Как сделать таблицу в тильде
Обновлено: 07.07.2024
Zero Block — встроенный редактор для веб-дизайна внутри Тильды. Позволяет с чистого листа нарисовать собственное оформление сайта или изменить существующие блоки. Если вы профессиональный дизайнер, вы можете создавать сайты на заказ, дополняя их своим уникальным дизайном.
Контроль каждого элемента. Вы можете контролировать каждую деталь блока (текст, изображения, кнопки, плашки): в каком месте, какого размера и на экранах с каким разрешением она будет находиться.
Слои. Удобный инструмент для создания глубины на странице с помощью наложения элементов друг на друга и теней.
Привязка к краям экрана или сетки. Каждый элемент сайта можно позиционировать относительно сетки или экрана.
Сложная типографика. У дизайнеров есть полная свобода в создании нестандартных типографических решений.
Прозрачность. Задавайте прозрачность элементам и теням под ними. Индивидуальная настройка адаптивности. Меняйте все в зависимости от разрешения экрана: композицию, набор видимых элементов.
Плашки. Добавляйте цветные плашки, карточки для контента или загружайте изображения внутрь геометрических форм.

Видео. Добавляйте на сайт видео из youtube или vimeo. В Zero Bock вы сможете регулировать его пропорции и положение на странице.
Вставка HTML. Добавляйте любые элементы в Zero Block при помощи вставки HTML кода и настраивайте позиционирование этих элементов на каждом экране.
Tooltip. Используйте этот интерактивный инструмент, чтобы добавить всплывающие подсказки. Вы можете настроить цвет, тень, размер, выбрать или загрузить иконку, которая будет отображаться внутри кружка, а также загрузить изображение, которое будет всплывать при наведении.
Форма обратной связи. Вы можете добавить поля для ввода, подключить сервисы приема данных, задать стиль формы и применить к ней анимацию.
Анимация появления элементов. Добавляйте анимацию при появлении элементов: через прозрачность, увеличение, появление снизу, сверху, справа или слева экрана.
Пошаговая анимация. Используйте пошаговую анимацию, чтобы сделать страницу интереснее и динамичнее. Анимацию можно добавить по клику, по скроллу, при наведении на элемент и при появлении элемента на экране.
Параллакс. Применяйте к элементам параллакс при скролле и параллакс при движении курсора мышки.
Фиксация при скролле. Применяйте к элементам фиксацию во время скролла. Вы можете задать расстояние, во течение которого элемент будет зафиксирован, и его расположение.
Если вы только приступили к освоению Тильды и решили вдохновиться чужим дизайном, то будет сложно сходу определить на сайте используемый блок. А просматривать библиотеку блоков вручную очень долго, особенно если к нему применили нестандартные настройки.
В HTML коде сайтов сделанных на Tilda видно номера блоков, но они не соответствуют названиям в библиотеке Тильды. Здесь вы найдете таблицу соответствия номеров блоков в Тильде. А я покажу как посмотреть номер блока в коде сайта.

Видно номер блока Тильды в комментарии
Откроется панель средств для разработки и вы увидите исходный код. Будет подсвечен тот элемент, на который вы кликнули. Примерно в этом месте или выше вы увидите комментарий, которым отмечено начало блока. Если вдруг комментария не будет, то ищите в элементах что-то похожее на номер блока и проверяйте по таблице.
Дальше привожу таблицу соответствия кодов и номеров блоков. Можно фильтровать и искать. Когда узнали номер блока тильды, то в библиотеке тильды в строке поиска вставляйте номер блока.

Я не знаю, что еще лучше привлечет ваше внимание, чем это красное поле.
Убедительная просьба, прочитайте статью, а не бездумно вставляйте код. Если у вас что-то не работает - это 99,99% потому что вы не внимательно прочитали или вовсе не прочитали текст. Я отвеаю многим людям и почти в 100% виновата невнимательность.
Текст комментария "А я поставил, а не работает" - не может дать мне понять, что же конкретно произошло и что у вас не работает, а страницу я могу проинспектить и понять, где вы накосячили.
Ещё один способ скрывать блоки по клику на кнопки в Tilda. Данный пример подойдет для тех кто хочет сделать много вкладок. Основан он на jQuery плагине Owl Carousel. Да, фактически это слайдер, но функцию вкладок и табов он выполняет, слайды сменяют друг друга только при клике на назначенный вами триггер.
Плюс данного метода в том, что мы можем делиться ссылкой и при открытии сразу будет показана нужная вкладка.
Минусы - скрипт конфликтует с блоком плавного скролла
Настройте автоматическое создание файлов через форму на вашем сайте в Тильде. Ваши посетители смогут указать свои ФИО и другие данные и получить готовый файл. При необходимости, файл может быть отправлен на электронную почту получателя.
С чего начать?
Вам нужно 1) создать или загрузить шаблон, 2) создать документ, заполнить его. В том месте, где будут данные подставляться из формы поставьте строку для замены, например %фио или %баллы. Если вы хотите дополнительно отправлять письмо на email 3) напишите текст письма (в шаблонах писем).
В конечном итоге у вас должны быть:
- Документ, хотя бы с одной переменной для замены
- Шаблон письма, если вы хотите отправлять файл на электронную почту

Документ в ГрамотаДеле c переменной %name
Создание формы в Тильде
Чтобы отправлять запросы на создания файлов в ГрамотаДеле, вам нужно создать специальную форму на своём сайте. Эта форма может располагаться как в Личном кабинете, так и на публичной части вашего сайта. Добавьте любую форму, доступную в каталоге.
Настройки формы

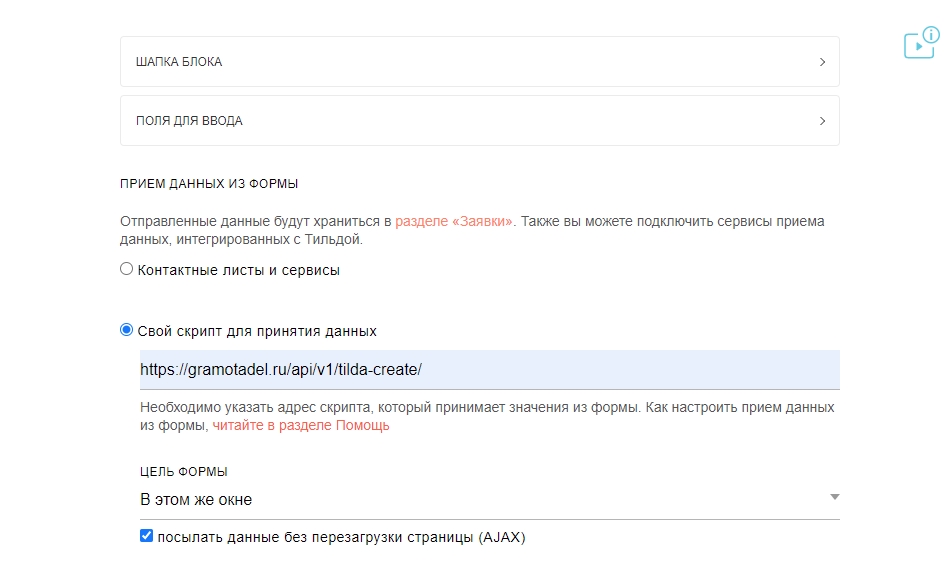
Окно настройки формы - приём данных
Отметьте, что вы хотите отправлять данные без перезагрузки формы (AJAX).
Поля для ввода
В документе ГрамотаДела у вас должна быть хотя бы одна переменная для замены, например %name или %course. Переменная должна быть написана латиницей. Кирилические %фио или %класс использовать нельзя. Адрес электронной почты - %email.
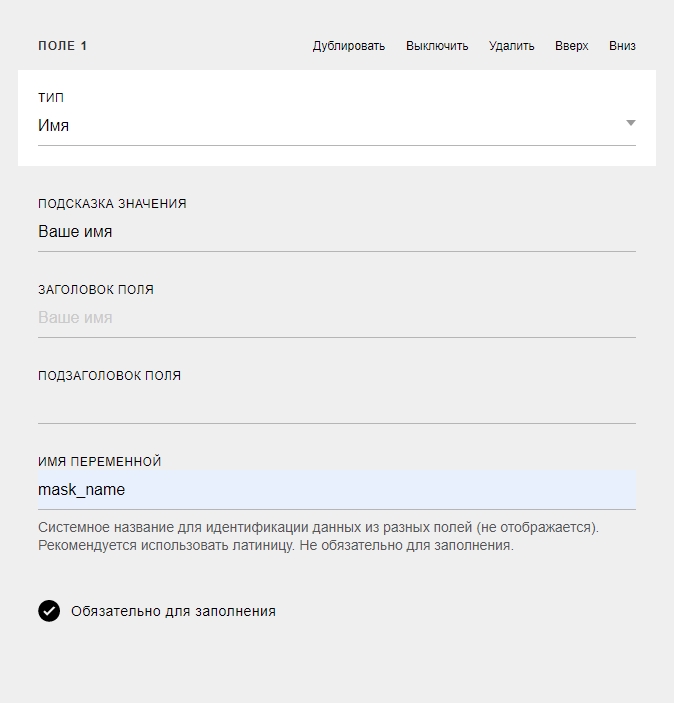
Добавьте в Тильде в контенте формы "Поле в одну строку" (или, например "Имя", "Email"). В поле "Заголовок поля" напишите какие данные вы запрашиваете, например "Фамилия имя отчество полностью", А в поле "имя переменной" укажите имя переменной без знака % из документа + префикс mask_. Например, если в документе у вас %name, то имя переменной в Тильде - mask_name, если у документе переменная %course, то имя переменной - mask_course. Введёные посетителем данные в эти поля будут заменены на соответствующие переменные в тексте документа.

Добавление поля mask_name, которое соответствует %name в документе
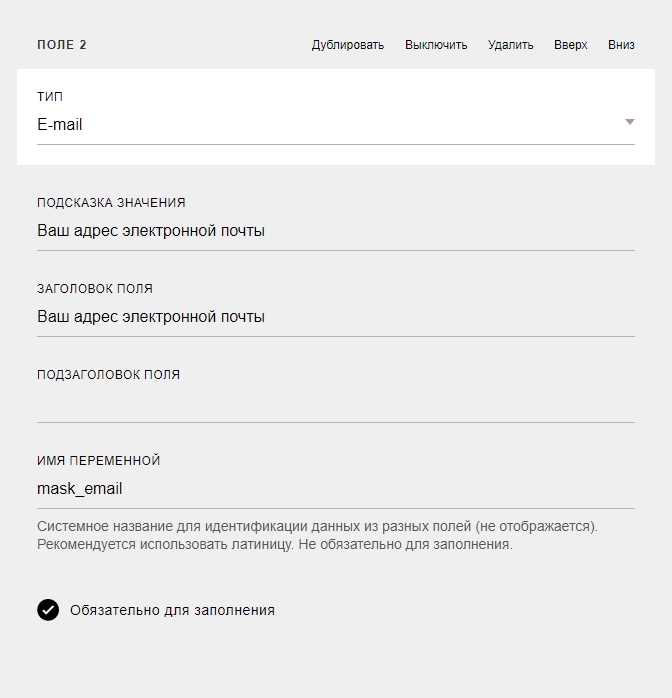
Если необходимо отправлять готовый файл по электронной почте, и форма находится в публичном доступе (не в Личном кабинете), то добавьте поле E-mail для ввода адреса электронной почты. В этом случае имя переменной будет "mask_email". Для отправки писем на несколько адресов укажите их через запятую или пробел. При этом статус отправки в Диске будет отображаться по первому адресу.

Добавление поля mask_email, которое соответствует %email в документе
Таких полей для ввода и переменных в документе может быть любое количество. Вы можете запрашивать любые данные у посетителя, чтобы затем их нанести на готовый файл.
Если нужно вставить текущую дату, случайный номер или другие данные - используйте функции при создании.
Скрытые поля формы
Затем нужно создать несколько срытытых полей. Они обеспечивают идентификацию формы, указывают на то, какой документ использовать, в какую папку в Диске сохранять файл и так далее.
Добавьте ещё нескольких полей. Тип: "Скрытое поле", имя переменной - текст, указанный в колонке "Имя". Значение поле вы должны подставить своё. У вас должно быть два обязательных поля и, если необходимо, несколько не обязательных.
Обазятельные поля формы помечены звёздочкой.
email_timeout_value - цифровое значение промежутка, через который отправлять письма, целое значение
email_timeout_value - единица измерения промежутка. Может принимать значение "m" (минуты), "h" (часы), "d" (дни).
Либо, для указания точного времени отправки, передайте время в формате unix time в email_timeout_timestamp. Если переданы обе переменные, то приориет у последней.
Таким образом в форме должны быть два обязательных скрытых поля. Это поле Secure.

Скрытое поле Secure. Значение поля нужно взять в настройках.

Скрытое поле doc_id. Значение поля - ID документа из адресной строки.
Кроме того, если необходимо отправлять файл по электронной почте, то нужно указать ID письма.

Скрытое поле mail_id. Значение поля - ID документа из адресной строки.
Если файл нужно добавить в определённую папку на Диске, то нужно указать ID папки.

Скрытое поле folder_id. Значение поля - ID документа из адресной строки.
Настройки в ГрамотаДеле
Перед тем, как проверить работу формы нужно сделать ряд настроек в ГрамотаДеле.
Для этого открываем раздел API ⇒ Tilda
Разрешить принимать запросы Включите. Если переключатель выключен, то форма не будет работать.
Принимать запросы только из ЛК Если у вас форма в ЛК - включите. Если в публичной части сайта - выключите.
Остальные настройки касаются размещения формы в Личном кабинете и рассмотрены ниже. Сохраните изменения.
Работа формы
Теперь можно окрыть опубликованную страницу и проверить работу формы. Будет создан файл и выведен во всплывающем окне для скачивания. Если этого не произошло проверьте адрес сайта в настройках ГрамотаДела, а так же корректность secure и doc_id. В окне скачивания посетителю будет предложено сделать заказ печати в сервисе печати "КС Принт". Это предложение можно выключить в Настройки ⇒ Печати.
Использование данных из Личного кабинета
Если вы вставляете форму в Личном кабинете, то вы можете использовать имя и адрес пользователя из ЛК.
Отправка имени пользователя аккаунта
Если необходимо, вы можете отпралять имя пользователя из данных его аккаунта и не просить его вводить свое ФИО в поле для ввода. Для этого, создайте скрытое поле с именем поля mask_name (или другой, соответствующей имени в вашем документе), а в значении напишите ma_name. В этом случае в это поле имя пользователя подставится автоматически из ЛК.
Создание файла по одной кнопке
Вы можете настроить создание файла кликом по кнопке, без необходимости заполнять поля (например, когда имя вы получете из данных аккаунта). Т.к. Тильда не умеет отправлять форму только со скрытыми полями, вы можете создать, например, чекбокс с согласием на обработку данных.
Один документ = одно заполнение
По желанию, вы можете ограничить заполнение формы одним разом. Пользователю, который уже заполнял форму при посещении этой же страницы будет предложено скачать готовый файл.
Для включения этой возможности откройте в Тильде настройки страницы, вкладку "Дополнительно", код в HEAD и вставьте код со страницы интеграции Тильды в ГрамотаДеле. Включите соответствующий параметр в настройках. Теперь, если пользователь уже заполнял форму с этим doc_id, то ему будет предложено скачать этот файл. На сайте вы можете разместить несколько форм с разными doc_id на одной или разных страницах сайта.
Запрет на изменение адреса электронной почты
Идентификация посетителя Личного кабинета в ГрамотаДеле осуществляется по его email. Если он изменит свой email, то он сможет снова заполнить формы, которые уже заполнял. Чтобы не допустить этого, вы можете запретить пользователям изменять свой email. Для этого в ГрамотаДеле поставьте соответствующий переключатель. Затем на каждую страницу Личного кабинета добавьте в HEAD файл стилей из интеграции ГрамотаДела. Этот файл должен быть подключён в HEAD на каждой странице Личного кабинета. Кроме того, вы должны создать свою индексную страницу Личного кабинета.
Мои сертификаты
Для вывода моих сертификатов создайте форму, в которой, как указано выше укажите "Свой скрипт для принятия данных". Затем добавьте скрытые поля secure и doc_id. В последнее поле укажите значение all. Не забудьте добавить в HEAD скрипт и стили для инциализации. При открытии этой странице в Личном кабинете посетитель увидит на месте формы список всех сертификатов с возможностью скачать их.
Автоматические отчёты в Google Таблице
Вы настроить отправку отчётов о созданных файлах в Google Таблицу. Информация о файлах, в том числе статус отправки, будет сохраняться в вашей таблице.
Посмотрите раздел документации Отправка автоматических отчётов в Google Таблицы.
Создание нескольких файлов в одном запросе
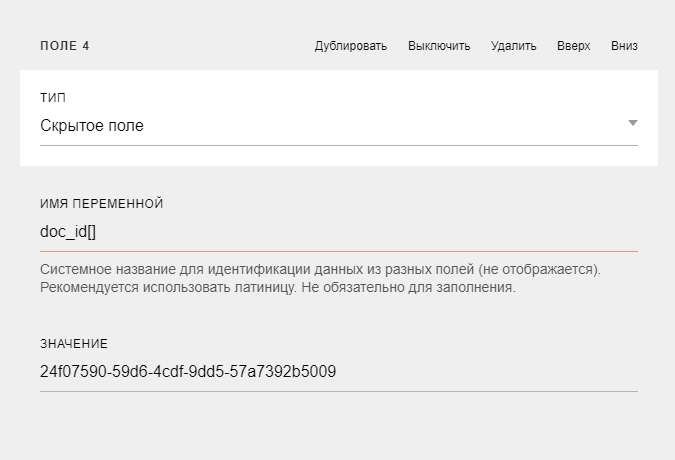
Чтобы создать такую форму, просто к имени поля doc_id добавьте две квадратные скобки, чтобы получилось doc_id[]. Затем добавьте ещё одно скрытое поле doc_id[], но со значением ID другого нужного документа в ГрамотаДеле. Таких документов может быть любое количество. Другие поля, такие как email_send, mail_id, storage, yadisk тоже могут быть отправлены подобным образом.

Скрытое поле doc_id[]. Таких полей может быть несколько.
Пример: необходимо создать два файла из разных документов и положить их в разные папки на Диске. Для этого необходимо создать два поля doc_id[] и два поля folder_id[]. Важно, все поля, имеющие несколько значений шли в одинаковом порядке. Т.е. первому doc_id[] будет соответствовать первый folder_id[], второму doc_id[] второй storage[]. Е сли второго folder_id[] не будет, то данные буду взяты с первого.
Данные для замены могут быть одинаковые (для этого просто используйте одинаковые переменные в документе), либо отличаться. Например, в одном документе вы используете %name_ru, а в другом - %name_en. В этом случае создайте два поля "Имя", с именем переменной - mask_name_ru и mask_name_en. Одно подставится в один документ, а другое - в другой.
Нужна помощь?
Напишите нам в техническую поддержку или через чат. Мы с радостью поможем вам!
Читайте также:

