Как сделать наклейки в иллюстраторе
Обновлено: 08.07.2024
Печатью на прозрачной плёнке никого не удивишь. Печать и печать. А вот печать белым цветом – опа! Такие выкрутасы мало кто способен показать в мирском пространстве. А вот мы можем. Про прозрачные наклейки у нас есть отдельная статья, а пока давайте пока что обсудим, как делать макеты для них.
- Повышенное разрешение. Так как принтер для уф-печати – мега топовая машина, рассказывать о которой нет смысла (или есть), то качество выше, чем у обычного принтера. Заливка более плотная, краски ярче и так далее.
- Рельефный отпечаток. При печати краска не проникает в поверхность, а ложится поверх пленки, отвержаясь затем УФ-освещением. В результате получается рельефная матовая печать. УФ-чернила являются экологическими и не пахнут.
- Не нужна ламинация. Фишка УФ-чернил в том, что они спокойно справляются без ламинации. То ли дело в печатной магии, то ли еще в каких-то чудесах, но полученный отпечаток не стирается и не выцветает.
- Печать белым цветом. В отличие от обычной печати по прозрачной пленке, здесь можно класть белый цвет под изображение. Таким образом достигается яркость цветов. Наклейка не будет тусклой и полупрозрачной. Плотный и яркий цвет.
Нам необходимо сделать полупрозрачным вид за окном, кроме планеты и звезд. Зачем? Ну тупо стиль показать. Все остальное должно быть с белой подложкой.
1. Сначала ничего трудного. Откроем графический редактор (желательно Adobe Illustrator, потому что мы пользуемся им). Затем копируем слой. Ничего сложного.
2. Заливаем всю поверхность изображения, но места, которые мы хотим сделать полупрозрачными, естественно, не заливаем.
В этом видеоуроке Вероника Полякова покажет вам как создать потрясающую иллюстрацию с котиком в Adobe Illustrator, которую впоследствии можно будет использовать в качестве стикера в Telegram и ВКонтакте.
Посмотрев этот урок, вы узнаете:
- Где искать референсы для создания собственного персонажа.
- Какие инструменты нужны для отрисовки персонажа.
- Как делать отрисовку с помощью планшета или без него.
- Как создать динамичные контуры.
- Как сделать цвет более сложным и интересным.

Внимание! Некоторые видео могут быть недоступны. Мы работаем над решением этой проблемой. Спасибо за понимание!
Если вы не знакомы с программой Adobe Illustrator, то посмотрите бесплатный миникурс из 7 видеоуроков от Вероники Поляковой.

Вы, возможно, заметили, что с самого начала были введены в моду стикеры iMessage с iOS 10. Сегодня вы можете создавать и продавать свои собственные цифровые наклейки вместо использования предустановленных смайликов.
Стикеры iMessage — это крутой и интересный способ выразить свои идеи и мысли, потому что вы можете очистить, поместить и вставить их в свои чаты !!
Если вы когда-нибудь задумывались над тем, что входит в создание пакета наклеек для iOS, в этом руководстве мы будем работать от эскиза до создания простых наклеек iMessage в Adobe Illustrator с использованием линий, форм и цветов. Затем ненадолго перейдем к iTunes Connect и Xcode, чтобы запустить собственный пакет стикеров iMessage в App Store.
Если вы ищете вдохновение для создания собственных стикеров, зайдите в GraphicRiver .
1. Придумайте концепцию и подготовьте файл стикера в Adobe Illustrator
Шаг 1
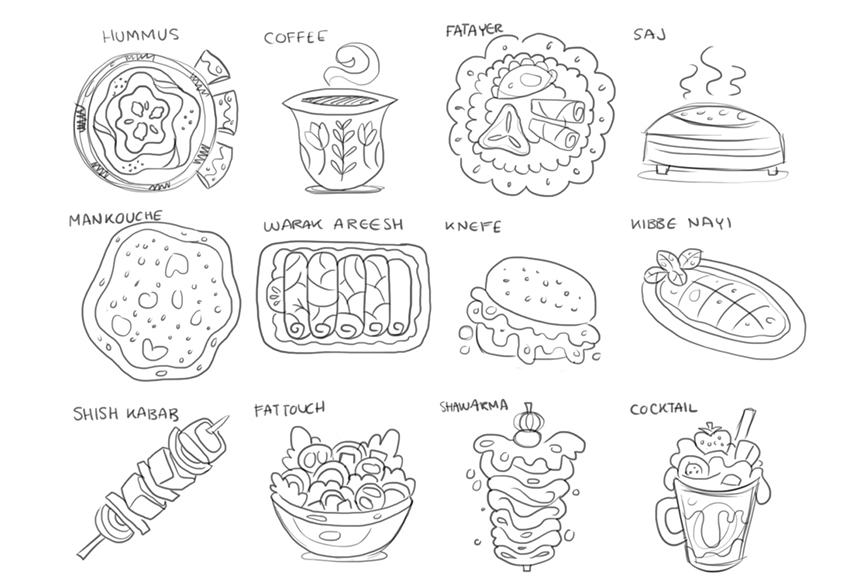
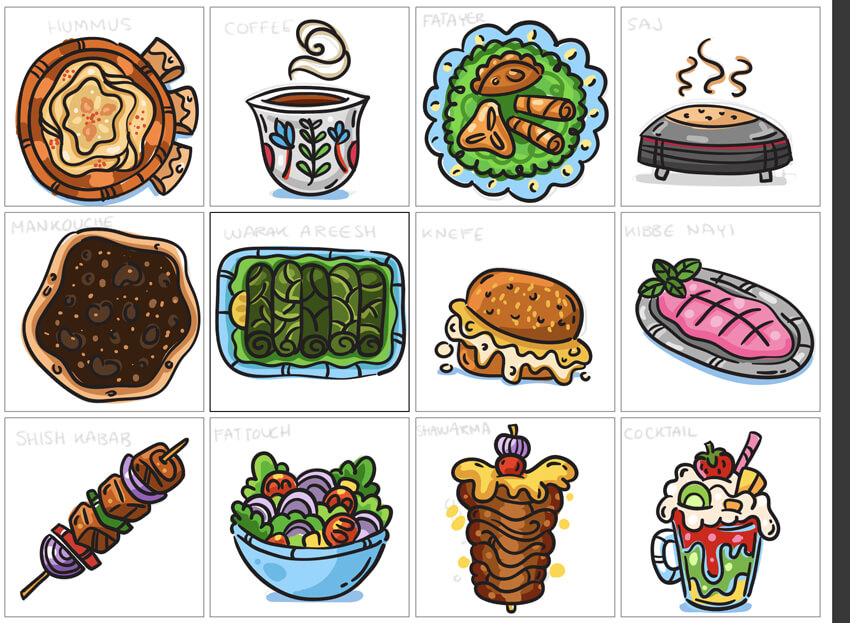
Итак, давайте начнем с наброска нашей концепции питания на бумаге или в цифровом виде.
Обычно хорошо иметь около 24 дизайнов для набора наклеек, но ради этого урока мы работаем только над 12.
Начните с зарисовки 12 элементов в виде сетки 4 x 3, как показано ниже.

После того как вы закончили делать наброски, переместите эскиз в Adobe Illustrator .
Шаг 2
Запустите Adobe Illustrator CC.
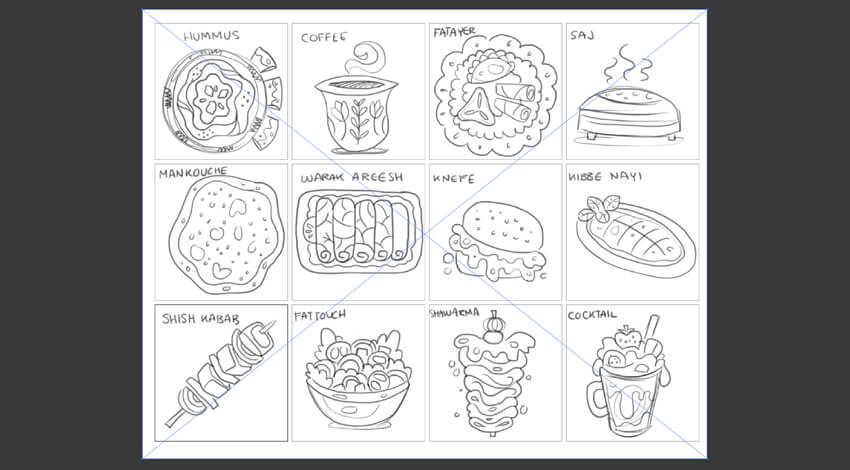
Откройте новый документ: Файл> Новый ( Command-N ) и настройте свой пользовательский файл:
- Количество артбордов : 12 (в зависимости от количества стикеров, так как каждый стикер должен иметь свой артборд)
У вас есть три варианта размеров наклейки для создания.
- Малый : 300 х 300 пикселей
- Средний : 408 х 408 пикселей
- Большой : 618 х 618 пикселей
Я лично предпочитаю работать на 618 х 618 . Так что настройте параметры нового документа :
Шаг 3
Используйте ярлык Place ( Command-Shift- P ), чтобы разместить эскиз на первый артборд. Перетащите изображение, чтобы заполнить все монтажные области, чтобы ваши эскизы заполнили все созданные монтажные области.

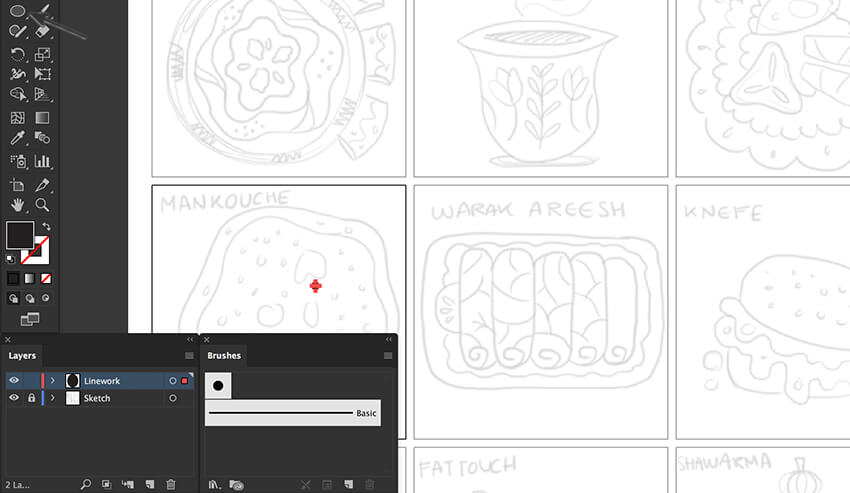
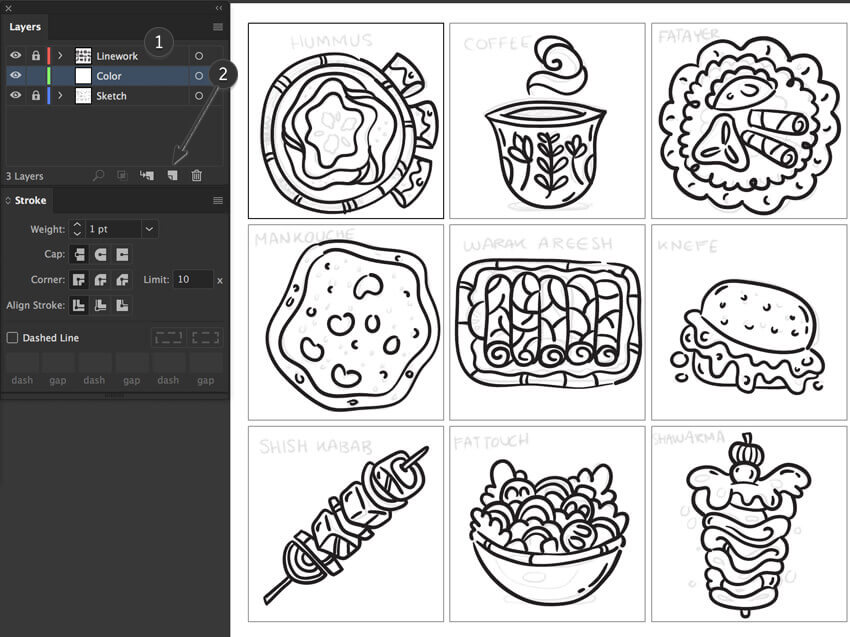
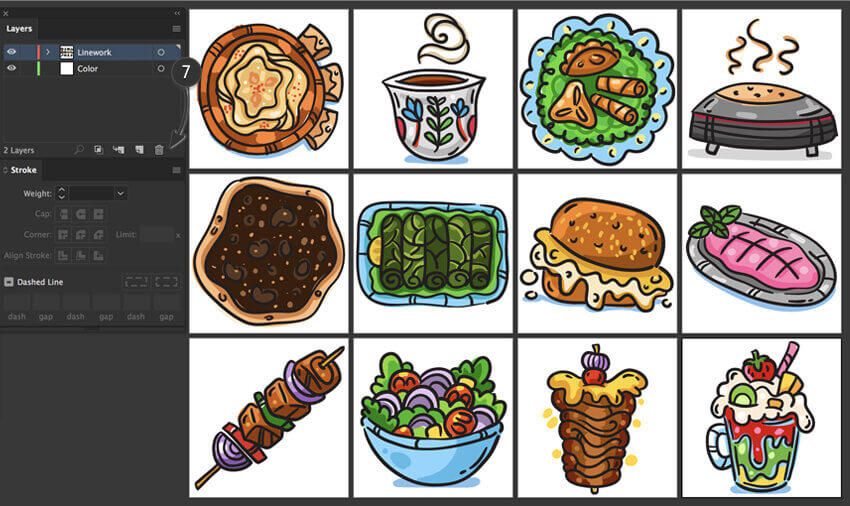
Далее нам нужно создать слой для нашей линейной работы.
Файл> Сохранить ( Command- S) и сохраните файл Illustrator.
2. Как нарисовать линию работы
Шаг 1
Давайте подготовимся рисовать в нашей линии работы.
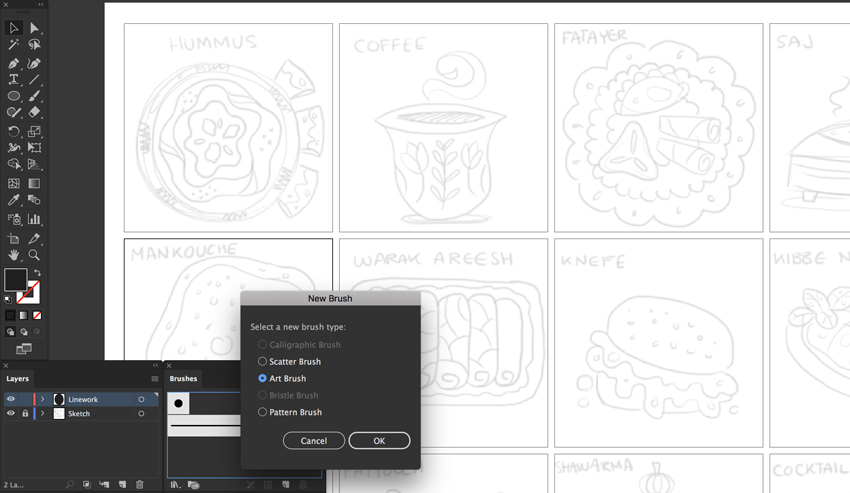
Выберите инструмент Ellipse Tool (L) с черным заполнением , нулевым штрихом и нарисуйте маленький эллипс размером с кисть, которую вы хотите нарисовать.

Шаг 2
Новая кисть диалоговое окно откроется. Выберите Art Brush и ОК .

Примечание. Если у вас цифровой планшет, идеально подходит для создания художественной кисти, которая реагирует на давление пера.
Как только художественная кисть будет создана, удалите созданный эллипс.
Теперь у нас есть готовая кисть, ориентированная на давление!
Шаг 3
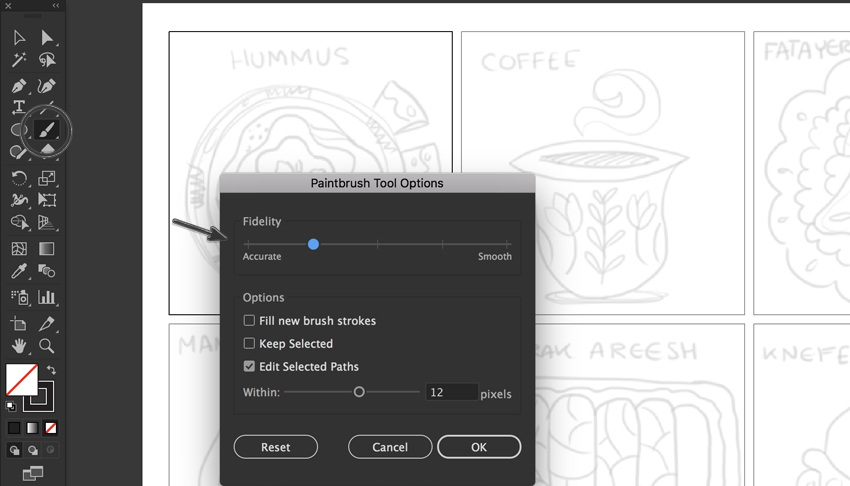
Давайте начнем отслеживать эскиз.
Отбросьте Верность вниз на ступеньку или две.

Шаг 4
Давайте начнем трассировку с помощью Paintbrush Tool (B).
Следуйте эскизу и проследите в линии работы. Он не должен быть идеальным, поскольку мы хотим придать ему простой рисованный эффект каракули.


Всегда сохраняйте свой файл . Файл> Сохранить ( Command- S).
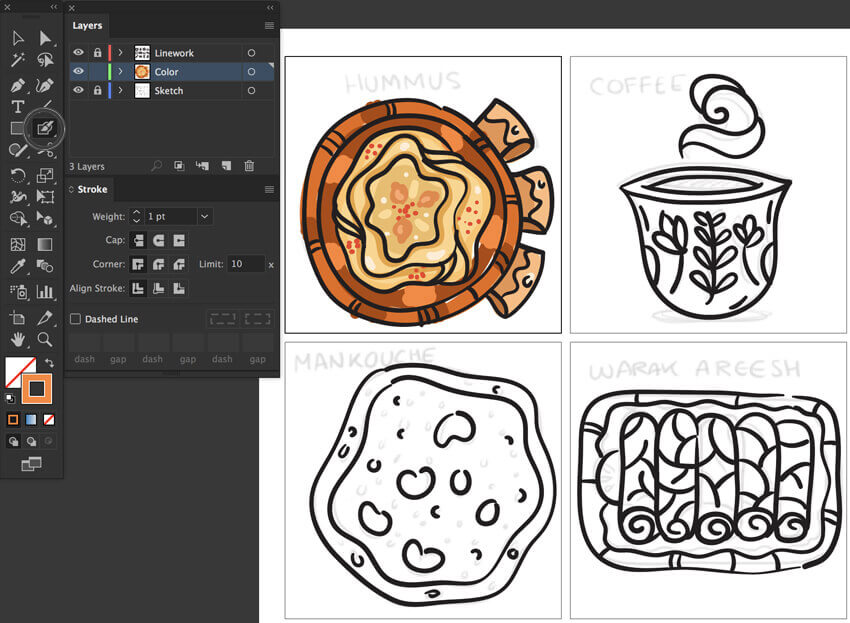
Шаг 1
Просто выберите образец Color Stroke по вашему выбору с нулевой заливкой и цветом на значках еды.
- Краткий совет: для управления размером инструмента Blob Brush Tool удерживайте левую квадратную скобку ( [ ), чтобы уменьшить размер кисти, и правую квадратную скобку ( ] ), чтобы увеличить.
- Наряду с инструментом Blob Brush Tool (Shift-B) , используйте инструмент Eraser Tool (Shift-E), чтобы стереть любые формы пузырьков, которые вы хотите очистить.
Окраска не обязательно должна быть идеальной, так как нам нужно, чтобы она выглядела органично.

Как видите, вы можете многого добиться с помощью инструмента Blob Brush Tool, просто изменив его размер и цвет. Плюс это быстро использовать.
Так что повеселитесь и раскрасьте остальные произведения искусства!
Шаг 2
Вам нужно расположить формы шариков по мере их раскрашивания, поэтому для Упорядочения объектов используйте эти ярлыки, чтобы ускорить рабочий процесс:
После того, как вы все устроите, у вас должен получиться красивый красочный набор иконок.

Шаг 3
Теперь давайте очистим наши артборды.

Файл> Сохранить ( Command- S).
4. Как экспортировать и создавать иконки наших приложений
Шаг 1
Шаг 2
У вас есть два варианта. Либо выберите использование вторичного приложения Marketplace для запуска стикеров, например LINE Creators Market , либо создайте его самостоятельно, используя учетную запись разработчика Apple .
В этом руководстве я кратко расскажу вам об открытии учетной записи Apple для разработчиков , который стоит 100 долларов в год. Процесс подачи заявки довольно прост, и принятие быстро. Однако затем вам нужно войти в iTunes Connect и настроить административные функции, такие как налоги и банковское дело , если вы планируете продавать свои наклейки (это не требуется для бесплатных пакетов наклеек).
Для получения дополнительной информации перейдите к Руководству для разработчиков iTunes Connect и найдите время, чтобы ознакомиться с ним.
Шаг 3
Чтобы создать наши наклейки, нам нужно использовать Xcode .
Загрузите последнюю версию Xcode 8 прямо из Mac App Store и установите .
Шаг 4
Загрузка стикеров в Xcode очень проста; просто следуйте инструкциям:
Откройте Xcode .
Убедитесь, что вы вошли в Xcode с вашим Apple ID .
Предпочтения> Аккаунт> Выбрать +> Войти .
Шаг 5
Затем загрузите значки приложений iMessage .
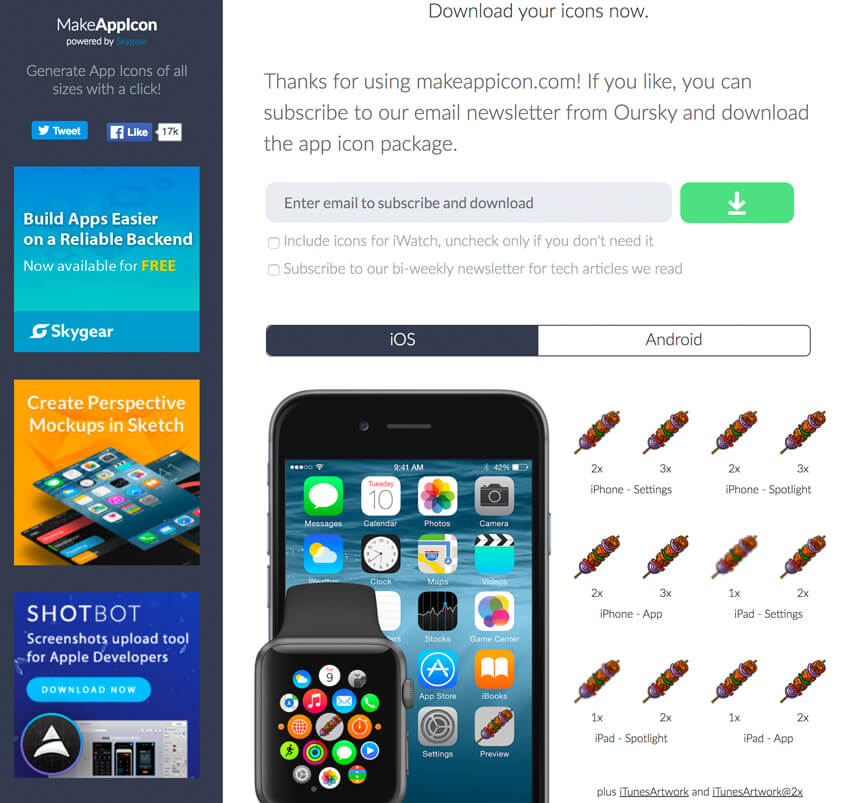
В общей сложности вам понадобится 12 изображений иконок для Xcode и 1 для i Tunes Connect . Чтобы легко создавать значки приложений, посетите MakeAppIcon .
Загрузите выбранный значок еды на веб-сайт, введите адрес электронной почты , и он сгенерирует для вас все размеры файлов значков приложений.
Вы можете скачать их прямо со своей электронной почты.

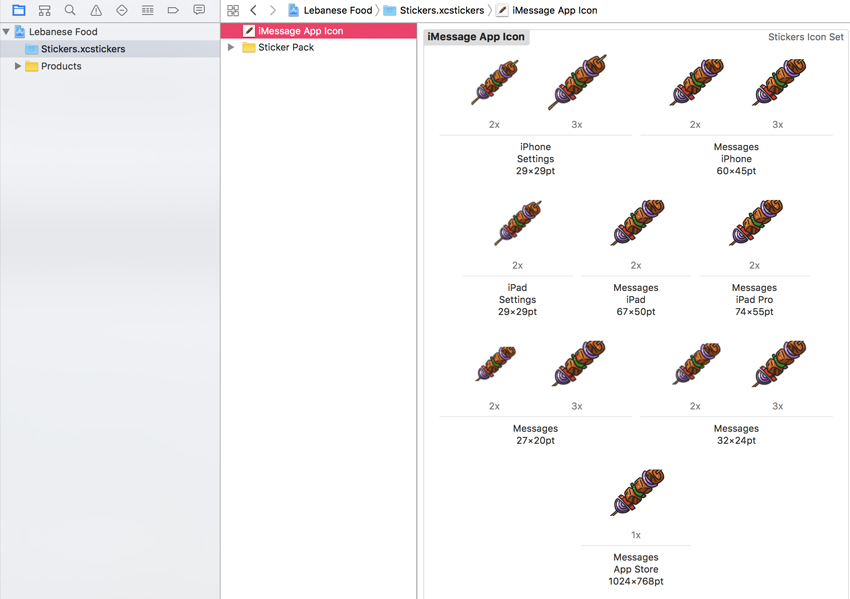
Как только вы загрузили сгенерированные изображения, загрузите в Xcode , перетаскивая его.
Это должно выглядеть примерно так после загрузки в Xcode .

5. Настройте и зарегистрируйте наклейки
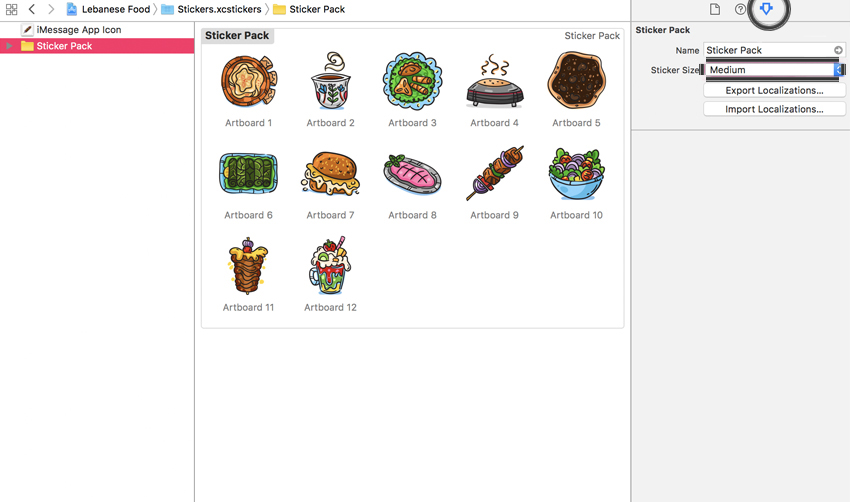
Шаг 1

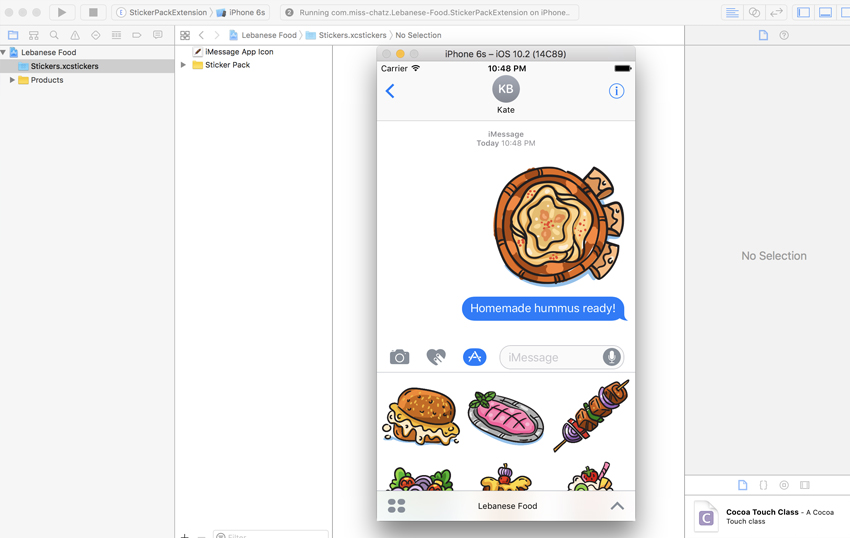
Если вам нужно настроить размер отображения ваших стикеров в iMessage , вы можете сделать это на правой панели, как показано ниже.

Как только это будет сделано, нам нужно зарегистрировать идентификатор приложения для наклеек.
Шаг 2
Войдите в свою учетную запись разработчика Apple зарегистрировать идентификатор приложения .
Шаг 3
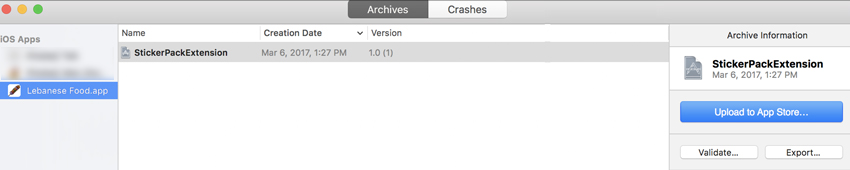
Вернитесь в Xcode .
Нажмите Подтвердить, чтобы увидеть, все ли наклейки хороши. Если есть проблемы, Xcode отобразит уведомление красным цветом в верхней строке меню.
Нажмите Загрузить в App Store . Это загрузит стикеры в iTunes Connect . После завершения загрузки он должен появиться в вашей учетной записи iTunes Connect . Дайте это несколько минут.

Шаг 4
Время представить стикеры в App Store!
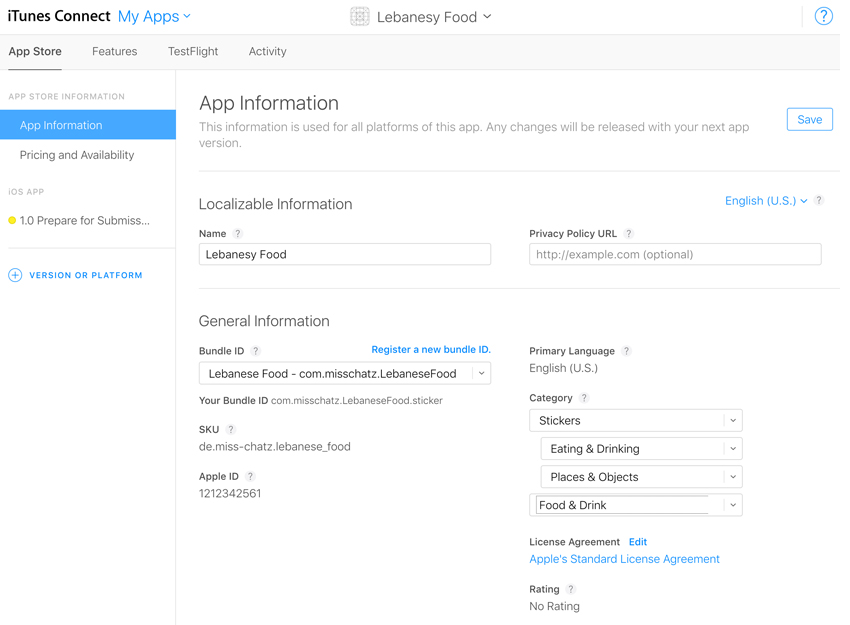
В iTunes Connect :
На левой панели меню заполните информацию о приложении и цены и доступность . Здесь вы можете написать описание приложения, язык, категории и цену приложения. Мы не будем вдаваться во все детали, так как это довольно просто, но это должно выглядеть примерно так:

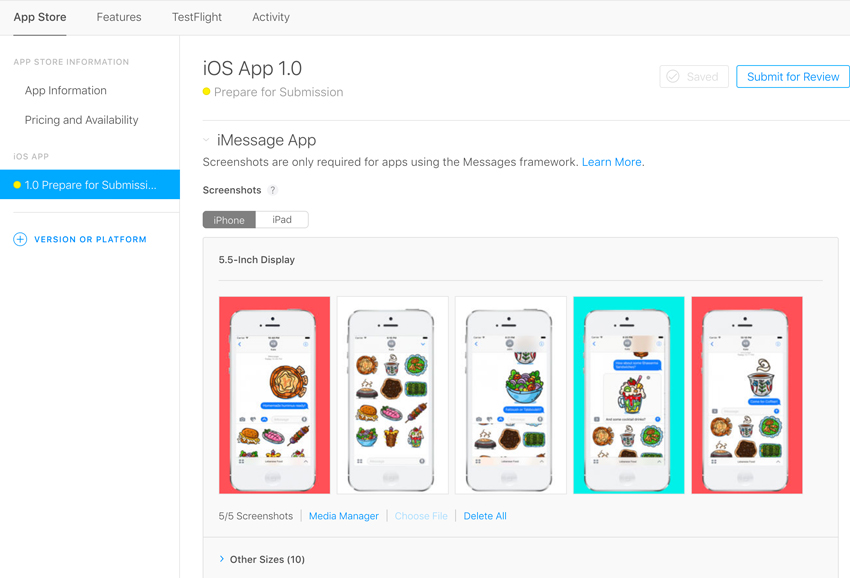
Шаг 5
В Adobe Photoshop создайте несколько снимков экрана с помощью Xcode Simulator и загрузите их в iTunes Connect , чтобы создать изображения предварительного просмотра iMessage для отображений снимков экрана. Это может занять некоторое время. Создайте 5 размеров скриншота: 5,5-дюймовый дисплей iPhone (1242 x 2208 пикселей) . Система сгенерирует остальные размеры для вас.

Теперь все, что вам нужно сделать, это подождать несколько дней, пока процесс проверки не будет одобрен.
Пока ваши стикеры находятся на рассмотрении, вы можете разослать тестовые приглашения своим поклонникам через TestFlight , чтобы бесплатно попробовать эти стикеры в течение 60 дней. Или вы можете использовать время, чтобы настроить свои налоги, соглашения, сертификаты и банковские реквизиты с Apple.
Это немного отнимает много времени, и по пути вы столкнетесь с некоторыми ошибками, но, проявив немного терпения и помощи, вы добьетесь этого.
Надеюсь, вам понравился этот урок! Создание наклеек — это весело, особенно если на этом можно заработать!
Надеюсь, вы нашли этот урок полезным! Я хотел бы увидеть, что вы создаете! Поделитесь с нами своим дизайном стикера.
![019[1]](https://photodrum.com/wp-content/uploads/2015/03/0191.jpg)
Пришло время обновить внешний вид вашего сайта? В этом уроке вы узнаете, какие возможности есть в Adobe Illustrator CC 2014 для создания иконок. Давайте же начнем!
Создадим новый документ и используя Ellipse Tool (L) нарисуем круг. Размер, который вы выберите, определит общий размер нашего значка. Выберите нарисованный круг и перейти к Object> Path> Offset Path , чтобы создать меньший, по размеру, круг внутри первого круга. Установите значение Offset равным -0,2.

Выберите новый круг и выберите темно-серый цвет заливки. А внешний круг сделайте белым.

Скопируйте (Ctrl + C) и вставьте (Ctrl + V) серый круг для подложки нашей будущей наклейки. Для того, чтобы наклейка выглядела так, будто край ее загнулся сделаем следующее. Нарисуйте прямоугольник с помощью Rectangle Tool (M) и поверните его на 45 ° так, чтобы это прямоугольник пересекал по диагонали нижнем правом угол круга.
Выберите обе формы (круг и прямоугольник) и используйте Shape Builder Tool (Shift-M) , чтобы создать самостоятельные фигуры из пересекающихся форм.

Удалить не нужную часть прямоугольника. Выберите и поверните нижнюю правую часть круга так, чтобы закругленной стороной полукруг оказался внутрь.

Выберите цвет для вашего наклейки. В моем случае, это сливочно-оранжевый цвет. Отогнутая часть наклейки должна быть светлее, чем остальная ее часть. Выберите основной формы наклейки и сделайте Object> Path> Offset Path буквально на несколько пикселей, так чтобы получилась небольшая рамка вокруг.

Примените линейный градиент с помощью Gradient Tool (G) , так чтобы край отклеенного уголка наклейки и градиент стали параллельны (в моем случае это -32,6°). В Gradient панели, добавьте три цвета: как показано на рисунке ниже.

Примените к загнутому элементу следующие параметры Drop Shadow (Effect> Stylize> Drop Shadow) :

Выберите внешний белый круг и применить к нему Drop Shadow со следующими атрибутами:

Используйте Pen Tool (P) , чтобы нарисовать кривую линию на левой стороне наклейки. Установите цвет заливки нулю, а цвет контура светло-оранжевый. В Stroke панели установить ширину контура 1 pt .


Выберите форму CD диска и сделайте Object> Path> Offset Path круга на -5-10px , или около того. Повторите, выберите оба новых кругах, и сделайте операцию Minus Front в панели Pathfinder . Применить линейный градиент из предыдущего шага. Измените режим смешивания на Multiply и непрозрачность на 73% в панели Transparency.

Скопируйте и вставьте окружность отвечающую за наш форму CD диска. Удалите у него все цвета заливки и эффекты в панели Appearance. Примените к нему линейный градиент переменного серого с 0% значением непрозрачности, белого со 100% непрозрачности и под углом 50,4°. Установите режим смешивания на Overlay . Поместите сделанный круг под нашей оранжевой наклейкой, но выше CD в Layers панели.



Вот и получилась основная часть нашей иконки. Теперь осталось только добавить на нее пиктограмму значения и разместить ее под загнутым кончиком, но над основным светло-оранжевым слоем.



Отличная работа! Вот мы и сделали иконку (в моем случае это музыкальная). Осталось только сохранить ее в формате PNG или GIF нужного вам размера.
Если у вас возникли какие-либо вопросы, то пишите их в комментариях – я всегда с удовольствием на них отвечу и помогу.
Тема стикеров в наше время очень популярна, их делают и забавы ради и в коммерческих целях — многие компании заказывают стикеры для поддержания командного духа коллектива. Это интересная и хорошо оплачиваемая работа. Кроме того — стикеры это прекрасный способ продвижения дизайнера, часть его личного бренда.

Для того, чтобы нарисовать стикерпак в Adobe Illustrator в рамках этого курса, вам не обязательно уметь рисовать и иметь опыт работы в программе. Достаточно хорошего настроения и немного свободного времени.
В этом курсе вы узнаете:
Какие инструменты используются для создания плоской графики.
Как из простых фигур делать сложные.
Как окрашивать объекты и их контуры .
Как правильно и быстро сохранять стикеры в формате PNG .
Какие требования нужно выполнить для успешной публикации стикеров в Telegram .
Как опубликовать ваш авторский стикерпак.
Читайте также:

