Как сделать образец в иллюстраторе
Обновлено: 08.07.2024

Какая еда у вас ассоциируется с летним сезоном? Возможно, свежие фрукты и соки? Для меня самые сочные фрукты — сочные арбузы и ароматные апельсины. Поэтому этот урок вдохновлен ожиданием яркого и теплого лета, полного спелых фруктов.
Сегодня мы будем создавать красочный и стильный паттерн с арбузами и апельсинами в Adobe Illustrator. Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Как сделать целый арбуз
Шаг 1
Сначала мы создадим новый документ (File> New Document или Control-N) и выберем следующие настройки:
- Width: 500 px
- Height: 500 px
- Units: Points (or Pixels)
- Artboards: 1
- Color Mode: RGB

Шаг 2
А теперь начнем выращивать наш вкусный арбуз.

Затем скопируйте эти полосы (Control-C), вставьте в одно и то же место (Control-Shift-V) и, щелкнув правой кнопкой мыши, перейдите в Transform> Reflect и отразите их по горизонтали. Удерживая Shift, переместите их в правую сторону основной фигуры.

Шаг 3
Теперь давайте сделаем полупрозрачную тень.

Шаг 4
Теперь мы сделаем три блика.
Выделите все части арбуза и сгруппируйте (Control-G).

Как сделать кусочек арбуза
Шаг 1
Посмотрим, что внутри нашего арбуза.

Шаг 2

Шаг 3

Шаг 4
Теперь рисуем семена.
Затем сделайте еще четыре копии семени и поместите их по правой стороне пурпурного полукруга. Это удобно сделать с помощью метода из шага 13 в другом уроке.
Также добавьте полупрозрачную тень на нижней стороне среза. Скопируйте его цвет из тени полного арбуза с помощью инструмента Eyedropper Tool (I).

Шаг 5
И теперь быстро сделаем кусочек.

Как создать кусочек апельсина
Шаг 1

Шаг 2
Давайте добавим дольки.
Создайте семь копий и поместите их все в предыдущую форму круга (как это просто сделать читайте тут).

Шаг 3
И сделайте тень, как мы это делали раньше, с арбузом, но установите Opacity на 30%.

Как разделить апельсин
Шаг 1

Шаг 2
Теперь мы сделаем два красивых листа.

Шаг 3
Поверните лист на 45 градусов (удерживая Shift) и поместите его за апельсином. Затем скопируйте его, вставьте, отразите по горизонтали и поместите новую копию рядом с первым листом.

Шаг 4
Удалите правую сторону шкурки апельсина.

Шаг 5

Теперь у нас есть все элементы, чтобы создать наш сочный яркий бесшовный узор!

Как создать паттерн
Шаг 1
Выберите все элементы и перейдите в Object> Pattern> Make.
В параметрах шаблона установите размер 500 x 500 пикселей. Затем поместите большие элементы по своему усмотрению. После этого переместите ломтики арбуза и апельсины.

Шаг 2
И последнее, но не менее важное: добавьте небольшие листья от апельсина, чтобы заполнить пустые пространства и создать лучшую композицию.

Как применять и изменять размер шаблона
Шаг 1

Шаг 2
Чтобы масштабировать шаблон, перейдите в Object> Transform> Scale. Затем выберите только Scale Pattern и установите его на 70%.

Мы сделали это! Надеюсь, вам понравился этот урок и вы нашли в нем интересные советы! Я буду рада видеть ваши результаты в комментариях.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.


Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.


С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.


Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты


Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Люди спрашивают, что, кроме программы, нужно ещё. Ничего пока не нужно. Потом, когда вы что-то начнете рисовать, почувствуете, что хорошо бы приобрести планшет, а пока только программу надо найти и установить. Да, установите по возможности и Illustrator CS3(4), у меня не всегда идеально работает CS5, я перехожу на CS3. Пусть у вас будет несколько вариантов этой программы. Пригодится!
Итак, продолжим… Раскрасим свои фигуры. Для этого мы заглянем в образцы (Swatches), это палитры, смотрим направо. Они всегда стоят тройкой: образцы (Swatches), кисти (Brushes), символы (Symbols). Раскроем образцы (Swatches). Это просто сделать: надо кликнуть мышкой по значку, палитра перед нами. Рассмотрим её внимательно.

Смотрим на полосу вверху. Название самой палитры, образцы и символы, а дальше уже знакомые нам два черных треугольника. Их направление показывает, что можно развернуть и свернуть палитру. Потом идет черта разделения и опять черный треугольник, а рядом полоски – это окно дополнительных функций палитры образцы (Swatches), меню палитры.

С ним мы тоже будем работать, но пока закроем его.
Посмотрим, что у нас внизу.

Первой идет библиотека образцов (Swatch Libraries menu), раскройте её. Понажимайте, посмотрите, сколько здесь цветов, черные треугольники говорят о дополнительных цветах, а внутри каждой есть ещё и полоса прокрутки. Настоящая библиотека!


Каждый художник будет здесь разбираться самостоятельно, программа сделана основательно и требует постоянного углубления знаний, чтобы в ней все познать. Простор для творчества и изучения большой!
Дальше мы кое-что пропустим и обратим внимание на последние два значка:
Это создание нового образца (New Swatch) и корзина (Delete Swatch), это нам скоро пригодится.
Вернемся к нашим фигурам, выделим квадрат черной стрелкой (Selection Tool), а теперь нажмем на красный цвет, он идет сразу после белого и черного в образцах (Swatches), наш квадрат стал красным, изменим и обводку(Stroke), только поставим её на первое место, откроем образцы, нажмем желтый цвет, вот что получилось! (нажмите на картинку для увеличения)


У квадрата красная заливка (Fill) и желтая обводка(Stroke)!
Выделим прямоугольник. Обратите внимание, на палитре инструментов первой стоит обводка. Мы меняли местами заливку (Fill) и обводку(Stroke), но цвета у прямоугольника черный и белый, что были первоначально у фигуры. Следующий цвет в образцах зеленый, он будет у обводки, мы его увидим, только сняв выделение. (нажмите на картинки для увеличения)


Поменяем местами обводку (Stroke) и заливку(Fill), выделим черной стрелкой (Selection Tool), прямоугольник, нажмем в образцах следующий бирюзовый цвет. Вот что получилось (нажмите на картинку для увеличения):
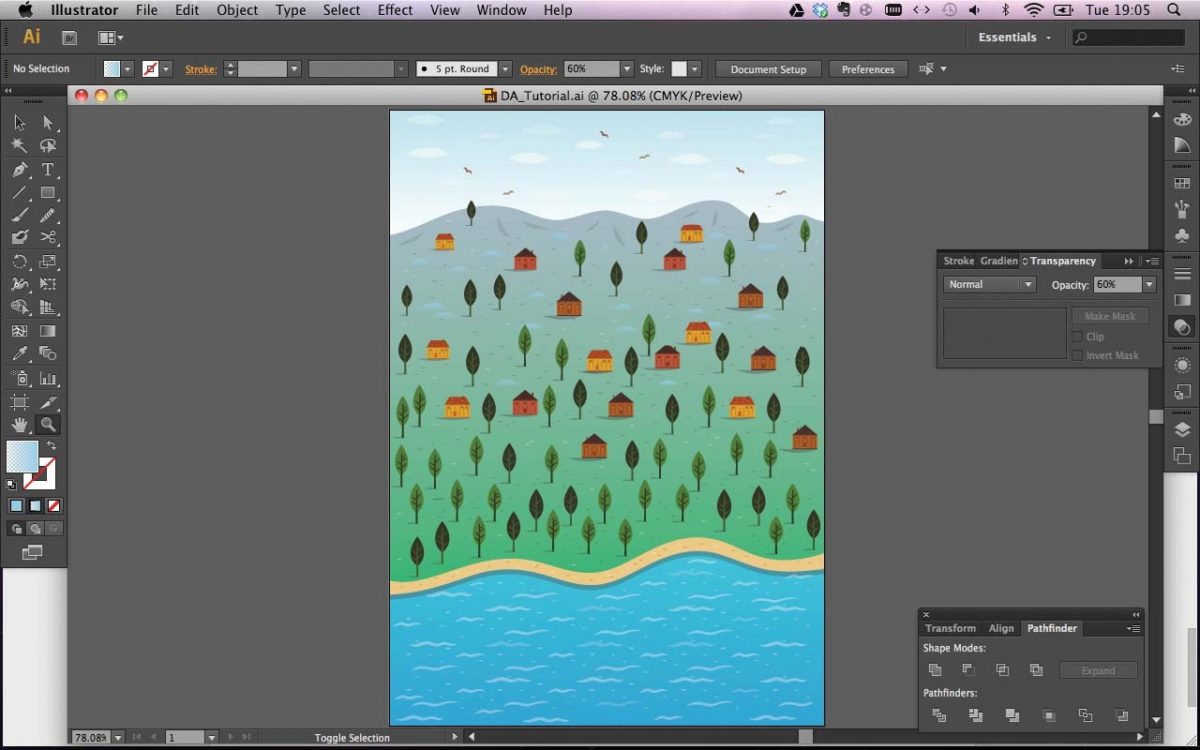
Вы узнаете, как использовать этот инструмент для постройки повторяющихся объектов внутри векторных сцен. В их число входят только векторные текстуры, созданные из форм полумесяца, благодаря чему они дают ощущение созданных вручную. Алекс также объясняет, как можно изменять эти объекты, и как наиболее эффектно включить их в создаваемую сцену.
Приемы, показанные здесь, могут применяться и при создании пейзажей, а также любых узоров в рамках программы Illustrator, помогая, среди прочего, упростить работу над повторяющимися объектами.
Среди проектных файлов вы найдете законченные иллюстрации, созданные Алексом. Они служат лишь для демонстрации и не должны использоваться для иных целей.

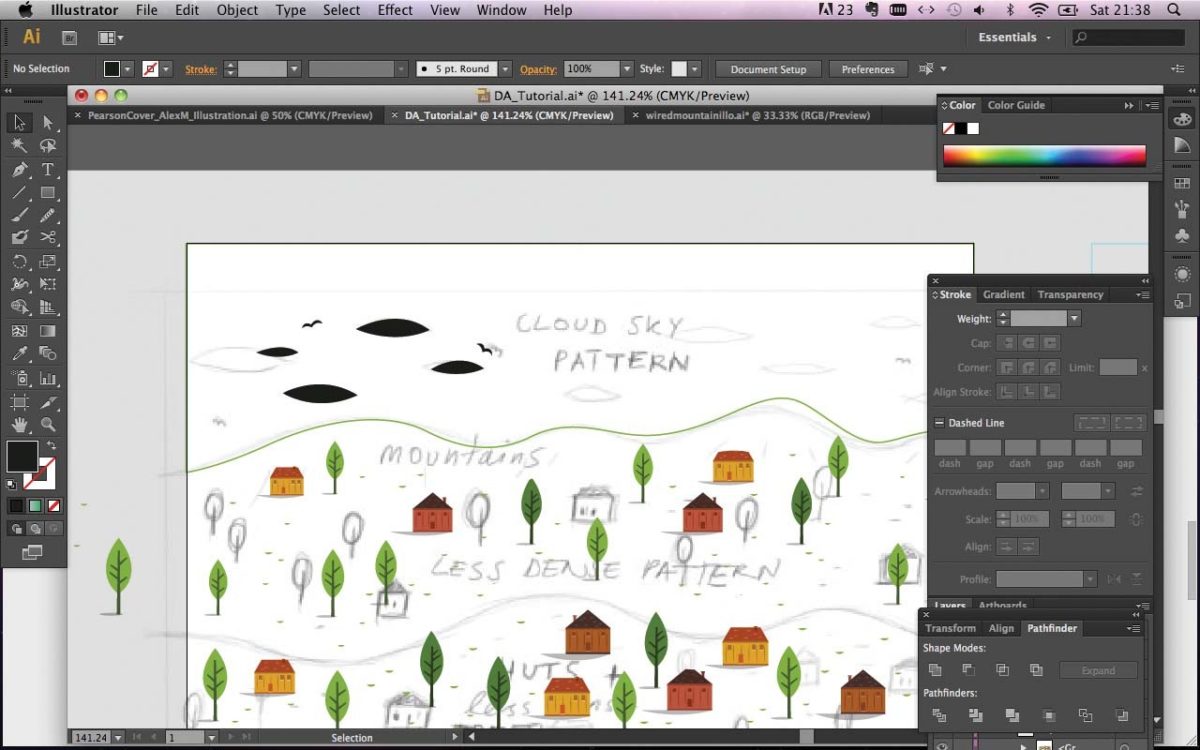
Шаг 1
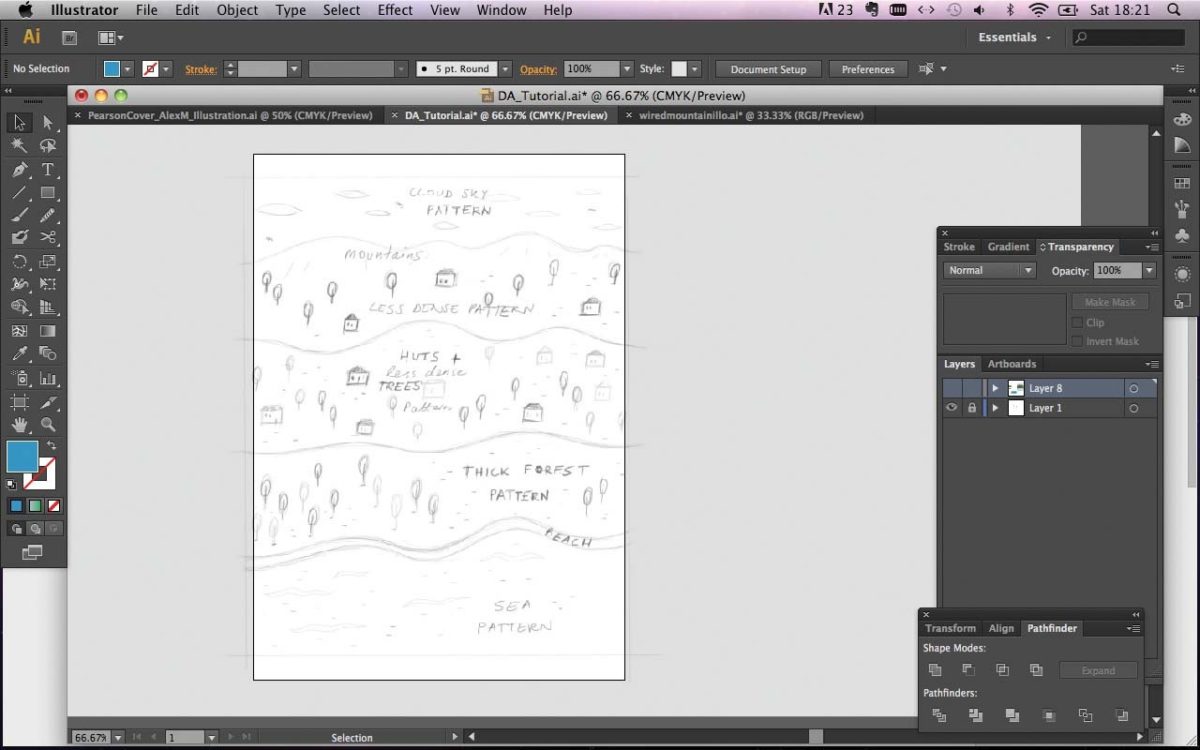
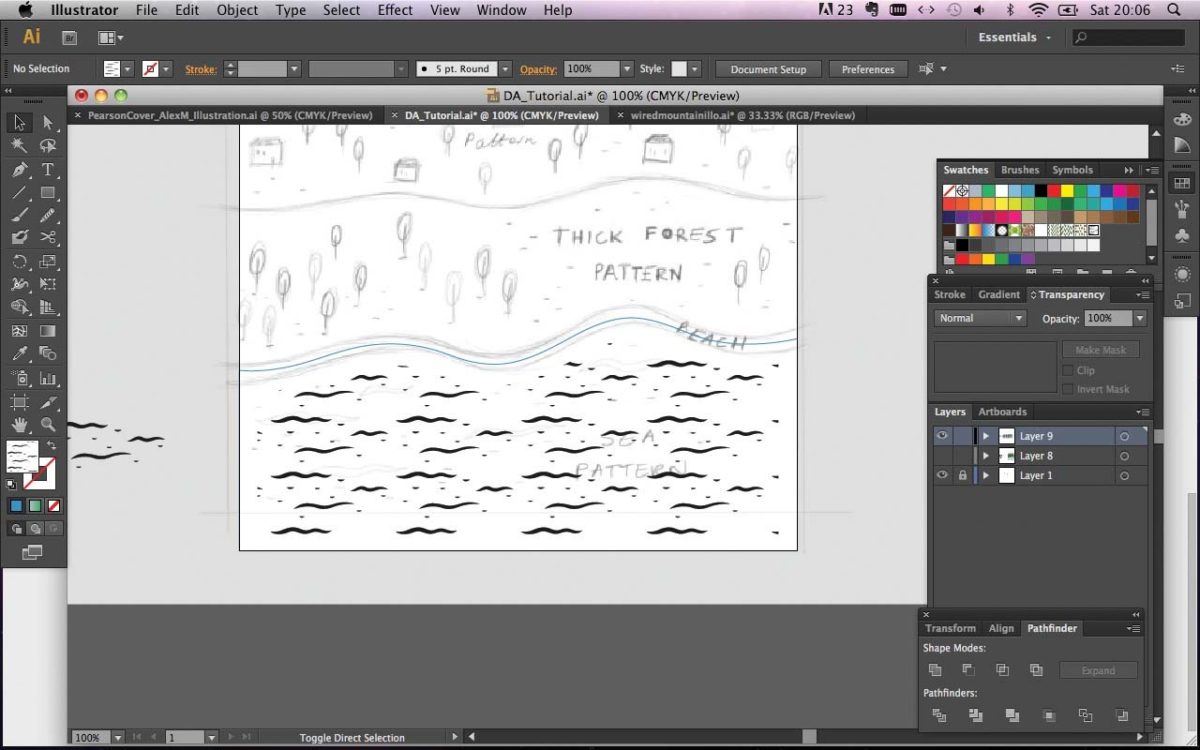
Вначале советую создать набросок будущей сцены. Работая над пейзажем, я всегда начинаю с планирования изображения, нанося приблизительно все различные объекты. Я пользуюсь программой Sketchbook Pro и планшетом Wacom, чтобы создать изображение сразу на компьютере.
Как только вы закончили скетч, откройте его в Illustrator и понизьте непрозрачность слоя приблизительно до 70%. Закройте слой и откройте новый слой поверх него.

Шаг 2
Я буду использовать инструмент Pattern Illustrator CS6 для создания нового набора элементов для данной иллюстрации.
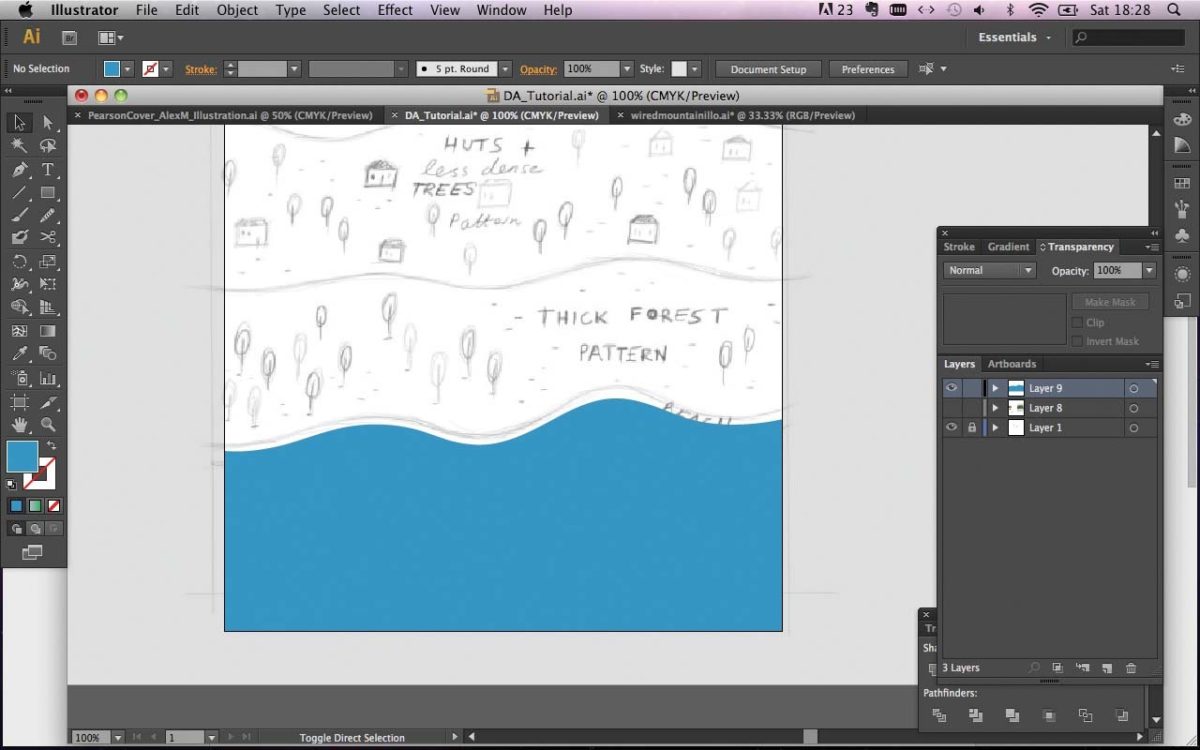
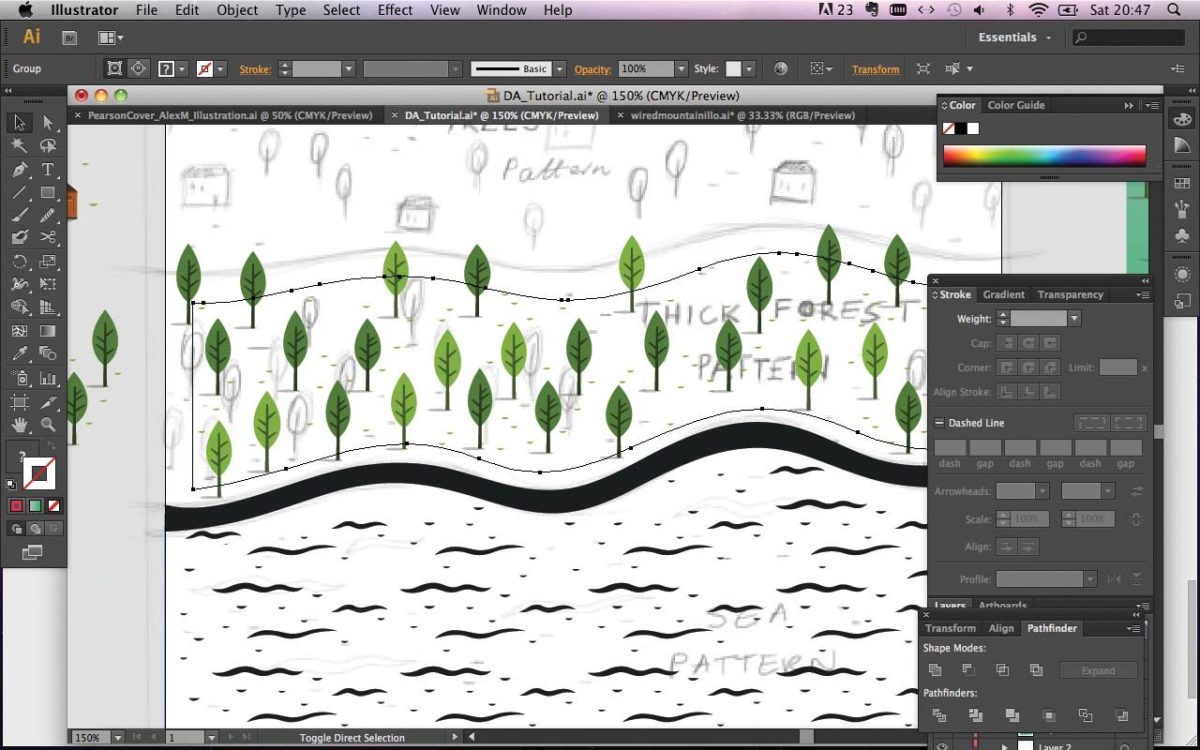
Прежде чем создавать узоры (паттерны) объектов, нарисуйте море с помощью инструмента Перо (Pen) – у вас получится цветной фон, на который вы поместите повторяющийся узор.

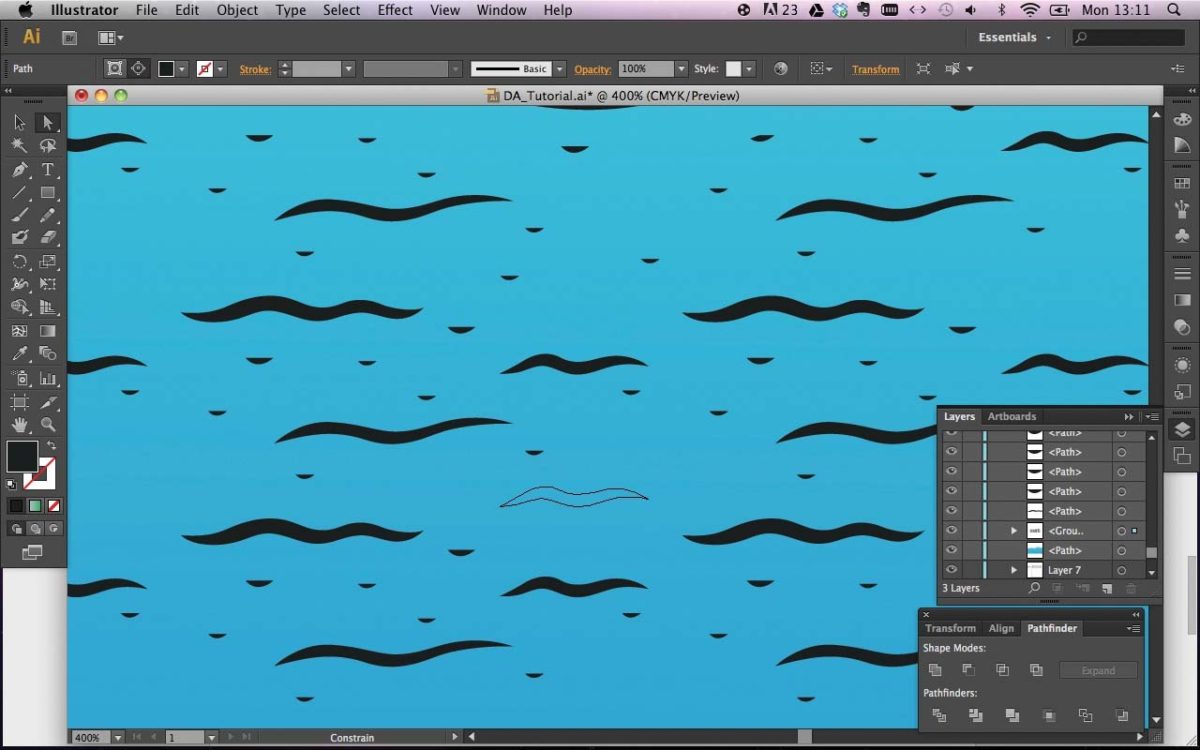
Шаг 3

Шаг 4
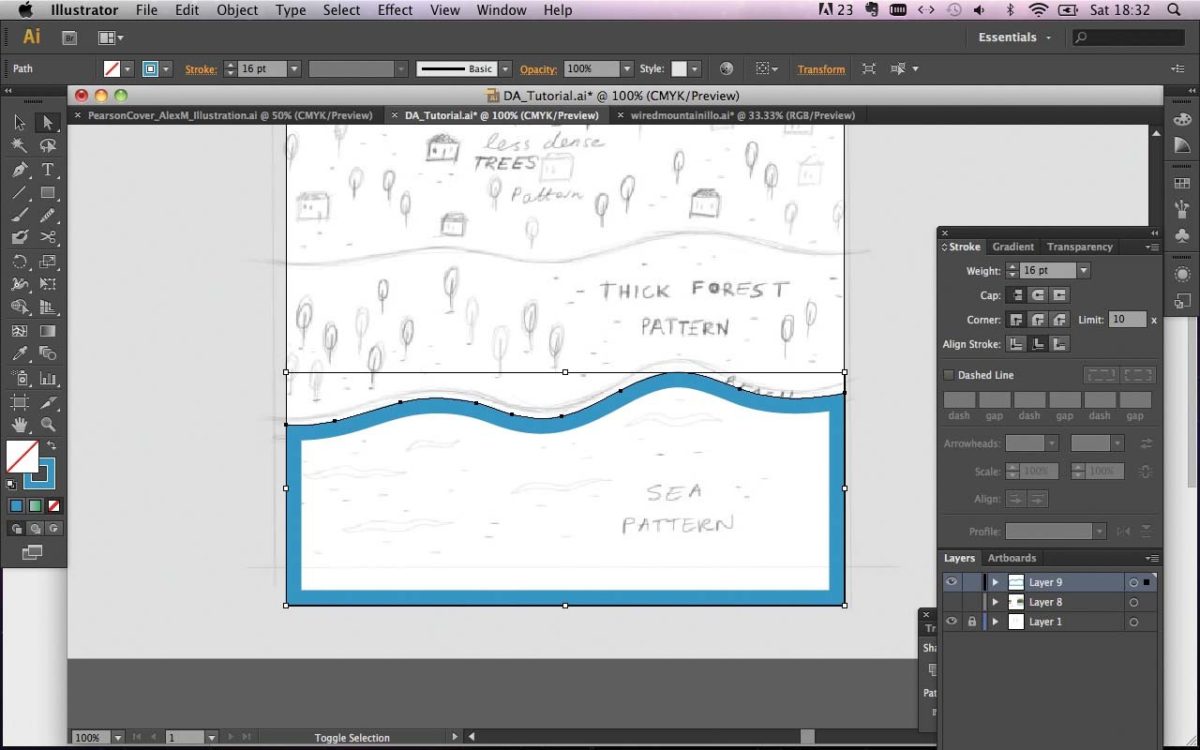
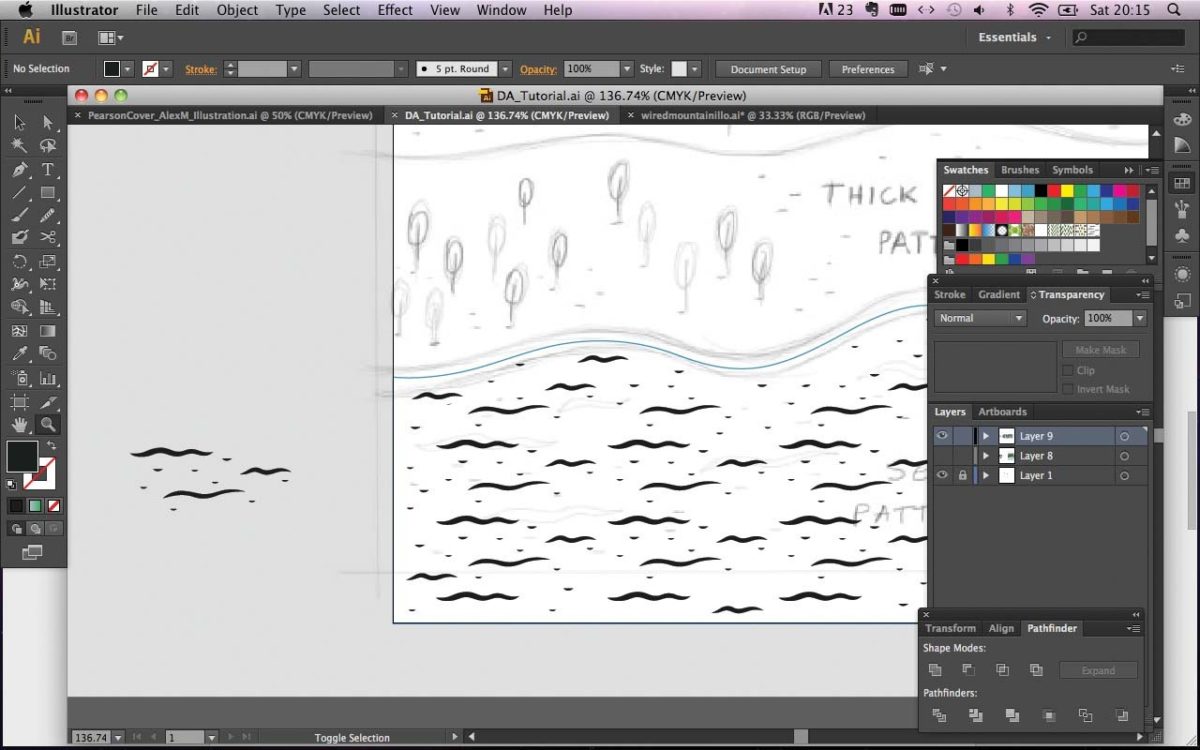
Далее, используя инструмент Ручка (P), создайте группу волнообразных форм, вокруг которых добавьте полумесяцы, чтобы придать им текстурность. Временно окрасьте их в черней цвет, поскольку для нас важно, чтобы они были видимыми – цвета мы настроим позднее.

Шаг 5
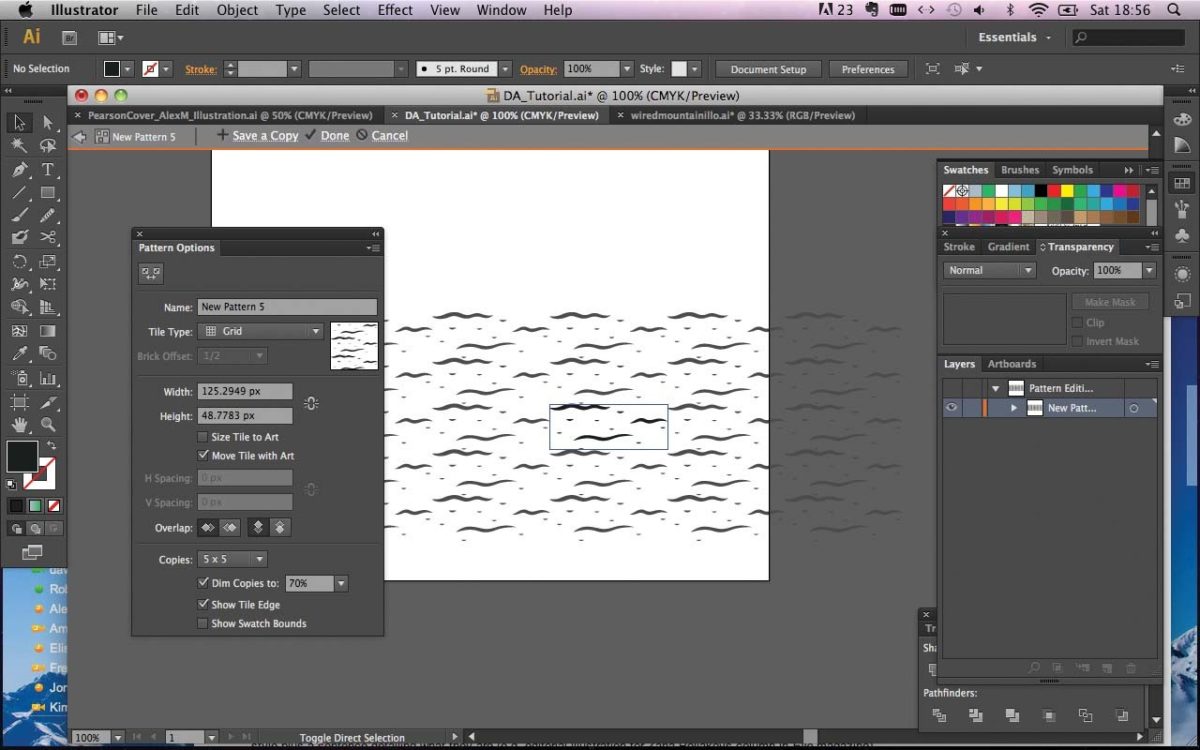
Выберите нужные формы и перейдите в меню Object > Pattern > Make – откроется новое меню Pattern Options, и вы увидите расширенный узор. Используйте данные опции для тонкой подгонки своего узора.
Измените Tile Type (Тип плитки) с Grid (Сетка) на другую. Какую именно – зависит от создаваемого объекта, и того, как он тесселлируется (плотно прилегает) с другими объектами.
Чтобы точно настроить положение объекта, щелкните на Pattern Tile Tool в верхнем левом углу панели, и вы получите управление голубым ограничивающим кубом (bounding box) вокруг первоначальных элементов – сможете передвигать его. Вы также можете напрямую выбирать формы внутри этого куба, что позволит перемещать объекты так, как вам нужно.
Когда будете довольны результатом, перейдите в раздел меню Done (Готово) на серой линейке наверху страницы. Это создаст образец, содержащий данный узор. Если захотите редактировать его позднее, просто щелкните дважды по нему на Панели образцов (Swatches panel).

Шаг 6
Теперь можно расположить формы, которые были созданы для узора, с одной стороны, снаружи панели Artboard. Теперь выберите форму абриса для вашего узора. В данном примере ею будет море. Примените новый образец узора как заполнение для нее (функция Fill).
Могу посоветовать довольно неплохой прием: передвигайте форму по иллюстрации, пока на узоре не останется минимальное количество обрезок. Чтобы узор был заключен в рамках своей формы, не забудьте выбрать форму узора в меню, и, перейдя по Object > Transform > Transform Each, щелкните по Transform Patterns.

Шаг 7
После этого выключите выделение куба Bounding box – теперь вы можете выбирать элементы с помощью инструмента Direct Selection (Прямой выделение), перемещать и удалять их. Вам будет необходимо создать регулированный узор, поэтому попробуйте перемещать узоры, что добавит разнообразия, и удалите формы, обрезанные у краев.
Советую протащить узоры над любыми областями, которые вы желаете удалить, вместо того, чтобы индивидуально выбирать части объектов. Скопируйте и вставьте некоторые объекты, которые вы создали для узора, в менее заполненные области, например, у краев.

Шаг 8
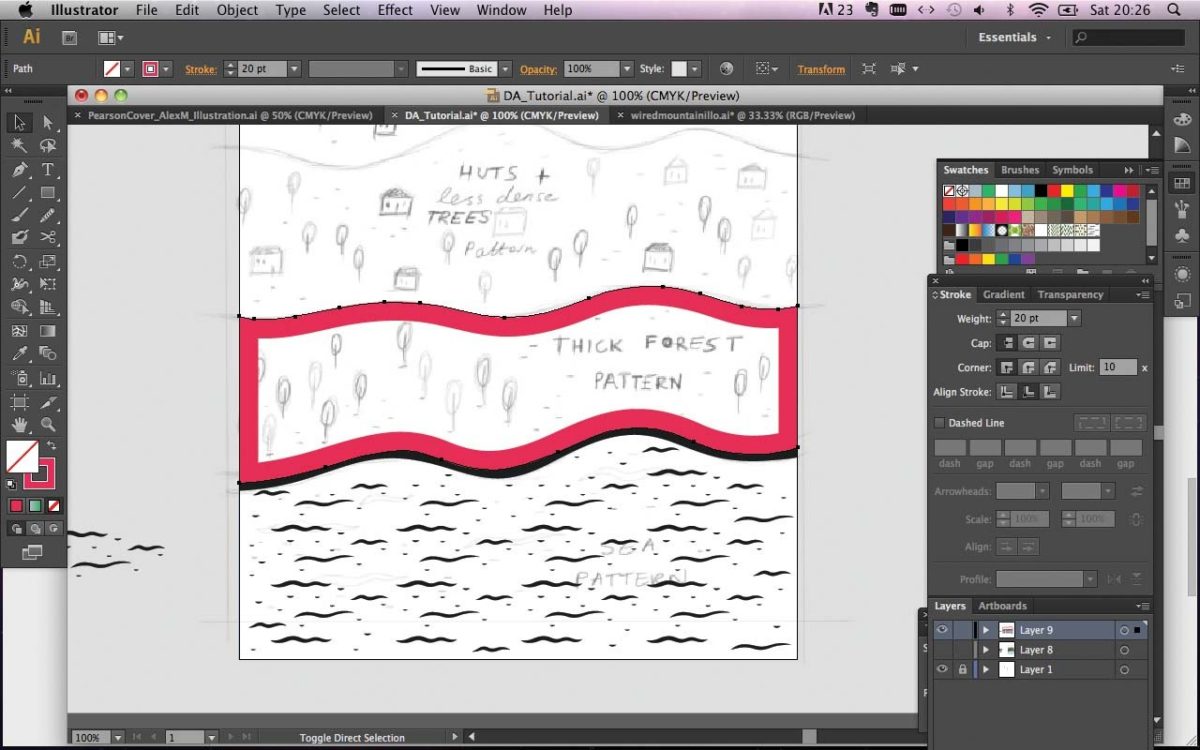
Используя инструмент Перо, нарисуйте абрис для участка, изображающего пляж (на иллюстрации находится над морем).

Шаг 9
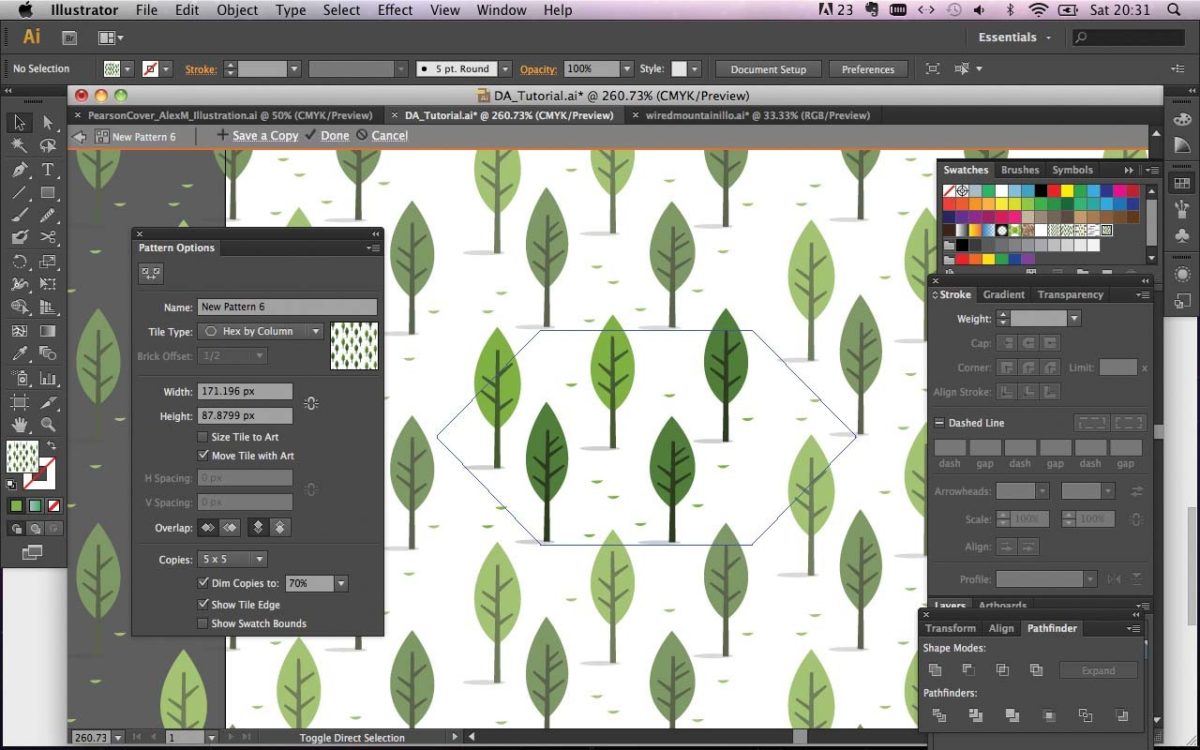
В своей иллюстрации, я выбрал плитку Hexby Column (Шестигранная колонна) для придачи рисунку более органичного вида, после чего нажал на Done. Если хотите создать больше одной разновидности узора, щелкните по опции Save a Copy (Сохранить копию), после того, как закончите редактировать узор при помощи инструмента Pattern Options.

Шаг 10
Как мы делали раньше, передвиньте объекты-деревья с панели Artboard, и примените образец ко внешней области густого леса. Увеличьте узор так, чтобы его можно было редактировать, и удалите те объекты, которые были обрезаны с краев, как в Шаге 6. После этого вставьте несколько дополнительных объектов в менее заполненные области.

Шаг 11
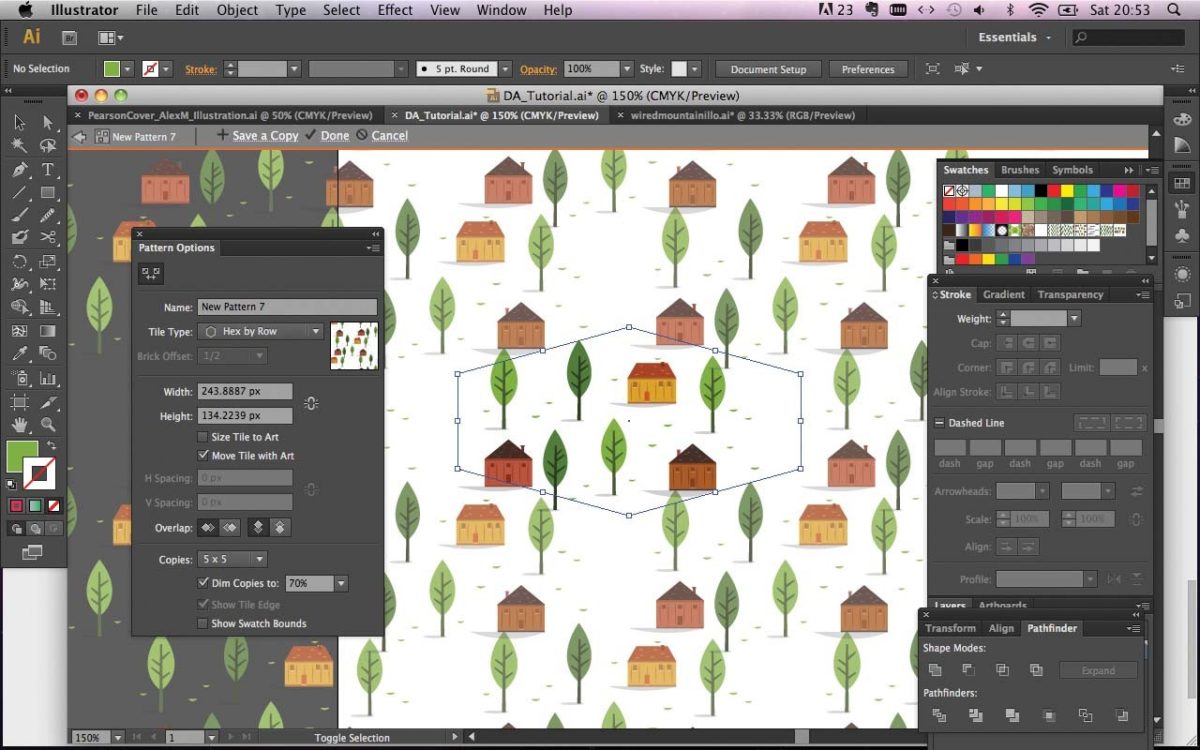
Создайте абрис – с буферной областью – и объекты для следующего узора, которые должны быть расположены над этим, представляющим собой дома и деревья. Как в Шаге 9, выберите в меню Object > Pattern > Make, и будет создан узор.
Здесь я установил тип плитки Hexby Row и подправил ограничивающий куб (нажав кнопку Pattern Tile Tool), сделав это так, чтобы объекты не переходили за границы друг друга.

Шаг 12
Примените новый образец к форме и, как и раньше, заполните данную область объектами, удаляя некоторые по мере необходимости, чтобы все они аккуратно прилегали друг к другу.

Шаг 13
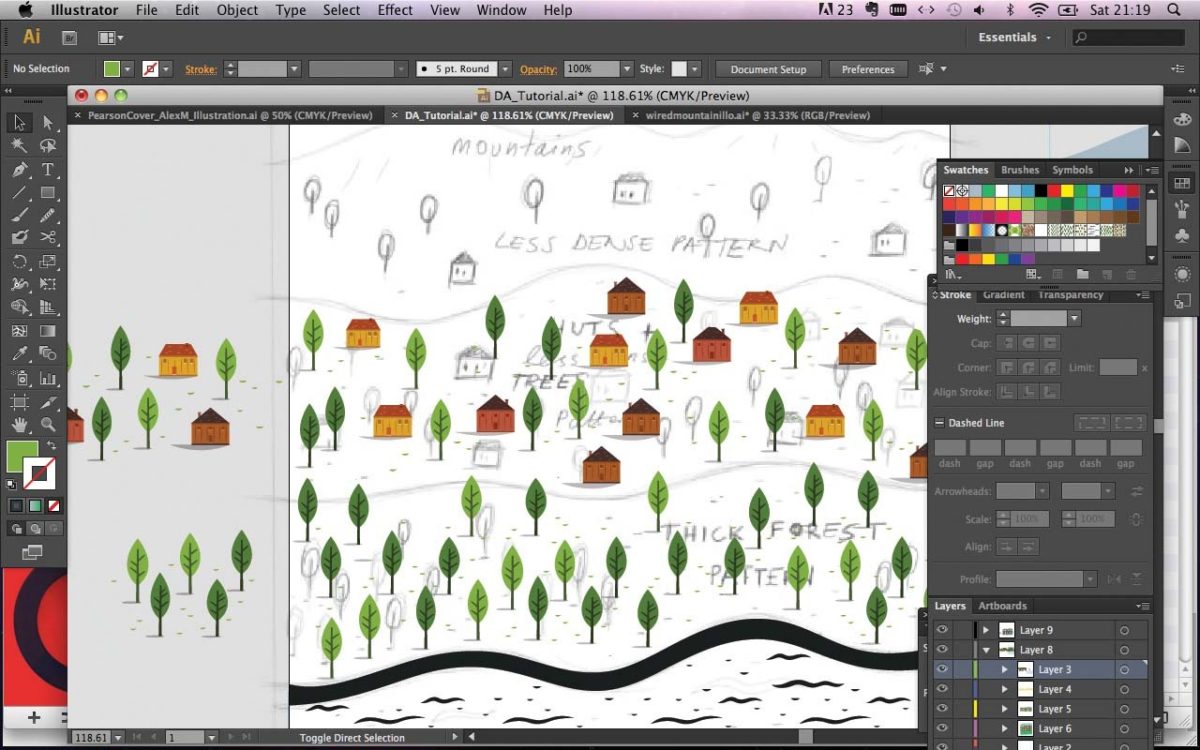
Повторите данный процесс с горной областью, облаком и небом. Немного уменьшите объекты в данных узорах, чтобы создавалась иллюзия расстояния.

Шаг 14
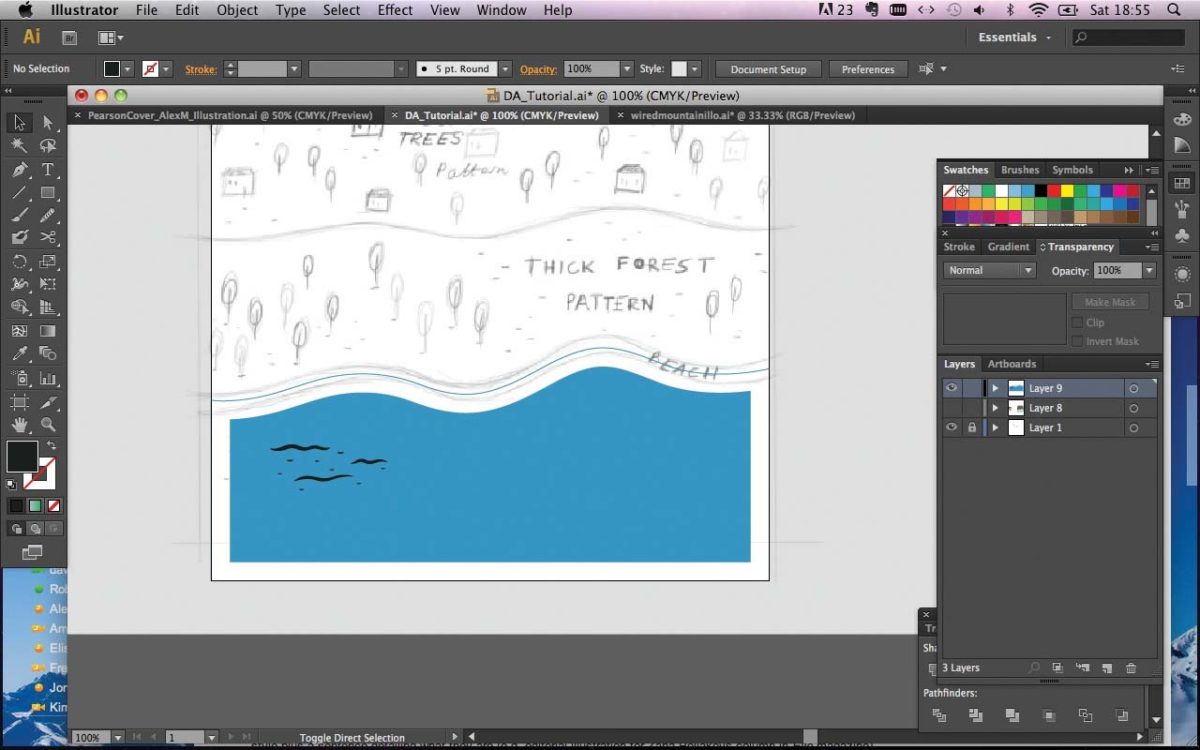
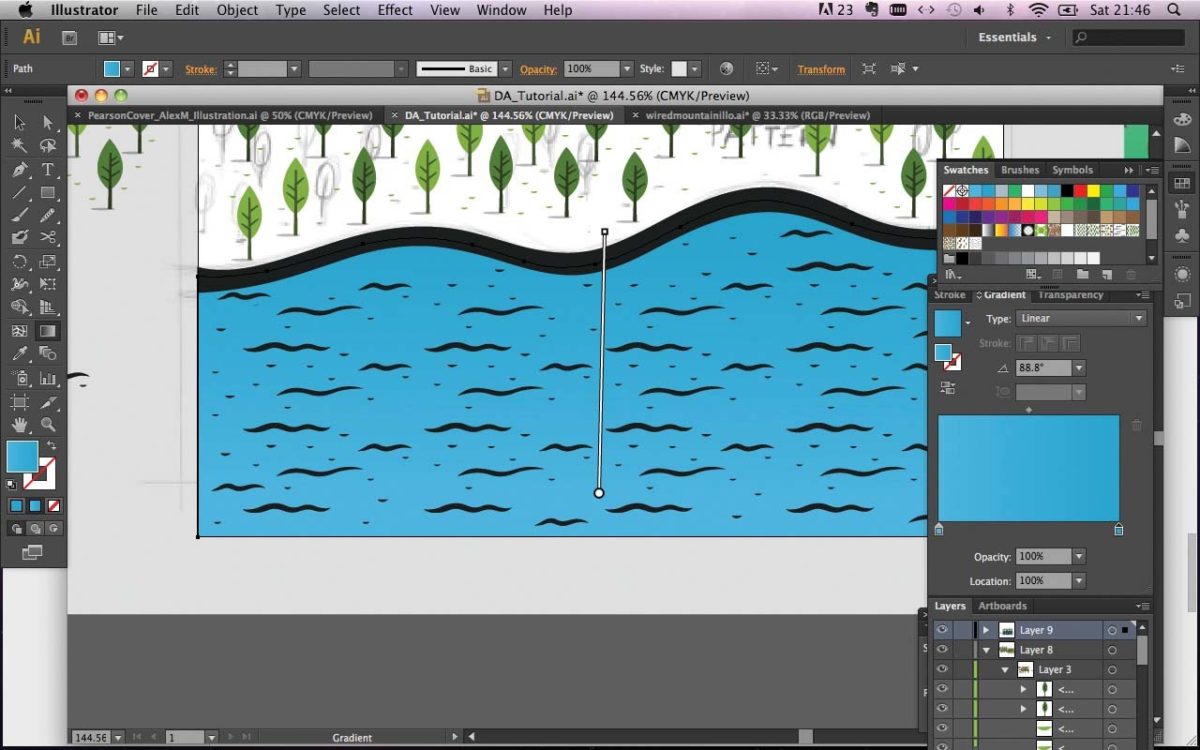
Теперь, когда мы составили все элементы вместе, можем добавить больше цвета. Начните с добавления голубого на область моря за волнами и прочими линиями. Я частенько пользуюсь цветовыми градиентами, особенно для более крупных блоков цвета, чтобы придать рисунку и цветовой гамме немного глубины.
Чтобы придать градиент морю, добавьте слегка более светлые и темные оттенки голубого на панели образцов. Затем перетащите каждый оттенок в один из двух концов линейки градиентов внутри Gradient panel (Панель градиентов). Используйте инструмент Градиент (G) для настройки восприятия каждого оттенка.

Шаг 15
Чтобы настроить цвет волнистого узора (и дополнительных волн), щелкните дважды по образцу на панели Образцов (Swatches). На панели Аrtboard выбирать узор не нужно, поскольку панель образцов уже с ним связана. Здесь можно выбрать нужные объекты и настроить их цвет. Я сделал волны белого цвета с уменьшенной непрозрачностью. Используйте инструмент Прямого выделения для подгонки цветовой гаммы других объектов в узоре, чтобы разнообразить их.

Шаг 16
Так же настройте цвета и в остальных областях вашей иллюстрации. Я добавил несколько дополнительных штрихов более светлых оттенков – белых, в форме полумесяца, с незначительной непрозрачностью, для чего воспользовался панелью уровня прозрачности (Transparency panel). Также я разбросал тут и там неровности на земле с помощью штрихов, понижающих интенсивность цвета вплоть до непрозрачности в 0%. Чтобы подкорректировать углы, создайте слой поверх вашего рисунка, и нарисуйте форму, которую потом примените в качестве обрезочной маски.

Автор: Алекс Мезерс – иллюстратор-самоучка родом из Лондона. Сейчас он проживает в Токио, где сотрудничает с дизайнерской командой Google. В числе его клиентов были журналы Wired, Macworld, компании Kraft и Saatchi & SaatchiNY.
Читайте также:

