Как сделать цепь в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 19.09.2024
Сейчас мы покажем простой, но эффективной технике как быстро можно создавать круговые узоры в иллюстраторе.
Шаг 1.

Удерживая Alt оттягиваем наш круг в сторону тем самым создаем его копию.

Выделяем оба круга и создаем переход Ctrl+Alt+B.

Что бы увеличить количество переходов заходим в Параметры перехода.

Шаг 2.
Рисуем круг без заливки и обводки.



Шаг 3.

Шаг 4.
Создаем еще один круг. Как мы видим центры наших кругов не совпадают.

Что бы размещать наши круги равномерно один от одного создаем пересечение прямых. Для этого включим видимость линейки.
Выбирая круг и перетаскивая центр на пересечение прямых, мы отцентрируем круги относительно один одного.

Шаг 5.
В качестве фигур можно использовать не только круг, но и эллипс.

Шаг 6.
Что бы наш рисунок не был однообразным каждый круг можно окрасить любым цветом.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Чтобы начать работу с графическим дизайном в Adobe Illustrator, вам сначала нужно освоить основы рисования основных фигур в векторе, которые станут основой вашего творчества. Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!

Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Давайте узнаем, как создавать основные формы с помощью инструмента Фигура. Вам необходимо знать следующую информацию:
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.

- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.
Начать рисовать
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
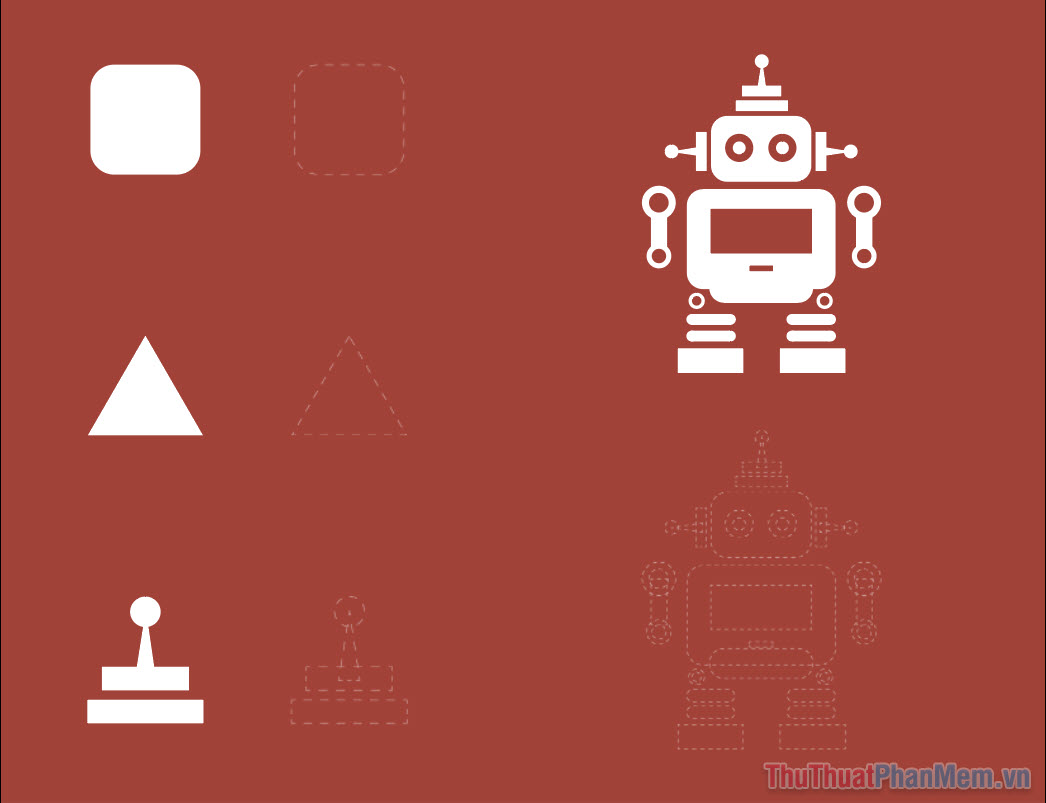
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.


Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:

Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.

Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.

На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.
Выполните перетаскивание и углы закипят:

Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.

Рисуем треугольники в Illustrator

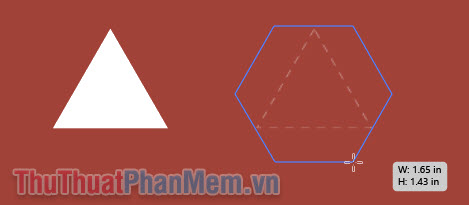
Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.

Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:

Затем отпустите мышь:

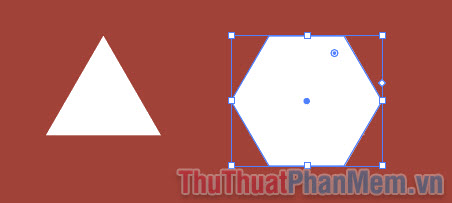
Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:

Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.

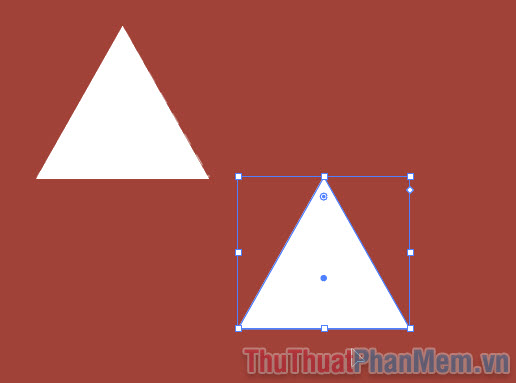
Измените его размер, чтобы он соответствовал рисунку.

Нарисуйте комбинированные формы
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.


Затем просто откалибруйте до правильного положения и размера.

Нарисовать 2 горизонтальных прямоугольника нет ничего проще.

Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?

Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
Из этой статьи вы узнаете об основных настройках программы Adobe Illustrator. Программа позволяет настроить множество, влияющих на работу, параметров и выстроить рабочий процесс таким образом, чтобы он был удобен и приятен каждому пользователю.
Окно настроек состоит из нескольких панелей, отвечающих за определенную группу параметров. Чтобы его открыть, выбираем в главном меню пункт Edit -> Preferences -> General (Ctrl+K).
Панель настроек можно также открыть нажав на кнопку Preferences на панели управления:
Вкладка General
Основные

Вкладка Selection & Anchor Display
Отображение выделения и опорных точек
- Tolerance — Допуск. Чем выше устанавливаемое значение, тем легче будет происходить выделение и работа с опорными и управляющими точками. Чем меньше значение, тем более точными должны быть манипуляции с курсором. Можно вводить цифры от 1 до 8.
- Select and Unlock Objects on Canvas — Выбрать и разблокировать объекты на холсте. Опция позволяет разблокировать объекты прямо на холсте, используя для этого значок с замком. Больше не нужно лишний раз заходить в меню.
- Show Anchor Points in Selection Tool and Shape Tools — Показывать узловые точки при использовании инструментов выделения и рисования фигур.
- Constrain Path Dragging on Segment Reshape — Ограничить изменение контура при изменении формы сегмента. Включение опции позволяет сохранить направление направляющих линий, определяющих сегмент, при попытке изменить его форму.
- Move Locked and Hidden Artwork with Artboard — Перемещать заблокированные или скрытые графические элементы вместе с монтажными областями.
- Snap to Point — Привязка к точке. Чем выше указанное значение, тем легче будет привязать выделенный путь или точку к другой опорной точке. Т.е. чем выше значение, тем ниже требуемая точность попадания при манипулировании курсором.
- Object Selection by Path Only — Выделение объекта только щелчком по пути. Включение функции несколько упрощает выбор объектов при работе с перегруженной монтажной областью, позволяя выделять объекты, кликая по краям контуров и не реагируя на клики по областям с заливкой.
- Control Click to Select Objects Behind — Выделение нижележащих объектов с помощью нажатия на клавишу Ctrl. Данная функция предлагает новый, упрощенный способ выбора объекта, который находится позади или под другим объектом. Удерживание клавишу Ctrl и кликая несколько раз по объекту, можно добраться и выделить нижележащую фигуру.
- Zoom to Selection — Масштабировать к выделенному объекту. Включение опции позволяет совершать масштабирование, удерживая выделенный объект по центру экрана. Данная функция работает только при использовании клавиатуры. При зуммировании мышкой, фокусирование происходит на том месте, где расположен курсор.
- Size — Размер. С помощью ползунка вы можете отрегулировать размер опорных точек, маркеров управляющих линий и ограничивающей рамки или баундинг бокса.
- Handle Style — Стиль маркеров управляющих линий.
- Highlight Anchors on Mouse Over — Подсвечивать опорные точки при наведении курсора.
- Show Handles When Multiple Anchors are Selected — Показывать маркеры при выделении нескольких опорных точек. Функция бывает полезной, когда вам необходимо продемонстрировать структуру всех точек и путей из которых состоит нарисованная фигура.
- Hide Corner Widget for Angles Greater than — Скрыть виджет динамических углов, если величина углов более. Данная опция позволяет пользователям скрыть виджет динамических углов для углов, значение которых превышает заданное.
- Enable Rubber Band for Pen Tool, Curvature Tool — Включить резиновую ленту для инструмента Перо, инструмента Кривизна. Резиновая лента — это предварительный просмотр контура, который будет нарисован от предыдущей опорной точки до текущей позиции указателя. Данная опция позволяет включить или отключить ее отображение.

Вкладка Type
Текст

Вкладка Units
Единицы измерения
- General — Основные.
- Stroke — Для обводки.
- Type — Для шрифта.
- East Asian Type — Для восточно-азиатских шрифтов.
- Numbers Without Units are Points — Цифры без единиц измерения будут по умолчанию в пунктах.
- Identify Objects by: Object Name | XML ID — Идентифицировать объекты по: Имени Объекта | XML ID. Этот параметр определяет, как имена объектов отображаются в палитре переменных. Имя объекта — стандартная настройка. XML ID относится к XML-имени, которое Adobe Illustrator присваивает каждому создаваемому вами объекту. XML-имена должны начинаться с буквы, подчеркивания или двоеточия и не могут содержать пробелов.
По умолчанию единицей измерения в Adobe Illustrator устанавливается пункт. Программа поддерживает следующие единицы измерения:
- Points (Пункты) — 1 пункт равен 1/72 английского дюйма (0,3528 мм).
- Picas (Пики) — 1 пика равна 12 пунктам.
- Pixels (Пиксели)
- Inches (Дюймы) — 1 дюйм равен 24,5 мм.
- Feet (Футы) — 1 фут равен 30,48 см.
- Yards (Ярды) — 1 ярд равен 0,9144 м.
- Millimeters (Миллиметры) — 1 мм равен 0,001 м.
- Centimeters (Сантиметры) — 1 см равен 10 мм.
- Meters (Метры) — 1 метр равен 100 см.

Вкладка Guides & Grid
Направляющие и сетка
- Guides — Направляющие.
- Color — Цвет направляющих.
- Style — Стиль направляющих.
- Color — Цвет сетки.
- Style — Стиль сетки.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Guides & Grid. Направляющие и сетка.]()
Вкладка Smart Guides
Быстрые направляющие
- Object Guides — Установка цвета для направляющих.
- Alignment Guides — Направляющие выравнивания. Отображение направляющих линий, появляющихся от центра фигур, их границ и краев монтажной области, формирующихся в контексте процесса рисования, перемещения или редактировании объектов.
- Object Highlighting — Подсвечивание объекта. Отображение исходных контуров при наведении курсора на объект. Цвет подсветки совпадает с цветом слоя объекта.
- Transform Tools — Инструменты трансформирования. Опция отвечает за отображение меток, которые показываются при использовании инструментов трансформирования: масштабирование, наклон или поворот.
- Construction Guides — Конструктивные направляющие. Отображение временных направляющих, показывающихся при задании определенного угла. Конструктивные направляющие идентифицируют схожие плоскости и углы с другими объектами, пока вы рисуете новые формы.
- Glyph Guides — Цвет направляющих для глифов.
- Anchor/Path Labels — Метки Опорных точек / Путей. Опция отвечает за отображение меток, которые показываются при наведение курсора мышки на узловую точку, центр объекта или путь.
- Measurement Labels — Метки измерения. Отображают сведения о размере объектов при рисовании и их редактировании, а также о позиции курсора при его перемещении. При создании, выборе, перемещении или трансформации объектов, отображается значение отклонения объекта от исходного положения по координатам x и y.
- Spacing Guides — Направляющие для интервалов. Отображение направляющих, помогающих при распределении объектов на равном расстоянии друг от друга.
- Snapping Tolerance — Чувствительность привязки. Устанавливает минимальное расстояние от курсора до объекта, при котором будет активироваться направляющая. Значение устанавливается в пределах от 0 до 10 пунктов. Если вам нужна другая единица измерения, то ее необходимо указать рядом с цифрой.
Пользователь может выбрать либо один из наиболее распространенных вариантов, либо задать собственные значения. При этом включится опция Custom Angles в нижней части списка вариантов.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Smart Guides. Быстрые направляющие.]()
Вкладка Slices
Фрагменты
- Show Slice Numbers — Показывать номера нарезанных фрагментов изображения.
- Line Color — Цвет границ, разделяющих фрагменты.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Slices. Фрагменты.]()
Вкладка Hyphenation
Расстановка переносов
- Default Language — Язык по умолчанию. Установка языка, который будет использоваться для расстановки переносов и проверки орфографии.
- Exceptions — Исключения. Если вы хотите указать какие-то слова, например имена собственные, к которым не должна применятся автоматическая расстановка переносов, то их необходимо указать в поле New Entry и нажать Add. Добавленные слова можно также легко удалить, выбрав любое и нажав на кнопку Delete.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Hyphenation. Расстановка переносов.]()
Вкладка Plug-ins & Scratch Disks
Внешние модули и рабочие диски
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Plug-ins & Scratch Disks. Внешние модули и рабочие диски.]()
Вкладка User Interface
Интерфейс пользователя
- Brightness — Яркость программного интерфейса. Здесь можно установить яркость (в оттенках серого) пользовательского интерфейса Adobe Illustrator.
- Canvas Color — Цвет холста. Область интерфейса за краем монтажной области.
- Match User Interface Brightness — В соответствии с яркостью пользовательского интерфейса.
- White — Белый.
- At Two Ends — На противоположных концах.
- Together — Вместе, с одной стороны.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка User Interface. Интерфейс пользователя.]()
Вкладка Performance
Производительность
- Compatible GPU Available — Совместимый графический процессор.
- GPU Performance — Производительность графического процессора. Включение опции позволяет программе делать вычисления на GPU вместо CPU. Это помогает программе работать несколько быстрее и плавнее.
- Animated Zoom — Масштабирование с анимацией. Установка флажка делает процесс зуммирования более плавным и анимированным. Если опция замедляет ваш компьютер, то отключите ее.
- Show System Info — Показать информацию о системе.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Perfomance. Производительность.]()
Вкладка File Handling
Обработка файлов
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка File Handling. Обработка файлов.]()
Вкладка Clipboard Handling
Обработка буфера обмена
Данные настройки определяют в каком формате будут храниться данные в буфере обмена.
Clipboard:
- On Copy:
- Include SVG Code — Поместить SVG код в буфер обмена при копировании.
- PDF — Поместить данные в буфер обмена в формате PDF (с поддержкой прозрачности).
- AICB (No Transparency Support) — Поместить данные в буфер обмена в формате AICB (без поддержки прозрачности).
- Preserve Paths — Сохранить пути.
- Preserve Appearance and Overprints — Сохранить оформление и оверпринты.
When Pasting:
- Paste Text without Formatting — Вставить текст без форматирования.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Clipboard Handling. Обработка буфера обмена.]()
Вкладка Appearance of Black
Воспроизведение черного цвета
В данном окне задаются параметры отображения черного цвета на устройствах, использующих цветовые режимы RGB и Grayscale.
В чем отличие? В полиграфии различают два вида черного цвета. Первый печатается на бумаге только черной краской без примесей. Он не содержит в себе ни голубой, ни пурпурной, ни желтой краски. Его СМYK обозначение: 0-0-0-100. У такого черного цвета может быть недостаточно плотности, в зависимости от использования.
Второй вид черного, представляет из себя более насыщенный оттенок, в который добавляются другие цвета. Его можно получать, смешивая краски в разнообразных пропорциях, например: 60-0-0-100 или 50-50-50-100.
Если вы хотите, чтобы у вас на мониторе все черные цвета выглядели одинаково, то необходимо выбрать вариант Display All Blacks as Rich Black.
Description — описание разницы двух черных оттенков.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Appearance of Black. Воспроизведение черного цвета.]()
Вкладка Devices
Устройства
- Enable Wacom — Включить поддержку устройств Wacom.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Devices. Устройства.]()
Всего доброго. Ваш MrVector 🙂
П.С. Не забывайте подписываться на наши соц сети и телеграмм канал. Если у вас остаются какие-либо вопросы, то задавайте их в комментариях к этой статье. Я постараюсь оперативно ответить на каждый вопрос.
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Читайте также:













