Как сделать портфолио на гитхабе
Обновлено: 07.07.2024

Если Вам нужен сайт, состоящий из ряда статических страниц, то Github — лучшее решение. К статическим сайтам можно отнести сайт-портфолио, сайт-визитка, каталог продукции и любые другие, содержащие в себе текст, теги, изображения и иные компоненты мультимедиа (видео, аудио).
Преимущества создания сайта на Github
При работе с хостингом от Github, можно сразу отметить несколько существенных преимуществ:
Этап первый: регистрируем аккаунт
Попробуем создать сайт вместе. Переходим на сайт Github и в форме, состоящей из трех полей вводим будущий username, email и пароль.

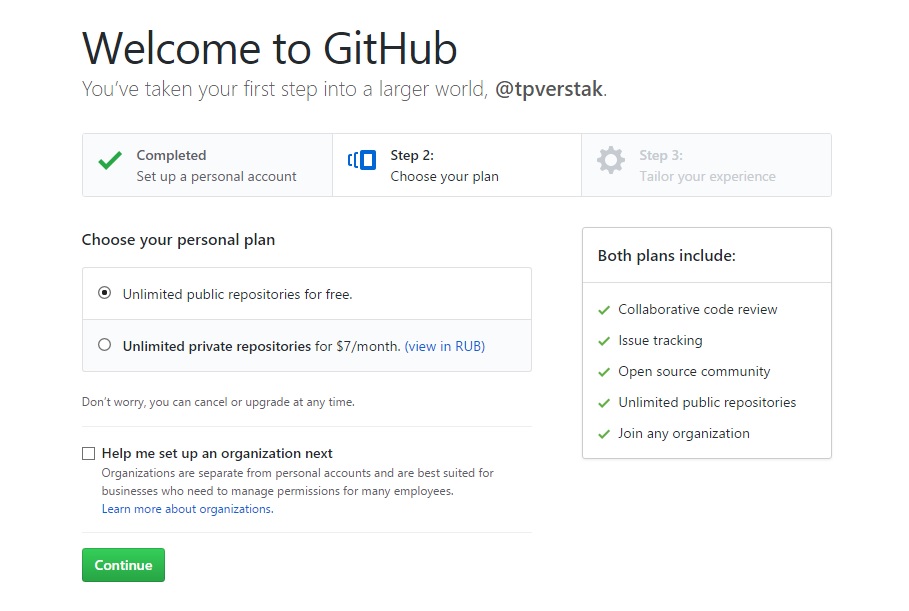
Далее мы увидим страницу приветствия. Все необходимое уже будет стоять, достаточно просто нажать кнопку Continue для продолжения регистрации.

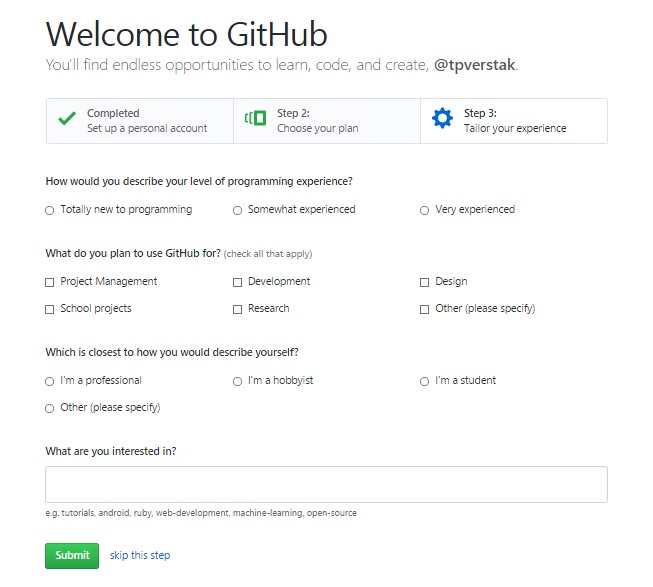
На следующей странице располагается небольшой опрос, но этот шаг можно пропустить, кликнув на skip this step

Не забудьте заглянуть на почту, там Вас будет ждать письмо с просьбой верифицировать аккаунт.
Этап второй: создаем репозиторий
После регистрации вы попадете на стартовую страницу. Чтобы начать проект, необходимо кликнуть на Start a project.


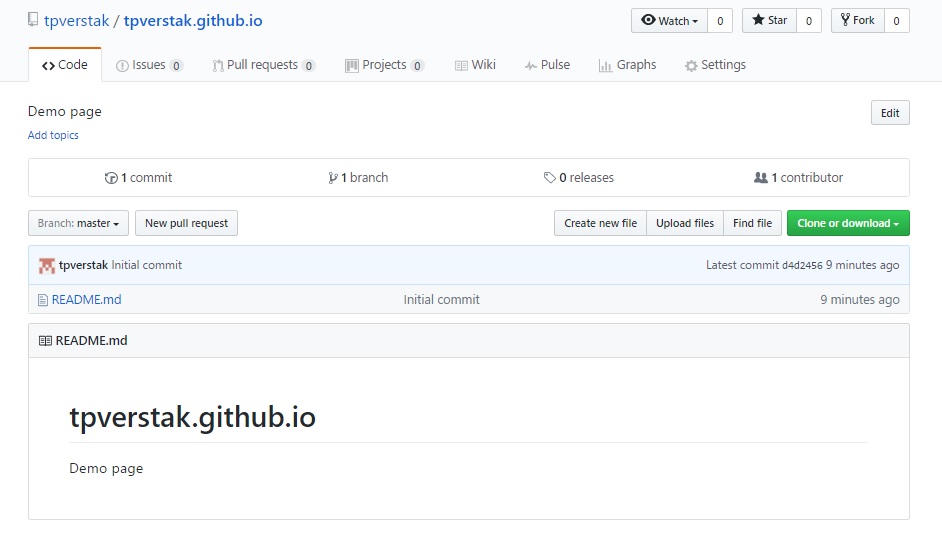
Все, репозиторий создан.

Этап третий: наполняем сайт
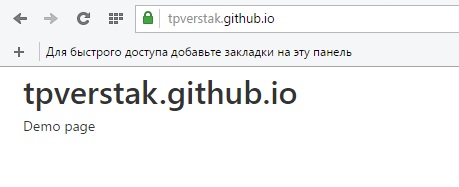
Создание одного лишь репозитория недостаточно. Важно наполнить его файлами, иначе при переходе по ссылке, вида username.github.io мы увидим следующее:

Это именно то, что сгенерировалось в файл README и теперь отображается на сайте. Что нужно сделать, чтобы сайт выглядел так, как мы хотим? Во-первых, на вашем компьютере, должны быть подготовлены файлы для загрузки. Иначе говоря — нужен готовый, сверстанный сайт.
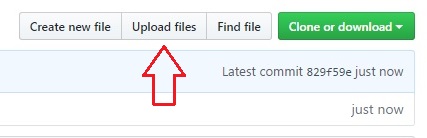
Если сайт готов, то необходимо на странице репозитория нажать на кнопку Upload files.

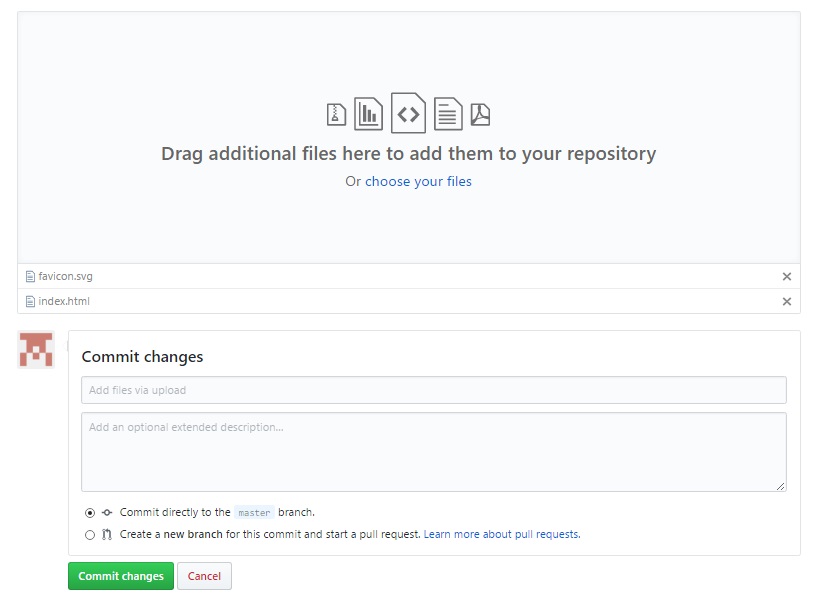
Далее вы попадете на страницу, куда достаточно перенести файлы для загрузки. Но помните, сюда можно скидывать что-угодно, только не папки. Как создавать папки — будет описано ниже.

В блок Commit changes писать, что-либо не обязательно. Гитхаб понимает, что вы пытаетесь сделать и уже за вас описывает действие. Это много увидеть на скриншоте. Жмем Commit changes.

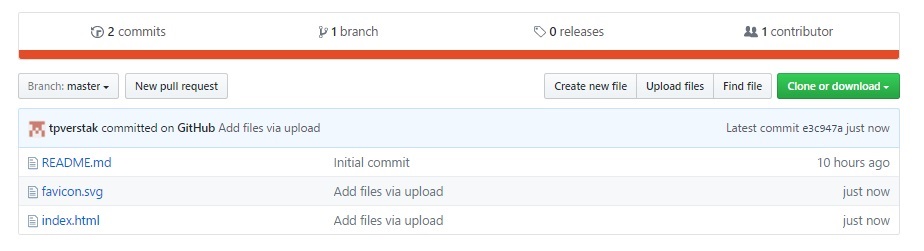
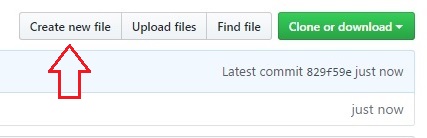
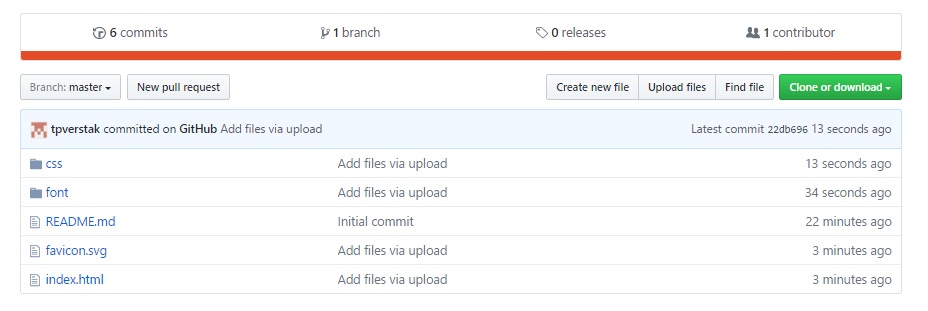
Итак, мы загрузили 2 файла. Теперь необходимо создать 2 папки: css и font. Рассмотрим на примере создание папки для css. Для этого необходимо нажать на кнопку Create new file.

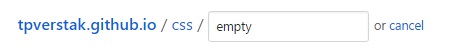
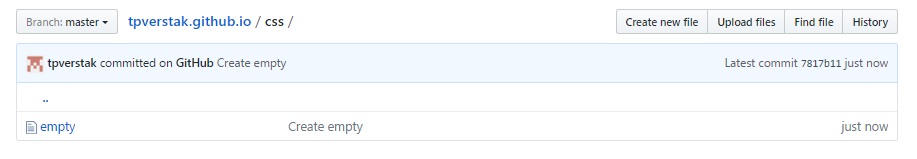
И мы попадаем на страницу создания файла. Чтобы сделать папку для нового файла, мы должны написать в верхнем поле следующее: css/
Помните, слеш обязателен!
После css/ можно написать слово empty. Выглядеть все это будет так:

Все, больше ничего писать не нужно, просто жмем зеленую кнопку внизу Commit new file. После этого мы сразу же попадаем в папку css, куда необходимо загрузить все файлы css. Как это сделать — мы уже знаем. Файл empty можно удалить.

Аналогичную операцию повторим и с папкой font и ее файлами.
Когда все необходимые файлы будет лежать на хостинге Гитхаба, процесс можно считать завершенным.

Этап четвертый: любуемся сайтом
Надеюсь, статья будет полезна многим, т.к. создавать сайты на Github просто, а самое главное — бесплатно!
В какой-то момент, как и все наверное, я решил сделать простой сайт-визитку для себя, с дальнейшим превращением ее в блог и портфолио. Брать какую-то CMS или конструктор не хотелось. Не серьезно для IT-шника пилить сайт на Wordpress :-D Вспомнив, старую статью о GIthub Pages, которую я где-то видел, решил погуглить что это такое и с чем едят (Github как бы уже кажется достаточно гиковским). Итого все оказалось довольно просто и я дальше расскажу, как без особо труда и бесплатно можно захостить html+css+js страницу на Github.

Для того, чтобы проследить за действиями, достаточно базовых знаний git и html.
Первым делом регистрируемся.

Создаем репозиторий
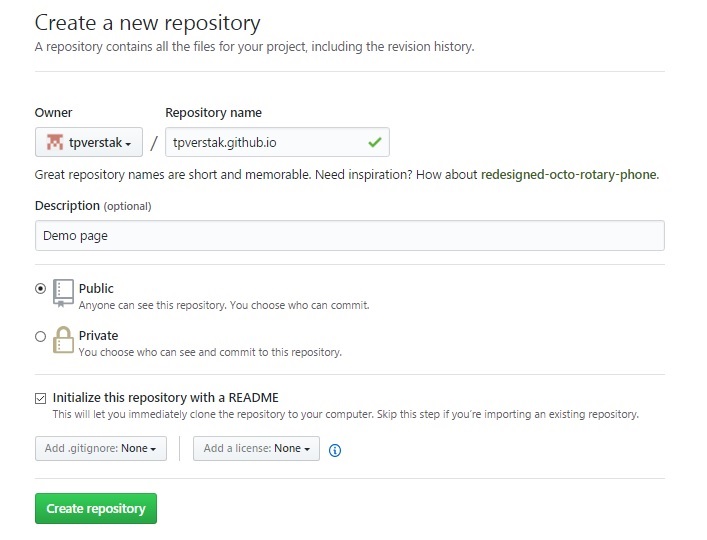
После входа создаем свой первый репозиторий.
Выберем второй вариант и назовем свой проект test-page.

Инициализируем его локально и пушим нашу первую страницу
После создания github сам любезно покажет вам, как запушить ваши первые файлы в этот репозиторий.
Бегло пройдемся по этим bash командам, чтобы вы могли сделать подобное и в Windows.


Вот такой у нас результат в веб версии и консоли.
Создаем и заливаем нашу страничку
Подошли к самой интересной части. Создадим нашу страничку в корне репозитория на нашей машине. Каждый делает это в своем любимом редакторе. Я открою Sublime Text. Чтобы файл бы доступен, без указания его прямого названия, его необходимо назвать index.html.
Рассказывать про html я тут не буду, т.к. вы легко найдете урок лучше. Допустим простенькую страничку мы уже написали.
Теперь нам нужно залить ее на сервер. Мы это уже делали выше, надо только повторить с этим файлом.
В этом случае мы не написали какой именно файл добавить в индекс, а поставили точку. Это говорит гиту, что он должен индексировать все файлы в этом каталоге рекурсивно. Удобно, когда вы добавили множество страниц, стилей и JS-кода.

В гитхабе мы видим, что наш файл успешно загрузился и можем приступить к включению Github Pages, чтобы он начал хостить их как сайты и давать доступ браузеру по ссылке.
Для этого переходим в настройки репозитория на сайте (шестеренка справа) и выбираем Github Pages source нашу master ветку.

Customize beginner-level HTML and CSS to create a portfolio website and deploy it on GitHub.
Learners will create a portfolio showcasing their UI/UX projects and deploy it to GitHub. Creating a strong portfolio showcases not only their skills as a designer, but also their perseverance to learn some new skills outside the typical purview of a designer (in this case, coding languages HTML and CSS, and Microsoft’s Visual Studio Code).
Навыки, которые вы получите
Cascading Style Sheets (CCS)
Visual Studio Code
Будете учиться пошагово
На видео, которое откроется рядом с рабочей областью, преподаватель объяснит эти шаги:
Set-up GitHub and Visual Studio Code
Download a Bootstrap Template
Customize your Navigation Bar & Hero Section
Import Images onto your Site
Write an About Me Section
Configure GitHub & Customize your Skills Section
Customize your Portfolio
Customize the Testimonials & Contact Section
Как устроены проекты с консультациями
Ваше рабочее пространство — это облачный рабочий стол в браузере. Ничего не нужно загружать.

Слушать
Загрузил: Канал Гранта
Длительность: 4 мин и 7 сек
Битрейт: 192 Kbps
Cлушайте онлайн и cкачивайте песню Как Загрузить Свой Проект И Создать Портфолио На Github 2022 размером 5.42 MB и длительностью 4 мин и 7 сек в формате mp3.
Похожие песни
Бесплатный Хостинг Github Pages Загрузка Верстки На Сервер Работа С Ftp
Фрилансер по жизни - IT и фриланс
Как Загрузить Сайт На Github
Как Создать Крутой Профиль На Github Оформление Репозиториев И Readme Портфолио Разработчика
Github Для Самых Маленьких 2 Практика Github Desktop Приложение Гитхаб Для Компьютера
Artsiom Rusau QA Life
Хостинг Github Pages Загрузка Верстки На Git Простой Способ Опубликовать Сайт Бесплатно Github Pages
Git И Github Курс Для Новичков
Github Profile Вместо Резюме Программиста
Pet Projects Какие Проекты Делать Начинающему Фронтенд Разработчику
Front-end Science c Сергеем Пузанковым
Загрузка Проект На Github
Как Правильно Учиться В It Сфере Топ Ошибок При Обучении Конкретный План Обучения
Фрилансер по жизни - IT и фриланс
Front End 2022 Roadmap Trends Что Учить В 2022
Первый Заказ На Фрилансе С Нуля На Практике Как Найти Заказ
Выпуск 19 Загрузка Проекта На Github Менее Чем За 10 Минут
Github Для Самых Маленьких 1 Основы
Что Такое Git Github И Bitbucket Просто И Понятно
Как Разместить Верстку На Github Pages Бесплатный Хостинг От Github
Изучение Github В Одном Видео Уроке За 15 Минут
Загрузка Сайта На Github Pages Бесплатный Хостинг И Домен
Слушают
Mihail Sandu Ma Ucide Ea
Numan Ali Khan Uzbek Tilida
Hang In There Baby
Муха Тоже Вертолет На Гитаре
The Prodigy Panacea Remix
Nct Kick Back Dance
Хатидже Сошла С Ума
Musica Para Trabajar Activo Y Alegre Mix La Mejor Musica Deep House Deep House Mix 2021 5
Terminator 1 Opening Scene
Я Сдаюсь Не Сдавайтесь Тик Ток
Mike Parr Ft Frida Winsth Over Open Seas
Music Video 花嵐 市松寿ゞ謡
Имшаб Ширин Хоб Дидам
Nersik Ispiryan Ft Arabo Ispiryan Pit Pashtpanem
Азизбек Чураев Бепули
Навальный Лёха Моргенштерн Remix
Скачивают
2Scratch Money Feat M I M E T D
Skk Migas Optimistis Produksi Blok Rokan Dapat Meningkat
Таких Монет Вы Ещё Не Видели Самые Дорогие Медные Монеты России 1810 1812 Тетерев Куплю Монеты
Day 2 And Garrett Has A Big Buck Down 2021 Pennsylvania Rifle Deer Season Ep 2
Merawat Daun Bonsai Santalia Anting Putri Wrighta Religiosa
Looking Back At Syracuse Basketball S 2003 Ncaa Tournament Title Run
91 Fortnite Montage
The Stepdaughters Full Episode 153
София Горбунова Была Весна Казачья Лирическая
Как Загрузить Свой Проект И Создать Портфолио На Github 2022
Своя Игра Либер Тальянский Анфинагенов 28 04 2019
2016 Bmw X4 Снятие Внутренней Накладки С Передней Двери
Меме Sit Down Ношла Старое Меме
Вирусы И Микробы Тыр Тыр Трактор В Городе 2 Серия Как Правильно Мыть Руки
Читайте также:

