Как сделать 1с на телефон
Обновлено: 06.07.2024
Мы значительно переработали интерфейс мобильной платформы для того, чтобы приложения 1С:Предприятия выглядели естественными для той системы, на которой они выполняются: iPhone, Android смартфон или планшет. Основным нашим стремлением было сделать интерфейс более современным, органичным и удобным. В то же время мы попытались по внешнему виду приблизить его к интерфейсу Такси.
Новшеств и деталей в новых мобильных интерфейсах много. В этой короткой заметке мы даже не стремимся перечислить их все. Мы лишь хотим показать, в какую сторону мы развиваем мобильный интерфейс, каковы основные идеи, заложенные в его основу.
ОСНОВНЫЕ ИДЕИ
Мы внимательно изучили последние тенденции в развитии мобильных интерфейсов. Разработчикам, привыкшим к программам для настольных компьютеров, эти тенденции могут показаться необычными. Если попытаться сформулировать их в двух словах, то главная идея заключается в том, что оформление не должно конкурировать с содержимым. Наоборот, оформление должно помогать воспринимать содержимое.

Мы заметили, что в последнее время в мобильных интерфейсах разных вендоров ушли в прошлое яркие цветные фоны, исчезли градиенты на элементах управления, пропали рамки у полей ввода и у кнопок. Остался только текст и картинки. Причём картинки тоже утратили всё богатство цвета. Они стали отображаться в плоском виде, отрисовываться контурными линиями, одним цветом. Это делает их похожими на символы шрифта.
Такой же подход мы решили использовать в интерфейсе мобильной платформы. Например, кнопки регулирования, открытия, выбора выглядят теперь так:

А поле флажка имеет только два состояния и отображается специфичным, для мобильного интерфейса, образом:

На этих же рисунках видно, что многие элементы формы теперь не имеют рамок. Чтобы они не смешивались друг с другом, мы оформляем их в виде строк, которые отделяются горизонтальными линиями, очень похожими на школьную тетрадь.
Заголовки полей, значения полей, и заголовки кнопок теперь отличаются друг от друга только цветом и смыслом текста. Так заголовки полей отображаются серым цветом, значения полей чёрным цветом, заголовки кнопок — зелёным. Причём заголовки полей во многих случаях вы можете не использовать, а заменять их подсказкой ввода. Чтобы экономить место на форме:

Кнопки отличаются не только зелёным цветом заголовков, но и смыслом. Например, слово Добавить. Оно само приглашает его нажать.
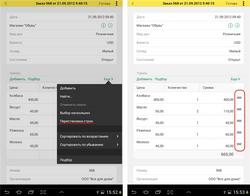
Ещё один приём, благодаря которому освобождается дополнительное пространство для размещения данных, это новый заголовок окна. В нём располагается командная панель формы, а полный набор команд открывается в выпадающем списке:

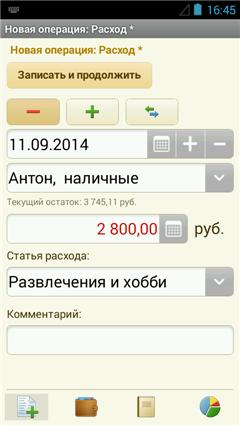
Поля ввода ведут себя теперь чаще всего как кнопка, а не как поле для ввода текста. Особенно это касается полей ввода даты, чисел и полей выбора. Известно, что на мобильных устройствах гораздо проще что-то прокрутить, выбрать, проще нажать на большие кнопки. Но не всегда удобно набирать текст на клавиатуре. Поэтому для выбора даты мы открываем барабан календаря, а для ввода чисел — калькулятор:
Поля ввода с быстрым выбором теперь не позволяют вводить текст, а просто ведут себя как одна большая кнопка выбора:
ЗАПУСК ПРИЛОЖЕНИЯ И КОМАНДНЫЙ ИНТЕРФЕЙС НАЧАЛЬНОЙ СТРАНИЦЫ

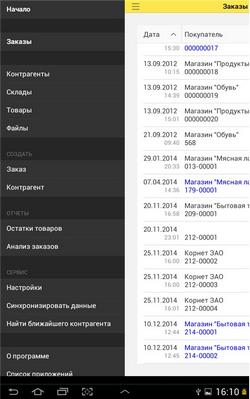
Задумываясь о начальной странице, мы обратили внимание на то, что во многих мобильных приложениях она используется для отображения меню, состоящего из больших кнопок. С помощью этих кнопок пользователь выбирает, что он будет делать дальше.
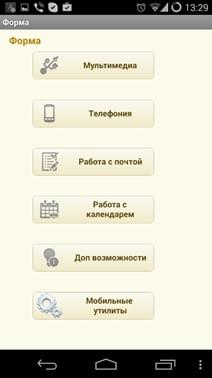
Чтобы упростить разработку такого меню в мобильных приложениях 1С:Предприятия, мы сделали специальный режим отображения начальной страницы. В этом режиме команды основного раздела отображаются на начальной странице в виде больших кнопок с картинками и подписями:

Кроме самого меню на этой странице вы можете показать произвольную форму начальной страницы. Такая форма может понадобиться, когда кроме меню вы хотите отобразить какие-то дополнительные команды. Например, для обновления данных, для настройки и тому подобных действий.
Ещё одно новшество касается меню функций. Теперь его можно вызвать не только нажатием на кнопку, но и жестом вправо:

Табличные формы
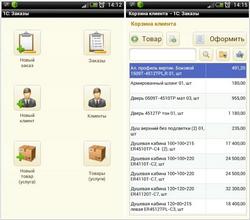
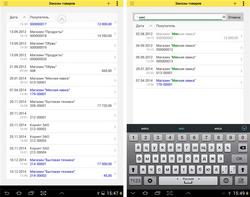
В таблице формы появилось несколько новых возможностей. Например, специальное поле ввода для полнотекстового поиска. По мере ввода текста список обновляется, отображая найденные строки:

Ещё две важные новые функции таблицы, это упорядочивание строк жестами и множественное выделение. Упорядочивание строк включается специальной командой таблицы. После этого в таблице появляется область, в которой можно схватить и тащить строку, тем самым упорядочивая список:
Множественное выделение тоже включается специальной командой. В результате этого строки можно пометить и команды будут действовать на все помеченные строки:
Также хочется упомянуть и контекстное меню в таблице. Оно появляется прямо в строке. Для этого строку нужно сдвинуть жестом влево:
Вообще, в нормальном режиме, в таблице нет текущей строки. Она неопределена. А во время исполнения команд контекстного меню таблицы текущая строка определена и равна той строке, в которой это контекстное меню было вызвано. Поэтому в контекстном меню отображаются только те команды, которые реально используют текущую строку. Остальные команды, которые не используют текущую строку, переносятся в командную панель таблицы.
СТРАНИЦЫ И ПАНЕЛИ НАВИГАЦИИ

В этом режиме закладки выводятся в виде точек под страницей. Ни текст, ни картинка закладок не отображаются. Сами страницы можно листать горизонтальным жестом вправо — влево. Это очень похоже на главное меню телефона.
Если у формы есть команды навигации, то панель навигации отображается в нижней части в виде переключателя. С помощью него можно выбрать активную форму.
ТАБЛИЧНЫЙ ДОКУМЕНТ
В табличном документе пользователь теперь может выделить произвольный диапазон ячеек, после чего появится контекстное меню. Оно позволяет, например, скопировать выделенную область в буфер обмена, вывести расшифровку. Также в это меню вы можете добавить собственные команды.

Ещё одно новшество, которое мы реализовали для табличного документа, это масштабирование двумя пальцами. Оно позволяет изменять масштаб от 50 до 300 процентов:
Как мы уже говорили в начале, это лишь часть изменений, которые мы реализовали в интерфейсе мобильной платформы. Мы очень старались, создавая новый интерфейс, и надеемся, что он поможет вам разрабатывать самые удобные, красивые и современные мобильные приложения на платформе 1С:Предприятия.

Платформа
Веб-сервер
Качаем Apache для Windows, и сразу меняем порт, чтоб не мешать работе скайпа и прочим программам, который висят на 80 порту, для этого правим файлик по адресу:
И заменяем ее на любой адрес порта:
Сохраняем файл и перезапускаем Apache.
Android SDK
Качаем Android Studio, она идет вместе с Android SDK. В ходе установки не забываем указать отдельный путь для SDK, например D:\Android_SDK.
После установки заходим в Android Studio, нажимаем на начальном экране Configure -> SDK Manager.
Нам понадобятся следующие пакеты:
- Android SDK Tools — не ниже 20.0.3
- Android SDK Platform-tools — не ниже 14
- SDK Platform — API 17
Нужные нам галочки:
Применяем условия лицензии, дожидаемся загрузки и установки.
Мобильная платформа
Планшет
Далее нам понадобится планшет и драйверы на него, которые можно найти на 4pda или, что бывает реже, у планшета бывает режим CD-ROM, если подключиться в этом режиме — появится диск в Windows с драйверами и утилитами.
Далее в разделе информации об устройстве тапаем несколько раз на номере сборки для включения режима разработчика.
Заходим в параметры разработчика и включаем отладку по USB.
Подключаем планшет к компьютеру и выполняем команду для установки мобильной платформы:
Каталоги могут отличаться от ваших, поэтому будьте внимательны.
После установки ярлык запуска мобильной платформы появится на рабочем столе.
Создание мобильной конфигурации
Заходим в мобильную платформу, добавляем новое приложение со следующими параметрами:

В данной статье мы создадим мобильное приложение для ОС Android и ОС iOS.

Создание конфигурации для мобильного приложения

Таймер средствами 1С
Также на форме в процессе работы таймера будет показан индикатор, выполняться обратный отсчет и показываться текущее время и время окончания работы таймера
Создадим обработку Таймер и основную форму

Вывод PUSH-уведомлений реализуется так:
В коде выполняется управление доступностью кнопок запуска и остановки таймера в зависимости от его состояния (запущен таймер, либо остановлен) – осталось установить первоначальную видимость этих кнопок при открытии формы:
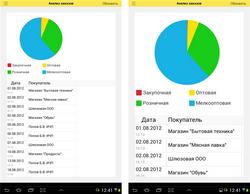
Статистика – диаграмма
Создадим обработку Статистика и основную форму

Полную реализацию Вы можете посмотреть во вложенном файле конфигурации. Сейчас рассмотрим программный вывод анимированной диаграммы на форму
Управление рекламой

Включение показа рекламного баннера реализуем в Модуле управляемого приложения в процедуре ПриНачалеРаботыСистемы():
Методика адаптации конфигураций под Мобильный клиент
Мобильный клиент – это аналог тонкого клиента, предназначенный для мобильных устройств. Он позволяет в режиме онлайн получить доступ с мобильных устройств практически ко всей функциональности приложений, которые поддерживают работу через тонкий клиент или веб-клиент. Мобильным клиентом предполагается пользоваться в тех случаях, когда требуется онлайн-доступ к информационной базе с мобильных устройств – например, при использовании сервисов на базе технологии 1С:Fresh. При этом, в отличие от мобильной платформы, данные, введенные на мобильном устройстве, будут сохраняться в общей информационной базе сразу же, без необходимости в дополнительной синхронизации. В мобильном клиенте поддерживается работа системы взаимодействия. Для реализации дополнительной функциональности можно использовать механизм расширений.
Мобильный клиент
Так как в отличие от компьютеров мобильные устройства отличаются большим разбросом форм-факторов, разрешений экранов, работой в книжном и альбомном режимах и пр., приложение, планируемое к работе в мобильном клиенте, возможно, будет нуждаться в адаптации под мобильный форм-фактор.
В большинстве случаев адаптация сводится к двум действиям – в модулях на встроенном языке указать функциональность, не поддерживаемую на мобильных устройствах – для этого используется специальная директива препроцессора, и адаптация форм, декларативно описанных в конфигурации, с учетом особенностей их отображения на мобильном устройстве – для этого служат специальные свойства элементов формы (необходимо установить режим совместимости конфигурации не ниже, чем с версией 8.3.7). Также отметим, что на мобильном клиенте недоступны некоторые элементы - диаграммы Ганта, графическая схема, географическая схема, не поддерживаются некоторые операции, например, работа с ZIP-архивами. Отметим, что в процессе адаптации можно расширить функциональность прикладного решения, добавив использование возможностей мобильного устройства – об этом ниже.
Адаптация. Анализ кода

В тех случаях, когда на сервере требуется получить информацию о том, что сеанс запущен на мобильном клиенте, например, для сбора статистики, тарификации и пр., можно, например, сделать так:
1. Завести булевый параметр сеанса МобильныйКлиент
3. В серверном коде проверять значение параметра сеанса
Адаптация. Анализ интерфейса
Общие сведения об интерфейсе приложения
Интерфейс мобильного клиента похож на интерфейс приложения, созданного на мобильной платформе. Это накладывает определенные ограничения. Так, например, на экране в один момент времени может отображаться только одна форма, экран имеет относительно небольшую ширину. Как правило, на мобильных устройствах используется только вертикальная прокрутка формы, прокрутка формы по горизонтали не применяется.
Исходя из этих ограничений, мобильный клиент пытается автоматически перестроить форму приложения таким образом, чтобы она поместилась на экране мобильного устройства. В процессе перестройки уменьшается ширина элементов формы для тех элементов, ширина которых в конфигурации задана так, что превышает фактическую ширину экрана на мобильном устройстве. Ширина для таких элементов формируется таким образом, чтобы элемент поместился (по ширине) в текущей ориентации мобильного устройства без горизонтальной прокрутки. Кроме изменения ширины, платформа может попробовать улучшить визуальный вид формы - попытаться уменьшить количество отображаемых элементов формы.
Глобальный командный интерфейс
При работе в мобильном клиенте в каждый момент времени на экране устройства отображается одна форма. Под форму освобождается максимум свободного места на экране. Это приводит к тому, что команды, которые на экране компьютера формируют командный интерфейс основного раздела (панели навигации и действий), на мобильном клиенте собираются в главное меню приложения. Сюда также включаются и команда возврата на начальную страницу, список разделов (команды каждого раздела отображаются в виде подменю), а также команды отображения информации о программе и перехода к списку приложений.
Вызов главного меню приложения осуществляется, в зависимости от модели устройства и ОС или жестом с левой стороны экрана, или с помощью специальной кнопки ?, расположенной в левой части заголовка окна.
Начальная страница
В мобильном клиенте отображаются все доступные формы начальной страницы (указанные в настройках рабочей области начальной страницы) за исключением форм, которые недоступны в соответствии с правами доступа, а также форм, отключенных функциональными опциями.
Отображаемые формы в мобильном клиенте располагаются в виде закладок, у которых переключатель закладок расположен сверху. При запуске прикладного решения отображаются две закладки: первая видимая форма и специальная закладка, нажатие на которую приводит к загрузке всех остальных форма начальной страницы. После загрузки всех форм, под каждую форму будет создана отдельная закладка начальной страницы.
Команды выводятся так чтобы максимально заполнить рабочую область окна. Группы команд размещается на страницах так, чтобы избежать переноса между страницами, т. е. если после одной группы команд вторая не помещается полностью в оставшееся место, то она начинается с новой страницы. Если все команды не помещаются на экран, то они размещаются на нескольких страницах, которые можно пролистывать.
Адаптация форм
- Более важным элементам отводится больше места на форме, менее важным – меньше, или они просто попадают в сворачиваемую группу (см. ниже)
- Если более важный элемент расположен под менее важными, и эти менее важные элементы занимают более трех строк формы, то менее важные элементы объединяются и помещаются в сворачиваемую группу. Важно понимать, что здесь и далее важна высота, а не количество элементов. Другими словами, три строки сетки формы могут занимать как три элемента высотой каждый по одной строке, так и один элемент формы, занимающий три строки высоты.
- Если первым или последним из сворачиваемых элементов является командная панель, то она не сворачивается, так как может относиться к важному элементу.
- Если более важный элемент расположен внутри иерархии групп или страниц, и при этом в разных местах иерархии над ним расположены менее важные элементы, занимающие более трех строк, в каждом уровне иерархии формируется сворачиваемая группа.
- Если имеются несколько элементов более высокой важности, то менее важные элементы, находящиеся между ними, помещаются в сворачиваемую группу, если менее важные элементы занимают более трех строк.
- Менее важные элементы, находящиеся ниже последнего более важного элемента, не сворачиваются.
таблица формы, отображающей динамический список;
Формирование заголовков автоматически сворачиваемых групп
Если у группы задач есть заголовок, но его отображение отключено, то в случае попадания этой группы в автоматически созданную сворачиваемую группу на мобильном клиенте, текст заголовка используется при формировании заголовка этой автоматически создаваемой сворачиваемой группы. В этом случае элементы группы уже не используются. Это относится и к случаю, когда сворачивается сама группы.
Мобильный клиент формирует заголовок свертываемой группы по следующему алгоритму:
- Если свертывается уже существующая группа, то используется заголовок этой группы.
- Если в свертываемую группу попадает один элемент с заданным заголовком, то используется заголовок этого элемента.
- Если не подходит ни один из вышеперечисленных пунктов – заголовок формируется соединением, через ",", всех заголовков элементов, входящих в свертываемую группу.
Улучшения в адаптируемости форм
Адаптация таблиц
Работа с данными, связанными с текущей строкой таблиц
Существует возможность программного управления списком избранного. Для этого служит объект “Избранное Работы Пользователя”. Его можно получить из общего одноименного хранилища системных настроек. Каждый элемент списка избранного имеет тип “Элемент Избранного Работы Пользователя”. У этого типа есть булево свойство “Важное”. Добавление элемента с установленным значением свойства “Важное” равным “Истина” в список избранного позволит настроить этот список из кода приложения таким образом, что важные для пользователя элементы будут отображаться в верхнем меню приложения.



Адаптация. Использование возможностей мобильных устройств
Проверка адаптированного решения
Проверка в конфигураторе
Самый простой способ проверки адаптированного решения – это предварительный просмотр форм прямо в конфигураторе. Для этого следует переключиться в мобильный режим и выбрать требуемое мобильное устройство. Если требуемого мобильного устройства нет в списке, следует выбрать устройство наиболее близкое по размеру экрана.
Проверка на мобильном устройстве
Для более полной проверки корректной работы адаптированного под мобильный клиент прикладного решения следует выполнить ряд действий.
Далее следует открыть приложение мобильного клиента и добавить в него адаптированное приложение, указав URL веб-сервера и каталог на сервере, в котором опубликована конфигурация.
После этого следует запустить адаптированное приложение, выполнить ряд типовых сценариев использования приложения, проверить корректность отображения экранных форм и интерфейсных элементах в книжном и альбомном режимах.
При необходимости следует внести исправления в код приложения и/или атрибуты форм и их элементов и повторить проверку работы адаптированного решения.
Проверка на устройствах с ОС Android
Стоит заметить, что в случае работы на устройствах с ОС Android можно обойтись без публикации клиентской части решения и использовать Android Debug Bridge (ADB). Более подробную информацию можно найти в соответствующем разделе документации.
Публикация решения для внутреннего использования
Если приложение предназначено для использования только внутри компании, его не обязательно публиковать в магазине приложений – достаточно выполнить следующие действия:
- Собрать приложение - мобильный клиент для адаптированной конфигурации с требуемой мобильной ОС используя сборщик мобильных приложений
- Установить приложение у конечных пользователей одним из вариантов:
Разместить собранные бинарные файлы на веб-сайте и разослать пользователям ссылки на эти файлы. Для удобства пользователей можно разместить на сайте скрипт, предлагающий к загрузке файл для соответствующей мобильной ОС. В этом случае приложение для iOS должно быть собрано с лицензией разработчика iOS (iOS Developer License). На мобильных устройствах пользователей должны быть сделаны следующие изменения настроек:
iOS - Настройки / Основные / Профили и управление устройством и на соответствующем вашему приложению профиле включить опцию "Доверять"
Android - в настройках в разделе "Безопасность" (или аналогичном) разрешить установку приложений не из Google Play
Установить приложение на мобильные устройства пользователей с помощью системы MDM (Mobile Device Management), если данный сервис развернут в вашей организации.
Как встроить возможность обновления приложения
В случае выбора первого варианта (установка мобильного приложения с веб-сайта) можно реализовать опцию обновления приложения пользователями для случая, когда нужно установить на устройства пользователей приложение, собранное с более новой версией мобильного клиента 1С. Как один из вариантов можно создать в конфигурации константу, в которой будет храниться требуемая версия мобильного клиента. В конфигурацию также надо добавить код (например, в процедуре ПередНачаломРаботыСистемы()), который, в случае работы в мобильном клиенте, сделает следующее:
1. С помощью свойства СистемнаяИнформация().ВерсияПриложения узнает версию мобильного клиента на устройстве
2. Сравнит полученную версию со значением константы
3. В случае несовпадения значений предложит пользователю перейти на сайт обновления (адрес сайта можно закодировать или настроить через константу).
Заметим, что пользователь может отказаться от перехода на сайт обновления. Способа принудительно обновить мобильное приложение-клиент в случае выбора варианта 1 не существует.
Если приложение предназначено для распространения через магазины приложений – App Store или Google Play, то необходимо выполнить ряд дополнительных действий. Это связано с тем, что мобильный клиент сам по себе является мобильным приложением, способным подключаться к различным прикладным решениям. Но такая функциональность нарушает требования компаний Apple (в первую очередь) и Google – требуется, чтобы опубликованное в магазине приложение значительно не меняло свою функциональность после публикации.
От разработчика требуется собрать приложение, которое будет работать на мобильном устройстве и указать конкретные конфигурации, с которыми будет работать это приложение. Это повышает и удобство пользователей - одно мобильное приложение соответствует определенной конфигурации, или схожим конфигурациям.
В процессе работы мобильный клиент должен проверять что используется только одна из заданных конфигураций и без существенных изменений. Это специальная защита для того, чтобы мобильный клиент, который опубликован для определенных конфигураций, не мог работать с другими конфигурациями. Для контроля соблюдения этого требования используется цифровая подпись конфигурации, используемой в мобильном клиенте. Более подробную информацию можно найти в соответствующем разделе документации.
![]()
![]()
Конфигурация – формирование подписи мобильного клиента
Ключи командной строки конфигуратора
В случае сборки мобильного приложения из командной строки, существует ключ командной строки пакетного режима запуска конфигуратора MobileClientWriteFile, MobileClientDigiSign. Для ключей командной строки пакетного запуска конфигуратора CheckModules и CheckConfig добавлен параметр -MobileClient. Для ключа командной строки пакетного запуска конфигуратора CheckConfig добавлен параметр -MobileClientDigiSign.
![Разработка мобильных приложений на платформе 1С:Предприятие 8.3]()
Разработка мобильных приложений всегда ассоциируется с необходимостью изучения дополнительных технологий. А что если пересмотреть вопрос и воспользоваться уже знакомыми инструментами?
Технические ограничения, высокая стоимость не позволили продукту повторить колоссальный успех десктопной платформы. Идея завоевать мобильный рынок корп.
приложений с треском провалилась.
Шаг вперед
Мобильные приложения в стиле 1С
![]()
Для сборки приложения, готового к распространению через Google Play потребуется загрузить Apacheant и JavaJDK. Эта тема выходит за рамки статьи, поэтому узнать подробности о работе с этими инструментами и сборкой приложения вы можете в соответствующем разделе моего блога.
Конфигурируем инструменты
![Установка Android SDK]()
Первая мобильная конфигурация
![Окно конфигуратора]()
![Редактор свойств конфигурации]()
Для решения нашей задачи, в дереве конфигурации нам потребуется создать несколько объектов метаданных:
![Форма новой задачи]()
Пишем код
Листинг 2. Код функции «ПолучитьСписокНеЗакрытых Задач()
Перед тем как создать новую запись выполняется проверка на наличие уже имеющихся записей по задаче. Если запись уже существует, то надо сравнить статусы задач. Если статус из регистра не отличается от статуса записываемого элемента, в создании дополнительной записи необходимость отсутствует.
Работаем над интерфейсом
Основной функционал приложения готов – пользователь может создавать задачи, и каждая новая задача формирует запись в периодическом регистре сведений. Теперь займемся интерфейсом. Вынесем работу с задачами на передний план. Ведь логично сразу после запуска приложения отображать список не закрытых задач и возможность создать новую?
![Модифицированная форма рабочего стола]()
Следующим шагом перетащим добавленный реквизит на форму. У нас должен получиться интерфейс простейшей таблицы. Никакие размеры указывать не будем, оставим заботу о масштабировании интерфейса платформе.
![Проектируем интерфейс рабочего стола]()
![Определяем команду для кнопки]()
![Рабочая область начальной страницы]()
Приземляемся на Android
![Создаем виртуальное android-устройство]()
![Эмулятор в работе]()
![Публикация на сервере]()
![Мобильное приложение успешно опубликовано]()
![Загрузка эмулятора на 1С]()
![Добавляем разработанное приложение на андройд]()
![Разработанное приложение в действии]()
Совершаем звонки из мобильного приложения
Журнал звонков
Мобильная платформа позволяет разработчику взаимодействовать с журналом звонков. Например, вы без особого труда можете получить список исходящих, пропущенных или входящих звонков. Функция поддерживается только на Android:
Геопозиционирование
Практически любой современный смартфон имеет функции определения геопозиции. Этим функционалом вы можете воспользоваться из встроенного языка 1С. Получение текущих координат устройства условно можно разделить на 2 этапа: выбор провайдера геопозиционирования и обработка полученных координат:
Работа с мультимедийными функциями
Разработчику доступна возможность делать снимки, видеозаписи, аудиозаписи средствами встроенного языка: СделатьФотоснимок(), СделатьВидеозапись(), СделатьАудиозапись().
Под какую мобильную ОС лучше разрабатывать на 1С?
Вместо завершения
Читайте также:




















