Как сделать кликабельную почту на вордпресс
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Опытных сайтостроителей прошу как можно быстрее покинуть страницу, поскольку эта инструкция написана исключительно для новичков в нашем деле.
Итак, начнем по порядку.
Как сделать ссылку в wordpress на любую другую страницу
В панели администратора своего сайта откройте для редактирования требуемую страницу в режиме визуального редактора и далее (см. рисунок выше):
Редактирование ссылки производится точно также с той лишь разницей, что участок текста теперь не надо выделять, достаточно на него поставить курсор.
Как в wordpress сделать картинку ссылкой
Картинку сделать кликабельной еще проще, чем текстовую составляющую.
- В визуальном редакторе выделите картинку левой клавишей мыши.
- Как и в предыдущей инструкции сделайте картинку ссылкой кликнув по соответствующему значку в панели редактора и прописав полный URL страницы, на которую будет ссылаться картинка-ссылка.
Как сделать ссылку на файл в вордпресс
- 1. Зайдите в библиотеку медиафайлов и добавьте туда свой файл.
- 2. Кликните по загруженному файлу.
- 4. Создайте ссылку на файл для его скачивания по аналогии с текстовой ссылкой или ссылкой-картинкой на другие страницы.
Как сделать относительную ссылку внутри страницы на какую-либо ее часть
Такую фишку делают в основном для длинных текстов и, как правило, в начале статьи, в ее содержании.
Так читателю гораздо удобнее, он всегда сможет мгновенно перейти к интересующей его части текста.
Для наглядности, посмотрите как это работает ну, например, в этой статье.
- 2. Затем, перед заголовком или требуемым участком страницы, куда должен быть переброшен пользователь, пропишите последние теги с идентификатором внутри.
Вот как примерно это будет выглядеть в текстовом редакторе статьи:
На этом, пожалуй, можно и ограничиться, больше добавить нечего. Вопросы, замечания, предложения приветствуются в комментариях.
Как сделать ссылку в wordpress. Инструкция для новичков. обновлено: 17 мая, 2018 автором: Роман Ваховский
В данной статье речь пойдет не просто о кликабельных ссылках, а о ссылках, как способе быстрой связи с Вами. Это не ссылки на Ваши личные профили, это ссылки при клике на которые пользователь может сразу связаться с Вами.

Эти ссылки можно с успехом применять, например, на странице обратной связи своего сайта, но очень полезными они будут на лендингах, поскольку позволят посетителю сразу связаться с Вами и задать необходимый вопрос.
Общие положения
Ниже Вы найдете самые популярные ссылки на указанные мессенджеры. Для некоторых из них существуют другие варианты, но я делюсь с Вами теми, которые использую сам, хотя бы по той причине, что они легко запоминаются.
Ниже Вы найдете самые популярные ссылки на указанные мессенджеры. Для некоторых из них существуют другие варианты, но я делюсь с Вами теми, которые использую сам, хотя бы по той причине, что они легко запоминаются.
Напротив каждой иконки расположена сама ссылка. Это специальное написание, не требующее указания протокола при условии, что Вы вставляете ссылку в окно ссылок редактора.
Во всех остальных случаях все ссылки, кроме ссылки на Viber, могут быть представлены в классическом виде:
В качестве описания можно использовать текст или изображения. В моем случае я использовал соответствующие иконки. Все иконки кликабельные и Вы сразу можете посмотреть, как это всё работает.
Итак, давайте по порядку!
Ссылка на почту (E-mail)
mailto:user_email
При клике по ссылке у поcетителя открывается почтовый клиент с указанием в нем Вас, как получателя письма.
Кликабельная ссылка на телефон
При клике по ссылке сразу идет вызов на Ваш номер. На стационарном компьютере пользователю будет предложено выполнить звонок посредством привязанного телефона.
Никаких скобок или пробелов при написании самой ссылки не должно быть, а номер должен начинаться с плюса.
Кликабельная ссылка на Skype
skype:user_login?call
Пользователь компьютера при клике может выполнить звонок посредством встроенного приложения Skype, а на мобильном вызов идет сразу на указанный Вами логин.
Кликабельная ссылка на Whatsapp
wa.me/
Особенность создания этой ссылки в том, что номер телефона указывается БЕЗ знака плюс.
Клик по данной ссылке открывает соответствующее web-приложение или мобильную версию Whatsapp. В любом случае пользователь при переходе по ссылке попадает на страницу Вашего аккаунта, и может сразу позвонить или написать Вам.
Автоматический вызов по таким ссылкам запрещен политикой самого мессенджера.
Кликабельная ссылка на Telegram
t.me/user_login
В данном случае user_login — это Ваш никнейм в виде @nikname, который Вы создаете сами.
Важно!
1. Обязательно проверяйте ссылки после их создания.
2. Иногда, если при проверке ссылки, она не срабатывает, то достаточно указать для нее протокол, чтобы ссылка начала работать так, как нужно.
Кликабельная ссылка на Viber
viber://add?number=
Номер телефона в данной ссылке также, как и в Whatsapp, указывается БЕЗ знака плюс.
Данная ссылка работает только в мобильном телефоне. Для десктопа она должна быть другой. Но я ее не привожу, поскольку очень мало пользователей устанавливают на компьютеры соотвествующие версии Viber.
Надеюсь, что данные ссылки Вам пригодятся в практической работе, поэтому желаю Вам увеличить конверсию с их помощью. Если остались какие-либо вопросы, то задавайте их в комментариях.

Чтобы как-то разбавить дизайнерскую тематику посмотрим сегодня еще один урок по верстке – после предыдущего поста о CSS hover эффектах прошло уже немало времени. Данная заметка будет посвящена вопросу создания ссылки на почту в html. Все это реализуется с помощью обычного тега A, который не смотря на всю свою простоту, может использоваться не только для оформления гиперссылкок, но и имеет несколько интересных нюансов.
Базовый синтаксис выглядит так:
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
Дополнительные параметры в письме
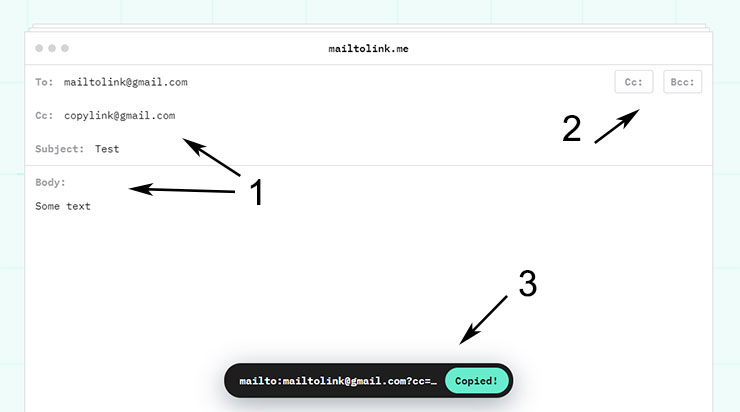
Конструктор ссылок mailto

Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
Также дополнительно можно задать CSS-стиль:

Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
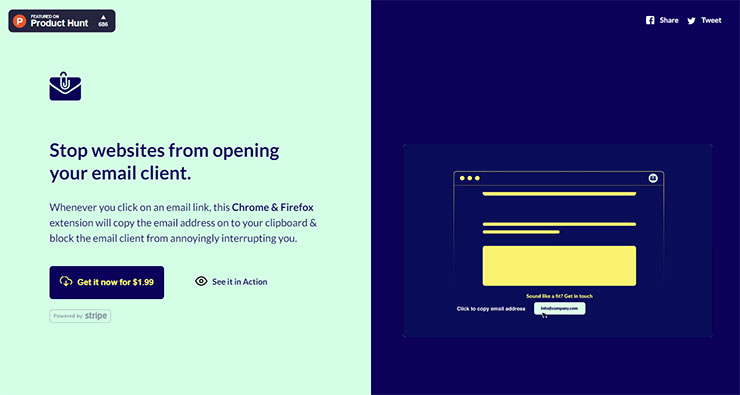
Плагин IHateMailto в Chrome/Firefox

Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
Надеюсь все уже отошли от череды Новогодних праздников и уже появилось настроение поработать.
Сегодня на фоне борьбы со спамом, почтовый службы стали пачками отправлять почту в корзину. Сразу несколько клиентов обратились ко мне с подобными проблемами.
Разберем почему почта с сайта не доходит адресата.
Почта создаваемая нашими сайтами, через формы обратной связи, оповещение о новых комментариях, продаже в магазине создается автоматически.
Почтовые службы расценивают эти письма как созданные роботами и в лучшем случае отправляют в спам,в худшем вообще сливают в неизвестность.
Спорим у вас этого ящика в аккаунте на хостинге нет?
А теперь он должен быть, потому что почта должна идти с настоящего почтового ящика и почтовики это проверяют.
Пока я изучал проблему нарыл еще кучу всевозможных причин недоставки почты и пришел к выводу что сейчас уже целесообразнее использовать для отправки с сайта реальный почтовый ящик одной из популярных служб.
Брать нужно самые популярные или Gmail или Яндекс.
ОБЯЗАТЕЛЬНО! Заполняем все свои данные и подтверждаем телефон, без этого пересылка почты работать не будет.
Сейчас я своим клиентам для работы с почтой ставлю два плагина:
WP Mail SMTP— для настройки отправки почты SMTP
WPForms -плагин для созданию почтовых форм в визуальном редакторе.
Настройка плагина WP Mail SMTP
Сначала устанавливаем плагин через поиск стандартного установщика.
После этого идем в Настройки и находим вкладку с настройками плагина WP Mail SMTP.
Читайте также:

