Как сделать эффект рваной фотографии
Добавил пользователь Skiper Обновлено: 05.10.2024
Приветствую!
При работе с графическими изображениями порой необходимо быстро добавить тот или иной эффект. И одним из таких эффектов является – рваный край. О том, как быстро наделить оным эффектом изображение, и будет рассказано в данном материале.
Рваные края у картинки – как и чем
В реализации задуманного нам понадобится утилита, имя которой FastStone Capture. Данное решение создано с акцентом на захват демонстрируемого на экране компьютера. Однако у данной программы также имеется встроенный графический редактор, который позволяет осуществлять самые различные манипуляции с изображениями. Этим функционалом мы и воспользуемся, дабы реализовать поставленную задачу.
Давайте посмотрим, как в ней быстро добавить эффект рваного края желаемому изображению.
-
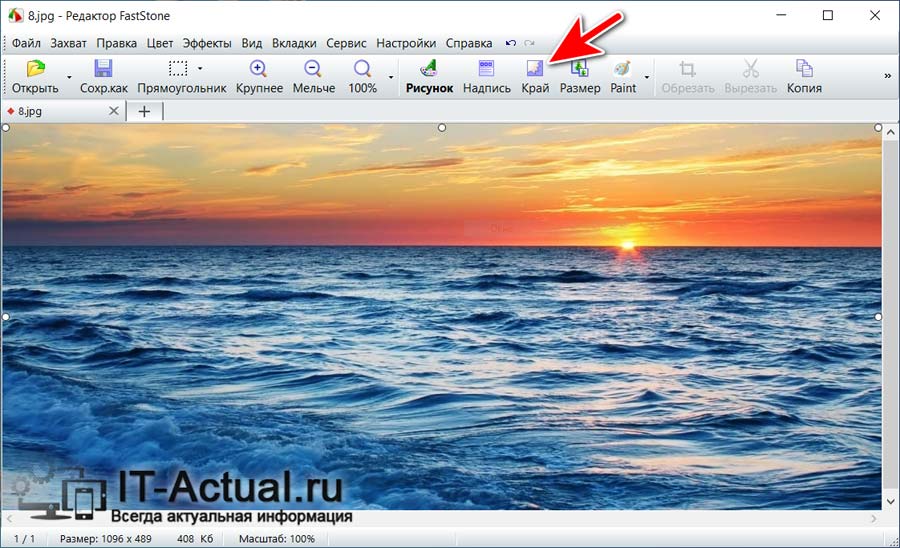
Открыв в программе изображение, в верхней части интерфейса находятся различные кнопки управления, включая и кнопку под именем Край. На изображении ниже можно видеть, как оная выглядит.



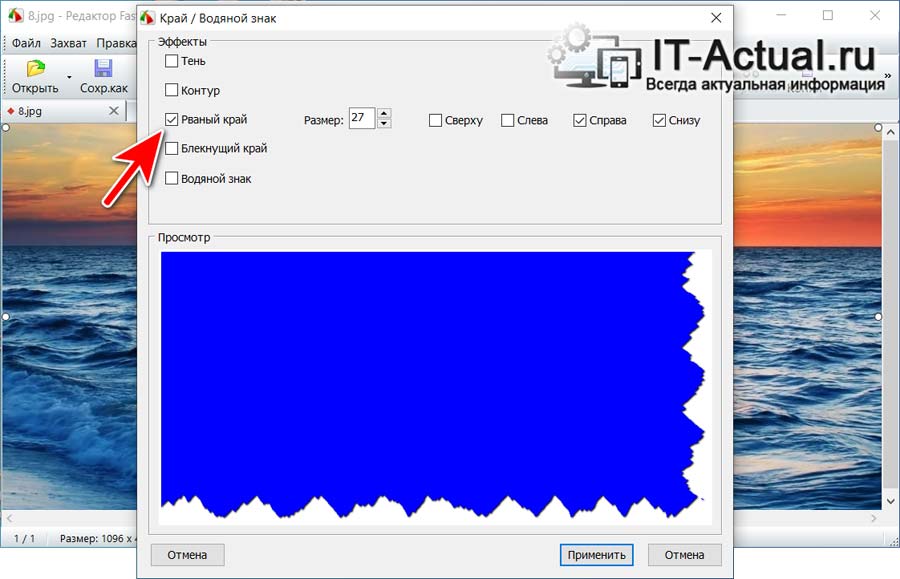
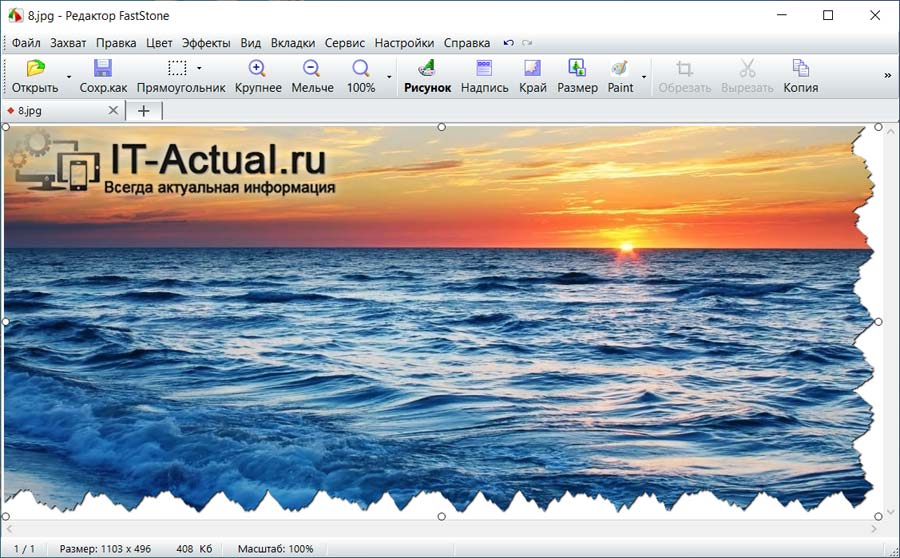
Вот так молниеносно можно наделить любую картинку эффектом порванных краёв. Вся процедура укладывается в несколько предельно простых действий, с которыми легко справится любой пользователь, включая тех, которые ранее не занимались обработкой изображений и не имеют никакого опыта в этом направлении.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!

Всем привет! Давно мы с вами не фотошопили, поэтому мне хотелось бы вернуть старую традицию и поиграться в знаменитом фоторедакторе. И сегодня я хотел бы рассказать вам, как сделать рваные края в фотошопе для достижения потрясающего эффекта. Такие элементы дизайна частенько используются в различных целях. Поэтому я уверен, что узнать про это вам будет весьма полезно. Для этого возьмем такую фотографию, и пошаманим с ней.

Кисть и ластик
И начнем мы, пожалуй, с самого простого способа, а именно с использования специальной кисти. Но не спешите раньше времени. Будем все делать пошагово. И прежде чем мы начнем, [urlspan]скачайте архив с наборами кистей, фигур и рамок[/urlspan]. Нам они понадобятся дальше.
Вот что в итоге получилось у меня. Вполне симпатично. Здесь я наобум без какой-либо логики просто пользовался ластиком с установленными мной кистями.
Фигуры
На самом деле сделать края рваными можно сделать и с помощью фигур. Я бы даже сказал, что это гораздо легче. Если вы хотите научиться работать с фигурами в фотошопе, то рекомендую вам прочитать мою отдельную статью на эту тему. Но в принципе, даже если вы ничего про это не знаете, я думаю, что вам будет все понятно.
Вот, что в итоге у меня получилось таким способом. И главное, что за считанные секунды. Ну ладно, за 1-2 минуты.

Обтравочная маска
А вот еще один мощный вариант сделать рваные края в фотошопе с помощью фигур, только гораздо легче. Для этого нам вполне подойдут фигуры, которые мы скачали ранее. Поэтому заново откройте картинку, и начнем с полного нуля.
И по сути это всё. Как видите, теперь наш тигр точно вписался в нашу рваную рамку, по краям которой расположился прозрачный фон. Кстати, можете сохранить эту картинку в формате PNG и использовать ее с прозрачным фоном, накладывая на другие изображения. Может получиться очень интересно.

Рваная рамка
Одним из самых простых способов добиться того, что мы хотим, это воспользоваться готовой рамкой. Единственным минусом при этом способе будет то, что рамки шаблонные. Вы используете лишь то, что имеете. Но если вам не принципиально, то почему бы не воспользоваться данным способом? Тем более, что разнообразных рваных рамок с прозрачным фоном можно найти большое множество. Но сегодня мы воспользуемся той, которую я скачал заранее. Вы также можете скачать эту рамочку [urlspan]по ссылке[/urlspan], и пользоваться ей. Итак, приступим.
Такой вариант рваных краев у нас получился, когда мы используем готовую рамку. Можно еще немного поиграть со стилями слоя, чтобы придать какой-либо эффект. Например, по желанию можно включить немного тени. Как видите, ничего сложного в этом нет.

Конечно, все это простейшие варианты. Можно сделать все намного эффектнее и интереснее. Но тогда на это уйдет гораздо больше времени и потребуется больше усилий.
Ну а если вы хотите знать фотошоп от А до Я и не тратить на обучение много времени, то я вам рекомендую посмотреть эти [urlspan]классные видеоуроки[/urlspan]. Каждый инструмент и функция разобраны настолько детально, что у вас не останется никаких вопросов. А благодаря простому человеческому языку, вы будете схватывать всё на лету.
Но ели вы хотите стать настоящим веб-дизайнером всего за 1-2 месяца и зарабатывать на этом деньги, то настоятельно рекомендую вам пойти в потрясающую [urlspan]онлайн школу веб-дизайна[/urlspan]. В отличие от курса вы не будете предоставлены сами себе, а будете проходить полноценное обучение с проверкой домашних заданий и выдачи диплома. Более того, вам помогут освоиться на фрилансе и вы начнете зарабатывать деньги на своих знаниях еще до того как окончите обучение.
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок вам понравился. Обязательно подписывайтесь на мой блог и паблики в социальных сетях, чтобы не пропустить выхода новых статей. Удачи вам. Пока-пока!
Сертификат и скидка на обучение каждому участнику

Лабораторная работа №12
Эффект разорванной фотографии
Пример работы:

Предварительная подготовка – добавляем белую рамку
Добавьте к изображению белую рамку через меню Фильтры – Декорация – Добавить рамку . В настройках задайте параметры как на скриншоте. Нажмите ОК.

Во вкладке Слои сделайте правый клик на слое Border Layer и выберите Объединить с предыдущим .

Работа со слоями — создание фона
Создайте новый слой, нажав на пиктограмму листа бумаги с загнутым уголком, находящуюся внизу диалогового окна Слои .
![]()
В окне параметров нового слоя выберите Прозрачный слой .

В панели инструментов кликните по пиктограмме Цвета переднего плана и фона . В палитре задайте голубой цвет переднего плана, введя в строку HTML-разметка код: 66b3ff .

Затем выберите инструмент Плоская заливка и залейте всю поверхность изображения голубым цветом переднего плана.
Во вкладке Слои опустите слой с заливкой на уровень ниже, захватив его курсором и потянув вниз. Или нажмите внизу панели со слоями на маленькую стрелку.
![]()
Активируйте верхний слой с изображением девушек. В итоге окно во вкладке Слои будет выглядеть так.

Подготовка фотографии — масштабирование
Возьмите инструмент Масштаб и кликните курсором на фотографии. На изображении появится сетка и откроется окно настроек масштабирования.
Первым делом переключите единицы измерения на проценты. Затем введите в строке Ширина – 80 , в строке Высота – 80 . Нажмите Изменить .

Возьмите инструмент Перемещение и выставьте уменьшенное изображение по центру на глаз.

Шаг 4 – не пропустите!
В панели слоёв сделайте клик правой клавишей мыши на слое с девушками и выберите Слой к размеру изображения .

Подготовительная работа закончена , переходим к основной части нашего урока. Теперь вы увидите, как поэтапно создать эффект разорванной фотографии в ГИМП.
Эффект разорванной фотографии в действии
Возьмите инструмент Свободное выделение (Лассо). И зажав левую клавишу мыши проведите свободную линию по центру снимка сверху вниз. Выйдя за границу белой рамки, отпустите клавишу, перенесите курсор влево и сделайте клик. Поднимите курсор вверх, сделайте ещё один клик. Наконец, наведите курсор на начальную точку выделения и замкните контур.

Выберите в меню Выделение – Исказить . Оставьте настройки параметров искажения по умолчанию и нажмите ОК.

Проделайте с выделенной частью два действия через меню Правка – Вырезать (Ctrl+X), а затем Правка – Вставить (Ctrl+V).
Отведите выделенный обрывок фото влево (курсор автоматически примет функцию перемещения). Сделайте разрыв между частями побольше.

Во вкладке Слои образовалось Плавающее выделение . Нажмите на значок якоря внизу окна, чтобы прикрепить плавающий слой.

Повторите шаги с 1-го по 5-ый для остальных частей изображения, сохраняя последовательность действий:
Отвести в сторону;
Прикрепить плавающий слой.
После всех вышеописанных шагов ваша фотография должна выглядеть примерно так.

Добавим реалистичности рваным кромкам
Создайте новый Прозрачный слой и переместите его под слой с разорванной фотографией. Проверьте активность прозрачного слоя.

Возьмите Кисть и в настройках инструмента задайте следующие параметры:
Цвет – белый ;
Кисть — Hardness 100 ;
Размер – 50,00 ;
Галочка в чекбоксе Разброс .
Проведите белой кистью вдоль деформированных кромок, придавая реалистичность рваному эффекту. Этот приём создаст видимость расслоения светочувствительного слоя и бумажной основы на порванном снимке.

Обратите внимание, что белая кайма добавляется к тем кромкам на обрывке, которые при разрыве настоящего снимка уходили бы в сторону вниз.
Кликните правой клавишей мыши на активном прозрачном слое со следами белой кисти. В выпадающем списке выберите Альфа-канал в выделение .

Создайте ещё один Прозрачный слой . Проверьте, чтобы он оставался активным.
Возьмите инструмент Плоская заливка , измените цвет переднего плана на dedede и залейте выделение этим серым цветом.

Примените к слою с заливкой следующие параметры:
Режим – Растворение ;
Непрозрачность – 50,0 .

Снимите выделение через меню Выделение – Снять выделение .
Кликните правой клавишей мыши по верхнему слою с изображением девушек и выберите Объединить с предыдущим .


Выделяем оторванные части в отдельные слои
Возьмите инструмент Свободное выделение (Лассо) и обведите один из обрывков.

Выберите в меню Правка – Вырезать (Ctrl+X), а затем Правка – Вставить (Ctrl+V).
Во вкладке Слои образуется Плавающее выделение . Сделайте по нему правый клик и выберите В новый слой.

Возьмите инструмент Вращение и кликните на той части изображения, которую только что преобразовали в новый слой. Появится сетка и окно параметров. Потяните за край сетки, слегка изменив угол поворота. Либо меняйте число угла наклона в окне параметров. Нажмите Повернуть .

Повторите шаги с 1-го по 5-ый для каждой оторванной части:
Создать новый слой из плавающего выделения;
Обрывок снимка с девушкой в чёрной блузке можно не трогать.
Возьмите инструмент Перемещение . Соберите все обрывки фотографии поближе друг к другу, например, к девушке в чёрной блузке, поскольку мы её не двигали, но при этом сохраните между частями небольшое расстояние.

Шаг 6 — не пропустите!
Добавим объём оторванным частям
Зайдите в меню Фильтры – Свет и тень – Отбрасываемая тень . В окне настроек фильтра задайте параметры как на скриншоте, нажмите ОК.

Добавьте тень для каждого слоя. Так, чтобы под каждым появился дополнительный слой Drop Shadow , повторяющий форму обрывка над ним.
Наконец, активируйте нижний слой с голубым фоном. В итоге стопка слоёв будет выглядеть так.

Заливаем фон текстурой
Выберите инструмент Плоская заливка . В параметрах задайте:
Тип заливки – Текстурой ;
Текстура – Pine? ;
Область заливки – Всё выделение .
Сделайте заливку фона выбранной текстурой. Наведите курсор на изображение и щёлкните левой клавишей мыши.
Сделайте сведение всех слоёв через меню Изображение – Свести изображение .

На этом шаге, урок по созданию эффекта разорванной фотографии , закончен.

Сегодня мы покажем вам один из самых простых способов создать с нуля свой собственный эффект рваной бумаги в Photoshop, чтобы вы могли сделать точно так же.
Сложность урока: Легкий

В Photoshop можно легко создать эффект рваной бумаги, чтобы придать дизайну вид коллаж. Для этого вы можете использовать готовые кисти, кисти, установленные по умолчанию, или даже по-настоящему порванную бумагу. Сегодня мы покажем вам один из самых простых способов создать с нуля свой собственный эффект рваной бумаги в Photoshop, чтобы вы могли сделать точно так же.
Здесь мы создадим эффект очень тонкой рваной бумаги, но вы можете легко настроить его в соответствии со своими потребностями, немного изменив значения.
Шаг 1
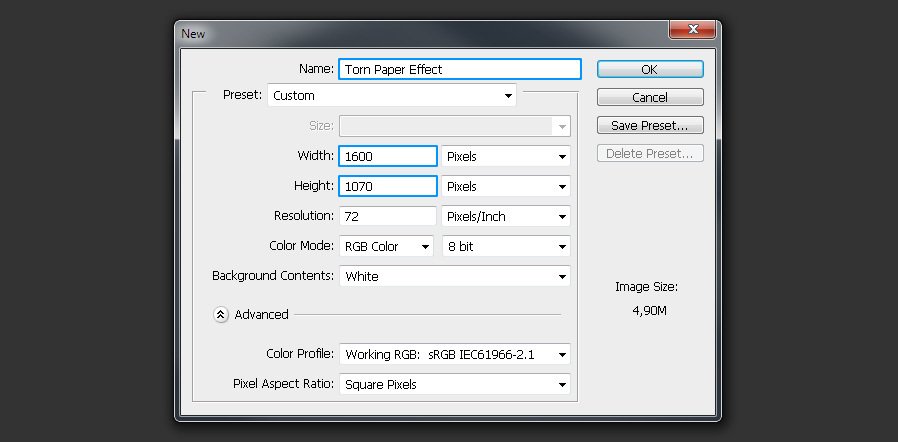
Откройте Photoshop и создайте новый файл любого размера. В этом случае я использую размер 1600 x 1070 пикселей.

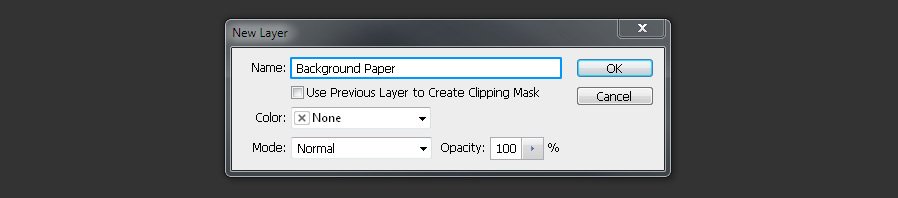
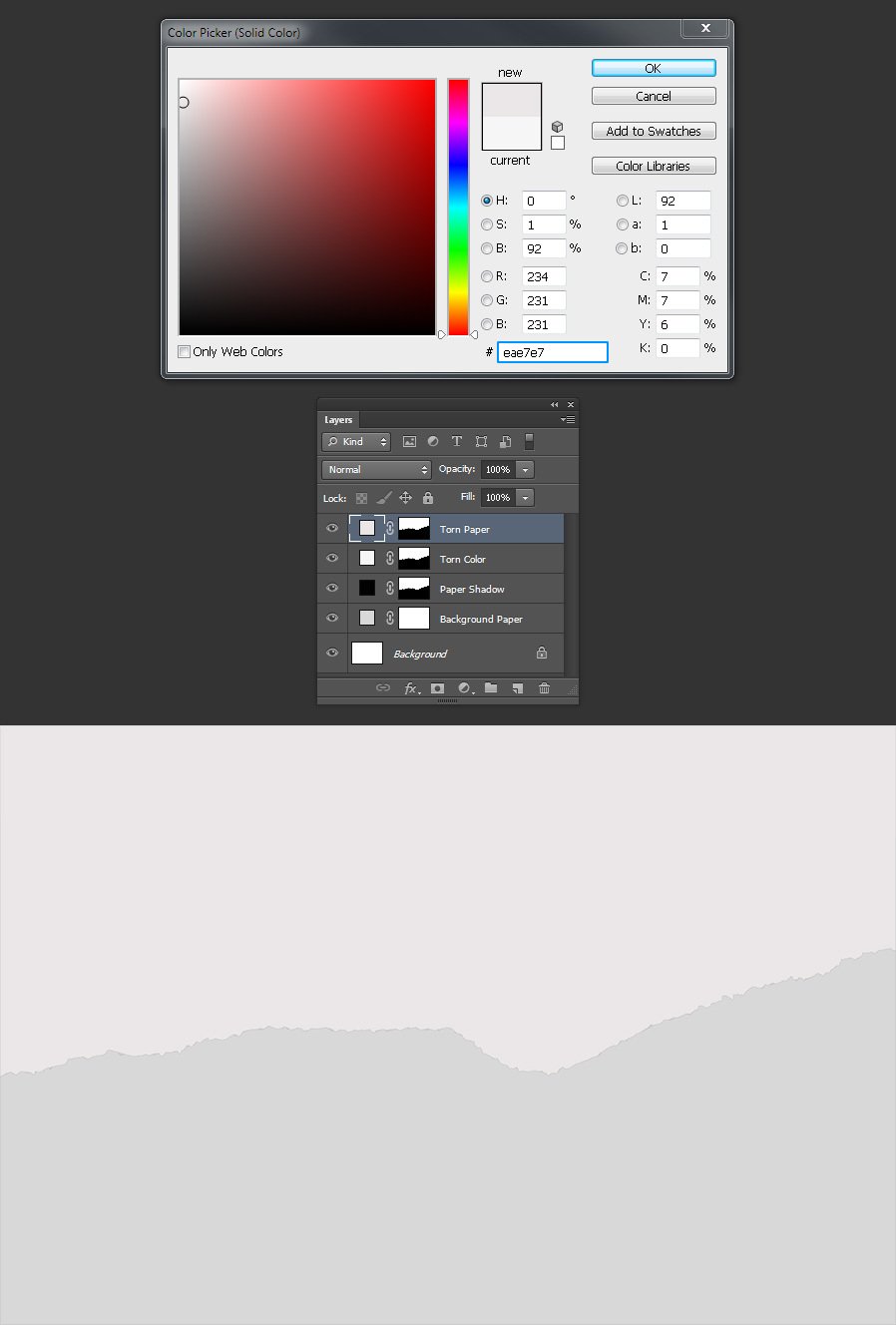
Шаг 2

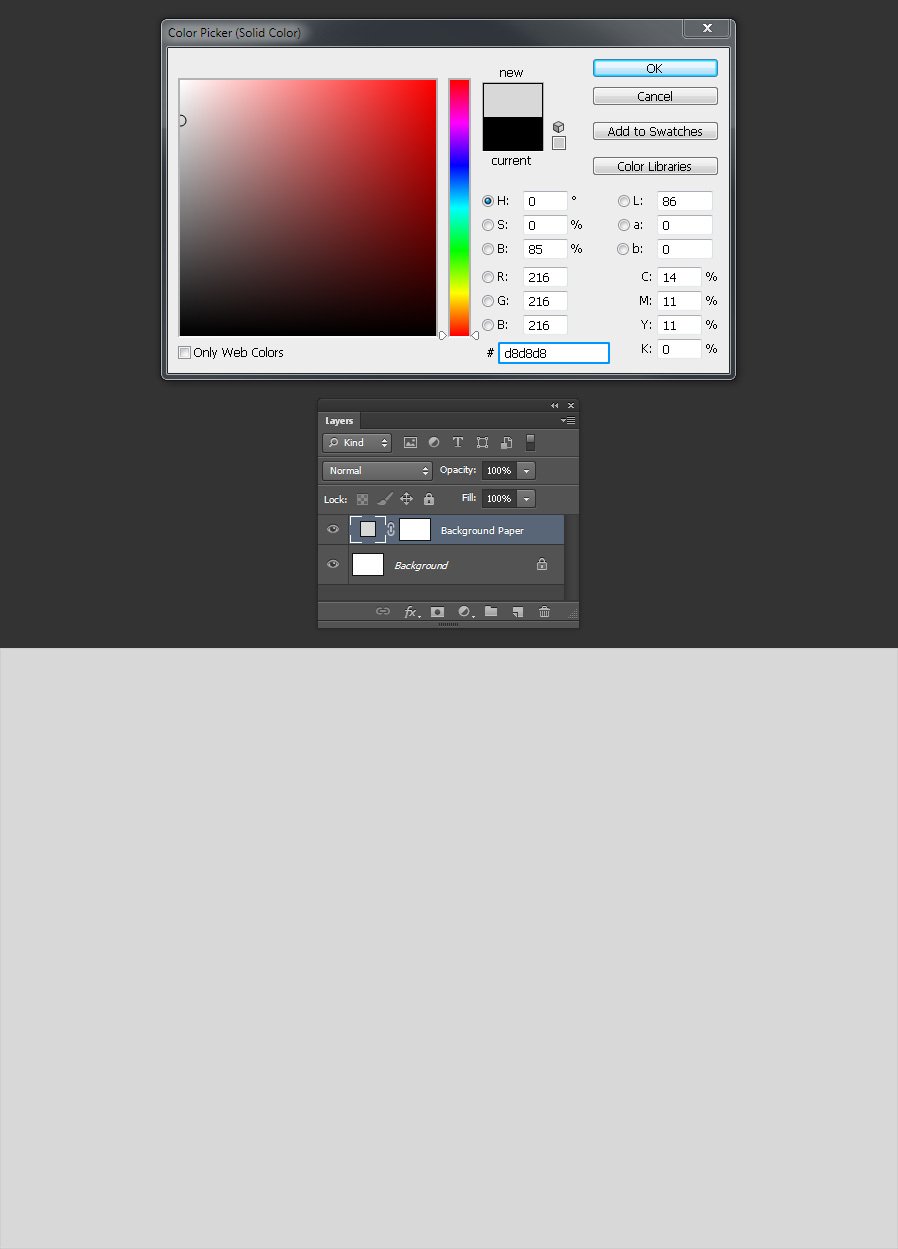
Шаг 3

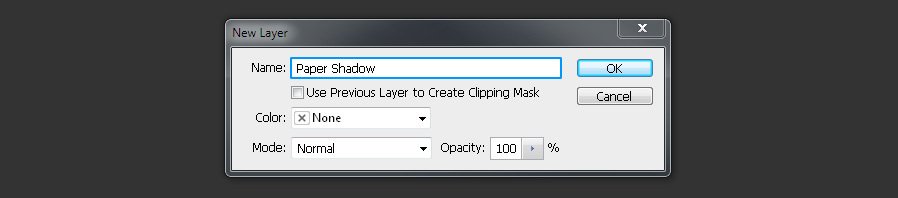
Шаг 4
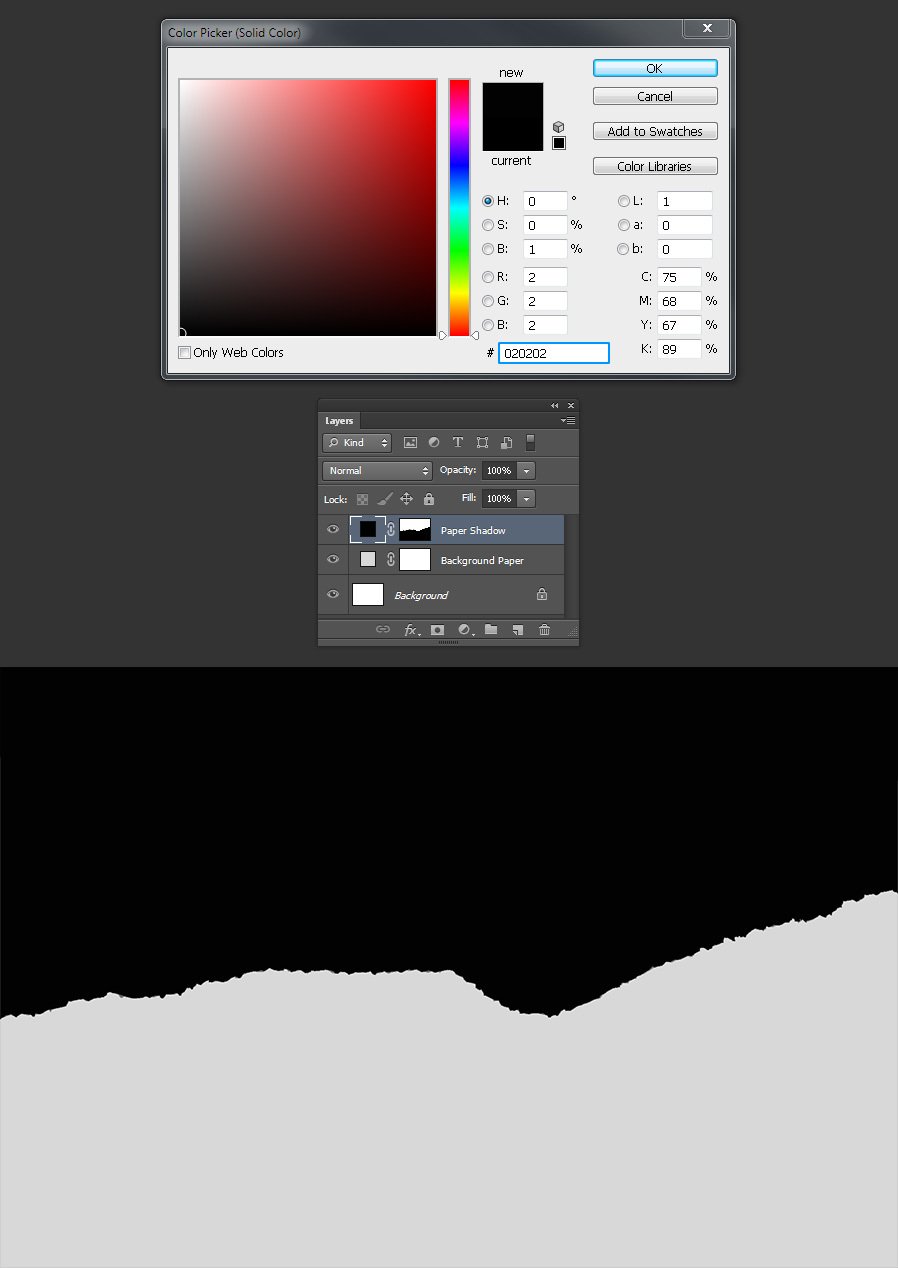
Инструментом Lasso Tool (Лассо) создайте нужную форму для рваной бумаги.

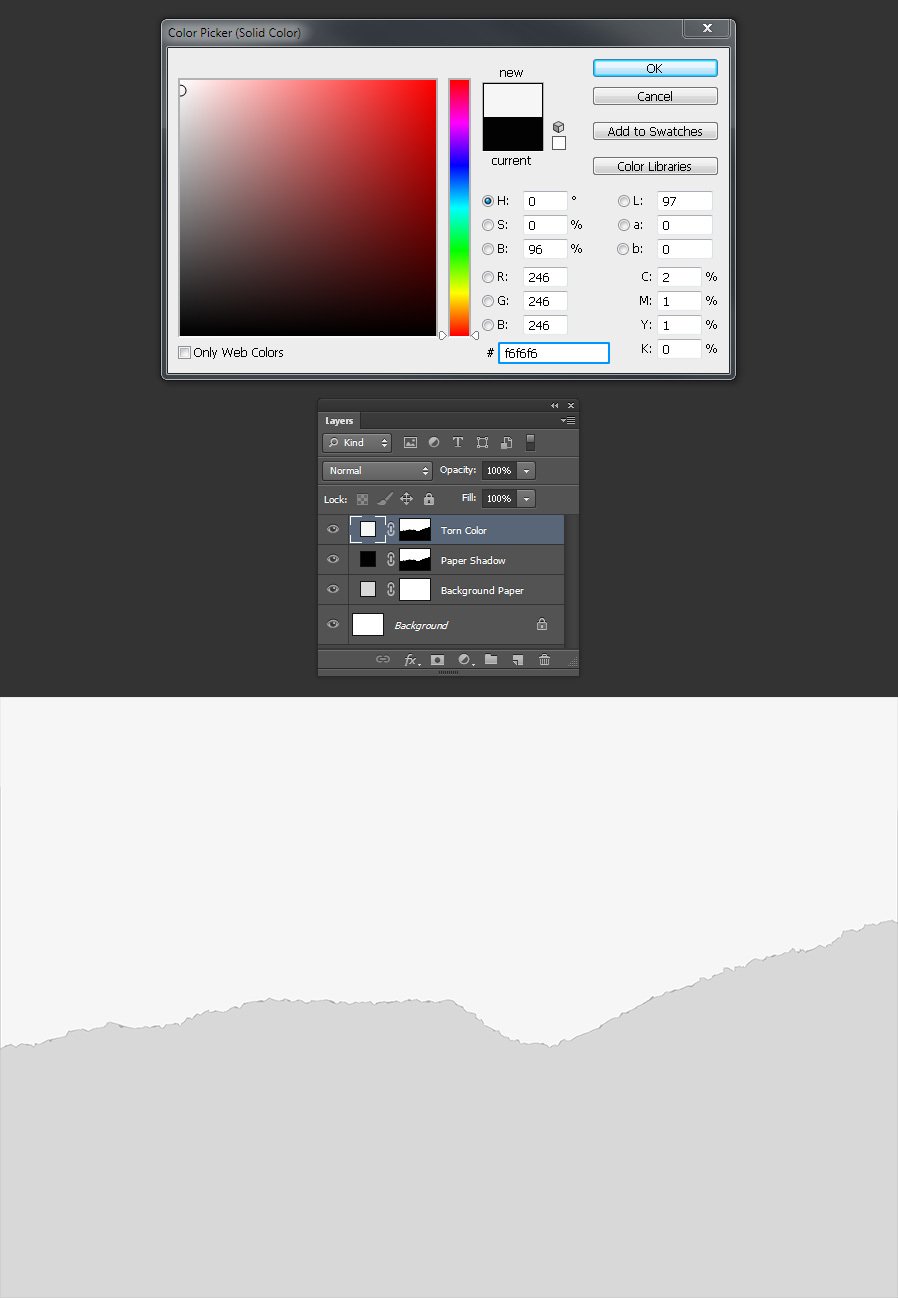
Шаг 5

Шаг 6

Шаг 7

Шаг 8

Шаг 9

Шаг 10

Шаг 11

Шаг 12
Наверху в панели настроек установите ширину 105% и высоту 101%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху по-середине, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.

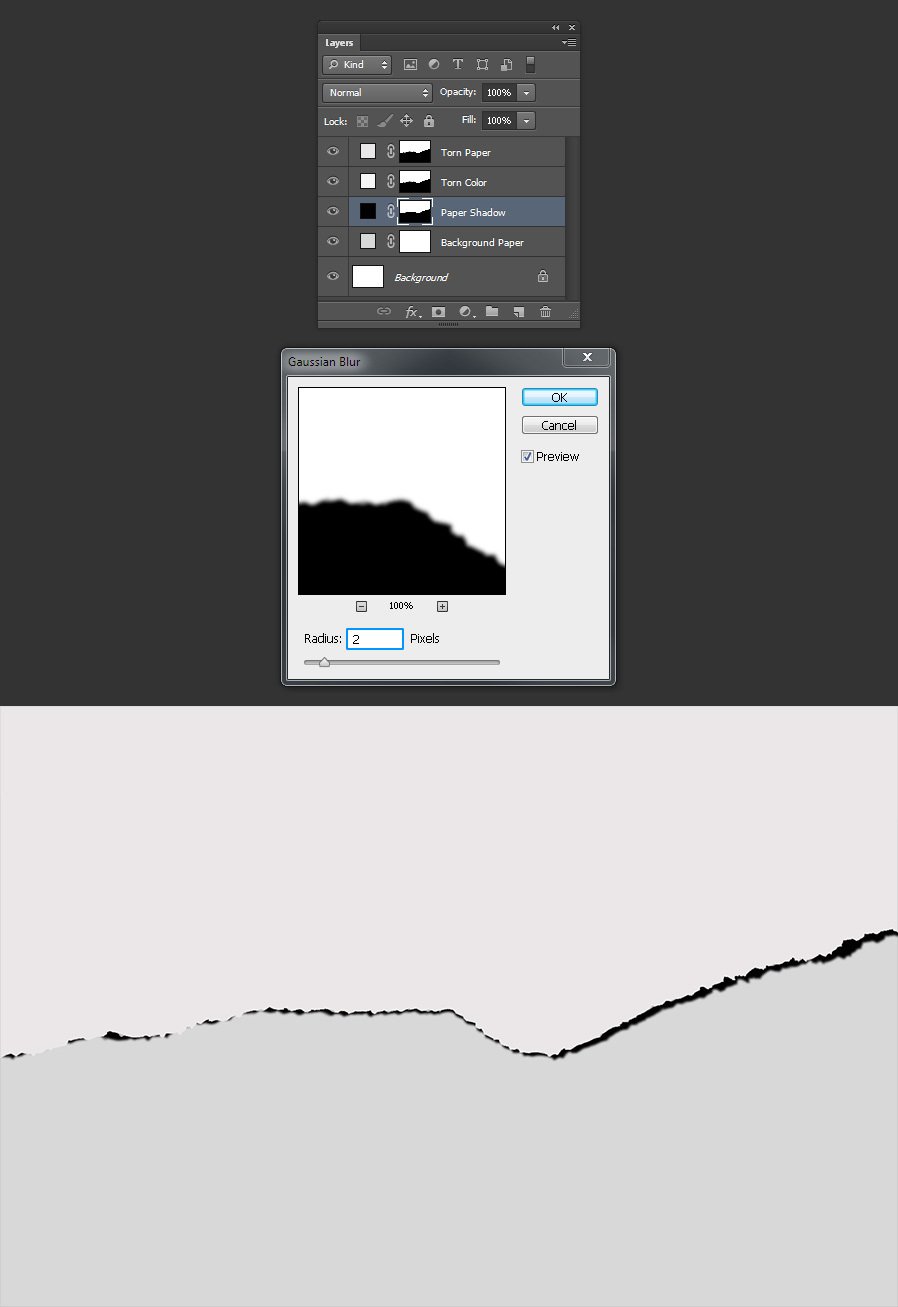
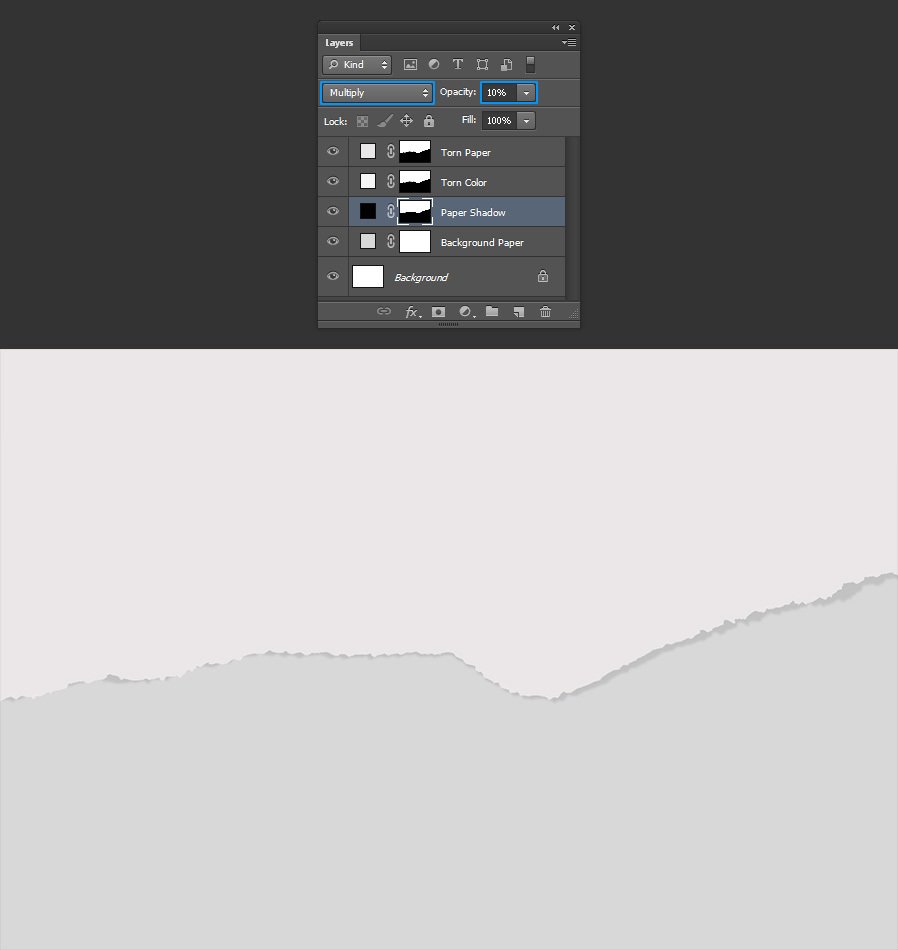
Шаг 13
Идите в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите радиус размытия на 2 и нажмите ОК.

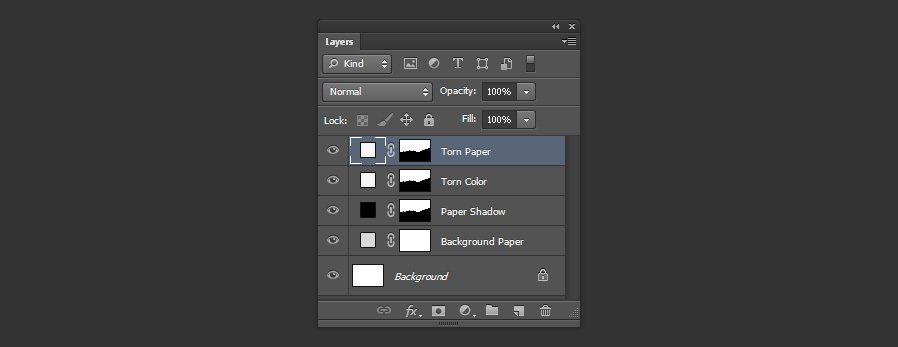
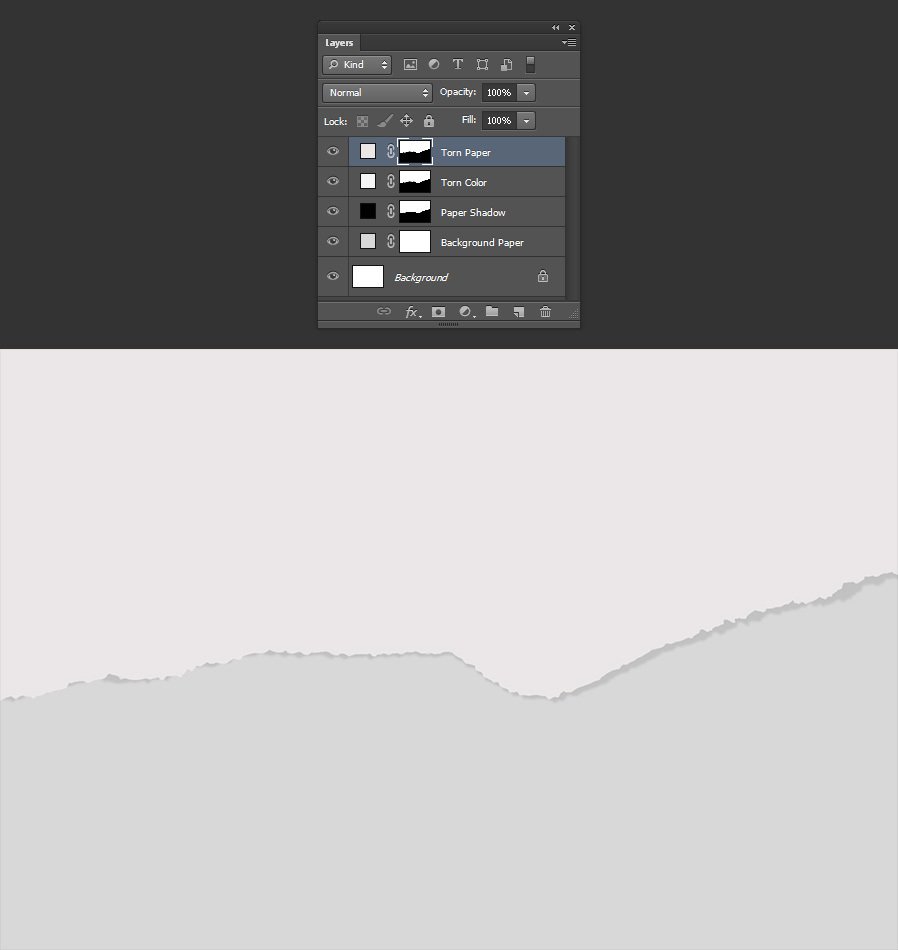
Шаг 14

Шаг 15

Шаг 16

Шаг 17
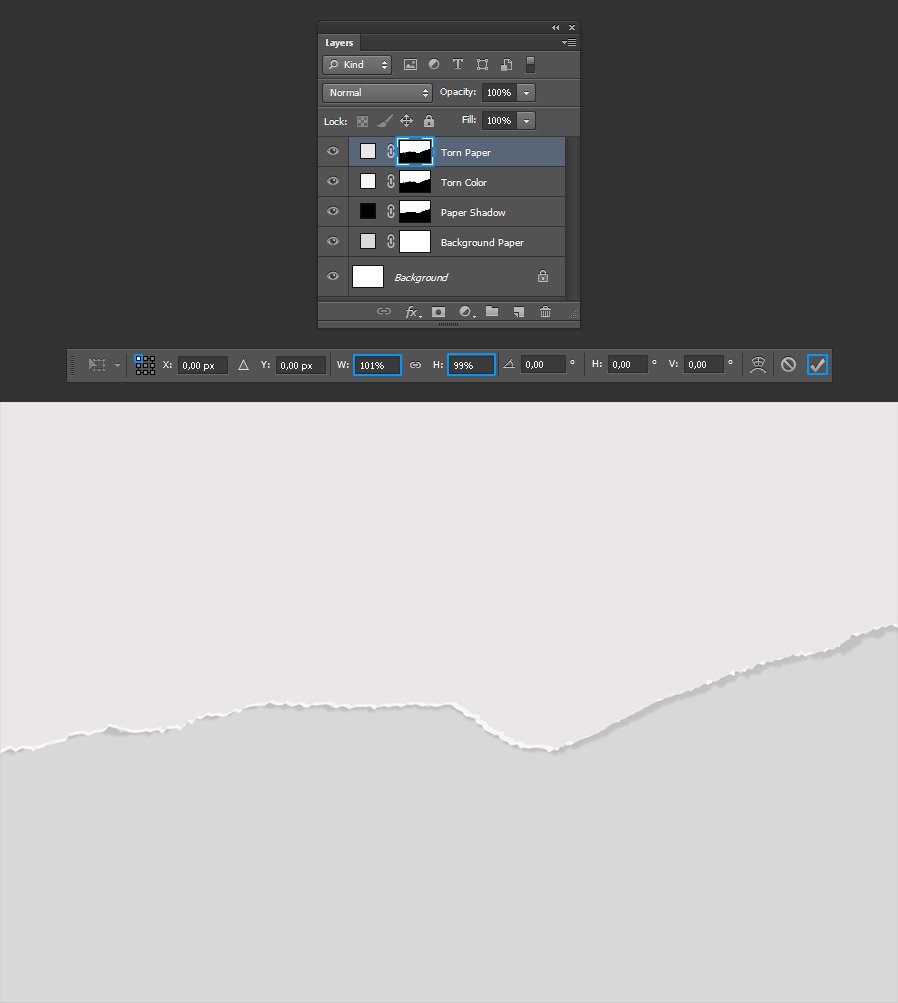
При активной маске слоя, нажмите Ctrl+T и в верхней панели настроек установите ширину 101% и высоту 99%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху слева, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.

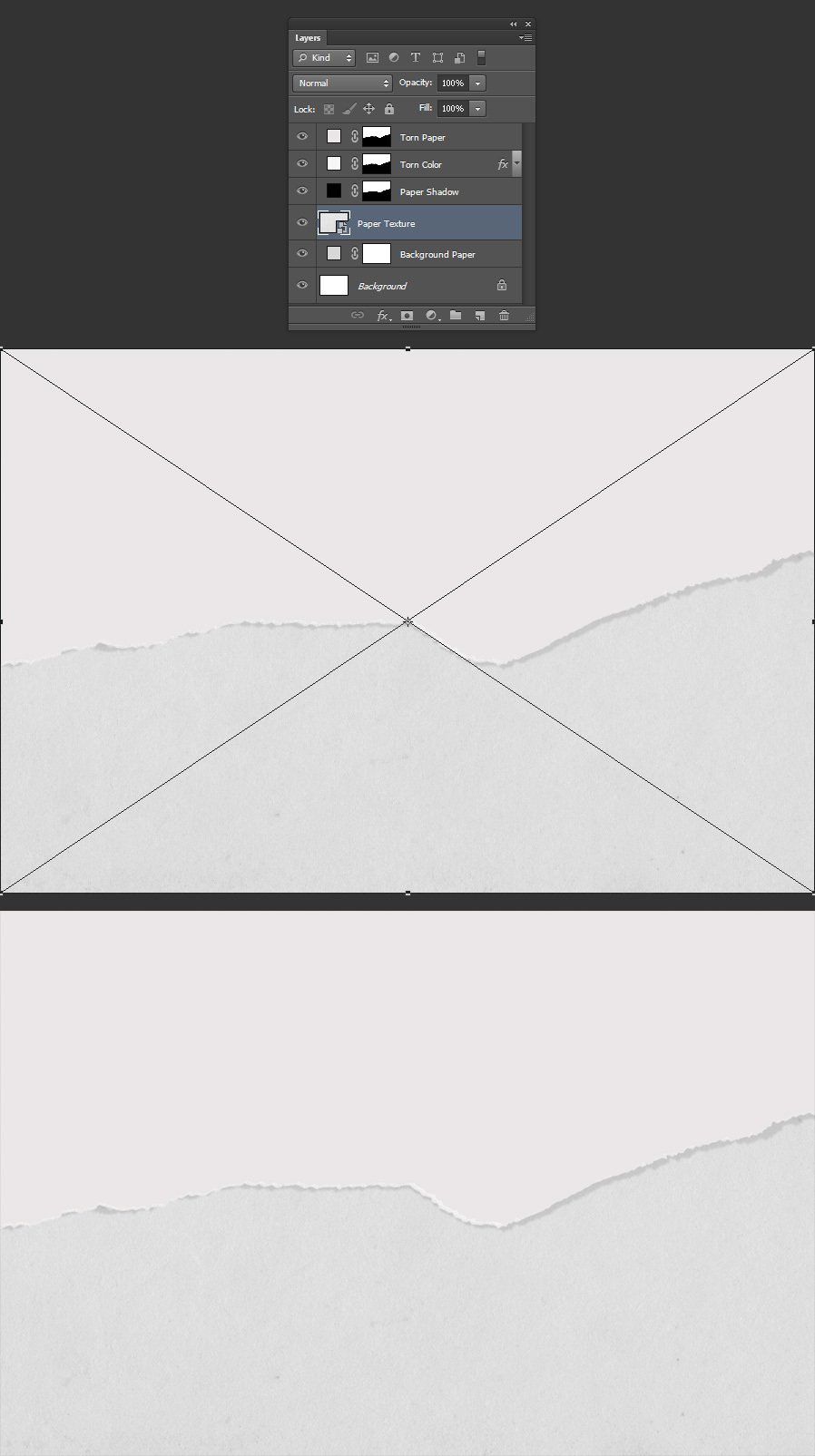
Шаг 18

Шаг 19

Шаг 20

Шаг 21
Чтобы завершить создание эффекта порванной бумаги, идите в меню Layer – Create Clipping Mask (Слои – Создать обтравочную маску).
Читайте также:

