Как сделать минималистичный дизайн сайта
Обновлено: 07.07.2024
На сегодняшний день минимализм является одним из самых популярных UX/UI трендов в 2021 году. Минималистичный дизайн — это художественный замысел, который подразумевает использование наиболее важных элементов, чтобы предоставить пользователю чистый обзор для выполнения своих задач и достижения конечных целей. Минималистичный дизайн не только обеспечивает удобство для пользователя, но также улучшает навигацию и доступность.
Удаляя лишние дизайнерские компоненты и анимации, вы помогаете пользователю быстро определить основные действия, с которыми ему необходимо взаимодействовать во время всего пользовательского опыта. Эстетику минималистичного дизайна можно применить к различным элементам UX и UI с помощью программного обеспечения для веб-дизайна.
Итак, в данной статье мы рассмотрим следующие элементы:
- Текст и типографика.
- Ограниченная цветовая палитра.
- Изображения.
- Белое пространство.
- Плоские узоры и текстура.
- Соотношение сигнала и шума.
- Иконки.
- Простая навигация.
- Анимация.
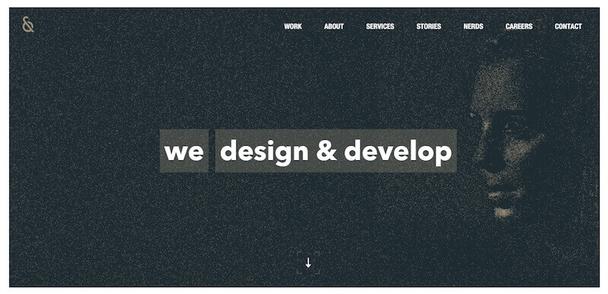
Текст и Типографика

Описание изображения: Пример домашней страницы сайта с минималистичным дизайном типографики. (Источник: Brandlucent)
Текст и типографика являются ключевыми дизайнерскими элементами, которые выигрывают от реализации минималистичного дизайна. Уменьшая текст на сайте или в пользовательском интерфейсе, вы сможете создать более упрощенный сайт, на котором пользователь легко найдет то, что ищет.
Вы сможете избежать перегруженность пространства через разбавление текста и оформление. Для создания успешного минималистичного дизайна важно понимать, что навигация и последующие шаги стоят в приоритете совместно с потребностями пользователя. Таким образом, пользовательский опыт не вызовет сложностей, а люди не почувствуют себя потерянными.
Контраст шрифтов в размерах, цветах могут создать перегрузку для аудитории. Минималистичное обрамление с текстом и типографикой значительно улучшит интерфейс меню и панель навигации, чтобы сформировать четкое представление о вашем продукте.
Ограниченная цветовая палитра
Основная часть минималистичного дизайна заключается в ограничении количества цветов, используемых в вашей палитре. Ограниченная цветовая палитра способствует общей минималистичной эстетике, вне зависимости от того, выбираете ли вы монохромный дизайн или просто придерживаетесь только основных фирменных цветов.
Изображения
Изображения могут легко изменить дизайн продукта. Времена веб-страниц с изображениями прошли, поэтому дизайн должен быть ориентирован на качество, а не на количество. Однако, если целью сайта или продукта является отображение фотографий, вы все равно сможете применить минималистичную эстетику за счет реализации хорошо продуманного макета, который фокусируется на отображении многочисленных фотографий необходимым способом.
Минималистичный дизайн в изображениях отображает не только фотографии, но и их содержание. Важно помнить о том, как фотографии для общего пространства взаимодействуют друг с другом.
Белое пространство

Описание изображения: Пример домашней страницы сайта с минималистичным дизайном и белым пространством. (Источник: Hudson Gavin Martin)
Белое пространство помогает создать ощущение свободы. Здесь важно настроить расстояние между такими ключевыми элементами как текст, изображения, значки и кнопки. Вокруг этих элементов должно быть достаточно места для создания центральных пунктов, которые помогут пользователю перемещаться по сайту. Как и другие элементы минималистичного дизайна, правильно используемое негативное пространство поможет пользователю понять, какие действия следует предпринять или какую информацию необходимо обработать.
Плоские узоры и текстуры
Плоские узоры и текстуры помогут улучшить ваш дизайн, обращая внимание на ощущение и тон, которые вы пытаетесь передать. Flay-дизайн хорошо подходит для минималистичной эстетики, поскольку он использует меньше округлостей, бликов, теней и изгибов. Этот метод также придерживается простых форм и текстур и позволяет избежать любых глянцевых, 3D-подобных текстур и изображений.
Соотношение сигнала и шума
Концепция соотношения сигнала и шума предполагает устранение ненужных элементов, изображений, значков, цветов и текстур. Мы советуем расставлять приоритеты в ваших элементах для пользователя и его потребностей, чтобы оставить все самое необходимое для выполнения задач.
Если вы не уверены, какие элементы необходимы, а какие являются декорациями для визуального дизайна, проведите несколько пользовательских тестирований. Они помогут вам узнать, какие элементы важны на странице. Более того, такой способ поможет создать простую связь и быструю навигацию. Таким образом, пользователи будут чувствовать себя более непринужденно и у них не возникнет ощущение переизбытка элементов.
Иконки и навигация

Описание изображения: Пример использования иконок и навигации в стиле минимализма на домашней странице сайта (Источник: Eco Blade)
Иконки выполняют роль дорожных знаков в цифровом мире, так как они помогают ориентироваться на сайте и завершить действия. Вместо текста на странице дизайнер может добавить иконку, однако с ними важно использовать всплывающие подсказки. Значки также должны быть стратегическими и простыми для понимания независимо от того, кто ваш пользователь.
Анимация и видео

Описание изображения: Пример домашней страницы сайта с продуманной анимацией (Источник: Are Y’all Green)
Сегодня процесс создания видео и анимаций на сайтах и в приложениях достаточно прост, поэтому часто возникает желание использовать их для модернизации дизайна. Однако, если это делается бессистемно и без учета пользовательского опыта, то может привести к противоположному эффекту.
Минимализм предполагает безупречный и оптимальный пользовательский интерфейс. Если вы собираетесь добавить видео или анимацию в свой проект только для красивого образа, то не стоит этого делать. В каждой анимации и видео должна быть цель, которая способствует пониманию дизайна. Если вы не уверены в своем проекте, тогда вам нужно провести пользовательское тестирование.
Чем меньше, тем лучше

Что такое минимализм?
Минимализм – это стиль или техника экстремального упрощения и соблюдения строгости. Используется в самых разных направлениях деятельности – архитектуре, музыке, одежде и даже в стиле жизни. В большей степени минимализм набирает популярность в цифровом дизайне. Веб-дизайнеры утверждают, что дизайн – это не просто визуальное представление, но и общение. Поэтому те, кто придерживаются минимализма в своих работах уверены, что общение должно быть лаконично.
Почему веб-дизайнеры отдают предпочтение минимализму?
Сочетание эстетики и удобного пользовательского интерфейса оставляют превосходные впечатления у пользователей, однако, минималистичный дизайн имеет преимущества не только в этом. Такой дизайн легко адаптивен, имеет более быструю загрузку страницы в браузере из-за отсутствия множества объектов, позволяет сосредоточить все внимание пользователей на главном, а также делает навигацию понятной и интуитивной.
Как создать минимализм?
Достичь минимализма в веб-дизайне возможно максимально упростив интерфейс, удаляя ненужные элементы со страницы, а также придерживаясь основных его принципов, которые позволят создавать потрясающие дизайны:
Использовать воздух
Одно из главнейших правил минимализма в дизайне – это использование максимального количества пространства. Перед началом работы стоит тщательно проанализировать весь набор контента и функций. Это поможет исключить ненужную информацию и не захламлять дизайн лишним.

Сбалансированный лэндинг, включающий фото, текст и дизайн-объекты. Здесь расставлены акценты шрифтом и цветом, четко выделены информационные блоки
Обязательно соблюдайте баланс элементов на странице: балансируйте изображения текстом или другими элементами, не бойтесь выходить за рамки сетки и играйте с пространством!

Дизайн в минималистичном стиле, где четко сбалансированы текст и изображение, а также добавлены геометрические фигуры, чтобы дизайн не выглядел плоским
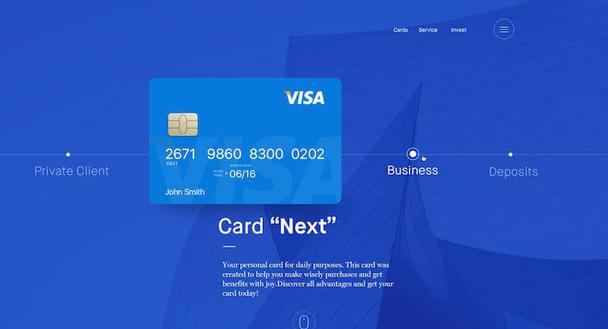
Не более двух цветов
Не считая черного и белого, в стиле минимализма принято выбирать один-два основных цвета. Каждый цвет имеет определенные ассоциации у пользователей, с точки зрения психологии восприятия, поэтому крайне важно задуматься, какую эмоцию вы хотите им передать.

Пример использования 2-х основных цветов в дизайне – белого и фиолетового, а также их различных вариаций оттенков с применением фактур
С помощью контрастного цвета в минималистичном дизайне можно выделить центральные объекты, вывести важный контент на передний план или привлечь внимание к ключевой фразе или фигуре.

Выполнены яркие цветовые акценты красным цветом на важных словах, действиях, соц. сетях, именах и цифрах, что сразу привлечет на них все внимание пользователя

На этом кейсе можно увидеть использование неброских цветовых акцентов в общей черно-белой стилистике, что балансирует дизайн и не делает его скучным
Игра шрифта
Типографика в минимал дизайне требует, в первую очередь, легкого разборчивого чтения. Важно выбирать чистые и четкие шрифты с одним-двумя семействами. Это позволит вам не засорить дизайн и в то же время придать ему изюминку с помощью изменения размера, цвета и написания шрифта.

Игра со шрифтами помогает нам проникнуться образом чистотой природы Исландии. Утончённый и простой

А в данном случае текст будто продолжает тянуться вверх из высоток, чтобы показать высоту зданий и мегаполис. Такой эффект создает чувство большого города, дает ощущение роста и развития
Медиа хорошего качества
Ошибочно полагать, что минимализм – это отсутствие каких-либо иллюстративных элементов. Здесь важную роль играет их качество и грамотная расстановка. Правильный выбор изображения и передача идей через образы помогает координировать пользователей на центральный объект без использования пояснительного текста.

В этом примере изображение зелени с 3D эффектом листьев дает нам понять, что компания поставляет свежие и живые растения, тем самым давая нам возможность чуть ли не вдохнуть запах природы и цветения

На переднем плане – девушки со спортивными фигурами как результат занятий в фитнес центре. Спортивное накаченное тело – желаемый результат многих клиентов, именно поэтому фигуры размещены центрально и привлекают все внимание на себя
Минимализм – модный и любимый тренд последних лет в веб-дизайне. Создать минималистичный стиль на первый взгляд может показаться простым делом. Однако даже опытные дизайнеры способны допустить ошибки. Органичность и гармония, а также завершенность и перфекционизм достигается только трудом и потом. Овладеть такой техникой можно путем совершенствования своих работ, оттачивания навыков, наблюдения за профессионалами в этом деле, а также расширения кругозора день за днем.

Концепция Jobs To Be Done
Рассказываем о концепции, согласно которой на работу можно нанять конфету, ложку и даже мобильный телефон.

Леттеринг: что это и где применяется?
Наша статья поможет вам разобраться, что такое леттеринг, чем он отличается от каллиграфии и где применяется в современном мире.

Базовые навыки веб-дизайнера
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Узнайте, какими навыками нужно обладать, чтобы успешно начать карьеру веб-дизайнера.
Поскольку веб-дизайн все больше фокусируется на хорошем пользовательском опыте, удобные и привлекательные сайты — сегодня скорее правило, чем исключение. А применение принципов минимализма помогает добиться впечатляющих результатов за счет элементов, упрощающих и улучшающих взаимодействие пользователей с брендом.
Краткая история минималистичного дизайна
Отдельные веб-дизайнеры ошибочно думают о минимализме, прежде всего, как об эстетическом выборе. Чтобы избежать этой ловушки, проясним корни данного движения.
Несмотря на то, что для дизайна это достаточно новая тенденция, основные ее идеи существуют уже давно. При обсуждении минималистичного дизайна сразу же вспоминается традиционная японская культура, ценящая баланс и простоту. Японцы уже в течение длительного времени используют аспекты минимализма в архитектуре, декоре интерьера, искусстве и графическом дизайне.

Павильон Германии в Барселоне, созданный Людвигом Мисом ван дер Роэ, 1929

В своей работе Джадд искал автономию и ясность для конструируемого объекта и созданного им пространства
В наши дни минимализм проявился в качестве мощной техники современного веб-дизайна. Он стал популярным на фоне реакции на тенденцию к увеличению сложности в дизайне. (Визуальная сложность, как было доказано, влияет на восприятие пользователем сайта: чем больше элементов в дизайне, тем сложнее он будет выглядеть для пользователя.) Правильно применив минимализм, мы можем сделать дизайн более фокусным и упростить выполнение пользовательские задач. Исследование, проведенное EyeQuant, говорит о том, что применение чистого дизайна приводит к снижению показателя отказов (Bounce Rate). Минимализм обладает дополнительными преимуществами в виде более быстрой загрузки страниц и лучшей совместимости при наличии экранов разных размеров.
Возможно, одним из наиболее известных примеров минимализма в веб-дизайне является Google Search. С момента своего бета-запуска в 1990-х годах Google уделяет приоритетное внимание простоте интерфейсов. Домашняя страница полностью сконструирована вокруг центральной функции поиска. Все, что не работает на брендинг, устраняется.

Несмотря на то, что Google теперь предлагает огромное количество продуктов, его домашняя страница претерпела лишь небольшие изменения за 15 лет
Только главное
Минималистская стратегия в веб-дизайне — это упрощение интерфейсов путем удаления элементов и контента, не поддерживающих выполнение пользовательских задач. Для создания поистине минималистичного интерфейса дизайнеру необходимо строго упорядочить элементы, показывая только наиболее важные из них и отбрасывая все, отвлекающее пользователей от главного (например, лишнее украшательство). Каждый элемент в дизайне, будь то изображение или текст, имеет цель; он не должен использоваться, если не привносит в послание дополнительной ясности.
В то же время убедитесь, что, удаляя или скрывая ненужный контент, вы не затрудняете выполнение основных пользовательских задач. Идея состоит в том, чтобы сделать послание более понятным, а не скрытым. Таким образом, создавайте дизайн вокруг контента и оставляйте достаточно видимых элементов (например, основную навигацию) для того, чтобы пользователи не терялись.
Негативное пространство
Хотя негативное пространство часто называют белым, оно не обязательно должно быть этого цвета. Чтобы зарядить энергией пустое окно, некоторые сайты используют полноцветные фоны.

Основной элемент дизайна, связанный с минимализмом в сознании большинства людей, — это негативное пространство
Визуальные характеристики
В минималистичном дизайне каждая деталь имеет значение. То, что вы решаете оставить, обладает крайней важностью:
Минимализм часто прибегает к плоским текстурам, иконкам и графическим элементам. Плоские интерфейсы не используют очевидные световые эффекты, тени, градиенты или другие типы текстур, которые могли бы заставить элементы выглядеть глянцевыми или в 3D-формате.

Минималистичная визуальная иерархия, акцентированная присутствием плоских элементов интерфейса, довольно распространена на современных сайтах
Изображения являются наиболее заметным видом искусства, применяемого в минималистичном дизайне. Они обеспечивают эмоциональные связи и создают особую атмосферу. Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (фотография с множеством деталей или отвлекающих элементов) будет нивелировать преимущества окружающего его минималистичного интерфейса и разрушит целостность структуры.

Все характеристики минимализма должны присутствовать в изображениях
Цвет играет серьезную роль в веб-дизайне, поскольку он способен устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Цвет может создать визуальный интерес или добиться внимания, не требуя каких-либо дополнительных элементов дизайна или графики. Дизайнеры, стремящиеся к минимализму, имеют тенденцию выжимать максимум из нескольких выбранных цветов и нередко используют только один цвет (монохромная цветовая схема).

При уменьшении поступающей визуальной информации цветовая палитра становится более заметной, и ее воздействие на пользователя повышается
Помимо цвета еще одним основным визуальным элементом является типографика. Жирный шрифт мгновенно концентрирует внимание на словах и контенте, помогая создавать привлекательный визуальный эффект.

Используйте типографику для передачи смысла и создания визуального интереса

Часто в минималистичном дизайне в качестве акцента используется только один цвет, выделяющий наиболее важные элементы страницы
Лучшие практики
Добивайтесь наличия одного композиционного центра
Философия минимализма сосредоточена на идее разработки дизайна вокруг контента: контент — это король, а визуальная структура призвана его приветствовать и оттенять. Цель состоит в том, чтобы сделать послание более ясным не только путем устранения отвлекающих факторов, но и путем сосредоточения внимания на том, что важно. При этом особое значение приобретает сильная фокусная область.
Создавайте большие ожидания с помощью верхней части экрана
Область на странице, видимая еще до того, как потребуется предпринять какое-либо действие, побуждает пользователей исследовать сайт дальше. Чтобы гарантировать такое развитие событий, вам необходимо предоставить интересный, интригующий контент. Размещайте значимый контент в верхней части экрана, окружив его достаточным объемом белого пространства, а затем, по мере прокрутки вниз, увеличивайте насыщенность страницы контентом.

Так выглядит главная страница сайта Apple выше линии сгиба
Пишите емкие тексты
Убирайте ненужное. Ваш текст должен включать лишь самый минимум слов, необходимых для адекватного донесения вашего послания.

Избавьтесь от всех ненужных слов и общайтесь с пользователем насколько можно более лаконично
Упростите (но не прячьте) навигацию
Хотя простота и минимализм понятия неидентичные, минимализм должен быть простым. Одна вещь, упрощающая пользовательский опыт, — это возможность легко и беспроблемно справляться с задачами. Наиболее способствующим этому фактором является интуитивная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: в попытке удалить все ненужные элементы и упорядочить контент разработчики частично или полностью скрывают навигацию. Иконка меню, разворачивающая полный список пунктов, остается популярным выбором многих профессионалов, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах (User Interface, UI). Это часто приводит к низкой обнаруживаемости навигационных элементов. Возьмем скрытую навигацию этого сайта:
Довольно часто простые, минималистичные пользовательские интерфейсы несут в себе скрытую сложность. В данном случае основные параметры навигации по умолчанию скрыты
Сравните с постоянно доступной навигацией этого сайта:

В большинстве случаев постоянно видимая навигация лучше для пользователей
Помните, что простая навигация всегда является одной из главных целей веб-дизайна. Если вы создаете сайты в духе минимализма, убедитесь, что посетители могут легко найти то, что им нужно.
Инкорпорируйте функциональную анимацию
Как и любой другой элемент, анимация должна следовать принципам минимализма: следует внедрять ее тонко и только, когда необходимо. Хорошая анимация обладает смыслом и функциональностью. Например, вы можете использовать анимацию для экономии экранного пространства (показывая скрытые детали при наведении курсора). Анимация в приведенном ниже примере добавляет элементам обнаруживаемости и делает обычную задачу более интересной:
Анимация делает взаимодействие с сайтом более динамичным
Используйте минимализм в лендингах и портфолио
Хотя в целом философия минималистичного дизайна, ориентированного на контент, применима к каждому сайту, иногда данная эстетика может оказаться неуместной. Минимализм хорошо подходит для создания портфолио сайтов и лендингов, преследующих довольно простые цели и имеющих относительно небольшое количество контента.

Портфолио Мари Лоран — типичный пример того, что многие дизайнеры назвали бы минималистичным сайтом

В то же время применение минимализма к более сложному сайту может быть затруднительно. Отсутствие важных элементов может нанести вред сайту, богатому контентом (низкая плотность информации заставляет пользователя прокручивать дальше в поисках контента). Лучшим решением будет создание лендинга во вкусе минимализма, приводящего к более подробным страницам.
Заключение
Минималистичные сайты упрощают интерфейсы, удаляя ненужные элементы и контент, не поддерживающие осуществление пользовательских задач. Что вдохновляет в таком дизайне, так это сочетание удобства использования и высокой эстетичности: красивый сайт с простой навигацией является мощным средством коммуникации.
Веб-дизайн отвечает за почти 95% первого впечатления посетителя о вашем бизнесе, а выразительный лаконичный дизайн может помочь вам значительно улучшить показатели продаж. Вот почему как никогда важно включить современный веб-дизайн в свою маркетинговую стратегию.
Тенденции современного веб дизайна все больше тяготеют к простоте и минимализму. В этой публикации мы разберем, как влияет на юзабилити сайта лаконичность и простота дизайна, рассмотрим примеры и правила создания чистого дизайна сайта.
Эстетически приятный дизайн может обеспечить незабываемые впечатления, которые выделят бренд. Однако интерфейсы должны включать только необходимые элементы с высокой информационной ценностью. Ясность всегда побеждает визуальный эффект.
Давайте рассмотрим, восемь тенденций веб-дизайна, которые при помощи лаконичности и минимализма улучшают пользовательский опыт
1. Пустое (свободное) пространство
Лаконичный дизайн веб-сайта стремится к минимализму с преобладанием белого пространства, как в печатных журналах. Пустое пространство помогает перемещать посетителей по страницам вашего сайта, переходя от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от целого.
Пустое пространство позволяет глазам зрителей отдохнуть. Это также помогает пониманию сути контента, определяя взаимосвязи между элементами страницы.
Когда два элемента расположены близко друг к другу и между ними мало белого, человеческие глаза будут рассматривать их как одно целое. С другой стороны, если два элемента находятся на расстоянии друг от друга, глаза будут воспринимать их отдельно.
Пустое пространство позволяет посетителям не только определить иерархию вашего сайта, но и применять его для поиска наиболее важной информации на страницах. Поэтому знание того, как использовать свободное пространство, поможет улучшить пользовательский интерфейс вашего сайта (UX).

2. Полностраничные заголовки
3. Игривые курсоры
Современные веб-сайты часто имеют курсоры, которые делают просмотр страниц более увлекательным и обогащают пользователей новым опытом.
Реализация игровых курсоров на вашем сайте в 2020 году может быть такой же простой, как изменение формы курсора, или сложной, как кодирование анимаций, запускаемых курсором. В любом случае, ваши посетители прекрасно проведут время, используя уникальные курсоры.
4. Динамическая прокрутка
Динамическая прокрутка - еще одна современная тенденция веб-дизайна в 2020 году. Одна версия динамической прокрутки устанавливает различные скорости прокрутки для переднего плана и фона вашего сайта, чтобы дать посетителям эффект 3D.
Фоновое видео также может быть включено в динамическую прокрутку, когда видео воспроизводится только при прокрутке пользователей. При помощи динамической прокрутки можно запускать анимацию и делать ваши изображения просто волшебными.
5. Жирные шрифты
Современный веб-дизайн будет использовать еще больше крупные шрифты в 2020 году. Шрифты San-Serif и Serif-шрифты так же популярны, как и прежде, а винтажные шрифы неожиданно возвращается в веб-дизайн.
Крупный шрифт и жирный шрифт применяются во многих местах - от названий брендов до заголовков целевых страниц, где наиболее заметной тенденцией является доминирующий на экране текст. Обязательно выберите шрифт, который соответствует вашему бренду, вашей аудитории и цели вашей компании.
6. Минимализм в UI UX-копирайтинге
Минимализм в UI UX-копирайтинге во многом аналогичен минимализму в веб-дизайне и графическом дизайне в целом. Ключевое отличие здесь в том, что в UI UX основное внимание уделяется лаконичности текстов для навигации которые создают пользовательский поток.
Ясность и простота - это то, к чему необходимо стремиться при создании минималистичного дизайна пользовательского интерфейса. UX-копирайтинг - помогает в этом путешествии, он привлекает внимание, а также приглашает аудиторию двигаться дальше и завершить путешествие.
Полное руководство по UX-копирайтингу
Предлагаем вам глубже изучить эту предметную область, не пропустите наш новый материал
7. Повышенное внимание к UX / UI
Современный веб-дизайн ориентирован на людей и это станет еще более важным в текущем году. UX вашего сайта должен стать идеальным и активным в 2020 году.
Дизайнеры АВАНЗЕТ объединяют функциональность с креативностью таким образом, чтобы создать отличный UX, опираясь на лаконичный дизайн и оставаясь при этом креативными. Наша задача предоставить посетителям удобный для чтения контент и простые в использовании интерфейсы.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2020 году, все его элементы должны безупречно адаптироваться как для настольных, так и для мобильных устройств. Мобильная адаптивная анимация и видеография становятся все более важными для веб-разработки.
Не пропустите этот материал, новые креативные идеи непременно вас вдохновят: Как улучшить пользовательский опыт (UX) применяя дизайнерское мышление
Хотите превратить ваш сайт в современный лаконичный ресурс?
Обращайтесь, рады помочь!
8. Эмоциональный дизайн
Эмоциональный дизайн дает огромные конкурентные преимущества, так как он не просто визуально привлекателен, но буквально вовлекает пользователей в действие и работает как спусковой крючок. Такой подход в веб-дизайне основан на использовании впечатлений, он отталкивается от эмоциональной реакции пользователей при взаимодействии с веб-сайтом.
Если вы хотите узнать больше о том, как это работает, вам стоит познакомиться с этой публикацией: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Тенденции современного минималистичного дизайна
Веб-дизайн стремительно меняется, так как все время появляются новые технологии, такие как паралакс эффекты, и прочие динамические элементы. Использование большого количества визуальных эффектов и цветистой графики, которые создают неприятный для глаз хаос – уже ушло в прошлое.
Минималистический стиль в веб дизайне обозначает избегания избыточного наполнения сайта не нужной графикой и другого бесполезного контента. Важно уделить особое внимание той информации, которая важна для пользователей. Она должна быть показана на сайте в удобной легкой к восприятию форме и что дает возможность интуитивно ее воспринимать.

Основная тенденция в современном веб-дизайне – это минимализм и простота.
Концепция простоты и минимализма не отвлекает пользователей от главного – восприятия и изучения информации. Сегодня актуально применять лаконичные дизайнерские решения как для фоновых, так и вспомогательных элементов. Светлый фон продолжает быть уместным для большинства проектов. Монохромные решения (когда основной фон и объект идентичны по цвету и различаются оттенками) – тоже весьма результативный прием.
Такое отсутствие большого количества элементов дает возможность пользователям быстрее принимать решения и совершать действия, не отвлекаясь на избыток декора. Современный простой дизайн часто выглядеть более выигрышно. Отказаться от вычурных элементов диктуют интернет пользователи, которые устали от излишка декоративных приемов и воспринимают их, как способ замаскировать подводные камни или обман.
Юзабилити сайта - практические рекомендации
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Основная концепция лаконичного дизайна сайта
Тенденция лаконичности направляет веб-дизайнеров применять меньшее количество графических элементов, которые загромождают главное информационное содержание сайта. Вследствие этого происходит небольшое снижение функциональности веб-сайта. С другой стороны если элементов управления и навигации слишком много на одной странице, то пользователю легко запутаться на сайте.
Довольно часто нашим дизайнерам приходится решать такие важные задачи:
- Как собрать всю информацию, которую нужно донести до посетителя сайта в упрощенном минималистическом дизайне?
- Как без применения дополнительных элементов управления и навигации подвести к нужному действию?
- Как сформировать структуру, чтобы все важные элементы сайта всегда были под рукой?
Это непростые задачи, т.к. конечному пользователю в первую очередь важно быстро найти нужную информацию и не запутаться в лабиринтах переходов на сайте. Реальность такова, что постоянный недостаток времени приводит к тому, сто пользователи не хотят тратить много времени в поисках интересующей их информации на одном сайте, поэтому они, быстро покинут интернет сайт, который перегружен большим количеством графических элементов до того как найдут что-то важное.
Интернет наполнен другими, более доступными источниками информации. Поэтому при создании дизайна важно учитывать, как заинтересовать пользователя и удержать его для дальнейшего пребывания на сайте. Именно этого и добивается концепция минимализма в дизайне сайтов.
Основной принцип минимализма заключается в том, что чем проще и лаконичней будет дизайн и чем меньше графических элементов будет использовано на странице, тем легче будет воспринимать суть сайта.
Делая акцент на основных элементах сайта, можно достигнуть хорошей конверсии и получить много постоянных посетителей, которые будут возвращаться на ваш ресурс за новой информацией. Для этого при разработке сайта необходимо тщательно проработать схему будущего дизайна, определить в нем главные элементы и избегать сложной навигации, которая отрицательно влияет на юзабилити.

Интересные публикации по теме современного веб дизайна
Ресурсы с большим количеством цветов и мелких элементов раздражают и отвлекают от получения необходимой информации. Поиск становится обременительной задачей и превращается в главную причину, чтобы закрыть такой сайт. И наоборот, минималистичный, чистый и простой сайт, с крупными контрастными заголовками и четким шрифтом помогает быстро получить необходимую информацию без дополнительных усилий.
Чтобы сделать акценты на важном и не перегружать мозг пользователей, необходимо более активно использовать пустое пространство вокруг объектов. Такая техника считаться ведущей особенностью лаконичного дизайна сайта, сделанного в стиле минимализм.
Хотите модернизировать дизайн сайта и выбираете исполнителя?
Напишите нам прямо сейчас о ваших желениях!
Креативная команда АВАНЗЕТ здесь и готова помочь. Мы обладаем более чем десятилетним опытом создания веб-сайтов, которые привлекают и радуют пользователей. Не говоря уже о том, что веб-дизайн может помочь вам улучшить продажи - и мы можем помочь вам начать.
Читайте также:

