Как сделать изображение пиксельным
Добавил пользователь Владимир З. Обновлено: 04.10.2024
В этом уроке я покажу вам, как создать 3 разных пиксельных портрета в программе Photoshop. Итак, давайте приступим!
Итоговый результат
1. Фильтр Мозаика
Шаг 1
Вы можете пикселизовать любую фотографию с помощью фильтра Мозаика (Mosaic Filter). Откройте исходное изображение с моделью 1 в программе Photoshop. Далее. мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer).
Шаг 2
Перейдите на дубликат слоя. Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 20 Квадратиков (Square) .
Шаг 3
Если вам нравится данный эффект пикселизации в таком виде, то вы можете оставить его так, как он есть, или немного смягчите эффект с помощью режима наложения. Поменяйте режим наложения для дубликата слоя на Замена светлым (Lighten), чтобы получить более мягкий эффект.
Итак, ваш первый пикселизованный портрет готов!
2. Добавляем пикселизованные слои
Шаг 1
Для следующего эффекта, мы применим фильтр Мозаика (Mosaic filter) более, чем один раз. Точно так же, как с предыдущим эффектом, откройте исходное изображение с моделью 2 в программе Photoshop. Далее, мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer).
Шаг 2
Перейдите на дубликат слоя. Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 20 Квадратиков (Square) .
Шаг 3
Находясь на том же самом слое, ещё раз идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 11 Квадратиков (Square) .
Ещё раз примените фильтр, для этого идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 5 Квадратиков (Square) .
![]()
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Пишет статьи о разработке игр. Не инди, — работает рендеринг-программистом в крупной ААА студии в Санкт-Петербурге. Большой поклонник игр Naughty Dog.
Спасибо за такую статью. С недавних пор стал увлекаться пиксель-артом, а после прочитанного я хотя бы знаю с чего начинать – с того, чтобы научиться рисовать хоть что-то от руки, а только потом пиксель-арт :DD
![]()
Когда вы откроете изображение, чтобы сделать полутоновой эффект, первое что надо сделать — перевести его в черно-белые цвета, дабы использовать опцию полутона в Фотошопе.
Для этого идем Image > Mode > Grayscale (Изображение > Режим > Градации Серого).
Шаг 2.
Чтобы выполнить второй шаг, идем Image > Mode > Bitmap (Изображение > Режим > Битовый формат). В первом окне нужно указать способ, который вы собираетесь использовать, выбираем Halftone screen (Полутоновой растр) и нажимаем OK. В следующем появившемся окне нужно выставить настройки Halftone screen, я использовал frequency на 400 и поставил форму эллипса.
![]()
![]()
Должно получится так
Шаг 3.
Выделите все изображение, нажав Ctrl+A и скопируйте — Ctrl+C. Теперь отменяйте все действия, которые вы совершали, пока не прийдёте к исходному изображению (Alt+Ctrl+Z). Вставьте скопированное Ctrl+V и поставьте режим смешивания верхнего слоя на Soft Light.
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Вы бы хотели придать своему фото или фото друга ретро-эффект?
В этом уроке мы расскажем вам, как пиксель за пикселем превратить фото в креативный ретро-портрет в стиле старых видеоигр.
1. Подготовка фото
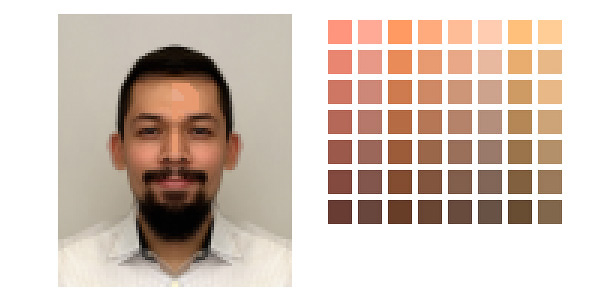
Для начала нам понадобится идеально симметричный портрет человека.
Шаг 1
Находим подходящее фото. Человек на снимке должен смотреть строго в камеру. Мы отрежем половину головы и отразим ее по горизонтали на противоположную сторону.
Для работы может подойти и селфи, но при использовании качественного снимка результат будет лучше.
Шаг 2
Рисуем две вспомогательные линии, пересекающиеся в центре документа.

Шаг 3
Вставляем фото и размещаем его под вспомогательными линиями.

Шаг 4
Далее активируем свободную трансформацию (Ctrl+T) и размещаем фото так, чтобы глаза были на уровне горизонтальной линии, а нос – вертикальной.

Шаг 5
Дублируем слой с портретом (Ctrl+J), отражаем его по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) до 50%. Таким образом, мы получим что-то вроде среднего варианта, к тому же нет необходимости беспокоиться об освещении.

Шаг 6
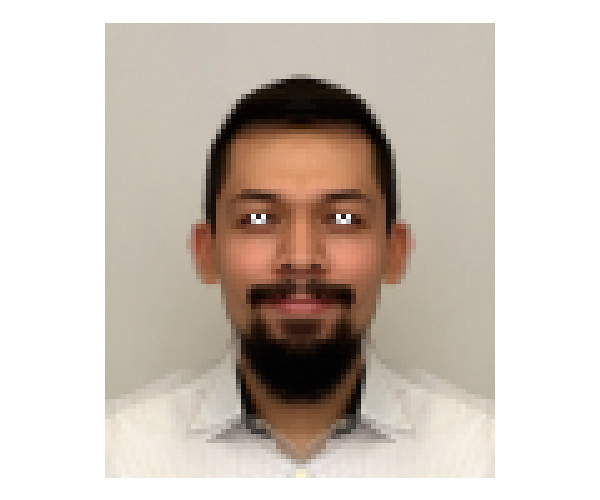
Теперь уменьшаем портрет с помощью свободной трансформации (Ctrl+T). Слои объединять не нужно! Трансформацию применяем к каждому слою. Уменьшаем фото примерно до 50-75 пикселей. На новом слое рисуем пару круглых глаз, которые мы будем использовать в качестве отправной точки. Глаза рисуем с тем расчетом, что в центре должен быть черный зрачок размером 1 пиксель и радужка на 2 пикселя по бокам. Если мы сожмем фото еще больше, разрешения картинки может быть недостаточно, чтобы нарисовать мелкие детали.
Скрываем вспомогательные линии, они нам больше не понадобятся.

Прошу прощения, если эти жуткие белые глаза вас напугали.
2. Создаем цветовую палитру
Далее мы будем заполнять картинку пикселями. Наша задача – добиться такого эффекта на рисунке, который нельзя получить при использовании фильтра.
Чтобы результат получился более стилизованным, мы будем использовать ограниченное количество цветов.
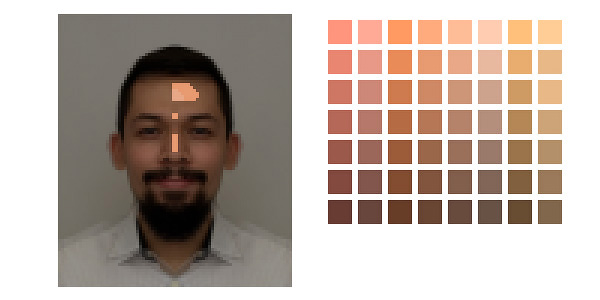
Шаг 1
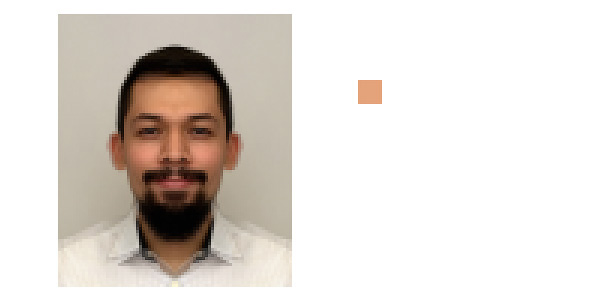
Начнем с подбора цвета кожи, например, со лба или щек. Это будет первый цвет на нашей палитре, которую мы расположим с правой стороны от рисунка.

Шаг 2
Обратите внимание на цветовую панель в программе Photoshop. Если у вас нет панели с цветами HSB, нужно ее открыть. Для этого кликаем по иконке со стрелкой в правом верхнем углу панели и в появившемся списке выбираем HSB Sliders.
Мы будем подбирать новые оттенки, используя три цветовые полосы.

Если хотите, можете округлить цифровые значения цветов (например, 20, 45, 90).
Шаг 3
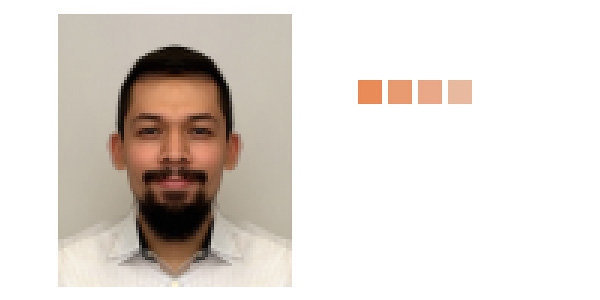
Подбираем несколько оттенков одного цвета с разницей в насыщенности примерно 10% (следующий оттенок должен быть на 10% темнее или светлее).

Шаг 4
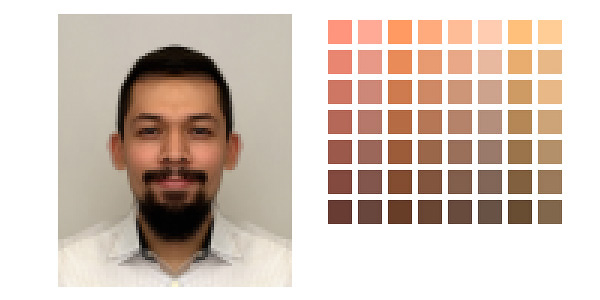
Затем к каждому из этих четырех оттенков подбираем новые оттенки по яркости (10%). Увеличивая яркость на 10%, вы можете добраться до 100%, но не стоит опускаться вплоть до 0%.

Шаг 5
И, наконец, подбираем еще один набор из четырех оттенков, только теперь регулируя температуру цвета (на 10 градусов холоднее и теплее).

Это практически все цвета, которые нам понадобятся.
3. Заполняем фото цветом
Мы закончили подготовку и теперь можем приступить к заполнению цветом.
Шаг 1
Чтобы нам было удобнее рисовать, между оригинальным фото и нашей заливкой, нужно создать полупрозрачную подложку (черного или белого цвета) прямоугольной формы, чтобы слои не сливались, и мы четко видели, что рисуем.
Выключаем видимость подложки, чтобы оценить насколько точно закрашенные участки соответствуют фото.
Начинаем рисовать, используя Pencil Tool (B) (Карандаш).

Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с картинкой в 100%-ном масштабе.
Шаг 2
Мы будем рисовать прямо на фото, подбирая наиболее близкий к оригиналу оттенок с нашей палитры.

Шаг 3
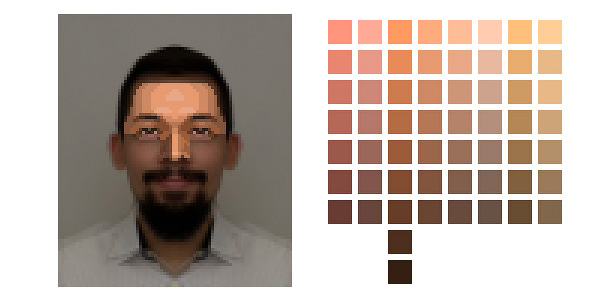
Продолжаем в том же духе и закрашиваем другие области на фото. Преимущество работы с идеально симметричным портретом в том, что нам не нужно закрашивать обе половины.

Для наглядности, на большинстве скриншотов включена полупрозрачная черная подложка.
Шаг 4
Продолжаем заполнять цветом!

Шаг 5
Не уверены, какой цвет использовать в той или иной области фото? С помощью пипетки (I) берем на фото пробу цвета, затем карандашом (В) хаотично закрашиваем палитру. Смотрим, на каком оттенке линии максимально сливаются и выбираем его.

Совет: чтобы быстро менять цвет, во время работы карандашом зажимаем клавишу Alt и кликаем по нужному цвету на палитре.
Шаг 6
Продолжаем закрашивание. Брови и другие мелкие элементы пока не трогаем и уделяем внимание только коже.

Шаг 7

Шаг 8
Мы добрались до глаз и, если вы чувствуете, что вам не хватает нужных оттенков, подбираем их и добавляем на нашу палитру.

Шаг 9
Для рисования глаз нам понадобится добавить подложку белого цвета, так как мы будем работать с темными оттенками.

Шаг 10
Под глазами добавляем красноватый оттенок.

Шаг 11
Закончив рисовать глаз, отражаем полученный результат на противоположную сторону фото.

Шаг 12
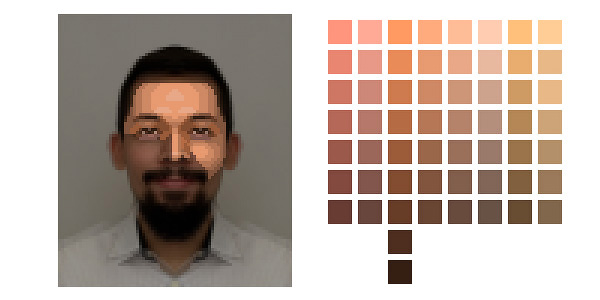
Продолжаем закрашивать лицо и переходим к носу.

Шаг 13

Шаг 14
Дорабатываем эти области.

Закончив с носом, отражаем готовый рисунок по горизонтали и любуемся результатом.

Шаг 15
После создания отраженной копии фото в начале урока, ямочки на щеках пропали, поэтому дорисовываем их.

Продолжаем работу с щеками.

Шаг 16
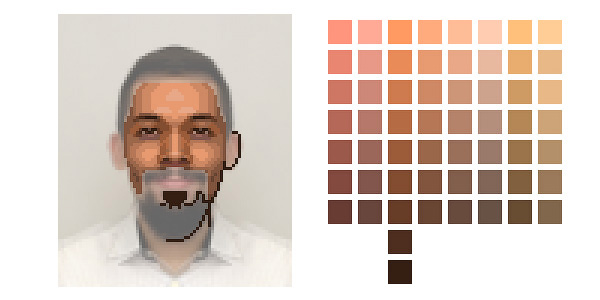
С кожей лица мы закончили и можем начать рисовать контур для бороды… если она, конечно, у вас есть.

Шаг 17
Заканчиваем подбородок (или бороду).
Бороду я рисовал новым темным оттенком, которого нет на палитре. В случаях, когда вам будет необходимо повторно использовать оттенок, который отсутствует на палитре, его всегда можно взять на самом рисунке.

Шаг 18
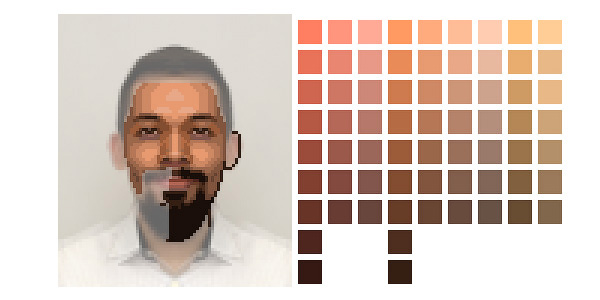
Далее рисуем губы (именно для этого мы добавляли в палитру красноватые оттенки). В связи с этим появилась необходимость добавить в палитру еще два новых оттенка.

Шаг 19
Отражаем текущий результат по горизонтали.
Продолжаем рисовать. Переходим к ушам. В работе с ушами у нас будет чуть больше свободы для творчества, так как эта область не должна быть идентичной копией фото, поэтому можете смело экспериментировать и добавить немного креативности.

Шаг 20
Снова отражаем результат. С кожей мы практически закончили и теперь можно приступить к линии волос.
Для этого отключим видимость дубликата фото, который мы зеркально отразили, так как из-за этого меняется прическа, а нам нужны волосы, как на оригинале. На фото с симметричными прическами этого можно не делать.
Я немного расширил лоб и теперь он нарисован внахлест на линию волос. Но это не страшно, так как прическу мы будем рисовать поверх лба.

Шаг 21
Мы нарисовали волосы, и почему бы не придать им более привлекательный вид, чем на фото?

Шаг 22
На отдельном слое дорабатываем линию волос.

А затем объединяем ее с лицом и остальными волосами.

Шаг 23
Кроме того, я слегка доработал волосы, лоб и место, где они соединяются.

Шаг 24
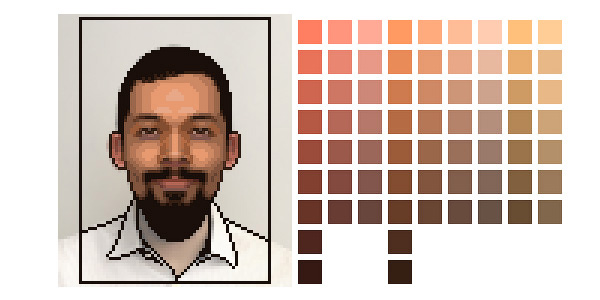
Далее рисуем контур шеи и рубашки и определяем границы портрета, нарисовав рамку толщиной один пиксель.
Особенно мне нравится разбавлять скучную и однотипную симметрию ассиметричными деталями такими, как прическа, одежда и т.д.

Шаг 25
Закончив с шеей, нам больше не понадобится цветовая палитра.

Шаг 26
Заполняем цветом рубашку и детализируем ее.

4. Дополнительные детали
Мы закончили с заполнением цветом, но еще остались некоторые области, которые нужно доработать.
Шаг 1
Оригинальное фото нам больше не нужно, поэтому скрываем его.
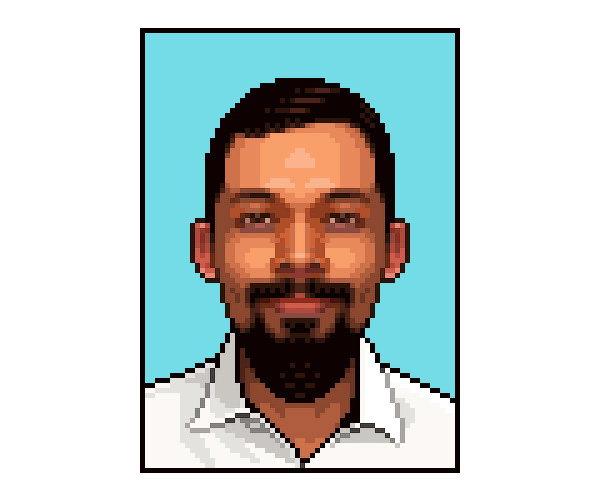
При необходимости дорабатываем детали на рубашке и заливаем фон приятным контрастным цветом.

Шаг 2
Мне кажется, некоторые области на рисунке (щеки, лоб) выглядят, как некачественный градиент. Я думаю, что это из-за многочисленных оттенков кожи, так что я уменьшил их количество и теперь портрет стал выглядеть лучше.

Шаг 3
Теперь мы должны нарисовать текстуру на волосах. Это не только добавит деталей и объем рисунку, но и поможет нам добиться того самого ретро-эффекта, к которому мы стремимся.

Шаг 4
Рисунок не должен быть на 100% похожим на реальность, потому что для этого есть фото. Поэтому в качестве финального штриха смело экспериментируем с цветом и увеличиваем яркость портрета и добавляем стилизации под старые видеоигры. Для этого используем корректирующие слои Levels (Уровни), Hue/Saturation (Цветовой тон/Насыщенность), Brightness/Contrast (Яркость/Контрастность) и т.д.

Увеличиваем рисунок примерно на 500% (с выключенным сглаживанием), сохраняем его и работа готова!
Вы сделали это! Надеюсь, моих инструкций будет достаточно, чтобы вы могли повторить весь процесс с вашими собственными фото.
Можете попробовать использовать меньше цветов и небольшое разрешение, чтобы получить еще более пиксельный рисунок.
Читайте также:

