Как сделать обратный звонок
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Обратный звонок на сайт (или call-back) — это виджет, предлагающий посетителю оставить заявку на разговор с менеджером.
Он появляется, когда пользователь больше всего готов к звонку — или он может заказать его прямо с сервера на любое удобное для него время. Когда приходит заявка на вызов, менеджер получает входящий запрос и затем сервис соединяет его с пользователем. Таким образом потенциальные клиенты не теряются и конверсия закономерно растёт.
Но, прежде чем обзавестись call-back системой на своём портале – задайте себе вопрос: “А нужна ли Вам вообще эта функция коллбэка?”. Дело в том, что далеко не каждому бизнесу подойдёт данная опция.
Например, данная функция будет полезна для организаций сфер недвижимости, медицины, продажи автомобилей, то есть там, где целевая аудитория, обычно, взрослая и которая нуждается в более подробной информации и консультации живого человека.
Говоря о малом бизнесе, то здесь всё гораздо проще. По большому счёту для распространения своего продукта данный бизнес особо не нуждается в call-back системах, так как в 90 % случаев – потенциальный покупатель и так знает что и как ему купить.
И всё-таки как же работает функция коллбэка на сайте? Здесь можно выделить 4 ключевых этапа:
- Потенциальный покупатель на платформе находит блок-элемент обратного звонка и вводит свои данные, чтобы с ним связались менеджеры ресурса;
- Call-back сервис начинает обзвон менеджеров до тех пор, пока кто-то из них не освободится и не возьмёт трубку;
- После того, как один из операторов освободится и отреагирует на вызов, call-back сервис запустит вызов пользователю, обратившемуся за услугой;
- Как только клиент поднимет трубку коллбэк система соединит его с оператором.
Виджеты обратного звонка
Собрала для Вас небольшой рейтинг лучших callback-систем. Большинство call-back сервисов предоставляют и другие возможности для роста конверсии. Про другие варианты формы для сайта и их создание читайте в статьях:
Лучшие сервисы с функцией обратного вызова я перечислила в таблице, чтобы Вам было проще выбрать оптимальную платформу. Цена указана для покупки услуг на 1 месяц — при покупке пакета на 3 месяца и более сервисы обычно предоставляют скидки.
| Сервис | Стоимость | Бесплатный период |
| Leadback | От 495 ₽ | 30 дней |
| EnvyBox | От 740 ₽ | 7 дней |
| Погоди Виджет | От 699 ₽ | 7 дней |
| Perezvoni | От 1 490 ₽ | 20 минут связи |
| Ringostat | От 2 249 ₽ | 14 дней |
Больше сервисов с функцией обратного звонка находится здесь
Функционал сервисов
Рассмотрим возможности элементов колбэка для сайта на примере сервиса EnvyBox. Воспользуюсь пробным периодом: EnvyBox даёт новым пользователям неделю бесплатного доступа к форме заказа звонка с сайта на тест-драйв.
Сразу оговорюсь, что принцип установки один и тот же везде – вставляете код и все. Работает это и для сайтов на конструкторе, и для тех, у которых вовсе нет админки. Вот так, например, это выглядит в сервисе EnvyBox. А далее уже разберем сами возможности софтов.

1. Как добавить виджет обратного звонка на сайт
Чтобы настроить функцию call-back на сайте, нужно ввести доменное имя. Первым делом после входа в личный кабинет программа предложит указать адрес ресурса, на который Вы хотите поставить функцию обратного вызова.

Это нужно для того, чтобы не запутаться, если порталов у Вас несколько и на все Вы хотите добавить кнопку “колбэк” – сервис позволяет работать с несколькими ресурсами одновременно. Когда Вы уже привязали его, главная страница админки будет выглядеть как на скриншоте ниже. Внизу есть кнопка для дополнительной страницы.
2. Основные настройки заказа вызова с сайта
Новым пользователям программа предлагает быстрое пошаговое внедрение веб-формы. Потом ко всем этим настройкам можно будет вернуться и отредактировать или добавить новые параметры.
2.1. Номера телефона
Добавляйте номера телефонов для заказа обратного вызова на сайте: можно один, а можно несколько. Кстати, если в Вашей компании несколько отделов или филиалов, то Вы можете предоставить потенциальному покупателю возможность выбора, куда звонить, прямо в форме “Заказать звонок”.
В качестве входящего у менеджера может высвечиваться номер EnvyBox, номер пользователя или номер компании. У клиента в качестве входящего может высвечиваться номер менеджера или компании.

Отслеживать звонки из разных источников помогут сервисы коллтрекинга
2.2. E-mail и SMS уведомления
Интересно. Интегрируйте элемент обратного звонка с crm-системой и тогда все заявки точно не потеряются. К тому же так можно собрать базу и работать с ней, в том числе и дожимать. Рекомендую начать тестирование с лидера рынка. Кликайте и изучайте -> Битрикс24.
2.3. Уведомления в мессенджеры
Если пользоваться уведомлениями на Email и по SMS неудобно, формы заказа коллбэка позволяют подключить их в Telegram и Viber. Инструкции есть в программе.

2.4. Вызов со всех форм на сайте
Выбирайте, с каких форм заказа обратного звонка на площадке Вам будет предпочтительнее звонить. Кроме того, Вы можете выбрать, осуществлять вызов сразу или с задержкой.
3. График работы
Настраивайте график работы Вашей компании. В расширенных настройках Вы можете приостановить работу системы на определённый период, отключать на ночь и запретить автоперезвон клиентам, которые совершили заказ звонка в нерабочее время (то есть нужно будет звонить им вручную).

4. Внешний вид виджета обратного звонка
Перейдём к самой захватывающей части — внешнему виду Вашей кнопки “Перезвоните мне”.
4.1. Callback-виджет для компьютера
Сервис предоставляет массу возможностей для персонализации кнопки на сайте. Помимо месторасположения, размера, цвета, анимации и прочих параметров формы Вы можете настроить ещё несколько важных опций.
Во-первых, возможность заказать звонок на удобное для клиента время. Во-вторых, согласие на обработку персональных данных. В-третьих, несколько сценариев текста в окне.
4.2. Виджет обратной связи для телефона
Настраивайте внешний вид кнопки обратного связи для мобильной версии сайта. Её можно двигать по экрану, то есть ставить в наиболее удобное место с учетом дизайна Вашего ресурса.

5. Поведенческие настройки формы заказа звонка
Я Вас обманула: на самом деле раздел с поведенческими настройками ещё интереснее, чем настройки дизайна кнопки “Заказать звонок”. Сейчас поймёте, почему.
5.1. Поведение пользователя
Настраивайте работу сервиса call-back в зависимости от поведения пользователя на сервере. Например, кнопку можно показывать всегда, а можно после прокрутки. Очень полезная функция — ловить обращения на выходе, то есть когда рука — извините, курсор, — уже тянется закрыть страницу.
А ещё есть геофильтр — пригодится, чтобы снизить количество нецелевых вызовов, если, например, Ваш бизнес рассчитан только на Ваш регион.

5.2. Соединение с клиентом
Здесь можно, например, настроить время перезвона клиенту после заказа вызова с сервера или количество попыток дозвона оператору. Одна из самых интересных функций, на мой взгляд — “Проговаривать UTM-метку”. Если её активировать, то callback-сервис будет сообщать менеджеру, по какому запросу пришёл пользователь.

5.4. Дополнения формы call-back
Очень классная функция “Удиви клиента”. Суть в том, что сервис запоминает данные пользователя, который заказывал коллбэк, и если он заходит повторно, то сервис присылает менеджеру уведомление с информацией и записью разговора. То есть теперь можно повторно позвонить клиенту.

6. Загрузка формы “Заказать обратный звонок”
Вы можете настроить условия или группы условий для отображения коллбэка на своём портале. Самое простое — это, например, настроить отображение в зависимости от дня недели или страны пользователя. Или, например, можно настроить его так, чтобы форма отображалась только тем, кто заходит на ресурс с компьютера. Или только тем, кто заходил больше трёх раз — или наоборот. В общем, вариантов масса.

Важно. Помимо обратного обращения обязательно добавьте онлайн-консультанта на сервис. Так пользователи смогут выбрать удобный способ связи (как известно не все любят разговаривать). Кликайте и внедряйте -> JivoSite (“inscale” 30 дней бесплатно + 5 операторов).
7. Статистика формы звонка с сайта
Все программы для создания формы обратной связи с сайта предоставляют пользователям детальную статистику.
7.1. Обратный звонок
Статистика непосредственно по кнопке call-back с сайта. Здесь Вы можете ознакомиться с количеством и продолжительностью обращений через форму, финансовыми расходами и работой менеджеров за выбранный период времени.
7.2. Источники обращений
В этом окне отображается статистика обращений из разных источников. Особенно это удобно, если Вы пользуетесь не только кнопкой “Заказать вызов”, но и другими услугами сервиса.

Кстати. Элементы обратного вызова можно интегрировать с CRM-системой. Это поможет собрать всю статистику в одном месте и отследить не только путь клиента, но и конверсию. Выбирайте CRM-систему для малого бизнеса.
8. Сотрудники
Добавляйте сотрудников, которые будут работать с веб-формой заказа call-back, и регулируйте их права доступа.
Советы по работе
И ещё несколько вещей касательно коллбэка, на которые стоит обратить дополнительное внимание.
В этой статье вы найдете обзор лучших сервисов обратного звонка для сайтов. В сводной таблице указаны основные функции инструментов. Информация поможет оценить возможности популярных callback-сервисов и выбрать оптимальный вариант.
Pozvonim
Pozvonim обеспечивает обратные звонки с помощью многофункционального виджета. Этот инструмент позволяет посетителю сайта заказать обратный звонок или написать сотрудникам компании в мессенджеры и социальные сети.
Стоимость обратного звонка российским абонентам через сервис Pozvonim составляет 4 рубля в минуту. Цена использования виджета составляет от 500 рублей в месяц. Есть бесплатная версия с ограниченной функциональностью.
Интеграция с сайтом
NB! В инструкции для WordPress разработчики виджета предлагают установить скрипт в код шаблона. Это не совсем корректно, так как при смене или даже обновлении темы вам придется устанавливать скрипт заново. Код виджета лучше установить с помощью плагинов типа Head, Footer and Post Injection или диспетчера тегов Google.
После установки кода на сайте появится виджет обратного звонка.
Когда посетитель сайта активирует виджет, открывается форма обратного звонка.
Настройки, возможности, особенности
Сценарии показов определяют степень проактивности виджетов обратного звонка. Настраивая сценарии, администратор регулирует баланс между эффективностью инструментов лидогенерации и комфортом посетителей сайта.
В дополнительных настройках можно интегрировать умный виджет с CRM. В настоящее время сервис работает с Bitrix24 и amoCRM. Также в дополнительных настройках можно управлять черными списками пользователей, воспользоваться API для интеграции сервиса Pozvonim с сайтом, таргетировать показы виджета по регионам. Дополнительные настройки доступны после оплаты одного из коммерческих тарифов.
В настройках можно интегрировать кабинет с CRM, добавить менеджеров и настроить распределение диалогов, отслеживать уведомления о событиях. Для работы с виджетом онлайн-консультанта и мессенджерами можно подключить приложение Slack.
Обратите внимание, использование кабинета оператора оплачивается отдельно. Стоимость одного рабочего места в месяц составляет 750 рублей. Функцией обратного звонка можно пользоваться и без подключения кабинета оператора.
Сервис Pozvonim отличается универсальностью. Параллельно с функцией обратного звонка в один виджет можно добавить чат с консультантом через форму на сайте или мессенджеры. Pozvonim выгодно выделяется низкой стоимостью звонков. Но за доступ к полной функциональности умного виджета и кабинета операторов придется платить.
UpToCall
UpToCall — универсальный виджет обратного звонка. С помощью инструмента потенциальный клиент может связаться с бизнесом по телефону или электронной почте.
Стоимость использования UpToCall составляет от 360 рублей в месяц. Базовый тариф стоит 1200 рублей в месяц. Подписчики получают 150 бесплатных минут для разговоров с посетителями сайтов. После исчерпания лимита звонки оплачиваются по тарифу 10 рублей в минуту.
Интеграция с сайтом, настройки, возможности, особенности
Чтобы добавить виджет UpToCall на сайт, необходимо указать базовые настройки. После регистрации в личном кабинете вы сможете указать URL ресурса. После этого система предложит указать настройки звонков. Доступны следующие опции:
- Выбор способа звонков: телефония или SIP.
- Подключение добавочных номеров.
- Распределение звонков между отделами.
- Настройки графика работа.
- Настройки отложенных звонков.
После выбора основных настроек система предложит код, который необходимо вставить на все страницы сайта перед закрывающим тегом
Привет друзья! Сегодня хочу поделиться тем, как сделать кнопку обратного звонка на сайт с всплывающим модальным окном, формой обратной связи, маской для телефона в инпуте формы, возможностью выбрать дату и время обратного звонка .

Так же я сделаю ещё один input с тайпом “datetime — local” для отображения выпадающего календаря с выбором даты и времени. Таким образом можно предоставить клиенту возможность выбрать удобное для него время звонка. Однако в html коде я закомментирую этот input, а если кому то он будет нужен, то может раскомментировать строку кода и пользоваться этим функционалом. В файлах php обработчика и в таблице стилей это поле будет подключёно.
Выглядеть это будет вот так.

Разбиваем работу над кнопкой вызова на этапы
Создание кнопки обратного звонка можно разделить на семь этапов.
- Выбор java script плагина, отвечающего за вызов модального окна.
- Подключение и редактирование html и js кода.
- Оформление внешнего вида кнопки и формы обратной связи с помощью css стилей.
- Подключение php кода обработчика формы.
- Подключение маски для телефона.
- Настройка ajax – будем отправлять данные с формы без перезагрузки страницы.
- Подключение или отключение поля с календарём (датой и временем).
Выбираем плагин js
В интернете сейчас есть много решений, с помощью которых можно сделать вызов модального окна. Например, в библиотеке фреймворка bootstrap встроен плагин Modal. Чтобы его подключить нуж но скачать фреймворк bootstrap. Он будет встроен в минифицированный файл bootstrap .min.js. И ли скачать можно сам плагин, найдя его в разделе Настройки — Компоненты java script.

Так же модальное окно вызывается с помощью плагина fancybox ,

или Remodal .

С уществует ещё много скриптов, вызывающих всплывающее окно на сайте. На нескольких своих проектах я использовал плагин remodal, но недавно, когда делал сайт визитку, плагины remodal и fancybox вступили в конфликт с другими js скриптами . В частности после их установки перестал ра ботать плавный скролл на сайте.
Адаптируем html код п лагина под свой проект

Итак, копируем здесь же javascript код, создаём файл main.js и вставляем его сюда.
Чтобы в форме обратной связи показывалась кнопка крестик, для её закрытия нужно строку modal: true переделать на modal: false ,
и под ней вставить эту showCloseBtn: true
В общем должен получиться такой код
Далее подключаем файл main.js внизу страницы с помощью тега script. А в html коде берём только код ссылки и обёртку, остальное удаляем.

Получилcя такой код:
Оформляем кнопку и форму стилями css
Далее привожу пример css стилей с помощью которых я оформил внешний вид формы. Бекграундом для формы я сделал фотографию, а инпуты и кнопку в ней немного прозрачными.
Php обработчик формы
Php обработчик формы обратной связи будет называться mail.php. На него будет нацелен ajax.
Скрипт маски для телефона
В файл main.js вставьте этот код
$('input[name="phone"]').mask("+38 (099) 999-99-99");
По умолчанию здесь настроен телефонный код Украины, но если вы с России или другой страны, вы можете изменить первые цифры кода на свои. Так же, что бы маска работала нужно подключить к html файлу файл maskedinput.min.js . Я его выложу в конце статьи со всеми файлами.
Код ajax можно вставить в файл, main.js, который уже подключен. Вставляем его ниже кода плагина magnific popup.
Если вы всё правильно сделали, то должно всё работать. Кнопку, вызывающую форму обратной связи можно изменить, прописав ей свои стили. На всякий случай выложу zip файл для скачивания с кодом кнопки обратного звонка. Удачи вам!
В этом руководстве мы пошагово объяснили, как настроить функцию обратного звонка на ваш сайт самостоятельно.
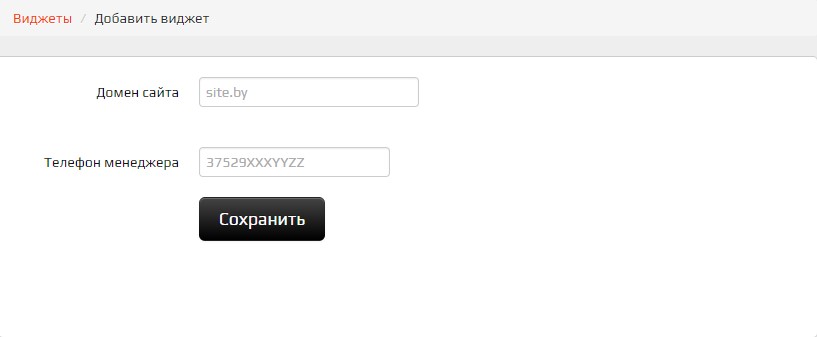
В появившейся форме укажите домен вашего сайта и телефон менеджера для связи.

Откроется окно с редактированием виджета. Введем настройки для каждой вкладки.
Настройки
В этом разделе мы задаем внешний вид кнопке и форме заказа звонка.
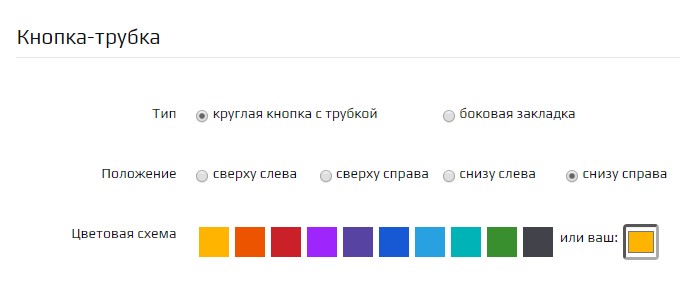
Кнопка-трубка
Выберите тип, положение и цвет. На выбор кнопка в виде трубки и боковая закладка.

Привычное расположение кнопки – снизу справа. Интуитивно посетители сайта ожидают увидеть ее именно там. Цвет выбирайте контрастный на фоне дизайна вашего сайта.
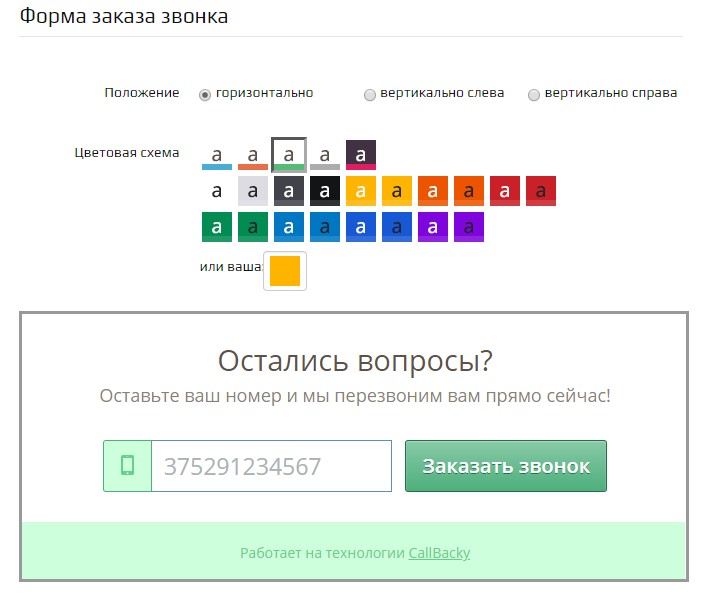
Форма заказа звонка
Перейдем к настройкам формы заказа. Она может располагаться горизонтально, вертикально слева или справа. Горизонтальное вертикальное справа – встречаются чаще всего. Цвет задайте, как и у кнопки обратного звонка, контрастный.
Внешний вид вы можете посмотреть до установки.


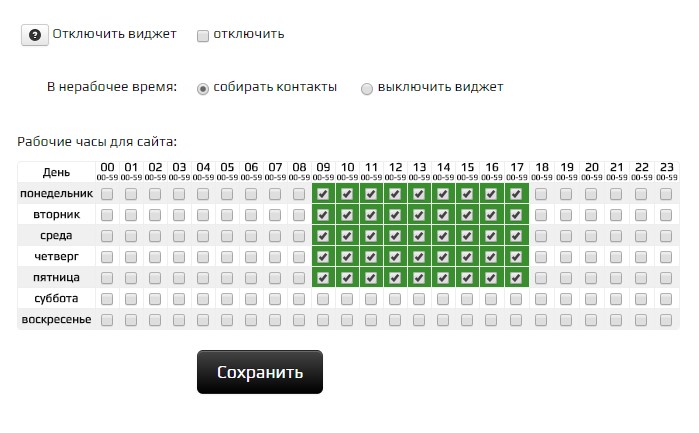
Рабочие часы
В этом окне вы можете задать промежуток времени, в который хотите принимать звонки. А также отключить виджет, полностью скрыв его с сайта, если вы, например, уезжаете в отпуск или приостановили работу.

По умолчанию рабочие часы сайта заданы с 9:00 до 17:59.
Укажите действия виджета в нерабочее время – собирать контакты либо выключиться.
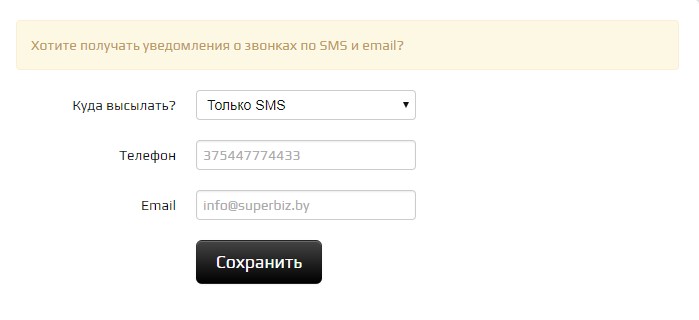
Уведомления
В этом пункте выберите, как вы хотите узнавать о поступающих звонках. Есть 4 варианта:
- Не высылать уведомления;
- Только Email;
- Только SMS;
- Email+SMS.
Контакты
Здесь вы можете добавить контакты нескольких менеджеров для связи.

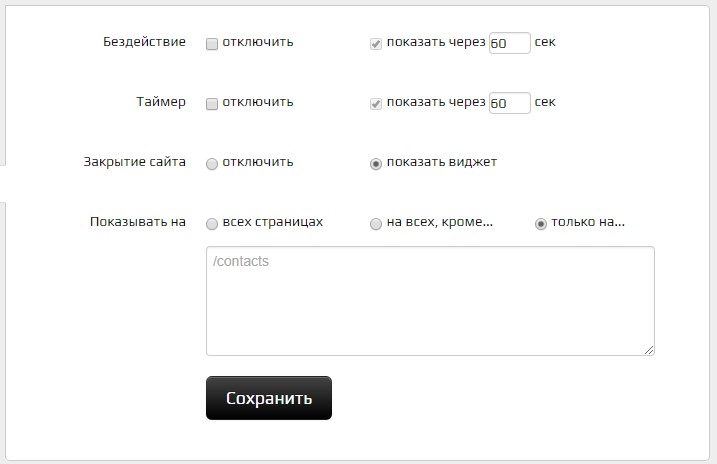
Поведение
Далее настраиваем критерии отображения виджета:

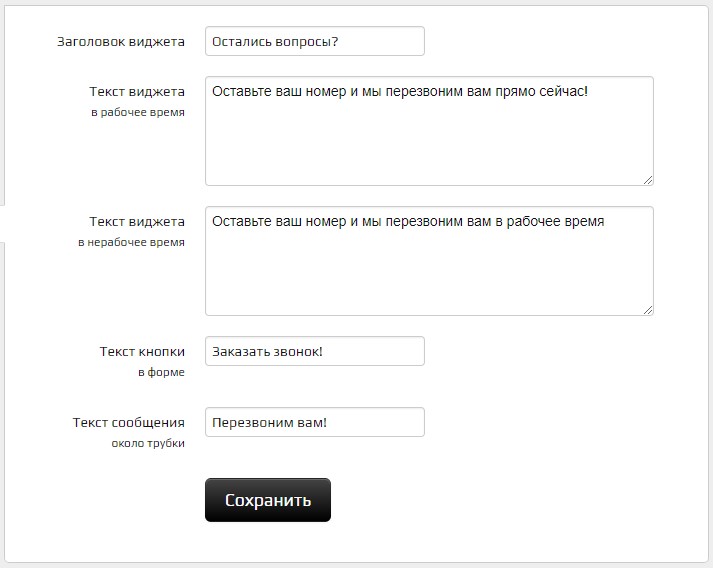
Тексты
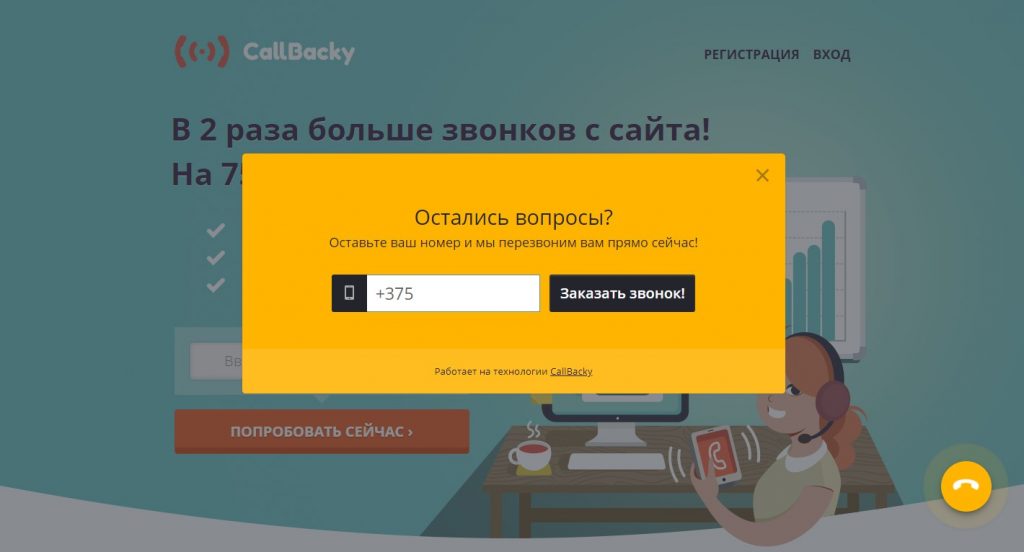
По умолчанию тексты виджета будут выглядеть так:

При желании вы можете внести свои изменения.
Больше идей того, как мотивировать заказ обратного звонка, можно почерпнуть здесь.
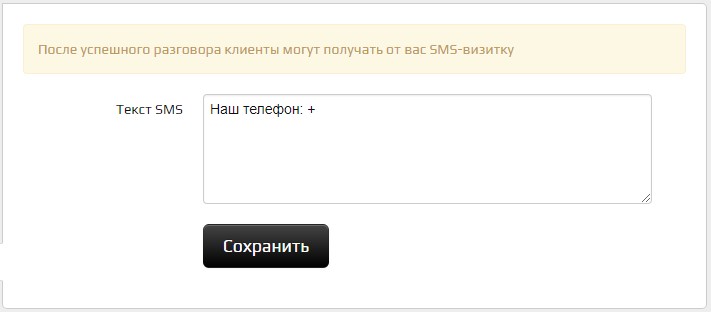
SMS-визитка
По окончании разговора можно выслать ваши контакты или ссылку на сайт.
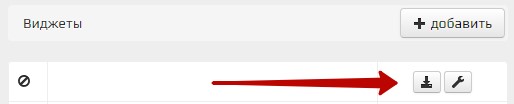
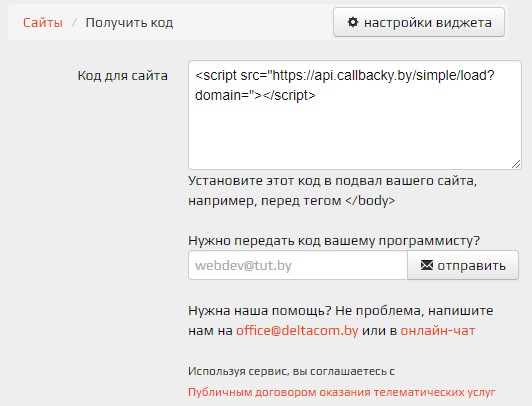
Установка на сайт

Полученный код скопируйте и вставьте в код вашего сайта в любое место в пределах тега .
Можете сразу же выслать код вашему специалисту, введя адрес электронной почты.

Протестируйте обратный звонок для вашего сайта!
Сервис CallBacky дарит вам 10 минут бесплатного общения с клиентами. Чтобы установить виджет обратного звонка на ваш сайт, перейдите по ссылке.
О 5 преимуществах обратного звонка вы узнаете из нашего материала.
Читайте также: