Как сделать штрих код в кривых
Добавил пользователь Алексей Ф. Обновлено: 18.09.2024
Как сделать штрих код. Таким вопросом полиграфисты задаются постоянно. Хотя если штрих код не меняется - особых сложностей нет, но вот если нужно сделать тысячу уникальных дисконтных карт, на каждой из которых должен быть свой уникальный штрих-код, задачка немного усложняется, но тоже решаема. Напишу инструкцию по созданию штрих кода в двух программах Corel Draw и PrintShop Mail.
Начнем нашу инструкцию по созданию штрих кода. Для начала полагаем что штрих код у нас один на весь тираж. Например этикетка для одного изделия, на которую необходимо нанести штрих-код.
Начнем с Corel Draw. Тут все очень и очень просто, если конечно наш штрих-код не меняется. Открываем в Corel наш макет, готовим место для штрих-кода. После этого делаем Правка - Вставить штрих код
Появляется Мастер добавления штрихкода.
Выбираем стандарт, применяемый в вашем заказе. Вводим необходимые цифры.
После нажатия Далее, появляются дополнительные параметры штрих кода. Если не знаете, ничего тут не трогайте.
Ну и завершающая стадия - если нужны цифры под штрих кодом - ставим галочку напротив читаемости штрих кода.
Жмем готово и получаем наш штрих-код как объект barcode с прозрачным фоном. Если нам нужен обычный векторный объект жмем Правка - Вырезать. Потом Правка - Специальная Вставка - Picture(metafile). Вуаля, у нас обычный объект состоящий из столбиков и циферок. Можно делать с ним что угодно.
от собственно и все, никаких премудростей. Если нужны разные штрих коды для каждого макета - для каждого номера проделываем эту операцию.
Теперь задачку усложним. Допустим нам нужно 1000 дисконтных карт, на каждой из которых уникальный штрихкод. Делать тысячу баркодов в кореле дело нудное, долгое, неблагодарное, да еще и косяков будет море. Что же делать? Ответ - PrintShop Mail. Уникальная программа.
Как всегда для начала готовим базу. Нам нужен файл Excel с 1000 номеров. Расположим все в один столбец, назовем его num. В нашей задаче я буду использовать широко распространенный формат EAN13, поэтому в моей базе каждый штрих-код состоит из 13 цифр. База данных выглядит так:
Готовый файл базы данных можно скачать тут.
База готова, открываем PrintShop Mail. Создаем новый документ, выставляем нужный размер страницы, вставляем готовый макет, подключаем базу данных. Подробно об этом написано тут.
Все готово для генерации штрих-кодов.
Я вставил подложку, подключил базу данных. Моя картинка выглядит так:
Вставляем наше поле данных в нужное место. Получаем числовое значение записи базы данных.
Делаем наше поле текстовым, потому что по большому счету в PrintShop Mail штрих код есть ни что иное как текстовая строка.
Теперь самое интересное. Во первых Вам нужно вставить функцию EAN13. В моем случае должна быть функция EAN13[Num]. После этого ваша строка примет непонятный вид. Для корректного отображения штрих кода нам необходимо установить и выбрать правильный шрифт. Шрифты баркодов для программы PrintShop Mail можно поискать в интернете или например скачать тут.
Устанавливаем шрифты в систему, выбираем наш текстовый объект, выбираем для него шрифт. Мне нужен стандарт EAN13, я выбираю шрифт BCEAN72N. У меня получилось так:
Собственно то, что мне и нужно, просто очень маленькое. Выбираю мой текстовый объект, делаю размер шрифта 60, ставлю в рамку, подгоняю положение и размеры штрих-кода.
Поиграйтесь со шрифтами, поэкспериментируйте. Например шрифт BCEAN72Т покажет еще и цифровой код помимо штрихового. BCEAN36N покажет более растянутый штрих-код стандарта EAN13. Другие шрифты дадут другие стандарты.
Теперь от номера убираем все лишнее, оставляем только последние 4 цифры. Правда тут нужно немного поплясать с бубнами, так как если мы обрежем у нашей переменной NUM первые цифры, штрих-код также обрежется. Поэтому мы нажимаем два раза на нашем объекте. И меняем имя второго объекта например на NUM1
После этого видим что у нас появилось две переменных NUM и NUM1 не зависимых друг от друга. Спокойно редактируем выражение NUM1, обрезаем там все ненужное.
В принципе то задача выполнена. Мы имеем тысячу дисконтных карт с персональным штрих-кодом и номером.

При соблюдении определенных правил можно создавать штрих коды любых цветов, что никак не отразится на расшифровке штрих кода на этикетке.
В связи с тем, что луч сканирующего устройства продвигается через символ, распознавание краев штрихов и пробелов происходит по изменению отражающей способности символы штрих кода. Данная способность и ее соотношение называется Сигналом Контраста Печати (сокр. PCS – Print Contrast Signal (англ.)). Следует учитывать при печати штрих кодов, что на PCS влияет не только контраст, но и плотность цветов, качество краски и тип подложки. Самым простым правилом является использование в качестве подложки цветов теплого спектра (желтый, оранжевый и красный), а в качестве штрихов – цвета холодного спектра (голубой, зеленый, синий).

При соблюдении определенных правил можно создавать штрих коды любых цветов, что никак не отразится на расшифровке штрих кода на этикетке.
В связи с тем, что луч сканирующего устройства продвигается через символ, распознавание краев штрихов и пробелов происходит по изменению отражающей способности символы штрих кода. Данная способность и ее соотношение называется Сигналом Контраста Печати (сокр. PCS – Print Contrast Signal (англ.)). Следует учитывать при печати штрих кодов, что на PCS влияет не только контраст, но и плотность цветов, качество краски и тип подложки. Самым простым правилом является использование в качестве подложки цветов теплого спектра (желтый, оранжевый и красный), а в качестве штрихов – цвета холодного спектра (голубой, зеленый, синий).

Вы наверняка видели эти странные замысловатые квадратики, которые в последнее время появляются везде и всюду. Загадочные квадратики появляются в рекламе, на постерах и флаерах. Этому есть разумное объяснение. Распространение квадратиков напрямую связано с распространением смартфонов. А распространение смартфонов за последние годы стремительное. Есть мнение, что телефоны вымрут в ближайшие пару лет.
Смартфоны, тем временем, отличаются от обычных телефонов тем, что представляют собой переносной компьютер с массой полезных фич. Одной из таких фич являются приложения типа Bar Code reader. Впрочем в каждой OS есть свои приложения по считыванию штрих кодов. А загадочный квадратик и является ни чем иным как разновидностью штрих кода. Точнее называется он QR код.

Но в этом уроке по визиткам мы не будем углубляться в теорию штрих кодов. Я лишь вкраце расскажу что такое и зачем нужно. Затем мы создадим визитку с QR кодом, зашив в него всю необходимую информацию о её владельце. По доброй традиции в конце статьи вы сможете скачать созданную нами визитку.
Что такое QR код?
QR код — это разновидность шрих кода. Изобрели его в 1994 году в Японии. От туда и началось его шествие по миру. В отличии от известного всем Bar кода, в который можно закодировать только номер, в QR код можно закодировать что угодно. Слово, адрес сайта, даже небольшой рассказ. Все это не имело особого применения пока у людей не появились смартфоны, а вместе с ними возможность лично распознавать штрих коды.
Распознавать bar код не интересно. А вот в QR код оказалось можно закодировать массу полезной информации. Маркетологи всегда пытались рекламировать интернет в реальности и реальность в интернете. По большей части все эти попытки являлись провальными. От человека требуется немыслимое. Нужно запомнить название сайта, держать его в голове, затем дома вспомнить рекламу и вручную набрать адрес в браузере.

QR код удобным образом объединяет виртуальность с реальностью, так как любой владелец смартфона может за секунду просканировать штрих код, вытянув все полезные данные. Добавить адрес сайта в закладки, контактные данные в адресную книгу.
Сегодня явление QR кодов набирает обороты. Они появляются везде, где имеет смысл их ставить. Реклама, флаеры и постеры. В том числе визитные карточки. Я хочу создать минималистскую визиткую карточку. В идеале я хотел бы что бы на ней был только QR код и логотип компании. К сожалению прочитать такую визитку смогут далеко не все, поэтому идеальным вариантом была бы двусторонняя визитка. Мы сделаем как раз такую визитку. Двустороннюю, полность готовую к печати.
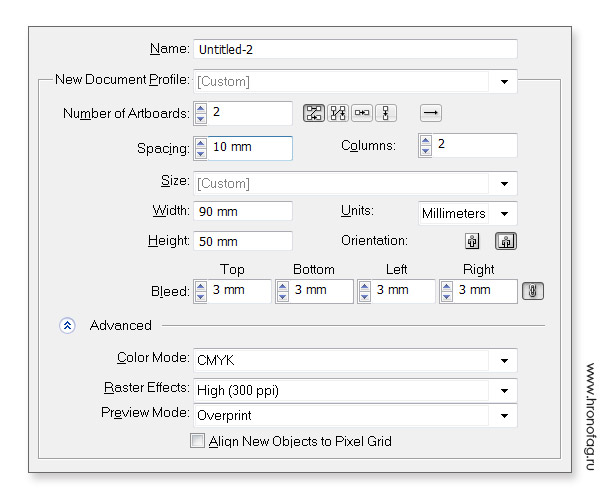
Создаем рабочую область
Начнем с создания правильной рабочей области в Иллюстраторе. Размеры визитки 90 на 50 мм. Цветовая модель CMYK. Блиды 3-4 мм. И если вы понятия не имеете почему, я настоятельно рекомендую к прочтению мои статьи Подготовка к печати за 10 минут, и Как сделать Флаер. В поле Number of Artboards ставьте 2. Это количество рабочих областей. В Spacing можно поставить 10. Это расстояние между рабочими областями.

Генерируем QR код

QR код готов, очень хорошо. Но есть одна проблема. Изображение абсолютно, тотально, критически не годно для печати. Но это не беда. Включаем Фотошоп, сохраняем QR код на компьютер и открываем его в Фотошопе.
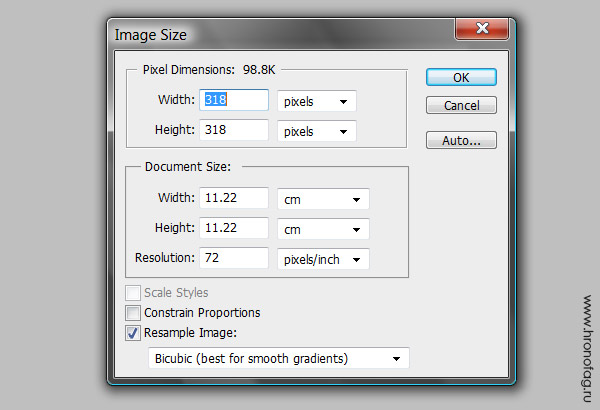
Подготовка растрового QR кода к печати
Прежде всего посмотрим что у нас происходит в размерах. Image > Image Size. Как я и думал в размерах полная неразбериха. Вместо 300dpi стоит 72, что конечно не новость. Физические размеры под 20 см. Вот что нам нужно. Нам нужно 300dpi и у меня в голове очень конкретный размер для этого QR кода. 3 на 3см.

Но как менять размеры? Ведь стоит нам изменить размер в пикселях как края бар кода будут размыты. Включите Image > Mode > Bitmap. В появившемся диалоговом окне 72 меняйте на 300dpi. Так мы сходу поменяем разрешение. В цветовом режиме Bitmap поддерживаются только 2 цвета. Черный и белый. И этим он хорош для нас. Включите Image > Image Size и проставьте по 3 см в области физического размера. Галочка Resample Image должна быть включена.
Если диалоговое окно Image Size представляет для вас сложность читайте мою статью Разрешение в Фотошопе.
Меняем назад цветовое разрешение. Image > Mode > CMYK Color. В один присест это сделать не получится. Придется поменять вначале на Grayscale. Это нормально.
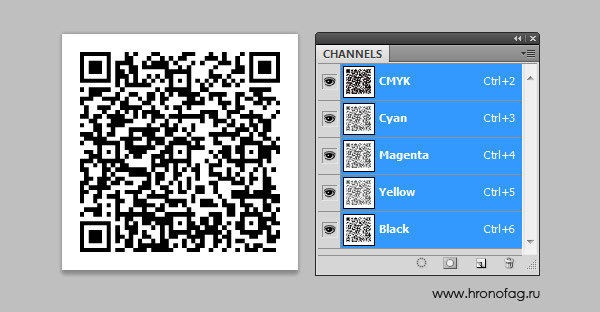
Работа с каналами
Теперь мы столкнулись со следующей проблемой. Размеры у нас правильные. Но в каналах беспорядок. Включите сами и убедитесь. Отпечаток QR кода присутствует на всех каналах. Значит при печати черный цвет будет напечатан 4мя красками, которые лягут друг на друга. В результате этого края могут получиться размыты, так как краска может не лечь друг на друга идеально ровно. Progressive Black конечно очень круто, но нам нужен только один канал, черный — Black.

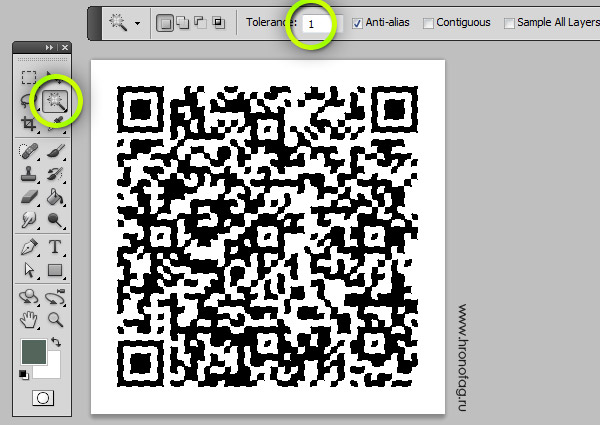
В этом месте я хотел начать убивать лишние каналы через кривые Curves, но почему бы не поступить проще? Выберите инструмент Magic Wand Tool. В панеле настрок поставьте 1 в значении Tolerance. Кликните по черному, создав выделение.

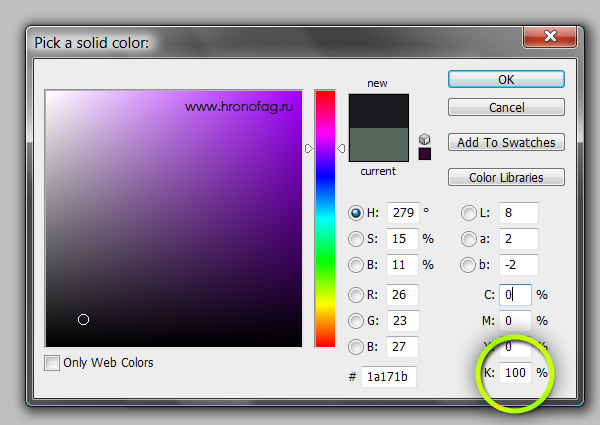
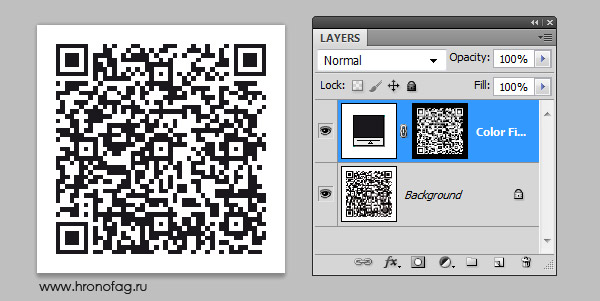
Теперь создайте заливочный слой Layer > New Fill Layer > Solid Color Слой создается сразу с маской и вы можете сами настроить любой нужный вам цвет в диалоговом окне. Поставьте там C0M0Y0K100 в панели, преднозначенной для цветов CMYK и проверте результат в каналах. В каналах для Cyan, Yellow и Magenta должна быть белая пустая маска. Полный порядок.

Теперь удаляйте ненужный первичный слой с QR кодом оставив лишь заливочный слой с маской. Этот слой удобнее так как его цвет можно легко менять через цифры. И никаких кривых.

Сохраняйте фаил в формат PSD. Переходите в Иллюстратор и импортируйте его на визитку File > Place.
Трассировка QR кода в Иллюстраторе
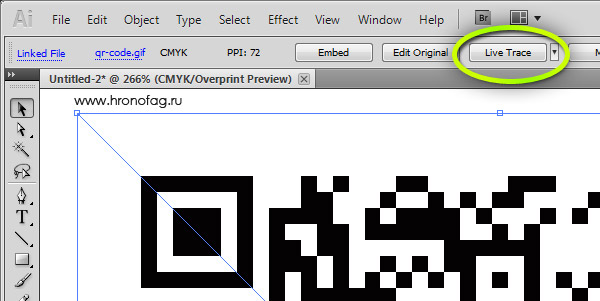
Второй путь, и это правильный путь работы с QR кодом — трассировка в Иллюстраторе. Что для этого нужно сделать? Для этого нужно пропустить всю обработку в Фотошопе и сразу закинуть QR код в Иллюстраторе через команду Place. QR код импортируется огромных размеров. Не пугайтесь все правильно. Это происходит потому что графика разрешения 72dpi и под 20 см в ширину и высоту. Визитка, как вы помните в ширину всего 9см.

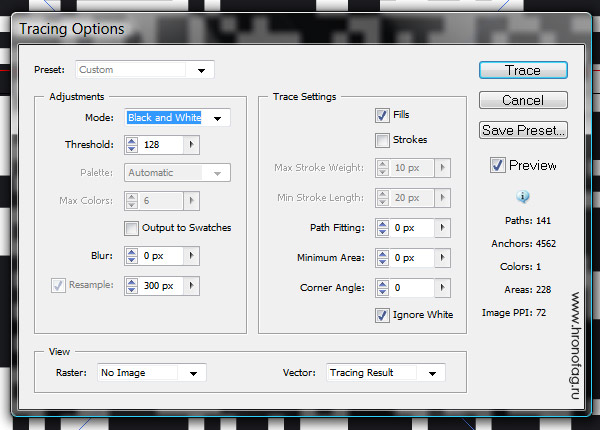
В иллюстратор QR код попадет в виде линкованного изображение. На панели настроек нажмите кнопку Live Trace. Изображение трассируется. Но скорее всего неправильно. Давайте настроим трассировку.

Остается только покрасить получившуюся фигуру в правильный цвет и вуаля. Векторный QR код в работе.

Третий путь
Третий путь? Третий путь — сразу сгенерировать векторный QR код. Этот путь для умных людей, которые не желают тратить даже 5 секунд ни на трассировку ни на обработку. Винить их за это не нужно, ведь сервисы, генерирующие векторные QR коды действительно есть. Самый лучшей из тех, которые мне встретились: qrcode.littleidiot.be
Заходите на сайт, генерируйте код и сохраняйте либо в EPS либо в PDF.
Визитка с QR кодом?
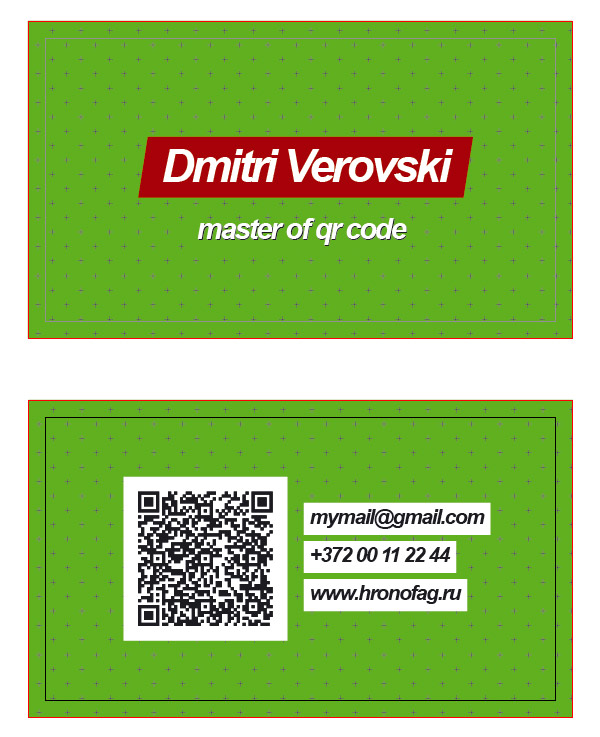
Что же с визиткой? Она уже готова. Мне осталось лишь нанести текст инструментом Type Tool. Нарисовать задний фон инструментом Rectangle Tool. И поэксперементировать с цветами. Для заднего фона я нарисовал большой прямоугольник и залил его зеленым. Затем я скомировал его и перезалил одной из шаблонных текстур. QR код я поместил на рабочую область задней стороны визитки.
Единственную сложность так называемого дизайна вызывают белые заливочные фигуры позади надписей с информацией на задней стороне. Эти фигуры привязаны к надписям и реагируют на изменение текста. То есть грубо говоря, если я решу поменять номер телефона на более короткий, белый прямоугольник поменяет форму. Сделал я их через эффект Effect > Convent to Shape > Rectangle и панель Appearance. Но об этой панели подробнее я расскажу в следующих уроках.

Правильное сохранение в PDF
Сохраняя визитку в PDF в диалоговом окне настроек при сохранении выбираем печатный режим PDF/X-1a:2001. В разделе Marks and Bleeds ставим галочку на Trim Marks. Это добавит в фаил метки реза. Ставим галочку в Bleeds. Так Иллюстратор узнает, какое количество области за пределами рабочей области показать при сохранении фаила. На этом все.
Как обычно можно скачать фаилы с которыми я работал. Фаилы незамысловатые. Это QR код, с которым мы работали в Фотошопе и 2 разновидности визитки в формате AI Иллюстраторе. До следующих уроков!
Читайте также:

