Как сделать карту яндекс черно белой
Обновлено: 08.07.2024
Делаем черно-белую карту Яндекс для сайта и маркер любой картинкой
Привет! Как сделать карту Яндекса монохромной (черно-белой), а картинки поставить свои и цветные? Небольшим кодом и следуя пункт за пунктом в описании. Поехали! НО! Сначала скажу, что сервис Яндекс.Карты не одобряет модификации своих карт (прописано в соглашении) и для UX такое решение не самое правильное. Такое решение больше для тех, кто за визуальную часть сайта (топим за дизайн).
Эта инструкция написана для работы в платформе Tilda Publishing, но код универсален для любого сайта.
1. Создаем в любой подходящей программе свой маркер на карту. Лично я использую Figma почти для всех задач, связанных с дизайном. Сохраняем его в SVG формате.
2. Открываем Тильду. Добавлен новый блок IM01 (изображение). Вставляем в него наш маркер. Кликаем на текст ссылки и копируем ссылку в буфер (или копипастим куда удобно). Прячем отображение блока, нажав иконку HIDE справа сверху. Она посередине.
4. Добавляем Zero Block. Задаем ему необходимую высоту в настройках. После этого слева сверху нажимаем плюс и добавляем html блок.
5. В настройках этого блока делаем отображение по window — center — center, ширину и высоту блока меняем на 100%.
6. Нажимаем кнопку EDIT CODE и добавляем туда наш код.
7. Правим код под свой маркер. Для начала пропишем путь к картинке маркеру. Если забыли ссылку, откройте скрытый блок IM01 и скопируйте путь к картинке оттуда. Если делаете так, не забудьте потом опять спрятать этот блок.
9. В поле поиска на карте вводите нужный адрес и нажимаете ОК. После этого открываете еще раз настройки точки и копируете широту и долготу вашего адреса.
10. Возвращаемся к блоку с кодом и во все места с цифрами широты и долготы вставляете свои значения.
11. Для тото, чтобы всплывал нужный вам текст при наведении на иконку на карте — добавьте текст в строку с hint.
12. Поправляем иконку на карте. Внизу кода есть значения, изменив которые можно изменить размер иконки и подвинуть отображение вашего маркера на карте, если это необходимо.
Сохраняем блок. Публикуем страницу и наслаждаемся ЧБ картой со своим цветным маркером.
И последнее. Код взят из сети и немного поправлен под свои нужды. Если вы хотите экспериментировать с цветом карты, дерзайте и выкладывайте свои результаты в комментариях к этому посту! Удачи.
Спасибо Андрею Балыбердину за помощь в правке кода.
Я в Телеграм: @TaoTrip
Андрей в Телеграм: @Andrey041
Как устроены Яндекс.Карты. Лекция Владимира Зайцева в Яндексе
Яндекс.Карты – это высоконагруженный картографический портал, который работает с огромными объемами данных. В своей лекции Владимир Зайцев рассказывает старшеклассникам – студентам Малого ШАДа – о том, как создавать и поддерживать такие ресурсы, и о технологиях, которые для этого используются. А также на примерах объясняет, какие можно разрабатывать инструменты и проводить исследования на базе полученных данных.
Спутниковые снимки и карта
Конечно же, все начинается с карты. Представим, что мы рассказываем своему приятелю, как добраться до вашей дачи. Ну и нарисовали небольшую карту, по которой он сможет пройти от электрички до вашего дома. Он по этой доге прошел и записал GPS-трек. Если вы потом попробуете наложить этот трек на карту, ничего хорошего из этого не выйдет, они просто не будут совпадать. Как же составить такую карту, которая соответствовала бы реальному GPS-треку? Например, мы при помощи лазерного дальномера с разных точек отмерять расстояния до различных точек на местности, а при помощи компаса вычисляем азимуты. При должной аккуратности измерений, у нас уже есть некоторый шанс, что после наложения у нас получится достаточно точная карта, которая будет совпадать с GPS-треком.
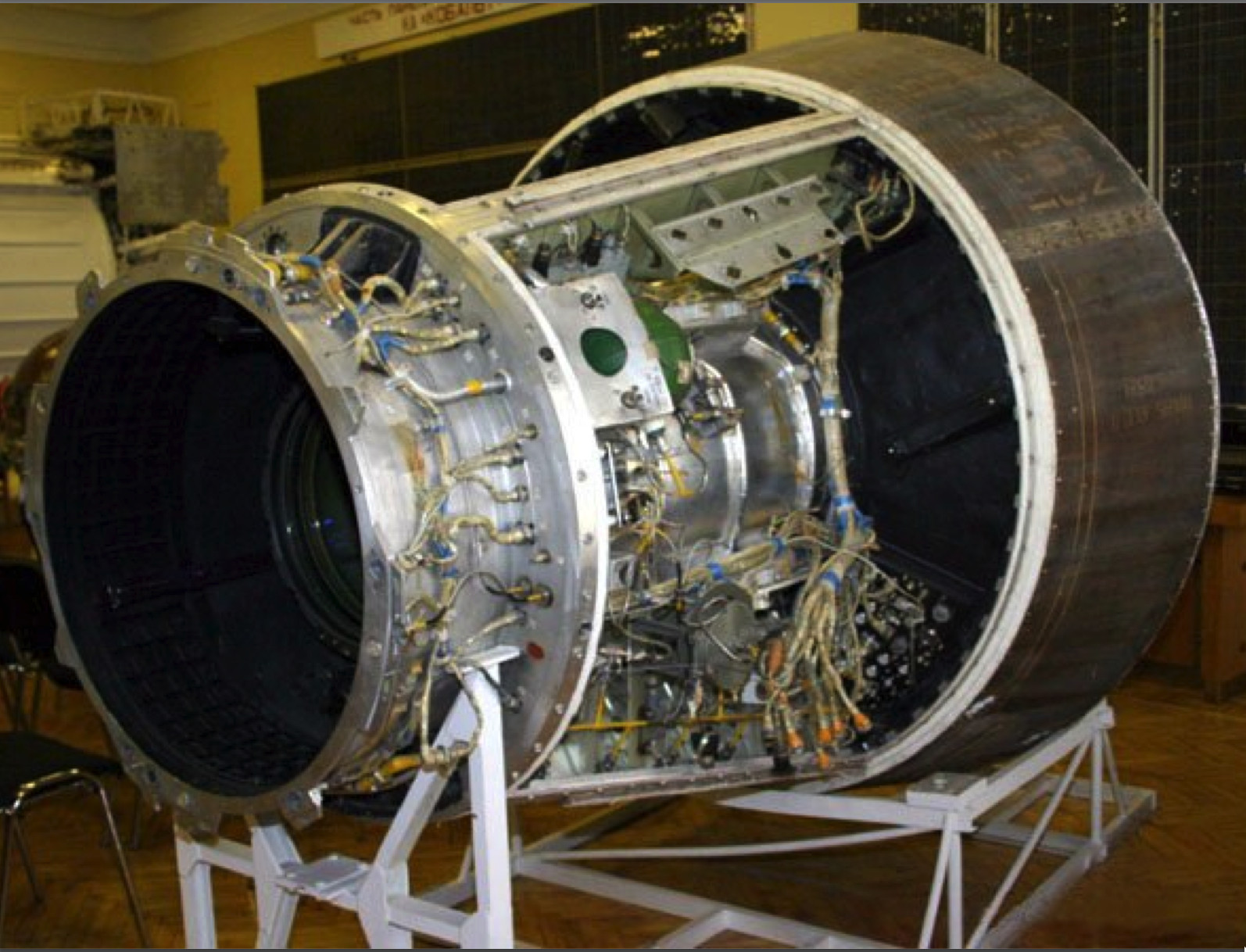
Но если применять этот метод для составления более масштабных карт, процесс окажется слишком длительным и трудоемким. Поэтому сегодня для этих целей применяются более технологичные решения. Например спутниковая фотосъемка. Спутники летают над Землей на высоте 200-500 километров и делают фотоснимки при помощи вот таких объективов:

Спутник вращается вокруг Земли, а наша планета вращается вокруг своей оси, поэтому если спроецировать траекторию спутника на ее поверхность, получится синусоида. При этом траектория спутника при каждом обороте будет немного смещаться, так что через некоторое количество облетов можно будет заснять всю поверхность Земли.
Но есть две проблемы. Во-первых пролеты над какими-то территориями обязательно придутся на ночное время. А ночные спутниковые снимки представляют исключительно эстетическую ценность, для картографии они бессмысленны. Это обязательно нужно учитывать, и снимать только освещенные части, что может потребовать большего количества пролетов. Вторая проблема – это облачность. Если часть города при съемке закрывают облака, то нам потребуется при следующем пролете спутника над ним снимать эту часть заново. Но если в следущий раз спутник полетит над этим городом в другое время, тени будут направлены в совершенно другую сторону. И если мы совместим два снимка, у нас будет ощущение диссонанса. Поэтому такие спутники летают по солнечно-синхронной орбите, рассчитанной таким образом, чтобы каждый пролет спутника над определенной местностью приходился на одно и то же локальное время.
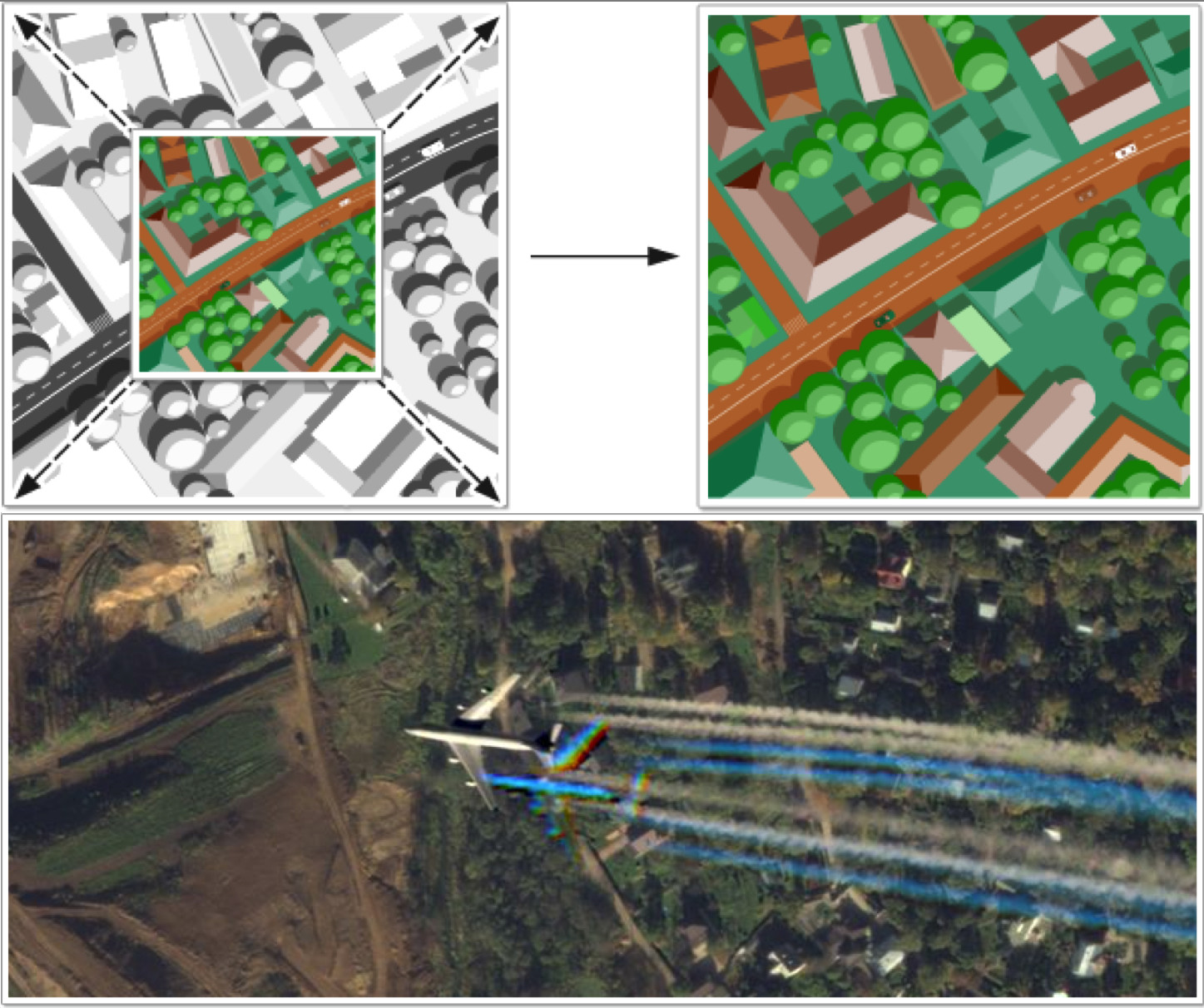
Итак мы произвели фотосъемку, склеили фотографии, получили одно большое полотно в высоком разрешении. Но съемка производилась с какой-то одной точки, так что некоторые углы у нас будут искажаться. Чтобы скомпенсировать искажения нужно всю картинку перепроецировать. Сделать так, будто каждая фотография была сделана именно над этой точкой.
Есть и еще одна проблема спутниковой съемки. Мы ведь хотим получить цветные фотографии, но при проходе через атмосферу световые лучи разного спектра преломляются по-разному. Поэтому цветной снимок высокого разрешения из космоса сделать не получается. Делается по два снимка. Один – черно-белый, высокого разрешения, а второй меньшего разрешения, но цветной. Затем цветной снимок растягивают и накладывают как текстуру на черно-белый. Это становится заметно, когда в кадр попадают быстродвижущиеся объекты, например, самолеты.

Итак, мы произвели съемку, цветокоррекцию и почие необходимые манипуляции, уложили все эти терабайты данных в хранилища, сделали на их основе карты. Но почему бы не отдать пользователям и сами спутниковые снимки. Ведь посмотреть на них тоже полезно и интересно. На Яндекс.Картах эта функция появилась в 2004 году. Интернет тогда был помедленнее, чем сейчас, и передавать большие данных было не так просто. Поэтому большие картинки разбили на тайлы, умещающиеся ровно в один пользовательский экран.
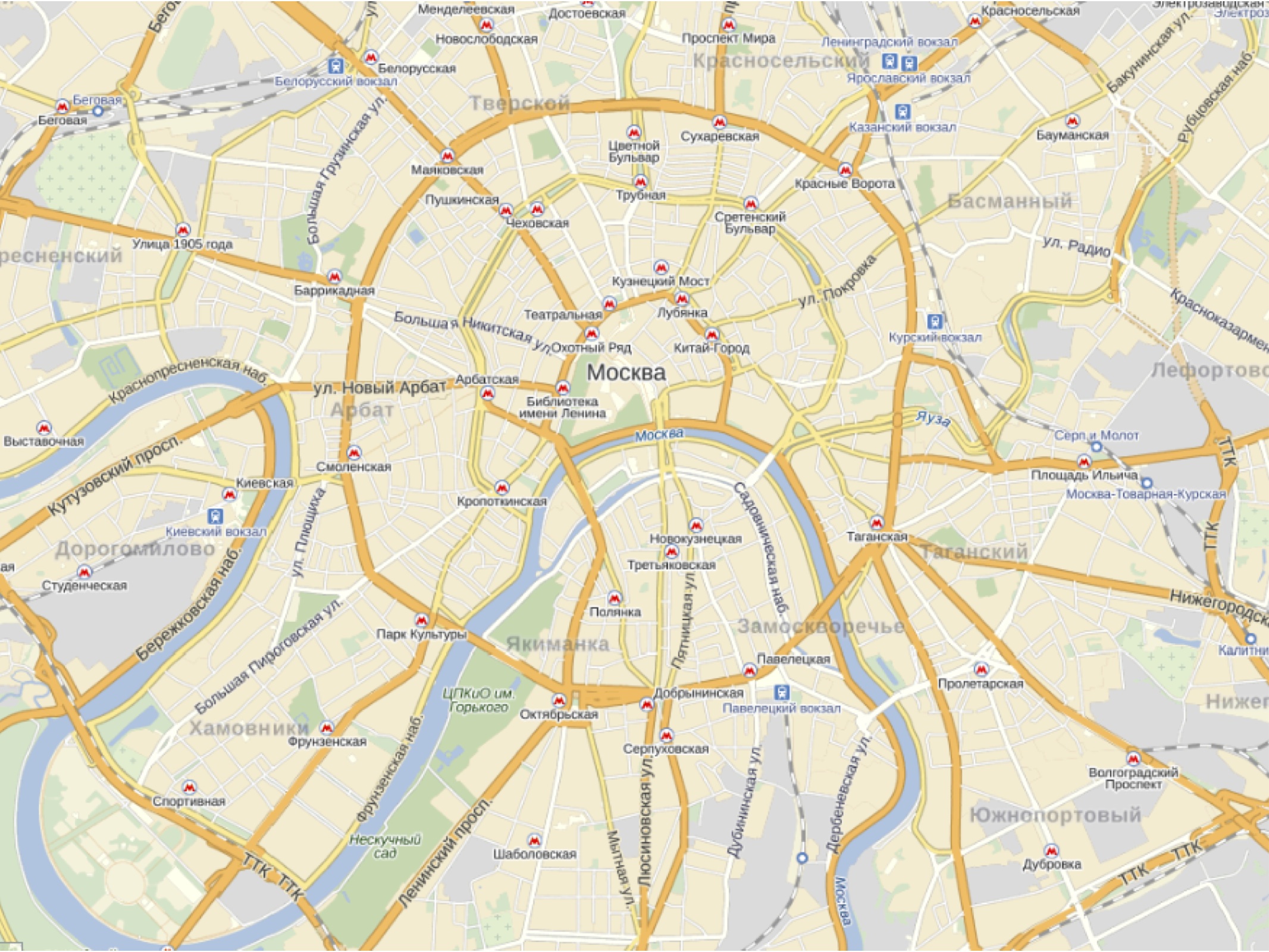
Но вернемся к самим картам. Допустим, мы смогли разметить на снимках дороги, дома, подписать адреса. В итоге у нас получится вот такая картинка:

Теперь нам эту карту нужно раскрасить. Если мы раскрасим кварталы, дома, дороги и водоемы в разные цвета, получится у нас вот что:

Уже не так плохо, но мы-то хотим добиться совсем другого результата:

На самом деле, перед нами стоит сразу несколько задач. Во-первых, выделить из всего многообразия объектов самые значимые, и в зависимости от масштаба добавлять или убирать менее значимые. Кроме того, есть много пользователей с искажениями зрительного восприятия: примерно десять процентов мужчин страдают такими заболеваниями. И это тоже нужно принимать во внимание. На картинке ниже можно посмотреть, как видят карту люди страдающие дальтонизмом:

Как видно, карта остается вполне читаемой, так как цветовая палитра специально подобрана таким образом, чтобы цвета не сливались при наиболее часто встречающихся искажениях зрительного восприятия.
Еще один момент, который нужно учитывать при выборе цветовой палитры заключается в том, что карты часто печатают на черно-белых принтерах, и монохромная карта тоже должна оставаться читаемой:

Народная карта
Пробки
Подробно о том, как работают Яндекс.Пробки уже рассказывал в своей лекции Леонид Медников, ну а общее представление можно составить из этой картинки:

Досмотрев лекцию до конца, вы узнаете, как устроены не менее интересные компоненты Яндекс.Карт: маршрутизация, Панорамы и API.
На Яндекс.Картах теперь можно создавать тепловые карты
У Яндекс.Карт давно просили сделать средство для визуализации данных с помощью тепловых карт — и мы наконец его сделали. Если вы — один из тех, кому это было очень нужно, можете переходить сразу к чтению документации на гитхабе. Если же вы ещё не знаете, нужно ли это вам, — можете потратить немного времени, чтобы почитать статью про то, что такое тепловые карты, как они генерируются на клиенте, и как мы совместили генерацию тепловой карты с картой географической.

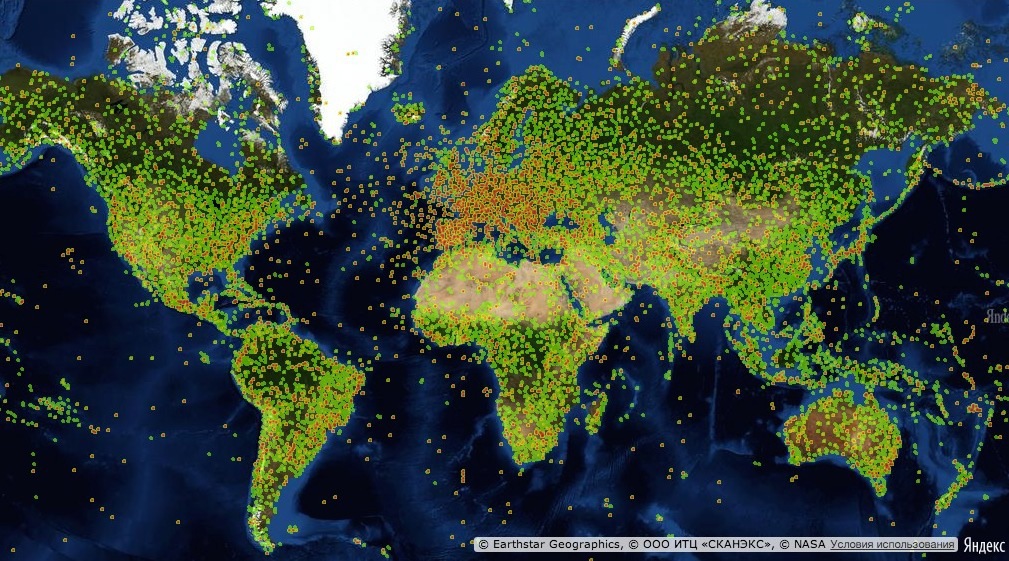
Отображение географических точек из Википедии
Что такое тепловые карты, и зачем они нужны
Итак, обо всем по порядку. Для начала давайте определимся, что такое тепловые карты и с чем их едят? Как подсказывает мне капитан очевидность википедия, тепловые карты (они же теплокарты, они же heatmap) — это графическое представление данных, где дополнительные переменные отображаются при помощи цвета. Такой вид отображения бывает очень удобным. Например, им часто пользуются веб-аналитики, чтобы увидеть наиболее активные части страниц сайта.
Вот такие карты кликов позволяет строить Яндекс.Метрика:

Иногда бывает полезным нанесение каких-то количественных показателей на географическую карту, как в случае отображения зон покрытия мобильной связи/интернета у МТС:

Именно такие кейсы и призван решать модуль тепловых карт, который мы создали. Перед тем как я перейду к описанию самого процесса создания модуля, я хотел бы сказать еще пару слов о том, что из себя представляет наша модульная система, и как вы можете ей воспользоваться.
Модульная система
В версии 2.1 мы открыли доступ пользователям к нашей модульной системе, которая написана на основе YModules, разработанной нашим коллегой dfilatov. Эта модульная система имеет много разных приятных фич, таких как асинхронный resolve зависимостей, переопределение модулей, etc. Она была уже достаточно подробно описана автором на Хабре, так что если интересно, можете почитать.
Поскольку написать свои тепловые карты не было самоцелью данной затеи (главной задачей было сделать готовое решения для API Яндекс.Карт), перед тем как начать писать код и думать над алгоритмом работы, естественно, я полез на github искать какие-то готовые решения. Вполне ожидаемо было то, что разных реализаций тепловых карт было там чуть больше, чем достаточно (почти две с половиной сотни).
Алгоритм отрисовки тепловых карт

Пообщавшись с коллегами, я понял, что все видели тепловые карты, все знают, зачем и что это. Но почти никто не знал, как они отрисовываются. Именно поэтому я постараюсь описать эту часть более детально.
API Яндекс.Карт предоставляет возможность для отображения собственной подложки для карты, реализуется это с помощью специального класса Layer. На вход ему необходимо передать функцию, которая по номеру тайла и уровню масштабирования вернет url для загрузки тайла. Кто еще не знаком с тайлами и тайловой графикой можете немного почитать о них в википедии и у нас в документации.
Написание функции генератора url’ов для получения тайлов — это фактически и есть вся задача создания тепловой карты для нашего API.
Для удобства работы пользователей мы решили, что будем поддерживать все самые популярные форматы входных данных, которые используются в API (Number[][], IGeoObject, IGeoObject[], ICollection, ICollection[], GeoQueryResult, JSON), из-за этого нам пришлось наложить не сильно приятное ограничение на программный интерфейс теплокарт. Теплокарте можно задавать только набор данных и нельзя удалять или добавлять точки из этого набора. Таким образом, для работы с данными мы предоставляем всего лишь два метода: getData() и setData().
После того, как мы получили данные, мы приводим их к единому формату и переводим в глобальные пиксельные координаты. С такими данными уже относительно просто работать, поскольку для каждого тайла можно легко сказать, какие точки в него попадают, а какие нет.
После того, как данные были предподготовлены можно начать их отрисовывать. Как отрисовывать вопроса, вроде, не стоит (Canvas — наше все, тем более, у него есть замечательная функциональность getDataURL, особенно необходимый в нашем случае, поскольку именно url тайла мы должны предоставить API).

Для отрисовки каждой отдельной точки будем использовать кисть (рисунок слева), которая представляет из себя черно-белый градиент и рисуется на canvas’е весьма просто:
После чего тайл будет раскрашен установлением цвета каждому пикселю из градиента (options.gradient) в соответствии со значением его прозрачности. Прозрачность же каждого пикселя тайла будет равна общей прозрачности тепловой карты (options.opacity).

Поэтому во избежание таких ситуаций мы ввели дополнительную опцию intensityOfMidpoint — это параметр, который задает, какая прозрачность (фактически определяет какой цвет) должна быть у медианной по весу точки. Таким образом, нам удастся сгладить экстремумы для обычных пользователей (рисунок справа), а остальные смогут подстроить опцию до нужных значений.
Как этим пользоваться
Подробная инструкция по загрузке модуля есть в документации на github’e. После чего для использования достаточно просто подключить его через модульную систему.
Также мы подготовили небольшое демо, которое позволит наглядно увидеть работу большинства опций.

Яндекс.Карты являются огромным информационным источником, выполненным как в схематическом виде, так и в виде изображений со спутника. Помимо поиска определенного адреса и прокладки маршрута, здесь есть возможность передвигаться по улицам от первого лица, измерять расстояния, строить свои пути движение и многое другое.
Пользуемся Яндекс.Картами

Поиск адреса или организации
Для того чтобы найти интересующее вас место, в левом верхнем углу, введите в соответствующее поле его название или адрес, затем нажмите на значок лупы.

После ввода названия населенного пункта или конкретного адреса откроется расположение этого объекта на карте. Если указать, например, какой-либо магазин, появятся точки тех мест, где он присутствует. Слева вы увидите панель с подробной информацией, включающей фотографии, комментарии посетителей и адреса во всех городах, где он присутствует.

Так что с помощью поиска можно не только найти определенный адрес или место на карте, но и узнать подробную информацию о них.
Прокладка маршрута
Для определения передвижения от одного места к другому воспользуйтесь значком, расположенным рядом с поиском адреса или места.


После того как маршрут будет проложен, на экране появится информационное табло с данными о времени передвижения до места назначения на том транспорте, который вы выбрали.

Перейдем к следующему пункту пользования картами, который стоит учитывать при построении маршрута.
Пробки
Если вам необходимо ознакомиться с обстановкой на дорогах, кликните по значку в виде светофора.

После этого схемы автодорог окрасятся разноцветными линиями, которые и обозначают степень загруженности движения. Также в этом режиме будут отмечены места, где произошло ДТП или идут какие-либо дорожные работы. Слева, под поиском появится табличка, в которой вы увидите насыщенность пробок в баллах по версии Яндекс и их прогноз на несколько часов вперед.
Чтобы выключить режим, вновь кликните по значку светофора.
Панорамы улиц и фотографии
Данная функция позволяет вам поприсутствовать на улицах городов, где проезжал автомобиль от Яндекс и делал панорамную съемку.
-
Кликните по значку человечка на панели инструментов в правом углу сверху, чтобы перейти в этот режим.



Возврат в исходное состояние осуществляется повторным нажатием на кнопку со значком в виде человечка.
Парковки

На карте появятся все места, где разрешена и возможна парковка с указанными ценами. Красным цветом выделены участки дорог, на которых запрещено парковаться.

Повторный клик по знаку парковки закрывает этот режим.
Слои карты
Вы можете установить один из трех режимов отображения карт: схема, спутник и их гибрид. Для этого на панели инструментов есть соответствующая кнопка-переключатель.

Здесь настроек никаких нет, просто выберите наиболее подходящий вам вид.
Линейка
С помощью этой функции можно измерить расстояние от одного места до другого. Значок линейки расположен на дополнительном меню в правом верхнем углу.

Чтобы осуществить замер, достаточно проставить правой кнопкой мыши точки на пути вашего следования и линейка автоматически будет показывать цифру пройденного расстояния у последней локации.

Других действий в режиме линейки произвести невозможно.
Печать
при необходимости вы можете распечатать определенный участок, перенеся его на бумагу. Для начала работы необходимо нажать по значку принтера на панели инструментов.


На этом работа с основными функциями Яндекс.Карт заканчивается. Далее рассмотрим несколько дополнительных возможностей.
Дополнительные функции Яндекс.Карт
Для того чтобы перейти к дополнительным функциям, наведите курсор мыши на две полоски, расположенные возле значка вашего аккаунта. На экране отобразится несколько пунктов, которые тоже могут вам пригодиться.

Ознакомимся подробнее с их назначением.
Таким образом вы можете поделиться с друзьями определенной локацией с какими-либо указателями.
В этом разделе можно сообщить разработчикам о найденном вами несоответствии в географическом расположении объектов, неточной информации об организациях и прочих ошибках.
Этим действием вы можете сделать сервис Яндекс.Карт немного лучше.
Добавить организацию

С помощью данной функции можно сделать небольшую рекламу своей фирмы, красиво оформив ее описание.
Народная карта
Это сервис, где пользователи делятся своими знаниями о расположении объектов, которые не указаны на основной картографической схеме. Чтобы открыть страницу с Народной картой, нажмите левой кнопкой мыши на ее название.

В соседней вкладке откроется обновленная карта с подробным указанием различных мест и расположений объектов, которые не указаны в оригинальном источнике. Этот сервис отличается тем, что здесь вам дается возможность откорректировать сведения, опираясь на знание определенных участков, которые могут пригодиться другим людям. Здесь можно проложить короткий путь, выделить забор, перегораживающий движение, рельефы, здания, леса и многое другое. Если вам есть что добавить, входите под своей учетной записью и редактируйте.
Функциональность этой карты весьма обширна и заслуживает раскрытого обзора в отдельной статье.
Схема метро
Кликните по данной строке и в вашем браузере откроется сервис Яндекс.Метро. Здесь указаны схемы в нескольких городах, где вы сможете узнать, как добраться от одной станции до другой.

Далее остается выбрать город, следом начальную и конечную станции, после чего сразу появится схема проезда от одной точки до другой, с указанием пересадок, если они будут.

На этом работа с Яндекс.Метро заканчивается.
Мои карты

Для начала выберите населенный пункт в строке поиска или отыщите необходимый объект, после чего расставьте метки и указатели, воспользовавшись специальной панелью инструментов.




Конструктор Яндекс.Карт имеет огромный потенциал для пользователя и более чем достоин позиционирования в качестве отдельного сервиса Яндекса.
Теперь вы знаете обо всех основных возможностях работы с Яндекс.Картами. Если подробно поработать с определенным участком местности, то оказавшись на нем впервые, вы сможете без труда сориентироваться при поиске места перекуса или проведении досуга. Рекомендуем также обратить внимание на карты от Яндекс, представленные в виде мобильного приложения для платформ Android и iOS, которые наделены тем же функционалом, что и веб-сервис.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Когда я планирую поездку в какое-нибудь незнакомое место, я обычно ищу это место в сервисе Яндекс.Карты, вырезаю нужную часть карты, копирую вырезанный фрагмент (скриншот) в файл Word и распечатываю карту на черно-белом принтере.
В последнее время такая распечатка получается очень бледной.
Для того, чтобы сделать скопированный фрагмент более читаемым на распечатке, я преобразую его следующим образом:
1. Выделяю рисунок.
2. Максимально повышаю резкость: Работа с рисунками:Формат – Коррекция – Настройка резкости – Повысить резкость:50%
3. Убираю насыщенность и увеличиваю температуру: Работа с рисунками:Формат – Цвет – Параметры цвета рисунка – Насыщенность:0% - Температура: максимум
Удобной и приятной работы в Word!
Перевести спасибо на Яндекс кошелёк - 41001162202962; на WebMoney - R581830807057.
Похожие темы
Печать карт Яндекса на черно-белом принтере
Если вы ищете возможность облегчить себе работу с большими объемами текстов, то решение вам могут предложить на форуме сайта Ворд Эксперт. Наш сайт о Microsoft Office Word даст ответ про: как выделить абзацы и красную строку. Здесь собраны ответы на злободневные вопросы по Ворду, например, об удалении лишних пробелов или назначении макросов в автоматическом режиме. На портале о Microsoft Office Word вы узнаете про: не переносится слова в ворде.
Также на форуме вы найдете примеры и способы написания макросов и шаблонов для различных операций, много готовых решений и подсказок по настройкам функций разных версий Ворда и редактированию текста. На портале о Microsoft Office Word вы узнаете про: как выставить поля в 2003 ворде. Кроме всего прочего, всегда можно оставить заявку с описанием своей проблемы. Ее помогут решить другие участники форума. На портале о Microsoft Office Word вы узнаете про: лиценционный ключ для microsoft offise 2007.
В ночных поездках в Яндекс Навигаторе удобно использовать ночной режим. Он является аналогом темной темы, которая есть во многих приложениях, и ее удобно использовать в темноте. Поскольку часто передвигаться на автомобиле приходится именно в темное время, ночной режим идеально для этого подходит. В статье рассмотрим способы включить ночной режим и отключить его в Яндекс Навигаторе.
Что такое ночной режим в Яндекс Навигаторе
В ночном режиме в Яндекс Навигаторе меняется палитра цветов таким образом, чтобы основной цвет был черным или близким к нему.
Считается, что на некоторых моделях смартфонов работа Яндекс Навигатора в ночном режиме экономит заряд аккумулятора.
Ниже можно видеть пример того, каким образом выглядит Яндекс Навигатор с включенным ночным режимом.

Функциональность Яндекс Навигатора в обычном режиме и в ночном режиме не отличается. Единственное отличие — это цвет интерфейса и его элементов.
Как включить или отключить ночной режим в Яндекс Навигаторе
Настройка ночного режима Яндекс Навигатора выполняется в основных параметрах приложения. Чтобы включить ночной или дневной режим в Навигаторе, нужно запустить программу на телефоне и нажать на четыре квадрата в правом нижнем углу.

Появится меню, перейдите в настройки, нажав на шестеренку в левом верхнем углу.

Далее долистайте до пункта “Карта и интерфейс” и выберите его.

После этого нажмите на пункт “Ночной режим”.

Здесь можно его включить, выключить или поставить в автоматический режим. Выберите нужный вариант.

В режиме “Авто” интерфейс будет переводиться в ночной режим только после захода солнца, когда на улице темно. В остальное время приложение Яндекс Навигатор будет работать в обычном режиме.
Читайте также:

