Как сделать яблоко в иллюстраторе
Обновлено: 03.07.2024
Создавайте красочные векторные иллюстрации на iPad! Узнайте, как применять цвета заливки, градиенты, цветовые образцы и многое другое с помощью приложения Illustrator для iPad.

Цвет заливки — это цвет, содержащийся в объекте фигуры, а обводка — это граница этого объекта. Заливка или обводка может представлять собой цвет, градиент или узор.

Инструмент заливки и обводки
Чтобы добавить цвет заливки или обводки, выполните следующие действия.
Добавление сплошного цвета
- Спектр цветов: выберите дополнительные параметры, чтобы выбрать спектр цветов.
- Ползунки CMYK (триадный цвет).
- Полутоновый ползунок.
- Шестнадцатеричный код (цвет в веб-формате).
- Ползунки HSB (цветовой тон, насыщенность, яркость).
- Ползунки RGB (экранные цвета).
- Цветовые образцы: выберите дополнительные параметры, чтобы выбрать цветовые образцы. Добавление выбранного цвета в цветовые образцы для легкого доступа.
- Цветовые книги: выберите цвет из профессиональных цветовых образцов.
- CC Libraries: выберите цвет из сохраненной библиотеки цветовых образцов.
Применить градиентную заливку
- Линейные градиенты: используйте размытие цветов вдоль прямого контура.
- Радиальные градиенты: заполните объект с помощью плавного цветового градиента, который исходит из центральной точки.
- Точечные градиенты: используйте размытие цветов от точки к точке внутри фигуры.
См. также: Градиенты в Illustrator для настольных ПК.
![]()
- Нажмите Заливка, чтобы просмотреть и изменить цветовые параметры для цвета заливки.
- Нажмите Обводка, чтобы просмотреть и изменить цветовые параметры для цвета обводки. : укажите, как цвета должны взаимодействовать с пересекающимися объектами. Выберите накладываемый цвет из раскрывающегося списка.
: создайте различные изменения в прозрачности объекта.
Вы также можете изменить толщину обводки с помощью контекстного виджета. Выберите фигуру и нажмите , чтобы изменить толщину обводки с помощью ползунка.
Копирование оформления объекта
Чтобы скопировать объекты из одного места в другое, коснитесь объекта, а затем нажмите для просмотра параметров вырезания, копирования и вставки.
Чтобы скопировать оформление объекта на другой объект,
- нажмите на объект, а затем выберите Копировать оформление.
- Выберите объект, на который вы хотите скопировать оформление, и нажмите Вставить оформление.
![копирование оформления]()
Копирование оформления объекта
При создании объекта толщина обводки устанавливается равной нулю (обводка отсутствует).
Для задания обводки выполните следующие действия:
![]()
Вы также можете изменить толщину обводки с помощью контекстного виджета. Выберите фигуру и нажмите , чтобы изменить толщину обводки с помощью ползунка.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
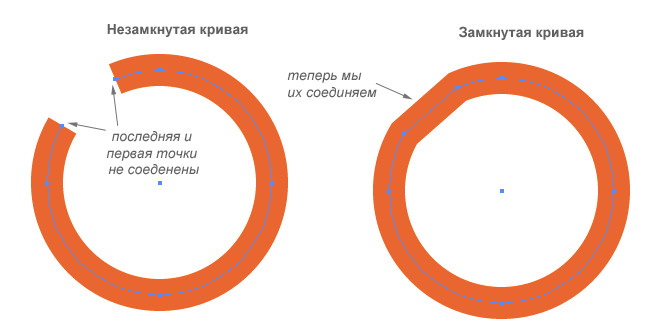
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.
![]()
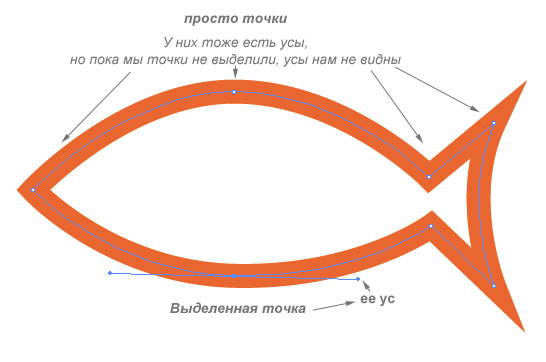
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.
![]()
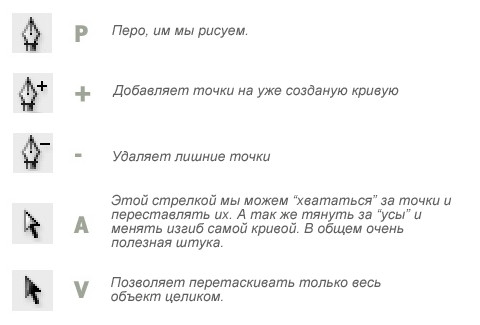
Рабочие инструменты.
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.
![]()
А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Illustrator Tutorials - Pen Tool Beginner's Guide (Январь 2022).
Table of Contents:
![]()
Создание опорных точек и линий
![]()
Начнем с создания линий и формы без кривых. Начните с выбора штриха и цвета заливки, который будет контуром и цветом созданной фигуры. Для этого выберите поле заполнения внизу панели инструментов и выберите цвет из цветовой палитры. Затем выберите окно штрихов в нижней части панели инструментов и выберите другой цвет из цветовой палитры.
Добавление, удаление и настройка точек в форме
![]()
Чтобы добавить к фигуре, вы должны сначала создать новые точки на линиях фигур, а затем отрегулировать углы, которые ведут к этой точке. Создайте фигуру на сцене. Чтобы добавить точку, выберите добавить опорную точку инструмент, который находится в наборе инструментов пера (комбинация клавиш)+«). Нажмите на любую строку или путь вашей фигуры, и синяя коробка покажет, что вы добавили точку. Затем выберите инструмент прямого выбора которая представляет собой белую стрелку на панели инструментов (сочетание клавиш)«). Нажмите и удерживайте одну из точек, которые вы создали, и перетащите мышь, чтобы отрегулировать фигуру.
Чтобы удалить опорную точку в существующей форме, выберите удалить опорную точку инструмент, который является частью набора инструментов для пера. Нажмите на любую точку фигуры, и она будет удалена, как это было, когда мы удалили точки раньше.
![]()
Вы также можете установить начальный наклон кривой, щелкнув и перетащив первый опорная точка. Вторая точка и кривая между ними будут следовать этому склону.
Настроить кривые и кривые фигуры
![]()
Любой инструмент, который мы уже рассмотрели для настройки прямых линий, применим к изогнутым линиям и фигурам. Вы можете добавлять и удалять опорные точки и настраивать точки (и результирующие линии) с помощью инструмента прямого выбора. Создайте фигуру с кривыми и практикуйте корректировки с помощью этих инструментов.
Преобразование очков
![]()
Теперь, когда мы создали прямые и угловые линии и опорные точки, которые соединяют их, вы можете воспользоваться преимуществами конвертировать опорную точку инструмент (комбинация клавиш)Сдвиг-с«). Нажмите на любую точку привязки, чтобы переключить ее между гладкой и угловой точкой. Нажатие гладкой точки (на кривой) автоматически изменит ее на угловую точку и отрегулирует смежные линии. Чтобы преобразовать угловую точку в гладкую точку, щелкните и перетащите ее из точки.
Продолжайте практиковать, создавая и настраивая фигуры на сцене. Используйте все доступные инструменты для создания бесчисленных форм и иллюстраций. По мере того, как вы становитесь более комфортно с инструментом для пера, он, вероятно, станет неотъемлемой частью вашей работы.
Как использовать Samsung Galaxy Note 8 S Pen Как и Pro
Samsung Galaxy Note 8 S Pen - это больше, чем просто щелчок по телефону. Изучите 10 способов стать профессионалом S Pen и впечатлить своих друзей.
Вот краткий обзор использования инструмента Magnetic Lasso в Adobe Photoshop, включая различные методы повышения компетентности с инструментом.
Читайте также:
- Ползунки CMYK (триадный цвет).