Как сделать эффект стробоскопа в афтер эффект
Добавил пользователь Дмитрий К. Обновлено: 05.10.2024
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Запись опубликована Каморка дилетанта. Пожалуйста, оставляйте комментарии там.
Вот еще одно полезное выражение:
10 – частота изменений
30 – амплитуда изменений от центра
50 – центр амплитуды (оффсет), начальное значение.
Просто скопируйте его в прозрачность слоя и он начнет пульсировать прозрачностью. С данными значениями он будет делать 2 пиковых значения в секунду, а именно 50, 50+30, 50, 50-30, 50.
Выражение полезно для создания например всяких лампочек, мигающих маркеров, сигналов и т.п.
Но не забывайте, что это выражение легко можно настроить и применить для разных синусоидных вращений, движений и других интересных эффектов. Применение лишь зависит от того в какой параметр слоя вы скопируете этот код
Adobe After Effect — профессиональный инструмент для добавления эффектов к видео. Однако, это не единственная его функция. Приложение также работает с динамическими изображениями. Широко применяется во многих областях. Это различные красочные заставки, титры к фильмам и многое другое. В программе достаточно стандартных возможностей, которые, при необходимости, можно расширить благодаря установке дополнительных плагинов.
Плагины — это специальные программы, которые подключаются к основной программе и расширяют ее функционал. Adobe After Effect поддерживает большое их количество. Но наиболее полезных и популярных из них не более десятка. Предлагаю рассмотреть их основные возможности.
Самые популярные плагины Adobe After Effect
Обратите внимание, что большинство предложений платные или с ограниченным пробным периодом.
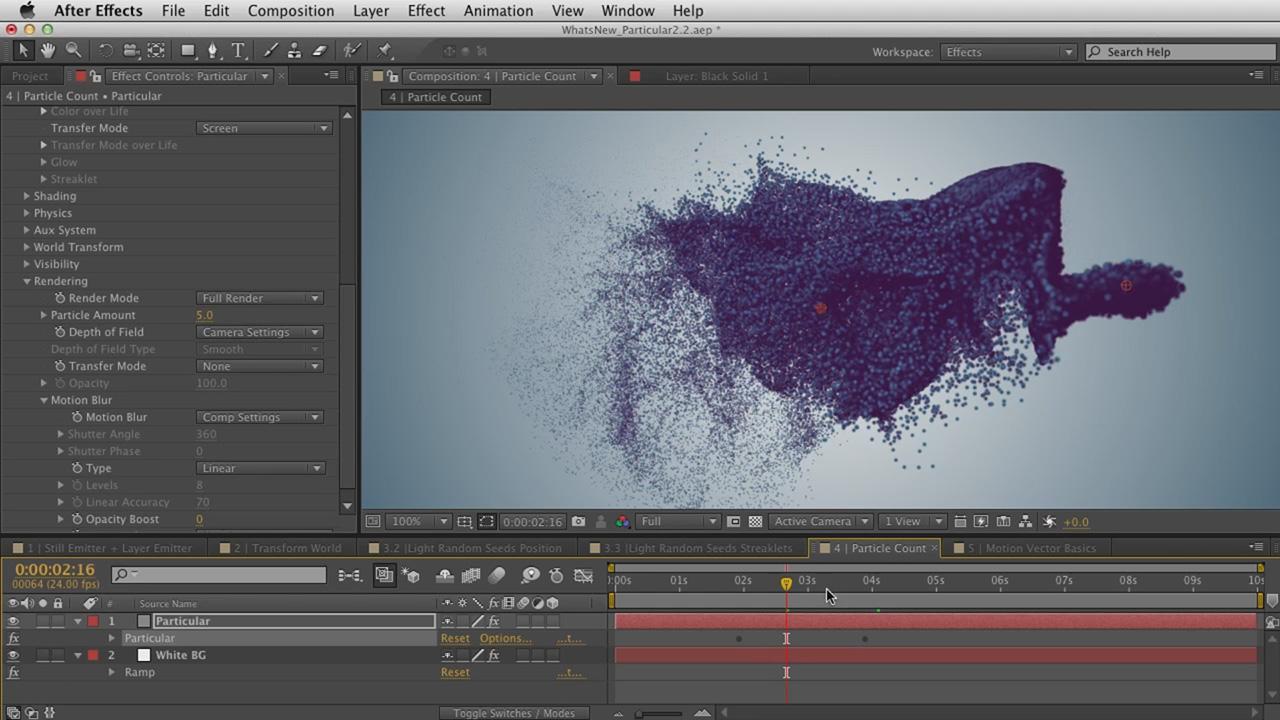
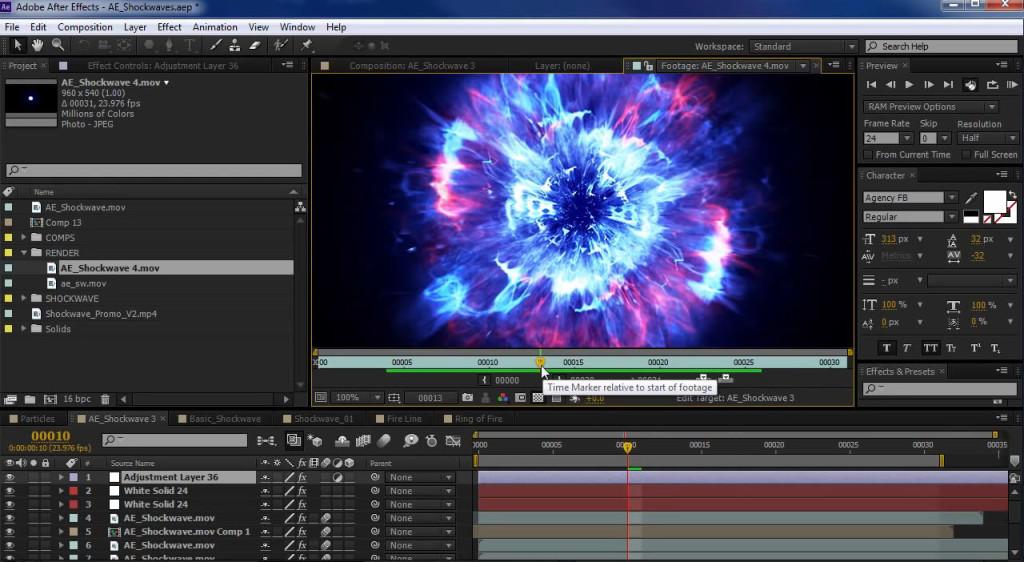
Trapcode Particular
Trapcode Particular — по праву можно назвать одним из лидеров в своей области. Работает он с очень мелкими частицами и позволяет состовлять из них эффекты песка, дождя, дыма и многое другое. В руках специалиста способен создавать красивейшие видео или динамические изображения.
Кроме того, плагин умеет работать с 3D-объктами. С его помощью можно создавать трехмерные формы, линии и целые текстуры.
Если вы профессионально работаете в Adobe After Effect, то этот плагин обязательно должен присутствовать, ибо стандартными средствами программы таких эффектов достичь не получится.

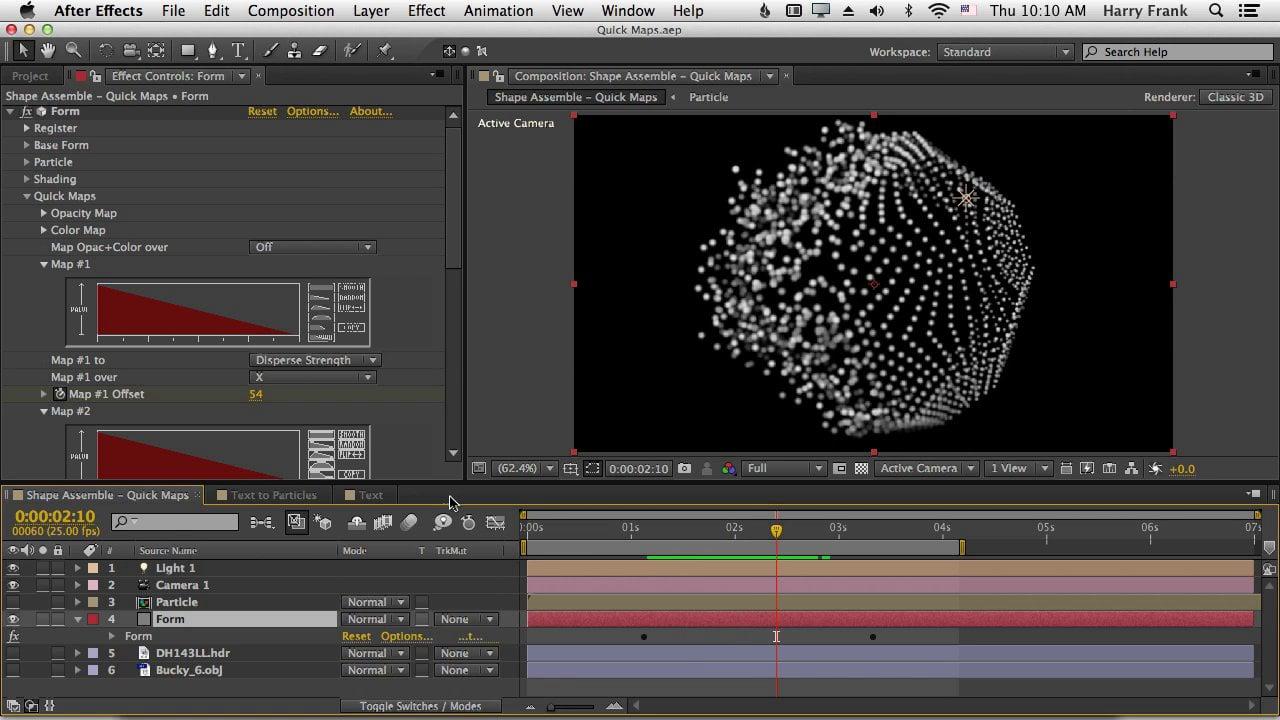
Trapcode Form

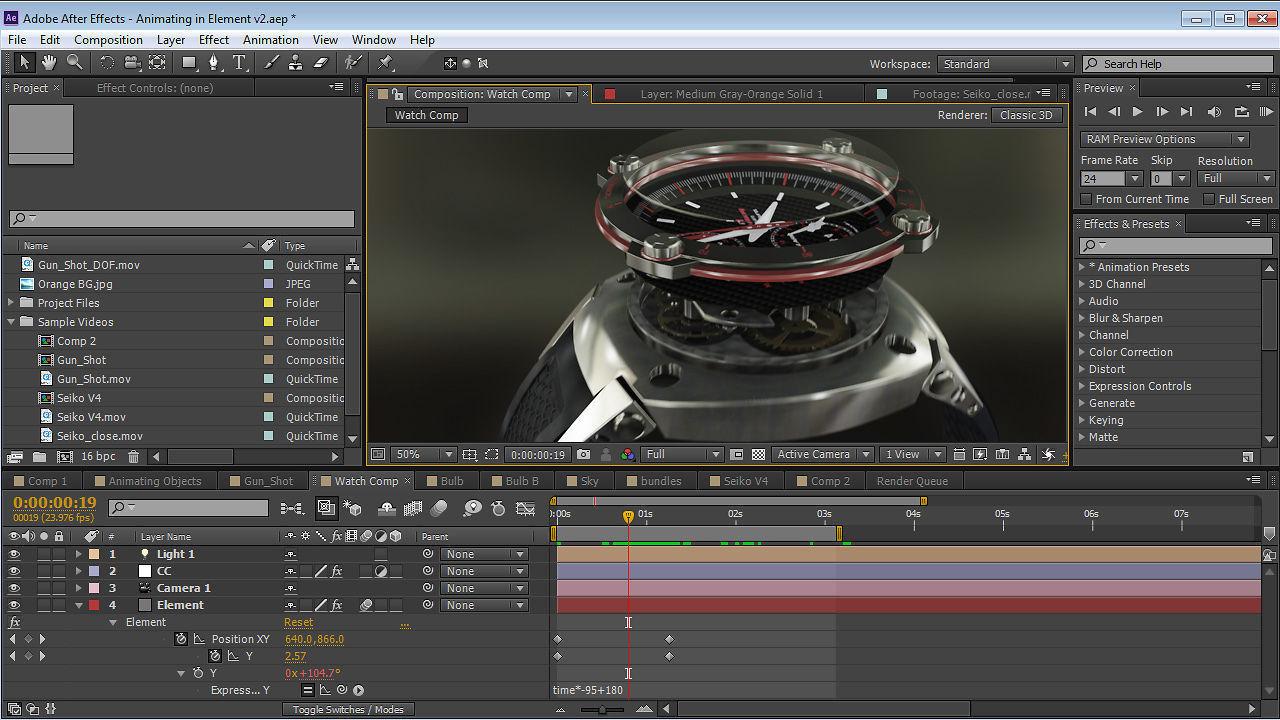
Element 3D
Второй по популярности плагин — Element 3D. Для Adobe After Effects он также является незаменимым. Основная функция приложения понятна из названия — это работа с трехмерными объектами. Позволяет создавать любые 3D и анимировать их. Имеет в своем составе практически все функции, которые нужны для полноценной работы с такими объектами.

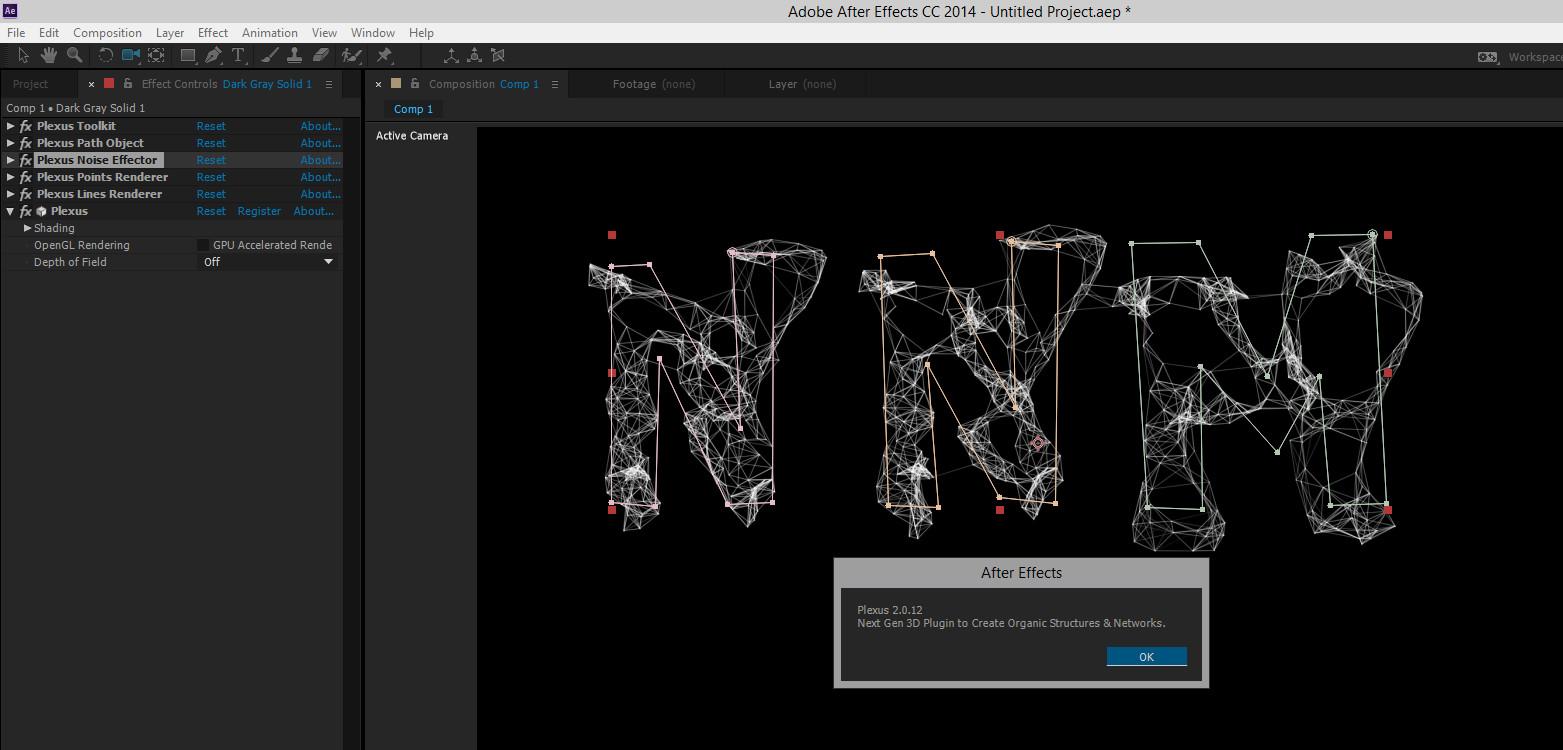
Plexus 2
Plexus 2 — использует для своей работы 3D частицы. Умеет создавать объекты, используя линии, блики и т.п. В итоге получаются объемные фигуры из разных геометрических составляющих. Работать в нем очень просто и удобно. А сам процесс займет гораздо меньше времени, чем при использовании стандартных инструментов Adobe After Effects.

Magic Bullet Looks
Magic Bullet Looks — мощный плагин для цветокоррекции видео. Довольно часто используется в фильмах. Имеет гибкие настройки. При помощи специального фильтра можно легко и быстро редактировать цвет человеческой кожи. После использования инструмента Magic Bullet Looks, она становиться практически идеальной.
Плагин прекрасно подойдет и для редактирования не профессионального видео со свадеб, дней рождения, утренников.
Идет в составе Red Giant Magic Bullet Suite.

Red Giant Universe
Этот набор плагинов позволяет применять большое колличество эффектов. Например размытия, помех и переходов. Широко используется режиссерами и професиональными пользователями Adobe After Effect. Применяется для стилизации различных рекламных роликов, анимаций, фильмов и многого другого.

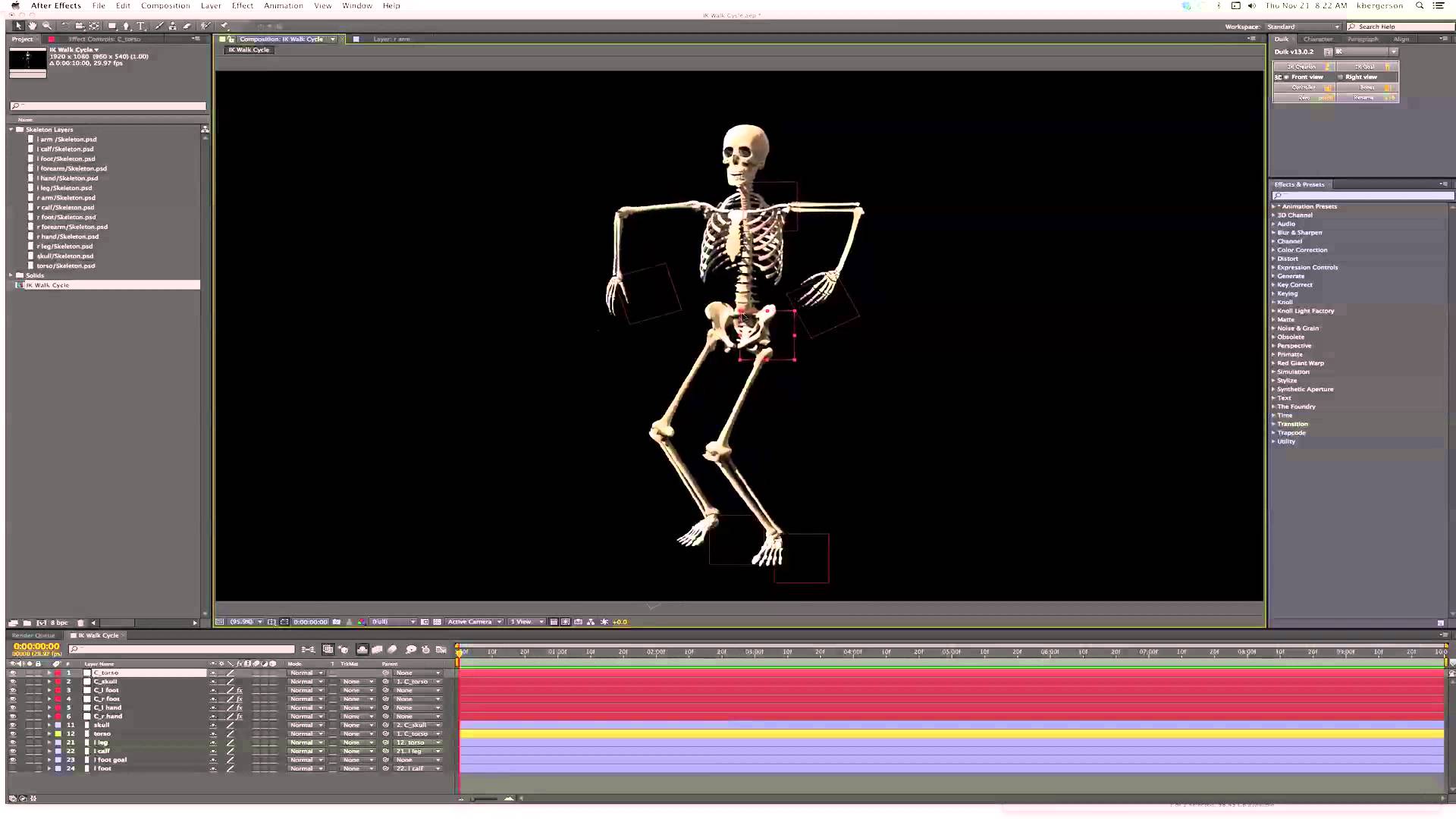
Duik IK
Данное приложение, а точнее скрипт позволяет оживлять анимированых персонажей, придавая им различные движения. Распространяется бесплатно, поэтому весьма популярен как у начинающих пользователей, так и профессионалов. Добиться такого эффекта встроенными инструментами практически невозможно, да и на создание подобной композиции уйдет уйма времени.

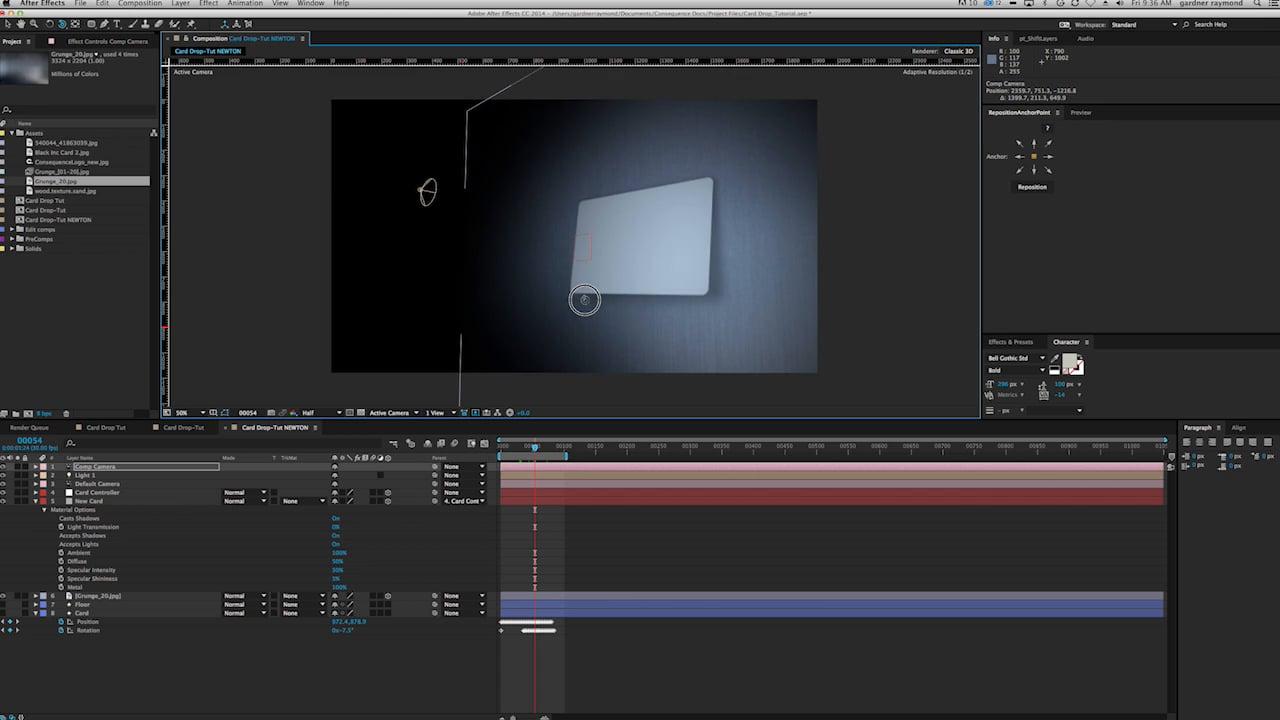
Newton
Если необходимо сымитировать объекты и действия которые поддаются законам физики, тогда выбор стоит остановить именно на плагине Newton. Вращения, прыжки, отталкивания и многое другое можно сделать при помощи этого популярного компонента.

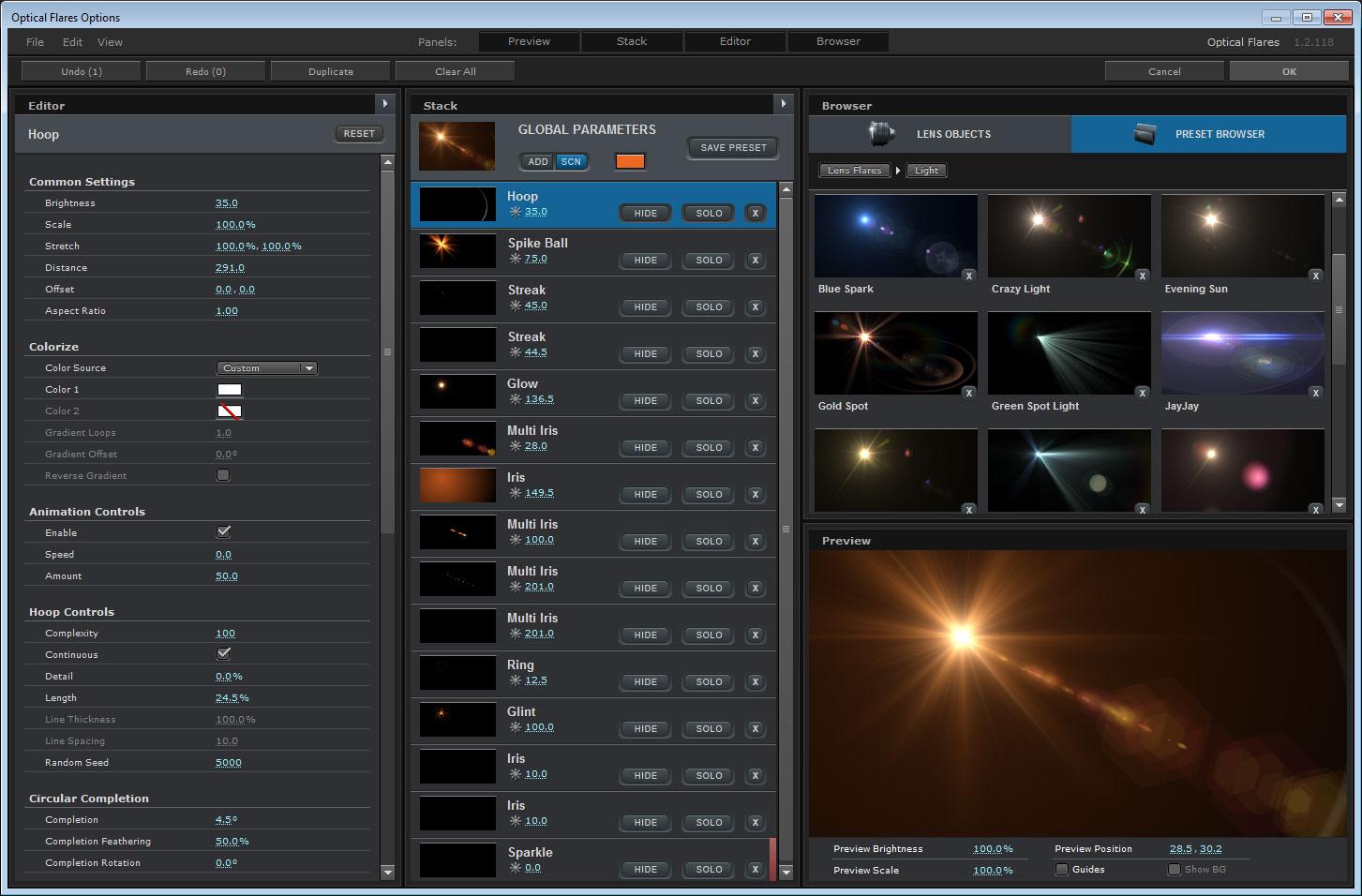
Optical Flares
Работа с бликами станет гораздо проще используя плагин Optical Flares. В последнее время он набирает популярность среди пользователей Adobe After Effect. Он позволяет не только управлять стандартными бликами и создавать из них впечетляющие композиции, но и разрабатывать свои собственные.

Это далеко не полный список плагинов которые поддерживает программа Adobe After Effect. Остальные, как правило, менее функциональны и за счет этого не пользуются большим спросом.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Справедливо было бы сначала показать сам эффект Световые блики, чтобы было понятно как он выглядит.
13 Free 4K Light Leaks
Добавляем световые блики
Общий алгоритм действий таков – просто перетаскиваем нужный видеоматериал на видеодорожку используемого нелинейного редактора видео и устанавливаем режим смешивания Screen или Add. Процедура немного отличается одна от другой в зависимости от рабочей среды. Добавим конкретики.
Premiere Pro: Разместите кадры со световыми бликами в нужном месте на временной шкале, перейдите на вкладку Элементы управления эффектами (Shift + 5). Кликните на стрелку рядом с Непрозрачностью. В открывшемся меню кликните на стрелку рядом с Режимом смешивания и выберите Экран – яркость пересекающихся цветов на кадрах увеличится вдвое. Можно изменить и значение непрозрачности.
Pinnacle Studio: В этом редакторе можно отрегулировать в небольших пределах только прозрачность накладываемой видеодорожки со световыми бликами. Режим же наложения останется обычным. Т.е. яркость фонового видео в местах наложения будет изменена.
Но если всё же хочется подмешать солнечных пятен, то разместите кадры над основной видеодорожкой и дважды кликните – откроется окно редактора эффектов. Выбираем Эффекты > Генераторы > Прозрачность и ползунок регулятора – примерно на 95%. Жмём ОК и наблюдаем эффект.
Настройки
В зависимости от ваших пожеланий, можно настроить оттенок, насыщенность размытость и продолжительность использования эффекта Световые блики. Всё это, конечно же, зависит от платформы редактирования. Разумеется, эффекта не должно быть много, применяйте без фанатизма и не бойтесь экспериментировать.
Автор: Алексей Касьянов.
Чтобы связаться с нами по любому вопросу О САЙТЕ (реклама, сотрудничество, отзыв о сервисе), пишите на почту [email protected] . Только все общие вопросы размещайте на сайте, на них ответ по почте не предоставляется.
Умею пользоваться Twitch еффектом
но в нем есть настройка "light" тобишь мерцание
как сделать это мерцание в такт басса в музыке на фон так и не понял?
. ну, скажем Twitch - ем у меня не получилось, хрень какая то выходит, делали самым лучшим плагином - руками, можно привязать выражением но тоже что то не особо
ПКМ по аудиофайлу на таймлайне -> Keyframeassistens -> Convert audio to keyframe - создастся новый слой Audio Amplitude. Удалите из него всё кроме двойного канала (Dual Channel). Раскройте его (нажав на треугольничек), в нем будет эффект Both Channel. Раскройте его, в нем есть настройка Slider. Свяжите нужный атрибут своего эффекта в своем слое со слоем Audio Amplitude. Для этого раскройте свой слой, раскройте свойства своего слоя (например Opatity), удерживая альт кликните на таймер эффекта (часики) эффекта своего слоя (Opatity), справа появится панель управления слоем. Нажав кнопку expression "выражения" тяните курсор к слою Audio Amplitude эффекту Both Channel со свойством Slider. Где то был урок с похожей ботвой. Будет время - поищу.
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
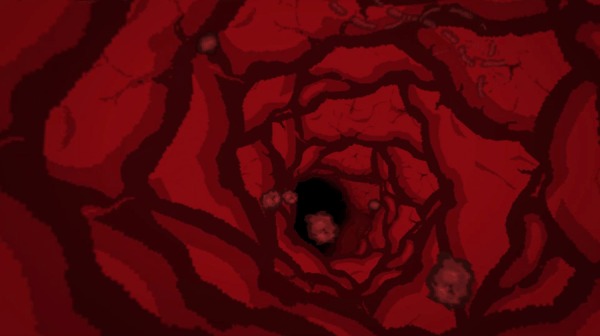
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.

Закидываем наш спрайт в папку для спрайтов в Assets и создаём новый материал Tunnel Wall (создаём папку Materials, по ней кликаем правой кнопкой мыши → Create → Material). В настройках выбираем шейдер Mobile/Particles/Alpha Blended (в старых версиях Unity Particle/Additive). Затем в Particle Texture кликаем по нашему спрайту тоннеля.

Добавление основной Particle System
Добавляем в сцену пустой объект и называем Tunnel. В него мы будем помещать все необходимые партиклы и контроллеры. Кликаем правой кнопкой мыши и выбираем Effects → Particle System, который назовём Tunnel Wall по аналогии с именем спрайта. Начинается самое интересное! Настройка и эксперименты.
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
🤔 А причем здесь хакеры и Watch dogs? ASCII-арт, помимо демосцены, частенько встречался в .nfo файлах с crack и keygen архивами. В этих nfo-файлах создатели crack'ов и keygen'ов указывали всякую информацию о своей команде, рисовали теги команды или просто какой-то симпатичный арт. Часто можно было увидеть там символьные черепа, монстров и другую симпатичную жуть, которой, наверняка вдохновлялись Ubisoft для создания логотипа группировки DeadSec.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
Читайте также:

