Как сделать миниатюры изображений
Обновлено: 02.07.2024
Иногда на сайтах, особенно в блогах, бывает необходимо вывести первое добавленное изображение в качестве миниатюры записи. Обычно такое нужно, если по каким-либо причинам миниатюры вообще не создаются для публикаций или их просто забыли добавить. Последнее часто происходит на блогах с несколькими авторами. В итоге картинка не добавлена, от чего страдает внешний вид сайта.
Как в WordPress установить первое добавленное изображение в качестве миниатюры?
Рассмотрим несколько способов, позволяющих решить задачу.
Способ 1. Плагин Auto Post Thumbnail
В итоге плагин проверит все публикации и применит к ним свои алгоритмы.
Следует отметить, что плагин не сработает, если в записи вообще не добавлена ни одна картинка.
Способ 2. Вручную
Этот способ предусматривает внесение специального PHP-кода в файл Вашей активной темы functions.php.
Если Вы не знаете, как редактировать functions.php, то в этом случае Вам поможет плагин ProFunctions.
Итак, в самый его конец необходимо добавить следующие строки:
В коде нужно сделать некоторые изменения. Так, в строке $first_image = “/wp-content/themes/НАЗВАНИЕ_ВАШЕЙ_ТЕМЫ/images/noimages.jpg”; нужно указать полный путь к изображению, которое будет установлено как миниатюра в случае отсутствия изображений в публикации. Эту картинку нужно предварительно создать.
Чтобы приведенная функция была выполнена, ее нужно вызвать. Это необходимо сделать в тех файлах Вашей темы, где собственно и выводится на экран список записей сайта. Обычно это index.php, content.php, archive.php, category.php, single.php и пр. Вывод нашей функции должен осуществляться после определения цикла:
В итоге подключение функции будет иметь следующий вид:
Теперь все записи в выведенном списке будут иметь кликабельные миниатюры, ведущие на страницу публикации. Исключением является вывод некликабельной миниатюры в самой записи. Для этого в файле single.php нужно (после определения цикла) вставить следующую строку:
В итоге на Вашем сайте все записи будут содержать миниатюры.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

Привет! Меня зовут Михаил Петров. Я копирайтер и занимаюсь этим с 2013 года. Скрупулезность и ответственность - моя фишка! Не могу делать как попало и добиваюсь, чтоб заказчик сказал минимум “неплохо”. За все время своей работы пришлось написать и отредактировать немало разной “текстовухи”, включая SEO-тексты, отзывы и прочую чушь. На сегодняшний день специализируюсь на написании информационных статей и руководств технического направления. Вижу смысл и светлое будущее в текстах для людей, а не для машин.
Как создать и вывести миниатюры изображений в посте? Если у вас уже WordPress 2.9, то считайте, что миниатюры уже почти созданы. Новая версия поддерживает автоматическое создание миниатюр, остается их только вывести.
Для вывода миниатюр нужно вставить следующий код в файл functions.php:
Этот код активирует автоматическое создание миниатюр. Далее просто вставляем в файл темы (обычно это index.php или single.php) одну строчку в том месте, где нужно вывести миниатюру:
Естественно, что этот код можно поместить в специальный div определенного класса, а стилистическое оформление этого класса описать в файле style.css.
Размеры миниатюр можно регулировать:
А можно и свой размер вставить, да еще и расположить слева:
Не забудьте указать в настройках блога размер миниатюр, используемый по-умолчанию. Пропорции картинок в миниатюрах не меняются, даже если мы строго зададим их. Дерзайте!
Изображения - это неотъемлемая часть не только всех статей, но и самого списка статей в блоге на WordPress. Изображение записи важно, так как оно отображается не только на сайте, но и в любом месте, где кто-то поделится этой записью.

Загрузить изображение, миниатюру для записи легко:
Но когда думаешь о самой записи, пишешь и оформляешь ее, затем правишь, оптимизируешь и настраиваешь отложенную публикацию - забыть о загрузке этого изображения несложно.
Что же тогда делать? Надеяться, что никому до этого дела нет? Или пытаться успеть загрузить изображение до того, как статью посмотрит большинство пользователей?
Для таких ситуаций есть прекрасное решение - установка стандартного изображения для записей.
Создаем миниатюру для записи

В идеале каждый пост в блоге должен иметь уникальное изображение:
Опять же, при написании поста не всегда вспоминаешь о том, что в него обязательно нужно загрузить заглавное изображение – и в этом случае поможет стандартная картинка, которая будет отображаться всякий раз, когда забываешь загрузить собственную иллюстрацию.
(Конечно, это мера для самых крайних случаев, т.к. одинаковые изображения на скриншоте выше смотрелись бы довольно странно.)
Тут еще наверняка будет вопрос – а зачем вообще нужны эти картинки к постам? Подобные иллюстрации, во-первых, привлекают внимание, во-вторых, побуждают посетителей прочитать записи (особенно в тех случаях, когда их не заинтересовало название поста).
Подобное стандартное изображение поможет и в тех случаях, когда для записи не установлена определенная картинка или она была удалена – касается старых постов, которые могут найти пользователи.

Но первым делом нужно загрузить само изображение, которое будет использоваться как заглушка. Лучше всего выбрать что-то общее, можно логотип, фотографию автора или что-нибудь в таком духе.
Вариант 1: использовать код
Стандартное изображение для записей без изображения можно прописать в файле темы. Сделать это не очень сложно.
1. Откройте файл дочерней темы (или child theme, более подробно читайте здесь ).
2. В функцию the_post_thumbnail() добавьте код ниже:
3. Вместо default-image.jpg напишите название нужного изображения.
4. Сохраните изменения.
Вариант 2: использовать первое изображение в статье
Если в статье уже есть другие изображения, то отдельную миниатюру можно не загружать. То есть изображение для использования уже есть, просто оно еще не записано в виджет миниатюры.
Поэтому нужно сделать следующее.
1. Добавьте код ниже в файл темы function.php:
2. Следующий код добавьте в файл дочерней темы:
Это нужно для того, чтобы первое изображение в статье использовалось только при условии, что у статьи нет отдельно загруженной миниатюры.
3. Сохраните изменения.
Вариант 3: использовать плагин Quick Featured Images
Плагин Quick Featured Images может не только установить стандартную миниатюру для постов, но в целом дает больше возможностей работы с миниатюрами, в частности, дает возможность задать правила, при которых миниатюра будет использоваться.
Премиум версия дает возможность использовать первое изображение в записи как миниатюру.
Однако и в бесплатной версии есть полезные функции.
1. Установите плагин.

Плагин только частично переведен на русский язык, но разобраться в нем несложно. В настройках можно увидеть, какие новые колонки добавит плагин:
Колонка позволяет быстро и удобно добавлять или изменять изображения записи.
Если активировать правило номер один , то все записи вне зависимости от того, имеют они свое собственное изображение или нет, будут иметь изображение, установленное по умолчанию. Не самое удобное правило, т.к. в этом случае все записи будут иметь одинаковые изображения.
Но это можно использовать в тех случаях, когда картинки могут отображать определенную категорию, к которой относится эта запись (например, все записи об определенном продукте будут иметь картинку с его логотипом).
Второе правило имеет примерно такую же функцию, как и первое, но позволяет выбрать тип страниц, к которому оно будет применяться (т.е. не только записи блога).
А вот третье правило - это то, с чем вам стоит поэкспериментировать. Здесь можно загрузить желаемое изображение - оно будет использоваться не со всеми записями, а только с теми, где нет миниатюры.
3. Сохраните внесенные изменения.
Заключение
Миниатюра, или изображение для записи, - это небольшой, но важный элемент сайта, особенно если это блог. Приведенные в этой статье советы помогут вам избежать досадной неприятности, когда вы забыли загрузить нужное изображение. Выбирайте самый удобный для вас вариант или делитесь своим в комментариях.
В этом уроке Вы узнаете, как сфокусировать внимание зрителя на фотографии, а также как создать эффект миниатюры.
Сложность урока: Легкий
В этом уроке Вы узнаете, как сфокусировать внимание зрителя на отдельных элементах на городских фотографиях, а также узнаете как создать эффект миниатюры, используя фильтры и цветокоррекцию.

Шаг 1
Откройте фотографию Парижа в Фотошопе, взяв из архива.

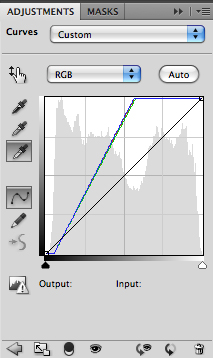
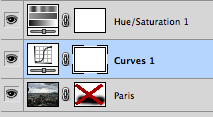
Создайте корректирующий слой Кривые (New adjustment layer Curves):

Выберите чёрную пипетку и кликните на том участке фотографии, который должен стать темнее. Затем выберите белую пипетку и кликните на светлой области.

Небо станет слишком светлым, но это мы исправим позже.

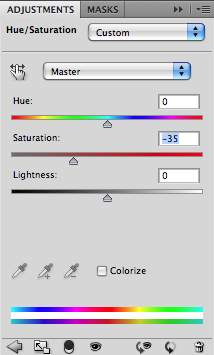
Создайте корректирующий слой Цветовой тон/Насыщенность (New adjustment layer Hue/Saturation):


Шаг 2
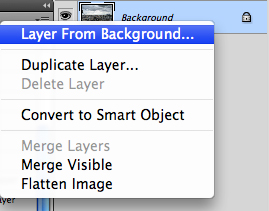
Мы закончили с цветовой и световой коррекцией, теперь перейдём к созданию размытия. Для начала нужно разблокировать фоновый слой с фотографией. Кликните правой кнопкой мыши на нём и выберите пункт Из заднего плана (Layer From Background).

К слою с фотографией добавьте маску (кликните на иконке в нижней части палитры слоёв).



При помощи маски мы определим область, которая не должна быть размыта. Выберите инструмент Кисть (Brush Tool) (B) и настройте его, как показано на скриншоте.

На маске чёрным цветом обрисуйте нижнюю половину фотографии.

Кликните на миниатюре слоя.

Шаг 3
Примените фильтр Размытие при малой глубине резкости (Фильтр > Размытие > Размытие при малой глубине резкости / Filter > Blur > Lens Blur).

Источник (Source): Слой-маска (Layer Mask)
Форма (Shape): Шестиугольник (Hexagon) (6)

Кликните правой кнопкой мыши на маске и выберите пункт Удалить слой-маска (Delete Layer Mask). Либо просто отключите маску, выбрав пункт Выключить слой-маску (Disable Layer Mask)

Шаг 4
Перейдите на маску корректирующего слоя Кривые (Curves).


Выберите большую кисть с мягкими краями и серым цветом обрисуйте небо, чтобы вернуть облака.

Шаг 5

В завершении урока мы отрежем часть фотографии. Выберите инструмент Кадрирование (Crop Tool) (C) и выделите область, которую нужно оставить. В моём случае я хотел удалить голову статуи у левого края и убрать часть облаков.
Читайте также:

