Как сделать титры как в звездных войнах
Добавил пользователь Валентин П. Обновлено: 05.10.2024
Продолжая серию туториалов как у STAR WARS я выпускаю новое видео Как сделать вступительные титры STAR WARS в .
✓ Запустите видеоредактор и создайте пустой слайд на монтажном столе. Сразу же настройте его длительность.
Всем привет меня зовут Максим. В этом видео я покажу как сделать вступительные титры STAR WARS в Adobe After Effect.
В этом уроке вы научитесь делать текст - как титры в фильмах Звёздные войны. В программе Sony Vegas Pro 13.
В этом видео мы с вами научились делать анимацыонный текст в стиле финальных титр на видео в программе для .
Давным-давно в одной далекой-далёкой галактике. Мы с радостью готовы вам показать вступительные титры к нашему .
Как создать заставку интро в стиле начала фильма Звездные войны, где в начале идёт текст уплывающий на фоне .
Опенинг создан мною с помощью программы After Effects. Он далеко не самого лучшего качества, но сделан для того, .
Интро для вашего видео или презентации в стиле "crawl title" из Звездных войн. Любой текст и саундтрек по вашему .
В этом видео я вам покажу как сделать интро в стиле "Звездных войн" на андроид. Я таких видео не видел на TH-clips, .
В этом выпуске я расскажу вам о почти всех типах СИД истребителей. Надеюсь вам понравиться=) моя группа ВК: .
Как сделать эффект голограммы в After Effects для текста и крутую анимацию появления. В этом уроке After Effects для .
Star Wars Jedi: Fallen Order получил первое, и наверно единственное, бесплатное dlc. Что нового добавили в первую за .
Сегодня мы поговорим об одном из самых детальных и проработанных модов для игр по звездным войнам. Movie Battles 2 .
Понравился наш выпуск о том, как сделать голограмму как в Star Wars, Железном Человеке или Прометее? Тогда .
Как создать заставку интро в стиле начала фильма Звездные войны, где в начале идёт текст уплывающий на фоне.
BREAKING! В сеть утекли вступительные титры к IX эпизоду "Звездных войн"! Кажется, этот фильм понравится всем!
Видеомонтаж монтаж Видеоурок Урок Для Новичков , Для Чайников, Для Начинающих, через эффекты, видеоэффекты, .
Как сделать крутые и стильные титры в Adobe Premiere Pro CC 2019? В данном видео-уроке я расскажу про три основных .
Создание и Трэкинг Светового Меча из Звёздных Войн в Давинчи Резолв Фьюжн Creating and Tracking a Lightsaber from .
Вот и вышло последнее дополнение для Star Wars Battlefront II под названием The Battle on Scarif. Игра больше не будет .
Анимация текста в Premiere Pro. Анимация появления текста в Premiere Pro. Анимация Текста. Появление текста.
Подготовил вторую подборку билдов для старта следующей лиги 3.17. Первую часть вы найдете на моем канале. На все .
Пришло время расчехлить старые добрые мемные наборы лего звездные войны. Здесь вы увидите фейковые и шуточные .
Оказывается, все учителя нам объясняли неправильно. Верный порядок цифр - 4, 5, 6, 1, 2, 3, 7, 8, 9. Во всяком случае во .
Реакция Летсплейщиков на Появление Дарта Вейдера в Star Wars Jedi Fallen Order Прайс-лист на рекламу на канале: .
How to make Star Wars Opening in Adobe Premier, step by step instructions to make and customize a Star Wars opening using .
Звездные войны потрясающие. Фильмы, сериалы, комиксы и романы - большинство из них просто фантастически .

Делаем голографические титры как в трейлере Star Wars Battlefront II в Adobe After Effects +проект

Делаем голографические титры как в трейлере Star Wars Battlefront II в Adobe After Effects +проект
Описание урока
Краткое содержание урока
Лазерные лучи, бегущие по контуру букв, я решил делать бесплатным плагином Saber. Для этого нужно нарисовать векторную маску слоя. Можно использовать встроенные функции After Effects, но мне удобнее было сделать это в Adobe Illustrator, а потом просто скопировать вектора через буфер обмена в After Effects. Слой с эффектом я продублировал несколько раз и немного поменял настройки, чтобы создать несколько разных копий лучей.
Дальше самое интересное: нужно стилизовать парочку обычных линий под круто-выглядящее лазерное шоу со свечением, помехами, мерцанием и другими эффектами голограмм из далекой галактики. Мерцание я сделал через обычный эффект Fractal Noise в необычном режиме Block. В таком случае он будет рендерить случайные прямоугольные области, которые неплохо подходят к стилистике заставки.
Еще один стандартный плагин Venetian Blinds, наложенный сверху, создаст много мелких горизонтальный полос (эффект scanlines). Изображение станет более олдскульным, более компьютерным, как на экране старого ЭЛТ монитора.
Помехи я решил сделать из двух частей. Мелкий шум периодически искажает все изображение. Он сделан с помощью эффект Wave Warp в режиме Noise. Крупные горизонтальные искажения, движущиеся вниз по экрану, через эффект Displacement Map с текстурой мелких горизонтальных полос, которую я сделал опять же с помощью Fractal Noise. Его настройки сильно вытянуты вдоль оси X. Фон этой текстуры должен быть 50% серым в тех местах, где искажения не нужны.
Дальше обычная постобработка: немного Glow, Curves по вкусу и т.д. В конце я решил добавить небольшой эффект расслоения цветов по рецепту хроматических аберраций. Так изображение выглядит чуть интереснее и необычнее, а на краях появились новые цвета.
как сделать вступительные титры star wars в adobe after effect

04:24

03:31

05:41

05:02

02:29
![Oliver Tree & Little Big - The Internet [Music Video]](https://i.ytimg.com/vi/5Og1N-BVSwg/0.jpg)
03:36

04:43
Для того, чтобы это сделать, необходимо пройти по ссылке, нажать на кнопку Editor, написать текст и слова тут же отправятся в космос под музыкальное сопровождение из космической саги Джорджа Лукаса.
Екатерина, отключить этот режим обычно не тривиальная задача, редко на каких моделях это просто сделать. Пусть остаётся.
Я всё сделал, подключил там Smart Lock(Google), но всё равно не появился.

Так вышло, что Disney выпускает новый фильм о Звездных войнах каждый год, так как они приобрели Lucasfilm. Поскольку сюжетная линия Star Wars продолжает развиваться и расширяться, кинематографисты и художники по спецэффектам могут ожидать современных высокотехнологичных визуальных эффектов в каждом новом фильме. Тем не менее, классические вступительные титры легендарной франшизы всегда заслуживают внимания. Вот как вы можете создать свои собственные титры в стиле Star Wars, но прежде, не забудьте скачать бесплатный файл проекта After Effects!
Сложность урока: Средний
Конечный результат

1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 950х550 пикселей.
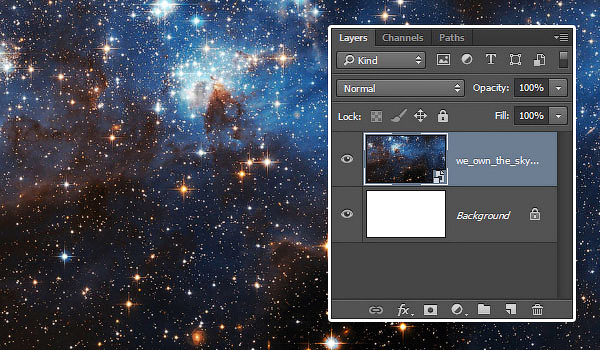
Поместите изображение звездного неба на слой выше слоя заднего фона и измените размер рисунка по мере необходимости.
Примечание: преобразуйте изображение в смарт-объект.

Шаг 2

Шаг 3
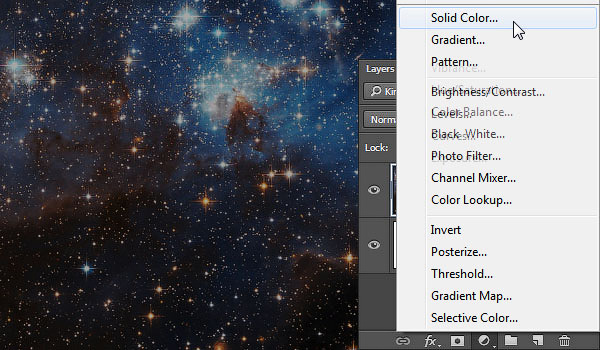
Это немного затемнит изображение. Нажмите на значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и создайте слой-заливку, выбрав Цвет (Solid Color).

Шаг 4

2. Создание текста
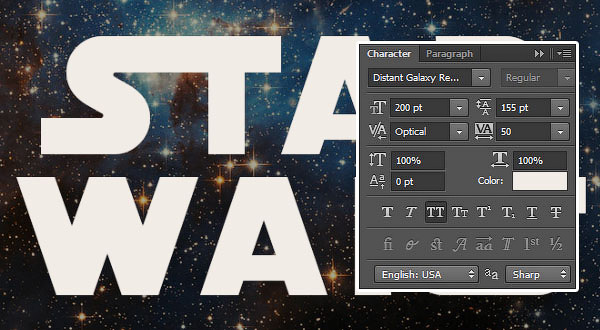
Шаг 1

Шаг 2
Также нужно настроить Кернинг (Kerning) между отдельными буквами. Для этого поставьте курсор между ними и измените значение по вашему усмотрению:
В моем случае использованы следующие значения:

3. Коррекция формы текста
Шаг 1
Как только закончите работу с текстом, преобразуйте его в векторную фигуру. Для этого перейдите в меню Текст > Преобразовать в кривые (Type > Convert to Shape).

Шаг 2

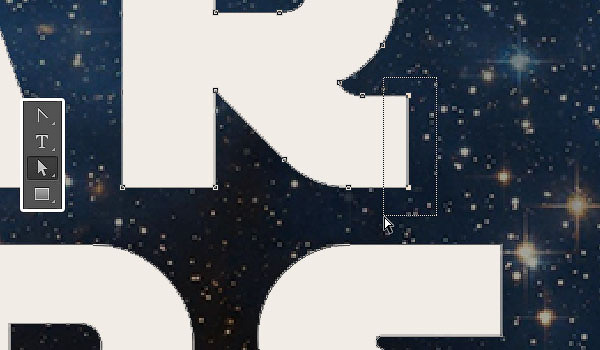
Выберите инструмент Стрелка (Direct Selection Tool) и выделите две якорные точки в конце буквы R, расположенной вверху

Шаг 3

Шаг 4

Шаг 5
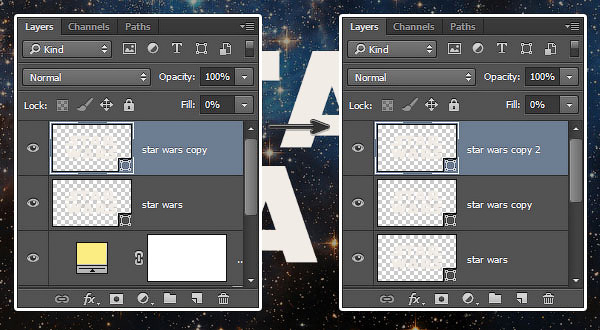
Создайте копию текстового слоя (Ctrl + J) и уменьшите заливку (Fill) до 0%. Затем создайте ещё одну копию.

4. Стилизация исходного слоя-фигуры (слоя типа Shape)
Кликните дважды на исходном слое-фигуре, чтобы применить следующие стили:
Шаг 1
Добавляем стиль Тиснение (Bevel & Emboss) со следующими настройками:

Шаг 2
Добавляем стиль Контур (Contour) со следующими настройками:

Шаг 3
Добавляем стиль Обводка (Stroke) со следующими настройками:

Шаг 4
Добавляем стиль Внутренняя тень (Inner Shadow) со следующими настройками:
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 0
- Размер (Size): 1
- Режим наложения (Blend Mode): Умножение (Multiply)

Шаг 5
Добавляем стиль Наложение градиента (Gradient Overlay) со следующими настройками:
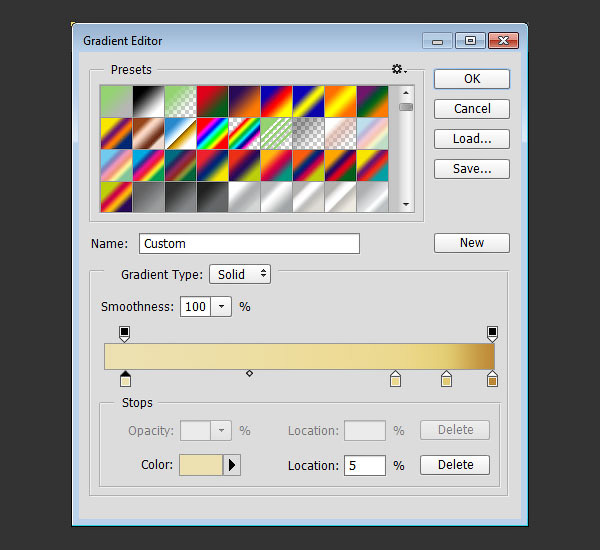
- Щелкните по окошку Градиент (Gradient) для создания градиента
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Линейный (Linear)

Шаг 6
Вы можете открыть редактор градиентов и щелкнуть в нижней части шкалы градиента, чтобы добавить контрольные точки (Color Stops). Для каждой контрольной точки вы можете изменить значение цвета (Color) и позиции (Location).
Вы также можете кликнуть по верхним контрольным точкам шкалы градиента и изменить их непрозрачность (Opacity) и позицию (Location).
Значения, которые использовал я, следующие (слева направо):
Цвет – Позиция
И, наконец, уменьшите значение непрозрачности (Opacity) для левой контрольной точки до 5%.

Итак, мы добавили обводку и основную заливку первому слою с текстом.

5. Стилизация первой копии слоя-фигуры
Дважды кликните по первой копии слоя-фигуры и примените следующие стили:
Шаг 1
Добавляем стиль Обводка (Stroke) со следующими настройками:
- Размер (Size): 10
- Положение (Position): По центру (Center)
- Типобводки (Fill type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected),
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Угол (Angle): 90
- Тип обводки (Fill Type): Градиент (faucet 110)

Шаг 2
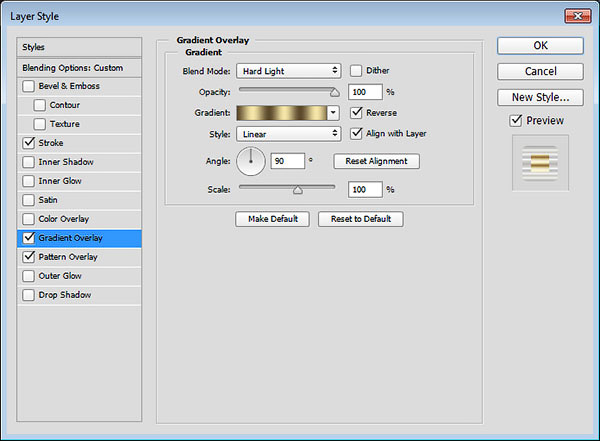
Добавляем стиль Наложение градиента (Gradient Overlay) со следующими настройками:
Не закрывая окна стилей, попробуйте изменить положение градиента на холсте в пределах текста.

Шаг 3
Добавляем стиль Наложение узора (Pattern Overlay) со следующими настройками:
- Режим (Blend Mode): Перекрытие (Overlay)
- Узор (Pattern): metal_6-512px.jpg

Таким образом, цвета обводки и заливки станут ярче.

6. Стилизация второй копии слоя-фигуры
Дважды кликните по второй копии слоя-фигуры и примените следующие стили:
Шаг 1
Добавляем стиль Тиснение (Bevel & Emboss) со следующими настройками:

Шаг 2
Добавляем стиль Контур (Contour) со следующими настройками:

Шаг 3
Добавляем стиль Обводка (Stroke) со следующими настройками:

Таким образом, мы сделали эффект более ярким и заметным.

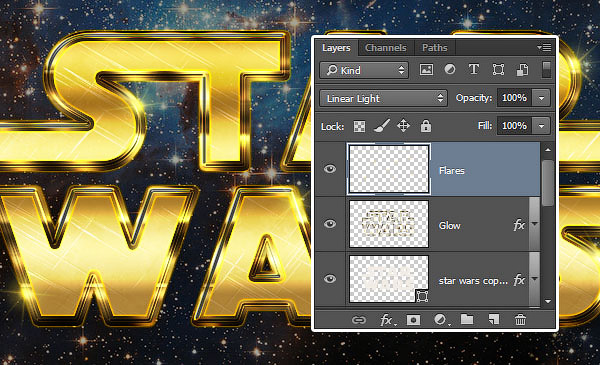
7. Добавление внешнего свечения
Шаг 1
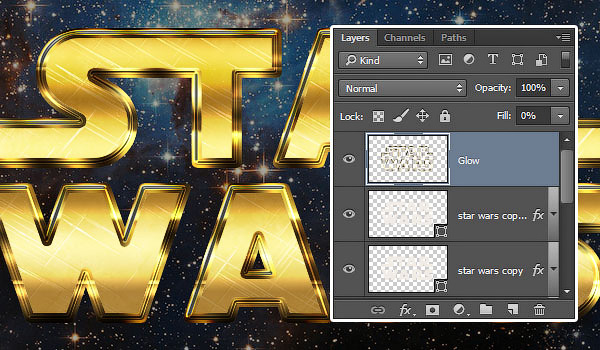
Продублируйте вторую копию слоя-фигуры (Ctrl + J), кликните по копии правой кнопкой мыши и выберите пункт Растрировать стиль слоя (Rasterize Layer Style).

Шаг 2
Дважды кликните по слою, чтобы применить стиль Внешнее свечение (Outer Glow) со следующими настройками:

В результате, вокруг текста появится лёгкое свечение.

8. Добавление бликов
Шаг 1

Шаг 2
Откройте панель кистей через раздел Окно >Кисть (Window > Brush) и измените настройки Динамики формы (Shape Dynamics), как показано на скриншоте ниже:
- Колебание размера (Size Jitter): 15%
- Минимальный диаметр (Minimum Diameter): 0%
- Колебание угла (Angle Jitter): 100%
- Колебание формы (Roundness Jitter): 0%

Шаг 3
Затем нарисуйте звездные блики на краях текста.

Конечный результат:

Поздравляю! Мы закончили!
В этом уроке мы воспользовались космической текстурой в качестве заднего фона, изменив ее цветовую гамму с помощью стилей слоя и корректирующих слоев.
Далее, мы напечатали текст и изменили некоторых из его настроек, такие как Трекинг (Tracking) и Кернинг (Kerning).
После этого мы преобразовали текст в фигуру и поработали с отдельными концами крайних букв. Как только мы закончили работу с буквами, мы создали пару копий слоя и применили к каждой из них различные стили, чтобы улучшить общий вид эффекта.
Читайте также:

