Как сделать точку сохранения в констракт 3
Обновлено: 04.07.2024
Привет! С вами по прежнему Арталаски и в этом видео я расскажу вам о том, как создать игру не имея навыков .
Construct 3 это программа в которой можно создавать различные игры. В этом видео уроки мы с вами рассмотрим .
Посмотрев это видео, вы поймете как делать игры без программирования на "Construct 3", мы создадим небольшой .
если ты используешь construct 2 и увидел на видео подсказку которая ведет в описание то читай внимательно! выбери .
В этом видео мы с вами сделаем игру за 10 минут. В которую вполне можно будет поиграть и показать друзьям. Создаем .
Списки событий в construct 3 это некий аналог программирования. Когда игрок заходит в определённый макет, у него .
В следующих уроках мы больше будем уделять внимания Construct 3, чем Construct 2. Возможно начнём новую серию .
Теги : Как создать игру , Как создать , Как , создать , игру , в construct 2 , создаем игры в C2 , Как создать игру выживания .
В этом видео мы сделаем невозможное! Мы сделаем игру на телефоне, да еще и без кода! Сайт запускается на любом .
Теги: констракт 3д, Кирикс, Кирил, топ, ютуб, construct 3, construct 2, construct 2 tutorial, как сделать игру, как создать игру, .
Создадим нашего персонажа и платформы по которым он будет передвигаться. Также сделаем подбираемые предметы .
В вводном видео о конструкторе игр Construct 3 мы познакомимся с интерфейсом и скачаем ассеты для дальнейшей .
В этом уроки мы рассмотрим какие платформы поддерживает construct 3 и особенности экспортирование проектов.
В этом видео я расскажу, как пользоваться программой Сonstruct 3. Мы узнаем как добавлять поведения, как нарисовать .
Вообщем, я создал два уровня. На одном из них есть спрайт, которому в игре можно изменить место-положение. Но когда я перехожу на другой уровень и обратно, спрайт возвращается в исходную позицию. Как сделать так, что-бы позицыя спрайта сохранялась даже при переходе на другой уровень?
Сохраняй тот уровень где спрайт, или позицию спрайта
Я нуб в C2, и не знаю как сохранять позицию спрайта.
На сколько я помню там спрайт можно сделать глобальным. Ищи в атрибутах. Он при переходе на другой лейаут будет сохранять свою позицию, значения переменных и т. д.
2D Тайлмап. Работа с контентом: от изображения к уровню
В Unity 2017.2 к возможностям работы с 2D добавили Тайлмапы (Tilemap). Используя карты тайлов, ты можешь быстро компоновать и создавать 2D-уровни с помощью комбинации спрайтов и контролировать такие свойства, как порядок слоёв, тайлмапные коллайдеры, анимированные тайлы и многое другое! В этой записи я постараюсь рассказать о всём рабочем процессе, начиная с импорта файлов изображений в Unity и до создания уровня для 2D-платформера!
Коротко процесс работы можно описать так:
Sprite -> Tile -> Palette -> Brush -> Tilemap
Для новичка эти термины Unity могут показаться немного запутанными. Но мы представим это как рисование на настоящем холсте:
Тюбик с краской -> Краска -> Палитра-> Кисть -> Холст
К концу мы соберём уровень из этих кусочков так, что 2D-персонаж сможет бегать по уровню.
1) Спрайты (Sprites)
Импортировать изображения в Unity можно разными способами:
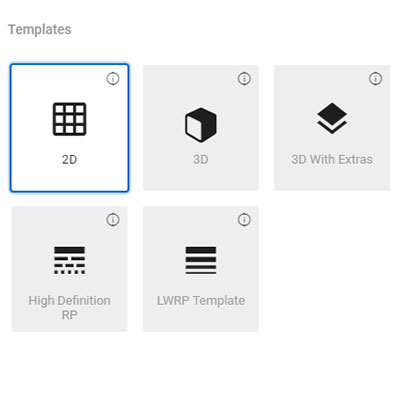
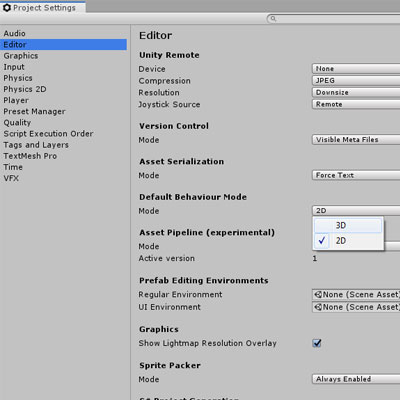
После того как мы импортировали изображение в проект, его тип текстуры (Texture Type) определяется в зависимости от режима твоего проекта 2D или 3D.


![]()
![]()
Окно редактора спрайтов позволяет нарезать изображение на несколько спрайтов; так что ты сможешь сделать одно изображение со множеством рисунков (spritesheet) в любом программном обеспечении для редактирования изображений и определить, какие области изображения рассматриваются как отдельные спрайты прямо в Unity. Не надо плодить и управляться с сотнями отдельных файлов изображения!
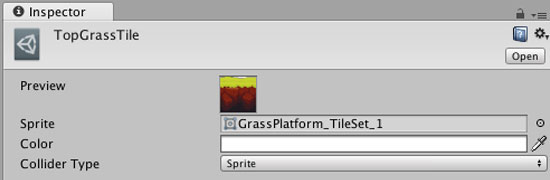
В окне редактора спрайтов, каждый нарезанный спрайт, возможно отдельно выбирать и редактировать. Например, можно задать имена для каждого спрайта и даже вручную настроить значения, такие как положение и точки вращения.
![]()

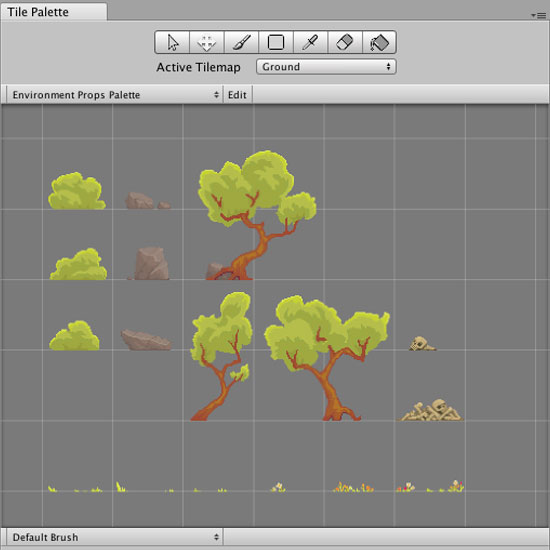
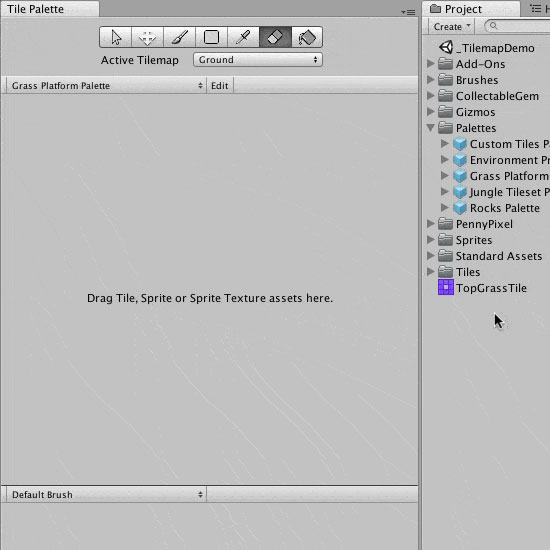
В Unity 2017.2 появилось новое окно: палитра плиток (Tile Palette). Это окно является неотъемлемой частью использования тайлмап-системы, организуя интерфейс для выбора плиток (Tiles).


Чтобы не таскать по одному изображению, есть вариант перетащить лист спрайтов (Spritesheet), который содержит нарезанные спрайты, чтобы автоматически создать набор плиток (Tiles) на палитре.
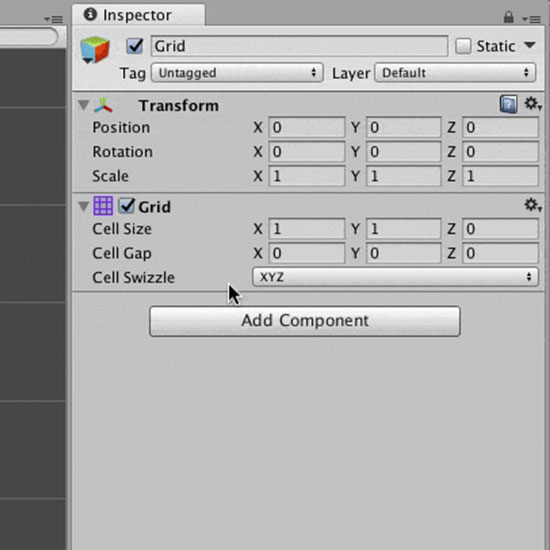
4) Grid & Tilemap
Для начала нам нужно создать новый тайлмап на нашей текущей сцене; это можно сделать в выпадающем меню: GameObject -> 2D Objects -> Tilemap. Это не только создаст тайлмап, также создаётся игровой объект сетка (Grid), для которой новый тайлмап автоматически станет дочерним.

Тайлмап-система была разработана так, что несколько тайлмапов игровых объектов могут быть дочерними к одной сетке. Это позволит собрать твой уровень из нескольких слоев и из разных плиток.
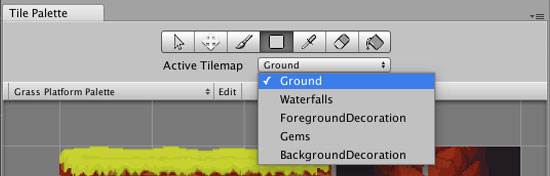
5) Рисование на тайлмапе!
В выпадающем списке будут показаны все экземпляры тайлмапов на сцене. Ты сможешь выбрать один, чтобы рисовать на нём.

На скриншоте сложная сцена со множеством тайлмапов
Второе, что нужно выбрать — текущую кисть. Она определяет, как плитка (или плитки) будут размещены на тайлмапе.
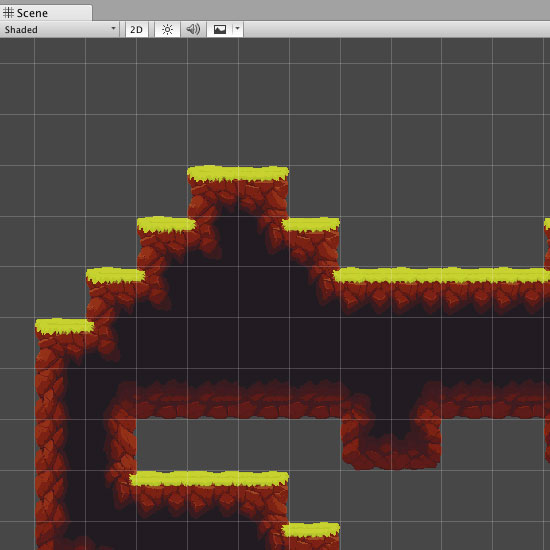
Когда плитки уже нарисованы на карте, может оказаться, что плитка меньше, чем размер ячеек сетки. Это не ошибка, объясню, почему и как изменить это.
![]()
6) Тайлмап коллайдер (Tilemap Collider) и составной коллайдер (Composite Collider)
Сейчас у тебя есть все знания, чтобы нарисовать готовый уровень.

Когда ты добавишь персонажа с физикой и войдёшь в режим игры, он провалится сквозь землю. Вместе с тайлмап-системой появился очень полезный 2D-компонент тайлмап коллайдер (Tilemap Collider). При применении к тайлмапу, он будет автоматически создавать коллайдер вокруг плиток. Тогда в режиме игры, наш персонаж сможет бегать и прыгать на тайлмапе!
Если ты решишь изменить планировку уровня (например, добавить больше плиток или удалить некоторые), то тайлмап коллайдер автоматически обновится!
Создание игр основывающихся на тайлах — хорошая практика, но надо помнить, что это не единственный вариант. Иногда, лучше нарисовать всё целиком, в этом поможет статья как выбрать разрешения для 2D-контента.
Еще один полезный компонент, который добавили в 2D набор физики — составной коллайдер (Composite Collider). Добавление его к тайлмап коллайдеру объединит все коллайдеры плитки в более оптимальную геометрию сетки коллайдера.
Если после этой подробной статьи у тебя остались вопросы, оставляй комментарий ниже, обсудим!
Как сделать переход на новые уровни в констракте третьим и как делаются чекпоинты довольно сложная эта штука но .
Привет! С вами по прежнему Арталаски и в этом видео я расскажу вам о том, как создать игру не имея навыков .
В этом видеоуроке по игровому конструктору Construct 3 / Construct 2 мы узнаем как создать целых 3 варианта сохранения .
This series is part of a Video Game Development workshop at a local library for middle school students. We will learn how to use .
Читайте также:

