Как сделать телефон кликабельным на сайте
Обновлено: 03.07.2024
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P , который добавит секундную задержку между набором основного и добавочного номеров:
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p .
Код страны
Микроразметка под SEO

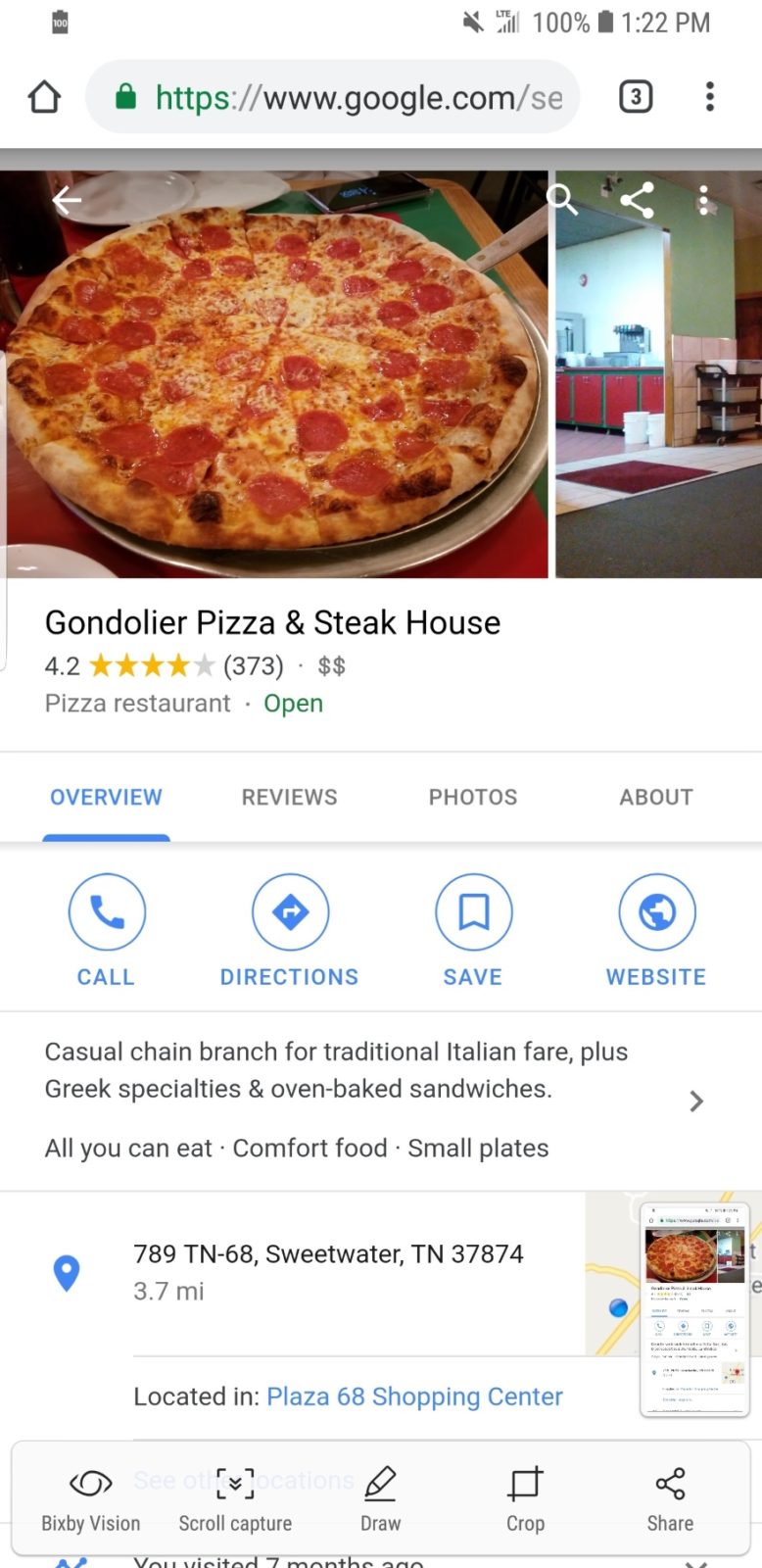
Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:

Кликабельный номер – неотъемлемая опция современного сайта. Без нее вы можете потерять массу клиентов. Если на сайте номер телефона не кликабельный, а вставлен обычным текстом, то часть клиентов это оттолкнет, т.к. звонить попросту неудобно. Только представьте: надо выделить номер, скопировать его, свернуть браузер, открыть меню для ввода номера, вставить и только после этого звонить. Аж 6 действий! Ваши клиенты вряд ли захотят терять время на подобные манипуляции. Тем более, если через сайт конкурентов можно без проблем позвонить в одно нажатие.
Рассмотрим подробнее, как сделать телефонный номер кликабельным.

Способ первый. Коды сайта
Если ему присвоен класс, то так:
Если к тексту применены стили, к примеру, цвета, шрифты, форматирование, код будет записан так:
В первом случае html-код будет прописан так:
Во втором варианте так:
В третьем легко превратить номер телефона в гипертекст, сохранив все стили:
После всех изменений сохраните html-код. Теперь на сайте есть кликабельный номер!

Способ второй. Конструктор сайтов или CMS
В любом движке или конструкторе есть особые инструменты, которые делают номер кликабельным. Подробно об этом можно почитать в разделе FAQ.
Гиперссылка автоматически будет активной.
Способ третий. Коллтрекинг
Если на сайте стоит коллтрекинг, при этом телефонный номер регулярно меняется, сделать его кликабельным можно.
Главное — запомнить, что за скрытие номера под другим видом отвечает атрибут .
Если проект работает грамотно, на нем есть специальный скрипт, а к любому номеру в коде прикреплен данный атрибут. Подмена номера происходит автоматически. Скрипт системы коллтрекинга сам ищет нужные части с номерами телефонов и самостоятельно их заменяет.
Кликабельный номер телефона — большой плюс для мобильной версии сайта. С ним вы станете значительно ближе к клиентам.
Если хотите сделать все проще и ничего не настраивать, установите на сайт сервис обратного звонка Callibri. Тогда вам смогут звонить даже те пользователи, которые посетили сайт на компьютере.
Новинка! INTEC рекомендует:
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
В современном мире пользователи хотят выполнять все задачи в мобильном устройстве максимально быстро, не делая много движений. Именно поэтому очень важно создавать сайт так, чтобы все действия на нем были максимально простыми.
Как сделать кликабельным телефон на сайте через HTML-код сайта
Обычно некликабельный номер телефона в коде выглядит как обычный текст. А именно следующим образом:
![]()

Для того чтобы текст на сайте стал кликабельным потребуется превратить его в гиперссылку, указав действие, которое будет совершаться по клику. В данном же случае это набор номера.
После доработки готовый код выглядит следующим образом:

Если все было сделано правильно, то при нажатии на указанный номер мобильного телефона будет автоматически осуществляться набор. Он будет совершаться именно на тот номер, который указан в ссылке, а не в тексте, поэтому необходимо быть максимально внимательным.
Если пользователь знает то, как устроен HTML-код, то он без проблем сможет сделать кликабельным любой номер телефона в конструкторах.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.
Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
Номер телефона в записи или на странице
Делается это следующим образом:
Как в Тильде сделать кликабельным номер телефона
В Zero-блоке



Введенные изменения нужно сохранить в этом блоке, а после можно публиковать страницу.
В стандартном блоке
Для этого необходимо сделать следующие действия:
Как добавить на сайт активную ссылку на WhatsApp
Делается это точно так же, как и добавляется номер телефона. Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:
![]()
Однако, на сайтах делается кликабельным не номер телефона, а иконка мессенджера WhatsApp. На примере конструктора Тильда делается это следующим образом:
После этого кнопка на мессенджер станет активной и будет перенаправлять посетителя на указанный чат.
По ссылке можно посмотреть видео, в котором рассказывается о том, как это сделать:
Как добавить ссылку на Telegram
В связи с этим потребуется использовать перенаправление через специальные сервисы. Для этого можно использовать tele.gg, telegram.im и другие сервисы. Они абсолютно бесплатны, а также в них нет рекламы.
Готовая ссылка будет иметь следующий вид:
На канал @seoforge в Телеграм: telegram.im/seoforge.
![]()
Также она может иметь такой вид:
На пользователя @webengineer в Телеграм:
![]()
Возможные проблемы
Основной проблемой, с которой могут столкнуться пользователи при добавлении кликабельной ссылки на сайт – это то, что посетитель не сможет ею воспользоваться. Если такая проблема возникла, то сперва стоит проверить наличие ошибок в работе браузера. Если они были не найдены, то скорее всего была допущена ошибка в коде. С большой вероятностью он был написан неправильно, а некоторые символы были пропущены.
Также не рекомендуется делать активное поле для номера следующим образом:
В данном случае может потеряться оформление, поскольку некоторые стили вставлены для отдельных элементов, а не для всех.
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Это функция, позволяющая открывать на любом сайте ссылку, которая будет перенаправлять всех посетителей на звонок. Это очень удобно, поскольку посетителю не придется самостоятельно вводить необходимый номер – система автоматически перенаправит его в приложение для звонков на мобильном устройстве, где уже будет вставлен номер.
Такая функция поддерживается на многих мобильных браузерах. Помимо этого, последние темы в сервисе WordPress также содержат специальные блоки, в которых имеется автоматическое определение номера для создания активной ссылки.
Да, такая возможность существует. При клике на почту будет открываться почтовый клиент пользователя, а при клике на Skype будет открываться чат с указанным человеком.
Это также можно делать в конструкторах для создания сайтов.
В данной статье мы разместим HTML шаблоны для ссылок на мессенджеры, социальные сети, телефон и E-mail для размещения на сайте.
Шаблоны ссылок для размещения на сайте
Как сделать прямую ссылку на номер телефона
Html-код ссылки на номер телефона для копирования:
При нажатии на ссылку с мобильных устройств будет предложено набрать указанный номер, на десктопе – выбрать приложение для звонка.
Ссылка на адрес эл. почты (Email)
Чтобы сделать кликабельный e-mail используйте данный Html-код:
Как сделать ссылку на Telegram
Открыть чат с пользователем. Работает только по никнейму (имени пользователя). Замените имя пользователя в шаблоне “jack_malbon” на свое:
Таким же образом можно сделать ссылку на канал или группу.
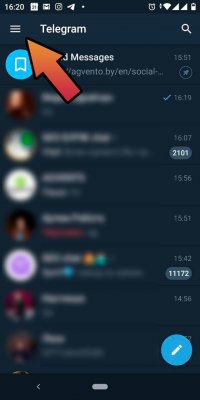
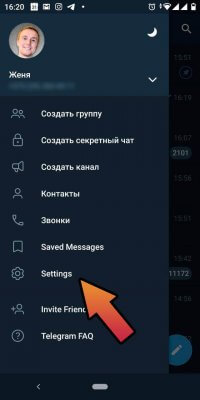
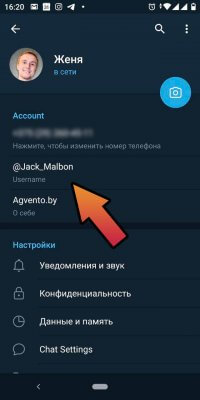
Где взять имя пользователя Telegram



Как сделать ссылку на Viber на сайте
1. Открыть чат с номером
на номер пользователя Viber. Вместо плюса используется “%2B”:
2. Добавить контакт (работает только c телефонов):
5. В мобильном приложении открыть вкладку вызовов
Как правильно сделать ссылку на WhatsApp
1. Открыть чат с номером
Замените “4957777777” на номер пользователя WhatsApp.
Замените “4957777777” на номер пользователя WhatsApp.
В приложении откроется список контактов для отправки:
Как сделать ссылку на Skype
1. Просмотреть профиль
Замените “LOGIN” на имя пользователя Skype.
2. Добавить в список контактов
Замените “LOGIN” на имя пользователя Skype.
3. Позвонить
Замените “LOGIN” на имя пользователя Skype.
Замените “LOGIN” на имя пользователя Skype.
Замените “LOGIN” на имя пользователя Skype.
Ссылка на VK
Прямая ссылка на диалог с пользователем вконтакте:
Ссылка на мессенджер Facebook
Прямая ссылка на диалог с пользователем вконтакте:
Evgeny Agnishchenko
Один из основателей агентства Agvento. Web marketing и SEO в Agvento. "Самый честный SEO-шник этого города."
Дзякуй. Вельмi дапамагло.
почему то не работает для айфона 🙁
Не работает ссылка на вайбер со смартфона. Почему?
“1. Открыть чат с номером
Пишет “обновите вайбер до последней версии”
Протестировал с вашим номером, все работает как с windows, android и iOS – открывается диалог с профилем “Запчасти”. Такая ошибка может появляться, если неправильно указан номер.
Молодцы. Весьма полезный и удобный материал.
Ссылкой на Signal если можно поделитесь.
Хорошая статья, всё в одном место собрано, спасибо!
Отправляй заявки из facebook на почту или гугл таблицы через Webjack. Сервис работает как часы.
Можно получить месяц халявы и бесплатную настройку по промокоду semen21, напишите его в чат техподдержки на сайте
Читайте также:

