Как сделать леттеринг в иллюстраторе
Добавил пользователь Cypher Обновлено: 05.10.2024
В этом уроке мы научимся создавать эффектную надпись в Adobe Illustrator, которую впоследствии можно будет .
В этом уроке рассмотрены способы создания леттеринга в Illustrator. Глубже рассмотрен способ работы инструмента .
В этом ролике мы рассмотрим,как же создать красивую надпись-леттеринг с абстрактными деталями разными способами .
В этом ролике разберем как сделать логотип в Adobe Illustrator используя так называемую систему сеток (Grid System).
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой .
Как понять, что проект в стиле леттеринга успешен? Отличия леттеринга, каллиграфии и типографики. На вебинаре .
Это первый урок из мини-курса по программе Adobe Illustrator. Мини-курс состоит из шести уроков. В первом уроке вы .
В этом ролике мы начинаем курс обучения Adobe Illustator - Быстрый Старт. Он идеально подойдет для тех, кто ценит свое .
Привет, ребят! Сегодня покажу вам свои способы и методы рисования в Adobe Illustrator, которые вам помогут нарисовать .
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
Сегодня я покажу вам процесс создания логотипа от получения заказа и создания идеи до законченного полноценного .
Как сделать логотип в Adobe Illustrator. Рисуем логотип для кофейни. Если вы хотите чтобы вашу работу увидели, .
Он-лайн тренировка с кривыми bezier.method.ac/ Весь плейлист курса Adobe Illustrator для начинающих: .
Всем Привет!))) В этом видео уроке по Adobe Illustrator Я покажу вам интересные методы работы с Текстом и объясню .
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
В этом уроке я покажу вам процесс создания зимней иллюстрации в стиле "paper cutout" эффект. Это один из трендов .
В этом уроке мы научимся делать триангуляцию любого объекта, как с помощью готовой программы, так и вручную в .
Этот урок предназначен для совместного прохождения вместе с родителями или самостоятельно детьми 7-12 лет.
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
В этом уроке мы нарисуем красивый градиентный логотип в программе Adobe Illustrator. Урок отлично подойдёт для .
Blend (переход) в Adobe Illustrator CC2018. Подробный урок - как строить бленду, параметры и опции, примеры от .
Привет гении графического Дизайна, сегодня мы вам покажем, как самим нарисовать портрет в Adobe Illustrator, буквально .
В этом уроке мы с вами нарисуем реалистичную лампочку, в которой снова воссоздадим эффект стекла. Кроме того .
В этой серии уроков мы познакомим вас с самыми крутыми фишками и лайфхаками программы Adobe Illustrator!
Подсказка: Удерживайте SHIFT при перетаскивании узлов, чтобы привязать их горизонтально и вертикально.
На картинке выше показаны синие точки (горизонтальные узлы) и красные (вертикальные узлы), посмотрите как они опираются друг на друга.
Однако при использовании такого метода у вас могут возникнуть некоторые проблемы. Например когда вы рисуете что то подобное:

Обратите внимание, как расположены точки, вы можете управлять положением кривой изменяя длину манипуляторов. Как оказалось все решается довольно просто.
Еще несколько приятных фактов: при использовании такого метода, вес вашего файла будет меньше — точек то тоже меньше. Вы сможете более четко управлять линией и ваши линии будут идеально ровными, к тому же как только вы привыкнете к такому методу, времени на обработку будет уходить гораздо меньше, ведь вам не нужно думать как расположить точку — вариантов всего два
Еще несколько примеров:


В общем мои выводы таковы: способ очень хорош для идеального вектора, дисциплинирует и дает возможность сделать ваши работы лучше остальных — в условиях конкуренции это очень здорово. Вы научитесь лучше управлять кривыми и ваш вектор имеет шансы стать безупречным. Не знаю как вам, мне лично эта идея очень нравится.
Практикуйте идеальный вектор и рисуйте красоту!
Статья для совсем новичков. Кто может совсем никогда не занимался леттерингом или нарисовал парочку композиций.
Суть именно в быстром создании таких композиций. Включил компьютер, посмотрел на просторах интернета крутые иллюстрации с леттерингом, зарядился энергией и бац! А с чего вообще начать-то?
Вообще на создание качественного леттеринга иногда уходят неделя. Но это статья не про качественный леттеринг =) Статья про алгоритм создания композиций.
Леттеринг делался для оформления упаковки подарка. Вместо обёрточной бумаги использовались остатки жёлтых обоев.


1. Была выбрана тема для всех композиций. Это мультик Гравити Фолз.
2. Были выбраны формы рисунков. Это Круг, Треугольник и Прямоугольник. Это довольно важный пункт. Выбрать форму заранее. Это происходит примерно так:
Хочу круглую композицию. Всё, решено. Первый рисунок буду вписывать в круг. И наброски сразу делаются в круге. Это ооочень упрощает задачу.
Потом в мультике есть треугольный персонаж Билл Шифр. Вторую композицию делаю треугольной.
Ну а третья композиция получается прямоугольной, потому что коробка, на которую она будет наноситься прямоугольной формы.
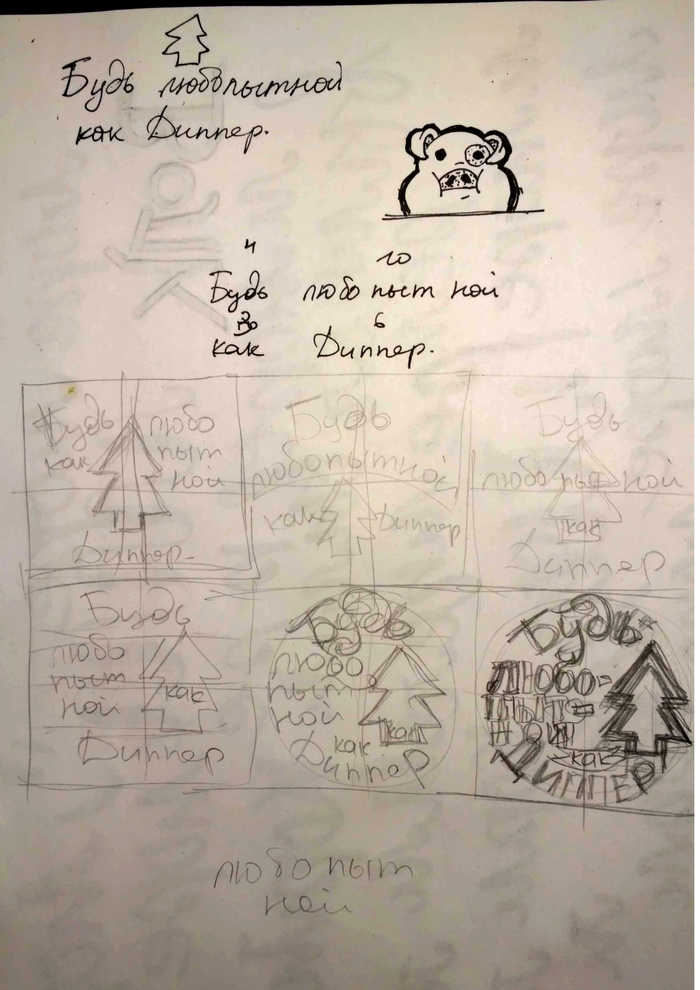
3. Использовать в композиции элементы из мультика (элементы темы, которую вы выбрала). На первом рисунке фраза "Будь любопытной как Диппер". Тут можно нарисовать самого персонажа или элементы которые явно к нему относятся. В мультике это знак Ёлка и дневник с шестипалой ладонью и цифрой 3. Вот этих элементов и достаточно.
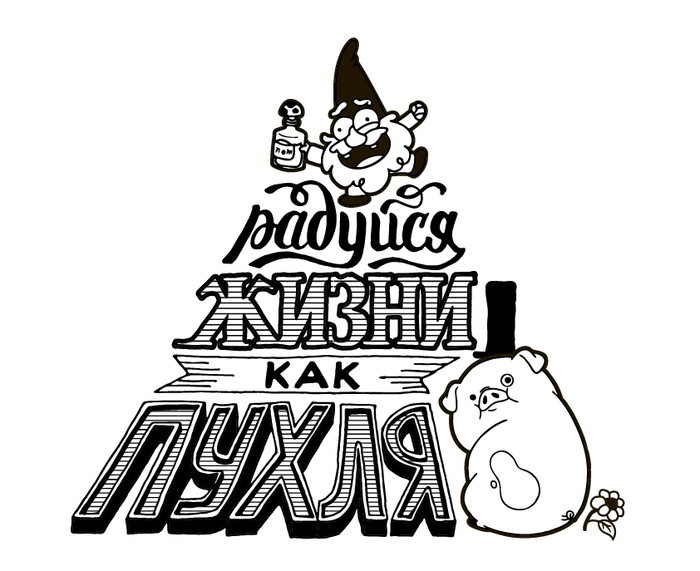
Второй рисунок треугольный. В нём зашифрован персонаж Билл Шифр. Но прямо в открытую я его рисовать не хотел. Да и фраза была "Радуйся жизни как Пухля". Пухля это свинка из мультика. А треугольный персонаж любил принимать облик других персонажей и всячески им пакостить. Поэтому в этой композиции Пухля это не Пухля, а Билл. И об этом говорит шляпа на голове. Такую шляпу носил Билл. Ещё особенностью треугольника в том, что вверху невозможно что-либо написать, там мало места. Поэтому верхний угол надо было заполнить чем-нибудь небольшим и треугольным. Для этого идеально подошёл гном из мультика. У него острая шляпа и он весёлый.
Третий рисунок прямоугольный. Символом персонажа Мейбл является Комета. Вот эту падающую звезду я и разместил по центру. А слова разбросал вокруг.
Выше можно проследить мой небольшой мозговой штурм по составлению композиций.
На этом этапе можно просто записывать свои мысли в строчку и помечать важное. Важное это типа: Впишу композиции в простые фигуры, буду использовать символы из мультика.
Далее делаем первые набрости. Наброски должны быть маленькие. Их суть определить примерное расположение элементов. Примерное! Вырисовывать ничего не нужно. Слова пишем обычным своим почерком. Выглядит примерно вот так.

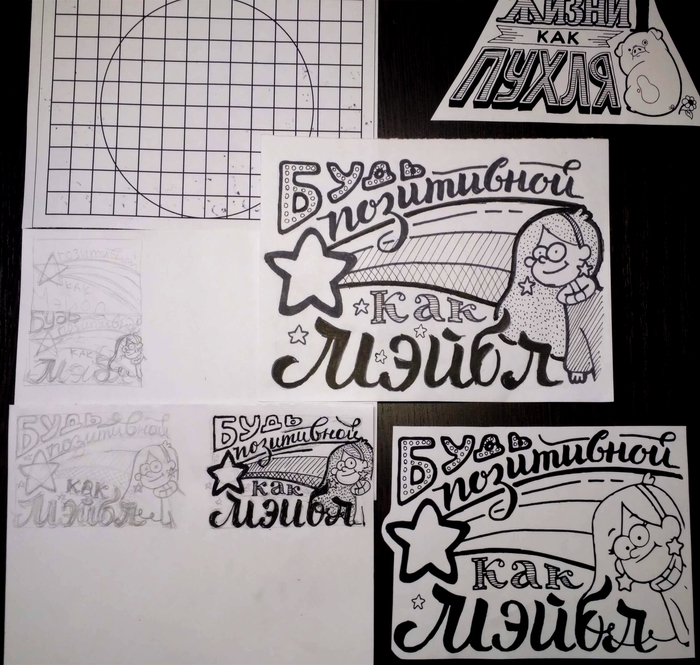
А потом начинаем уже делать полноценные наброски. Размеры подобных иллюстраций А5. Но и для этих набросков лучше всего немного подготовиться. Я создал в Иллюстраторе шаблон с кругом и разлиновкой. Он на фото сверху слева. Подкладывая его под листы можно быстро и ровно рисовать буквы и не вылезать за границы круга.
Шаблон важная вещь. Он экономит очень много времени.
Да и рисовать каждый раз набросок заново тоже не нужно. Нарисовали первый набросок, подложили его под новый чистый лист и перевели понравившиеся элементы на новый набросок. Это тоже дико экономит время.
Шаблон можно нарисовать от руки. Я это делаю в программе. Эскизы тоже можно доводить до финала на бумаге - но это долго. Я сканирую сырые наброски и загоняю их в Иллюстратор. Предварительно немного почистит в фотошопе. В Иллюстраторе я трассирую изображение (перевожу в вектор) и уже векторные элементы двигаю на более удачное место.
Выглядит это примерно так.
Финальный набросок переносится на чистый лист контурами. Обводить можно гелиевой ручной, фломастером. Я обвожу пером LAMY Safary. Потом этот рисунок сканируется. Подчищается в фотошопе. А потом я переношу его в Иллюстратор.

И уже в Иллюстраторе я корректирую размеры букв, выравниваю их, двигаю элементы. В общем создаю финальную композицию. В программе намного проще видеть финальную композицию. На бумаге, если что-то захочется уменьшить, нужно будет перерисовывать элементы. В программе достаточно просто уменьшить. И это занимает секунду. Да и в "чистой" композиции намного лучше видны все огрехи. Увеличить, уменьшить, подвинуть, растянуть, сжать, добавить заливку - всё это намного быстрее делать в программе. Можно в Иллюстраторе, а можно и в том же Фотошопе.

К картинке выше я добавил заливку букв в виде полосочек.

Статья получилась довольно длинной.
Описывать так же подробно две другие композиции не буду, но опишу несколько приёмов из них, которые не упоминал выше.
Как рисовать персонажей. Свинку, гномика, Мейбл.
Вырисовывать их тоже не нужно. Эти картинки я подобрал в интернете. Выделил из них чёрный контур в фотошопе. И уже этот контур в программе приделал к иллюстрации.
Вот пример наброска треугольной иллюстрации. На самом первом гном и свинья просто ужасны - потому что я рисовал их по памяти. Затем я отсканировал лист, выделил треугольную форму иллюстрации. Поместил на неё уже готовых гнома и поросёнка (картинки взял из интернета), добавил разлиновку и распечатал этот шаблон. И прямо на этом шаблоне размещал слова. Когда композиция более-менее устроила, я перевёл отдельные её части на чистый лист. Это сделал затем, что они в композиции смотрелись все большими и очень близко друг к другу. А в программе я могу их по отдельности быстро уменьшить, растянуть и поместить в нужные мета.

И после манипуляций в программе финальная картинка выглядит вот так.

С последней композицией примерно всё тоже самое.
Маленькие наброски. Шаблон с разлиновкой. Большой набросок. Переводим набросок в компьютер. Добавляем персонажа их интернета. И корректируем финальную композицию.


А на обёртки подарков я переводил эти рисунки с помощью прозрачного листа оргстекла и лампы, лежащим под ним. Всё хочу приобрести себе световой планшет (лайтбокс), но пока руки не доходят)
Такой алгоритм работы кажется сложным и запутанным. Но на самом деле он очень ускоряет работу.
Сами работы не претендуют на какие-то шедевры. Они были созданы быстро и с целью порадовать именинницу.
В статье не рассказываю про то, как я писал буквы, какие шрифты подбирал и подобное. Это уже тема для другой статьи.
Если понравился материал, ставьте лайки и пишите комментарии =) Всем удачи)
В этом уроке мы научимся создавать эффектную надпись в Adobe Illustrator, которую впоследствии можно будет .
В этом уроке рассмотрены способы создания леттеринга в Illustrator. Глубже рассмотрен способ работы инструмента .
В этом ролике мы рассмотрим,как же создать красивую надпись-леттеринг с абстрактными деталями разными способами .
В этом ролике разберем как сделать логотип в Adobe Illustrator используя так называемую систему сеток (Grid System).
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой .
Это первый урок из мини-курса по программе Adobe Illustrator. Мини-курс состоит из шести уроков. В первом уроке вы .
Как понять, что проект в стиле леттеринга успешен? Отличия леттеринга, каллиграфии и типографики. На вебинаре .
В этом ролике мы начинаем курс обучения Adobe Illustator - Быстрый Старт. Он идеально подойдет для тех, кто ценит свое .
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
Как сделать логотип в Adobe Illustrator. Рисуем логотип для кофейни. Если вы хотите чтобы вашу работу увидели, .
Он-лайн тренировка с кривыми bezier.method.ac/ Весь плейлист курса Adobe Illustrator для начинающих: .
Привет, ребят! Сегодня покажу вам свои способы и методы рисования в Adobe Illustrator, которые вам помогут нарисовать .
Всем Привет!))) В этом видео уроке по Adobe Illustrator Я покажу вам интересные методы работы с Текстом и объясню .
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
В этом уроке я покажу вам процесс создания зимней иллюстрации в стиле "paper cutout" эффект. Это один из трендов .
Сегодня я покажу вам процесс создания логотипа от получения заказа и создания идеи до законченного полноценного .
В этом уроке мы научимся делать триангуляцию любого объекта, как с помощью готовой программы, так и вручную в .
Этот урок предназначен для совместного прохождения вместе с родителями или самостоятельно детьми 7-12 лет.
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
В этом уроке мы нарисуем красивый градиентный логотип в программе Adobe Illustrator. Урок отлично подойдёт для .
Blend (переход) в Adobe Illustrator CC2018. Подробный урок - как строить бленду, параметры и опции, примеры от .
Привет гении графического Дизайна, сегодня мы вам покажем, как самим нарисовать портрет в Adobe Illustrator, буквально .
В этом уроке мы с вами нарисуем реалистичную лампочку, в которой снова воссоздадим эффект стекла. Кроме того .
В этой серии уроков мы познакомим вас с самыми крутыми фишками и лайфхаками программы Adobe Illustrator!
Читайте также:

