Как сделать надпись по кругу в gimp
Обновлено: 06.07.2024
Интересно мне как новичку этой программы на Linux.
В фотошопе знаю как сделать, а тут все иначе как то.
Здесь тип какойт о написал как это сделать, но совсем без подробностей.
Например как нарисованный Эллиптическим выделением круг перевести в контур?
Как один раз его уменьшить, и дважды увеличить, при этом обвести выделение нужным цветом и нужной толщиной линии?
Вынос мозга какой то. Он наверное это специально так троллит нубов типа меня. :(
Может проще было спросить у "тип какойт о"-> как он это умудрился сотворить?
Чтобы сделать печать в GIMP-> Вам нужно иметь, хотя-бы-> начальные навыки работы с выделениями, контурами, слоями и текстом.
В GIMP 2.8 делаем так->
1. Инструментом "Эллиптическое выделение"-> рисуем окружность.
2. Меню окна редактирования GIMP "Выделение"->"В контур"-> перевели выделение в контур.
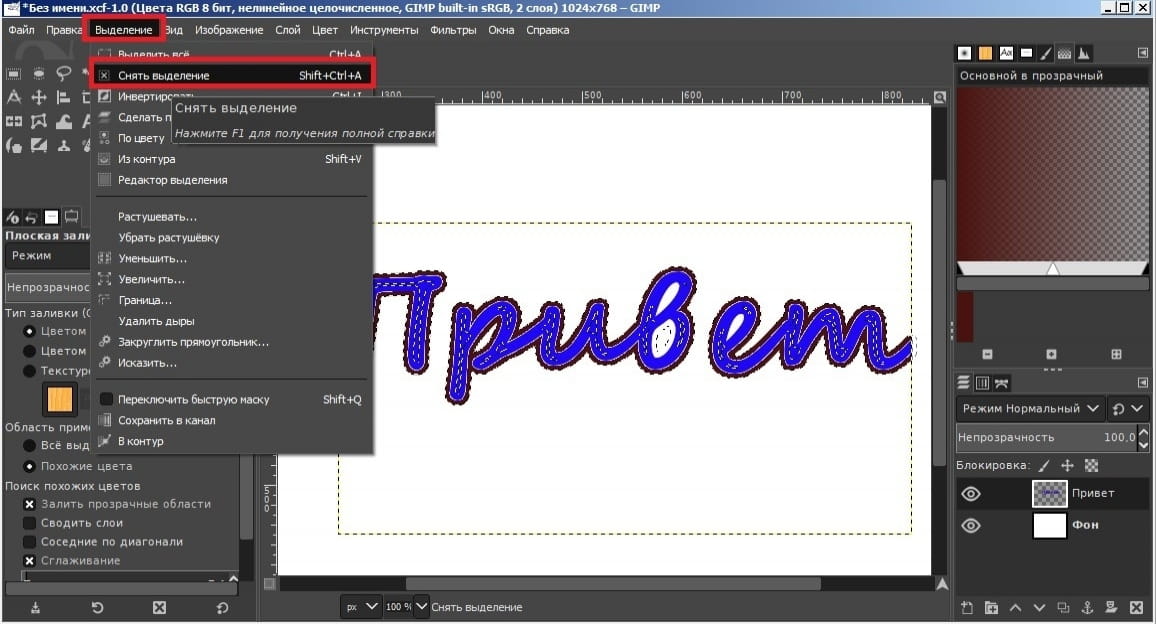
3. Снимаем выделение->Меню "Выделение"->"Снять выделение".
4. В панели "Диалог контуров"-> создаём ещё три копии созданного контура из выделения.
5. На панели инструментов включаем инструмент "Масштаб"-> в его настройках (параметры инструментов) находим строчку "Преобразование", и щёлкаем по иконке контур-> теперь этот инструмент будет масштабировать только контура.
6. В панели "Диалог контуров"-> активируем первый контур-> щёлкаем инструментом "Масштаб" по окну редактирования GIMP и увеличиваем контур до нужного размера.
7. Активируем следующий контур, и опять его увеличиваем до нужных размеров, а третий контур-> уменьшаем до нужных размеров.
8. Четвёртый последний контур используем для расположения текста по кругу-> пишем текст, и для текстового слоя->меню "Слой"->"Текст по контуру"->моментально текст будет изогнут по форме активного контура в панели "Диалог контуров", при этом в панели "Диалог контуров" будет создан контур этого текста-> вращать этот контур можно инструментом "Вращение" со включённой настройкой для контуров-> по аналогии с инструментом "Масштаб".
9. В заключении следует обвести все контура-> активируем по очереди нужный контур в панели "Диалог контуров", и для каждого->меню "Правка"->"Обвести контур"

Спасибо тебе бро, чтоб я без тебя делал. Тока у меня текст сильно изуродовался с этой обводкой контуров. Как бы сам контур обводится никак не хочет, я делаю из него выделение и обводку этого выделения через меню "Правка" Без контуров то текст дугой согнуть никак нельзя?
Иногда возникает потребность сделать на картинке, какую ни будь надпись. Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
Вставляем надпись в изображение
Давайте потренируемся на простом примере:
В рабочей области щёлкните по холсту и растяните рамку до желаемых размеров. Кстати размер, жирность, наклон, отступы, форму и цвет шрифта можно настроить прямо на панели, которая появляется рядом с рамкой.
Впишите в рамку например, слово "Привет".

Цвет настраивается так же, как и для любого другого инструмента.
Обратите внимание, что в Диалоге слоёв появился новый слой, на котором и размещается текст.
Для каждого новой надписи программа будет создавать новый слой, с которым можно работать, как обычно, – менять прозрачность, применять фильтры и тд., не затрагивая остальное изображение.
Создаём тень (отражение) текста с помощью перемещения слоя
Способ, который сейчас рассмотрим, удобен тем, что тень можно поместить в любое место изображения. Бывают ведь разные ситуации.
- Создайте копию текстового слоя;
- Задайте ему прозрачность;
- Выберите инструмент Перемещение;
- Обратите внимание, чтобы в Параметрах инструментов, тоже было выбрано Перемещение.
При перемещении слоя старайтесь ухватиться за буквы!

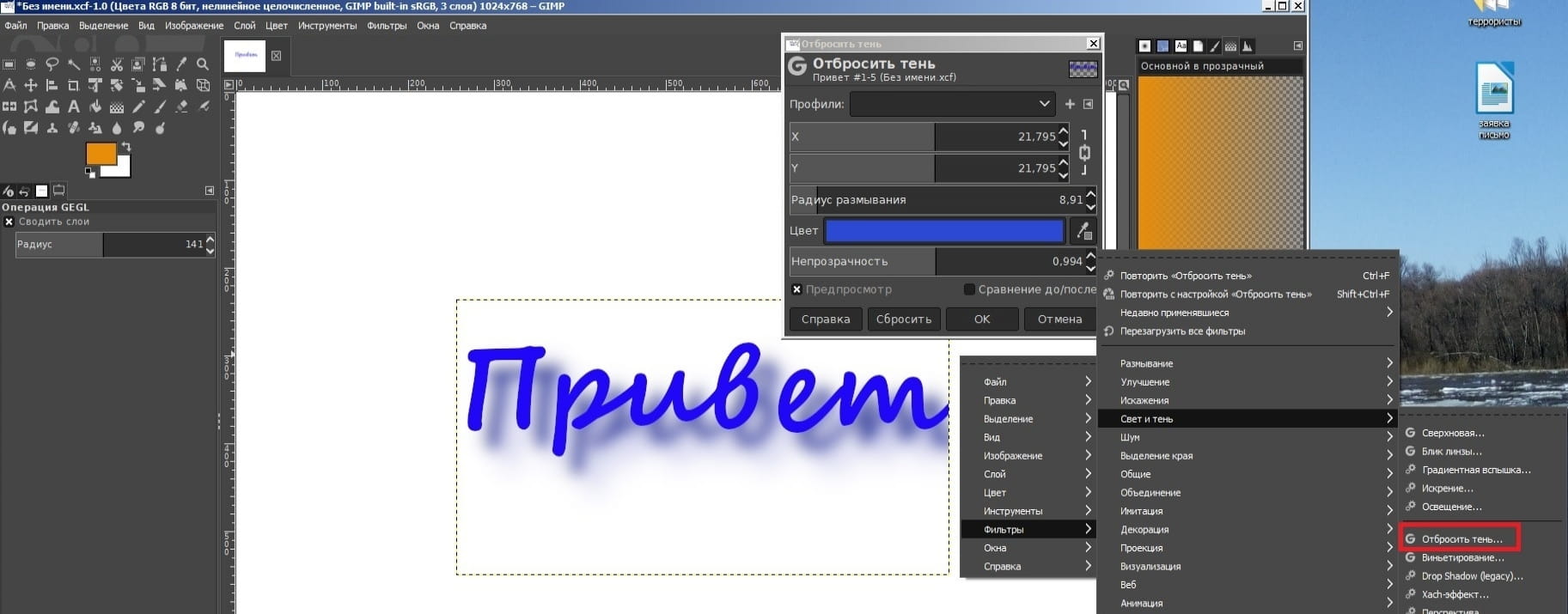
Делаем тень букв с помощью фильтра
Вот мы уже и начинаем потихонечку подходить к фильтрам.
Встроенных в программу фильтров достаточно много, чтобы создать любой эффект. В данном примере воспользуемся Фильтр -> Свет и тень -> Отбросить тень. При его активации откроется окно настроек. Выберите нужные параметры и нажмите ОК.

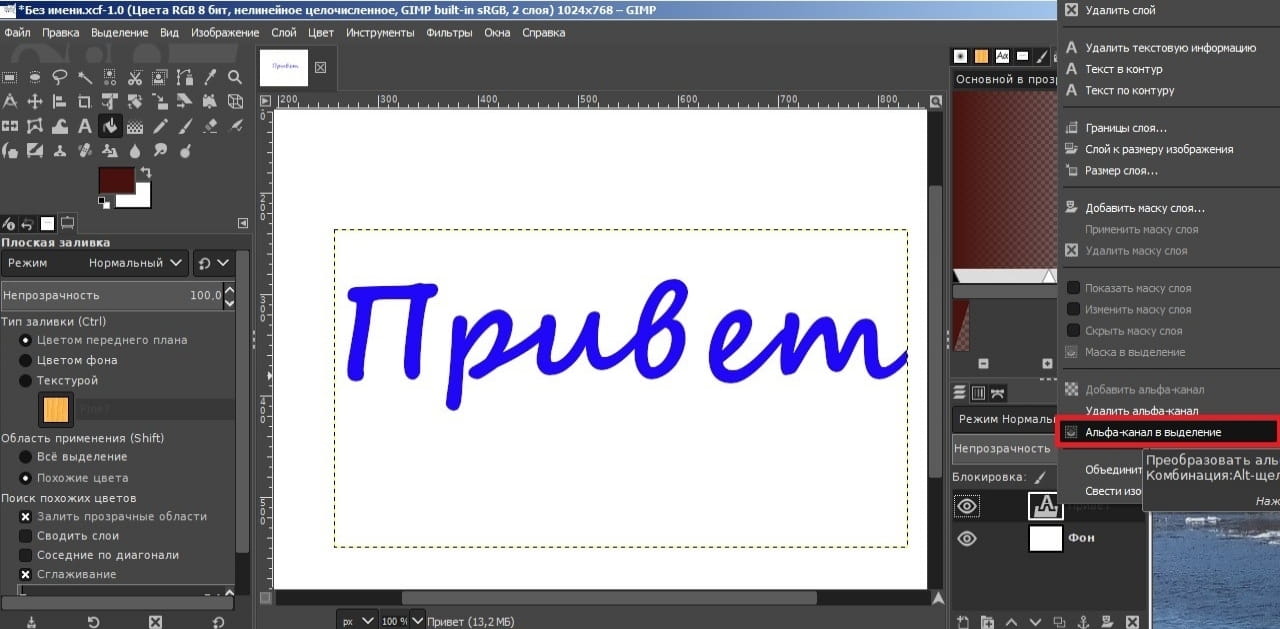
Обводка слова по контуру
Обведём надпись по контуру.
Щёлкнем правой кнопкой мыши по слою с текстом и выберем Альфа-канал в выделение.

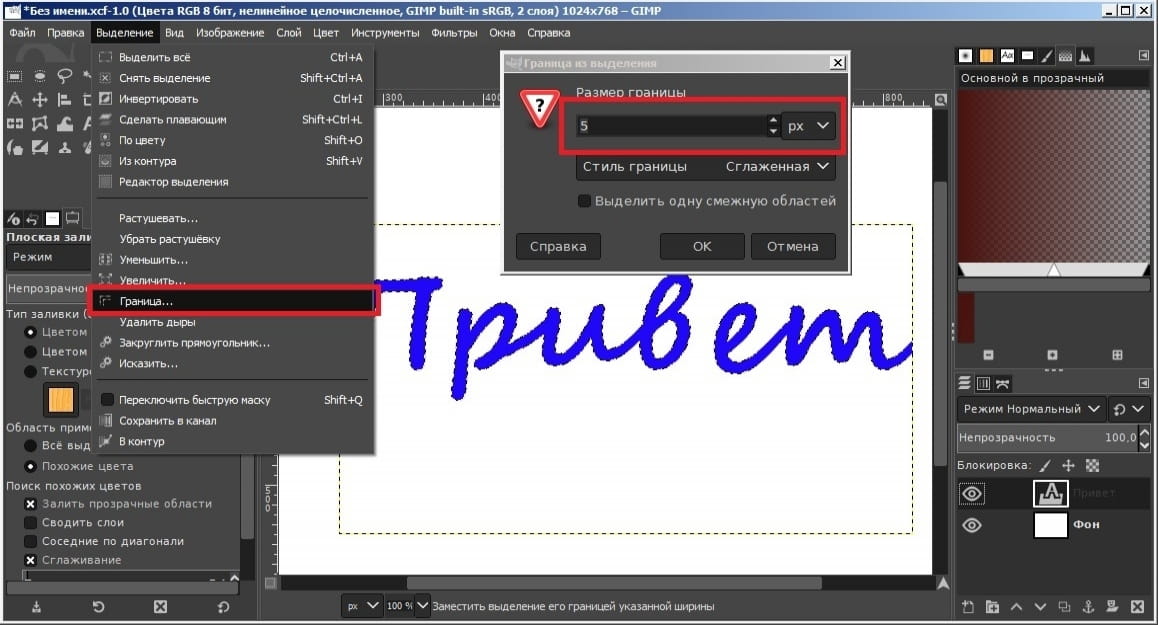
Затем установим размер границы выделения — это и будет размер линии обводки.
Выберете Выделение → Размер границы, установите значение в пикселях.

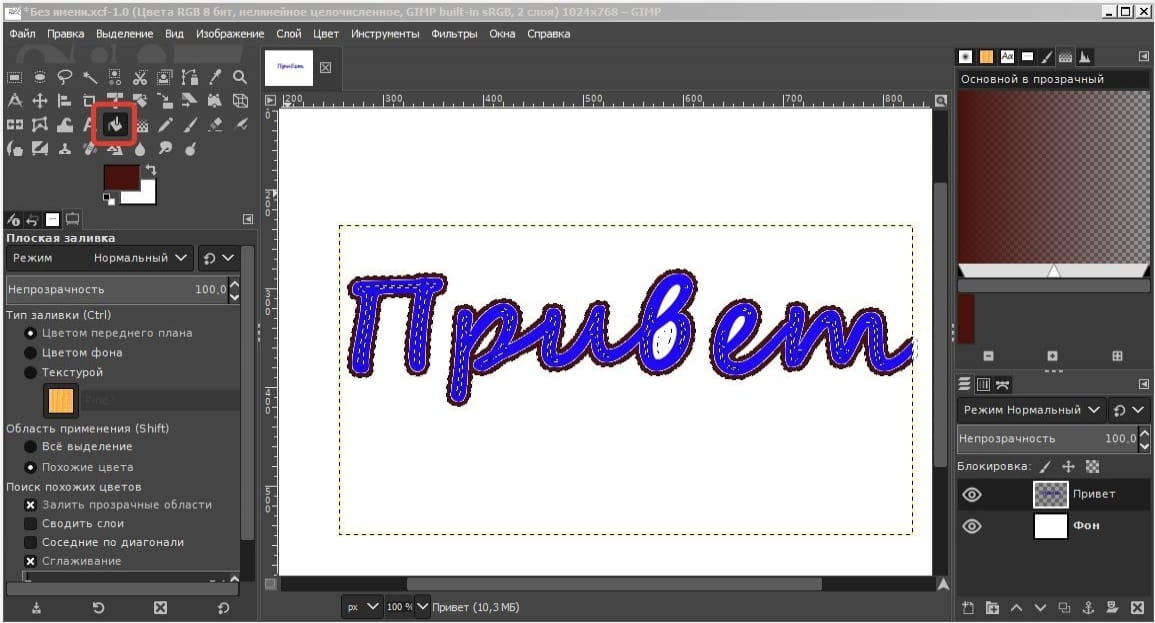
Далее, выберем инструмент Заливка, зададим ему нужный цвет и применим к краю выделения.

Осталось снять выделение и посмотреть результат.

Сделаем текст по кругу
Описанным ниже способом можно вписать буквы в любую фигуру, самое главное создать нужный контур.
Первым делом нужно написать что нибудь. У нас остаётся слово "Привет"с начала главы.
- Для наглядности отключим видимость текстового слоя;
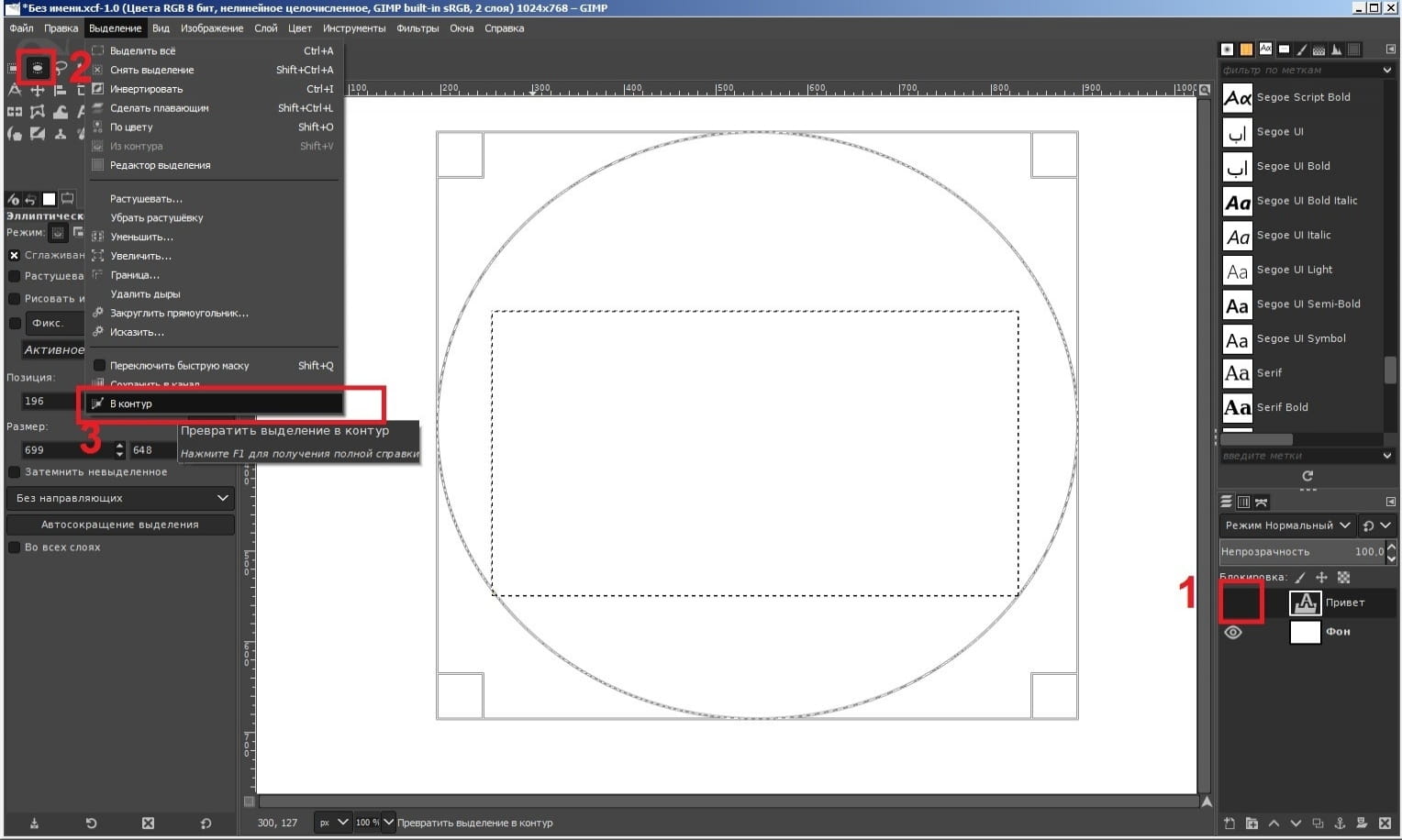
- Выберем инструмент Эллиптическое выделение и выделим область в форме круга;
- Далее в меню выберем Выделение -> В контур.
Программа создаст контур из выделения, но мы этого пока не видим.

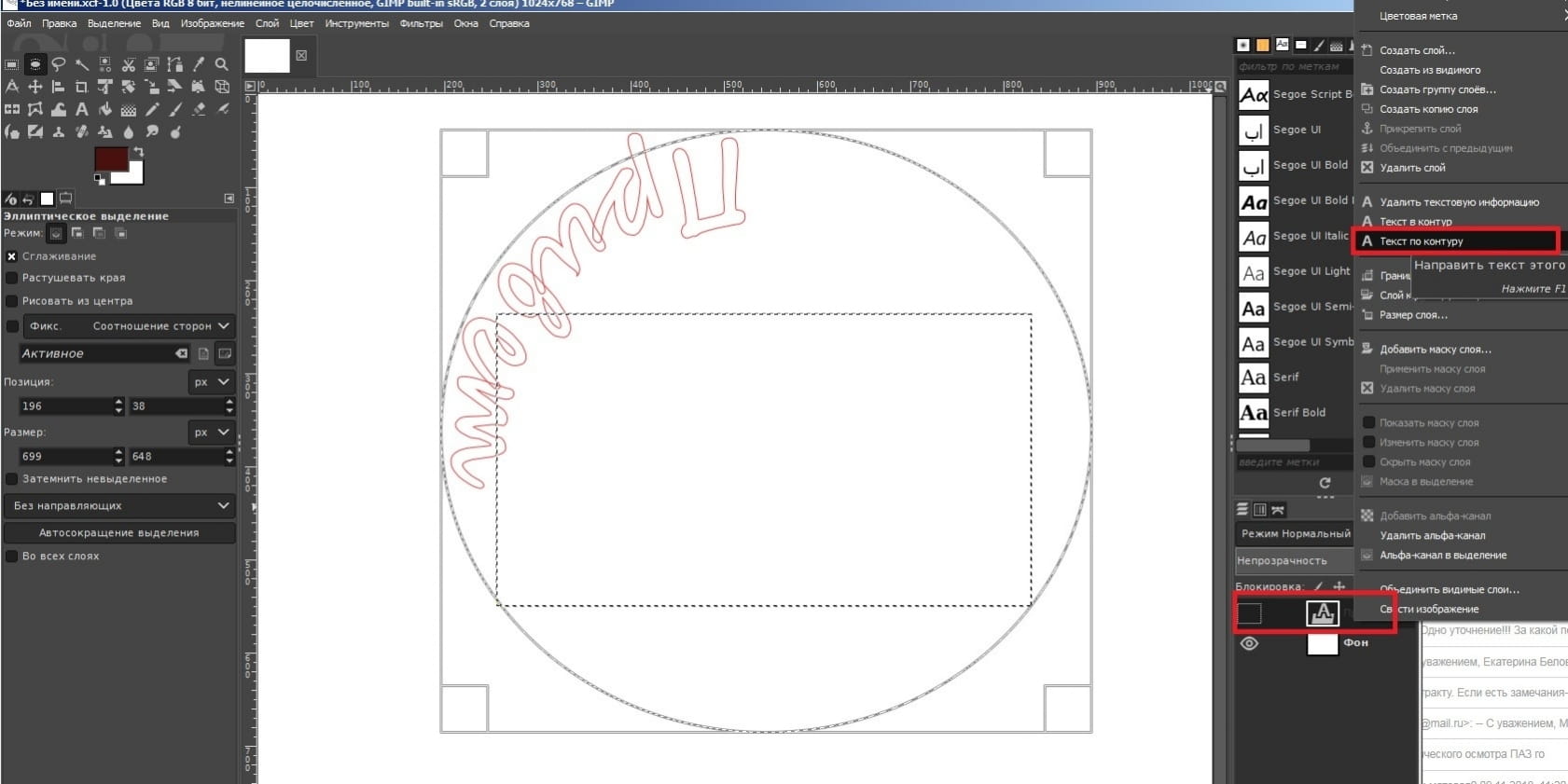
В диалоге слоёв щёлкнем правой кнопкой мыши по текстовому слою. Выберем Текст по контуру. (Видимость слоя можно не включать, чтоб не мешался).

На экране отобразиться наш "Привет" в виде контура.
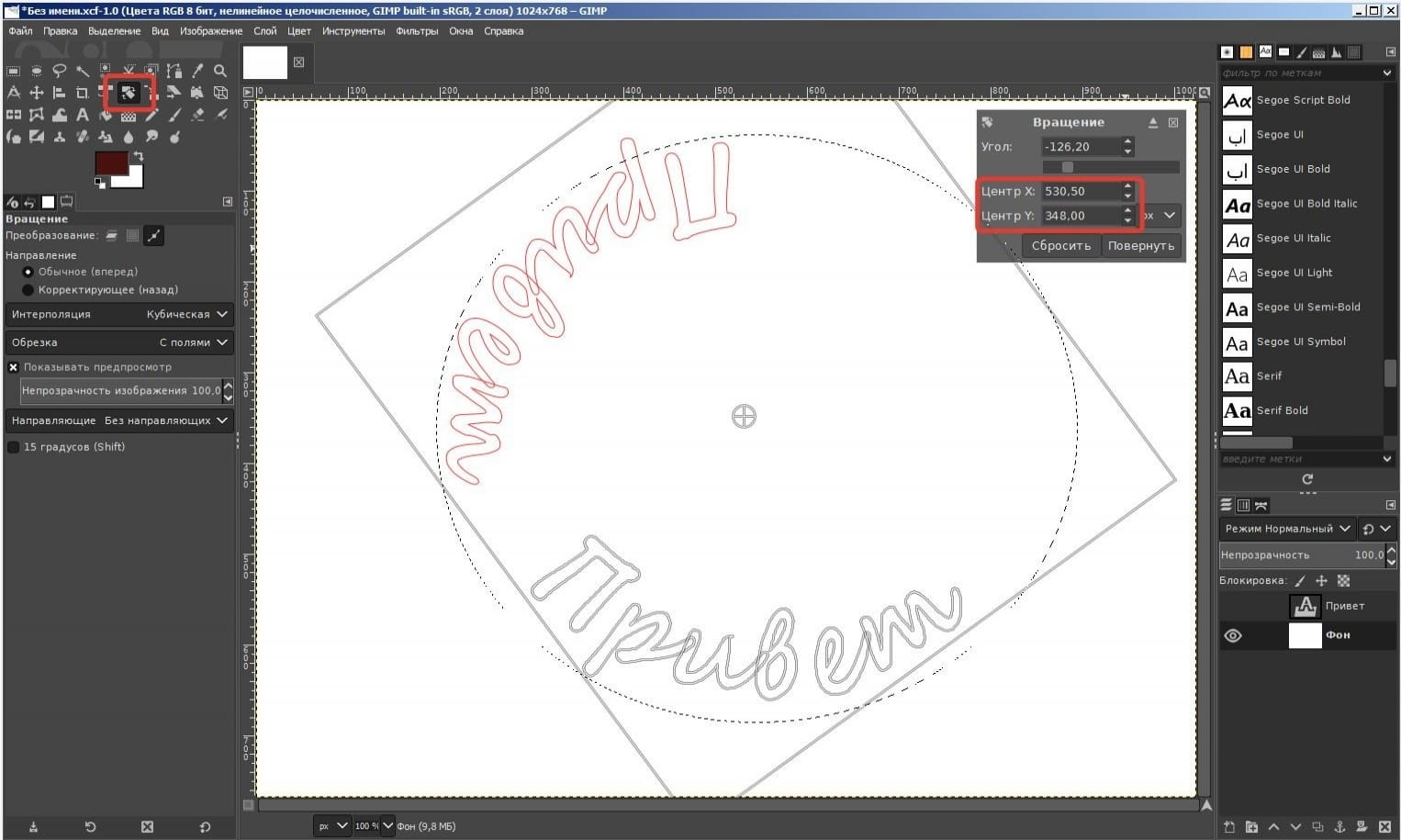
С помощью инструмента Вращение задайте нужное положение слою. Обратите внимание на то, чтобы буквы не выходили за пределы контура, иначе они могут быть обрезаны. Для калибровки положения внутри круга используйте регуляторы положения по оси X и Y.

Зальём текст цветом.
Для этого выберете нужный цвет в панели инструментов и нажмите в меню Правка -> Залить контур, или Обвести контур.

Наброски изогнутого текста перед заливкой мазка кистью. Кредит: Изображение предоставлено GIMP.

Панель инструментов с выделенным инструментом Текст. Кредит: Изображение предоставлено GIMP.

Перетаскивание текстового поля с помощью Text tool.credit: Изображение предоставлено GIMP.
Нажмите и перетащите блок на холсте в нужном месте. Текстовое поле, которое вы создаете, всегда соответствует блоку, который вы создаете, поэтому сделайте его достаточно большим.Поскольку сама коробка прозрачна, вы также можете сделать ее немного больше, чем нужно, чтобы оставить себе место для маневра.

Настройки текста options.credit: Изображение предоставлено GIMP.

Пример текста, введенный в текстовое поле. Кредит: Изображение предоставлено GIMP.
Введите текст в поле. Текст будет заполнять поле на основе выбранного вами выравнивания, например, влево, вправо, выравнивание по центру или по центру.

Панель инструментов с выделенным инструментом Paths. Кредит: Изображение предоставлено GIMP.

Нарисованный путь до применения кривых. Кредит: Изображение предоставлено GIMP.
Нарисуйте основной путь, по которому вы хотите следовать тексту. Начнем с того, что этот путь не будет искривленным, а вместо этого примет угловую форму, основанную на прямых линиях между точками.

Нарисованный путь, перетаскиваемый вниз для создания базовой кривой. Кредит: Изображение предоставлено GIMP.
Щелкните точку на линии пути, где вы хотите, чтобы она изгибалась, и перетащите линию в нужную форму. Перетаскивание из разных точек на линии создаст различные формы кривых, поэтому экспериментируйте, щелкая в нескольких разных местах и перетаскивая, пока не найдете нужную форму. Вы можете нажать и перетащить только одну точку линии за раз.


Незаполненный путь, теперь отображающий изогнутый текст.credit: Изображение предоставлено GIMP.



Диалог Stroke Path, отображающий параметры этого инструмента. Кредит: Изображение предоставлено GIMP.
Как изогнуть текст в Word?

Узнайте, как изгибать и форматировать текст в Word с помощью инструментов WordArt или помещая текст в текстовое поле.
Как изогнуть целые фигуры в Illustrator

Если вы хотите изогнуть целые фигуры в Illustrator, есть несколько способов. Для создания простых кривых, таких как арки, вы можете использовать параметры, найденные в разделе "Деформация" в эффектах .
Как изогнуть изображения в Illustrator

Рисунок 9.1. Пример текста

Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)

Диалог слоёв, с текстовым слоем над тем слоем, который был текущим.

1.1. Область текста
Набор текста можно начинать сразу же. Размеры текстового бока увеличиваются по мере набора текста. Для перевода строки нажмите Enter .
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:

Получить символы Unicode можно с помощью сочетания клавиш Ctrl + Shift + U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9.2. Ввод символов Unicode

Ctrl + Shift + U

4 7

Ввод
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. ;-)

1.2. Работа со слоем текста
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
всё равно редактировать текст;
создать новый текстовый слой с текстом существующего слоя, оставив существующий слой неизмененным.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Пользователи PhotoShop знают, что добавить обводку текста можно очень легко, просто щелкнув правой кнопкой мыши. Тем не менее, в GIMP 2 тоже есть способ обвести текст. Это не так очевидно и не так просто, как щелкнуть правой кнопкой мыши и выбрать "Обводка", но это совсем не трудно сделать. Знание, как это сделать, может помочь вам в случае необходимости, или вы могли бы даже применить эти знания к чему-то другому, что пытаетесь сделать. Как знать!

Откройте файл GIMP. Перед тем, как осуществлять выделение по цвету и добавление обводки, откройте и подготовьте к работе файл.

На Панели инструментов выберите инструмент "Текст". Это кнопка с жирной буквой “A”. Вы также можете щелкнуть на Панели инструментов и набрать “t”.




С помощью Панели инструментов установите нужные параметры текста. Сделайте шрифт и цвет такими, какими вы хотели бы их видеть.

Выберите на Панели инструментов “Инструмент выделения по цвету”. Это кнопка с нарисованными на ней друг над другом красным, синим и зеленым ящиками. Вы также можете выбрать Панель инструментов и нажать Shift + O.


Установите цвет переднего плана. На Панели инструментов просто выберите такой цвет, какими бы вы хотели видеть границы текста.

Установите ширину обводки. В меню Файл нажмите на “Редактировать” и затем на “Обвести выделение". При этом вы сможете выбрать толщину обводки (5 пикселей - довольно стандартная толщина). Как только вы выбрали толщину, нажмите “Обвести”. Готово!
Читайте также:

