Как сделать цвета из 3 основных
Добавил пользователь Alex Обновлено: 29.08.2024
Вам тяжело даются цвета и цветовые схемы? В этой статье художница и автор комиксов Энн Маулина объясняет, как использовать локальные цвета и цвета освещения, а также делится советами, которые помогут вам создавать гармоничные иллюстрации!
Введение
Цветовые схемы – это комбинации цветов, используемых в иллюстрации и дизайне. В дизайне цветовые схемы применяются в основном для описания локальных цветов (то есть цветов объектов и материалов при нейтральном освещении). В иллюстрации же цветовые схемы помогают передать настроение и атмосферу. На все локальные цвета в иллюстрации влияет цвет освещения. Например, на концептуальном рисунке (слева) юбка Риен синевато-серая, а на иллюстрации (справа) она кажется тёмно-бирюзовой, потому что на её цвет влияет зеленый цвет освещения.
В распоряжении цифровых художников тысячи цветов, достаточно лишь один раз кликнуть. Не забывайте также про всесильные корректирующие слои, которые, по всеобщему мнению, могут решить любые проблемы с покрасом. Эти удобные инструменты можно и нужно использовать для ускорения работы, однако существуют и правила. Следовать им или нет – решайте сами. В этой статье я объясню основы работы с цветом, которые помогут вам подобрать подходящие цветовые схемы для ваших работ.
Применение цветовых схем
Использование гармоничных цветовых схем помогает создавать приятные глазу сочетания цветов. Цветовые схемы также помогут вам передать зрителю определённое настроение.
Чувствуете разное настроение в этих похожих картинках из комикса?
Колористика (теория цвета)
Колористика помогает понять законы, по которым комбинируются цвета, а также тот факт, что цвета не всегда таковы, какими они нам кажутся.
Цвета, помещённые рядом, взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые – подчёркивают, а некоторые плохо сочетаются друг с другом, из-за чего оба цвета выглядят тускло. Колористика показывает, что на цветовом круге есть определённые сочетания цветов, которые гармонично сочетаются в рамках одной картины или эскиза. Ниже вы видите знакомые схемы, на которых показаны гармоничные, согласно колористике, сочетания цветов.
Посмотрев на эти схемы, можно подумать, что гармоничных сочетаний цветов не так уж и много.
Но не забывайте: цветовые схемы – это не только наборы тонов, но и комбинации различных значений яркости и насыщенности. Эти три величины также называют тремя основными характеристиками цвета.
Насыщенность – это чистота тона. Её также называют интенсивностью или хроматичностью.
Яркость – это степень светлоты или темноты. У каждого цвета есть яркость, например, красный с высоким показателем яркости будет выглядеть как ярко-красный или розовый (если его насыщенность меньше).
Итак, если учесть эти три характеристики, кажется, что можно создать бесконечное множество различных цветовых схем. Но так ли это на самом деле?
Вот несколько цветовых схем, которые я использовала в своих иллюстрациях, с разными гармоничными цветовыми сочетаниями, основанными на приведённых выше схемах из теории цвета.
Как видите, кроме различных цветовых сочетаний, я также играла с насыщенностью и яркостью цвета. Однако есть несколько правил, которым я всегда следую, играя с этими характеристиками. Сможете увидеть закономерность до того, как я её опишу?
№ 2. Обычно (но не всегда) я уменьшаю насыщенность самых тёмных и самых светлых цветов. Таким образом, самые насыщенные цвета в моих цветовых схемах – это в основном полутона.
Чтобы понять этот закон колористики, попробуем создать аналоговую цветовую схему!
- Вот расположение нашего зелёного цвета на цветовом круге и на цветовой полосе. По правилам работы с цветом, при изменении яркости, мы должны сдвинуть температуру цвета (тон). Но в каком направлении?
- Независимо от направления сдвига тона, удостоверьтесь, что свет и тень находятся в противоположных направлениях. Если справа находится более яркий тон, слева должен находиться менее яркий, и наоборот.
- Таким образом, у нас есть две возможности: тёплый свет с холодными тенями ИЛИ холодный свет с тёплыми тенями. Давайте сейчас выберем тёплый свет с холодными тенями. Возьмём наш полутон, увеличим его яркость, при этом сдвинув его тон вправо на цветовом круге или в сторону жёлтого на цветовой полосе, и получим светлый полутон. Уменьшим его насыщенность, чтобы он выглядел естественнее.
- Сделаем то же самое, чтобы получить цвета для светлых участков и бликов.
- Возьмём полутон, уменьшим его яркость и сдвинем его тон влево на цветовом круге, получим тёмный полутон.
- Подберём остальные цвета по тому же методу, пока не получим полную цветовую схему.
- Яркость, насыщенность и сдвиг тона на цветовом круге в программе Clip Studio Paint:
- Вот сравнение двух цветовых схем с одним и тем же полутоном, но в одной из них освещение более тёплое, а в другой – более холодное. Цветовые схемы с холодным светом больше подходят для тёмного окружения.
- Комплементарные цвета: Просто заменим в нашей аналоговой цветовой схеме один цвет на комплементарный, и получится хорошая комплементарная цветовая схема. Для зелёного цвета комплементарным является пурпурный.
- Промежутки на шкале яркости: Выше, в пошаговой инструкции, я делала равные промежутки между цветами на шкале яркости, но вы вполне можете их варьировать, чтобы создать разное настроение.
Полезные советы
№ 1. При подборе цветовых схем используйте цветовой круг RYB (красный-жёлтый-зелёный). Правила колористики лучше всего применять с традиционным цветовым кругом RYB. Однако большинство программ для рисования использует цветовые круги типа RGB (красный-зелёный-синий).
Цвета RYB создаются путём смешивания основных цветов: красного, жёлтого и синего. Такой цветовой круг используется для смешивания красок в традиционной живописи.
В схеме RGB цвета создаются засчёт наложения красного, зелёного и синего света. Такой принцип используется в лампах, мониторах и телевизорах.
Цвета в схеме CMYK (голубой-пурпурный-жёлтый-чёрный) основаны на цветах, которые получаются при смешивании туши в цифровой печати.
№ 2. Не используйте цвета (тона) в одинаковых количествах. Выберите один основной цвет, а остальные пусть будут акцентами или дополнительными цветами.
Примеры:
№ 3. Цвета можно сравнить с голосами в комнате: если их много и все они громкие, получится какофония. Приглушите их, уменьшив их насыщенность (тихие голоса). Или пусть один их голосов будет громким, а другие – приглушены.
Заключение
Придерживайтесь основных правил теории цвета, и сможете создавать замечательные цветовые схемы для ваших работ. Наслаждайтесь!
Помимо принципов работы цветовой гармонии, наиболее важное значение в росте художника имеет практика!
Прокачать навыки и узнать много нового можно на наших курсах игровой графики, окружения, 3D, анатомии и цифровой иллюстрации. На протяжении всего обучения, вы будете получать качественные разборы своих работ, пополнение портфолио и своих знаний.
Также подписывайтесь на наш обучающий паблик — здесь много уроков, статей и челленджей.

Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.

Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики

Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.

Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.

Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.

Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.

Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.

Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.

Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.

Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:

Adobe Color

Coolors

Canva Color Wheel

Paletton

Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.

Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.



Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.

Основные цвета – это тона, с помощью которых можно получить все остальные оттенки.
Это КРАСНЫЙ ЖЕЛТЫЙ СИНИЙ (для печати — это МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ см. ниже)
Если смешать между собой красные, синие и желтые световые волны, то получится белый свет. Однако, с красками такое слияние работать не будет. Для художников существует отдельная таблица смешения, которая пересекается с комбинацией волн, но соблюдает свои правилам.
Так на практике при соединение желтой, красной, синей краски получится оттенок коричневого, который не существует в спектральном свете, а является ответом нашего глаза на несбалансированное отражение волн. (см. физика цвета).

Желтый, красный, синий — разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
Сложно представить себе яркий темно-желтый тон, как и яркий светло-красный. За счет яркости в разных диапазонах светлоты создается огромная гамма промежуточных насыщенных красок: оранжевых, красно-оранжевых, салатовых, изумрудных, сине-зеленых, сиреневых, красно-фиолетовых, фиолетовых и др. Эти три краски образуют практически всю палитру, за исключением черного, белого, серого. Принимая их за первичную основу цветостроения стоит представлять, что вторичные цвета все же менее яркие, чем их родители, а оттенки, образованные от второго круга с помощью черного, белого либо оттенков, произведенных от первичного круга — еще более тусклые.
Построение оттенков из основных цветов


ЖЕЛТЫЙ + КРАСНЫЙ = ОРАНЖЕВЫЙ (см. как получить оранжевый?)
КРАСНЫЙ + СИНИЙ = ФИОЛЕТОВЫЙ(см. как получить фиолетовый?)
СИНИЙ + ЖЕЛТЫЙ = ЗЕЛЕНЫЙ (см. как получить зеленый?)
Если смешивать вторичные цвета, то есть оранжевый, фиолетовый и зеленый, с основными (которые уже присутствуют в составе цвета), то их порядок не изменится, они так же останутся во втором круге, так как мы тока изменяем количество содержания, а не качество:

ЖЕЛТЫЙ + ОРАНЖЕВЫЙ = ЖЕЛТО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ОРАНЖЕВЫЙ = КРАСНО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ФИОЛЕТОВЫЙ = КРАСНО-ФИОЛЕТОВЫЙ

СИНИЙ + ФИОЛЕТОВЫЙ = СИНЕ-ФИОЛЕТОВЫЙ
СИНИЙ + ЗЕЛЕНЫЙ = СИНЕ-ЗЕЛЕНЫЙ
ЖЕЛТЫЙ + ЗЕЛЕНЫЙ = САЛАТОВЫЙ
Добавление во вторичные тона основные, но которые не присутствуют уже в нем, приводят к смешению всех трех основных цветов. Результатом получается коричневый. Такие пары называют дополнительными.

ЖЕЛТЫЙ + ФИОЛЕТОВЫЙ (КРАСНЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
КРАСНЫЙ + ЗЕЛЕНЫЙ (ЖЕЛТЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
СИНИЙ + ОРАНЖЕВЫЙ (КРАСНЫЙ + ЖЕЛТЫЙ) = КОРИЧНЕВЫЙ
Смешивая дополнительные оттенки, такие как фиолетовый + желтый, красный + зеленый, синий + оранжевый дают средне темный красно-коричневый оттенок. Если же смешивать не краску, а световые лучи, должен получится эффект серого света. Но так как краска, только отражает волну, то 100% замещения не будет.
Основные цвета краски для печати
Очень важно получать максимум тонов из минимального набора краски для цветной печати. На сегодня существует 4 необходимые краски для реализации всего спектра, где красный заменен на насыщенный розовый. Такая цветовая модель называется CMYK.
МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ

Где маджента — оттенок фуксии, циан — ярко-голубой цвет, а белым является тон печатного материала.
Как получить другие цвета и их оттенки: теория и практика. Жми на иконку.

Человеческий глаз воспринимает от 8 до 16 миллионов цветов. И как тут понять, что с чем сочетать, чтобы получить удачную комбинацию в дизайне? Для упрощения этой задачи были придуманы различные цветовые таблицы. И одна из их разновидностей, причем самая простая, – это цветовой круг Йоханнеса Иттена.
Я расскажу, что же представляет собой схема Иттена, зачем она нужна и как ей пользоваться.
Что такое круг Иттена
Любая цветовая таблица показывает, как один цвет перетекает в другой, чем они отличаются и как их можно комбинировать. А круг Иттена – это один из наиболее простых вариантов подбора цвета, включающий 12 различных оттенков.
Зачем такой круг нужен
Чтобы найти гармоничные сочетания из общей палитры. Это самый популярный инструмент в обиходе художников и дизайнеров. Опираясь на схему по одному из нижеуказанных принципов, можно подобрать идеальную гамму для различных элементов дизайна – интерфейса, фирменного стиля компании, иллюстраций и так далее. Большинство людей по такому принципу даже подбирают себе одежду.
Еще необходимо помнить, что круг Иттена довольно упрощен, и с его помощью практически нереально подобрать менее яркие оттенки. Но если регулировать насыщенность и яркость таблицы, вполне можно подобрать менее сочные тона для палитры.
Как устроен цветовой круг Иттена
В такой схеме все контрастные относительно друг друга цвета расположены на противоположной стороне. При этом она сочетает в равной степени как холодные, так и теплые оттенки.
Схема Иттена включает 12 максимально насыщенных цветов, полученных из трех центральных, называемых еще первичными, – это красный, синий и желтый. Поочередным смешением рядом расположенных оттенков получаются вторичные – оранжевый, фиолетовый и зеленый. Далее производится еще одно смешение, в результате чего получаются шесть третичных цветов.
Способы комбинации нескольких цветов по схеме Иттена
Есть множество способов получения гармоничных цветовых сочетаний с помощью круга Иттена. Ниже перечислю несколько самых эффективных и часто используемых.
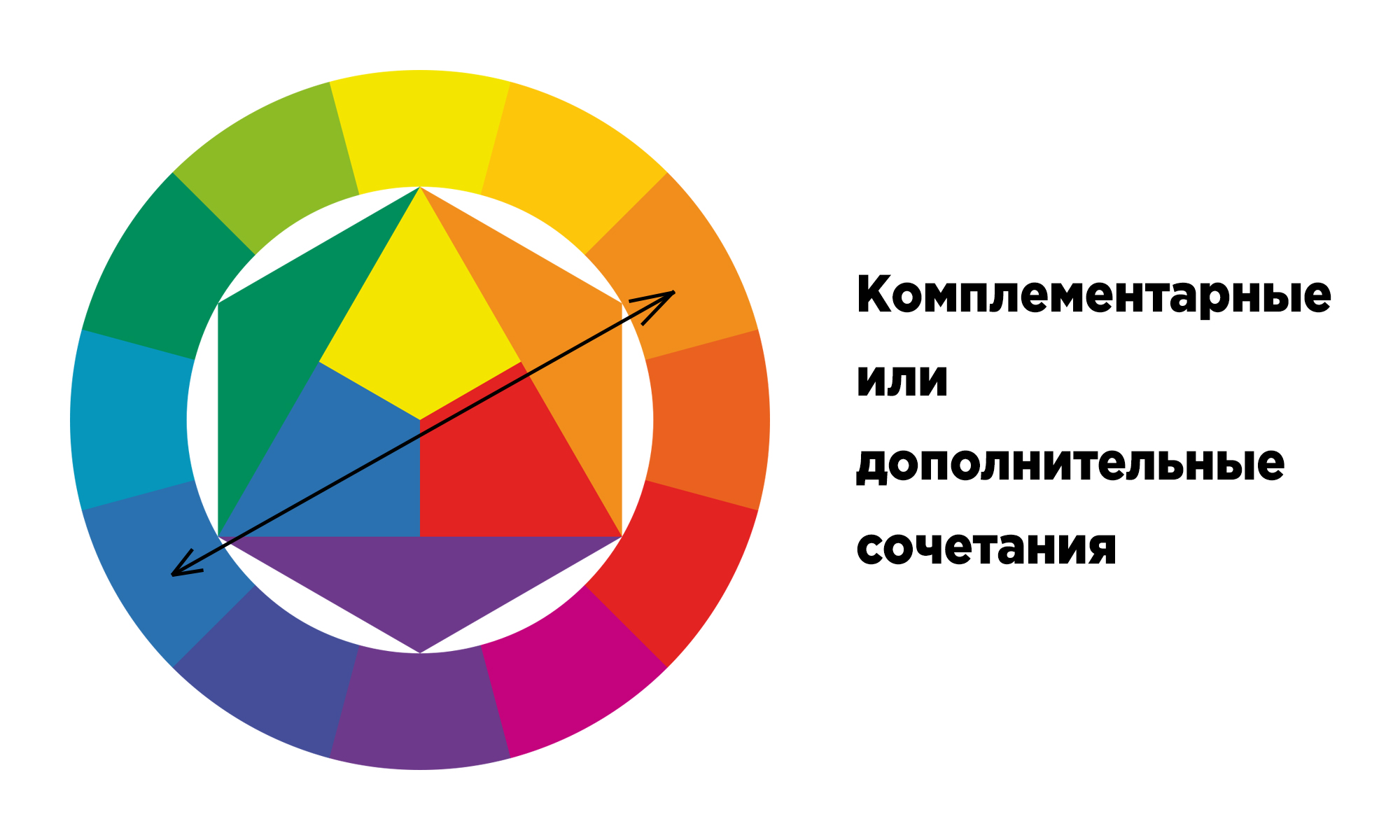
Комплементарное сочетание

Здесь берутся два максимально контрастных тона, расположенные друг напротив друга по указанной схеме. Их еще называют комплементарными или дополнительными цветами.

Этот вариант комбинации подходит для создания выразительного акцента – один оттенок берется как базовый, а второй используется не слишком часто для яркого выделения определенных объектов на общем фоне. Как в примере с текстом на изображении выше – на фоне базовый цвет, а надпись отлично выделена за счет сильного контраста.
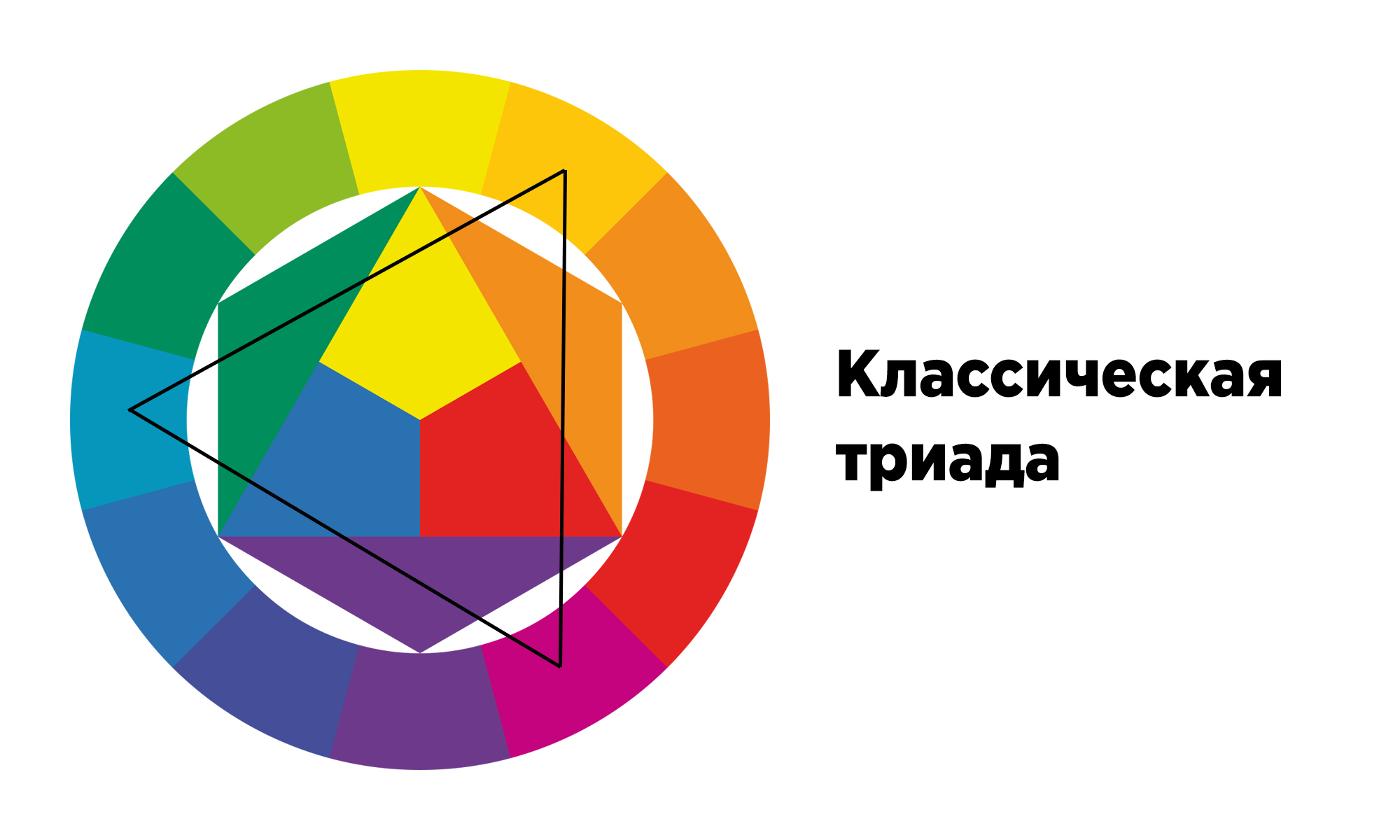
Классическая триада
Если нет необходимости в столь сильном акцентировании и контрасте элементов, можно использовать принцип триады. Хотя и у него есть несколько типов, первый – классический. С помощью данного принципа можно выбрать один основной и подобрать к нему два разных, но гармоничных дополнительных тона.

Для образования комбинации в данном сочетании используется равносторонний треугольник. Три цвета по разным его углам образуют сбалансированную гамму.
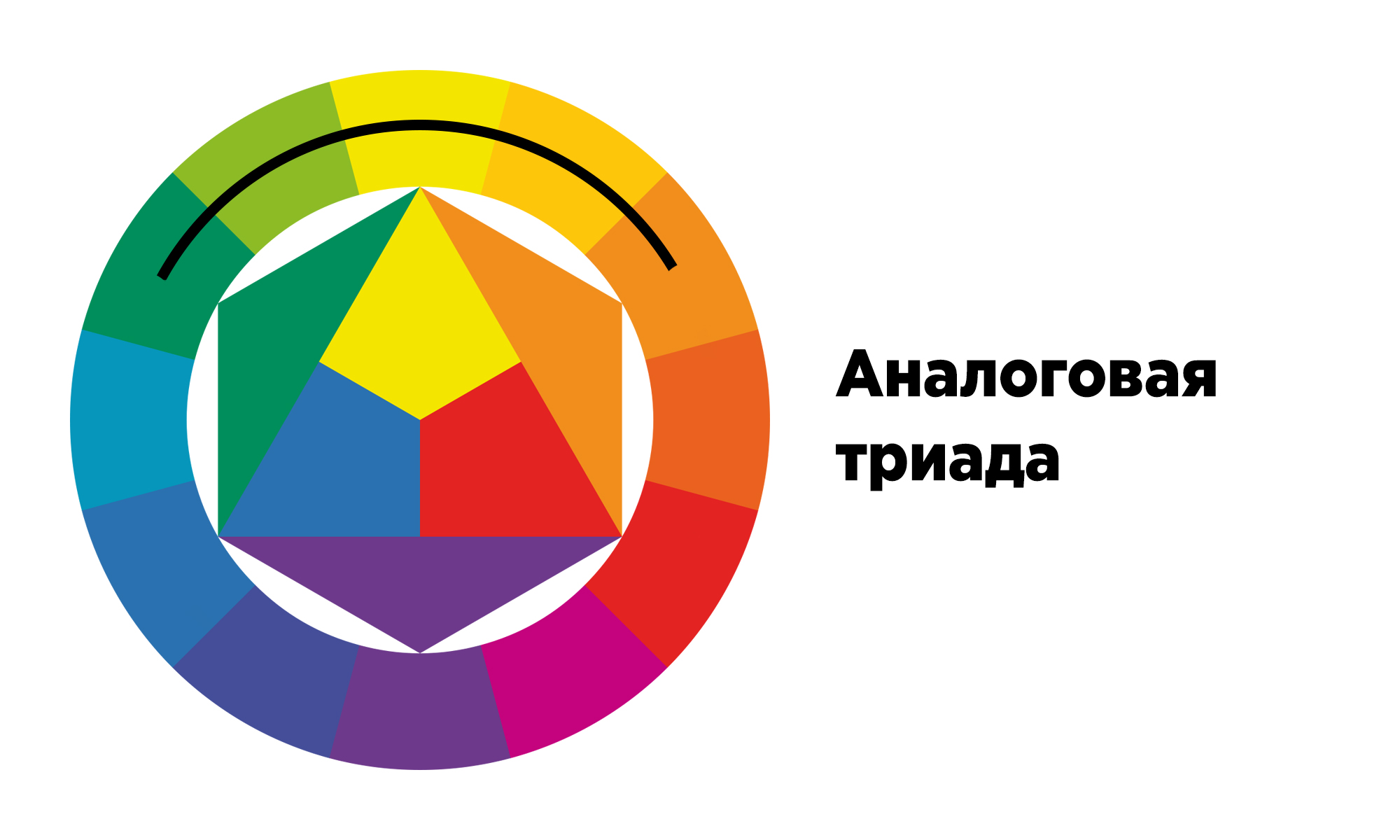
Аналоговая триада

Второй вариант цветовой комбинации. Таким способом можно не ограничиваться тремя, а брать, допустим, пять оттенков. Причем тех, что расположены рядом на круге Иттена. В данном сочетании исключены сильные или резкие контрасты. Если подбирать с ее помощью тона, то итоговая комбинация выйдет сдержанной и спокойной, с плавными переходами.
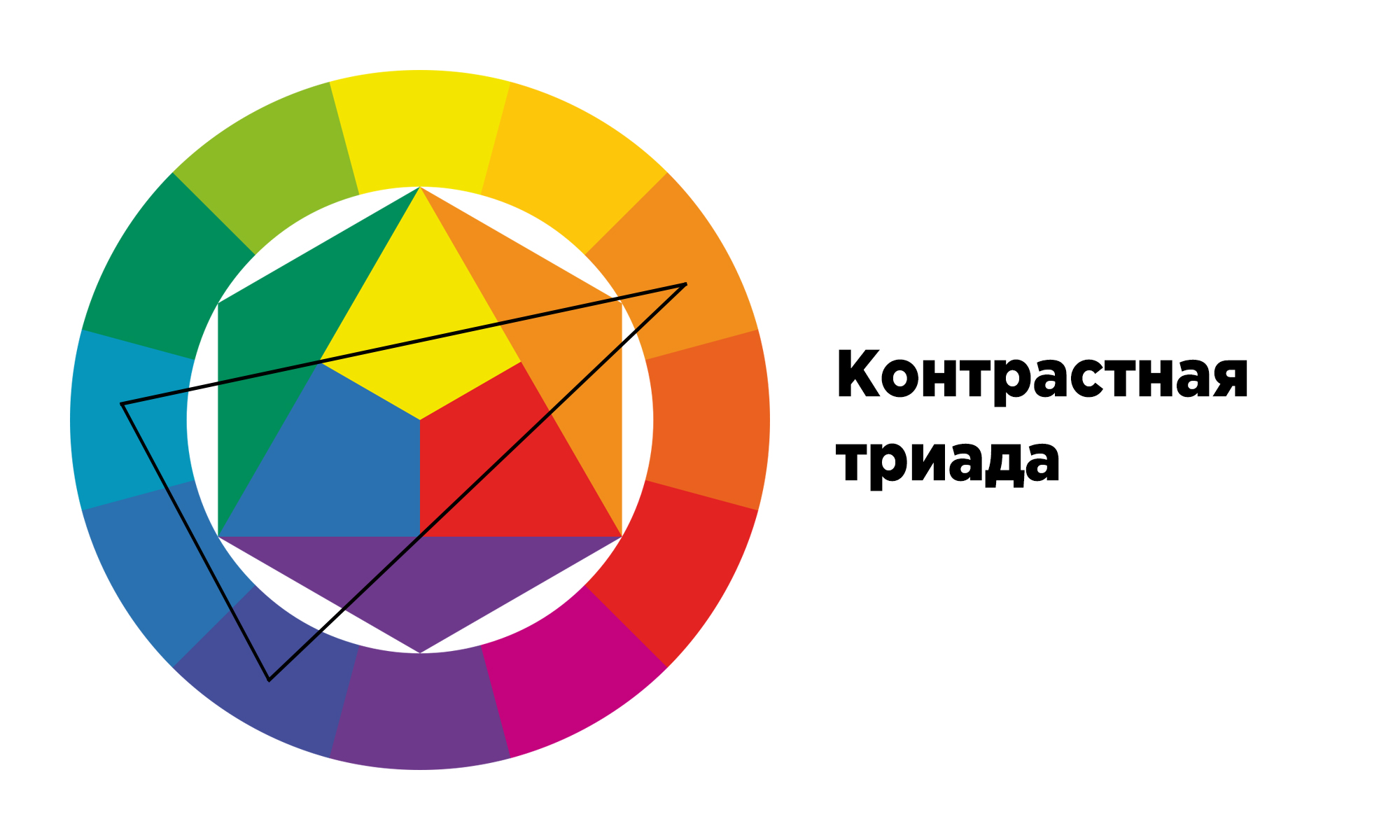
Контрастная триада

В данном случае за основу берется комплементарное сочетание, но дополнительный цвет заменяется двумя другими, расположенными рядом по цветовой схеме. В итоге получается эдакий равнобедренный треугольник. Эта триада хороша тем, что допускает контрасты, но не такие резкие, как в случае с дополнительными тонами.
Тетрада

Если двух или трех цветов будет недостаточно, можно воспользоваться принципом тетрады, он охватывает довольно широкий спектр. С помощью квадрата можно подобрать 4 разных цвета, которые будут отлично сочетаться между собой.
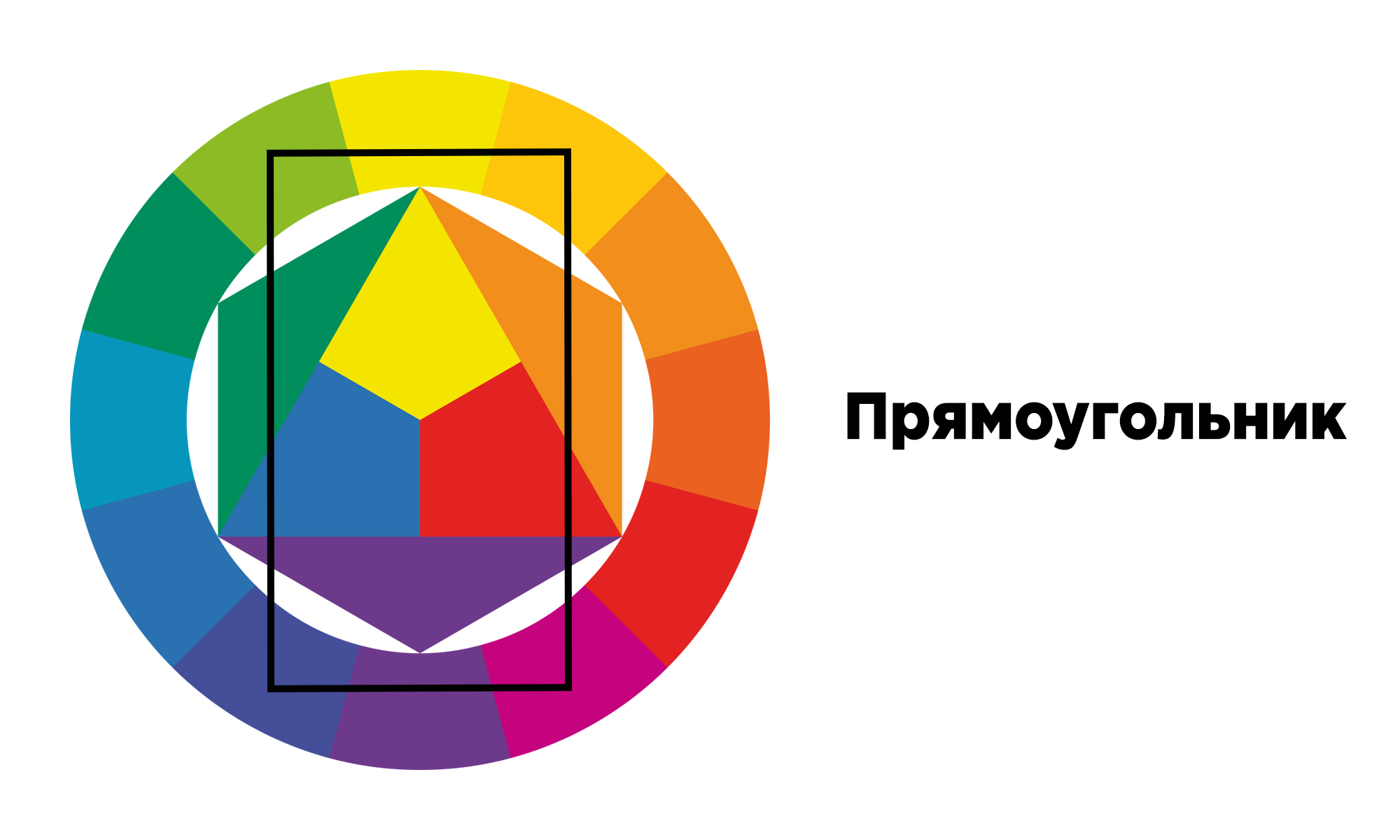
Прямоугольник

Тоже хорошая схема для определения четырех цветов для дизайна, но не столь контрастных, как в вышеизложенной схеме. С помощью прямоугольника можно подобрать две комплиментарные пары, близкие друг к другу по оттенкам.
Другие способы подбора цветов
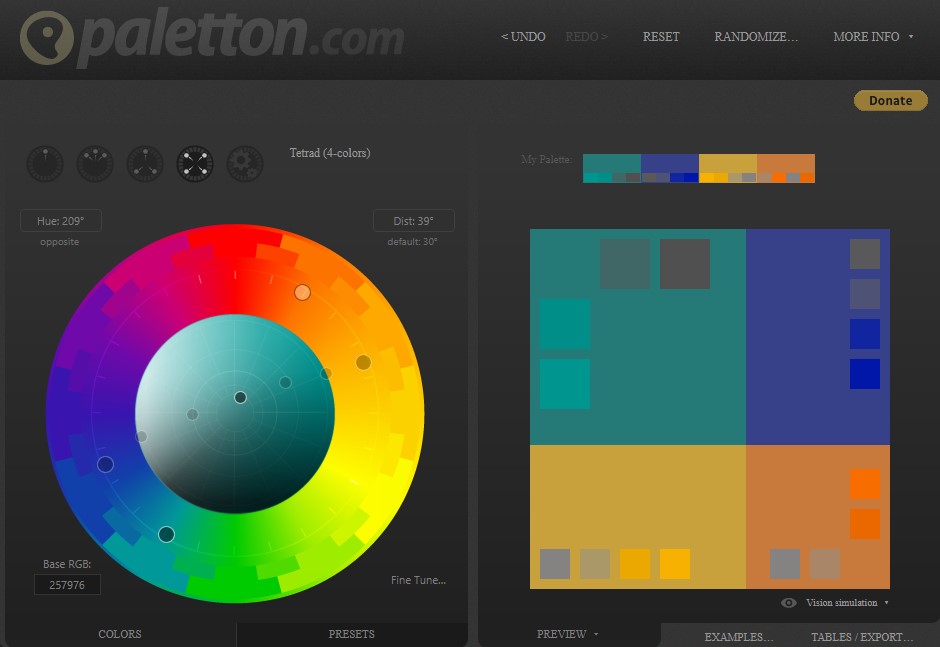
Есть множество других таблиц с сочетаниями цветов, в том числе расширенных, с помощью которых можно подобрать идеальные варианты для самых разных случаев. Но порой проще воспользоваться специальными инструментами, доступными в интернете. Например, инструментом от Paletton, позволяющим выбрать из общего спектра нужное количество оттенков. В нем очень легко настраивать параметры насыщенности и яркости. Далее можно получить более подробную информацию о нужном оттенке, просто нажав на нужную область.

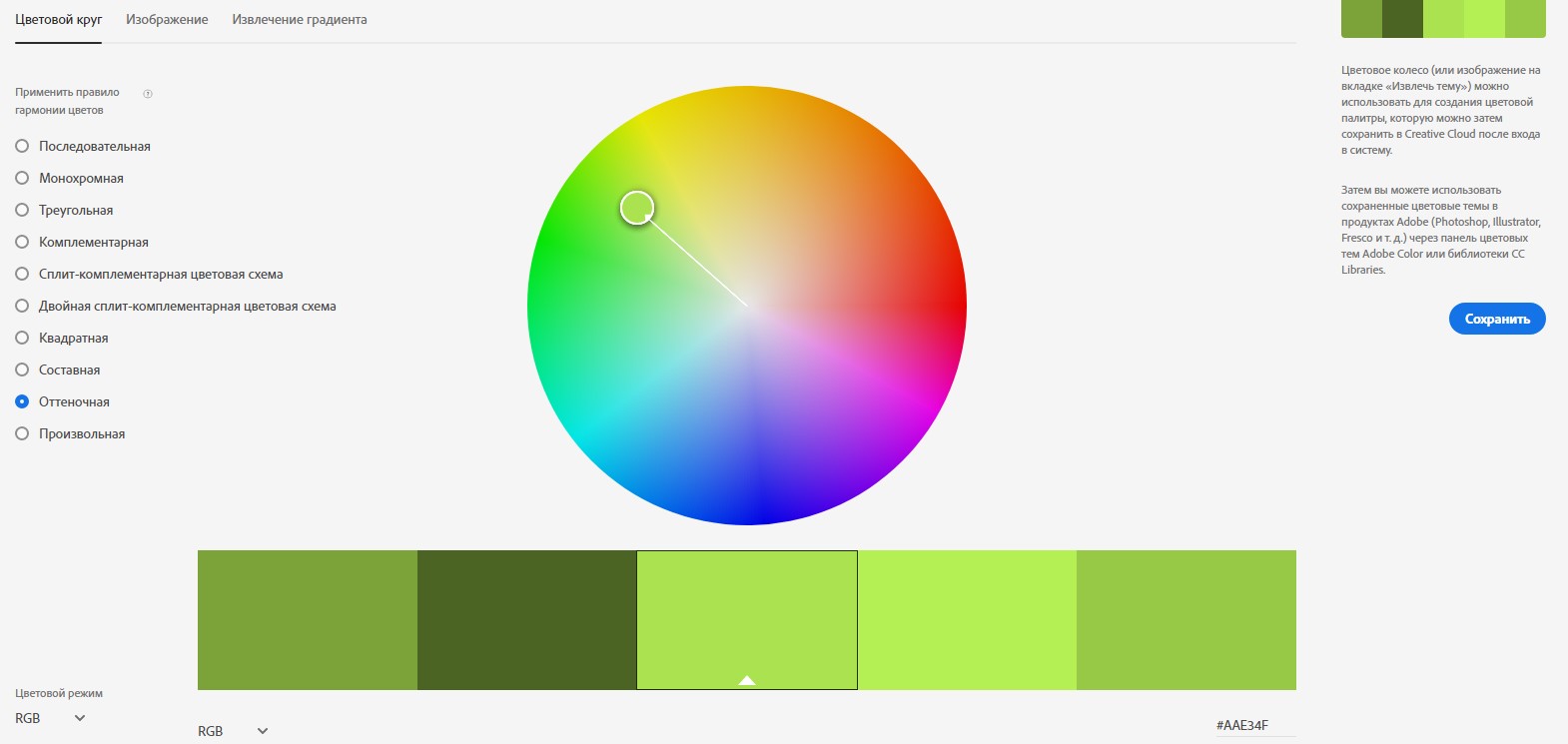
Есть и другой инструмент – Adobe Color. В нем используются те же правила сочетания, но работать с ним немного сложнее. При необходимости можно задать оптимальное правило гармонии цветов и режим (RGB, CMYK, HSB или LAB). Код получившегося оттенка очень легко скопировать – он приводится в правом нижнем углу и зависит от схемы, которая ранее была указана.

На этом у меня все. Надеюсь, указанные принципы и инструменты пригодятся в вашей работе!
Читайте также:

