Как сделать новую версию сайта
Добавил пользователь Alex Обновлено: 04.10.2024
Пример перезагрузки страницы кликом на ссылку или кнопку:
Цикличное обновление страницы с задержкой
В коде используется тот же location.reload() выполняемый с задержкой setTimeout() в тридцать секунд.
Перезагрузка страницы с задержкой
В случаях когда после клика на кнопку или ссылку нужно перезагрузить страницу с задержкой, например две секунды:
Пример:
Перезагрузка страницы с подтверждением
Или по клику на ссылку:
Пример:
Обновление родительской страницы из IFrame
Перезагрузка страницы с помощью HTML
Добавление мета-тега в страницы заставит её перезагрузится. Значение атрибута content больше нуля задает задержку в секундах.
Перезагрузка страницы из PHP
Важно, чтобы перед вызовом функции не было отправки контента в браузер, например echo .

Современные сайты постоянно нуждаются в обновлении информации, иначе они просто перестают быть интересными целевой аудитории. Выполнять нужные обновления можно обычно либо своими силами, либо же с помощью специалистов, причем в каждом из этих случаев процесс обновления будет иметь свои особенности. О том, как обновлять сайт лучше, самостоятельно или же профессионально, речь пойдет далее.
Под информационными обновлениями сайтов сегодня принято понимать добавление на сайты новых текстовых материалов информационного, рекламного или же новостного характера, добавление новых изображений в фотогалерею и т. п. О самостоятельном выполнении подобных обновлений, как правило, речь может идти лишь в том случае, если сайт имеет систему управления контентом.
Системы управления контентом (CMS) специально созданы для того, чтобы даже те пользователи, которые не владеют знаниями в области веб-программирования, могли без труда вносить в содержимое сайта желаемые изменения. Разумеется, у каждой системы управления контентом есть свои правила использования, но все же, как правило, алгоритм действий пользователя по осуществлению обновления информации на сайте довольно стандартен.
Таким образом, обновлять сайт самостоятельно при наличии на нем системы управления контентом — это, казалось бы, не слишком сложная задача. Но на практике часто оказывается, что самостоятельно выполненные владельцем сайта обновления либо выглядят не так, как хотелось бы, либо нарушают созданный для сайта дизайн, либо оказываются неэффективными с точки зрения развития сайта и его раскрутки.
Помощь профессионалов в обновлении сайта гарантирует, что использование имеющейся на сайте CMS будет корректным. Если же на сайте будут выявлены проблемы с дизайном или структурой, то специалисты смогут предложить для восстановления нормального функционирования сайта оптимальное решение, будь то редизайн сайта, написание отдельных программных модулей и компонентов или же иные необходимые в каждом конкретном случае работы.
Регулярные обновления сайта необходимы как для повышения интереса целевой аудитории к сайту, так и для обеспечения эффективного продвижения сайта, а потому важность их сложно переоценить. Для выполнения таких обновлений удобнее всего заказать в профессиональной студии веб-дизайна WebStudio2U специальную услугу информационной поддержки, в рамках которой на сайт могут быть добавлены не только имеющиеся у владельца сайта материалы, но и уникальные тематические материалы, написанные профессиональными копирайтерами с учетом требований поисковой оптимизации.
Теги:
информационная поддержка сайта, как обновлять сайт, поддержка сайта, студия веб-дизайна
WebStudio2U веб студия Как обновлять сайт: самостоятельно или профессионально?
На этот вопрос нет простого ответа. Да, дешевле сделать новый, если у существующего сайта есть проблемы. Да, дешевле обновить, если вы терпеливы и можете сделать работу самостоятельно.
Сразу определимся с основными понятиями:
При редизайне сайта — код и внешний вид сайта значительно изменяются.
При обновлении сайта — основная структура и функциональность остаются в основном нетронутыми и применяются незначительные изменения.
То, что вы делаете со своим сайтом, считается редизайном или обновлением в зависимости от того, сколько изменений вы вносите в процессе, и насколько они глобальные:
- Редизайн обычно подразумевает, что код и внешний вид сайта значительно изменяются. Например, разворачивается новая визуальная идентификация и брендинг, страницы реструктурируются с учетом UX для включения новых модулей и функциональных возможностей, обновляется информационная архитектура, вводится новая CMS — и все это начинает действовать примерно в одно и то же время.
- Обновление происходит, когда основная структура и функциональность веб-сайта остаются нетронутыми и применяются незначительные изменения. Например, внешний вид сайта обновляется с помощью новой цветовой палитры и типографики, или небольшие индивидуальные настройки UX добавляются в отдельные шаблоны страниц.

6 вопросов перед редизайном/обновлением сайта
- Какие ваши самые ценные страницы сейчас?
- Кто заходит на ваш сайт и почему?
- Какие конкретные, измеримые потребности клиентов не удовлетворяются текущим веб-сайтом?
- Для чего ваша команда/бизнес использует веб-сайт?
- Какие страницы и элементы работают хорошо?
- Как вы будете измерять успех редизайна?
Ответив на эти вопросы вы можете быть уверены, что делаете редизайн по правильным причинам и подходите к нему наиболее эффективным способом.
1. Знать, какие самые ценные страницы вашего сайта
Думайте о редизайне веб-сайта как о реконструкции дома. Вы не начнете ломать стены без проверки их несущей способности. Точно так же, прежде чем приступить к редизайну, вы должны иметь четкую карту экосистемы своего веб-сайта и знать, с какими страницами нужно обращаться осторожно, а какие можно сносить и восстанавливать с нуля.

Один из способов сделать это — исследовать связь между трафиком и конверсиями; в зависимости от того, как они связаны, каждая из страниц вашего веб-сайта попадет в одну из 4 вероятных категорий:
Почему это важно: понимание того, какие страницы должны быть сохранены и обработаны с осторожностью, поможет вам получить максимальную отдачу от редизайна вашего сайта, убедившись, что вы не ломаете то, что работает хорошо.
Как это сделать → Яндекс.Метрика или любой другой традиционный инструмент аналитики, который вы используете на своем сайте) — ваш лучший союзник.
2. Знать, кто посещает ваш сайт и почему
По нашему опыту, выявление самых ценных страниц является одной из самых часто упускаемых частей редизайна сайта. Но выяснить, какие важные страницы только половина истории: вы также должны знать, кто посещает их и почему.
Очевидно, что все это очень разные причины для посещения страницы, и перепроектирование с учетом ваших клиентов означает знание намерения или триггера, который ведет их туда.
Один из способов сделать это — создать портреты типовых персонажей: ваши представления о ваших существующих и идеальных клиентов на основе реальных демографических и психографических данных.
- Кто ваши идеальные клиенты
- Каково их основное намерение или триггер при посещении определенных страниц на вашем веб-сайте.
Почему это важно: личная информация помогает вам составить четкое представление о том, для кого вы делаете редизайн, и учитывать их потребности и мотивы при принятии решений о редизайне. Например: если клиенты попадают на вашу главную целевую страницу, и единственное, что их интересует, — это поиск магазинов, лучшее, что вы можете сделать, это дать им это.
Не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.

Как это сделать → если вы никогда раньше не создавали типовых персонажей, вы можете начать с размещения опросов на сайте и сбора полезных данных от ваших клиентов о том, что ими движет.
3. Знать, что движет или останавливает ваших клиентов
Знание ваших самых ценных страниц и того, кто их посещает (и почему), является хорошей отправной точкой для редизайна сайта, но этого недостаточно.
На данный момент в ваших знаниях все еще есть два основных пробела: что убеждает/помогает клиентам выполнить действия, которые они предприняли, и что мешает им на этом пути.
- Где пользователи застревают и испытывают проблемы
- Что работает, а что нет на отдельных страницах
- Что людям нравится или не нравится в общем опыте
- Что почти мешает людям конвертировать
- Что создает сомнения и разочарование
Почему это важно: если вы не можете установить связь между поведением ваших клиентов и эффективностью вашего веб-сайта, и вы не можете различить элементы, которые работают и не работают, вы не будете знать, что сохранить, и что удалить или переосмыслить — и вы можете в конечном итоге воспроизвести множество существующих проблем в новом дизайне.

Как это сделать → при построении карты вашего сайта полезно сочетать идеи традиционной аналитики (например, Яндекс.Метрика) и внутренних источников (таких как рекомендации вашего отдела продаж, пожеланий клиентов и т.п.).
4. Знайте, как ваша команда будет затронута, и вовлекайте их на ранних этапах
Вместо того чтобы делать обычное торжественное открытие обновленного сайта в масштабах всей компании, рассмотрите возможность вовлечения людей на более раннем этапе процесса редизайна. Ваш веб-сайт оказывает влияние на все аспекты вашего бизнеса, и каждый, кто работает с ним (и с клиентами), должен знать, что изменится.
- UX и проектные группы должны будут убедиться, что пользовательский интерфейс не скомпрометирован и будет иметь решающее значение при добавлении новых элементов дизайна.
- Команды по контенту и копирайтингу будут отвечать за новые решения по копированию и редактированию, и им необходимо будет знать, где отображается их контент и сколько места им нужно для работы.
- SEO и команды разработчиков захотят следить за техническими аспектами редизайна, включая потенциальную миграцию URL.
- Торговые представители могут использовать веб-сайт для получения информации о потенциальных клиентах, и им необходимо знать все тонкости его обновленной структуры.
- Группы поддержки и успеха должны понимать, куда направлять клиентов, которые ищут информацию или решают проблемы.
Почему это важно: привлечение к работе по редизайну многофункциональных команд поможет вам получить поддержку на протяжении всего процесса, который неизбежно повлияет на ваших сотрудников в долгосрочной перспективе.
5. Знать, как измерить успех с помощью KPI
Если вы занимаетесь продажами в интернете, то показатели, относящиеся к вашей прибыли, являются наиболее точным способом определения успешности изменений вашего сайта.
- Количество конверсий
- Коэффициент конверсии доходов
- Средний чек (AOV)
- Пожизненная ценность клиента (CLV)
Вы также можете использовать качественные метрики (CSAT, NPS, CES), чтобы определить влияние вашего редизайна.
Почему это важно: без четких KPI вы не сможете определить: успешность редизайна вашего сайта.
6. Знать, что изменить — и как это проверить
Вы провели исследование, выстроили свои ключевые показатели эффективности и готовы начать редизайн. Наиболее эффективный способ сделать это — сосредоточиться на решениях, которые могут иметь большое значение в первую очередь.
A/B-тестирование часто является хорошим решением, особенно если у вас достаточно трафика, чтобы получить репрезентативную статистику. Вы просто берете один из своих новых элементов и проверяете его влияние на цель вашего сайта по сравнению со старой версией.
Если вам не хватает трафика для A/B-тестирования, есть другие способы проверить эффективность нескольких проектов. Например, вы можете рассмотреть возможность проведения модерируемых сессий юзабилити-тестирования, как лично, так и удаленно, где вы показываете свои новые страницы реальным людям, просите их взаимодействовать с ними и задаете вопросы об их опыте и любых препятствиях, с которыми они сталкиваются.
Редизайн сайта на самом деле никогда не заканчивается
Если вы думали, что ваша работа будет выполнена после завершения редизайна, подумайте еще раз.
Предпочтения клиентов постоянно меняются, равно как и браузеры, методы проектирования и стандарты поисковиков. Кроме того, вещи, которые работали во время редизайна, могут больше не работать уже через 12 месяцев. Вам нужно будет отслеживать, что ваши клиенты хотят и что им нужно — в конце концов, это люди, для которых вы разрабатываете веб-сайт.
Как это сделать → использовать те же инструменты анализа поведения и обратной связи, которые вы использовали на этапе исследования триггеров/барьеров/хуков.
Большинство компаний, которыми заказывали у нас редизайн, стремились избавиться от того, что у них было, и перезапустить сайт с нуля.
Но не все из них понимали, что любой веб-сайт — это золотая жила идей — что ищут люди, где застревает поток, что заставляет потенциального клиента колебаться и отваливаться. И если не использовать эту информацию, можно сразу после релиза сайта скрещивать пальцы прямо сейчас — потому что мы можем гарантировать, что что-то пойдет не так.
Многие задаются вопросом как редизайн сайта влияет на его конверсию и как не потерять позиции после обновления. В этой статье подробные ответы.
- Введение
- Зачем обновлять дизайн и функционал сайта
- - 1. Первые впечатления важны
- - 2. Ваши потенциальные клиенты делают покупки для сравнения
- - 3. Повышение эффективности продаж на сайте
- - 4. Обновленные веб-технологии
- - 5. Смещение акцента в бизнесе
- - 6. Google любит только что обновленные страницы
- - 7. Улучшенная структура сайта повышает SEO (поисковая оптимизация)
- - 8. Пора избавиться от беспорядка
- - 9. Он не подходит для мобильных устройств
- - 10. Добавляет функциональность социальных сетей
- Вывод и рекомендации
Введение
Вы когда-нибудь сталкивались с веб-сайтом, который выглядит старым или устаревшим? Какое впечатление произвело на вас его посещение? Было ли это благоприятно или вам казалось, что он не совсем соответствует вашим ожиданиям?
К сожалению, многие владельцы бизнеса не осознают важность обновления своего веб-сайта. Прочитав эту статью, вы, возможно, захотите взяться за обновление своего веб ресурса.
Зачем обновлять дизайн и функционал сайта
Вот 10 причин, по которым стоит задуматься о переделке веб-сайта.
1. Первые впечатления важны
Стартовый веб-сайт, который вы, возможно, создали несколько лет назад, теперь может показаться непрофессиональным по сегодняшним веб-стандартам.
Поскольку многие посетители оценивают ваш веб-сайт за несколько секунд, критически важно иметь профессиональную, привлекательную и увлекательную графику.
Вот почему инвестиции в обновленный внешний вид вашего веб-сайта - это разумное вложение. Новый изысканный вид может помочь вам привлечь и удержать более высокий уровень клиентов.
2. Ваши потенциальные клиенты делают покупки для сравнения
Интернет позволяет потребителям легко делать покупки по ценам и сравнивать варианты, когда дело доходит до покупок в Интернете. Это возлагает на компании ответственность за то, чтобы их веб-сайты оставались свежими и привлекательными.
Редизайн веб-сайта дает вашей компании преимущество благодаря привлекательной графике и макету, привлекающему внимание посетителей.
3. Повышение эффективности продаж на сайте
Раньше это был стандартный протокол для публикации веб-сайтов в виде брошюр для вашего бизнеса. Веб-сайты сегодня можно проектировать так, чтобы они более эффективно превращали посетителей в клиентов.
Профессиональная фирма по веб-дизайну может помочь вам повторно изучить макет и содержание вашего веб-сайта, чтобы повысить конверсию продаж.
4. Обновленные веб-технологии
Если ваш веб-сайт был создан на WordPress или с использованием другой системы управления контентом (CMS), важно обновить программное обеспечение до последней версии. Установка последних исправлений безопасности может предотвратить проникновение хакеров на ваш сайт.
Это может предотвратить утечку информации о ваших клиентах. Кроме того, это не дает хакерам злоупотреблять вашими серверами, устанавливая вирусы или рассылая спам.
Точно так же старые системы корзины покупок также очень уязвимы для хакеров, если они не обслуживаются разработчиками.
Это относится как к приобретенным системам, так и к системам с открытым исходным кодом - и те, и другие нуждаются в постоянном обновлении, чтобы опережать хакеров и потребности пользователей в функциональности.
5. Смещение акцента в бизнесе
Со временем ваш бизнес меняется. У вас есть новые продукты и услуги, а это может означать, что вам нужно выйти на другой рынок. Ваш целевой рынок должен быть движущей силой того, как должен выглядеть ваш веб-сайт и какую информацию он предоставляет, поэтому такой сдвиг может потребовать обновления внешнего вида, чтобы соответствовать новому фокусу.
Кроме того, не забудьте обновить информацию о компании на своем сайте. Новые сотрудники для добавления, новые учетные данные для демонстрации в вашей биографии или новая контактная информация, если вы переехали.
6. Google любит только что обновленные страницы
Фактор свежести сильно влияет на рейтинг вашего сайта. При оценке страниц Google оценивает актуальность страницы, решая, насколько высоко ранжировать результаты поиска. Это означает, что если ваш сайт устарел и не обновлялся месяцами или даже годами, он может упасть в рейтинге.
Более того, вы не хотите терять те драгоценные конверсии, когда потенциальные клиенты проверяют вас, но решают, что могут получить что-то получше где-то еще.
Либо ваш сайт не привлекает нужный рынок, либо, как только они попадают на него, они сразу же отключаются от того, что видят и испытывают.
7. Улучшенная структура сайта повышает SEO (поисковая оптимизация)
В способ построения вашего веб-сайта внесено несколько изменений, которые могут существенно повлиять на ваше SEO.
Редизайн веб-сайта может улучшить архитектуру сайта, имена страниц, имена изображений, метатеги и контент, чтобы он стал значительно более дружественным к SEO.
8. Пора избавиться от беспорядка
Со временем, когда вы размещаете новый контент здесь и там, ваш сайт может стать беспорядочным, сложным и менее эффективным.
Это упрощает посетителям поиск того, что они ищут, не отвлекаясь и не сбиваясь с толку.
9. Он не подходит для мобильных устройств
Более 50% всего трафика веб-сайтов, поступающего на ваш веб-сайт, поступает со смартфонов или мобильных устройств. Если ваш бизнес-сайт не оптимизирован для мобильных устройств, это может стоить вам больших затрат.
Редизайн веб-сайта означает, что он также может быть удобен для смартфонов и мобильных устройств, по которому будет легко перемещаться независимо от размера экрана, который использует ваш посетитель.
10. Добавляет функциональность социальных сетей
Если ваш веб-сайт был создан несколько лет назад, возможно, вы не настроены для связи с клиентами в социальных сетях. Добавление кнопок социальных сетей позволяет читателям делиться вашим контентом, что повышает SEO и узнаваемость вашего бренда.
Кроме того, добавление ссылок на ваши учетные записи в социальных сетях помогает наладить отношения с потенциальным клиентом. Более того, он обеспечивает мгновенный способ делиться сделками и предложениями с готовыми к покупке потребителями.
Вывод и рекомендации
Если подводить итог статьи, то основной вопрос требующий ответа - это стоит ли Вам обновлять свой сайт? Определенно стоит, ведь ничто не стоит на месте.
Каждый год выходят обновленные версии автомобилей с теми же характеристиками, но с рестайлинговым видом. Гугл и Яндекс обновляют свои дизайны сайтов и на кого, как не на главные компании мира ориентироваться.
Иногда пользователям при интернет-серфинге необходимо обновить страницу. Это действие выполняется всего за несколько минут. У задачи есть несколько способов решения. О них должен знать каждый. Ниже будут предложены все современные методы обновления веб-страниц и перезагрузки браузеров. На что обратить внимание в первую очередь? Как решить поставленную задачу в том или ином обозревателе?

Клавиши
Как нетрудно догадаться, многое зависит от конкретной программы для выхода в интернет. Но есть универсальные советы, которые помогут воплотить задумку в жизнь. Все очень просто!
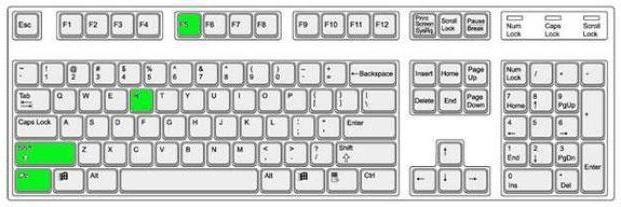
Обновить страницу клавиша "F5" поможет. Достаточно нажать на нее, находясь на желаемом сервисе. Произойдет обновление открытого сайта.
Кроме того, пользователь может воспользоваться следующими сочетаниями клавиш:
Opera
Обновить страницу не так уж и трудно. Мы рассмотрели несколько универсальных решений. Но у каждого интернет-обозревателя есть собственные секреты реализации поставленной задачи.
Начнем с "Оперы". Обновить страницу можно так:
- Открыть желаемый сайт.
- Кликнуть в любом свободном месте.
- Выбрать пункт "Обновить" в появившемся списке.
Готово! Можно радоваться полученному результату.
"Мозилла" и обновление
Как обновить страницу? Следующий браузер - Mozilla. С ним работают многие пользователи.

У этого интернет-обозревателя есть свои секреты. Например, для обновления страниц необходимо использовать специальную кнопку. Она находится в правой части адресной строки. Всего один клик по ней - и дело сделано.
Explorer
Как обновить страницу в "Эксплорере"? Этим вопросом задаются лишь некоторые пользователи. Ведь это приложение используется в редких случаях.
Тем не менее об обновлении в данном обозревателе все равно необходимо помнить. Операция производится точно так же, как и в "Мозилле". Потребуется всего лишь нажать на кнопку с изображением круглой стрелки. Она расположена с правого края адресной строки.
Обновить страницу в "Хроме" можно несколькими способами. И это без учета универсальных решений.
Кроме того, можно пойти иным путем. А именно:
- Зайти на любой интересующий сайт.
- В свободном месте на странице нажать на ПКМ.
- Выбрать функцию "Перезагрузить".
Произойдет перезагрузка открытой вкладки. Это и есть ее обновление. Все предельно просто и понятно!
"Яндекс. Браузер"
Обновить страницу в "Яндекс" тоже не составляет труда. Все перечисленные ранее приемы прекрасно работают с этим обозревателем.
Тем не менее есть одно очень интересное и нестандартное решение. Оно позволяет быстро перезагрузить браузер. О нем известно единицам.
Для воплощения задумки в жизнь потребуется:
- Открыть новую вкладку в браузере.
- Напечатать в адресной строке browser://restart.
- Кликнуть по клавише "Энтер".
Несколько секунд ожидания - и браузер будет перезагружен. Обычно он открывается либо "с нуля", либо с открытыми ранее вкладками. Они тоже будут перезагружены.

Данный прием, как мы уже говорили, известен не всем. И используется он крайне редко. Чаще всего пользователи используют "F5" для решения проблемы. Это значительно экономит время юзера.
С сохранением закладок
Но и это еще не все! В каждом браузере есть свои приемы для обновления с сохранением закладок. О них необходимо помнить. Только в реальной жизни все перечисленные ниже приемы используются крайне редко.
Для сохранения закладок и обновления браузеров потребуется выполнить следующие действия:
- В адресной строке напечатать chrome://restart - для "Хрома".
- Нажать Shift + F2 - для "Мозиллы". В появившемся поле потребуется написать слово restart.
- Кликнуть Ctrl + T и выбрать "Повторно открыть последний сеанс" - для "Эксплорера".
Об этих приемах тоже известно не многим юзерам. И, как мы уже говорили, на практике они используются крайне редко. Поэтому останавливаться на них не стоит.
Автоматически
Как обновлять страницу автоматически? Обычно данная задача решается при помощи дополнительных расширений для браузеров.
"Хром" и "Яндекс" требуют установки Easy Auto Refresh. После выставления соответствующих настроек достаточно нажать на Start. Остановить автообновление поможет кнопка Stop.
Download Chrome Extension - приложение для "Оперы". Оно помогает скачивать упомянутую ранее программу. Для "Мозиллы" можно загрузить TabMix Plus.
У каждого браузера есть свои программы для автоматического обновления страниц. Некоторые из них уже были предложены вниманию. Использование данных утилит полностью бесплатное. И лишь некоторый софт требует оплаты. Но им, как нетрудно догадаться, пользуются в крайних случаях.

Мы изучили все известные способы обновления страниц в браузерах. Предложенные вниманию секреты работают почти во всех интернет-обозревателях.
Читайте также:

