Как сделать пресет для spark ar
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Как создать маску в инстаграме: подробная инструкция
Пользователи Instagram могут не только применять готовые фильтры, но и создавать собственные виртуальные эффекты с дополненной реальностью, в виде необычных цветов, форм, надписей и так далее. Эти маски можно накладывать на Instagram Stories, например, чтобы привлечь новых подписчиков и сделать аккаунт более запоминающимся. Как создать собственную маску в инстаграме и выделиться?
В течение многих лет фильтры Instagram создавались только самой платформой или несколькими студиями, имеющими доступ к Spark AR Studio — специальному инструменту Facebook. Это изменилось 13 августа 2019 года, когда закрылась бета-версия Spark AR, и программное обеспечение стало доступно всем, кто хочет создавать свои собственные маски. Прежде чем мы перейдём к процессу создания — несколько интересных фактов:
Делать маски не так сложно, как кажется на первый взгляд. Создание фильтра может быть нелегким, но всё зависит от идеи пользователя. Если вы хотите сделать что-то простое, можно быстро и без особых усилий создать множество 2D-эффектов в Spark AR.
Опыт не обязателен, но облегчает жизнь. Если вы уже знакомы с программами графического редактирования, такими как Cinema 3D или тот же Adobe Photoshop, вам будет проще ориентироваться в Spark AR. Если это ваше первое знакомство с подобным инструментом, изучите возможности платформы и не бойтесь экспериментировать.
Spark AR уже сделал большую часть работы за вас. Когда Facebook открыл Spark AR для публики, он запустил и сообщество создателей, чтобы помогать его членам делать маски, информировать и вдохновлять их. Есть также богатая платформа контента, материалов и учебных пособий, которая очень поможет новичкам.
Первое, что вы увидите после загрузки Spark AR — это меню с предустановленными проектами, такими как анимированная маска для лица в виде кролика, полоса света и плавающие частицы. Это даст вам хорошее представление о том, как работают основные типы фильтров.
Если не боитесь экспериментировать и хотите попробовать анимировать трехмерные объекты, есть целая библиотека предустановленных элементов, которые можно вставить в свои фильтры, включая всевозможные черепа, покеболы и аниме-персонажей.
Если у вас нет никакого опыта в создании анимации, попробуйте поработать с минималистичными эффектами, создав простую 2D-маску. Вы можете комбинировать 2D-элементы, использовать их по отдельности или даже умножать в рамках одного проекта, чтобы добавить более богатый эффект.
1. Начните с загрузки Spark AR Studio. Это бесплатная программа, простая в установке и доступная для Windows и MacOS. После установки вы можете работать с различными пресетами (сохранённые наборы настроек для обработки фото) или запустить собственный проект с нуля.


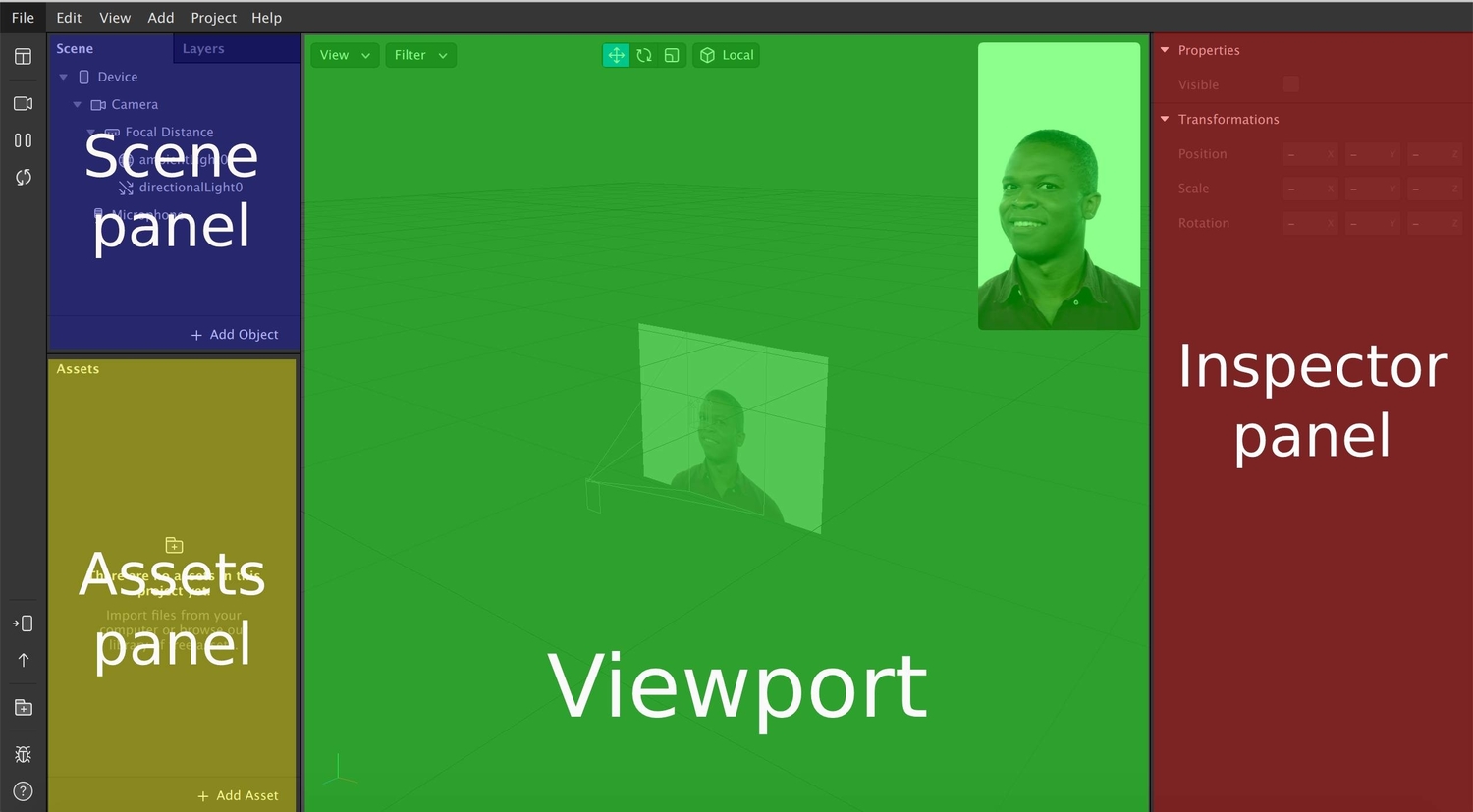
Этот маленький прямоугольник — ваше устройство, а линии, соединяющие его с изображением, показывают радиус действия вашей камеры.
4. Пространство посередине — это окно просмотра. Это ваше основное рабочее пространство, предлагающее две перспективы проекта. Более крупный квадрат в центре показывает все объекты в вашем фильтре в пределах диапазона камеры вашего устройства. Это поможет создавать эффекты в пространстве камеры (которые движутся вместе с камерой) или в окружающем пространстве (которые остаются на месте независимо от того, куда движется камера).

Вы можете выбрать конкретное устройство, для которого хотите создать маску, или проверить, как она выглядит на разных экранах и устройствах.
1. Выберите изображение для фона. Вы можете использовать подходящую фотографию или создать что-то новое, играя с цветами и эффектами в Photoshop или любой другой программе для редактирования изображений.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
урок 15 как сделать фильтр в spark ar. пресет в spark ar. маска с фильтром

04:24

03:31

05:41

05:02

02:29
![Oliver Tree & Little Big - The Internet [Music Video]](https://i.ytimg.com/vi/5Og1N-BVSwg/0.jpg)
03:36

04:43
Интересный пресет для фотосессии на природе! Хорошо подходит для love story и lifestyle фотографии, фотосессий в лесу, горах, свадебных фотосессий.
Стильные пресеты для будуарных фото
Сборник из двух стильных бесплатных пресетов, для будуарных фото. Разница в пресетах только в балансе белом.
Пресет для романтических фото
Пресет с высокой контрастностью и с повышенной зернистостью. Хорошо подходят для задумчивых образов и будуарных фото.
Стильный пресет в кинематографических тонах
Пресет в кинематографическом стиле
Интересный пресет в кинематографическом стиле! Хорошо подходит для портретов, love story и lifestyle фотографии. До После
Lotus Photoshop Action Collection
Мини сборник супер пресетов для портретов, художественных образов и love story
В сборник входят 11 цветных и один стильный черно-белый пресеты!
Абстрактные краски (Action)
Abstract Watercolor Ink Painting Photoshop Action Набор последовательных действий для программы фотошоп которые превращают изображение в абстрактный рисунок красками. После выполнения всех операций получится хорошо структурированный, многослойный шаблон, где можно…
Skin 2.0 — Retouching Actions
Photoshop CS3 в CC Двойной клик по Skin 2.0 by Sparklestock.файл atn (или CS3-CS6, если вы не используете Photoshop CC). В панели действий (окно > действия) щелкните на папке Skin…
Когда появилась возможность самостоятельно делать маски с помощью Spark AR, сразу появилось множество специалистов, специализирующихся в этом направлении. Но сегодня я расскажу, какие маски можно сделать совершенно самостоятельно без необходимости разбираться в 3d моделировании, фотошопе и прочих различных программах. От вас требуется только Spark AR и 10-15 минут свободного времени.
Маска фон
Будем делать такую маску:

Для начала подберите понравившийся фон для маски. Картинку желательно брать с форматом под сторис, чтобы она не растягивалась.



Кликаем правой кнопкой на Canvas и находим там Rectangle. Добавляем сразу две штуки. Называем так же как и слои.

После этого нам необходимо добавить текстуру камеры и маски сегментации. Для этого находим Camera в левом меню, и ставим плюсы напротив Texture Extraction и Segmentation. После этого они сразу добавятся к вам в текстуры.



Главное проверьте, чтобы вкладка соответствовала названию слоя. User=User, Back=Back.



Сразу после этого вы увидите очертания силуэта. Для того, чтобы было четко видно пользователя, напротив самой текстуры выбираем камеру.


Маска фильтр
Здесь я не только расскажу, как делать фильтр, но и как можно менять несколько масок с помощью касания по экрану телефона. Самое сложное здесь, скорее всего, найти действительно интересные текстуры, а само создание маски не займет у вас более 5-ти минут.
Вот какие фильтры вышли у меня:
Для того, чтобы найти текстуры, можете поискать интересные варианты в интернете. После того, как вы нашли то, что нужно, переходим в Spark AR.

К нему мы добавляем Rectangle, кликая на canvas правой кнопкой мыши.








После этого повторяем такие же действия, как рассказано выше и добавляем уже вторую текстуру. А теперь начинается самое интересное — будем делать так, чтобы с помощью тапа по экрану, ваши маски менялись. Для начала, выносим маски в Patch Editor. Переходим во вкладку Rectangle и кликаем на стрелочку возле Visible. После этого сразу появится снизу экрана Patch Editor. То же самое делаем и со второй маской.

Далее мы будем прописывать патчи. Добавлять их удобно с помощью кнопки в правом нижнем углу.

Добавляем для начала такие патчи: Screen Tap, Counter, Option Sender. Объединяем их стрелками, как показано на примере ниже.



В Counter напротив Maximum Count пишем количество ваших фильтров. В моем примере их два, поэтому я пишу эту цифру.
Для того, чтобы проверить работу маски, выберите Simulate Touch из выпадающего меню и кликните по экрану.

Маска тест
Это маска сейчас довольно популярна в инстаграм и делается буквально за пару минут. Скорее всего, исходники для этой маски вы будете делать дольше.
Мой формат для картинки: ширина — 288 пикселей, высота — 216 пикселей, расширение — 72 пикселя/дюйм.
Первым делом добавляем Face Tracker. Для этого кликните на Add Object, он будет первым в появившемся окне.

Правой кнопкой мыши кликаем на Face Tracker и добавляем Plane. Сразу переименовываем plane, для того, чтобы не запутаться.

Сразу создаем новый материал и называем его также, как и plane.

Переходим в созданный материал, меняем тип на Flat и подставляем вашу обложку.

Теперь снова вернемся в plane и подправим размер вашей картинки.

Теперь необходимо добавить сами варианты. Для этого снова нажимаем на Face Tracker и добавляем новый Plane. Выставляем такие же размеры и создаем новый материал.



После этого сразу запустится анимация. Нам же нужно сделать так, чтобы анимация началась только после начала записи видео и остановилась на рандомной картинке спустя 3-4 секунды.
Для этого выносим наши plane на patch editor, кликая на стрелочку возле Visible.

Для начала создаем рандомный выбор из анимации. Для этого кликаем на Add Patch и добавляем: Runtime, Offset, Less Then, Loop Animation, Random и Round.
Связка Runtime, Offset, Less Then нужна для того, чтобы обозначить, сколько будет длиться анимация. Значение ставим в указанное окно. У меня это 3 секунды.

Loop Animation определяет скорость анимации, если будет стоять 1 — то картинки будут сменяться достаточно долго, поэтому ставим как можно меньшее число. Я поставила 0,05.


Объединяем random и round. После этого выносим анимацию в patch editor и завершаем ею нашу цепочку.

Теперь нам нужно сделать так, чтобы анимация запускалась, когда начнется запись видео, а до этого была обложка.
Для начала создаем патч камеры:


На этом ваша маска готова 🙂
Маска с летающими объектами
Для примера я сделала такую маску:


Я настроила такие параметры:


Однако в зависимости от вашей идеи вы можете подбирать те значения, которые подходят вам больше. Эти параметры приведены только в качестве примера. После того, как вы настроили нужные значения, переходим к созданию материала. Для этого кликните на плюс рядом с Materials.


Маска с надписью на лице
Наконец-то мы подобрались к созданию реальной маски. Сейчас мы будем работать именно с лицом и нам понадобится немного навыков использования фотошопа. Однако с помощью этой простой маски вы поймете основные принципы создания более тяжелых масок с макияжем, с наложением на лицо и так далее.
У меня вышла такая маска:

Первым делом необходимо скачать Face Assets. Именно с этими материалами мы и будем работать.
В скаченном архиве открываем папку Textures. В фотошоп подгружаем картинку faceFemenine. На лицо наносим надпись или картинку (главное, чтобы она была без фона).
После этого просто удаляем слой с лицом и оставляем только надпись. В принципе, любой рисунок на лице делается таким способом, поэтому дальше все зависит от ваших идей, способностей рисовать и пользоваться фотошопом. Также, в скачанной папке есть вспомагательная сетка, по которой вам удобнее будет наносить более сложные рисунки.
Далее все еще проще: заходим в Spark AR, добавляем face tracker (c помощью кнопки Add Object), а потом добавляем face mesh.

Создаем материал с помощью плюса.

Переходим в созданный материал и в разделе текстуры выбираем вашу созданную надпись.

В принципе, маска уже готова, однако мы с вами еще немного отретушируем лицо и сделаем его более гладким. Для этого снова кликаем на Face Tracker и создаем новый Face Mesh.
Для нового face mesh создаем новый материал и переходим к нему во вкладку. В верхнем меню меняем тип на Retouching.

После этого остается только отрегулировать степень сглаживания лица и наслаждаться готовой маской.

Читайте также:

