Как сделать расширение браузера на телефоне
Обновлено: 04.07.2024
В конце 2020 года мы делали проект со снежинками — писали специальный скрипт, который запускал падающий снег на сайтах. Если бы мы хотели сделать такой снег на любом своём сайте, это не составило бы труда: добавляешь скрипт в код страницы, и готово.
А вот на чужих сайтах была проблема. Скрипт нужно было вставлять через консоль. А если на сайте была настроена политика безопасности, которая запрещает запуск внешних скриптов, то магия не срабатывала.
Сегодня мы это исправим — сделаем расширение для браузера, которое может запускать любой скрипт на любой странице. Мы охватим принцип, на основе которого вы сможете сделать собственные расширения, в том числе намного более сложные.
👉 Что такое расширение
Расширение для Chrome — это небольшая программа, которая выполняется внутри браузера и помогает расширить возможности сайтов. Сила расширения в том, что оно может выполняться прямо из меню браузера и не зависит от политик безопасности.
Примеры того, что может сделать расширение:
- Сохранить ваши пароли и другие личные данные,
- Выдрать из страницы скрытые данные (например, ссылку на скачивание музыки).
- Менять что-то на странице, например, отключать рекламу, переводить текст, удалять ненужное.
- Собирать статистику вашей работы в интернете.
- Подключаться к другим сервисам (почте, чатам, файлообменникам) и взаимодействовать с ними из браузера.
В этой статье
Мы сделаем самое простое расширение для браузера Chrome, которое позволит запускать скрипт со снежинками на любом сайте, независимо от настроенной политики безопасности. Для этого воспользуемся официальным руководством Google по созданию расширений.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
- как называется расширение;
- к чему расширение может получить доступ;
- какие скрипты будут работать в фоне;
- как должна выглядеть иконка расширения;
- что показать или что выполнить, когда пользователь нажмёт на иконку расширения.
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле manifest.json — создадим пустой файл с таким именем и напишем внутри такое:
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
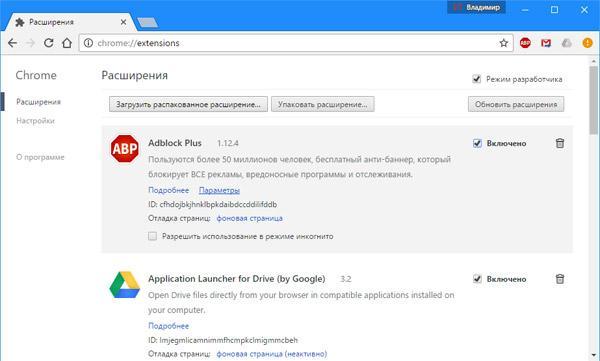
Мы попадаем на страницу, которая нам покажет все установленные расширения:


Теперь выбираем папку, в которой лежит наш манифест:

Отлично, мы только что добавили в браузер новое расширение:

Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:

Иконки
У расширения есть две иконки, которыми мы можем управлять:
- Картинка в карточке расширения на странице настроек.
- Иконка на панели браузера.
Чтобы не рисовать всё с нуля, скачаем папку с иконками из того же руководства Google и положим её в ту же папку, что и манифест:
Теперь добавим иконки в манифест. За картинку в карточке отвечает блок icon, а за иконку на панели — блок action. Разные размеры картинки нужны для того, чтобы на разных мониторах с любой плотностью пикселей иконки выглядели хорошо:
Сохраняем манифест, обновляем расширение на странице настроек и смотрим результат:

Настраиваем разрешения
Разрешения — это то, что браузер позволяет делать расширению со страницами и с их содержимым. Для запуска снежинок нам нужно сделать две вещи:
- Понять, какая вкладка сейчас активная, чтобы запустить снежинки именно на ней.
- Запустить наш скрипт со снежинками.
Чтобы получить доступ к активной вкладке и к запуску скриптов, добавим в манифест такую строку:
"permissions": ["activeTab", "scripting"],
Показываем меню
Если мы сейчас нажмём на иконку расширения на панели браузера, то ничего не призойдёт, потому что мы ничего не запрограммировали. Исправим это — сделаем так, чтобы при нажатии расширение показывало кнопку запуска. Когда расширение будет уметь больше, вместо одной кнопки можно будет показать целое меню.
Чтобы сделать всплывающее меню, добавим в манифест в раздел action такую строку:
Она означает, что при нажатии на иконку мы увидим рядом с ней мини-страничку, на которой что-то будет.Создадим в той же папке расширения файл popup.html и добавим в него такой код:
Чтобы браузер не ругался, что у нас нет файла popup.js , создадим пустой файл с таким названием и положим его в ту же папку:

Сохраняем манифест, обновляем его на странице настроек и видим, что у нашего расширения появилось меню с кнопкой:

Запускаем снежинки
Вся магия будет происходить в файле popup.js — откроем его и добавим такой код:
Последнее, что нам осталось сделать, — положить в функцию snowFall() полный код скрипта из проекта со снежинками и сохранить файл.
Проверка
В прошлый раз мы не смогли запустить скрипт на любой странице Яндекса — мешала политика безопасности. Теперь всё работает:


Доп. функционал для вашего браузера, устанавливаемый с помощью специального магазина. Используя их, Вы можете тонко адаптировать браузер под себя. Почти каждый сегодня пользуется расширениями для браузера по типу SIH и т.д. Но не всегда имеется доступ к PC и хотелось бы использовать их на своем телефоне. В этой статье мы разберемся как это сделать без особых усилий.
Приступим:
Для начала переходим по ссылке и устанавливаем вот этот браузер, это точная копия GC:


Нажимаем кнопку "Установить":

Проверяем работоспособность дополнительного функционала:

Также имеется возможность установки неопубликованных в формате .crx:

Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Статья хорошая, но как мне кажется, проще заказать сервер на хостинге, например на хостинге Zorotex
Это намного проще в плане экономии времени и нервов.
Прошлый раз 2 акка зарегал. На один пару тройку фильмов залил, на другой прон. Оба улетели в бан. Так что, такое себе.
Полностью согласна что метод рабочий, но не все конечно готовы заморачиваться или настолько хорошо знают английский, чтобы работать в такой программе. Я нашла прогу cleanlor ру, проверяла на рисунке средней сложности, который был покрыт белым водяным знаком - у меня сработало. Если немного фото нужно обработать, то можно уложиться в бесплатную версию
Шаг 2 Загрузить не менее 20 работ
Шаг 3 Получите обновление до Pro Станьте одним из первых новаторов Playbook и получите версию Pro (4 ТБ) бесплатно!
Это новое облако для креативщиков.
Вряд ли туда можно что-то залить кроме работ (картинки, видео, проекты). Да и условия не вполне понятны. Потом будут просить денежку, чтобы эти 4 тб сохранить и разблокировать свои файлы.
Я бы не рискнул наверное туда что-то ценное лить.
А вот попробовать однозначно стоит.
Хотя если чисто картинки, то Яндекс безлимит же вроде как дает? Да, с условиями, но тут они тоже наверняка будут.
Любой современный браузер должен позволять добавлять в него некоторые возможности, которых нет в стандартном наборе функций. Касается это не только компьютерных, но и мобильных платформ. Не все популярные браузеры представляют такие технологии для портативных устройств. Необходимо более подробно рассмотреть, существуют ли расширения для Chrome для Android, поддерживает ли их мобильный Chromium и какие браузеры могут работать с дополнениями.
Как добавить расширения для Chrome на Android
Расширения для Google Chrome андроид-версии не работают так, как на браузере для персональных компьютеров. Точнее говоря, мобильное приложение вообще не поддерживает всякого рода дополнений.

Расширения значительно увеличивают функционал веб-обозревателя
К сведению! Дополнения для Хрома делаются с учетом всей специфики использования программы на компьютере. Это означает, что поддержка на портативных устройствах другой архитектуры не гарантирована.
Одни расширения Хром андроид-устройство воспримет нормально, а другие — только частично. Некоторые же и вообще не будут функционировать. Узнать это возможно только практической проверкой или по личному опыту. Так, например, LastPass отлично работает на ПК версии, но совершенно не поддерживается на мобильных платформах, а OneTab корректно запускается и там, и там. Со всем необходимо экспериментировать.
Для добавления хромовских расширений на свой телефон или планшет под управлением операционной системы андроид пользуются специальным браузером на основе того же движка, который использовался для создания Chrome.

Дополнения доступны только на десктопный Хром
Поддерживает ли версия Chrome для андроида дополнения
Десктопная версия одного из самых популярных браузеров Google Chrome обладает специальным магазином расширений, где можно выбрать и установить тысячи различных дополнений для повышения функционала программы. Там можно найти все: от блокировщиков рекламы до корректировщиков грамматики, от мини-игр до серьезных плагинов для работы с языками программирования.
Пользователям операционной системы андроид в этом плане повезло меньше, так как они попросту не могут позволить себе такое разнообразие. Их версия браузера не поддерживает расширения любого рода.
Обратите внимание! Для установки и использования расширений от Хрома или других видов дополнений придется пользоваться специальными средствами в виде других веб-браузеров. Некоторые из них поддерживают плагины Хрома, а некоторые обладают своими собственными.
Блокировка рекламы в Chrome через ADGuard
ADGuard — популярное решение для блокировки рекламных баннеров, ссылок и дополнительных всплывающих окон в любом браузере. Версия на андроид позволяет также скрывать рекламу в бесплатных приложениях, скачанных с Google Play Market. Самым главным преимуществом программы является то, что для ее работы не требуются права суперпользователя. Другие особенности программы:
- блокировка практически любого вида рекламы;
- обеспечение конфиденциальности данных;
- повышение экономии мобильного интернет-трафика;
- широкие настройки для блокировки и разрешения показа некоторых видов рекламы.

Популярный блокировщик рекламы, который доступен на всех браузерах
Какие браузеры на андроиде поддерживают расширения
Есть ряд браузеров, которые поддерживают расширения и работают с ними без проблем. Они являются отличной заменой Хрому в этом плане, но иногда показывают не такую хорошую оптимизацию и скорость работы.
Киви — это веб-браузер, который по сути является клоном Хрома. Он обладает аналогичным дизайном и интерфейсом, но имеет и свои отдельные настройки и возможности. Самая популярная из них — возможность устанавливать расширения, которые не используют двоичный код x86, а это практически все существующие плагины.
К сведению! В начале разработки на нем были протестированы Tampermonkey, YouTube, uBlock, Dark Theme и другие известные расширения. Все они работали без каких бы то ни было нареканий.
Firefox
Отличная альтернатива Chrome и другим браузерам. В отличие от Киви он имеет свой уникальный дизайн. С расширениями он также хорошо ладит, позволяя работать со всеми популярными микропрограммами с основной компьютерной версии. Еще преимущества заключаются в защите приватности пользователя, возможности ограничить слежку за своими действиями от различных рекламных агентств и высокой скорости загрузки веб-страниц.

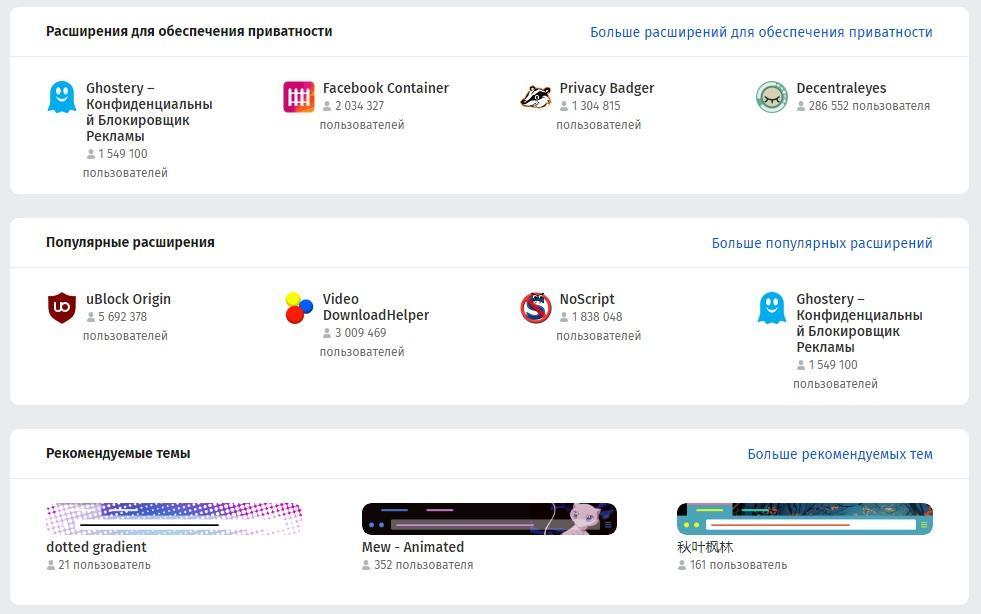
Мобильные дополнения можно поставить прямо из магазина Firefox
Opera
Один из старейших и популярнейших браузеров в странах СНГ. Его разработчики не стали останавливаться на настольных версиях, где дополнения появились в 2010 г. вместе с выходом финального обновления Оперы версии 11. Уже в 2012 г. появился первый прототипный браузер Opera Mobile, который работал с дополнениями из официального магазина.
Важно! На сегодняшний день веб-обозреватель поддерживает огромное количество плагинов.
Doplhin Browser
Еще один популярный браузер для мобильной платформы андроид. Приложение идеально подходит любителям серфить Интернет. Для этого у него есть предостаточно функций. Одна из них — голосовой помощник Sonar, позволяющий производить поиск, добавлять закладки и управлять некоторыми сайтами. Есть и другие особенности, среди которых особенно выделяется возможность установки и использования расширений, но далеко не всех.
Обратите внимание! Для инсталляции доступно около 60 фирменных полезных дополнений, способных значительно расширить функционал веб-обозревателя. Этого вполне хватает для рядового пользователя.
Как установить расширение в Kiwi на андроиде
Особенность мобильного веб-браузера Киви в том, что он позволяет устанавливать расширения от Google Chrome и работать с ними в полной мере. Все это возможно благодаря тому, что он написан на том же самом движке Chromium, который использовался для разработки популярного продукта от Гугл. Также приложение обладает рядом других функций:
Такому набору позавидует и сам Хром. Расширения для Хром на андроиде в Киви можно установить следующим образом:

Kiwi способен полностью заменить собой Chrome
Расширения для мобильных браузеров позволяют значительно увеличить их функционал. Они обладают значительными возможностями: от блокировки рекламы до прослушивания музыки. Популярный браузер Chrome, к сожалению, не позволяет расширить функционал с помощью дополнений, но для этого можно воспользоваться его аналогом Kiwi.
Но ведь тоже самое можно сделать и в обычном десктопном браузере, включив в панели разработчика режим эмуляции. Давайте посмотрим, как воспользоваться им в Chrome , Mozilla , Opera и Microsoft Edge .

В Google Chrome



И добавьте ее вручную, указав разрешение экрана.


В Mozilla Firefox



И отмечаем галочкой в расширенном списке наиболее подходящее устройство, а в случае отсутствия шаблона добавляем свое.

В желании можно даже включить эмуляцию сенсорного ввода (мышка станет работать как палец или стилус) .

В Opera
Поскольку Opera построен на том же движке, что и Chrome, эмуляция мобильного браузера в этом веб-обозревателе почти ничем не отличается от эмуляции в Google Chrome.



В Microsoft Edge
Аналогичным образом можно получить доступ к эмуляторам мобильных версий в Microsoft Edge, так как этот браузер тоже использует движок рендеринга Chrome, отличаются только названия опций.


Работать в эмулируемых мобильных браузерах можно так же, как и в обычных десктопных обозревателях.
Ссылки, кнопки, меню и прочие интерактивные элементы должны нормально функционировать, но возможны и исключения: некоторые функции могут быть недоступны по причине аппаратных ограничений.
Существуют веб-сайты, которые предлагают больше опций и функций при посещении на мобильных устройствах. Когда это происходит, и вы используете настольный браузер, вы расстраиваетесь из-за ограниченного пользовательского опыта, который вы получаете. В других случаях вы можете протестировать и посмотреть, как веб-сайт выглядит на конкретном мобильном устройстве, таком как iPhone, iPad или смартфон Pixel 2. Вот как можно просмотреть (и протестировать) мобильный сайт на настольном ПК:
ПРИМЕЧАНИЕ. Данное руководство охватывает Google Chrome, Mozilla Firefox, Opera, Microsoft Edge и Internet Explorer в Windows. Перейдите в раздел для интересующего вас браузера, чтобы найти шаги, которые вам нужно пройти.
Как активировать эмулятор мобильного браузера в Google Chrome


Когда вы закончите, нажмите кнопку X (Закрыть) в правом верхнем углу инструментов разработчика Google Chrome, чтобы вернуться в стандартный режим просмотра рабочего стола.
Как активировать эмулятор мобильного браузера в Mozilla Firefox



Когда вы закончите, нажмите кнопку X (Close Responsive Design Mode) , чтобы вернуться в стандартный режим просмотра рабочего стола.
Как активировать эмулятор мобильного браузера в Opera


Когда вы закончите, нажмите кнопку X (Закрыть) в верхнем правом углу инструментов разработчика Opera, чтобы вернуться к просмотру на рабочем столе.
Как активировать эмулятор мобильного браузера в Microsoft Edge

Вы видите несколько вкладок в инструментах разработчика . Если вы видите эмуляцию , нажмите или нажмите на нее. Если вы этого не сделаете, щелкните или коснитесь стрелки вниз и в открывшемся меню выберите Эмуляция .

Затем нажмите или коснитесь раскрывающегося списка Устройство . Вы можете эмулировать следующие устройства: Lumia 650, Lumia 950, Lumia 950 XL, Surface Book, Surface Pro 4, iPad, iPad Mini, Nexus 5, Nexus 5X и Nexus 6P.

Когда вы закончите, нажмите кнопку X (Закрыть) в верхнем правом углу инструментов разработчика Microsoft Edge, чтобы вернуться к просмотру на рабочем столе.
Как активировать эмулятор мобильного браузера в Internet Explorer

Нажмите или коснитесь вкладки Эмуляция, а затем раскрывающийся список Браузер . Здесь вы должны выбрать Windows Phone в качестве мобильного устройства, и веб-страница будет перезагружена, как если бы вы использовали смартфон с Windows Phone . К сожалению, Internet Explorer не предлагает вам возможность эмулировать Android-смартфоны, iPhone и iPad.

Когда вы закончите, нажмите кнопку X (Закрыть) в правом верхнем углу инструментов разработчика, чтобы вернуться к просмотру на рабочем столе.
На каких сайтах вам нужно эмулировать мобильное устройство?
Теперь вы знаете, как эмулировать все виды мобильных устройств в вашем любимом веб-браузере. Прежде чем закрыть это руководство, сообщите нам, какие веб-сайты вам нужны для использования этой функции эмуляции. Нам очень любопытно. Это (в) знаменитый Instagram или какой-то другой мобильный сайт?
Как включить не отслеживать (dnt) в Chrome, Firefox, Edge, Opera и Internet Explorer

Как жестко обновить страницы в вашем браузере, на Mac (Safari, Chrome, Firefox и Opera)

Что такое CTRL F5 на Mac? Как вам сложно перезагрузить или жестко свежие веб-страницы на Mac. Это руководство работает для Safari, Chrome, Firefox и Opera для macOS.
Читайте также:

