Как сделать эффект стекла
Добавил пользователь Владимир З. Обновлено: 18.09.2024
В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop , который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Шаг 3
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.
2. Начинаем записывать действия
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
На данном этапе панели слоев и операций должны выглядеть вот так:
Шаг 2
Шаг 3
Шаг 4
Шаг 5
На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:
Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Жмем Ctrl+A (Command+A) и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Последний раз переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:
Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Шаг 13
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
На данном этапе картинка должна выглядеть примерно так.
Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
UndefinedAreas (Неопределенные области): RepeatEdgePixels (Повторить граничные пиксели)
Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Итак, для начала объясним, что это за эффект и что он делает. Собственно, данный эффект позволит вам сделать абсолютно любой объект на фотографии стеклянным. Чтобы вы понимали, о чем идет речь – просто посмотрите на картинку ниже.

Итак, для начала возьмем исходный материал. В нашем случае – это женская туфелька. Сделаем ее копию, предварительно выделив.

Делаем 3 копии нашего рисунка. Таким образом, у нас появляется 4 одинаковых слоя. Для удобства нумеруем их. Отключаем видимость первых 3 слоев и приступаем к работе с четвертым.


Чтобы было легче работать – кликаем по группе с фоном, выбираем корректирующий слой, выбираем цвет и выставляем черный, чтобы прозрачный объект лучше выделялся. После этого нужно выбрать объект и наложить такой же эффект, только не снизу, а сверху.
Включаем, на панели слоев, третий слой, и делаем с ним тоже самое, что и с предыдущим, только угол меняем на строго противоположный. Т.е., до этого у нас были показатели -90 и 30, а теперь ставим 90 и 30. По итогу получается тот же самый эффект, только действующий уже на верхнюю часть туфельки.


После этого переходим к первому слою. Делаем его черно-белым, а после непрозрачным примерно наполовину.
После этого выделяем первый и четвертый слои, и нажимаем комбинацию Ctrl+Alt+Shift+E. Оставляем новый слой, а у всех старых отключаем видимость. Чтобы они не мешали – убираем их в отдельную папку.
На новый слой с черным фоном, накладываем фильтр стекло. Его мы находим в той же галереи фильтров, в эскизах. Также редактируем характеристики фильтра, в зависимости от рисунка.


Относительно свежий тренд в дизайне интерфейсов—глассморфизм, о котором мы писали в статье о визуальных трендах 2021 года. Сегодня разберем его подробно.
Особенности глассморфизма:
Эффект прозрачного матового стекла
Вариации размытия и непрозрачности, создающие многослойный эффект
Тонкая светлая граница по краям в 1-2 px, имитирующая края стекла
Яркий фон или яркие элементы фона, подчеркивающие эффект размытия

Как и с любым другим трендом, важно не злоупотреблять глассморфизмом, используйте его аккуратно, чтобы он хорошо вписывался визуально. Избегайте переизбытка и следите, чтобы глассморфизм не вызывал затруднение и недопонимание у пользователя. При умеренном использовании этот эффект становится ярким акцентом, притягивающим внимание.

Не применяйте эффект к кнопкам и переключателям, их предпочтительно делать контрастными.
Используйте глассморфизм, например, как фон карточек или уведомлений. При этом важно убедиться, что контент в карточке хорошо читается на таком фоне.

Карточка с глассморфизмом на сайте virtualis.tours. Фон подобран правильно, не возникает проблем с прочтением
Плашки, имитирующие стекло
Чтобы добиться реалистичности, обратите внимание, как это работает в реальном мире
Чем ближе плашка в стиле глассморфизма к фону, тем меньше размытие фона.
Удаленность стекла от фона влияет не только на силу размытия, но и на прозрачность. Чем ближе плашка к фону, тем больше цвета она пропускает и плашка достаточно прозрачна. Если же плашка далеко от фона, прозрачность уменьшается.
Для максимальной реалистичности можно добавить эффект шума
Все, как с обычным матовым стеклом.

Выбор фона играет важную роль в создании глассморфизма. Фон не может быть слишком простым, не контрастным или со множеством мелких деталей.
Для этой задачи выбирайте яркий контрастный фон без мелких деталей, на котором стеклянные плашки будут хорошо выделяться.
Как сделать дизайнеру
С точки зрения дизайна сделать эффект глассморфизма достаточно просто.
Вот два видео урока для Фигмы и Фотошопа
Как сделать разработчику
Раньше единственным способом реализации глассморфизма было размещение размытой копии фона между нужным блоком и оригинальным фоном. Такой способ нес за собой много проблем с позиционированием размытого фона при адаптивной верстке или при динамичном положении элемента.

С появлением свойства backdrop-filter реализация стала намного проще.
Backdrop-filter (blur) позволяет размывать только изображение, находящиеся ниже нужного блока. Если фон блока будет непрозрачен, эффект не будет заметен, поэтому чаще всего backdrop-filter используется в совокупности с полупрозрачным фоном и тенями.


Код с разной степенью реализации данного эффекта. Как можно заметить, теперь он делается буквально в пару строк кода
Но нельзя полностью отказаться от старой реализации, новое свойство поддерживается еще не всеми браузерами. Пользователи FireFox, IE и некоторых мобильных браузеров не смогут увидеть эффекта размытости.

Выводы
Глассморфизм можно узнать по эффекту прозрачного матового стекла с тонкой границей по краям. Он максимально похож на настоящее матовое стекло
Используйте этот эффект аккуратно, он должен хорошо вписываться
Чтобы эффект выглядел реалистично, создавайте эффект глассморфизма с учетом того, как это работает в реальной жизни
Выбирайте яркий контрастный фон, избегайте простого не контрастного фона или фона с мелкими деталями
Дизайнеру создать эффект глассморфизма достаточно просто с помощью любого привычного инструмента
Разработчик с появлением нового свойства backdrop-filter может реализовать глассморфизм в пару кликов. Но не все браузеры поддерживают этот эффект.
В этом коротком и простом уроке я расскажу, как за пару минут, используя штатные фильтры Photoshop создать текстуру стекла.
Выполнение урока под силу даже самому начинающему пользователю и займёт несколько минут, а результат получится весьма интересным.
Здесь я использую версию Photoshop CC, но подойдут и версии ниже, начиная от CS2.
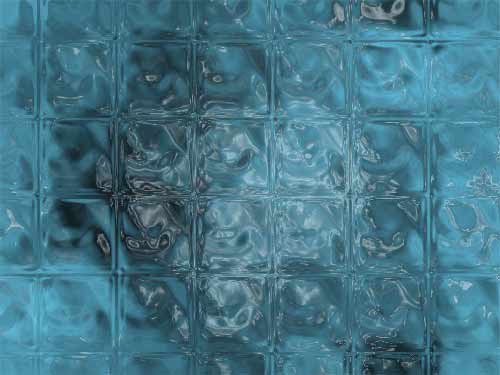
Посмотрите на готовый результат:

Создаём новый документ в Photoshop размером 640 на 480 пикселей, но можно выбрать и собственный размер документа, меньше или больше.

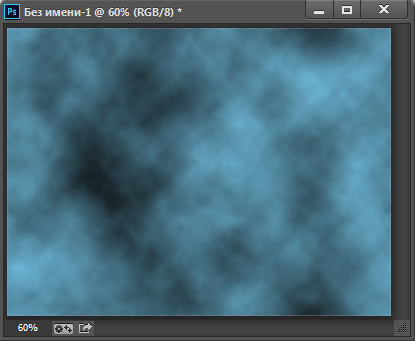
Идём по вкладке главного меню Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds). Получаем примерно такую картину:

Теперь мы будем применять фильтры из галереи фильтров.
Идём по вкладке главного меню Фильтр —> Галерея фильтров —> Имитация —> Целлофановая упаковка (Filter —> Filter Gallery —> Artistic —> Plastic Wrap) и задаём следующие настройки:
Подсветка (Highlight strength) = 10
Детализация (Detail) = 5
Смягчение (Smoothness) = 3
Используем второй фильтр. Идём Фильтр —> Галерея фильтров —> Искажение —> Стекло (Filter —> Filter Gallery —> Distort —> Glass)
Искажение (Distortion) = 10
Смягчение (Smoothness) = 3
Текстура (Texture) = Маленькие линзы (Tiny Lens)
Масштаб (Scaling) = 125%
На этом все. Готовый результат показан вверху статьи.

Читайте также:

