Как сделать обложку для статьи
Обновлено: 07.07.2024
Самое важное, что есть на сайте — это публикации. Практика показывает, что можно разместить почти любой формат: небольшой анонс и лонгрид-обзор, интервью, фотоотчёт, трансляцию события, урок и многое-многое другое. Довольно часто успех публикации зависит и от её оформления. Приятно оформленный материал читать одно удовольствие. Ознакомьтесь, пожалуйста, с полезными советами по оформлению материала.
Инструменты
Несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage), писать материалы лучше где-то в другом месте, а после всех правок переносить на сайт. Один из самых удобных, в том числе для коллективной работы — это всем известный GoogleDocs. Хотя, в целом подойдёт любой текстовый редактор.
Эти варианты предпочтительнее как минимум по трём причинам.
Они не зависят от LocalStorage и текст случайно никуда не пропадёт, также он доступен с любого устройства.
Над текстом можно работать длительное время, доводя его до совершенства.
Наличие опций по оформлению текста позволяют видеть статью такой, какая она будет.
Для последующего переноса материала можно использовать конвертеры, например, этот.
Текст
Абзацы
Не стоит вставлять тексты одной сплошной простынёй. Случайный скролл колесом (или неаккуратное касание до планшета) и всё, вы уже потеряли место, где читали. Разбивайте текст на небольшие абзацы, по несколько предложений в каждом.
Абзацы текста можно разделять картинками. Это особенно хорошо, если они при этом ещё и уместны.
Заголовки
На сайте как и в HTML-разметке доступно 3 уровня заголовков: самый крупный (H1), поменьше (H2) и средний (H3). Используйте их для структурирования текста: самым крупным выделяйте основные разделы, заголовками поменьше — подразделы и т. д. По заголовкам должно быть понятно, что предстоит прочесть — раздел статьи или часть раздела. Не делайте заголовки ради заголовков.
Кстати, заголовки (равно как и обычный текст) также можно красить тегом font color (тегом, а не css-стилем!). Этот подход к оформлению особенно полюбили корпоративные клиенты, раскрашивая заголовки в фирменный цвет. Такой вариант хорош тем, что ещё больше выделяет заголовок на фоне чёрно-белой простыни текста.
Ссылки
Не вставляйте длинные ссылки прямо в текст публикации. Привязывайте их к какому-нибудь слову.
Вставляйте ссылки на используемые в статье материалы (публикации на Хабре, статьи в Википедии и т.д.)
Спецтеги
Изучите теги, доступные на сайте. Среди них есть много полезных. Например, если вы используете в статье какие-нибудь редкие аббревиатуры, то почему бы не расшифровать их значение с помощью тега abbr?
Обращайте внимание на разницу между тегами source и code. Source вставляет блочный элемент с подсветкой синтаксиса, в то время как code вставляет строчный элемент (по сути просто моноширинным шрифтом). Соответственно, нет смысла вставлять несколько строк кода в тег code — он будет некрасиво смотреться, сливаясь с основным текстом. А вот source — наоборот.
Не все знают, что есть поддержка таблиц, в том числе с возможностью объединения рядов и колонок. У таблиц нельзя задавать толщину рамки или цвет фона, но зато внутри них можно использовать изображения и текст со всё тем же форматированием. Если подойти ответственно, то получится красиво. Можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.
Почему это круто
Чаще всего это нужно для того, чтобы уместить в одной публикации больше информации, но чтобы сама публикация при этом не казалась раздутой. В спойлерах можно скрывать полезную информацию. Например, технические характеристики в обзоре устройства или принцип работы какого-то алгоритма. Таким образом те, кому информация нужна, смогут посмотреть её, а всем остальным она не будет мозолить глаза. Также этот подход позволяет избежать перекидывания пользователя на внешние сайты (на ту же Википедию), что особенно удобно при чтении публикации с мобильного устройства.
Изображения
Все изображения с Хабра хранятся на сервисе Habrastorage — специальном ресурсе для хранения картинок. Даже если вы вставляете картинки с внешнего сайта, они всё равно перезальются на Habrastorage, чтобы быть доступными даже спустя годы. Заливайте картинки сразу на сервис — он очень удобен.
Все большие изображения автоматически масштабируются средствами CSS, чтобы не разъезжалась вёрстка сайта. То есть вы можете вставить FullHD-скриншот, но на нём, скорее всего, ничего не будет видно — не поленитесь сделать картинку кликабельной, прописав ей ссылку на полную версию изображения.
Подбор правильного изображения
От выбора КДПВ (картинки для привлечения внимания) часто зависит дальнейшая судьба публикации, настрой в её комментариях. Нет ничего скучнее логотипа бренда; используйте что-то более яркое и сочное, что будет привлекать внимание. Юмор и мемы приветствуются, но всё должно быть в меру. Если от какого-то мема все устали и вы сами понимаете, что он не очень-то уместен, тогда лучше ищите другую картинку.
При создании цикла публикаций есть смысл использовать одну и ту же картинку до ката. Тогда те, кому понравилась предыдущая публикация из цикла с большой вероятностью зайдут и в новую часть.
Скриншоты

Скриншот из OS X после нажатия комбинации CMD + Shift + 4 + Space
Нюансов же несколько:
Если скриншот получается очень большим, то, скорее всего, он не влезет целиком в публикацию. В таком случае его проще сделать кликабельным, чтобы по клику на миниатюру картинки открывался полноценный скриншот. Не забудьте подписать в тексте или в подписи, что картинка кликабельна.
Если вставляете скриншот части окна, то с большой долей вероятности на скриншоте будет текст, возможно, даже чёрный по белому, как в статье. В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста. В фотошопе это пара кликов: настройки слоя → stroke.
Не вставляйте JPEG-скриншоты и PNG-фотографии, без внимания в комментариях это не оставят. Равно как и картинки ужасного качества использовать не следует.
Обтекание изображения текстом
Если вы используете в статье небольшую картинку (менее 300-400 пикселей по ширине), то по бокам изображения будут пустые области. Чтобы избавиться от них, можно прописать картинке атрибут align со значением left, center или right. Чтобы не делать потом несколько переносов строк, используйте атрибут clear. А ещё изображениям можно задавать атрибуты width и height.
Прочие советы
Изучите теги, доступные на сайте. Одну и ту же статью можно оформить по-разному. Если статьи на Хабре для вас как часть портфолио, то не поленитесь потратить немного времени на красивый результат.
Обращайте внимание на то, как оформляют публикации другие пользователи. Почти каждый день для этого публикуется множество примеров.
Пользуйтесь орфографом/типографом. Дефисы, кавычки, многоточия и т.д. — это на ваше усмотрение. Но вот ошибки мало кому понравятся. Исправляйте хотя бы то, что подчёркивает браузер.
И самое главное — пользуйтесь предпросмотром. Неоднократно на сайте размещали недописанные публикации, с системными пометками или без картинок.
Habrahabr Flavored Markdown
Да, если вы не знакомы с Markdown, стоит взглянуть на основы Markdown-разметки.


В 2017 году ВК запустила новый формат публикации постов. Теперь вы можете создать красивый текст с медиафайлами и оформлением заголовков, цитат, не мучаясь с вики-разметкой. Редактор, в котором нужно работать прост, удобен и бережет ваше время! Силы будут уходить только на написание контента. Но главное то, что ваш материал будет выглядеть идеально на любом устройстве. Он моментально загрузится даже при слабом интернете. Что еще приятней – его прочтет большая аудитория, так как лонгрид могут открыть даже те, кто не залогинен в социальной сети.
Вы уже готовы попробовать такой формат публикаций в действии? Давайте начнем прямо сейчас! Это нетрудно и вы не заметите как освоите весь функционал за несколько минут.
Как сделать статью в ВК
Работа с текстом в редакторе статей ВК
Предположим, вы напечатали вступление к заметке и хотите отформатировать фрагмент. Сделать это очень просто. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Полужирный шрифт.
- Курсив.
- Зачеркнутые слова.
- Вставка ссылки.
- Заголовок H1.
- Подзаголовок.
Последняя иконка означает заключение фразы в цитату. Ее можно оформить двумя способами.
Чтобы получить второй вариант, щелкните по значку еще раз. В текстах хорошо воспринимаются маркированные и нумерованные списки. Их также легко создавать. Для этого в следующей строке начните первый пункт с цифры 1. (точка обязательна) и пробела или с * и пробела. Чтобы закончить перечень, нажмите Enter два раза. Максимальное количество символов для одного лонгрида – 100 000 знаков.
Редактирование медиафайлов: размер картинок и обложки для статьи в ВК
Изображения можно брать со страницы автора поста, из группы или вставить из буфера обмена. В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут быть разными. Как ориентир используйте соотношение 16:9. Его рекомендует сама социальная сеть. Инструмент позволяет добавить к объекту описание, оно автоматически расположено по центру, внизу. Аналогичная функция доступна для других вложений. Для работы подходят форматы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Обратите внимание! Во время редактирования просмотр скопированного видео недоступен. Пользователи смогут посмотреть его только после прикрепления к новостям.
Редактор статей ВКонтакте: как сделать картинку для анонса
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие сочетания кнопок:
- Shift + Enter или Ctrl + Enter – переход на новую строку.
- Enter – создание абзаца.
- Ctrl/Cmd + Z – отмена предыдущего действия.
- Ctrl/Cmd + B – форматирование в жирный шрифт.
- Ctrl/Cmd + I – выделение курсивом.
Дополнительные возможности: удаление, день/ночь, статистика
Также доступны дневная и ночная подсветка экрана. Чтобы свет монитора не раздражал припозднившихся читателей, они могут нажать на изображение луны в верхнем углу справа. Выйти из сумрака можно, повторно нажав на иконку.
Еще парочка полезных функций:
Как опубликовать статью в контакте
Как опубликовать статью ВКонтакте в группе
Чтобы начать вести блог больше не нужна вики-разметка, повествование, разбитое на несколько частей. Вместо них пользователи получили инструмент с аккуратной версткой и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично оформите их.
Разработчики добавляют новые возможности. Недавно появился моментальный переход к следующему и предыдущему материалу. Это удерживает внимание посетителей, вовлекает их в чтение сообщества.
Теперь вы знаете как создать и опубликовать статью в ВК. Воспользуйтесь нашими советами и напишите красивый, интересный пост уже сегодня.
Данный пошаговый обзор для тех, кто хочет научиться делать симпатичные обложки для своих книг, не слишком заморачиваясь в процессе. Не у всех есть возможность работать в Фотошопе и др. аналогичных программах, а "Канва" доступна всем. Обзор у меня получился развернутый и длинный - расписал как можно подробней. Для тех, кто предпочитает укороченную версию - прокутите вниз до раздела "Шаг шестой"
Canva — это простой и удобный сервис для графического дизайна.
Он даёт пользователю доступ к встроенной библиотеке шаблонов, стоковых фотографий, иллюстраций и шрифтов.
Кроме обложек в сервисе можно делать плакаты, постеры, анимированные открытки и ещё много всякой всячины. Но, так как портал наш литературный, мы с вами будем делать обложки. Делать будем пошагово и на ПК. С него и скрины.
Шаг первый - регистрация
1. Первое, что вам нужно сделать, зайдя на сайт, это зарегистрироваться. Если не хотите создавать учетную запись - подойдет ваш аккаунт на Facebook или Google.
Кнопка регистрации в правом верхнем углу сайта.

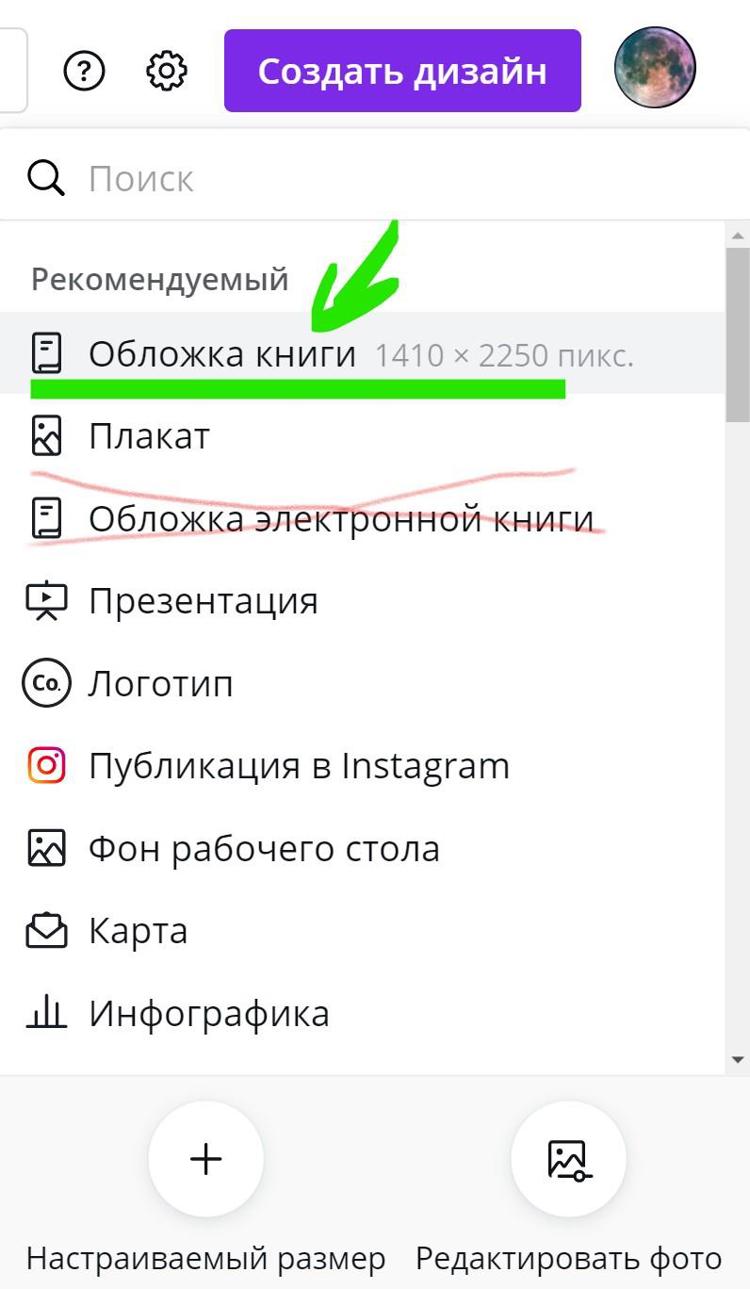
2. После того, как вы зарегистрируетесь, в правом верхнем углу вместо кнопки "регистрация" появится кнопка "создать дизайн". Жмём на неё. Перед вами появится всплывающий список с разными вариантами. Нам с вами нужен вариант "Обложка книги"
Важно! Не путать "Обложка книги" с "Обложка электронной книги" - там чудовищно низкое разрешение, поэтому этот вариант я категорически не советую.

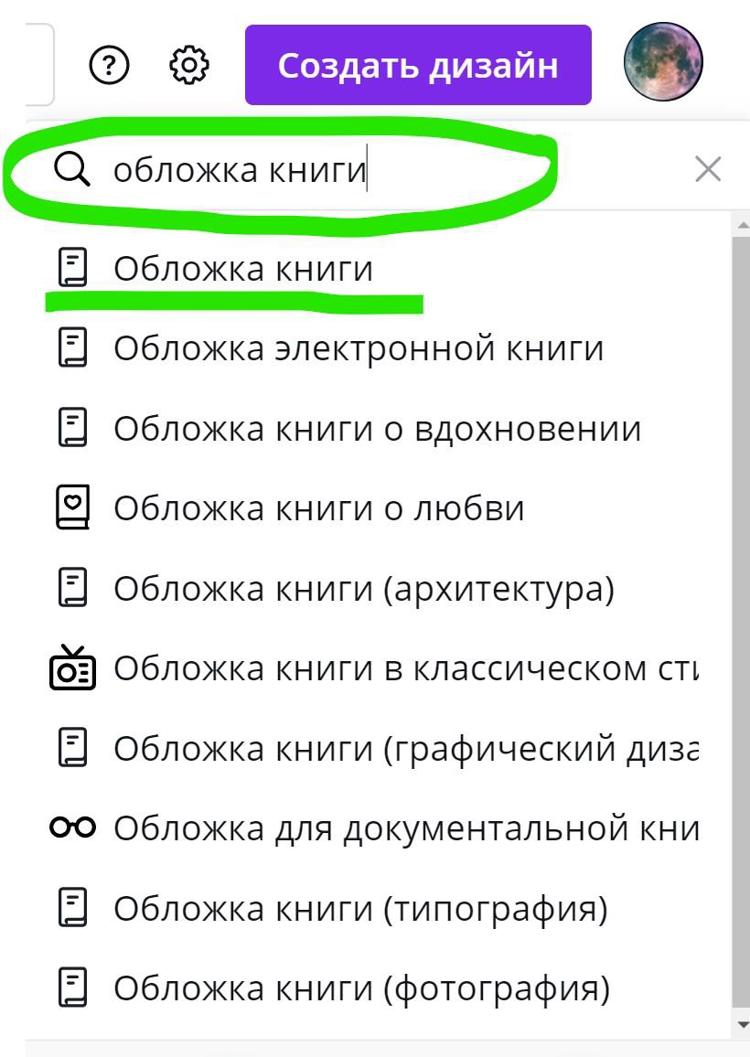
Если у вас в списке первым пунктом не всплывает "обложка книги", как у меня, тогда просто напишите в поле поиска:

Шаг второй - выбираем шаблон
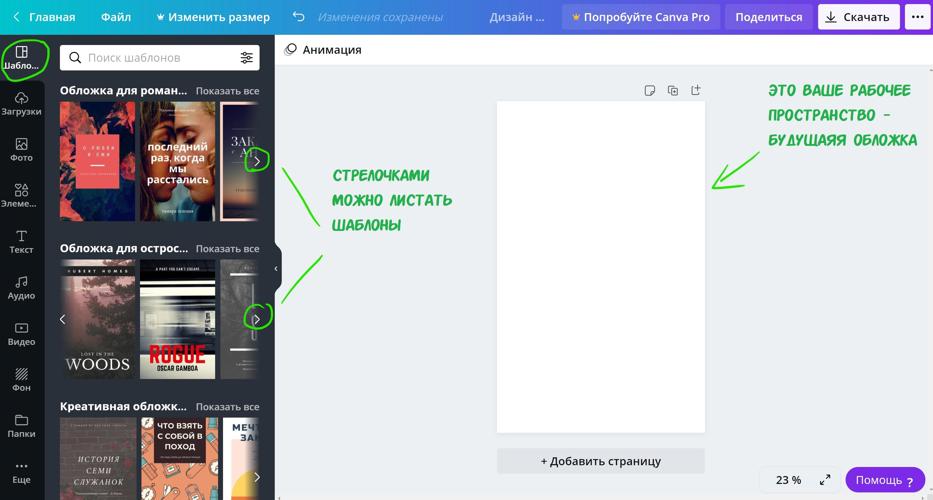
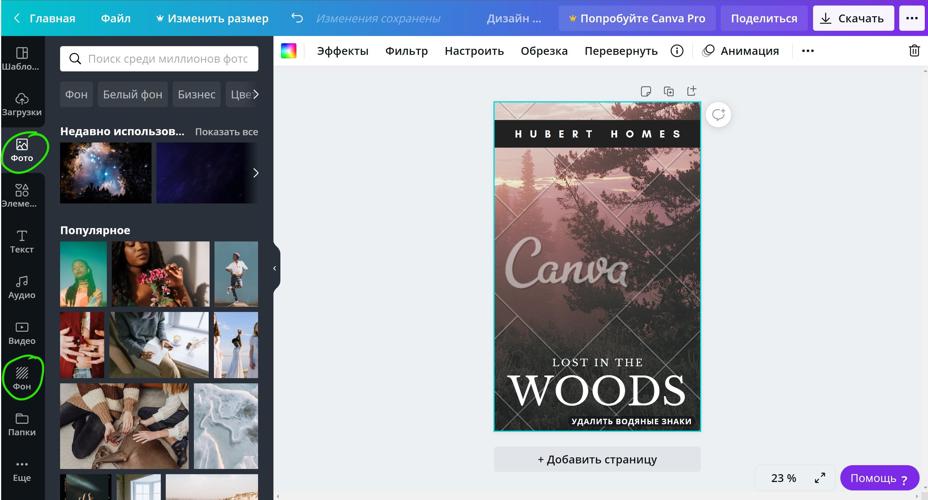
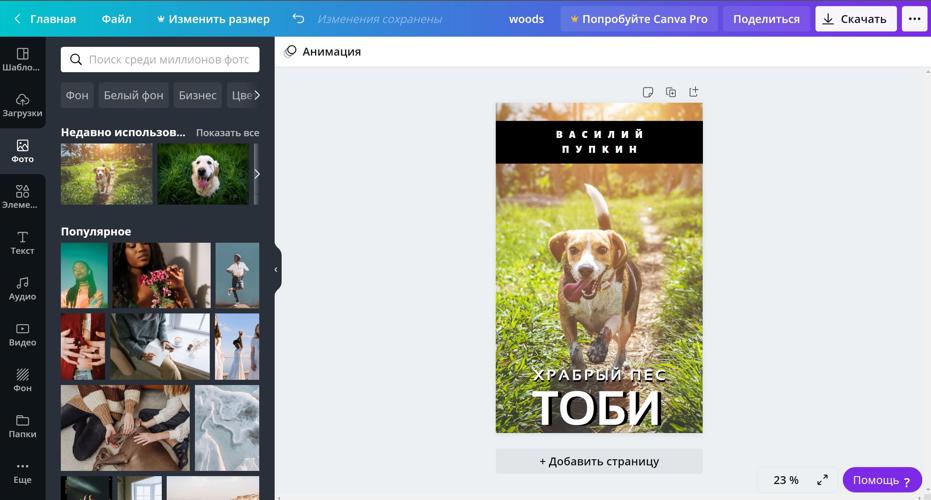
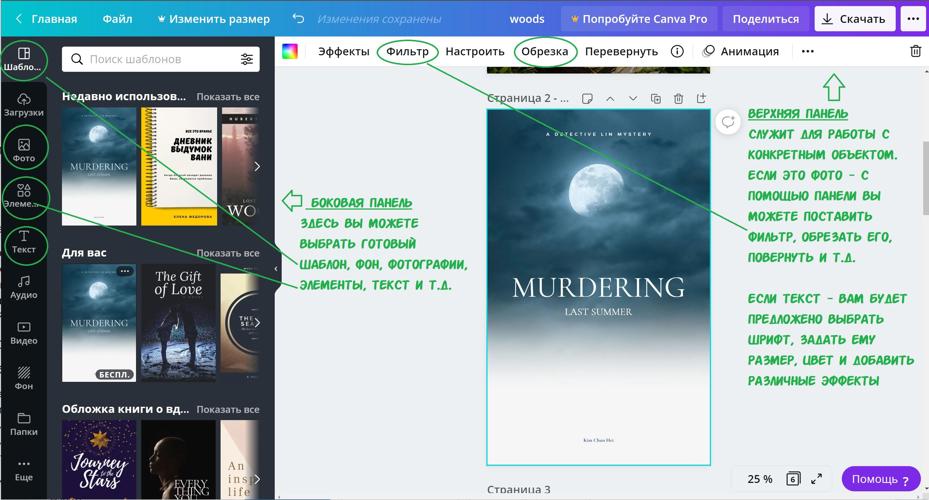
Выполнив первый шаг, мы с вами попали в основное рабочее пространство Канвы.
Перед вами пустой лист, а слева вспомогательная боковая панель, на которой есть возможность выбрать готовый шаблон для вашей книги. Шаблоны поделены по жанрам. Для удобства их можно листать стрелочками.
Чтобы выбрать какой-то шаблон - достаточно на него кликнуть.

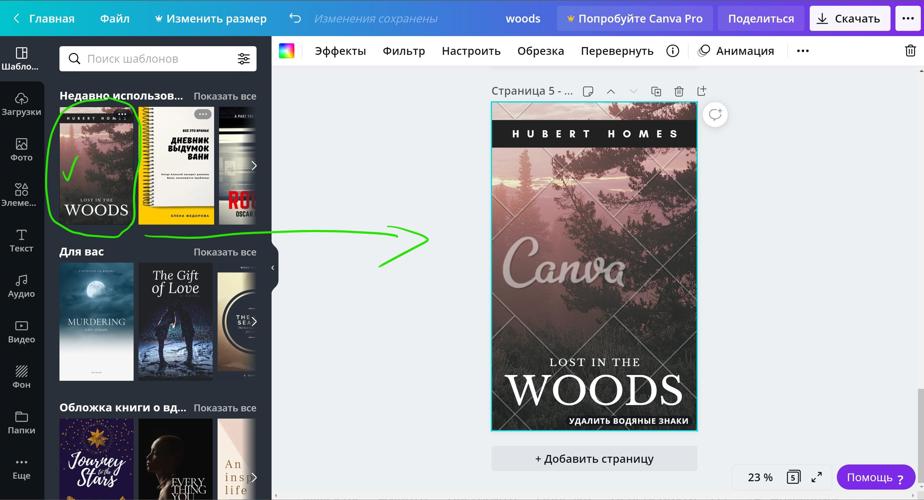
Итак, мы выбрали шаблон. Теперь будем его редактировать.

Мне попалась обложка с платным контентом. Отказываться я от нее не хочу - поэтому просто внутри шаблона заменю платную картину на бесплатную.
Примечание: чем отличаются платные картинки в канве от бесплатных? Платные обозначены значком короны и защищены специальными водяными знаками с надписями "Canva". Как только увидите - сразу поймёте. Доступны такие материалы становятся после подписки.
Первое, что я буду менять внутри шаблона - это фон. Как раз он в моем примере защищен водяными знаками.
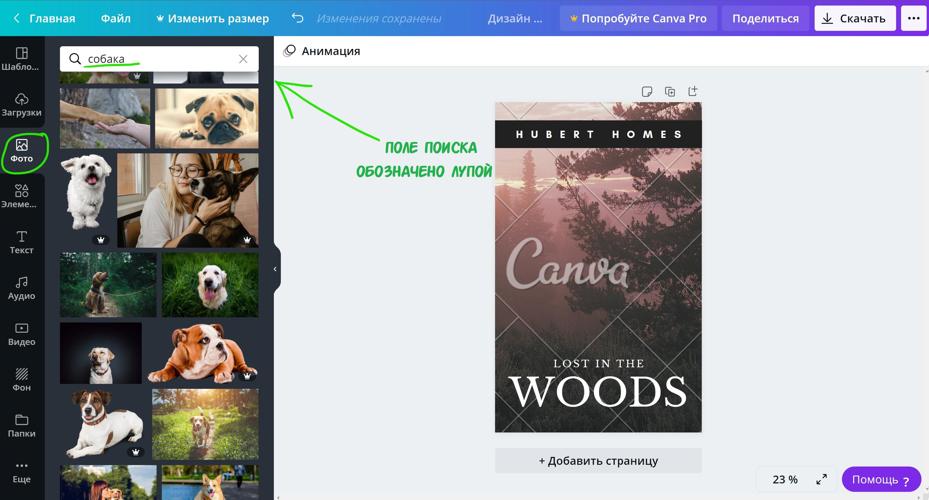
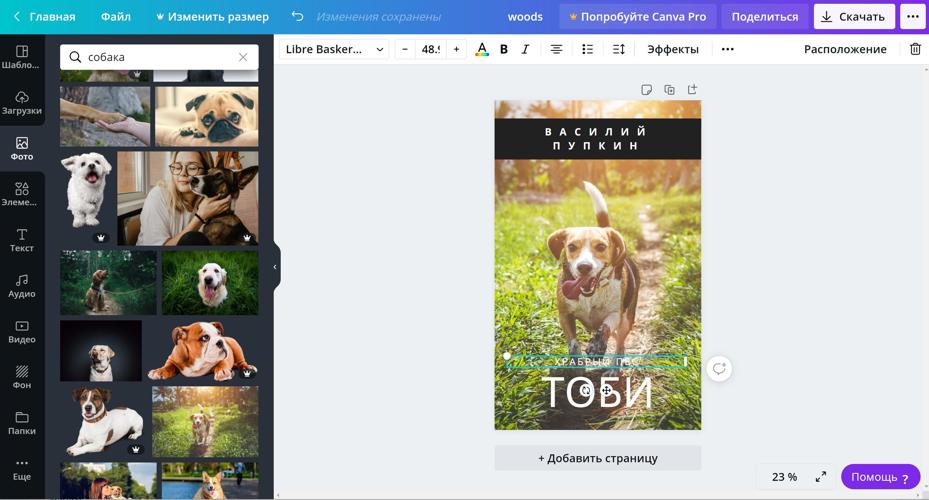
Для того, чтобы заменить фон на боковой панели нужно выбрать либо раздел "фотографии", либо раздел "фон". Чем эти два раздела отличаются? В первом - огромный выбор самых разных фото. Во втором - достаточно скудный, зато у вас есть возможность выбрать однотонную обложку. Я предпочту первый раздел и буду выбирать фотографии.

Так как фотографий тут тьма тьмущая, я советую пользоваться поиском.
Что можно написать в поле поиска? Да что угодно: люди, лес, космос, фэнтези. Я написал - собака. Пусть книга будет про домашнего питомца.

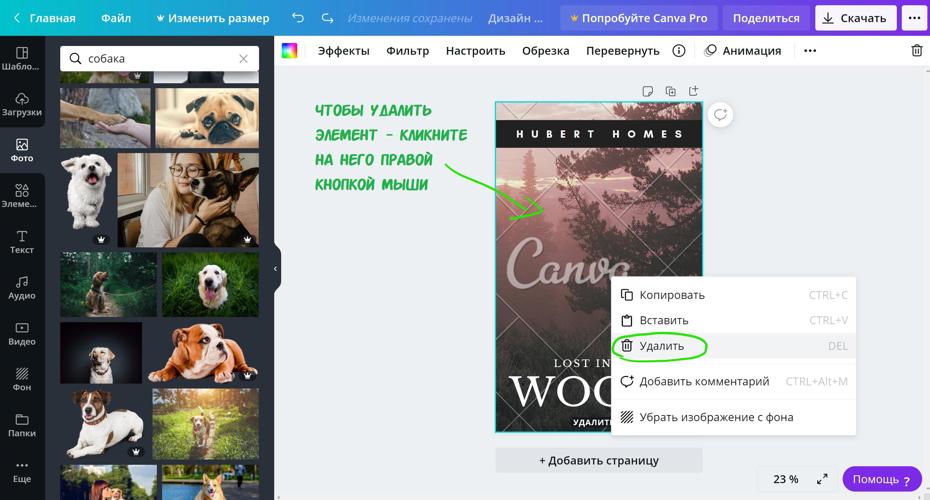
Теперь старый фон я предлагаю удалить, чтобы не мешался на шаблоне. Делаем это так - нужно навести мышку на картинку и кликаем правой кнопкой. Во всплывающем окне жмем "удалить".

Шаг третий - меняем фон обложки
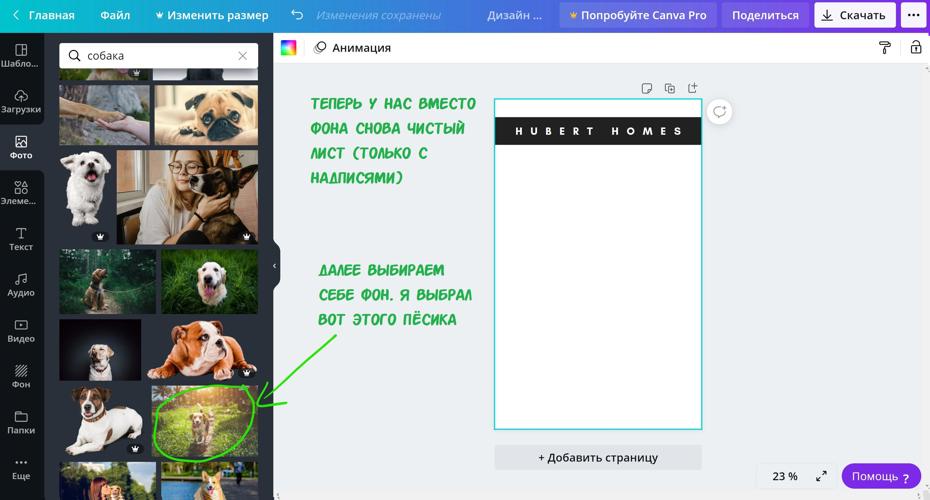
Теперь фона у нас нет, есть только белый лист и надписи, которые остались от шаблона (нижнюю надпись пока не видно т.к. шрифт у меня белый). Выбираем новый фон из понравившихся фото:

На понравившуюся фотографию достаточно разок кликнуть. Или можно перетащить ее мышкой на наш белый лист.
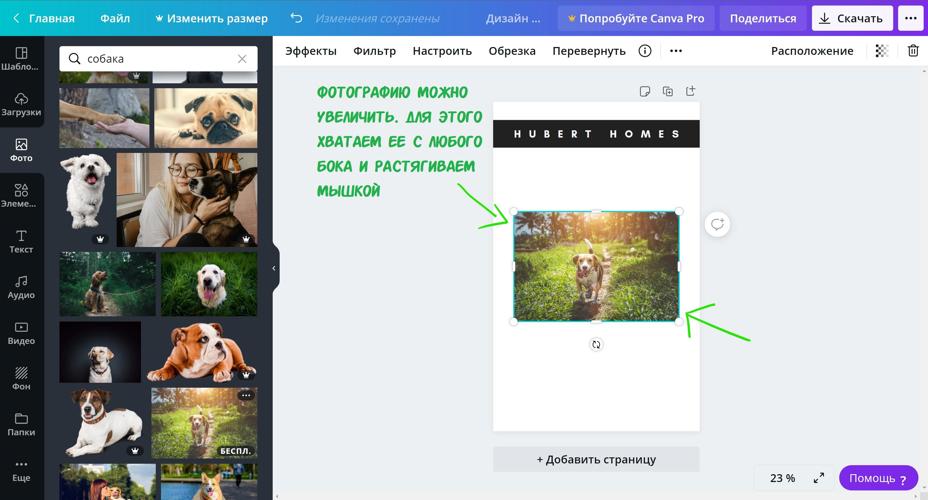
Размер фотографии (как и любого элемента) можно менять:

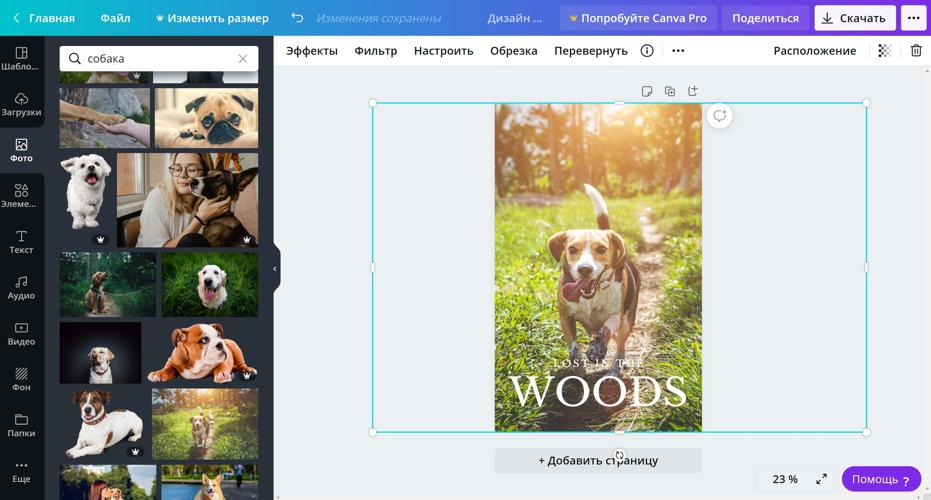
Я растянул фотографию на весь лист. Края, которые вышли за пределы обложки, обведены голубым. Чтобы контур исчез, а вы могли приступить к другому элементу - просто кликните в любое свободное место ЗА пределами этих контуров.

Если вы как-то не так изменили вашу картинку - можно всегда использовать горячие клавиши отмены действия Ctrl + Z (или воспользуйтесь стрелочкой "назад" на самой верхней голубой напели - на моем скрине она слева от слова изменения сохранены)
Другие горячие клавиши (например "копировать" Ctrl + C или "вставить" Ctrl + V) так же поддерживаются Канвой.
Теперь фон установлен. Однако обратите внимание - у нас исчезла с обложки верхняя надпись - имя автора.
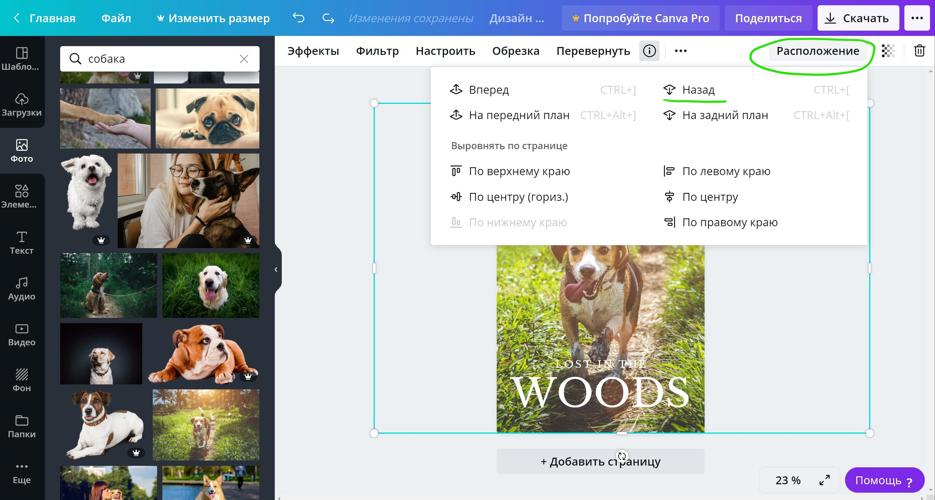
я на своем примере использовал кнопку "назад", а можно сразу выбрать "на задний план"

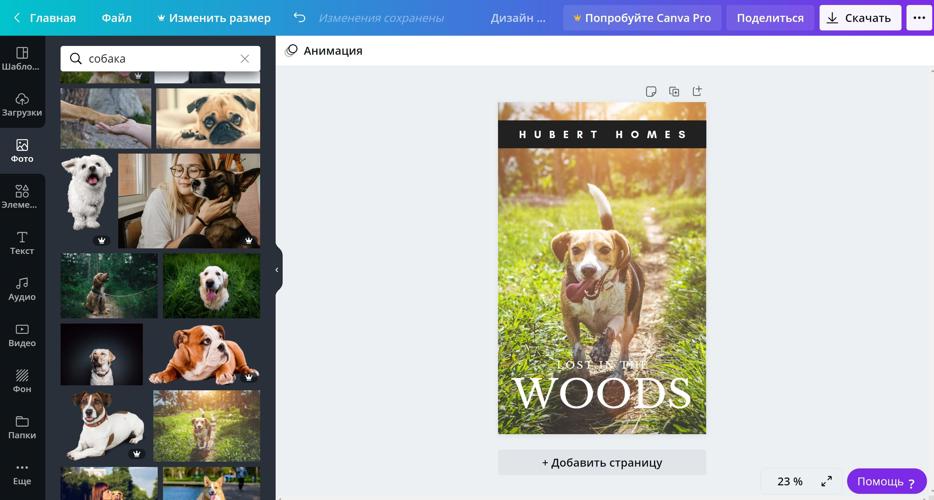
Если вы сделали все правильно, теперь у вас на обложке ваш фон и надписи, которые остались с готового шаблона:

Шаг четвертый - имя автора и название
Для того, чтобы сменить имя автора и название из шаблона на свои собственные нужно сделать следующее:
- Наведите мышкой на ту надпись, которую будете менять и кликните дважды. Теперь надпись можно редактировать
- Введите свое имя/название
- При необходимости - отмасштабируйте надпись (вы можете сделать ее меньше, а можете больше - точно так же, как я увеличивал фотографию с собакой для фона)

- выбрать шрифт
- выбрать цвет
- выделить текст жирным или курсивом и д.р.
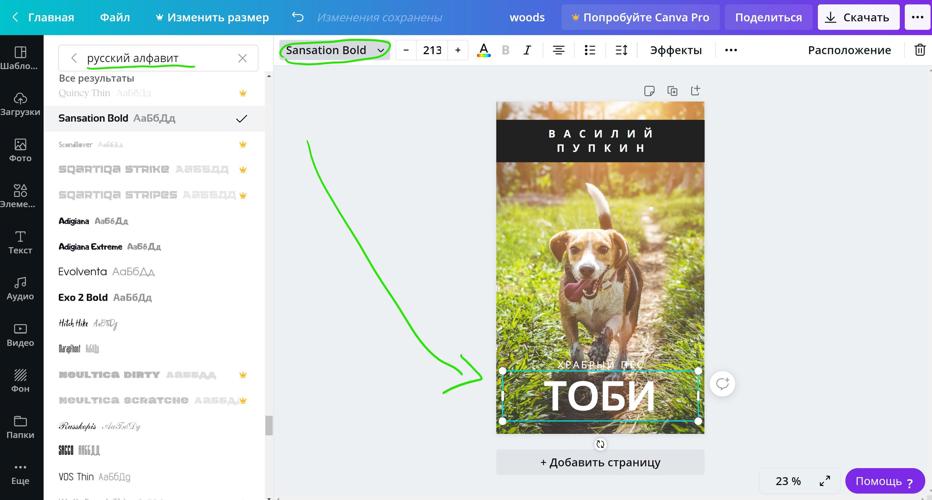
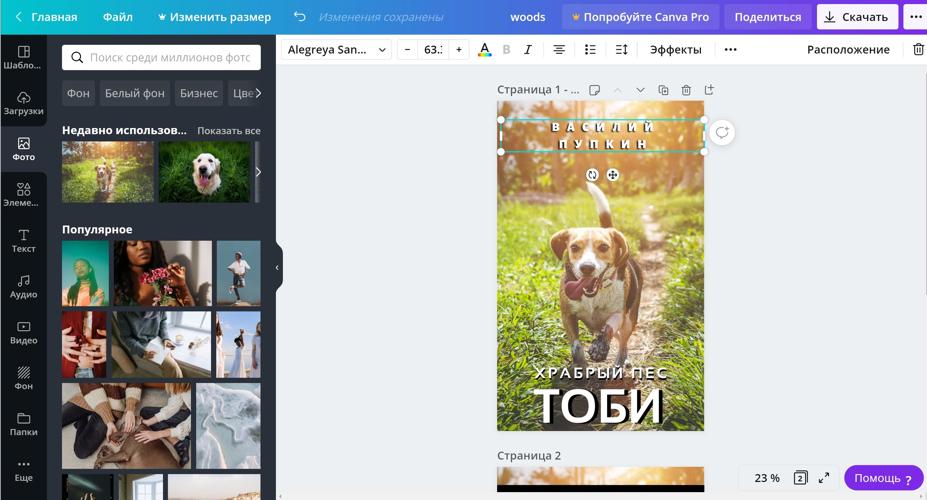
Пока остановимся на выборе шрифта:

На верхней панели у вас указано название шрифта - кликните на него и с левой стороны появится панель выбора шрифтов. Здесь вы можете подобрать какой вам понравится - выбор в Канве достаточно большой. Однако обратите внимание - не все шрифты поддерживают кириллицу. Поэтому я вам советую сразу в поле поиска прописать "русский алфавит" (если конечно вам не нужна латиница. ). Далее - в Канве множество платных шрифтов. Если вы не будете оформлять подписку - они вам ни к чему. Поэтому все, что помечено короной и написано серым цветом, смело проматывайте.
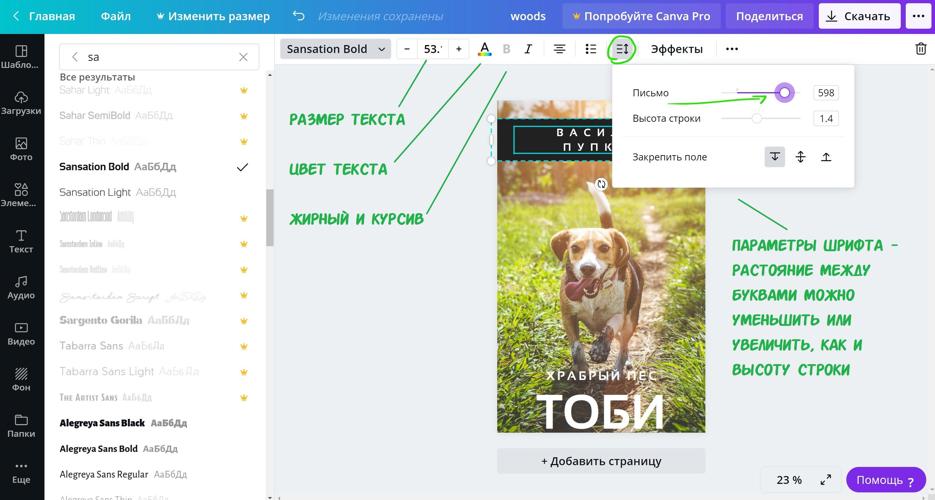
Когда вы подберете себе шрифты по вкусу - можно приступать к стилизации надписей. Например, можно их раскрасить, или добавить тени. Или можно скорректировать расстояние между буквами и высоту строки:

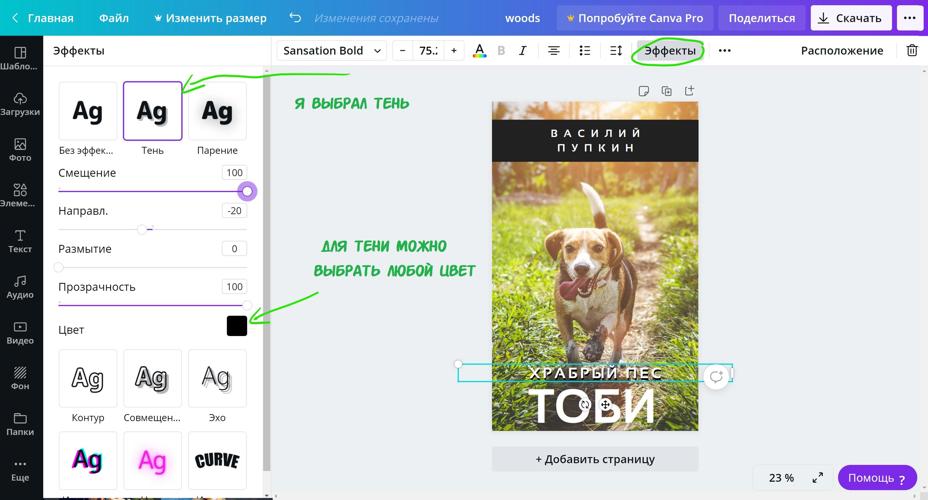
Я решил оставить надписи белыми, а вот тени добавлю. Для этого на верхней панели есть кнопка эффекты.
Параметры каждого эффекта можно оставить по умолчанию или настроить самостоятельно.
Я выбрал эффект "тень" и немного скорректировал все его параметры - выкрутил смещение, убрал прозрачность. И цвет тени сменил с белого на черный, чтобы получился контраст:

В итоге у меня получилась вот такая картинка:

Если вы хорошо настроили шрифты (советую делать их достаточно крупными, чтобы на сайте, где обложка крохотная, их было хорошо видно) и картинка вас уже устраивает - обложку можно сохранять (см. ниже - Шаг пятый).
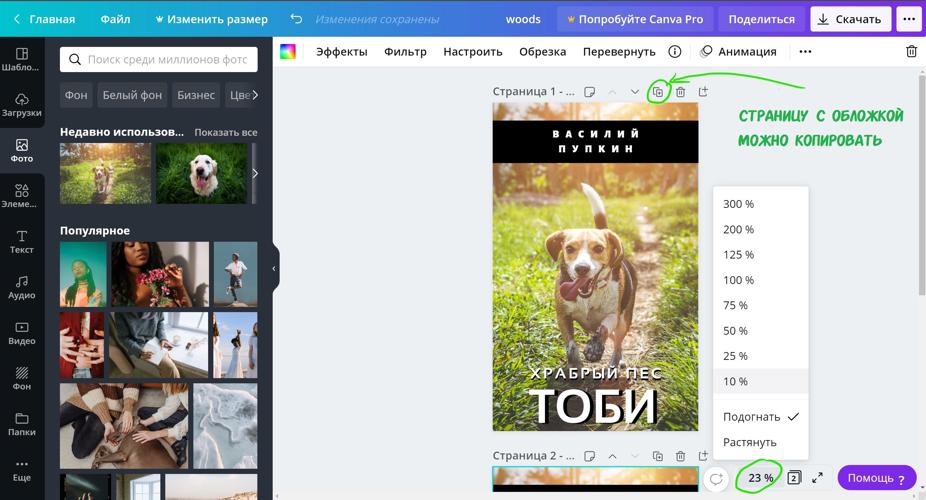
А если устраивает не все - продолжаем мудрить. Например, мне кажется, что черная полоска в верхней части обложки выглядит уж больно мрачной. А картинка наоборот - бледноватой. Поэтому прежде, чем сохранить свою обложку, я наведу еще немного лоска. И тут встает вопрос - а не испорчу ли я все к чертям? Все-таки мы тут с вами не профессиональные дизайнеры (я во всяком случае нет)). В общем, мы с вами можем подстраховаться: для этого скопируем нашу обложку на новый лист в таком виде, в котором она находится сейчас:
ВАЖНО: не промахнитесь) значок копирования находится рядом со значком удаления)) А если промахнулись - жмите Ctrl + Z

Еще одна деталь, на которую я хочу обратить ваше внимание - вид вашей будущей обложки можно тоже отмасштабировать, чтобы посмотреть ее в маленьком варианте прямо не выходя из Канвы. На качество картинки это никак не повлияет - это функция сделала просто для удобства, по аналогии с тем, как вы можете увеличить или уменьшить картинку у себя на ПК при ее просмотре.
Так, ну а теперь, после того, как я копировал свою обложку на вторую страницу - я продолжу что-нибудь с ней экспериментировать:
1. Я черную вставку под именем автора и добавил буквам теней. (как убрать объект с обложки см. Шаг второй, самый последний пункт: "Скрин - удаление элемента")

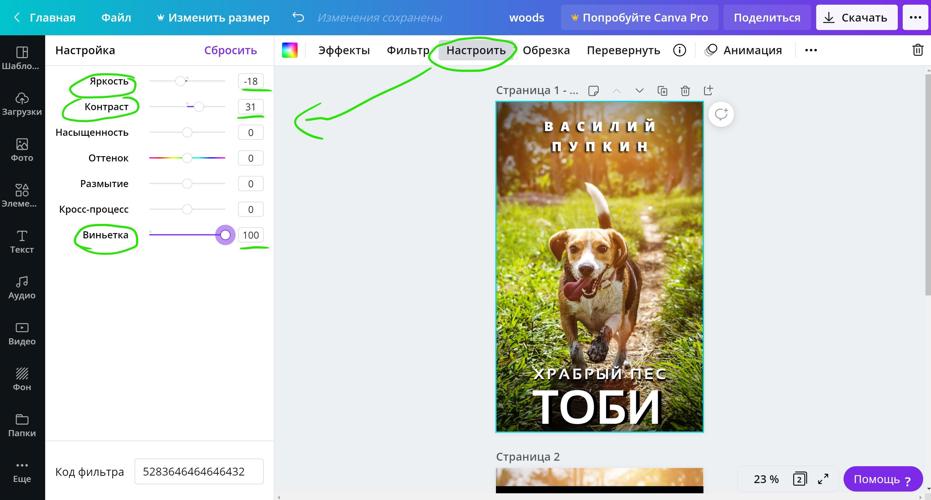
2. Увеличил имя автора и решил еще немного доработать фотографию, которая у нас взята в качестве фона: для этого на картинку нужно кликнуть и в меню верхней панели выбрать фильтры (уже готовые фильтры, как например в Инстаграме) или настроить (вручную). Я предпочитаю настраивать вручную:
- немного понизил ярость
- повысил контраст
- для затемнения по краям выкрутил виньетку

Для простенькой тестовой я обложки остался доволен результатом.
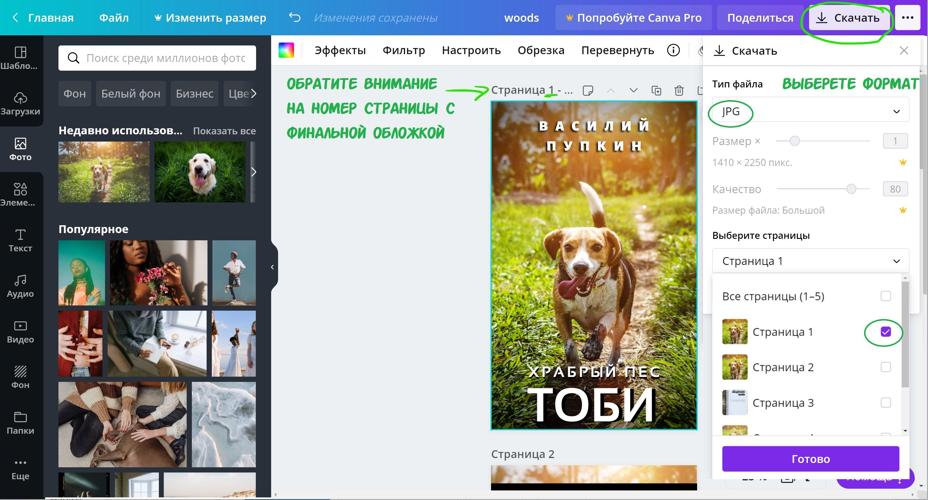
Шаг пятый - сохранить обложку
Теперь работу нужно сохранить:
В правом верхнем углу есть кнопка "скачать". Жмем на нее и видим всплывающее окно. Тут проставляем необходимые параметры:
Если вы хотите сохранить обложку в максимально хорошем качестве то вам нужно выбрать формат PNG. Однако такую обложку не факт, что сразу же можно установить на сайт - она будет много весить. Для того, чтобы обложка весила немного - лучше выбрать формат JPG.

Кстати, если у вас несколько рабочих страниц, как получилось у меня, вы можете скачать их все одним разом - тогда, при выборе форматов PNG или JPG - они будут скачены в виде архива.
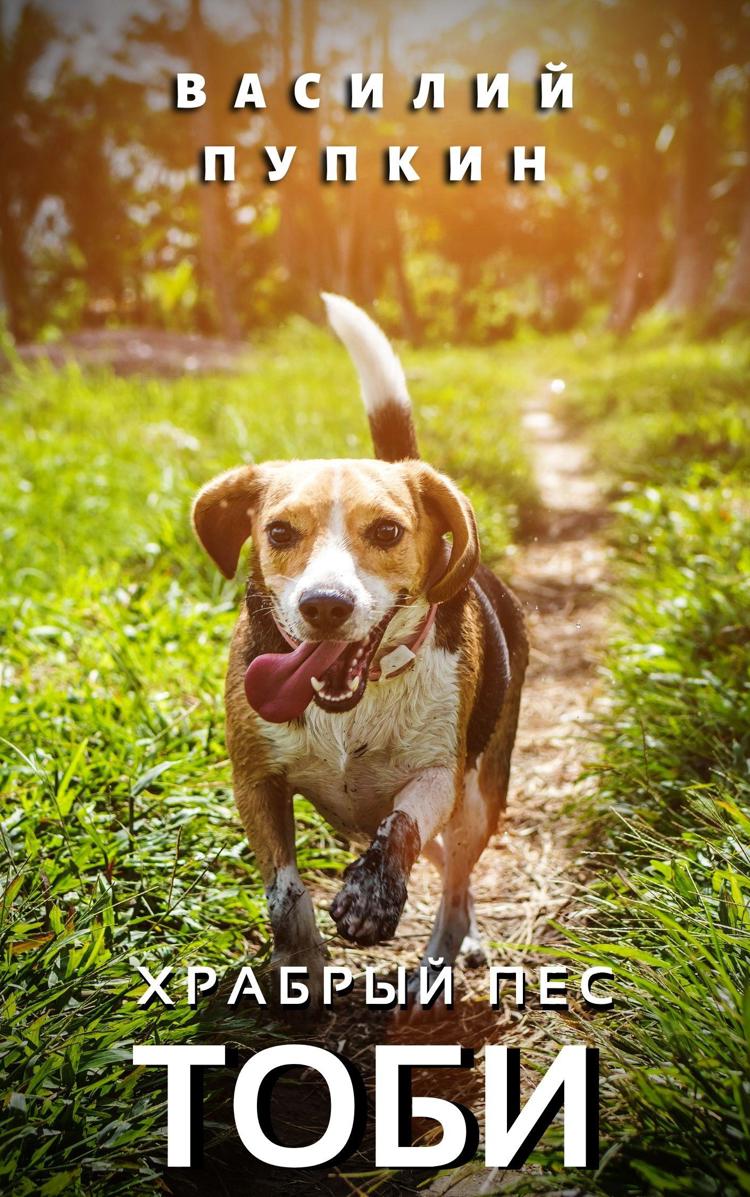
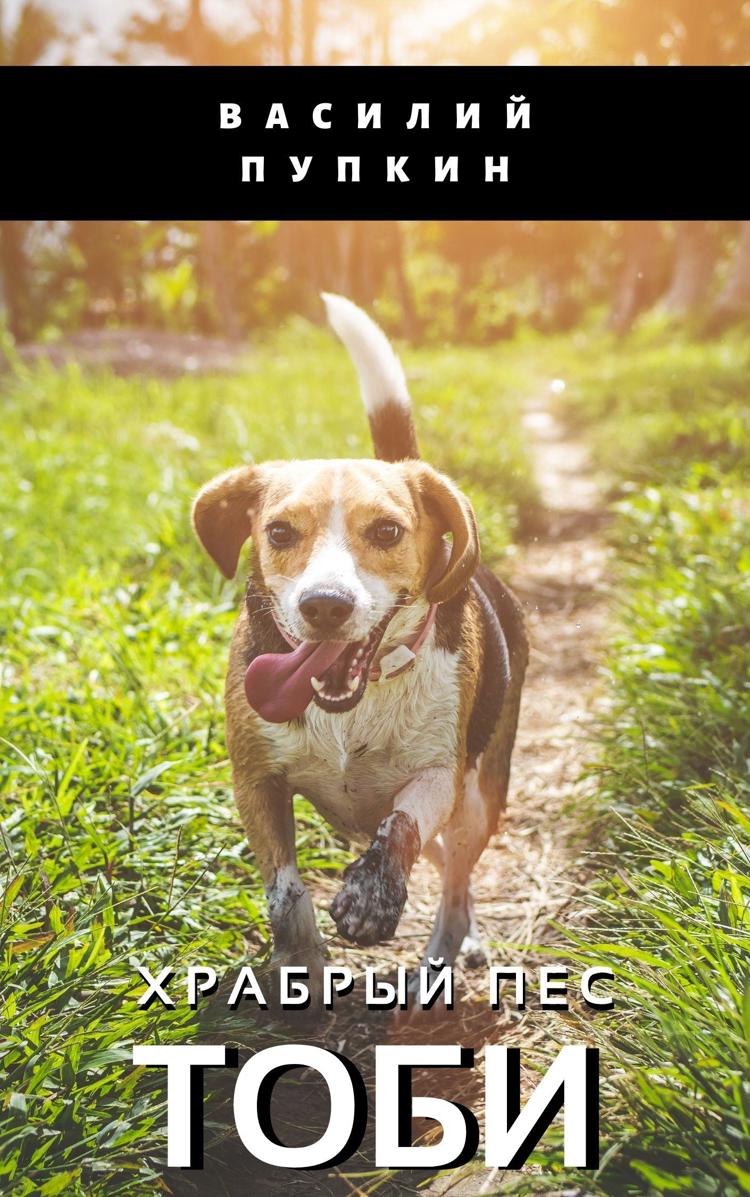
Итак, обложка скачана. Вот два варианта, которые у меня сегодня получились (специально в маленьком размере):


Теперь немного важной информации:
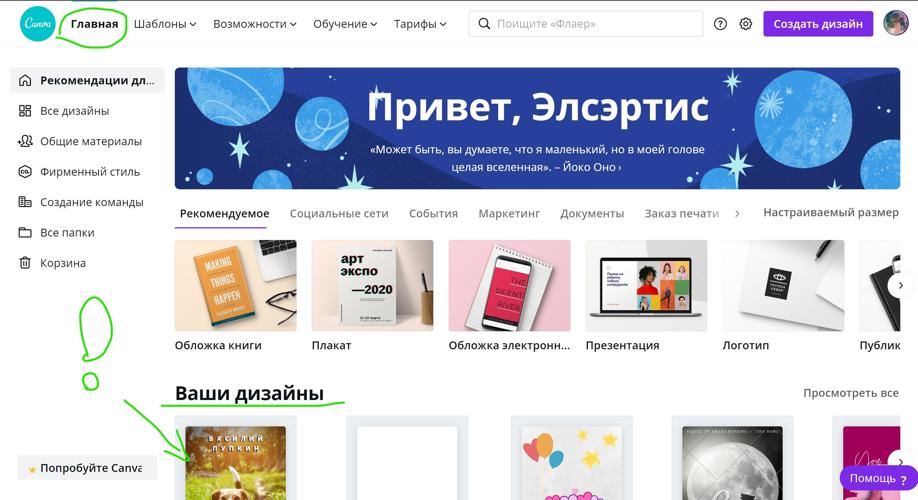
Канва автоматически сохраняет ваш процесс работы. Это значит, что если вы случайно закрыли ваш браузер, вы можете потом заново зайти на сайт, и на главной странице обнаружить вашу обложку в разделе "Ваши дизайны". Кстати она там останется и после того, как вы закончите с ней работать. Ваши шаблоны сохраняются на вашей учетной записи.

Подводя итог этого маленького обзора я хочу добавить - обложка, которую я в нем собрал, очень простая и примитивная. Канва умеет намного больше:
- в нее можно загружать сторонние картинки
- можно собрать многослойный коллаж
- можно сводить фотографии вместе
- огромный выбор элементов для оформления (всякие линии, уголочки, кружочки, рамочки и т.д. )
- Большой спектр фильтров и много чего еще
Шаг шестой - Резюмируем информацию по обзору (коротко!)
Поэтапно, чтобы сделать обложку вам нужно:
Наглядно одним скрином:


Если у вас по моему обзору остались какие-то вопросы, нужен совет насчет Канвы (или вы хотите еще один обзор - более подробный ) - пишите мне в комментариях. Постараюсь помочь чем смогу.
Важная часть любого блога – контент, который помогает вовлекать и увлекать. Картинки в блоге могут быть статичными или анимированными, главное – чтобы они были красивыми и качественными. Создавайте лучшие картинки для своих блогов – в VistaCreate это можно делать бесплатно.

Создавать баннеры для блога легко
Делайте идеальные баннеры быстро и просто с помощью конструктора VistaCreate. У вас под рукой готовые шаблоны, более 10 500 дизайн-элементов и 60+ миллионов фото – выбирайте, адаптируйте, создавайте уникальное.
Создавайте собственные изображения для блога с инструментами VistaCreate
Дизайны, которые нравятся. Инструменты, с которыми просто. Создавайте визуальный контент так быстро, как хочется.
Стильные шаблоны
Выделяйтесь среди конкурентов с помощью наших профессиональных шаблонов. Каждый из них – уникальный, со своим стилем и дизайном. Включите воображение на полную, чтобы создавать потрясающие баннеры блога в любом из наших шаблонов. У вас под рукой тысячи готовых шаблонов – выбирайте любые и персонализируйте их на свой вкус.
Персонализировать
Создавайте изображение для блога в своем стиле, редактируя готовые шаблоны. Дизайн уже готов, но вы можете заменить цвета или изображения, добавить новые надписи и загрузить свои картинки. Или просто использовать любые дизайн-объекты из огромной библиотеки VistaCreate. Можно изменить буквально все, что захочется!

Редактировать просто
Любой графический объект, изображение или шрифт можно отредактировать за пару секунд – изменить размер или добавить визуальные эффекты. Мы помогаем создавать изображения, которые помогут обратить на себя внимание в огромном море контента.

Меняйте размер одним кликом

Дизайн-объекты для потрясающего оформления
У вас под рукой огромная коллекция линий, иллюстраций, наклеек, рамок, форм и масок – то есть все, чтобы создавать потрясающие изображения и баннеры для своего блога.

Безграничные возможности дизайна с
Творческие ресурсы
- Используйте 50K+ шаблонов и скачивайте без ограничений
- Доступ к 50M+ лицензионных фотографий, видео и векторных изображений
- Первоклассные шрифты, музыка, фоны и объекты дизайна
Возможности продукта
- Приглашайте до 10 участников в свою команду
- Создавайте фирменные стили с вашими цветами, шрифтами и логотипами
- Используйте безлимитное хранилище для ваших файлов
Как сделать изображение блога
Выбрать формат
Выбрать шаблон
Выберите один из шаблонов в коллекции – каждый их них создан профессиональными дизайнерами.
Персонализировать и редактировать
Сделайте дизайн авторским, отредактировав его на свой вкус. Добавьте или удалите дизайн-объекты, изображения и шрифты, измените размеры или цвета.
Загрузить и поделиться
Когда дизайн будет готов, загрузите его в одном из четырех форматов – JPG, PNG, PNG без фона или PDF. Еще можно поделиться им в соцсетях или по электронной почте.
Вдохновляйтесь коллекцией стильных шаблонов
Блоги с отличным визуальным контентом всегда привлекают больше внимания читателей. Вы можете создавать этот контент сами. В нашей коллекции изображений уже более 60 млн фотографий.
Частые вопросы
Можно ли конвертировать изображение блога в публикации для соцсетей?
Мне нравится дизайн изображения для блога, но хотелось бы заменить картинки. Это возможно?
Да. В шаблонах VistaCreate вы можете персонализировать и отредактировать любой элемент, включая изображения. Например, заменить фото любым из изображений из нашей огромной библиотеки бесплатных, премиальных (в VistaCreate Pro) и стоковых фото. Еще можно загрузить свои фото и одним движением перенести их в дизайн.
Можно ли сделать вертикальное изображение в VistaCreate?
Читайте также:

