Как сделать шорткод по центру
Обновлено: 04.07.2024
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.

Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress

Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.
- [hulu] вставляет видео Hulu.
- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- [audio] отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почты
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.

Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т. д.
- Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.


После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate


Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.

Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.

Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.

Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.

Помимо основных шорткодов, есть также несколько других доступных шорткодов.
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.

Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.

Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.

И все, ваш шорткод теперь вставлен в вашу страницу/пост.
Вот так будет выглядеть кнопка.

Шорткод для разделения содержимого нашей страницы на несколько столбцов


Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].



Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.

Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.

Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.

Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.

В этой статье я планирую собрать всю актуальную информацию по использованию шорткодов в Вордпресс – процесс создания, дополнительные параметры, хаки и т.п. Однако наполнять заметку буду постепенно (по мере изучения новой инфы). Сегодня рассмотрю вставку произвольного простого HTML-кода на страницу с помощью данного механизма. Также советую глянуть подборку лучших плагинов шорткодов в WordPress на данный момент – вполне вероятно, что искомая вами функциональность уже реализована там.
Что это и зачем нужно?
Вообще шорткод – это некая конструкция (заключенная в квадратные скобки), которую можно добавлять в текст постов/страниц и которая при просмотре вебсайта (т.е. во фронтенде) выполняет определенную функцию.
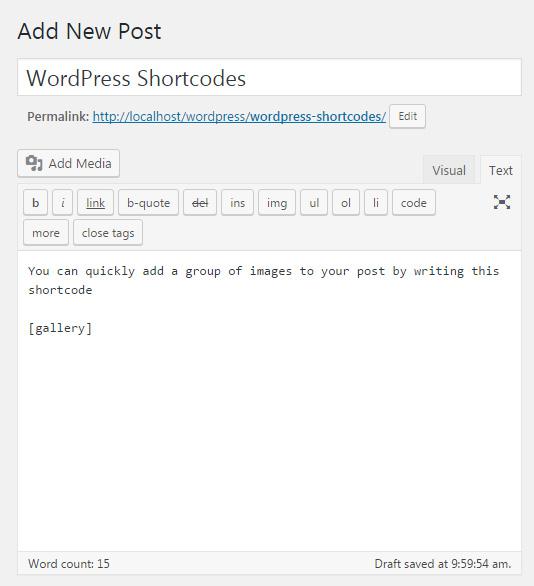
Самый простой пример – обычная галерея WP для статьи – в админке пишете [gallery], а на сайте увидите группу фотографий. Либо можете внедрить свой элемент [adsense], подставляющий ваш код Google Adsense прямо посреди контента.

То есть при создании шаблонов/модулей разработчики могут с помощью директивы add_shortcode определять некие шорткоды, которые позже обычный пользователь будет вставлять в текст. При этом редактору контента не требуется разбираться в программировании, HTML и др., а только выбрать нужную функцию и указать для нее параметры (если они есть).
В CMS допускается 3 типа данных конструкций:
- [primer] – базовый вариант;
- [primer – с использованием параметров;
- [primer] текст [/primer] – с текстом внутри.
Создание нового шорткода в WordPress
- Можно было переключиться в HTML режим, но это бы мешало дальнейшему комфортному редактированию.
- Установить плагин добавления виджета на страницу Amr Shortcode Any Widget? – ради 1-2 строк кода решение слишком громоздкое.
- Новый редактор Gutenberg, кстати, содержит нужный мне элемент, но для того конкретного сайта пришлось его отключить.
В общем, исходя из всех этих вариантов было принято решение реализовать все через добавление шорткода. Ниже показан самый простой вариант (без параметров). Добавляем следующий код в ваш файл functions.php и др.
function clearfix_block( $atts ) < return '
Здесь в последней строке вы присваиваете конкретному имени шорткода специальную функцию, определенную ранее. Теперь при вставке конструкции [clearfix] система будет вызывать функцию clearfix_block(), которая через return возвращает обычный HTML код (в моем случае).
Если вам требуется передавать параметры, дополнительно используем shortcode_atts() – она позволяет не просто задать ряд допустимых переменных, но и указать для них значения по умолчанию. Например:
function mynew_shortcode( $atts ) < $myparams = shortcode_atts( array( 'class' =>'first', 'id' => 'second', ), $atts ); return "

В этом руководстве вы можете узнать:
Как использовать шорткоды WordPress
Чтобы использовать шорткоды, не нужно знать, как кодировать или понимать, как они работают в бэкэнде. Сам WordPress, а также большинство тем и плагинов WordPRess используют различные шорткоды, позволяющие использовать многие расширенные функции.
Например, чтобы отобразить всю галерею изображений, вам просто нужно использовать шорткод
, который устанавливается вместе с WordPress. Большинство шорткодов можно использовать в их базовой форме, как в предыдущем примере.
Параметры шорткода
Кроме того, можно определить размер галереи и многое другое, задав дополнительные параметры. Вот пример:
[галерея ids = “1,5,7” size = “medium”]
Галерея из этого примера будет показывать только изображения с указанными идентификационными номерами. В этом случае размер будет автоматически изменен на средний. И все это вы получите с помощью простого шорткода. А теперь представьте, как бы все это выглядело, если бы вы вручную добавляли PHP-код, который имел бы десятки, если не сотни строк. Спасибо, шорткоды!
Начальные и конечные теги
Некоторые более сложные шорткоды могут иметь начальные и конечные теги. Таким образом, вместо одного шорткода у вас будет два с определенным содержимым между ними.
Например, плагин Google Maps может позволить вам отображать местоположение на картах с помощью шорткода. Большинство таких плагинов будут иметь начальный и конечный теги, а адрес должен быть написан между ними. Вот пример:
[[карты]] Нью-Йорк, США [[/ карты]]
Работа в текстовом редакторе

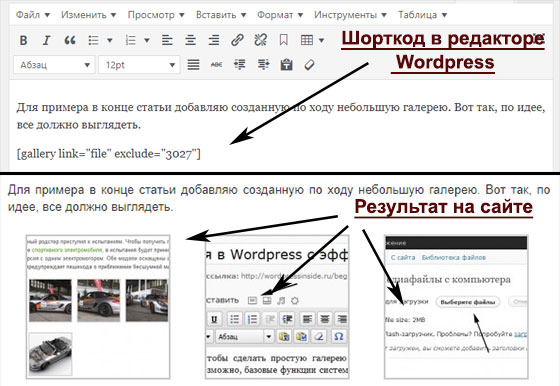
Хотя это всего лишь ярлыки для функций, они на самом деле представляют собой специфичные для WordPress криптограммы сами по себе. Итак, если вы попытаетесь написать шорткод в визуальном редакторе, WordPress немедленно покажет вам результат (или просто заполнитель) этого шорткода. Если вы последовали примеру галереи и написали шорткод в визуальном редакторе, вы бы увидели, что WordPress немедленно отображает его содержимое (см. Первое изображение в этом посте, чтобы увидеть, как это работает).
Если вы хотите редактировать шорткод и работать с его параметрами, переключитесь в текстовый редактор, который позволяет вам видеть структуру любого данного шорткода.
Шорткоды WordPress по умолчанию
Шорткоды обычно управляются темами и плагинами. Каждый разработчик может самостоятельно регистрировать шорткоды, поэтому каждый из них отличается. Что делает шорткод, каковы его параметры и функции, зависит исключительно от конкретного плагина и темы, которые вы используете.
Например, плагин, который помогает отображать местоположение на Google Maps, может иметь шорткод [[maps]], тот, который отображает формы подписки, будет использовать [[form]] и так далее.
Каждый продукт индивидуален, поэтому не забудьте проверить описание и документацию тем и плагинов, чтобы узнать больше об их конкретном использовании.
Но WordPress поставляется с набором шорткодов по умолчанию, которые вы можете использовать без установки дополнительных расширений. По умолчанию это шорткоды, с которыми вы можете работать:
- – вставлять аудиофайлы
- – заключать подписи вокруг контента
- – обернуть встраиваемые элементы и установить их максимальные размеры
- [галерея] – показать галерею изображений
- [плейлист] – показать коллекцию аудио и видео файлов
- [видео] – вставлять видео файлы
Экранирование шорткодов (отображение текста шорткодов, не выполняя его)
Иногда вам может потребоваться отобразить текст, представляющий шорткод, вместо его выполнения. Если вы пробовали добавить шорткод как в текстовый, так и в визуальный редактор, вы поняли, что он выполнялся в обоих случаях.
Чтобы отобразить текст шорткода, используйте двойные скобки: [[шорткод]]
Если вы хотите отобразить шорткод с начальным и конечным тегами, используйте только первую и последнюю двойные скобки: [[карты] Нью-Йорк, США [/ карты]]
Как создать простой шорткод
Когда вы ежедневно пишете статьи в WordPress, бывают моменты, когда вы повторяете себя, и вам приходится вводить что-то снова и снова. Неважно, URL-адрес веб-сайта, длинное предложение или, может быть, кусок HTML-кода, который вы постоянно пишете с нуля, вам следует подумать о написании для него шорткода.
А с этой простой функцией вам не нужно быть программистом или даже не нанять его, чтобы упростить вам задачу. Выполните следующие несколько шагов и создайте собственный шорткод:
- Откройте файл function.php в меню Внешний вид -> Редактор.
- Поместите следующий код в конец файла:
- Перейдите в текстовый редактор и введите [fsg], чтобы получить URL вместо шорткода.
Это было не так уж сложно, правда?
Более сложный пример: добавить шорткод изображения
Поместив следующий код в functions.php, вы можете создать шорткод для размещения изображения с настраиваемыми атрибутами ширины и высоты:
- Перейдите в файл functions.php
- Вставьте следующий код:
Вы можете легко добавить другие атрибуты изображения, если они вам понадобятся; ознакомьтесь со списком всех атрибутов изображений на сайте W3 Schools.
Как использовать шорткоды в текстовом виджете
В WordPress версии 4.9, выпущенной 15 ноября 2017 года, шорткоды автоматически работают в текстовых виджетах. Но если вы все еще используете старую версию WordPress, эта часть руководства поможет вам получить результат.
Шорткоды могут содержать различные функции, которые вы можете добавить на свой сайт WordPress. Независимо от того, создали ли вы его для себя или к нему прилагалась тема или плагин, которые вы только что установили, вы, вероятно, все время будете использовать шорткоды. Поскольку вы действительно можете сэкономить время и получить от них пользу, нет причин не использовать шорткоды.
Например, если вы используете плагин 5sec Google Maps PRO, который позволяет вам легко создавать карты с бесчисленными контактами на нем, вы можете вставить карту с помощью шорткода прямо в текстовый виджет и показать свое местоположение на боковой панели вместо одного после. Но если ваша тема не поддерживает шорткоды в виджетах, вам нужно будет включить эту функцию самостоятельно, и это то, что мы собираемся показать в этой статье.
Итак, если вы хотите иметь возможность вставить шорткод в текстовый виджет и заставить его работать, не беспокойтесь; вы можете сделать это за считанные секунды:
- Откройте functions.php
- Скопируйте и вставьте следующие две строки:
Хотя на самом деле достаточно использовать только вторую строку, которая заставляет шорткод работать, вам понадобится первая строка, чтобы избежать автоматической вставки WordPress тегов абзаца и разрыва, когда вы неосознанно создаете разрывы строк, форматируя текст в виджете.. На всякий случай, если вы поместите шорткод в отдельную строку, unautop удалит эти теги абзацев, и шорткод будет работать как шарм.
Точно так же вы можете запускать PHP-код из текстового виджета. Это было достаточно просто, правда? Наслаждайтесь своими короткими кодами.
Шорткоды везде
Если вы только начинаете вести блог WordPress, шорткоды могут показаться излишними и трудными для понимания. В большинстве случаев шорткодов можно избежать, используя удобный интерфейс, предоставляемый плагином. Но когда вы начнете больше заниматься блогом и начнете использовать больше плагинов, вы поймете реальную силу шорткодов.
Их использование станет обычным делом, и вы быстро привыкнете писать в квадратных скобках каждый новый пост. Поэтому уделите несколько минут и воспользуйтесь этой статьей, чтобы изучить основы.

Сегодня разберёмся как можно сделать в CSS и HTML выравнивание по центру. Мы рассмотрим несколько способов выравнивания текста.
Навигация по статье:
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
-
1. Тег
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:
Читайте также:

