Как сделать контакты на сайте
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
1. Начните с заголовка страницы
Укажите в заголовке страницы ее название, например, Контакты/Связаться с нами/Наши адреса. Посетителю сайта должно быть сразу понятно, что здесь он найдет способы связи с вами. В теге title> укажите название компании и ключевое слово. Заполненный тег должен выглядеть таким образом: Компания Gophotoweb — Контакты .
2. Укажите адрес
Для магазинов, офисов, кафе, студий оставляйте полный почтовый адрес с индексом. Если ваши филиалы/точки продаж находятся в разных городах или странах, разделите адреса на категории, не пишите их все одним списком — так клиентам из разных городов будет удобнее вас найти. Позаботьтесь о своих покупателях и добавьте к адресу описание проезда, в идеале — с фото. Лучше всего сделать это в двух вариантах: для тех, кто добирается пешком, и для тех, кто на машине. Если вы укажете, как обстоят дела с парковкой, автомобилисты скажут вам спасибо и оценят заботу.
3. Покажите схему проезда
Просмотрите список элементов, которыми пользуются успешные страницы контактов, чтобы узнать о возможностях и рекомендациях, которые вы должны не забыть включить в свою веб-страницу.
Большие контактные формы
Их легко найти, поэтому посетитель может быстро связаться, если это понадобится.
- Объясните, почему кто-то должен с ними связаться, и опишите, как вы можете помочь решить проблемы своих посетителей.
- Включите адрес электронной почты и номер телефона, чтобы посетители могли быстро найти нужную информацию.
- Включите краткую форму, используя поля, которые помогут бизнесу понять, кто с ними связывается.
- Включите призыв к действию, чтобы предоставить посетителям другой вариант, если они решат не заполнять форму.
- Продемонстрируйте лидерство вашей компании в отрасли, включив в нее список последних постов в блоге или статьи о компании в прессе.
- Свяжите с активными учетными записями в социальных сетях, такими как Twitter, Facebook, Instagram и LinkedIn, чтобы дать посетителям возможность порекомендовать ваш бизнес.
- Добавьте переход на страницу благодарности (после заполнения формы), которая объясняет, когда и как вы свяжитесь, а также ссылки на полезный контент и ресурсы.
- Добавьте видео и продемонстрируйте, что делает ваш бренд, чтобы посетители и потенциальные клиенты могли получить представление о работе, которую вы делаете, еще до того, как они вступят в контакт.
- Избегайте ненужных полей и слов, чтобы ваша страница оставалась максимально простой и понятной - ничего лишнего!
Хорошо разработанная страница контактов улучшит взаимодействие с пользователем и обеспечит тесные отношения с вашими лидами. Несмотря на то, что каждый бизнес отличается, и каждому покупателю нужны разные вещи, есть несколько элементов, которые отлично работают и вы можете включить (или не включить) свою страницу контактов.
Теперь, когда мы ознакомились с лучшими практиками, давайте рассмотрим примеры некоторых наиболее эффективных контактных страниц в Интернете. Время вдохновляться!
№ 1 Пример стр Контакты на портале HubSpot

Еще одна важная особенность заключается в том, как страница контактов встроена в портал HubSpot. Это делает страницу более доступной для пользователя и экономит время. Если вы работаете на портале HubSpot и вам нужно найти номер телефона службы поддержки, вам не нужно уходить от своей учетной записи. Это создает более удобный и универсальный интерфейс для клиента. 4. Атлас 1031 Обмен
№ 2 Пример стр Контакты Атлас-2031

№ 3 Пример стр Контакты Pixpa

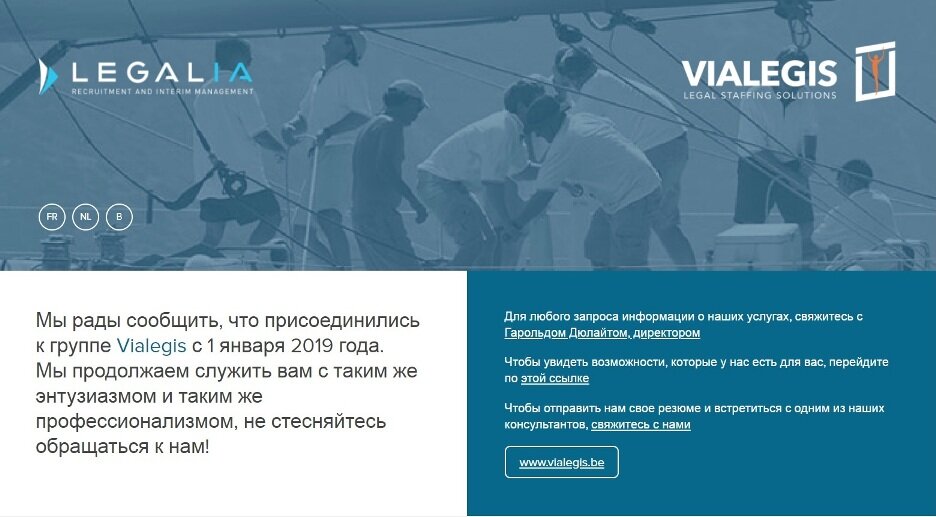
№ 4 Пример стр Контакты Легалия
Вот еще одна страница контактов с чистым, функциональным дизайном. Вся информация, которую вам нужно знать, объединена в небольшом пространстве, которое не кажется переполненным.

Здесь указаны дополнительные ссылки, которые отправляют пользователей в нужный отдел. Главная задача этой страницы - мотивировать пользователя на действие и она успешно с этим справляется.
№ 5 Пример стр Контакты Survicate

Сама форма проста, с большими полями формы и кнопками CTA, что делает ее очень удобной для мобильных устройств. Кроме того, они показали всю типичную контактную информацию - адрес офиса, номер телефона, адрес электронной почты, часы работы и т. Д. - так, чтобы их было легко увидеть и связаться.
Это включает в себя упрощение навигации, краткие и удобные формы, в том числе большие кнопки CTA, легко нажимаемые большим пальцем, и большие поля формы, которые позволяют пользователям легко заполнять их на своих мобильных устройствах вместо того, чтобы сжимать и масштабировать. Все эти простые штрихи создают чистый, визуально привлекательный дизайн.
№ 6 Пример стр Контакты Zendesk
Zendesk - это облачное программное обеспечение для обслуживания клиентов, которое ориентировано на взаимодействие более 300 миллионов человек по всему миру используют отделы обслуживания клиентов Zendesk и службы поддержки.

Все на сайте Zendesk минималистично, чисто и согласовано по цвету. Их эстетика переносится на эффективную страницу контактов. Когда дело доходит до веб-формы для связи, компания сделала ее такой, чтобы получать большее количество конверсий и на работает во всплывающем окне.
№ 7 Пример стр Контакты Accenture
Accenture предлагает профессиональные услуги по всему миру (точнее, в 120 странах), поэтому достаточно сказать, что, вероятно, существуют сотни различных телефонных номеров и электронных писем, на которые люди могут обратиться за помощью.

№ 8 Пример стр Контакты Scribd
Scribd - это полностью цифровая библиотека, которая позволяет читателям наслаждаться множеством книг, аудиокниг, новостных статей, журналов и многого другого прямо из своего браузера. Подобно остальной части сайта Scribd, их контактная страница является привлекательной и уникальной. В верхней части страницы указано местоположение штаб-квартиры их компании на Картах Google. Они также четко указывают свой адрес и предоставляют посетителям сайта ссылки на все свои профили в социальных сетях.
№ 9 Пример стр Контакты Atlassian

№ 10 Пример стр Контакты Achieve3000
Как и многие другие компании, у Achieve3000 есть много разных людей, которые посещают их веб-сайт, и то, с чем эти люди хотят связаться с ними, может сильно различаться. Вот почему они решили пойти глубже, чем универсальный подход.

Под несколькими словами, объясняющими, что получат посетители, когда они с ними свяжутся, вы найдете два варианта: вы можете запросить дополнительную информацию, или обратиться в службу поддержки клиентов. Каждый из этих вариантов предлагает расширенную форму, которая появляется прямо на этой странице без перезагрузки. Какой отличный способ удовлетворить самые распространенные потребности различных типов клиентов.
№ 11 Пример стр Контакты Marvel

Marvel изменила дизайн традиционно формальной страницы, чтобы соответствовать имиджу своего бренда. Этот подход не только забавен и привлекателен, но и используется как маркетинговый инструмент. На странице есть бесплатное загружаемое предложение. Посетители могут загрузить изображения продукта или логотип компании, чтобы поделиться ими на своих личных и профессиональных каналах.
№11 Пример стр Контакты Hulu
Контактная страница Hulu объединена с ее базой знаний. Пользователи ищут свои собственные решения, а затем используют ссылки внизу страницы, чтобы связаться со службой поддержки, если это необходимо. Это улучшает качество обслуживания клиентов и уменьшает объем обращений в службу поддержки.

Hulu также предлагает удобный чат-бот, который поможет посетителям выполнить действия по устранению неполадок. Он начинает чат, предлагая возможные вопросы и ссылки на статьи, которые могут ответить на них. И большинство из этих опций основаны на популярных телевизионных событиях.
Пример, как вывести Яндекс карту на всю ширину сайта + плавающий блок с контактной информацией.
Комментарии по коду:
-
Блок с текстом расположен абсолютно и не выходит за границы сайта благодаря
Правое расположение
Изменяются только положение у блока .map-box и смещение центра карты влево.
Комментарии 2
Другие публикации


Пример, как сделать Яндекс карту не прямоугольной формы т.е. наложить изображение (маску) по верх карты со сохранением.
Все знают, что страница с контактными данными компании — обязательный атрибут каждого сайта. Но стоит ли уделять ей особое внимание? Почему нельзя просто оставить номер телефона или email-адрес?
Ниже представлены несколько советов, как сделать свою страницу с контактными данными лучше.
Ниже представлены 25 страниц с контактной информацией, на которых можно почерпнуть много интересных идей.
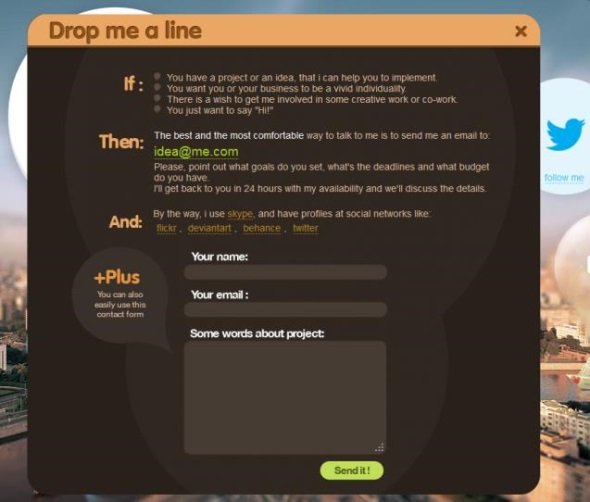
1. Mostly Serious

Скриншот Mostly Serious 3.04.14
На этой странице digital-маркетинговой компании Mostly Serious царит очень неформальная атмосфера. Но не дайте себя обмануть! Эта страница все же служит для выполнения бизнес-целей, предоставляя вам возможность описать свой проект и указать сумму, которую вы готовы потратить. Важно, что компания запрашивает только ваше имя и email. Небольшое количество полей для заполнения — отличная техника для привлечения пользователей к регистрации.
2. Welikesmall

Первая в списке, но далеко не последняя страница, которая использует карту, чтобы показать свое фактическое местоположение. Это лаконичный и эффективный способ, особенно если учитывать, как часто люди пытаются найти компанию с помощью своих смартфонов. Что действительно интересно в этом примере, так это то, что Welikesmall использовали снимок своего расположения с воздуха, а не точку на карте.
3. Music City

Скриншот Music City 3.04.14
Это отличный пример страницы с контактами, которая является одновременно и профессиональной, и информационной. Эта страница очень уютна и призывает к непосредственному общению.
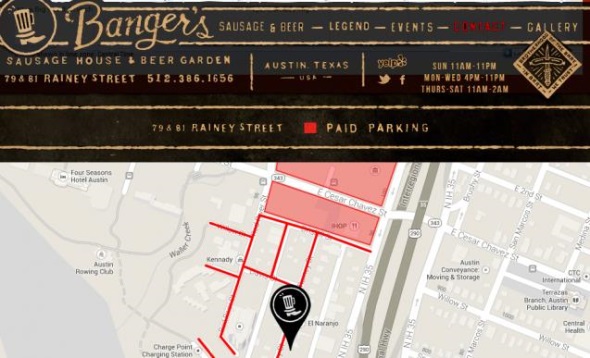
4. Banger’s

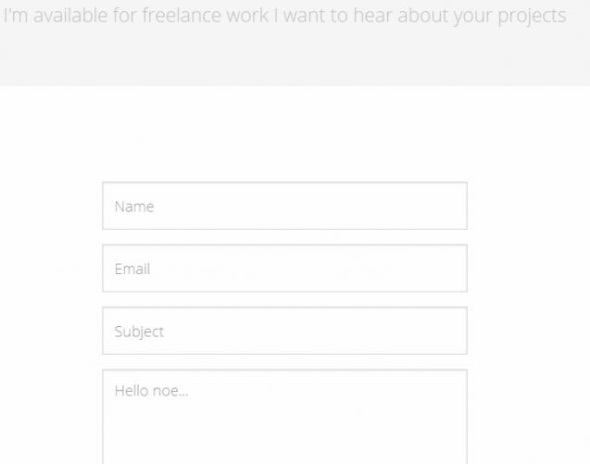
5. Noearaujo

С другой стороны, есть фирмы, которые существуют исключительно в Интернете, такие как Noearaujo. У компании простая контактная страница, содержащая всю необходимую базовую информацию. Иногда лаконичная контактная страница является такой же эффективной, как и страница, наполненная всяческими наворотами.
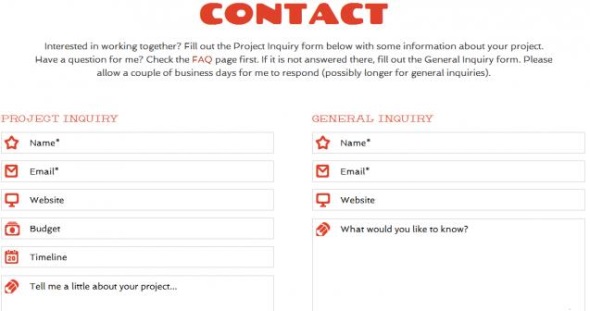
6. Denise Chandler

Скриншот Denise Chandler 3.04.14
Идея этой страницы заключается в том, чтобы не только предложить пользователям заполнить небольшую контактную форму, но и дать им возможность описать свой проект. Зачем? Все просто — это дает Миссис Чандлер возможность решить, принимать проект или нет.
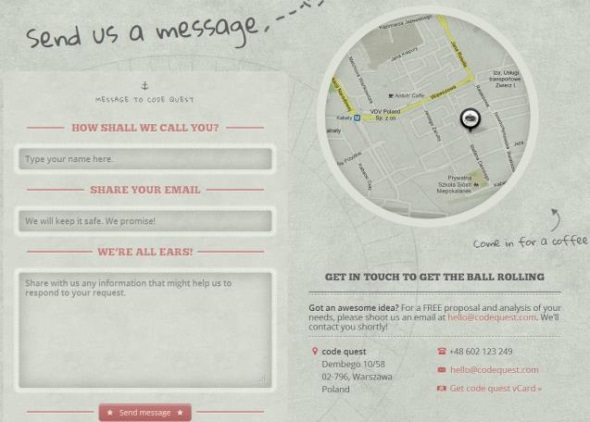
7. Code Quest

Скриншот Code Quest 3.04.14
Это тщательно разработанная контактная страница, которая не только показывает местонахождение офиса, но и сама по себе является креативным и привлекательным сайтом.
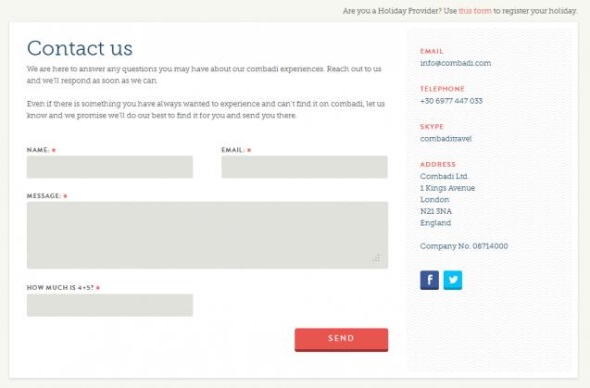
8. Combadi

Эта контактная страница —пример целостной концепции бренда, которая соблюдена на всем сайте. Это показывает, что Combadi уделяют внимание деталям. Интересным решением является размещение всей контактной информации справа от формы.
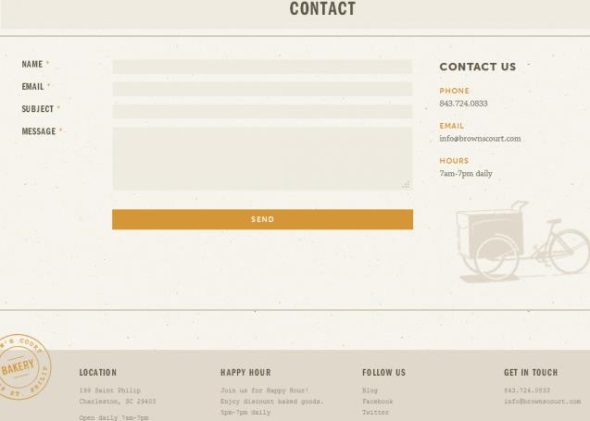
9. Brown’s Court Bakery

Скриншот Brown’s Court Bakery 3.04.14
Лаконичная и винтажная контактная страница с прекрасным оформлением. Важно, что указаны не только телефонный номер, email и ссылки на Facebook, Twitter и блог, но и время работы и физический адрес. Brown’sCourtBakery также отметили, что у них есть Счастливые часы с 5 до 7 вечера ежедневно.
10. Kick Point Inc.

Скриншот Kick Point Inc. 3.04.14
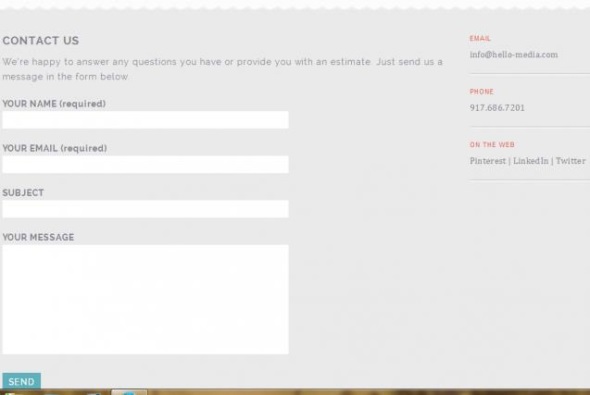
11. Hello Creative Media

Скриншот Hello Creative 3.04.14
Это превосходный пример страницы, ориентированной в первую очередь на качество, а не на количество и позволяющей наладить отношения с пользователями. Хороший подход, подразумевающий общение перед принятием решения.
12. Alex Arts

Прежде всего, вы не можете не оценить восхитительный дизайн, который является результатом большой работы. И, конечно, нельзя не отметить присутствие владельца в разных социальных сетях.
13. Den Ersten

Скриншот Den Ersten 3.04.14
Den Ersten — еще одна компания, которая использует вид своего расположения со спутника. Помимо этого, на странице есть вся необходимая информация на случай, если вы не сможете посетить их офис.
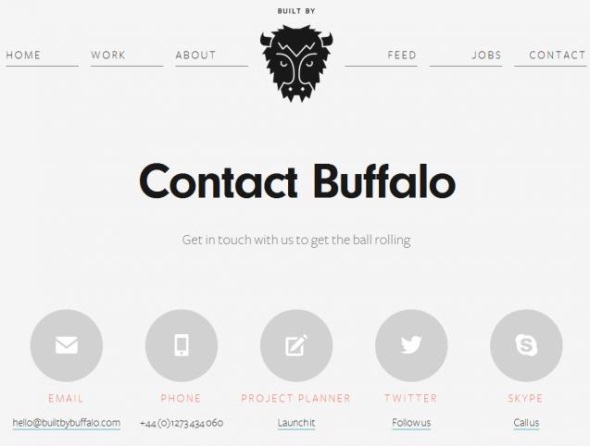
14. Built By Buffalo

Скриншот Built by Buffalo 3.04.14
На этой странице целая тонна разной информации, но все это оформлено таким образом, что нет ничего лишнего. Великолепный пример того, как включить множество деталей и не превратить контактную страницу в помойку.
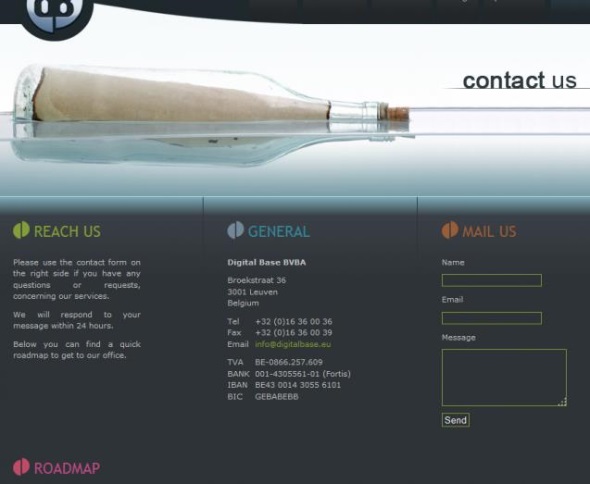
15. Digital Base

Скриншот Digital Base 3.04.14
Один из лучших примеров профессиональной контактной страницы. Информация хорошо структурирована, а использованное в качестве символа изображение очень привлекательно.
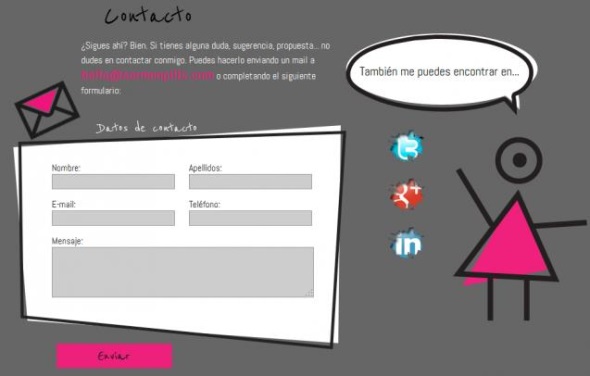
16. sorman PILLS

Скриншоты sormen PILLS 3.04.14
Вот хороший пример уникальной и инновационной страницы. Дизайн забавный и творческий, также есть ссылки, ведущие на аккаунты компании в социальных сетях.
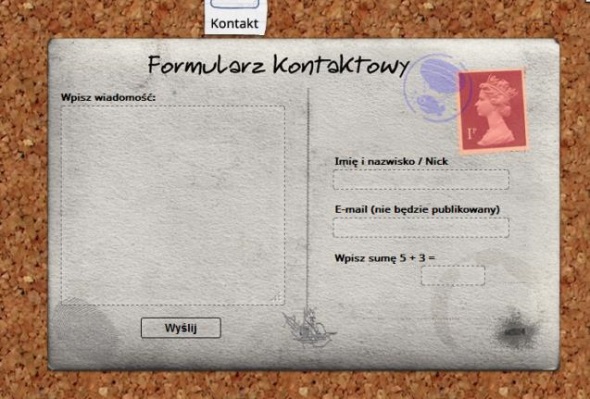
17. Foto Marcol

Скриншот Foto Marcol 3.04.14
У этой страницы действительно классный дизайн — пробковая доска. А что прикреплено к ней? Это открытка, которую вы должны заполнить — действительно оригинальное решение для контактной страницы.
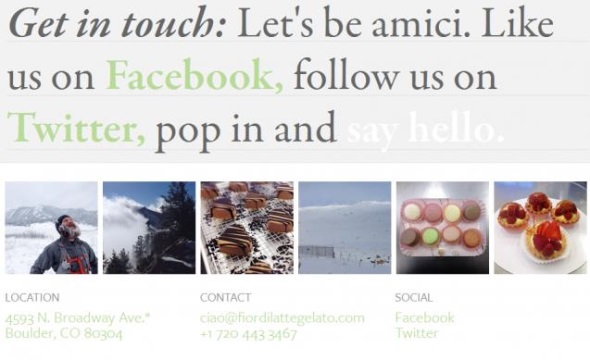
18. Fior de Latte

Скриншот Fior di Latte 3.04.14
Все больше компаний пытаются привлечь фолловеров в Twitter и подписчиков в Facebook. Если вы из их числа, то посмотрите на страницу с контактами Fior di Latte. Они почти превратили ее в соцмедиа-кампанию. А изображения на странице рассказывают об их бизнесе (сладостях) и родном штате (Колорадо).
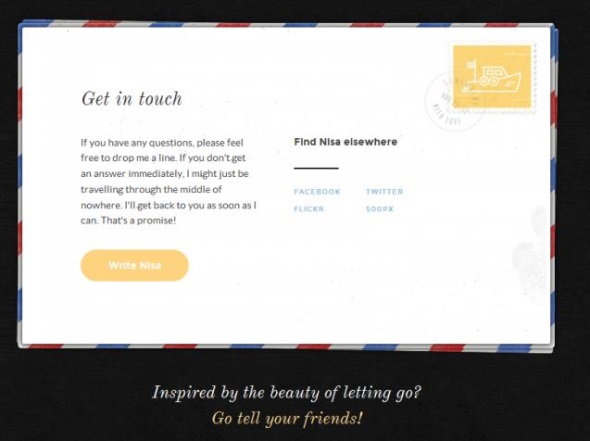
19. Let’s Travel Somewhere

Скриншот Let’s Travel Somewhere 3.04.14
Так как тема этого проекта, который пытается проиллюстрировать разные культуры и страны через фотографии, — путешествия, то вполне логично, что контактная форма выполнена в форме почтовой открытки.
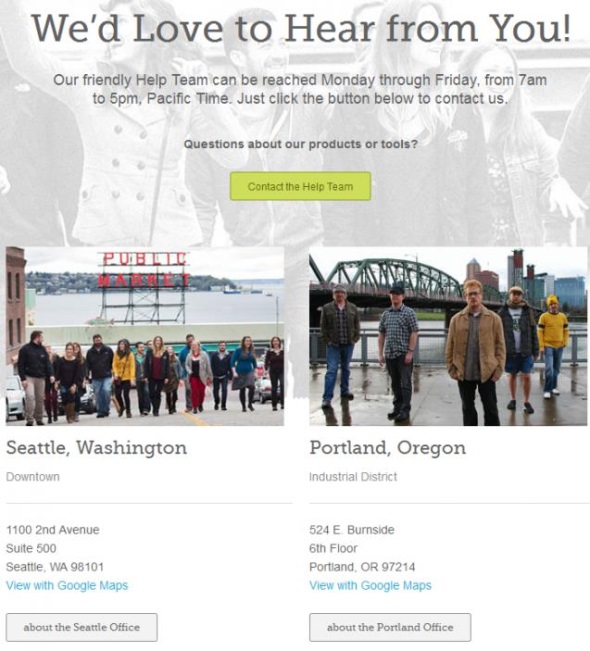
20. Moz

Первая вещь, которую вы замечаете на контактной странице Moz, — это время работы службы поддержки. Это помогает посетителям выбрать время, когда они смогут получить ответы на свои вопросы. Также здесь размещены фотографии команд в Сиэтле и Портленде со ссылками на более подробную информацию об офисах Moz.
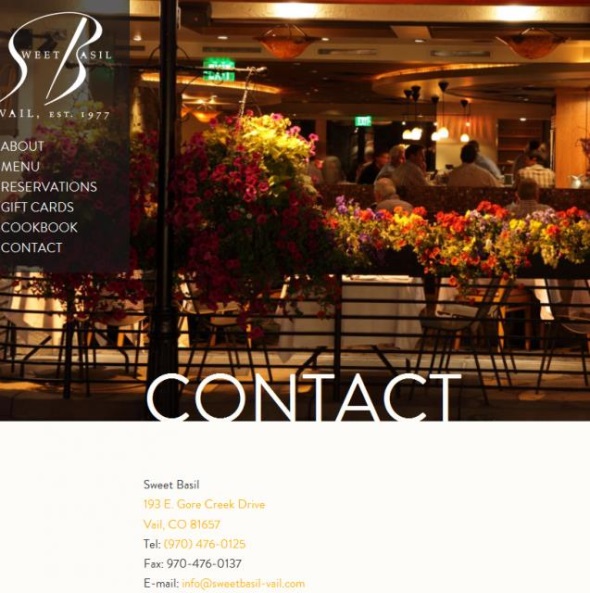
21. Sweet Basil

Скриншот Sweet Basil 3.04.14
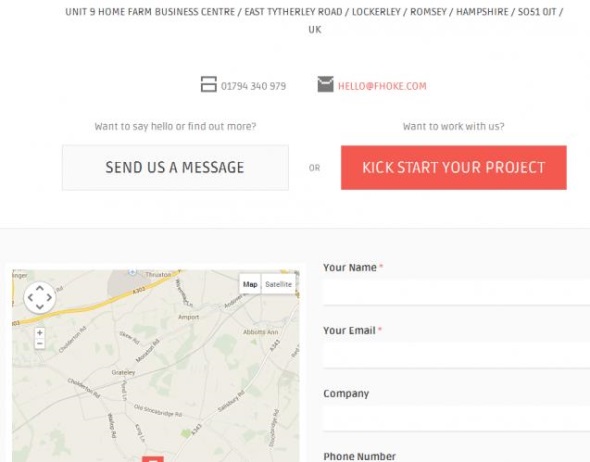
22. Fhoke

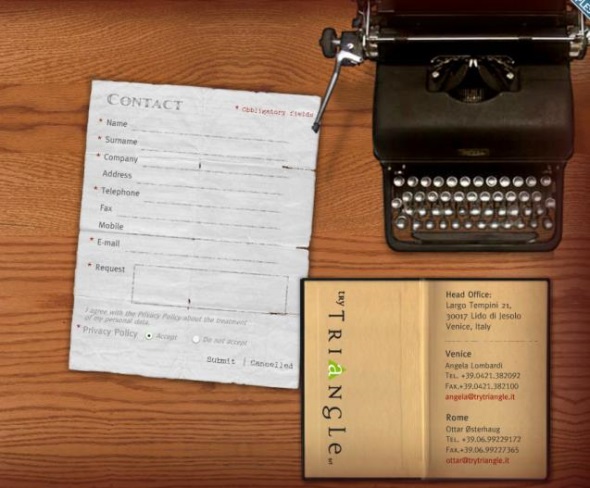
23. Try Triangle

Скриншот Try Triangle 3.04.14
Это хорошо анимированная страница, демонстрирующая уважение к классическим формам общения.
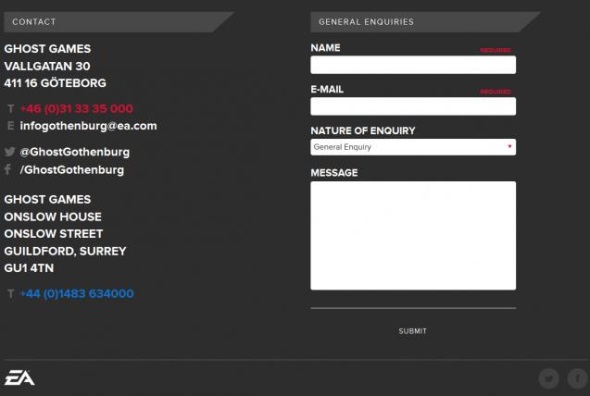
24. Ghost Games

Скриншот Ghost Games 3.04.14
Ghost Games удалось создать контактную страницу, которая выдвигает на первый план сам бренд. Любой геймер моментально распознает логотип Electronic Arts и сможет соотнести компанию с миром электронных игр. Это прекрасный пример последовательного маркетинга.
25. Vismaad

Простую контактную форму держат на весу птицы. Еще одно интересное решение — крошечная карта слева, указывающая местоположение компании.
Читайте также:

