Как сделать эффекты в саи
Добавил пользователь Skiper Обновлено: 04.10.2024
Sai Paint Tool – компактный графический редактор, разработанный для художников, применяющих в порывах творчества планшеты и цифровые инструменты для рисования. Тестовый релиз помощника состоялся еще в 2008 году, а после – неоднократно обновлялся и разрастался функционалом: разработчики из SysteMax вместе с апдейтами добавили поддержку горячих клавиш из Adobe Photoshop, оптимизировали процесс рендеринга изображений и доработали интерфейс.
Обзор программы
Несмотря на нововведения, статус Sai Paint Tool почти не изменился – и в 2008 году, и сейчас редактор применяется и начинающими, и профессиональными художниками для небольших зарисовок и объемных творческих работ.
- поддержка графических планшетов с контролем силы нажатия и точной калибровкой стилуса;
- разнообразные инструменты художника: кисти, карандаши, ручки, чернила, маркеры;
- гибкая настройка горячих клавиш под каждое действие: поворот холста, отмена недавних действий, загрузка нового исходника;
- выбираемые режимы рисования, слои, фильтры – доступный в Sai Paint Tool покроет запросы даже привередливых художников;
- молниеносный рендеринг изображений с расширениями PSD, SAI, JPG, BMP, PNG, TGA;
- сглаживание пера, интерполяция штрихов, настройка переходов между элементами холста;
- масштабирование с помощью клавиш, колесика мыши, кнопок на панели быстрого доступа;
- смена параметров отображения интерфейса: каждый элемент на экране перемещается, скрывается или вызывается для взаимодействия.
Технические характеристики Sai Paint Tool и системные требования
Графический редактор Sai Paint Tool официально поддерживается компьютерами с операционной системой Windows (начиная с 2000 и заканчивая полноценной поддержкой для Window 10 в том числе и 64-битной разрядности). Запускается при наличии 256 мегабайт оперативной памяти, процессора с 450 МГц и видеокартой, поддерживающей разрешение в 1024×768. На жестком диске понадобится не менее 512 мегабайт, включая место для обновлений и временное хранение промежуточных версий редактируемых изображений.
По меркам жанра редактор скромен в требованиях и даже выделяется на фоне конкурентов за счет производительности, скорости рендеринга и отрисовки интерфейса. Пока тот же Adobe Photoshop развернется на компьютере, Sai Paint Tool уже загрузит холст с разрешением в 10000х6736. Не возникнет проблем и с загрузкой проектов с жесткого диска: даже объемные файлы обрабатываются за считанные минуты.
Версии и установка
Графический редактор распространяется и в виде стандартного дистрибутива с расширением *exe и в формате Portable, необходимом для запуска доступного инструментария даже с внешних носителей (вроде USB-накопителей). От выбранной версии зависит и способ подготовки Sai Paint Tool к работе: портативный вариант запускается даже из архива без распаковки, а вот с дистрибутивом уже предстоит разбираться отдельно:
Как пользоваться Sai Paint Tool
Интерфейс графического редактора наполовину схож с конкурентами по жанру: те же панели с предпросмотром, цветовой палитрой, фильтрами и эффектами, та же вкладка со слоями, текстурами и недавними действиями. Из-за привычного оформления порог вхождения становится сильно меньше и появляется возможность намного реже заглядывать в инструкции и чаще экспериментировать над предлагаемым функционалом и доступными инструментами. Ситуацию спасают и всплывающие подсказки, появляющиеся при наведении курсора на попавшийся под руку пункт меню или вкладку с панели навигации.
Интерфейс и базовые настройки
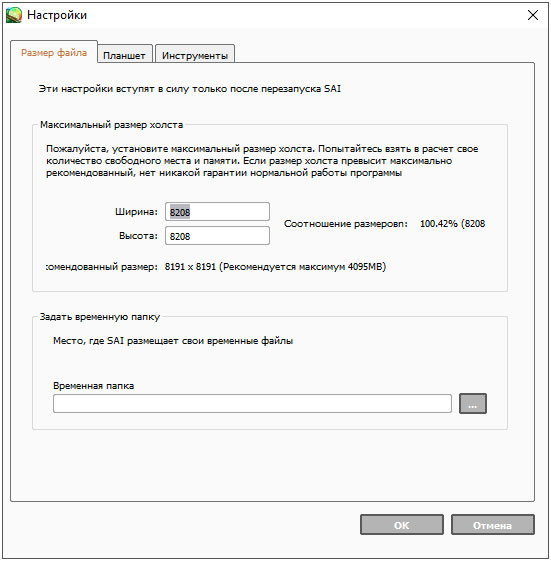
Раздел с параметрами у Sai Paint Tool скромный – разработчики разрешают лишь настраивать размер файлов (ширина и высота холста в пикселях) и выбирать место для сохранения промежуточных материалов, а также – калибровать чувствительность стилусов у графических планшетов и редактировать время перехода между эффектами.

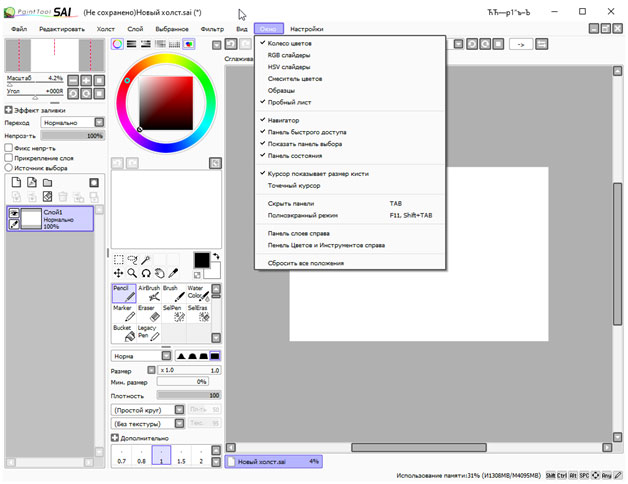
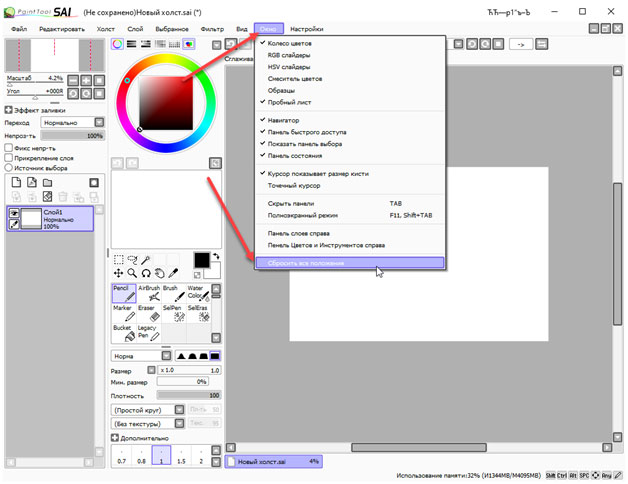
Остальные настройки разбросаны по интерфейсу и меняются без перехода к дополнительным меню, а с панели быстрого доступа, которая, кстати, настраивается в разы лучше.


Еще пара слов о том, как настроить кисти:
Процесс рисования в Sai Paint Tool
Способ взаимодействия с графическим редактором зависит от мастерства художника, накопившегося опыта и инструментов под рукой. Новичкам еще предстоит исследовать интерфейс и пару раз запутаться в кнопках, а вот уже опытных пользователей ждет стандартный (по меркам жанра) процесс:
Для файлов JPG даже нельзя настроить параметры, связанные с качеством (например, разработчики не разрешают снизить детализацию в угоду экономии свободного места: за таким придется обращаться к сторонним инструментам или конвертерам).
Хитрости и рекомендации
Разобраться в функционале Sai Paint Tool даже новички способны без чтения инструкций. И все же порой помощь не помешает:
Уважаемый посетитель, позвольте для начала предложить Вам Зарегистрироваться или войти на сайт под своим именем.
Это займет всего минуту, и вы сможете воспользоваться множеством дополнительных возможностей нашего сайта.
Давайте начнем с базовых определений, их обязательно нужно запомнить, чтобы понимать разницу между ними.
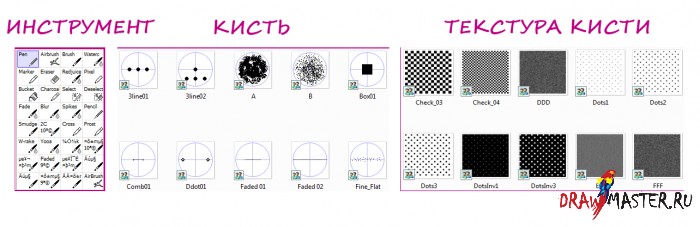
КИСТЬ (brush) = кончик кисти, который меняет форму линии (мазка кисти). Может использоваться с некоторыми инструментами.
ТЕКСТУРА КИСТИ (brush texture) = с помощью этой опции можно придать каждому мазку определенную текстуру.

ШАГ 1: ИНСТРУМЕНТЫ ПО УМОЛЧАНИЮ
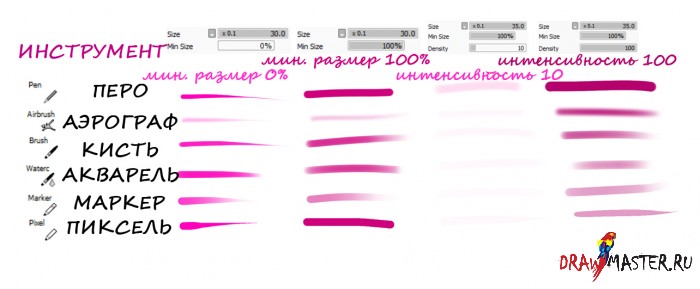
Каждый инструмент обладает своими определенными качествами, и прежде чем создавать какие-то новые инструменты, не плохо бы сначала попробовать стандартный набор.
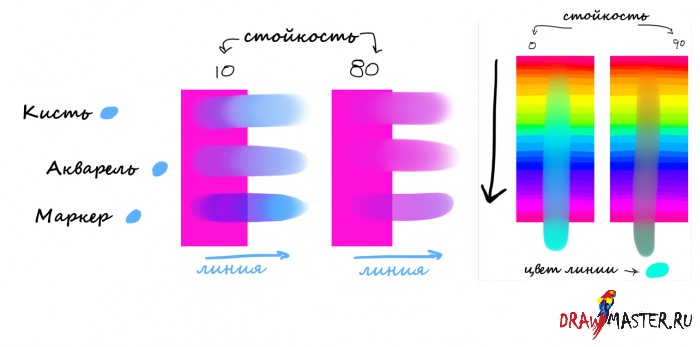
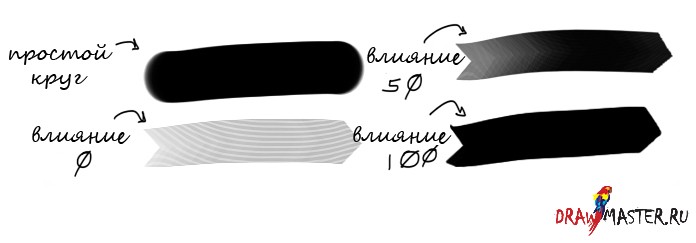
Инструмент Пиксель (Pixel tool) – самый резкий (максимальная интенсивность линии 255 по сравнению с другими инструментами, у которых она достигает всего 100)..
Как вы видите, у некоторых инструментов края мягкие, другие начинаются с одного цвета и сливаются с фоном.
Различие между большинством инструментов заключается в дополнительных параметрах (смешивание, разбавление, стойкость, твердость, минимальная интенсивность).

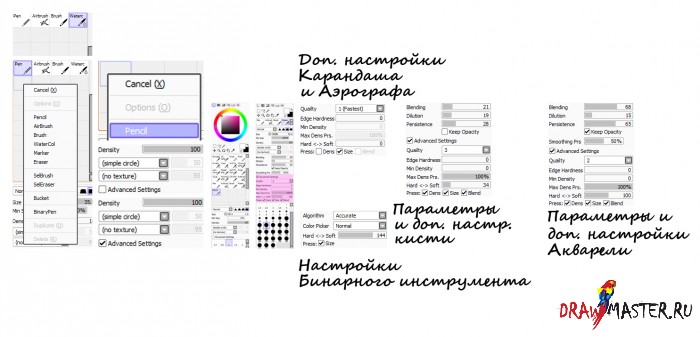
ШАГ 2: СОЗДАНИЕ НОВОГО ИНСТРУМЕНТА

ШАГ 3: НАСТРОЙКИ
Не бойтесь менять параметры до получения нужного результата.
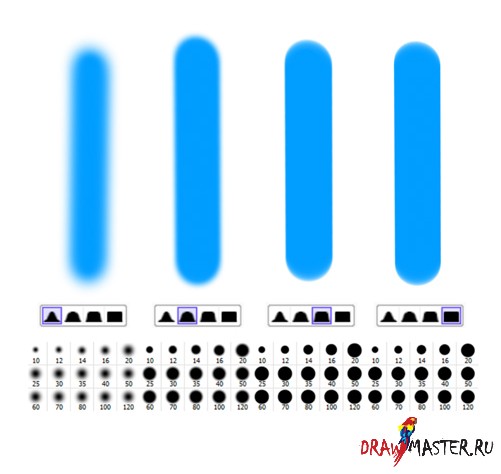
КАЧЕСТВО: меняет мягкость линии. Линия будет быстрее и грубее с показателем 1, и медленнее и мягче на позиции 4.
ТВЕРДОСТЬ КРАЕВ: добавляет или убирает у линии функцию анти-искажения. Чем меньше показатель, тем мягче края, и, соответственно, чем показатель больше, тем края резче.

МИН. И МАКС. ИНТЕНСИВНОСТЬ: оба показателя меняются в процентном соотношении, которое зависит от ОБЩЕЙ интенсивности кисти (см. выше). Таким образом минимальная интенсивность работает тогда, когда вы рисуете линию с помощью планшета при включенном Нажиме пера (pen pressure); если минимальная интенсивность велика, ваша линия получится грубой с небольшой степенью нажима. С другой стороны, если максимальная интенсивность стоит на низких показателях, не важно, как сильно вы будете давить на перо, ваши линии все равно будут легкими.
ТВЕРДОСТЬ МЯГКОСТЬ: пи самых низких показателях чувствительность планшета на нажим будет увеличиваться, поэтому, чтобы получить толстые линии, вам нужно будет сильнее давить на планшет. Если же вы используете высокие показатели, вы получите толстые линии без каких-либо усилий (это применимо только если минимальный размер вашего инструмента меньше 100).
ДАВЛЕНИЕ, ИНТЕНСИВНОСТЬ, РАЗМЕР И ПЕРЕХОД: поставьте напротив них галочку и давление, интенсивность, размер и переход цветов будет зависеть от степени чувствительности планшета. Другими словами, если вы поставите галочку на Размере, толщина линии будет меняться по мере рисования/раскрашивания в зависимости от того, как сильно вы давите на планшет рукой/пером (но не забывайте о том, что все это работает только в соответствии с параметрами отдельных инструментов).
ШАГ 4: ДРУГИЕ НАСТРОЙКИ
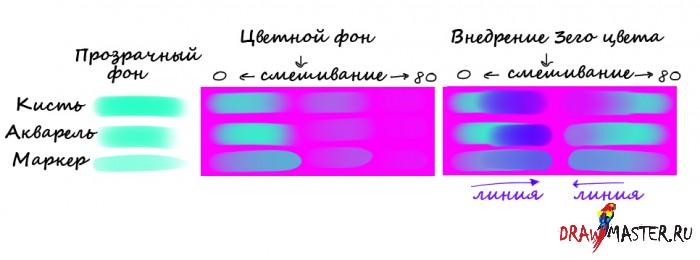
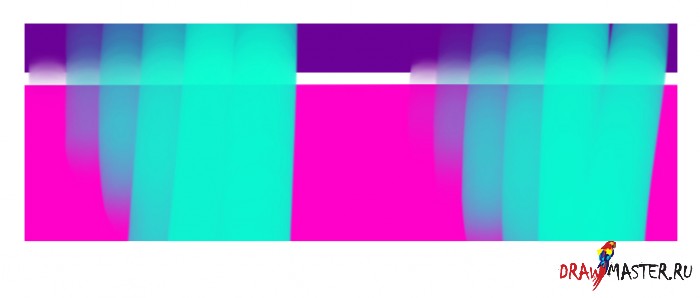
СМЕШИВАНИЕ: эта функция нужна для того, чтобы определить, будет ли ваша линия смешиваться с цветом, который находится под нее – только на том же слое. Высокий показатель = большая степень смешивания.

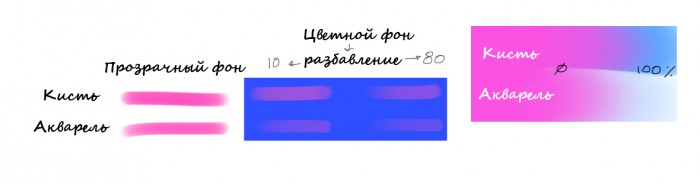
РАЗБАВЛЕНИЕ: меняет Непрозрачность (Opacity) инструмента. Максимальный показатель = меньше цвета.



Это сложно заметить (и я так и не нашла должного применения этой функции), но если вы обратите внимание на пример слева (где галочка была снята), вы заметите, как первые линии с меньшим нажимом исчезают прежде чем касаются розового слоя (который находится ПОД линиями, чтобы показать вам, как эта штука работает). Линии на рисунке справа нанесены с включенной функцией поддержки непрозрачности. Так что здесь не важно, если не будет никакого цветного слоя при нанесении линий, линия все равно будет придерживаться того же уровня непрозрачности.
ФОРМА КОНЧИКА КИСТИ: под окошком инструмента находятся четыре кнопочки. Они меняют форму кончика кисти.

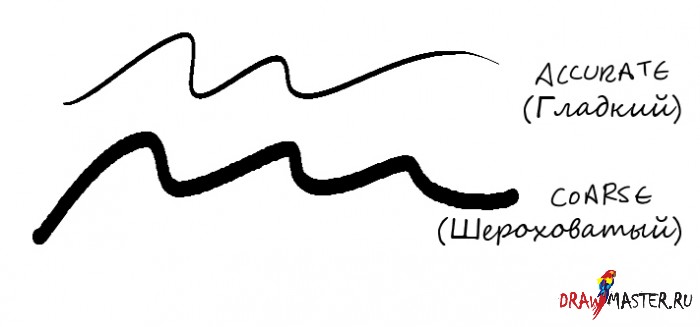
АЛГОРИТМ: только бинарный инструмент. Выберите вариант гладкий (accurate) или шероховатый (coarse), чтобы включить или отключить давление линии.

ШАГ 5: КИСТЬ
Ее можно добавить к некоторым инструментам в процессе рисования. Таким образом, вы можете получить больше различных форм кисти. Но тут есть и минус, и заключается он в том, что конфигурировать ее нужно вне программы. Я попробую объяснить, как это делается.
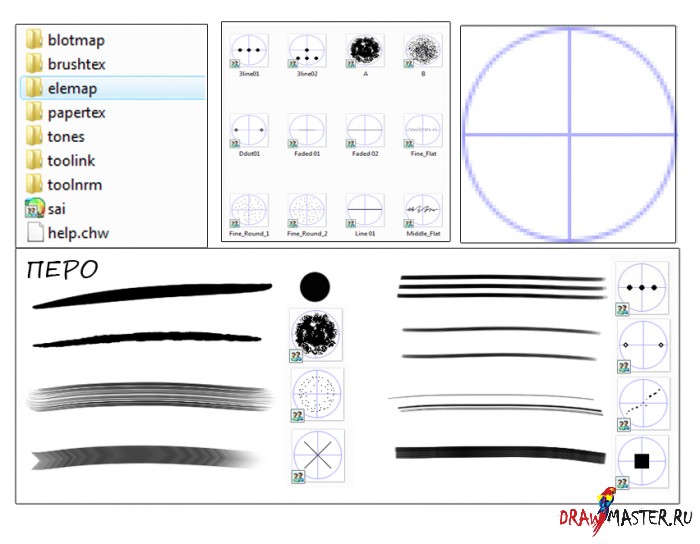
Перейдите в папку, куда у вас установлена (или хранится) ваша программа SAI и найдите файл elemap, откройте его. Именно сюда вы будете сохранять все новые кисти.
Каждая кисть размером 63х63 пикселя .bmp-формата, и должна содержать в себе голубой круг с двумя пересеченными линиями, как на одной из картинок.
Любая черная точка внутри круга будет частью формы кисти (только черные, запомните).
Нарисуйте фигуру внутри круга и сохраните файл внутри elemap.

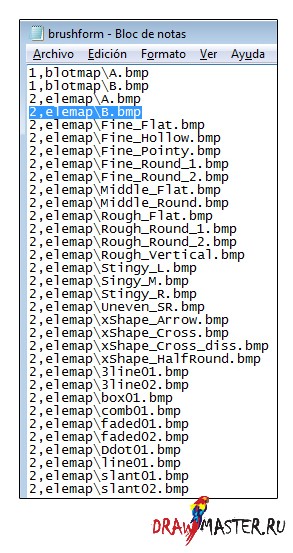
Чтобы активировать кисть, вернитесь в папку программы SAI и найдите файл brushform, откройте его с помощью Блокнота, чтобы отредактировать текст внутри него.
Каждая кисть представлена отдельной линией. Этот текст включает в себя путь к каждой кисти, так что будьте аккуратны, потому что вы должны будете вписать имя файла в точности так же, как и в сохраненном файле.
2,elemap filename .bmp
Так более или менее выглядит файл по завершении. Сохраните его и в следующий раз, когда вы откроете SAI, вы сможете наслаждаться новыми вариантами кистей…

(я слышала, есть такие версии SAI, где можно пропустить этап с Блокнотом, т.е. вы создаете кисть и она автоматически устанавливается, когда вы снова открываете программу. Но, к сожалению, я не знаю, как сделать это именно таким образом).

С правой стороны этой опции есть маленькая ячейка с цифрами. Это степень воздействия формы кисти.


ШАГ 6: ТЕКСТУРА КИСТИ
Очень похожая на кончик кисти опция, ее можно применять к инструментам, а устанавливать нужно через файл блокнота.
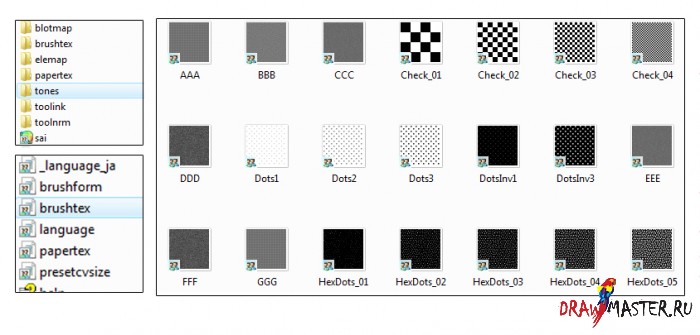
У меня есть папка под названием тона (tones), где я храню все файлы с текстурами, которые я люблю использовать в SAI. Не знаю, есть ли у всех такая папка, можно использовать ее, или создать такую же, или создать новую под другим именем, главное – она должна находиться внутри главной папки SAI. ВСЕ ФАЙЛЫ В ФОРМАТЕ .BMP
Далее, найдите файл bruxhtex в главной папке SAI. Откройте его. Его можно отредактировать в Блокноте.
Тоже самое я делала в предыдущем пункте, пишем:

1, foldername filename .bmp
Сохраните файл, затем откройте SAI, и можно использовать эти текстуры.
*Если проделать то же самое с файлом papertex, можно также добавить текстуру целому слою (или даже группе слоев), используя фильтр с текстурой.
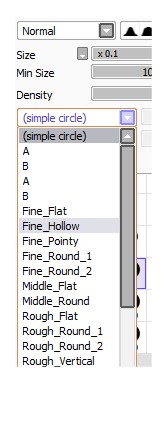
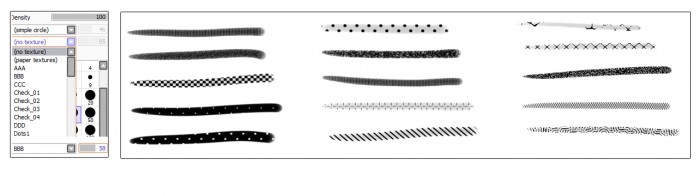
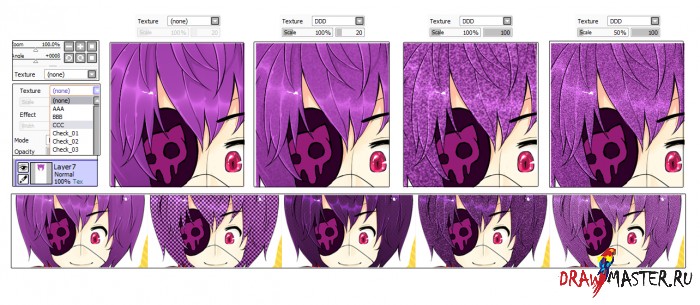
КАК ИСПОЛЬЗОВАТЬ ТЕКСТУРЫ: под графой с кончиком кисти, рядом с дополнительными параметрами, расположено окошко с текстурами. Кликните по нему и выберите для своей кисти текстуру из предложенного списка. Ячейка справа регулирует силу текстуры.

Если отредактировать файл papertex, то можно будет применять текстуру на любом слое. Этот фильтр можно будет использовать на одном слое или на папке с несколькими слоями внутри нее. В отличие от текстуры кисти, в этом случае можно будет менять размер текстуры, а также менять или удалять ее позднее, если будет необходимо.

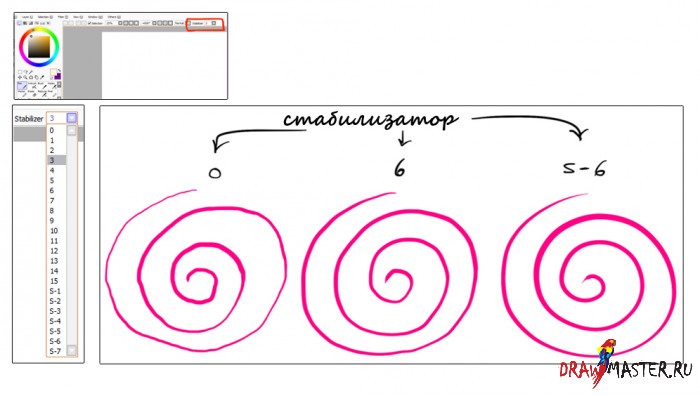
ЕЩЕ СОВЕТЫ: СТАБИЛИЗАТОР
Это очень полезный инструмент для тех, у кого трясутся руки, в результате чего получаются кривые волнистые линии.
Его можно найти в верхней части полотна. Стабилизатор делает линии мягче. Если его показатель низкий, линия будет выглядеть естественнее, и вы заметите, что она прорисовывается быстрее… но линия может показаться немного извилистой. С другой стороны, если показатель высокий, линия будет выглядеть аккуратнее, с меньшими колебаниями и будет требовать больше времени на появление на экране.

Скорость линии может отличаться на разных компьютерах, поэтому я не могу сказать точно, будут ли все чувствовать разницу между разными уровнями стабилизатора.
Однако вы точно увидите разницу, если попробуете нарисовать такую фигуру, как спираль.
При письме я устанавливаю высокий показатель, чтобы написанное от руки выглядело лучше.
КРАЕВОЙ ЭФФЕКТ
Давайте напоследок рассмотрим этот эффект. Краевой эффект является единственным эффектом, который есть у меня в SAI, поэтому я даже не знаю, есть ли еще какие-нибудь другие эффекты в этой программе. Его можно найти под инструментом текстуры. Этот эффект воздействует на края нанесенной краски, поэтому его можно использовать для придания рисунку акварельного вида.
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.

Вектор в Paint Tool SAI.
Как пользоваться вектором?

Перед нами сразу же появляются новые инструменты:

Нам стоит разобраться с каждым из них.
Кривая линия

Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.

Прямая линия.

Правка.

Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.

Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:

Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.

Карандаш.

Просто карандаш, создающий контрольные точки.
Ластик.

Толщина.

Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.

Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Видео на данную тему:
По просьбам трудящихся пишу гайд по Paint Tool SAI.
В основном буду разбирать настройки кистей и прочие чисто технические моменты. Причем, что называется, с нуля. :)
Что касается анатомии, построения и прочих вещей, рекомендую вот эту подборку на Equestria Daily, потому как у меня пропорции пони неканоничны и вообще авторский стиль во все поля. :)
Итак… (осторожно, под катом довольно много букв и картинок)
Начинаем, как водится, с создания нового файла. File>New или Ctrl+N, все стандартно.
Размер файла лучше поставить покрупнее, 2000x2000 или больше (в зависимости от возможностей компьютера), Resolution не меньше 300 pixel/inch, чтобы можно было спокойно прорисовывать мелкие детали без мыла и пикселизации. В конце концов, слишком большую растровую картинку можно запросто уменьшить или обрезать, а вот последствия растягивания маленькой скорее всего будут печальны.
Итак, перед нами чистый холст и панели инструментов. Теперь немного о них:

Навигация.
Тут все просто — окошко навигации, приближение (бегунок и кнопки +, — и reset) и поворот холста (функции те же самые).

Цвета.
Тут все просто — панель выбора цвета. Если она у вас не отобразилась при первом запуске, выберите в меню Window>Color Wheel.
Читайте также:

