Как сделать информационный блок
Обновлено: 07.07.2024
Владельцы магазинов на 1С-Битрикс часто сталкиваются с задачей смены типа инфоблока, но к сожалению по каким-то причинам разработчики битрикс не предоставляют штатного функционала для выполнения этого действия.
Прежде всего стоит сказать, что тип инфоблока в битрикс - это всего лишь группировка инфоблоков по какому-то признаку и опытные разработчики могут перенести инфоблок из одного типа в другой непосредственно в базе данных, но в этой статье мы расскажем о более простом способе, воспользовавшись которым, даже новичок сможет изменить тип инфоблока в несколько простых действий.
Если не хотите читать дальше, специально для вас есть видео:)
Для тех, кто любит буквы продолжим
Допустим у нас есть :
Для переноса инфоблока в другой тип инфоблоков необходимо:
1. В админке сайта пройти по пути Контент->Инфоблоки->Типы инфоблоков, выбрать тип инфоблока в который мы хотим переместить наш инфоблок, в нашем случае это тип инфоблока "Контент" и копируем ID типа инфоблока


Файлы с версткой страниц и элементами шаблона сайта я скачал из уроков указанного курса. После прохождения всех уроков и выполнения заданий у меня получился готовый сайт. На его основе я и создал свой мастер установки. Результат моей работы доступен в репозитории GitHub. Вы можете разработать мастер на основе какого-нибудь своего готового сайта. Главное, чтобы у вас был готовый сайт, мастер установки которого вы будете создавать.
Шаг 1
Свой мастер будем разрабатывать на основе мастера создания корпоративного сайта производственной компании, который расположен в папке /bitrix/modules/bitrix.sitecorporate/install/wizards/bitrix/corp_furniture .
Создаем в папке /bitrix/wizards/bitrix/ папку своего мастера (например, exam_design_integration – далее корневая папка мастера). Можно использовать свое пространство имен: создать новую папку в /bitrix/wizards/ . Например, я бы назвал ее mattweb .
На данном шаге нужно определиться с кодировкой файлов вашего мастера. Есть 2 варианта: windows-1251 и utf-8. Выбор кодировки зависит от того, собираетесь ли вы размещать свое решение на маркетплейсе Битрикса. Если да, то файлы должны быть в кодировке windows-1251. В процессе установки их кодировка будет преобразована в кодировку сайта.
Шаг 2
Добавляем в корневую папку мастера 2 файла .description.php и wizard.php . В файле .description.php хранится название, описание, версия мастера, а также порядок вызова шагов мастера.

В файле wizard.php код самого мастера. Подробнее о нем в шаге 8.
Также создаем папку lang , в ней папку ru . В этой папке будут располагаться языковые файлы с переводами фраз, которые используются в файлах .description.php и wizard.php .
Шаг 3
В корневой папке мастера создаем папку images в ней папку ru . В нее помещаем изображения, которые будут использоваться при работе мастера. Список файлов можно посмотреть тут

Шаг 4
Переходим к созданию шаблонов. В корневой папке мастера создаем папку site в ней templates .
Внутри папки templates размещаем шаблоны сайта, которые будут доступны для установки. В нашем случае шаблонов несколько, но мы покажем только один, потому что на главной подключается один шаблон сайта, на остальных страницах – другой шаблон.

Получается, что нам нужно на шаге выбора шаблона установить несколько шаблонов сразу и настроить их отображение по описанным условиям. Ниже я опишу как это сделать.
Шаг 5

Шаг 6
В корневой папке мастера создаем папку scripts . В нее копируем файлы script.js , utils.php – в них находятся функции, которые используются в других файлах мастера, например, при копировании файлов публичной части или создании шаблона сайта.

Шаг 7
В папке site создаем папку services . В нее добавляем файл .services.php , в котором размещаем массив $arServices с описанием порядка запуска файлов при установке сайта. Массив состоит из 2 массивов, в которых описываются отдельно порядок установки файлов и инфоблоков. В первом $arServices[‘main’][‘STAGES’] перечислены по порядку файлы которые будут запускаться при установке. Эти файлы создают на новом сайте файловую структуру – копируют файлы, создают шаблоны и группы пользователей. Во втором массиве $arServices[‘iblock’][‘STAGES’] перечислены файлы, которые создают типы инфоблоков, сами инфоблоки, а также наполняют из содержимым.
В папке services нужно создать 2 папки для размещения в них файлов, описанных в массиве $arServices . Они будут называться также как элементы массива: main и iblock .
В моем случае папке main находятся следующие файлы:
- files.php – код копирования файлов публичной части;
- template.php – код установки шаблона сайта;
- group.php – код создания групп пользователей сайта – устанавливаются права на файлы и папки публичной части сайта;
- settings.php – код для установки определенных настроек модулей сайта;
Также в ней еще может располагаться файл theme.php – в случае если на сайте используются цветовые темы в шаблоне.

Вы можете добавлять свои файлы, которые будут запускаться в процессе установки. Например, для создания почтовых событий (events.php) и их шаблонов или для создания HL-блоков. Главное не забыть добавить их в массив $arServices файла .services.php .
Языковые файлы, используемые в указанных выше файлах находятся в папке lang .
Эти файлы можно скопировать из соответствующей папки мастера создания корпоративного сайта производственной компании, о котором я упоминал в начале статьи. При необходимости их нужно будет отредактировать.
В моем случае в папке iblock я разместил следующие файлы:
-
types.php – создание типов инфоблоков сайта.
Не забудьте создать языкове файлы для файла types.php в папке /site/services/iblock/lang/. Причем необходимо создать их для обоих языков: ru и en. Если не создать языковой файл для английского языка, то в процессе установки все инфоблоки будут размещение в типе инфоблоков 1c_catalog
Его и остальные файлы из этой папки можно создать на основе какого-либо аналогичного файла из мастера создания корпоративного сайта производственной компании, например, news.php ;
Копируем содержимое файла news.php в vacancies.php и немного редактируем его.
Во-первых, заменяем значение переменных $iblockXMLFile , $iblockCode и $iblockType в которых хранятся данные об инфоблоке на свои.
Во-вторых, заменяем значение параметра в вызове метода WizardServices::ImportIBlockFromXML (строка 34) на свой. В моем случае, значением будет "furniture_vacancies".
В-третьих, заменяем значение параметра в вызове метода CWizardUtil::ReplaceMacros . Этот метод заменяет макросы (метки) в файлах на значения. В файле из мастера создания корпоративного сайта производственной компании файлы с макросами расположены только в публичной части сайта. В моем случае они также присутствуют в файлах шаблона сайта. Там их тоже нужно заменить значениями. Это делается следующим образом.
С остальными файлами проделываем аналогичные действия.
Для файлов импорта этих инфоблоков нужно создать определенные папки. В текущей папке ( iblock ) создаем папку xml , а в ней папку ru . В нее копируем файлы импорта инфоблоков в формате xml, которые вам нужно будет создать в админке (Контент→Инфоблоки→Экспорт→XML).
В созданных при экспорте xml-файлах нужно поменять цифровые ID на текстовые. Например, в файле с новостями в разделе указан 5 , его нужно заменить на news . Это нужно сделать также в тегах и раздела .
Это необходимо сделать для того, чтобы при установке решения в случае многосайтовости, не испортились существующие инфоблоки с совпадающими идентификаторами. В процессе установки строковые ID из xml-файла у инфоблоков будут заменены числовыми уникальными идентификаторами.

Шаг 7
Переходим к более детальному рассмотрению файла wizard.php , о котором упоминалось в шаге 2.
Код мастера состоит из шагов. Каждый шаг – это PHP-класс, в котором описаны методы: InitStep() , ShowStep() , OnPostForm() .
В самом начале файла wizard.php подключается файл /bitrix/modules/main/install/wizard_sol/wizard.php , в нем находится шаблон стандартного мастера установки. Все классы из нашего wizard.php будут наследоваться от соответствующих классов из стандартного мастера установки.
Свой файл также будем создавать на основе файла wizard.php мастера создания корпоративного сайта производственной компании. Откроем его в редакторе для наглядности.
Первый шаг мастера – выбор сайта (класс SelectSiteStep )
Хочу обратить внимание читателя на то, что этот шаг запускается не всегда. Его можно увидеть, если запустить мастер установки из админки сайта (Настройки→Настройки продукта→Список мастеров).
Код этого шага мастера можно скопировать и изменить в нем только значение $wizard->solutionName на свое (функция InitStep() ).
Второй шаг мастера – выбор шаблона сайта (класс SelectTemplateStep ).
В мастере создания корпоративного сайта производственной компании этот класс не изменяется – используется код из стандартного мастера установки (wizard_sol).
Мне нужно его изменить. Первым делом напишем код, который будет пропускать следующий шаг, потому что у меня в шаблонах сайта нет тем оформления.
Копируем код функции из стандартного мастера установки (wizard_sol). Находим в нем строку if (empty($arTemplates)) return; вставляем после нее следующий код:
Далее находим цикл foreach ($arTemplates as $templateID => $arTemplate) . Первой строкой в нем добавляем следующий код:
Третий шаг мастера – Выбор цветовой схемы шаблона сайта (класс SelectThemeStep ).
Этот шаг я пропускаю. Если вам необходимо обеспечить выбор темы в вашем мастере, можно ознакомиться с классом SelectThemeStep в стандартном мастере установки (wizard_sol).
Четвертый шаг мастера – настройки для сайта (класс SiteSettingsStep ).
Здесь заменяем пути к файлам, в которых хранятся логотип, слоган и мета-данные сайта. Все это меняется в функции InitStep() . Копируем код функции, находим в нем строку, где определяется путь к логотипу сайта (переменная $siteLogo ) и заменяем ее на следующую:
Далее изменяем массив в методе $wizard->SetDefaultVars . В моем случае будет следующий код:
Пятый шаг мастера – Установка демо-данных (класс DataInstallStep ).
Код класса DataInstallStep копируем из мастера создания корпоративного сайта производственной компании. Ничего в нем не меняем.
Шестой шаг мастера – заключительный (класс FinishStep ).
Также копируем из мастера создания корпоративного сайта производственной компании и ничего не меняем в нем.
Все, с файлами мастера мы закончили. Теперь если все сделано правильно, вы можете запустить свой мастер создания сайта и пройдя все его шаги, в результате получить готовый сайт.


Чтобы предоставить статьи на демонстрацию любому пользователю соцсети, достаточно сделать несколько следующих простых шагов:




Наслаждаемся результатом. Если у вас нет еще статей, то блок будет пустым. О том, как их и где создать, другие тонкости настройки читайте в одной из соответствующих статей блога.

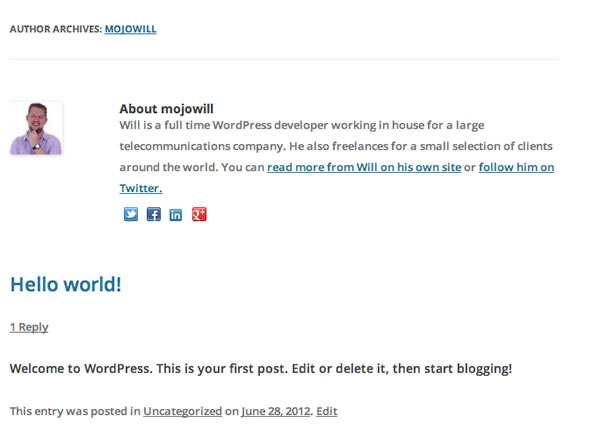
Блог, для которого пишут много авторов — один из популярных современных форматов. Создание вовлекающего и уникального контента — непростая задача, если вы ведет блог в одиночку. А с большим количеством авторов решить эту задачу намного легче. Вы сможете охватить более широкий круг тем и объединить знания и навыки разных людей. На сайтах вроде Wptuts+ вы можете читать статьи от большой команды авторов / блоггеров, у каждого из которых — свой стиль и свои личные предпочтения. Подобно тому, как сделано в Wptuts+, блог с большим числом авторов можно украсить бокс-бейджем с информацией об авторе. Сегодня мы с вами разберемся в том, как сделать такой вот блок с данными об авторе.

WordPress изначально создан для работы с контентом от нескольких авторов на одной платформе. Все инструменты для этого у нас есть, надо только научиться тому, как этими инструментами пользоваться.
Все начинается с профиля пользователя
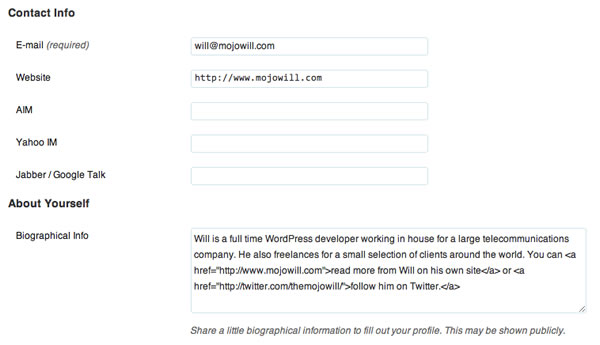
У всех пользователей есть доступ к ссылке редактирования своего профиля. Здесь вы можете настроить имя автора, которое отображается, и поменять свой пароль и адрес электронной почты. Здесь также можно указать такие расширенные данные, как учетки в AIM, Yahoo IM и Google Talk. Обычно все игнорируют эти поля. Мы в своем настраиваемом бейдже автора используем эти поля, которые вечно никто не заполняет, и извлечем из них пользу!

Дополнительные поля
Довольно легко можно убрать ненужные нам поля и использовать их совсем иначе. Начнем с того, что откроем файл темы functions.php, и перейдем к работе:
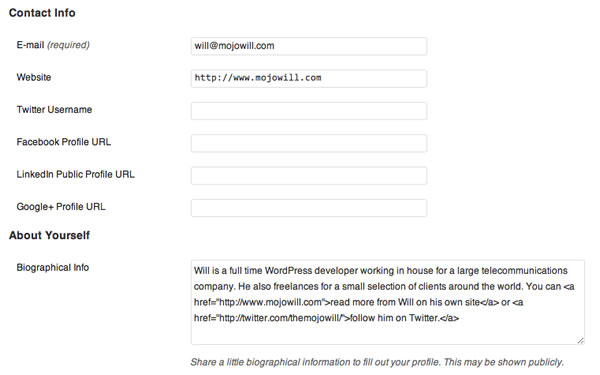
Удалим ненужные нам поля, а вместо них добавим те поля, которые нам нужны. Важно использовать уникальный текст для таких полей. Если вы вновь зайдете в свой профиль после внедрения правок, то увидите дополнительные поля, которые вам нужны, а всё ненужное пропадет.

А теперь можем внести дополнительную информацию, и можно перейти к редактированию данных, которые будут выводиться об авторе на вашем сайте.
Выходим "в свет"
Мы собираемся задать аватарку для автора, небольшой текст-описание, биографию и ссылки на профили в соц. сетях. WordPress работает с аватарками пользователей на основе Gravatar . Используем для этой цели функцию WordPress get_avatar() для получения аватарки из Gravatar для конкретного пользовательского ID и адреса email.
Здесь можно указать размер картинки и что будет показываться в случае, если у вас нет аватарки / профиля Gravatar. Вместо аватарки может быть, к примеру, текст. Для этой цели надо использовать следующий код:
Этот код выводит картинку из Gravatar в размере 70px на 70px и авторский пользовательский ID для автора текущего поста. Также мы хотим вывести некоторые данные об авторе.
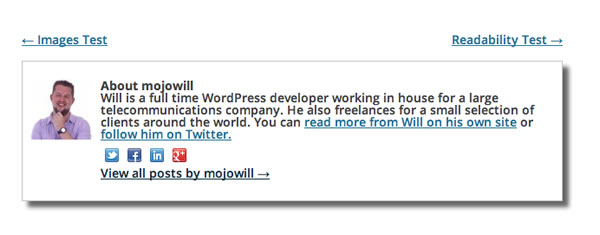
Самое основное
Приведенный выше код позволяет создать основное описание. Откройте файл single.php (для этой цели я использую тему оформления Twenty Twelve) и добавьте приведенный выше код к циклу внутри шаблона комментариев (это 25-ая строка в шаблоне оформления Twenty Twelve). Теперь поэтапно рассмотрим, что мы делаем.
Мы уже упомянули функцию get_avatar(), но дальше мы увидим функцию get_the_author() . Она просто "вытягивает" информацию об авторе поста. В нашем примере имя автора выводится в верхней части настраиваемого блока. И будет отображаться эта информация в том случае, если вы выбрали опцию "Отображать как". Вам нужен следующий код:
Следующая функция — get_the_author_meta() . Эта функция показывает мета-данные для конкретного пользователя. Если мы используем данную функцию в цикле, то нам не надо конкретизировать пользовательский ID; но можно использовать данную функцию и вне цикла, чтобы игнорировать "вытягивание" пользовательского ID. С использованием данной функции можно "вытянуть" много разной информации, в приведенном примере мы "вытянем" описание для блока с биографией автора. А для авторского имени вывод я отключил, чтобы авторы сами туда чего-нибудь не "напихали."
И наконец внизу у нас есть ссылки на страницу автора. Для простого адреса на страницу автора нужна функция get_author_posts_url() . WordPress автоматически создает страницы авторов для всех пользователей, которые на нашем сайте опубликовали хотя бы 1 пост. Немного добавим кода в CSS — и вот как это будет выглядеть:

Немного "социальщины"
Основной блок с данными об авторе у нас готов, а что делать с дополнительными полями, которые мы добавили? Воспользуемся функцией get_the_author_meta() для заполнения полей данными. Вместе давайте разберемся в приведенном примере:
Мы создали неупорядоченный список с дополнительными полями. Для начала надо проверить, задано ли значение для каждого нового поля, чтобы не было "пустых" ссылок. Далее мы создаем ссылку на основе информации из пользовательского профиля. В нашем примере ссылка формируется на основе выполнения функции get_the_author_meta(), но в зависимости от того, какие данные мы хотим вывести, мы получим разные способы валидации. Для Twitter мы вводим только имя пользователя, а для остальных сервисов мы вводим полный адрес нашего профиля в соц. сети с применением функции esc_url(). Потом добавляем немного "украшений" CSS — и все ок!

Наводим лоск
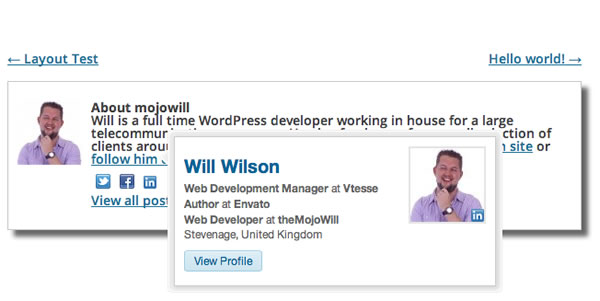
К получившемуся блоку можно добавить некоторые дополнительные "фишки". Например можно создать динамическую карточку LinkedIn Profile Card .
Для начала надо создать парочку функций. Используем библиотеку LinkedIn JavaScript для постов и страниц авторов:
Выше приведенный код надо добавить в файл темы functions.php oдля изменения методов контакта с авторами. Так мы убедимся в том, что скрипт JavaScript будет загружаться на тех страницах, где нам нужно. Следующее — написание маленькой функции для выведения данных об авторе при наведении курсора на профиль автора:
Для начала передаем параметр к функции перед ее вызовом. Мы передаем значение user ID для каждого автора, под которого создается карточка. Для этого мы получаем мета-данные с помощью get_user_meta() , и мы "вытянем" адрес LinkedIn (как в первой половине статьи). Вот как выглядит обновленный файл single.php:
Как вы видите, мы вызвали функцию для LinkedIn с применением wptuts_linkedin(get_the_author_meta( 'ID' )) — эта функция передает значение user ID к соответствующему автору в рамках нашей функции. Ну и немного надлежащего оформления при помощи CSS:
И вот у нас готов блок с данными об авторе, в котором при наведении мышкой на блок высвечивается информация с вашего профиля в LinkedIn!

Еще неплохо бы создать блок с данными об авторе в верхней части страницы с архивом предыдущих публикаций. Кое-что в этом направлении уже сделано в файле темы Twenty Twelve под названием author.php. И сюда кое-что можно добавить:

Заключение
И вот все готово. Теперь вы знаете, как создать настраиваемый блок с данными автора. Но блок можно расширить, к примеру, добавив еще свои последние твиты, дополнительные ссылки, историю правок в GitHub и т.д. — куча вариантов, на самом деле.
Читайте также:

