adobe After Effects: на панели Effects & Presets (или в меню Effect) выбрать AKVIS Plug-ins -> Neon Video и перетащить в окно композиции.

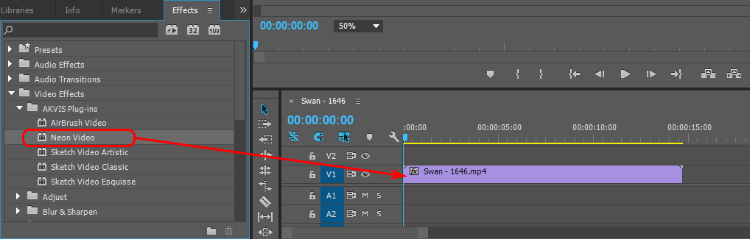
В Adobe Premiere Pro: на панели Effects выбрать Video Effects -> AKVIS Plug-ins -> Neon Video и перетащить на Timeline, на тот клип, к которому нужно применить эффект.

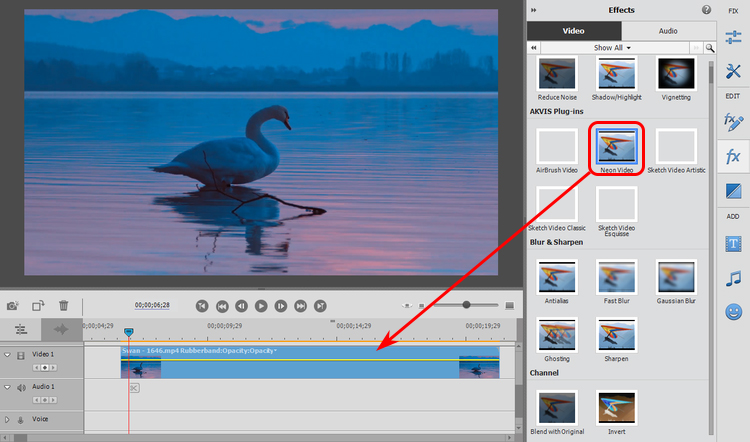
В Adobe Premiere Elements: в Effects выбрать AKVIS Plug-ins -> Neon Video и перетащить на Timeline.

Результат будет показан на текущем кадре.

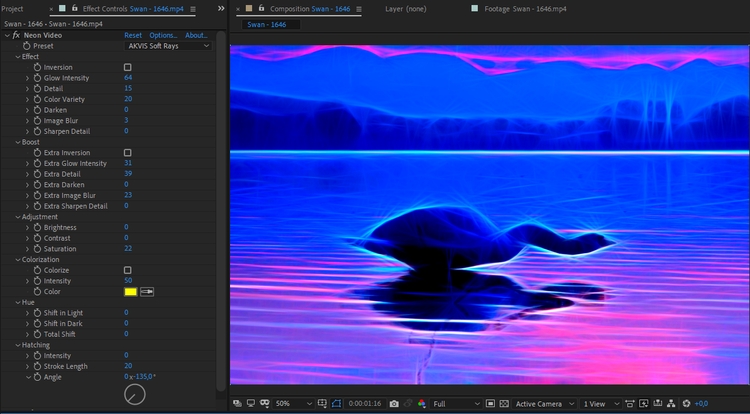
Эффект светящихся линий

Изменение параметров эффекта
Настройки эффекта можно изменить на панели Effect Controls.
Чтобы сбросить параметры до значений по умолчанию, используйте следующие элементы управления:
В Adobe After Effects: выделить на панели эффектов нужные позиции списка, выбрать в меню Animation -> Save Animation Preset, указать имя и папку. Созданный набор эффектов появится на панели Effects & Presets в папке *Animation Preset -> User presets.
В Adobe After Effects: в основном меню выбрать Composition -> Add to Render Queue. Появится окно рендеринга, где можно выбрать папку для сохранения видео, а также задать имя файла и настройки конвертации. Нажать на кнопку Render.
В Adobe Premiere Pro: выделить клип на панели Project и выбрать в основном меню File -> Export -> Media. Откроется окно настроек экспорта. После выбора всех установок нажать на кнопку ОК и через Adobe Media Encoder завершить экспорт.
В Adobe Premiere Elements: щёлкнуть по кнопке Export & Share на тулбаре и выбрать тип экспорта. Другой способ: в основном меню выбрать File -> Export and Share.
Подсказка: Рекомендуемое значение Posterize Time - 10.

Видео выглядят прибыльно, когда вы комбинируете привлекательные шрифты, цвета и текстуры с элементами. Что касается текстов в видео, неоновый текст захватывает рынок штурмом. Если вы планируете украсить видео или страницу активности неоновыми текстами, но не знаете, что делать, мы готовы помочь вам в этом. В этой статье мы познакомим вас с рядом генераторов неонового текста.
Оставайтесь с нами, чтобы раскрасить свой мир неоновыми оттенками!
Рекомендуемый генератор неонового текста на ПК - FilmoraPro
Генератор неонового текста полезен для создания красивого неонового текстового эффекта. Filmora - это генератор неонового текста, который вам стоит попробовать.
Он имеет встроенный эффект неонового свечения для создания различных эффектов. Просто нужно перетащить на шкалу времени, а затем настроить параметры, чтобы сделать его ярким. Для использования доступны интенсивность, радиус, цвет и другие настройки.
Другими словами, можно произвести даже малейшее изменение эффекта. Этот неоновый текстовый редактор весит легко. Просто скачайте его сейчас, чтобы попробовать (Бесплатно)!

В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат

Шаг 1

Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.

Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.

Шаг 4
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.

Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.

Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.

Шаг 7
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.

Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.


Шаг 9
Вот что в итоге получится:

Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.

Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.

Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:




Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Волшебный новогодний шар


Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.

В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.

Таким образом, получаем вот такую картинку.

Зажигаем лампочку без электричества



Свет от фонаря

А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.

Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.


Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.

Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.

Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.

Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.


Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.

Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.

Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.

Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).



Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.


Вот так теперь выглядит текст.



Сохраняем результат. В итоге получаем объемный неоновый текст.

В заключении
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Еще больше уроков по фотошопу вы найдете вот тут. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Читайте также:

