Как сделать невидимый цвет
Обновлено: 04.07.2024
В этой статье мы рассмотрим свойства CSS , связанные с цветом. Прочитав ее, вы узнаете:
- как на веб-странице изменить цвет текста;
- как добавить цвет для фона или фоновое изображение;
- как добавить тени;
- как изменять прозрачность.
Цвет текста
Вы наверняка уже знаете о свойстве, используемом для изменения цвета текста – это свойство color . Мы рассмотрим различные способы указания цвета.
Указание названия цвета
На приведенном ниже рисунке показано шестнадцать цветов, которые можно использовать, введя их название:
Шестнадцать названий цветов, которые можно использовать в CSS
Чтобы изменить цвет всех заголовков на коричневый, нужно ввести:
Заголовок отображается коричневым цветом
Шестнадцатеричные обозначения
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения ( которые являются компонентами Red-Green-Blue в цвете ), можно получить любой цвет.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
Метод RGB
Это намного практичнее, и с помощью простой программы для рисования, такой как Paint , можно найти нужный цвет. Вот действия, которые необходимо выполнить:
Изменение цвета в Paint
Выбор цвета в Paint
Цвет фона CSS
Не знаете как изменить цвет фона в html? Чтобы указать html цвет фона страницы сайта, используйте свойство background-color CSS. Оно используется так же, как и свойство color, другими словами, можно ввести название цвета, его шестнадцатеричное значение или RGB .
Чтобы указать цвета для фона веб-страницы, необходимо работать с html-тегом
Рассмотрите приведенный ниже код CSS :
Результат работы этого кода простой html страницы с фоном:
Белый текст на черном фоне
CSS и наследование
В CSS , если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет-фон и белый цвет текста к тегу
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
, который используется для выделения определенных слов. Давайте используем его здесь:
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS :
Красный цвет — фон применяется к тексту тега
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет ( смотрите рисунок, приведенный ниже ):
Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS . Если вы скажете:
- Текст абзацев у меня отображается шрифтом с размером 1,2em ;
- Важные тексты (
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em ? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Фоновые изображения
В следующих примерах вы узнаете, как задать фон страницы в html. Но не забывайте, что фоновое изображение не обязательно относится ко всей странице. Также можно поместить фоновое изображение под заголовки, абзацы и т. д.
Как сделать изображение фоном страницы в HTML
В результате мы получим:
Фоновое изображение страницы
Будьте внимательны при указании относительных адресов в файле CSS . Адрес изображения должен быть указан относительно файла .css , а не относительно файла .html . Чтобы упростить ситуацию, советую размещать фоновое изображение в той же папке, что и файл .css .
Параметры фонового изображения
Свойство background-image , которое мы только что рассмотрели, может быть дополнено несколькими другими, которые позволяют изменять поведение фонового изображения.
background-attachment: прикрепление фона
- fixed : фоновое изображение остается закрепленным;
- scroll : фоновое изображение прокручивается вместе с текстом ( значение по умолчанию ).
background-repeat: повторение фона
По умолчанию фоновое изображение повторяется в виде мозаики ( таким образом, фон html-страницы распространяется на весь экран ). Вы можете изменить это с помощью свойства background-repeat:
- no-repeat : фон не будет повторяться. Изображение будет размещено на странице в одном экземпляре.
- repeat-x : изображение будет повторяться только в первой строке, горизонтально.
- repeat-y : изображение будет повторяться только в первом столбце по вертикали.
- repeat : фон будет повторяться в виде мозаики (значение по умолчанию).
background-position: положение фона
Также можно указать позицию фонового изображения с помощью background-position . Это свойство полезно только в комбинации с background-repeat: no-repeat ; ( фон, который не повторяется ).
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы ( или абзаца, если вы применяете фон к абзацу ). Поэтому, если вы введете:
… фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
- top : вверху;
- bottom : внизу;
- left : слева;
- center : по центру;
- right : справа.
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
Если я хочу отображать солнце в качестве фонового изображения ( следующий рисунок ), только один раз ( no-repeat ), всегда видимым ( fixed ) и расположенным в правом верхнем углу ( top right ), то следует написать следующий код фона html-страницы :
Солнце в качестве фонового изображения в правом верхнем углу
Сочетание свойств
Таким образом, можно написать:
- Порядок значений не важен. Можно комбинировать значения в любом порядке.
- Не нужно вводить все значения. Поэтому, если не хотите вводить fixed, можно удалить его.
Несколько фоновых изображений
Начиная с CSS3 , можно указывать для элемента несколько фоновых изображений. Для этого разделите их объявления запятой:
Первое изображение из этого списка будет помещено поверх других ( рисунок, приведенный ниже ). Порядок объявления изображений имеет значение: если вы поменяете местами солнце и снег в приведенном выше коде CSS , то больше не увидите солнца.
Несколько фоновых изображений
Несколько фоновых изображений работают во всех браузерах кроме устаревших версий Internet Explorer , который распознает эту функцию, только начиная с версии 9 ( IE9 ).
Во всех приведенных примерах я применил фон ко всей странице ( body ). Но не забывайте, что вы можете применить фон к любому элементу.
Прозрачность
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa .
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности ( который является обратным для прозрачности ).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от 0 до 1 . При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
Вот пример, который даст представление о прозрачности.
Прозрачный абзац
Прозрачность работает во всех браузерах, включая Internet Explorer , начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa .
Модель RGBa
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa . Это RGB , которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности ( альфа-каналом ). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
Это обозначение распознают все современные браузеры, включая Internet Explorer ( начиная с версии IE9 и выше ). Для устаревших браузеров рекомендуется указывать стандартный код RGB , в дополнение к RGBa .
Заключение
Мы изменяем цвет текста с помощью свойства color , а цвет фона — с помощью background-color . Также его можно использовать как способ растянуть фон на всю html-страницу .
Также можно добавить фоновое изображение с помощью свойства background-image , закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa .
Пожалуйста, оставьте ваши мнения по текущей теме материала. За комментарии, лайки, подписки, отклики, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
Как сделать прозрачные элементы с помощью CSS:
CSS для IE:
CSS для других браузеров:
нет шестнадцатеричного кода для прозрачности. Для CSS, вы можете использовать либо transparent или rgba(0, 0, 0, 0) .
просто выберите цвет фона вашего элемента и укажите непрозрачность отдельно:
или вы могли бы просто положить
Это должно решить вашу проблему.
компонент прозрачности шестнадцатеричной строки цвета отсутствует. Есть opacity , который имеет тип float от 0.0 до 1.0.
это сработало для меня.
jus добавьте два нуля (00), прежде чем ваш цветовой код вы получите прозрачный этого цвета
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Больше. Основные параметры
Изменение прозрачности всего изображения
Если вы используете подпискуMicrosoft 365, вы можете применить прозрачность непосредственно к рисунку. Дополнительные сведения см. в этойMicrosoft 365.
Сначала нарисуйте фигуру
Залейте ее рисунком.
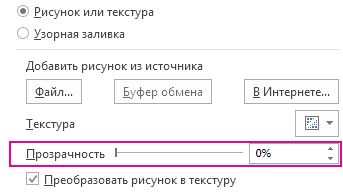
Настройте прозрачность рисунка.

Для других версий Word используйте это обходное решение.
Выберите Вставить > фигуры и выберите фигуру.
Нарисуйте фигуру в документе так же, как рисунок, который вы хотите добавить.
Щелкните фигуру правой кнопкой мыши и выберите контур >без контура.
Снова щелкните фигуру правой кнопкой мыши и выберите формат фигуры.

В области Формат фигуры выберите значок заливки , а затем выберите Рисунок или текстура.
Выберите Файл, выберите рисунок, а затем кнопку Вставить.
Переместите ползунок Прозрачность в области Формат фигуры, чтобы настроить рисунок.

Кроме того, вы можете ввести число в поле рядом с ползуноком: 0 является непрозрачной (значение по умолчанию); и 100 % полностью прозрачны.
Если изображение искажено, вы можете отрегулировать его внешний вид, нарегулируя размер фигуры или используя параметры смещения под ползуном прозрачности.
С помощью встроенной функции прозрачности можно сделать один цвет на рисунке прозрачным. В отличие от прозрачного рисунка один цвет можно сделать прозрачным только в объекте, вставленного как рисунок, а не внутри фигуры.
Важно: область, кажущаяся одноцветной (например, зеленые листья), на самом деле может включать в себя целый диапазон близких цветовых оттенков, поэтому можно не достичь нужного эффекта. Применять прозрачные цвета лучше всего в случае с простыми картинками со сплошными цветами.
Выберите рисунок и перейдите в формат рисунка > Цвет или Средства работы с рисунками >Формат >Цвет.
Выберите Установить прозрачный цвет.
Когда указатель изменится, выберите цвет, который вы хотите сделать прозрачным.
Чтобы отменить изменение цвета, в группе Изменение выберите сброс окрашиваемого рисунка.
Примечание: При печати прозрачные области рисунков имеют тот же цвет, что и бумага. На экране или веб-сайте прозрачные области имеют тот же цвет, что и фон.
Изменение прозрачности рисунка или цвета заливки
Если вы используете подпискуMicrosoft 365, вы можете применить прозрачность непосредственно к рисунку. Дополнительные сведения см. в этойMicrosoft 365.
Для других версий Word используйте это обходное решение.
Перейдите в >фигуры и выберите фигуру.
Выберите Формат фигуры >заливка фигуры.
Выберите рисунок и выберите нужный рисунок.
Нажмите Вставить.
Вы выберите фигуру и перейдите в формат фигуры, чтобы открыть области Формат.
Выберите >заливку рисунком или градиентной заливкой, а затем перетащите ползунок Прозрачность, чтобы установить нужный процент прозрачности.
Сделать один цвет рисунка прозрачным
Один цвет в рисунке можно сделать прозрачным, чтобы скрыть часть рисунка или создать многослойный эффект. Прозрачные области на рисунках показывают цвет бумаги или фона.
Перейдите к >рисунка и добавьте рисунок в документ
Выберите рисунок, для которого требуется изменить прозрачность цвета.
На вкладке Формат рисунка выберите Цвет илиПерекрасить, а затем выберите Установить прозрачный цвет.
Щелкните цвет рисунка или изображения, который вы хотите сделать прозрачным.
Примечание: Сделать прозрачными несколько цветов рисунка нельзя. Области, которые кажутся одним цветом, на самом деле могут быть состоит из диапазона тонких цветовых оттенков. Выбранный цвет может отображаться только в небольшой области, и эффект прозрачности может быть сложно увидеть на некоторых рисунках.
Сделать рисунок прозрачным в Word в Интернете. Вместо этого необходимо использовать настольная версия Word (в Windows или macOS).

ЧУДО психоанализа: заработать на модных профессиях не прочь даже бывший священник

Взорвётся ли закрытая консервная банка, разогреваемая на сухом спирте?

Как сделать так, чтобы шланг не вываливался из бочки



Дедушка сбил бабушку: наезд на пешехода в Свердловской области


Смышленая собака освоила автоматический метатель мячей

В Москве сотрудник ОМОН пнул бабушку и был избит её внуком из СОБРа

От фантастики - к реальности: история летающих автомобилей

30 случаев, когда ремонт своими руками сделал жилье намного уютнее

Redkey W12: пылесос который может одновременно пылесосить, мыть шваброй и самоочищаться


"О, жрачка приехала!": спортсмены показали столовую в Пекине

Дворник из Красноярска стал звездой после очистки чужих машин (2 фото + видео)



Кто следит за миллиардерами: студент первокурсник создал бота отслеживающего перелеты Илона Маска


Идеальное чувство габаритов: нет такой узкой дороги, где бы этот парень не смог развернуться

В Тверской области почти сутки искали 7-летнего мальчика, который упал в канализационный люк


Что собой представляет троллейбусная стрелка, и зачем она нужна?

Обострение на границе: перестрелка между пограничниками Киргизии и Таджикистана

Авария дня. В Орловской области КамАЗ выехал на встречку и протаранил легковушку


"А это правда существует?": 20+ удивительных явлений и предметов







На месте гибели Коби Брайанта и его дочери установили памятник






Кто в XX веке охотился за мужскими яичками в США и при чём тут русские хирурги


Апокалипсис: красочные средневековые иллюстрации о конце света, 1330 год

В какой последовательности смотреть фильмы и сериалы Marvel

В Туле нетерпеливый водитель намеренно сбил пешехода в одном из дворов

Что такое тильт в жизни, отчего возникает и как с ним бороться

Мужчина попытался ограбить магазин с помощью дверной ручки

Если бы советские актеры пользовались фоторедакторами

Они существуют: 15 шерстяных мужчин, которые не стесняются быть всегда в свитере

В Алматы грузовик на полном ходу потерял задний мост

Пьяная бабуля сначала напала на таксиста, а потом обвинила в изнасиловании


Торговая сеть в Улан-Удэ разыгрывает среди покупателей 22 живых барана

15 людей, которые сделали небольшой ремонт и полностью преобразили квартиру

Секретный цвет в Амонг Ас можно получить, не прибегая к читам и модам на ПК и телефоне. Все делается редактированием определенного файла в папке игры. Далее я расскажу, как получить Fortegreen (усиленно зелёный, эвкалиптовый зелёный), который переключается на красный в определенные моменты игрового процесса. Способ работает 100% на версии ПК 2020.12.9 и на андроид.
Сразу хочу предупредить, что при установке Fortegreen в Among Us у вас будут недоступны питомцы, цвета, скины до момента пока вы не вернете все обратно.
Как сделать скрытый цвет на ПК

Теперь заходим в игру и получаем новый цвет. В момент голосования он меняется на красный, при этом другие игроки не смогут выбрать красный цвет, т.к. он будет занят после установки Фортзеленого. Будут еще пасхалки во время игры, но не многие их смогут заметить.
Секретный цвет на телефон
Я для этого использовал программу Тотал Коммандер. Запускаем его и переходим в память устройства;
После запуска игры и поиска новой комнаты можем столкнутся с темным экраном. Надо немного подождать и обновить комнаты.
Видим, что цвет изменился на скрытый и при попытке выбрать скин или питомца, они будут недоступны. Интересно, что на картинке персонаж уже будет одет в один из скинов, а в игре этого не видно.

Такая замена цвета единственный способ получить Fortegreen в Амонг Ас. Если другие игроки заходят указать на вас в качестве предателя через чат, они не смогут этого сделать. Ник будет невидимый (инструкция как сделать невидимый ник), а цвет в момент голосования изменится на красный.
Видео инструкция
Записал короткое видео, в котором показываю пошагово установку секретного цвета.
Читайте также:

