Как слой сделать поверх другого
Добавил пользователь Skiper Обновлено: 18.09.2024
В данной статье поговорить, о том что такое слои в фотошопе, затронем базовые основы и особенности интерфейса программы. Само понятие слои в редакторе photoshop имеет такое-же значение как в других отраслях жизни.
Слои в фотошопе накладываются один на другой, верхний работает как перекрывающий нижние, а вся группа слоев образует некий целостный объект. Слои могут быть как отдельной частью так и целым рисунком (изображением, иллюстрацией).
К целостному рисунку относится слои на котором нарисовано все изображение целиком. С помощью составных слоев, мы имеем возможность более обширного редактирования изображения и получения необходимого нам результата. Из чего следует, что слои в фотошопе играют наиважнейшую роль при работе с изображениями и являются одним из инструментов при работе.
Слои могут быть полностью либо частично прозрачными. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже верхнего слоя.
Слои можно менять местами, накладывать друг на друга образуя целое изображение, накладывать различные стили (эффекты, градиенты), применять фильтры, текст и многое другое.
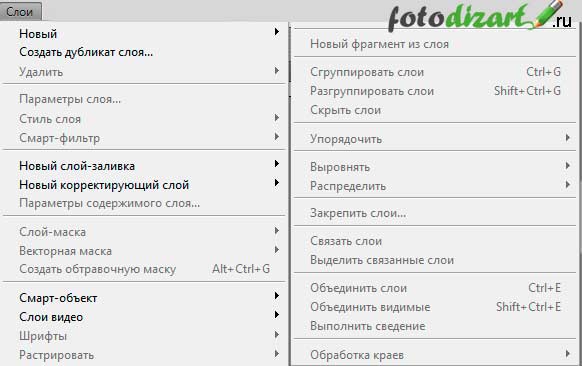
Первое откуда доступны слои и их возможности это выпадающее меню в программе. В случае использования русской версии редактора у вас будет примерно такой вид.

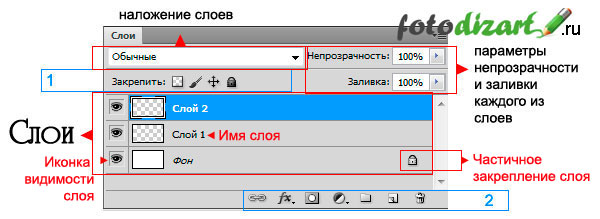
Панель слоев в фотошопе
Давайте рассмотрим панель слоев в фотошопе. На изображение скриншота из программы схематично для понимания указал: слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка видимость слоя.

Также вы можете увидеть 2 панели с иконками, которые отмечены цифрами 1 и 2. Давайте рассмотрим подробнее эти панели, первая панель отвечает за закрепление слоя или элементов изображенных на нем.

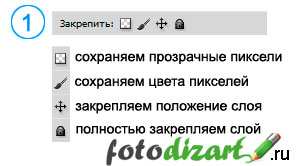
Значение кнопочек с иконками на первой панели слоев
- Сохранение прозрачных пикселей — позволяет рисовать только на той области (элементе, части рисунка), которая изображена на слое, не затрагивая прозрачные пиксели этого слоя.
- Сохранение цвета пикселей — блокирует работу с цветами слоя.
- Закрепление положения слоя — закрепляет изображение на слое, происходит фиксация позиции элементов слоя.
- Полное закрепление слоя — блокирует полностью слой, не позволяет производить с ним действия.

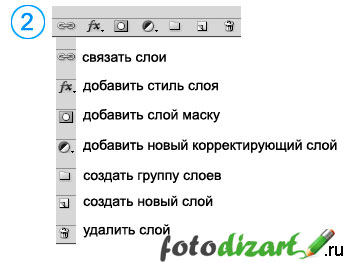
Значения и обозначения на второй панели
- Связать слои — позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте с объединением слоев в один), не дает передвигать отдельно слои объединенные связью.
- Добавить стиль слоя — позволяет добавлять стили к слою: тень, наложить цвет и/или градиент, добавить обводку, текстуру, свечение, тиснение.
- Добавить слой маску — позволяет добавить маску к слою.
- Добавить новый корректирующий слой — позволяет добавить новый корректирующий слой (цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия) поверх активного слоя.
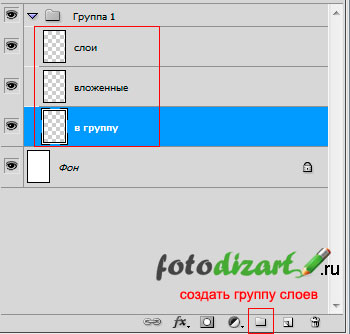
- Создать группу слоев — позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, колонка, подвал) в которых будут слои относящиеся непосредственно к той или иной части дизайн макета.
- Создать новый слой — при нажатие создается новый прозрачный слой.
- Удалить слой — соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Немного про удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в графическом редакторе предусмотрены определенные наборы инструментов.
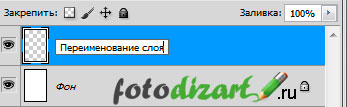
1. Возможность переименование слоя, позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно просто, необходимо двойным кликом мышки нажать по тексту (имени) слоя.


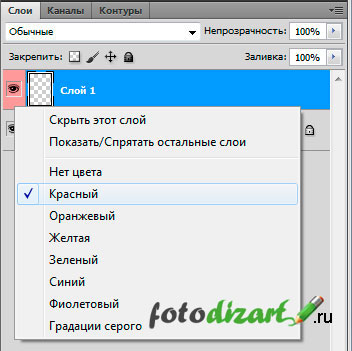
3. Цветовое обозначение слоя, позволяет задать цвет для определенного слоя или группы слоев. Задать можно любой цвет из выпадающего списка. Не беспокойтесь на работы он не повлияет, сделано это исключительно для удобства работы и быстрой ориентации дизайнера в большом количестве слоев в photoshop.
Чтобы задать цвет необходимо кликнуть у пиктограммы глазика правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.

Немного о работе со слоями в photoshop
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить определенные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя. Для снятия выделения нажмите Ctrl + D .
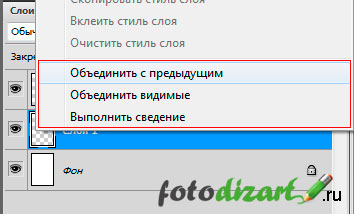
Объединение слоев — для объединения есть три варианта в зависимости от задачи.
- Объединить слой с предыдущим — выполняется объединение с одним слоем расположенным ниже.
- Объединить видимые слои — сливаются все видимые слои, отключенные слои не затрагиваются.
- Выполнить сведение — все слои сольются в один слой.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и меню выбрать необходимый пункт.

При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочка, указывающую на частичную блокировку в корзину. Либо дважды кликнуть по иконке замочка и в появившемся окне нажать OK , блокировка снимется.
Этой базовой информации достаточно для начала работы со слоями в photoshop.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Наложение изображений – самая простая операция в сфере фотомонтажа. Чтобы наложить одну картинку или часть её на другое изображение, необходимо скопировать её и вставить во вторую картинку. Также можно воспользоваться слоями и полупрозрачностью, чтобы одно изображение проступало сквозь другое. Всё это можно сделать в веб-приложении Фотошоп Онлайн.

Инструкция №1 – наложение без прозрачности
В этой инструкции слои не используются, будем работать с базовыми функциями:
- Запустите в браузере Фотошоп Онлайн и загрузите картинку через меню Файл – Открыть .
- Сразу откройте вторую картинку, на которую нужно наложить первую – она откроется в другой вкладке.
- Перейдите к первой картинке – выделите всё изображение комбинацией Ctrl-A или воспользуйтесь одним из инструментов выделения на боковой панели.
- Скопируйте выделенное, выбрав в верхнем меню Редактирование – Копировать , выбранный участок скопируется в буфер обмена.
- Перейдите на второй рисунок в соседней вкладке, выберите в верхнем меню Редактирование – Вставить .
При необходимости, вставленный участок можно подвинуть, подцепив его мышью. Также его можно трансформировать в меню Редактирование – Свободная трансформация . Сохраните готовый файл.
Инструкция №2 – наложение слоёв с прозрачностью
Вставить картинку в картинку в Фотошоп Онлайн с прозрачностью поможет система слоёв:
- Откройте первое изображение через меню Файл – Открыть .
- Создайте слой через меню Слой – Новый – Слой .
- Откройте второе изображение через меню Файл – Открыть .
- Выделите всё второе изображение комбинацией Ctrl-A или с помощью инструментов выделения на боковой панели.
- Скопируйте выделенное, выбрав в верхнем меню Редактирование – Копировать – выбранный участок скопируется в буфер обмена.
- Перейдите на вкладку с первым изображением, вставьте скопированный участок через меню Редактирование – Вставить .
- В правой панели во вкладке Слои виден параметр прозрачности – отрегулируйте его в диапазоне от 0% до 100%.
Если прозрачность составляет 100%, то нижняя картинка не видна. При уменьшении прозрачности видимость нижнего слоя постепенно увеличивается, верхнего – постепенно уменьшается. Выберите нужное значение и сохраните файл.
Фон и резиновая верстка или один слой поверх остальных
Как можно сделать так, что бы при увеличении боковые блоки уходили за браузер и без скрола. т.е.
Как сделать один инпут поверх другого
Есть два инпута, один текстовый, второй сабмит с фоном картинки, нужно сделать чтобы сабмит был.

Bootstrap наложить один блок поверх другого
подскажите, как реализовать при помощи бутстрапа желательно вот такую систему. Чтоб один блок.
Как расположить два фона один поверх другого?
Здравствуйте! Решаю задание на курсах по CSS. Никак не могу решить. Есть какое-то правило, каким.
Читайте также:

