Как сделать хостинг для сайта на своем компьютере
Обновлено: 07.07.2024
Итак, вы решили создать собственный сайт — для личных нужд или для бизнеса. Если вы хотите, чтобы сайт увидели остальные пользователи, необходимо разместить его на хостинге. Ниже подробная инструкция о том, как правильно разместить сайт.
Определяем доменное имя
Помимо прочего, домен, он же уникальный адрес сайта, позволяет пользователям быстро найти ресурс в поисковиках. Практически все конструкторы сайтов предлагают бесплатно получить доменное имя третьего или четвертого уровней, но выглядят они не профессионально и подходят лишь для тестирования возможностей сервиса.
На каком хостинге разместить сайт?
Надежный провайдер должен отвечать следующим условиям:
- Официальная регистрация компании.
- Наличие лицензии на предоставление соответствующих услуг.
- Наличие офиса. Не обязательное требование, но позволит в случае возникновения вопросов лично встретиться с владельцами.
- Длительный срок работы. Чем дольше компания на рынке, тем выше шансы, что предоставляемые услуги будут надлежащего качества.
Где лучше разместить сайт? Мы рекомендуем остановиться на провайдере Хостлэнд.
Почему Hostland?
- Бесперебойная и быстрая работа системы.
- Удобное использование. Новые дополнения, обновления, плагины можно установить и настроить без каких-либо затруднений.
- Возможность разместить сайт бесплатно для тестирования на 30 дней.
- Оптимальное соотношение стоимости и качества. На первый взгляд стоимость услуг может показаться существенной, но в перспективе провайдер обеспечивает максимальную экономию, ведь не нужно платить за адаптацию системы либо исправление ошибок.
- Оперативная техническая поддержка в любое время суток.
С Hostland легко поддерживать безупречную работу сайта и оптимизировать его под свои нужды.
Сколько стоит разместить сайт? Подбираем тариф
Чтобы определить оптимальный тариф, необходимо знать:
- размер сайта (какой объем дискового пространства он будет занимать);
- какой объем базы данных необходим в перспективе;
- число сайтов, требующих размещения.
Hostland предлагает 6 тарифов: 3 скоростных и 3 тарифа с большим дисковым пространством:


Разместить сайт бесплатно
Hostland предоставляет возможность бесплатного размещения на 30 дней. После регистрации на счет клиента зачисляется сумма, равная платежу за месячное пользование выбранным тарифным планом.

Как разместить сайт на сервере с помощью Total Commander
Для начала проходим регистрацию в системе. Процесс простой и понятный – никаких личных данных, подтверждений с помощью мобильного телефона не требуется. Выбираете тариф и вводите адрес электронной почты.

Аккаунт активируется моментально, в течение нескольких секунд на электронную почту приходит письмо с дальнейшими указаниями. В письме есть информация о вашем тестовом доменном имени, нажимая на которое вы попадаете на следующую страницу:

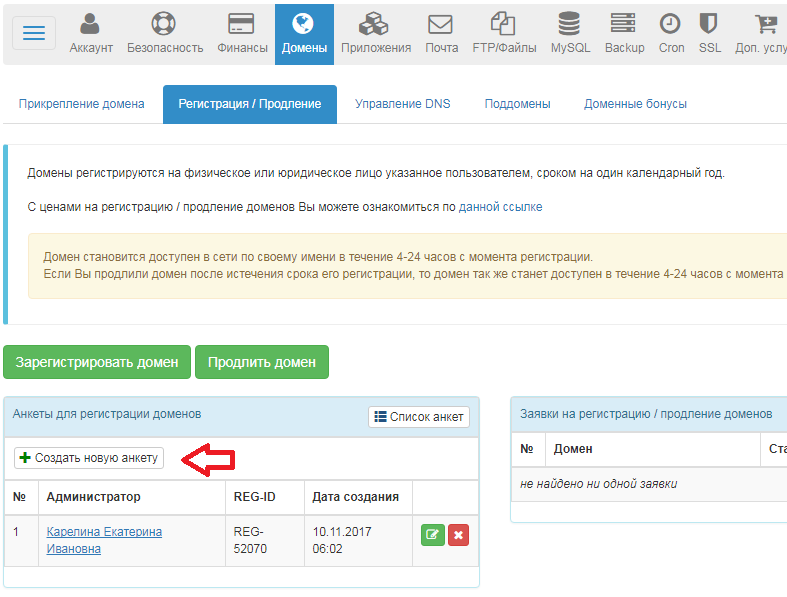
Подберите для себя необходимый домен на странице подбора и регистрации домена

Стоимость доменного имени будет отображена на данной странице.
Все способы оплаты указаны на данной странице

Вносим свои данные.
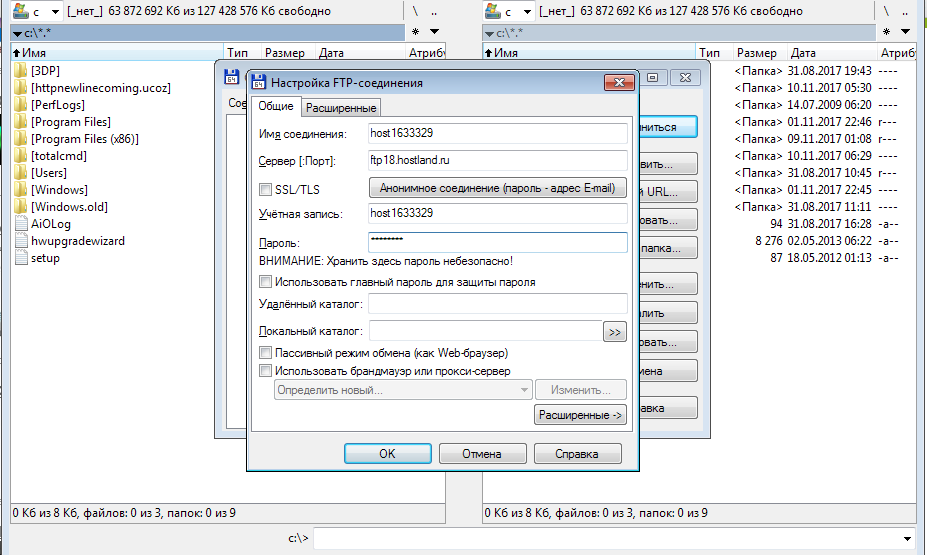
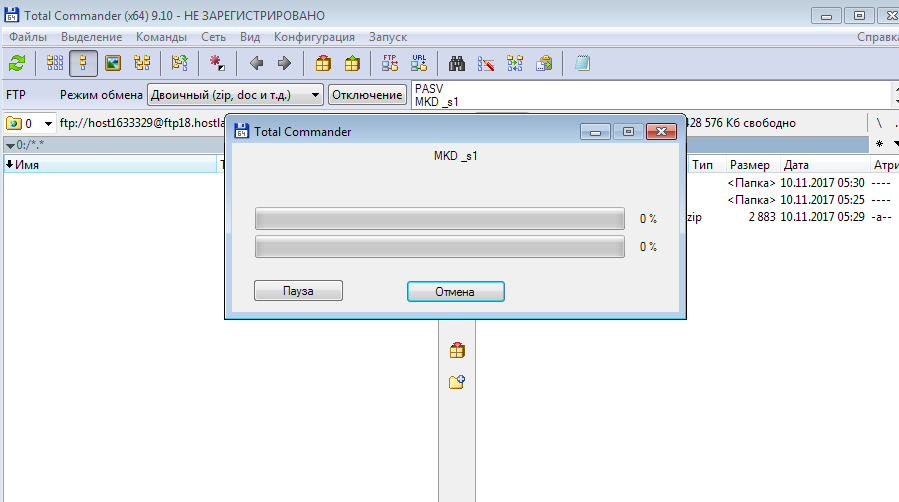
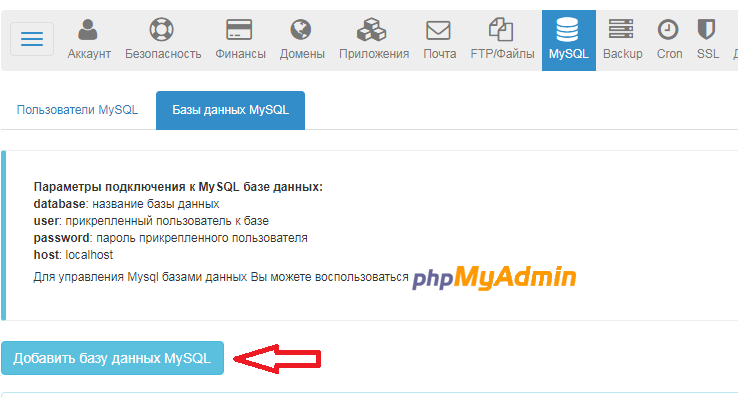
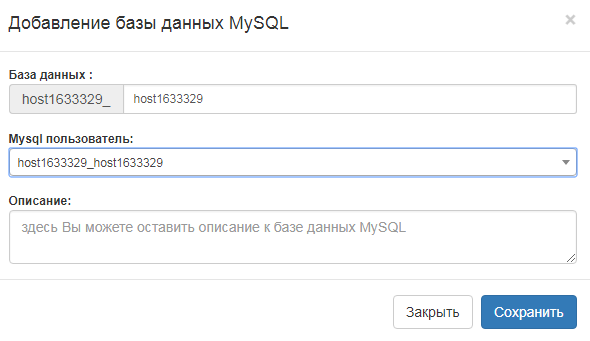
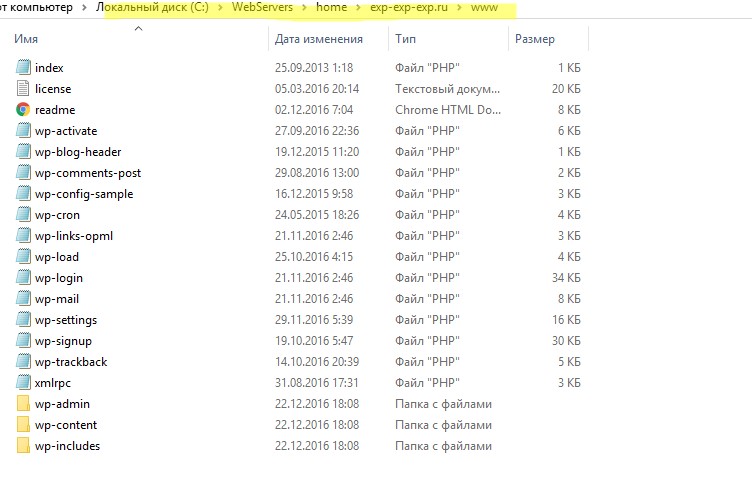
После регистрации доменного имени необходимо создать базу данных сайта. Сначала загружаем FTP-клиент Total Commander и производим необходимые настройки в приложении согласно инструкции



В открывшемся окне в первой строке вводим логин, во второй – пароль, высланный на почтовый ящик при регистрации.


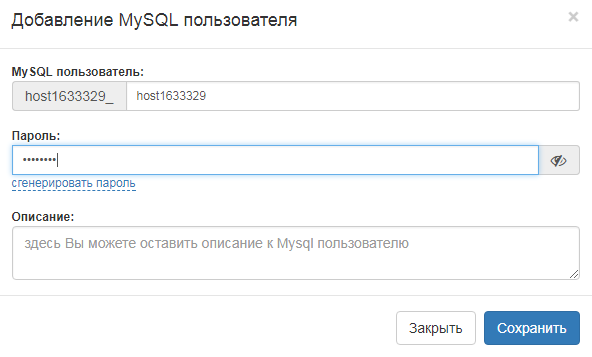
В открывшемся окне вводим имя и выбираем последнего созданного пользователя.

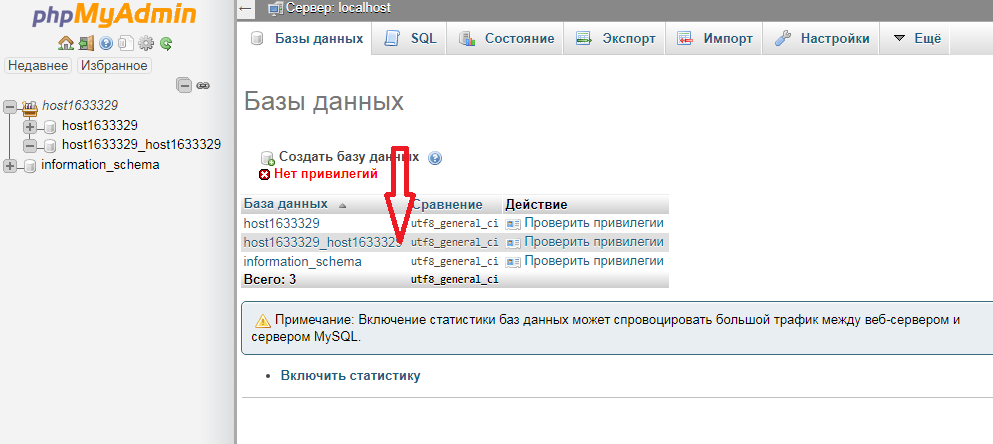
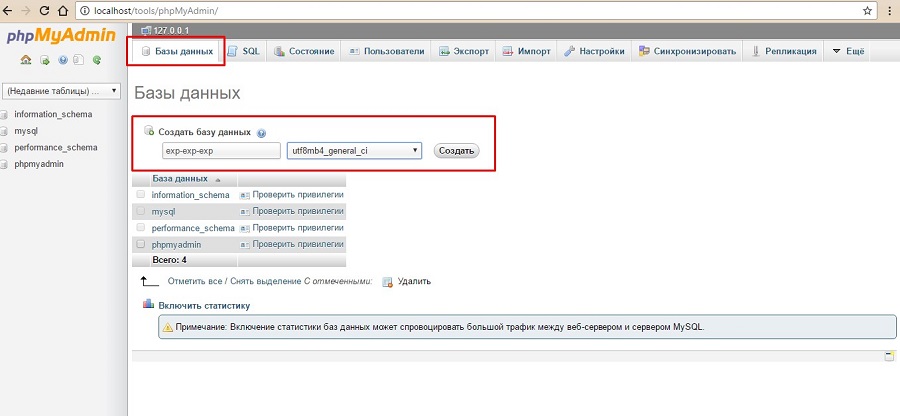
Далее заходим в PHPMyAdmin и открываем созданную базу данных.



На заключительном этапе необходимо сделать SQL запрос на смену старого домена на новый и сменить пароль к административной панели сайта.
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
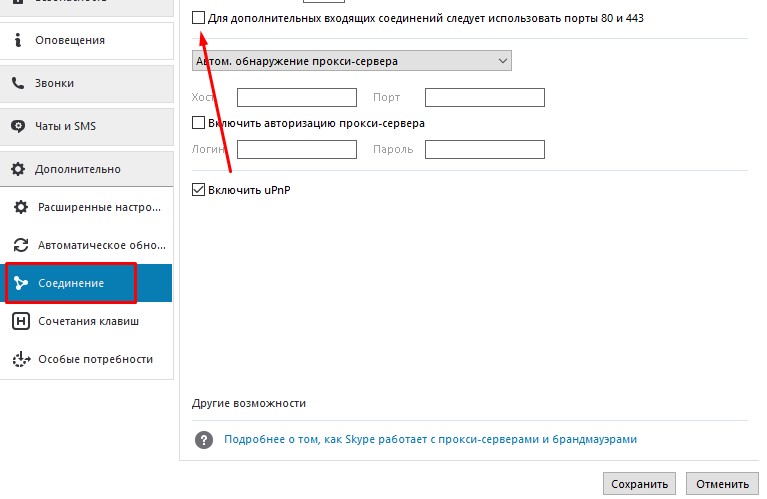
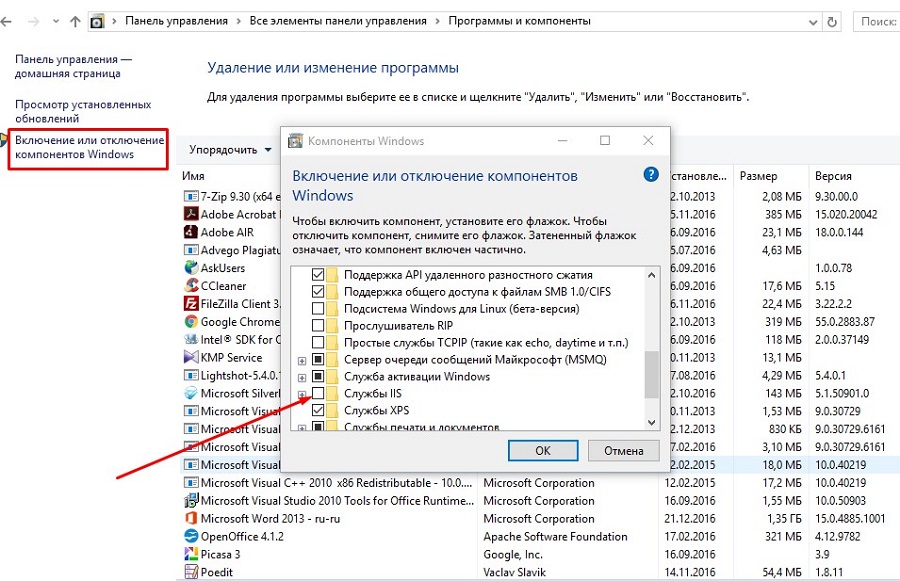
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.


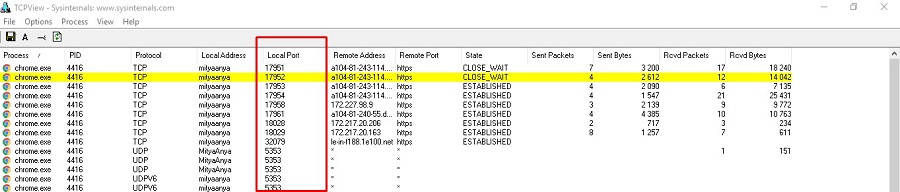
Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.

Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
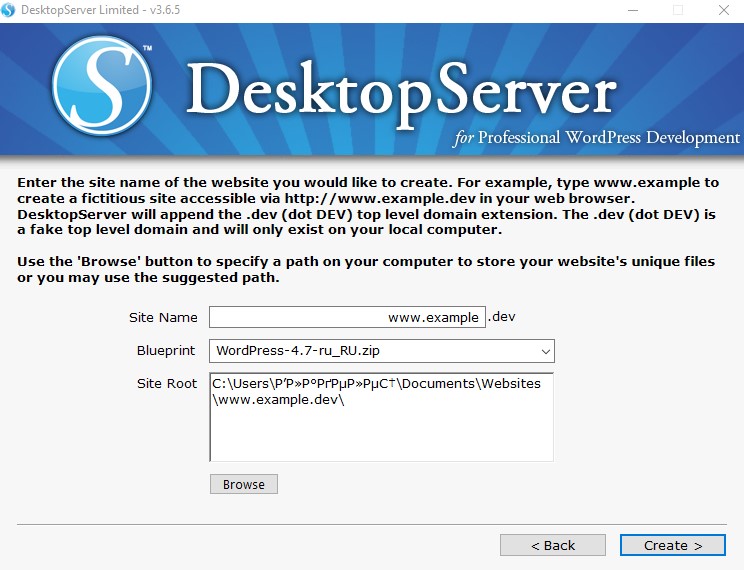
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

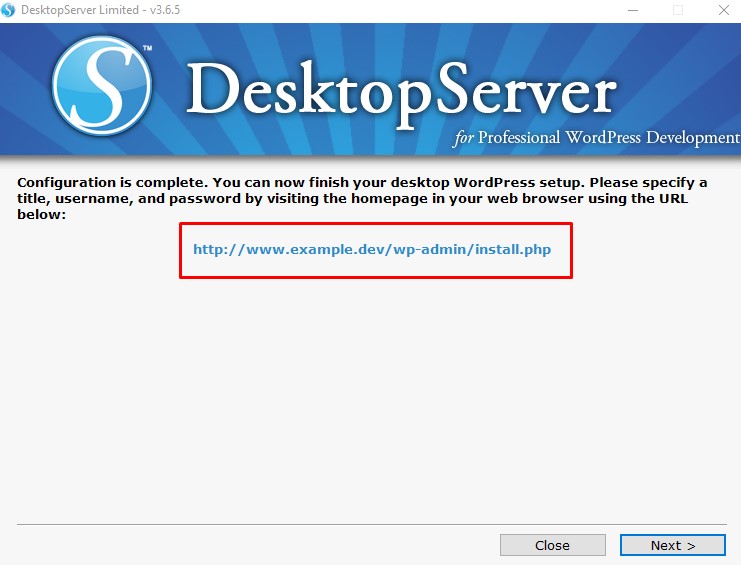
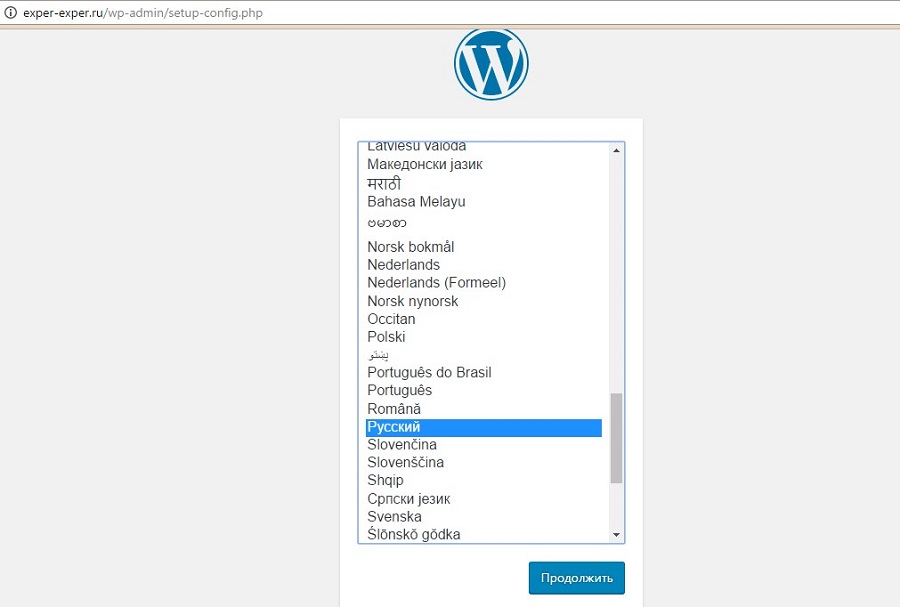
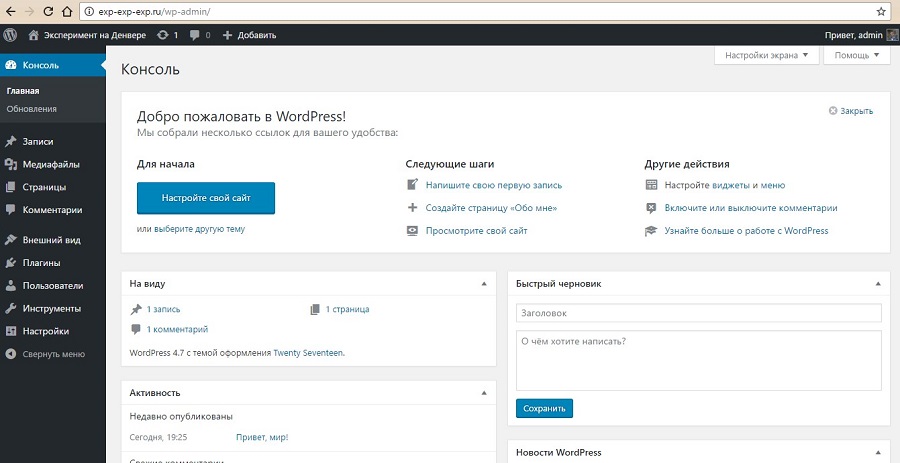
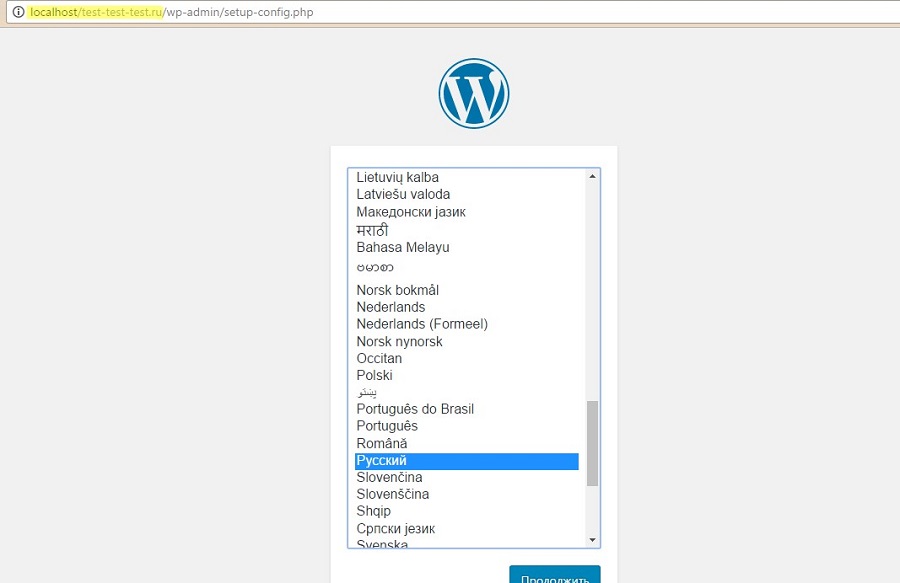
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

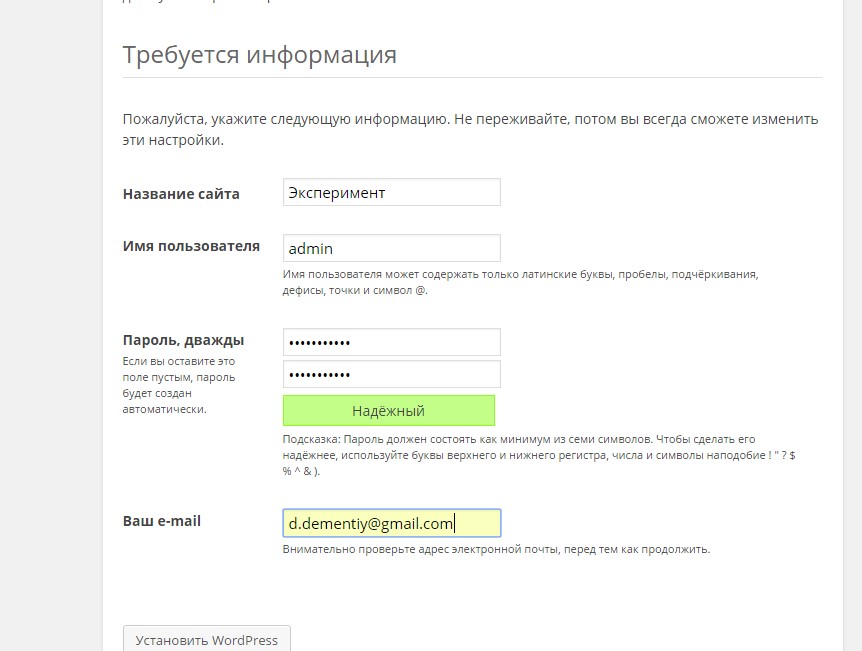
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

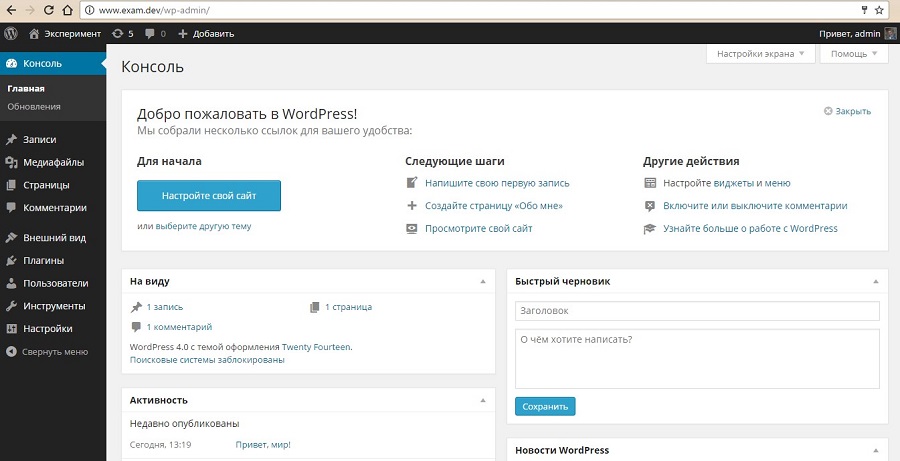
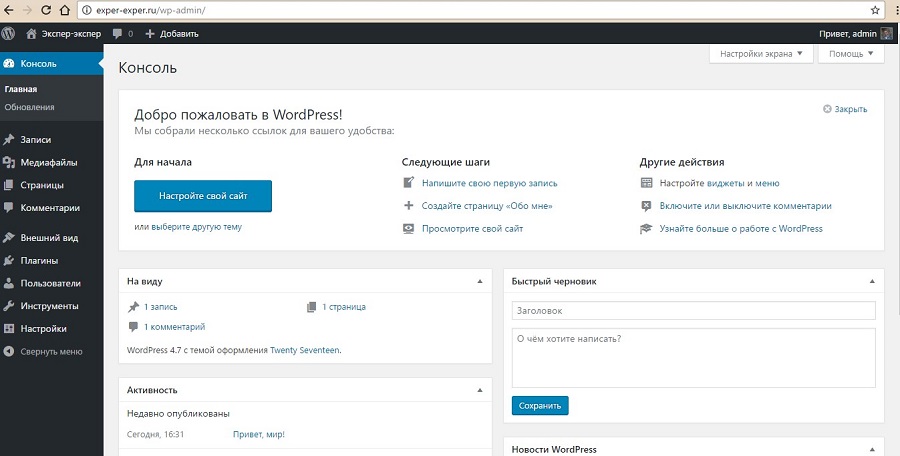
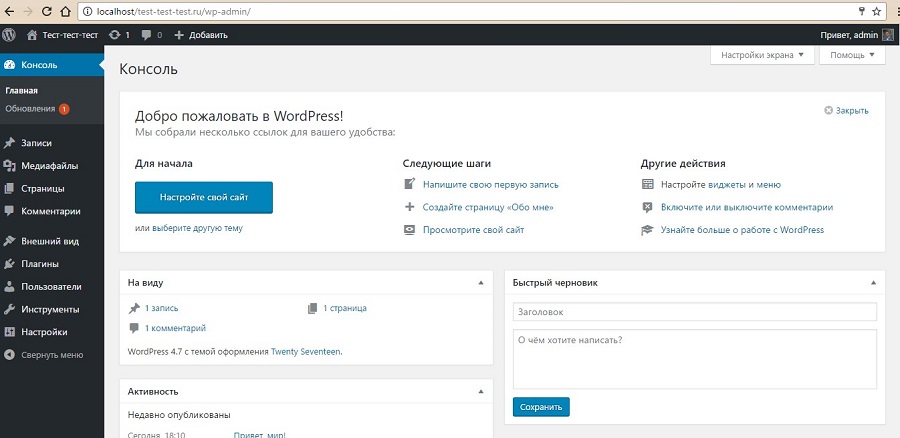
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

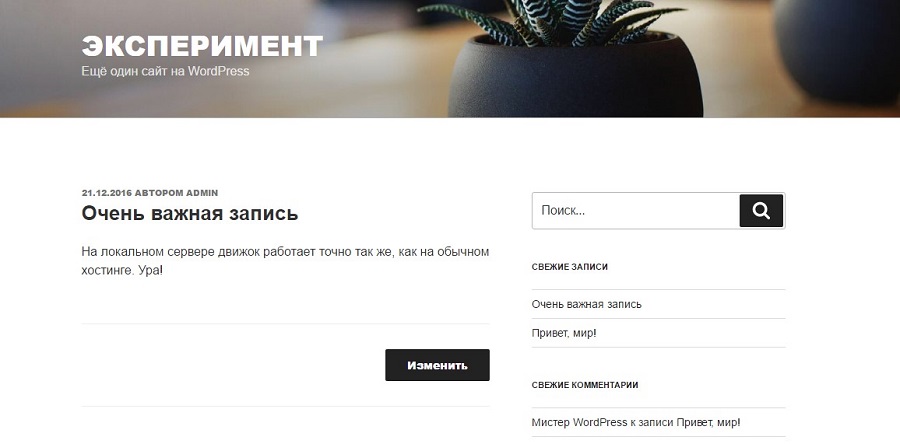
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
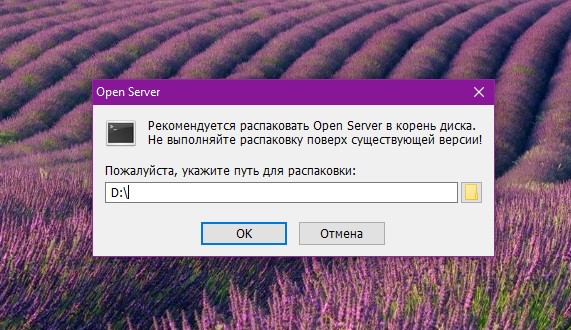
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

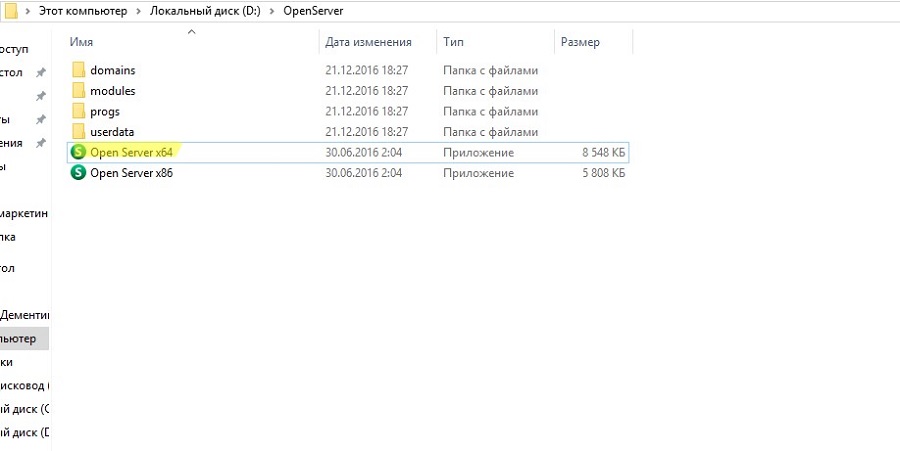
Запустите исполняемый файл в папке Open Server и выберите язык.

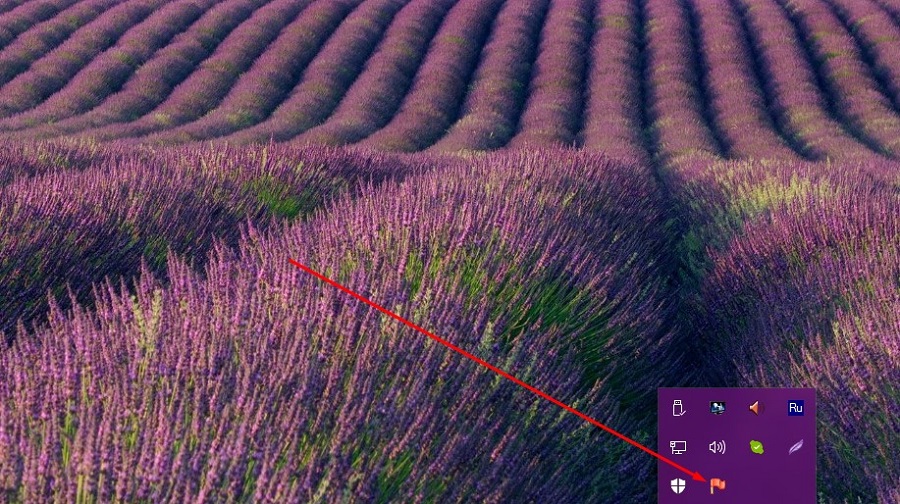
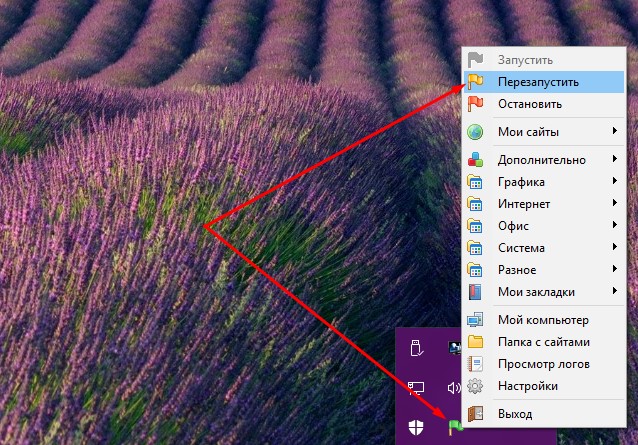
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.


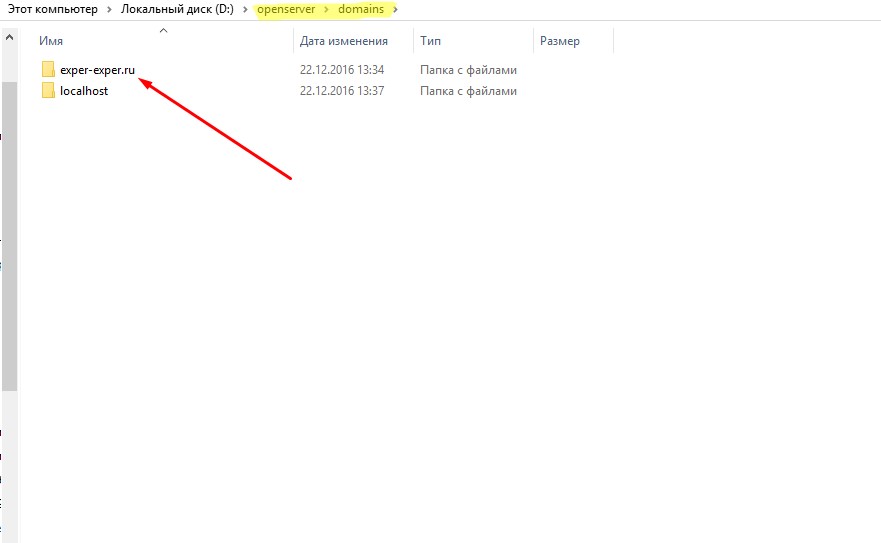
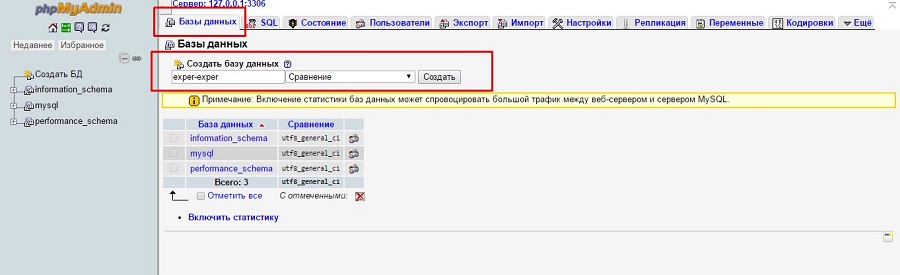
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

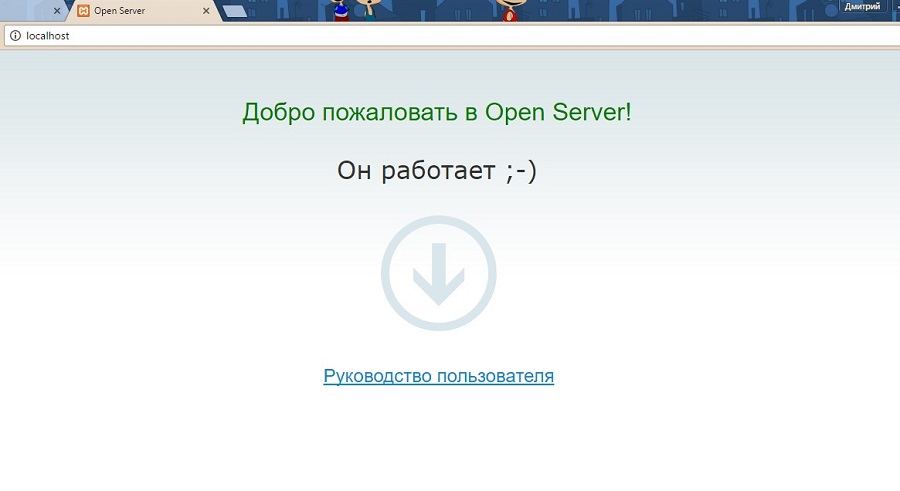
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.


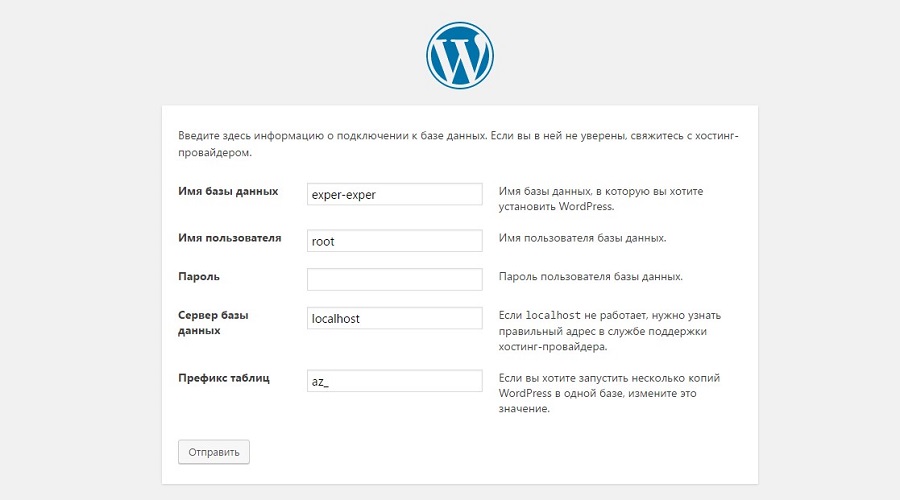
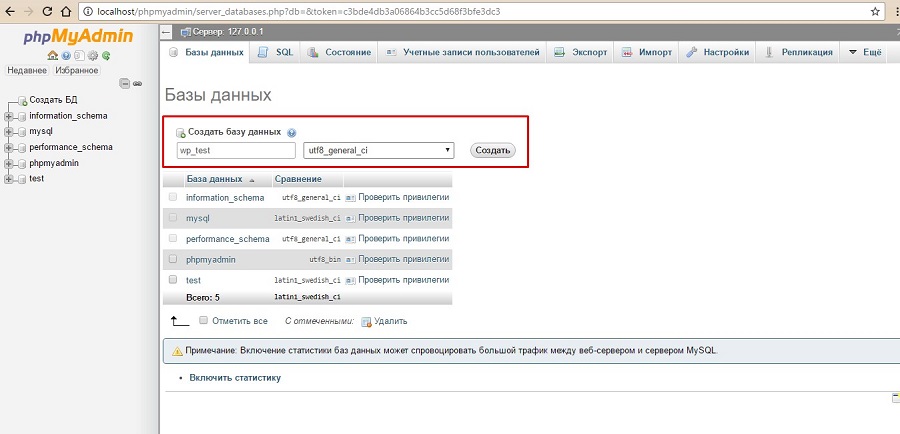
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.



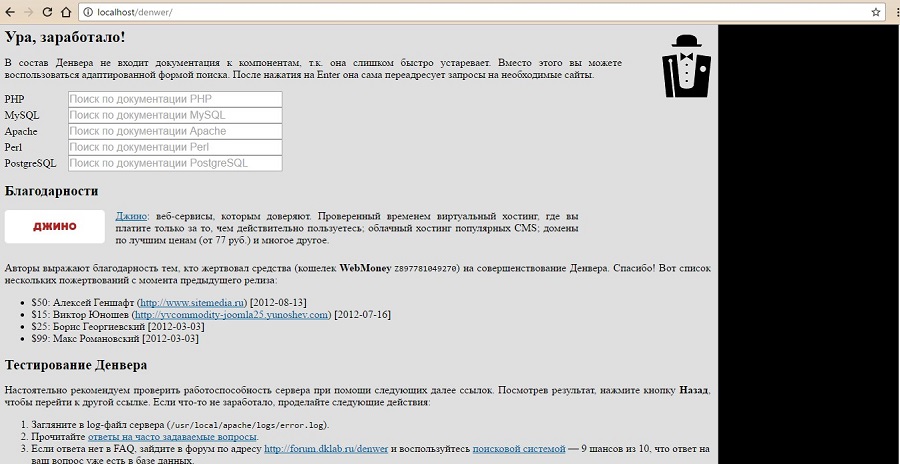
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
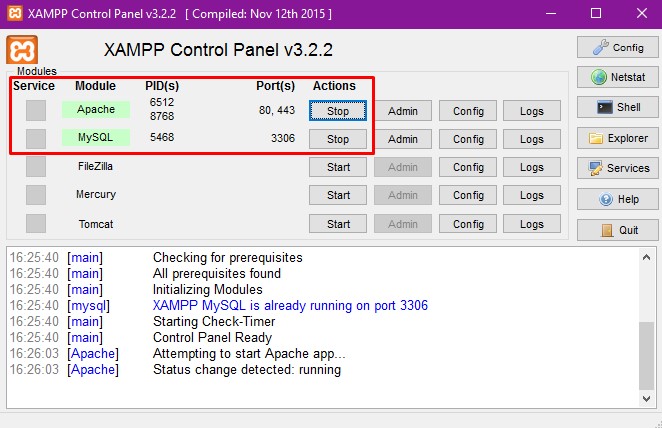
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.


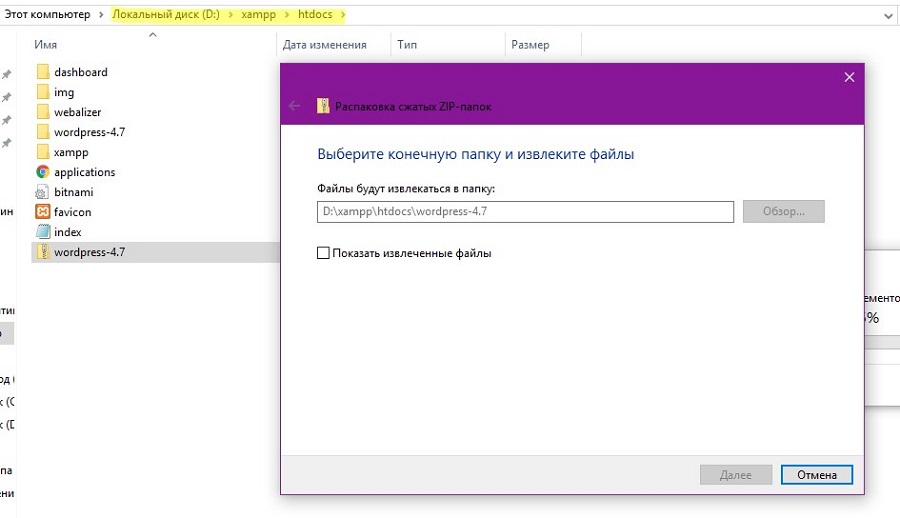
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.


Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
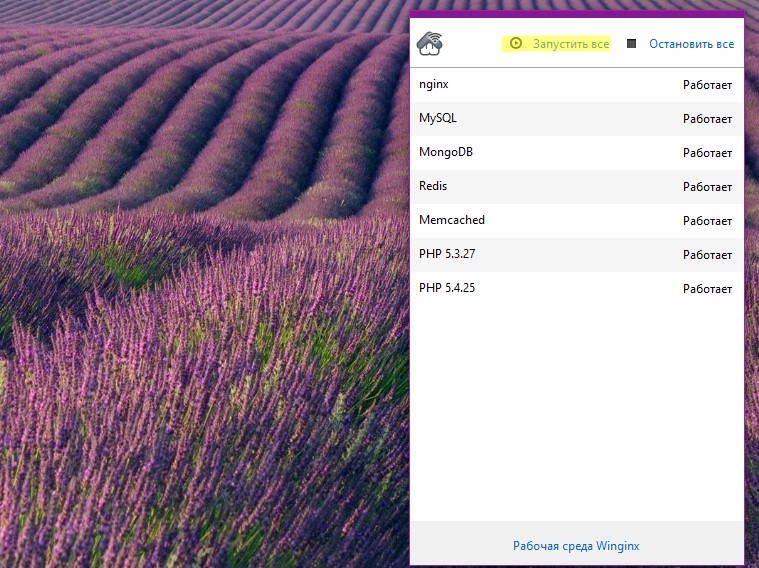
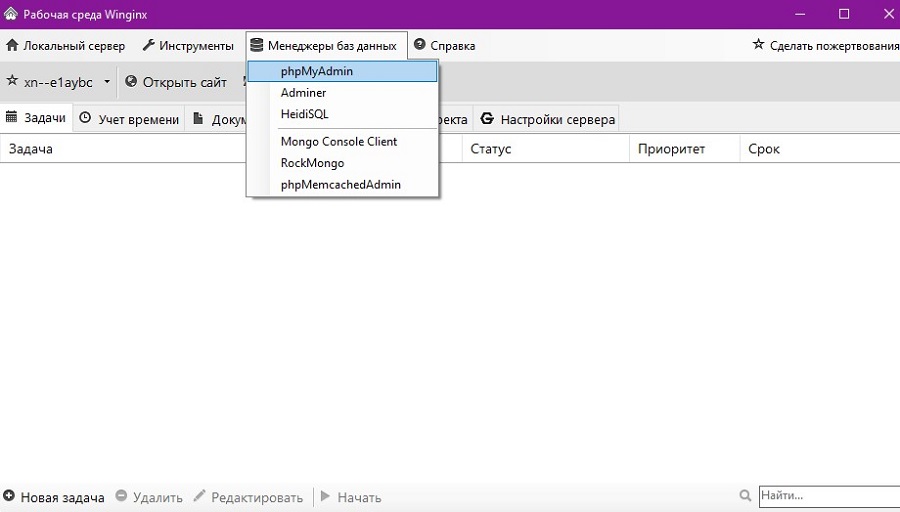
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.



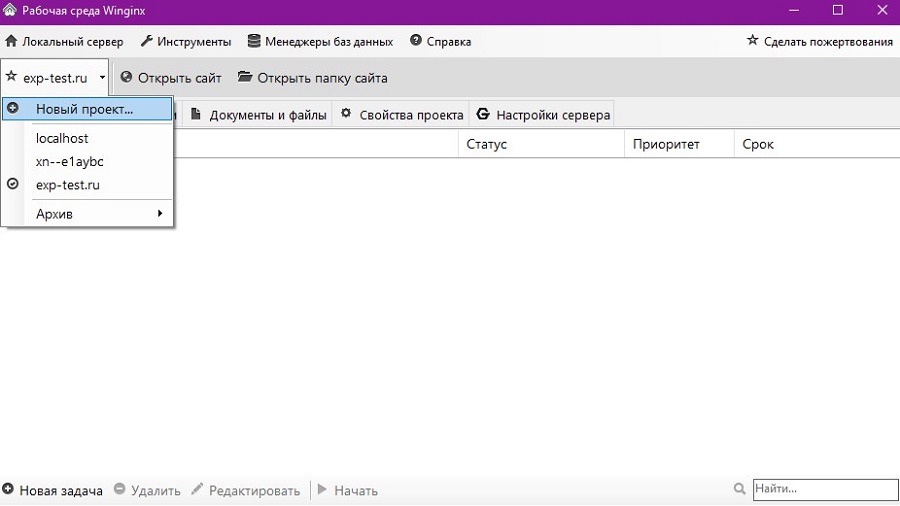
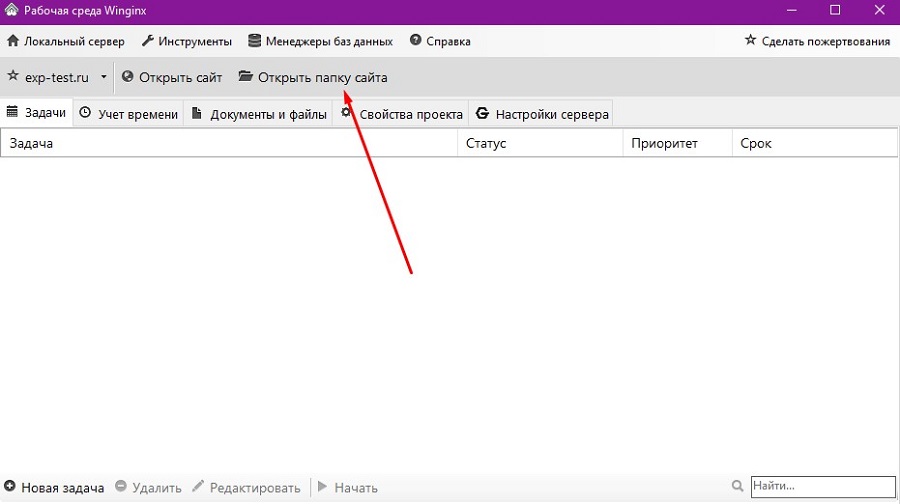
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

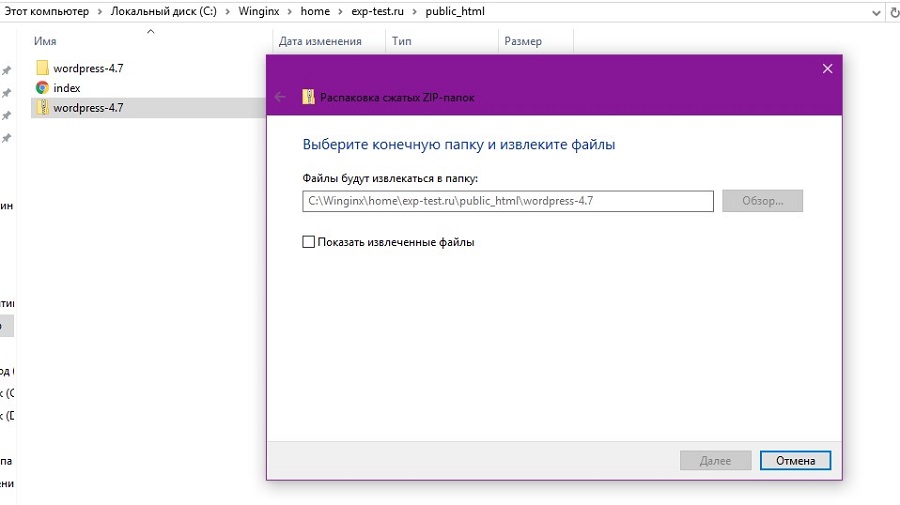
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
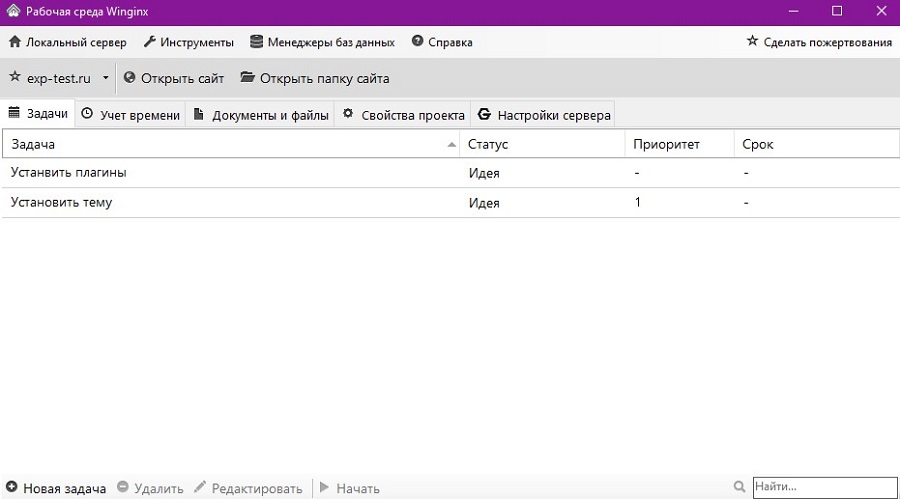
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

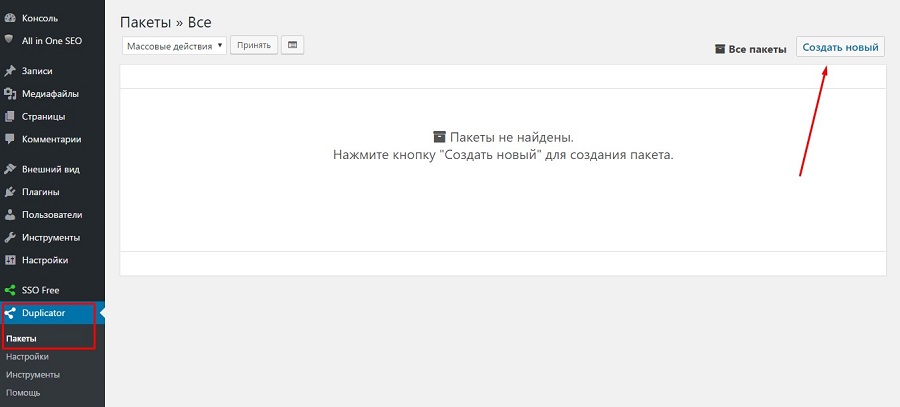
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:

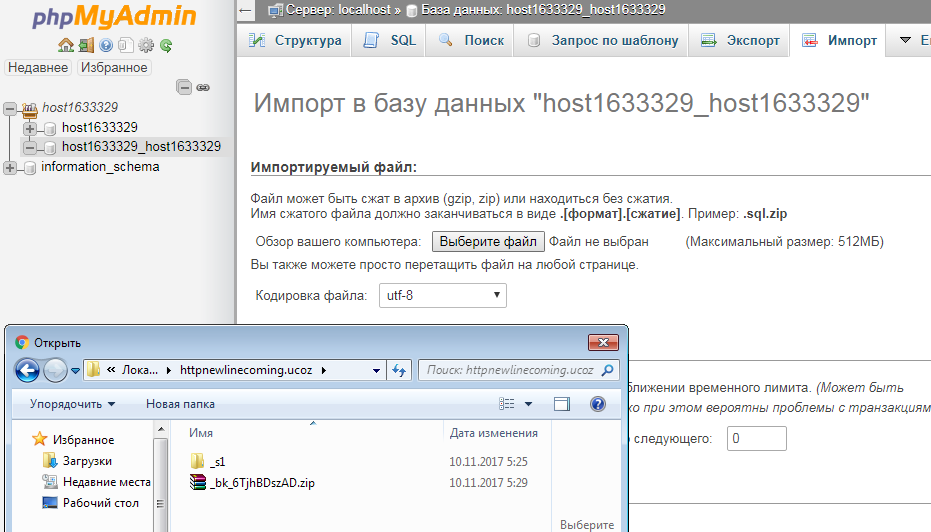
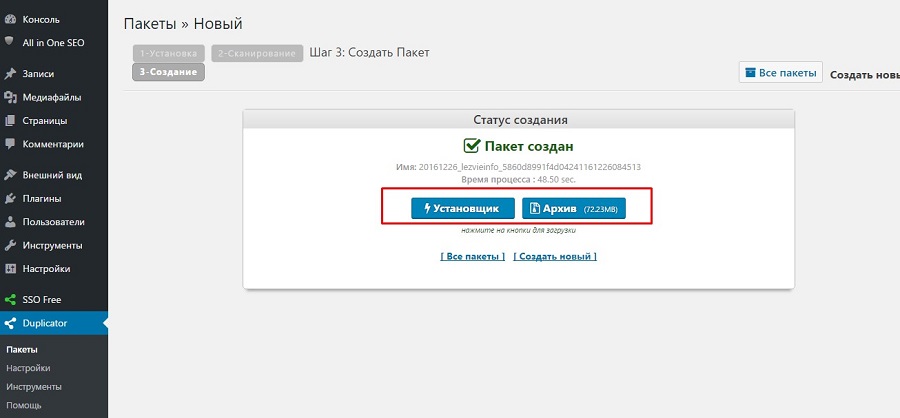
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

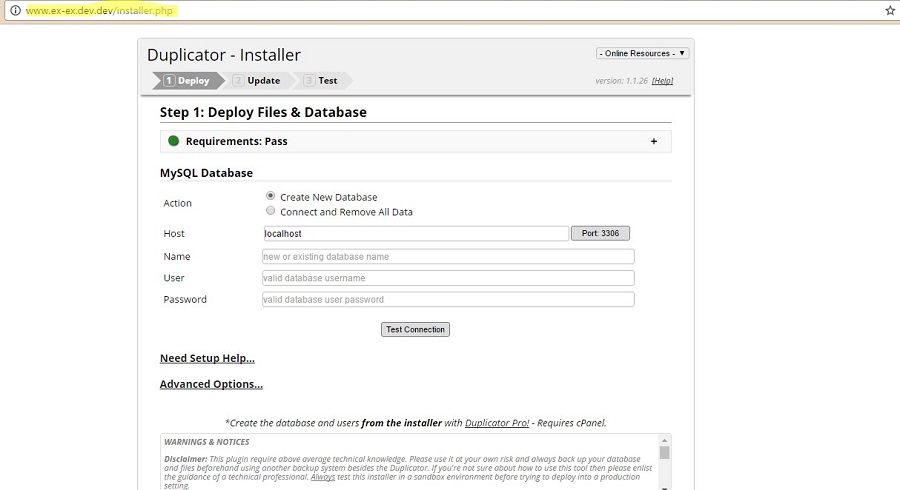
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

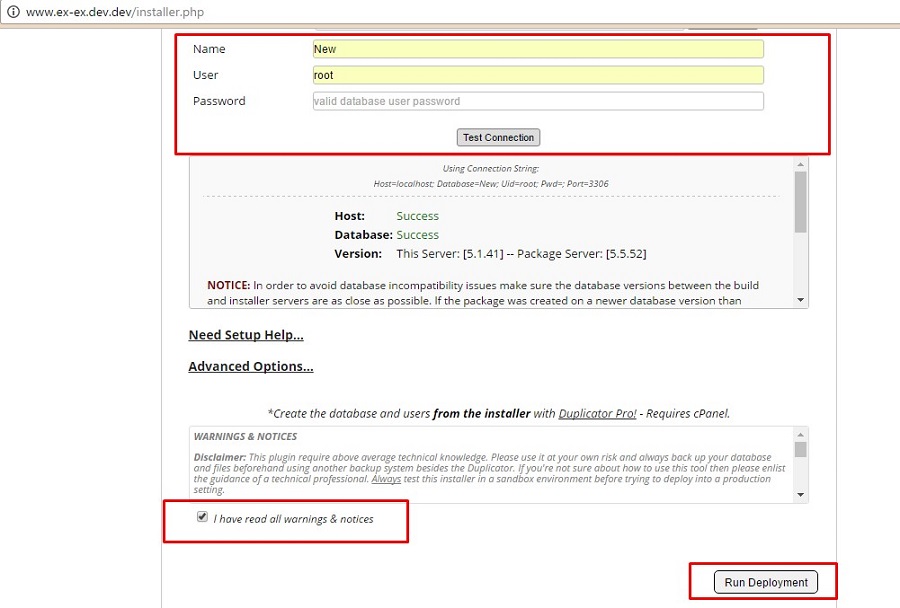
- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

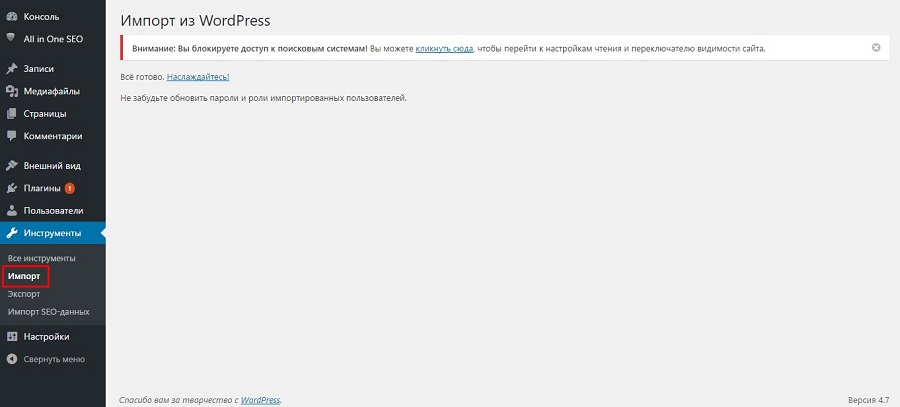
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.



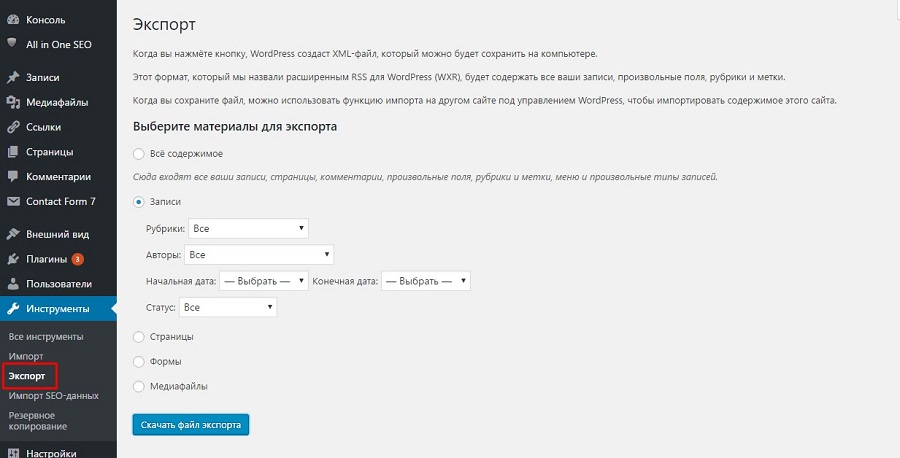
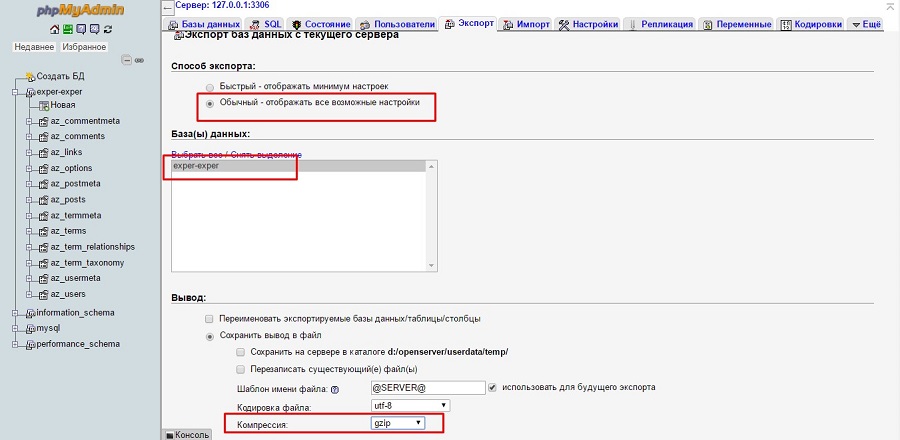
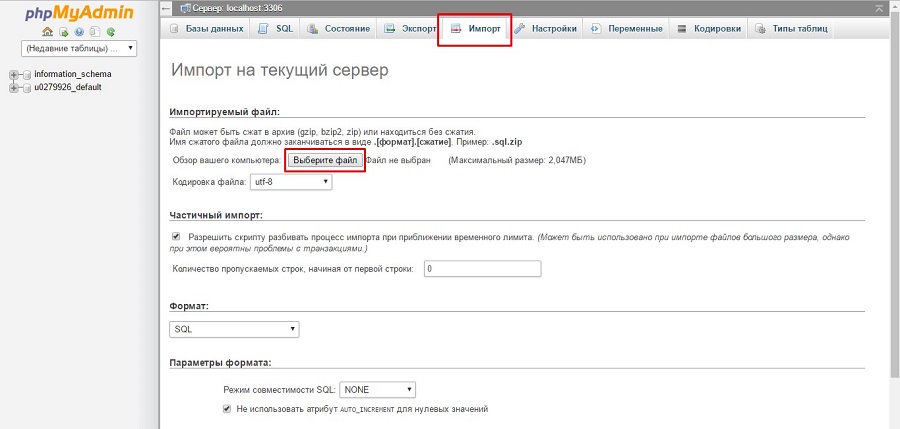
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.


Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.

Очень многие после моего рассказа про облачный хостинг задались вопросом - а как на нём сайт-то запустить? - "Вижу что появляется точно такой же компьютер к которому я могу подключиться и на котором что-то могу делать, но сайт-то как запустить?"
На самом деле всё просто, свой собственный хостинг вы можете сделать на любом своём компьютере. Для начала нужно получить статический IP, чтобы ваш компьютер был доступен по одному и тому же адресу всегда. Далее устанавливаете программку Open Server, она бесплатная и не требует особых познаний, запускаете её и вуаля - Ваш компьютер превращается в хостинг :)

Соответственно, чтобы у вас ваш сайт на нём работал всегда вам нужно, чтобы и компьютер так же работал постоянно, скорость интернета была стабильной и быстрой, а так же чтобы не было на вас ДДоС атак)
Понимаете зачем теперь служит виртуальный сервер windows?) VDS - решает все эти задачи и таким образом. То есть вы покупаете себе облачный сервак сконфигурировав его под себя у которого есть свой адрес

На нём соответственно запускаетяс виртуальный компьютер и вы уже не на своем ПК ставите Open server, а на виртуальном - абсолютно ничего сложного! Можете вот по инструкции на сайте посмотреть как происходит подключение удалённому рабочему столу.

Таким образом вы получаете следующие плюсы:
1) Включение и выключение сервера мгновенное и независящее не от кого
2) У вас всегда работают все ваши сайты
3) Вы можете продолжать пользоваться облачным компьютером по своему усмотрению - можно наставить прог по накрутке лайков в инстаграм, простенькие майнеры крипты посавить :))
4) Помимо этого можете ещё что-то делать на этом компьютере, благо у него даже приложение есть для телефона
5) Вы абсолютно уверены, что всё будет работать
На мой взгляд этот пост должен максимально подробно вам объяснить разницу между виртуальным сервером и обычным сервером, я уж молчу про свой домашний)))

Те, кто начинает заниматься сайтами, хоть раз задумывались о запуске сайта на домашнем компьютере. Когда-то и я задумывался над этим, но тогда я наткнулся на форум, где все говорили что этого сделать невозможно в ряду объективных причин. На сегодняшний день таких вопросов у меня не возникает, поскольку хостить сайт на домашнем компьютере не самое лучшее решение, особенно если на этом компьютере мы работаем или играем, слушаем музыку. Для таких вещей необходим полноценный сервер, если мы говорим о каком-то серьезном проекте, но для запуска личного блога или сайта какой-либо организации, вполне хватит простого компьютера с серверной ОСью.
Как кто-то грамотно подметил, кому это надо, они не умеют, а тем, кто умеет, не надо. Вот и мне это было не надо когда я мог спокойно поднять веб-сервер дома и дать к нему доступ из вне, но совсем недавно все немного изменилось, мне в работе понадобился веб-ресурс для анализа состояния проектов. Сначала я обходился простым файликом, который запускал из терминала, но в какой-то момент начал расти его функционал и потребовалось сохранять полученные результаты. Я принял решение что мне нужен локальный веб-сервер, на котором можно будет реализовать веб-приложение с необходимым функционалом.
Установка необходимого ПО
Настраивать веб-сервер мы будем на Ubuntu Server 16.04. В рамках этой статьи я не буду рассказывать об установке данной системы, подразумевается что у вас уже есть сервер с установленной операционной системой Ubuntu Server. В моем случае это убитый ноутбук с установленной Ubuntu Server.
Первым делом нам потребуется установить немного приложений, которые потребуются нам для работы веб-сервера и его администрирования. Выполним следующую команду:
sudo apt install nginx phpmyadmin mysql-server php-fpm php-mysql
В какой-то момент нам потребуется указать пароль root для MySQL:

Затем снова повторим ввод пароля:

Тут мы ничего не отмечаем, просто жмем Enter.

После мы увидим приглашение к настройке базы данных для PhpMyAdmin, жмем Enter.
Тут вводим пароль и жмем Enter.

Повторяем пароль и жмем Enter.


Настраиваем веб-сервер
Обращаю ваше внимание что приведенные тут настройки веб-сервера не являются профессиональными, поскольку моего опыта недостаточно чтобы оценить насколько эти настройки соответствуют уровню требуемой безопасности. Поскольку я занимаюсь продвижением сайтов, то настройка веб-сервера своими руками это скорее дань прошлому, когда я пытался заниматься разработкой сайтов на самописных движках.
Настройка доступа к сайту из вне
Почему нет подробной инструкции? Потому что это тема для нескольких отдельных статей, в рамках этой же статьи я хочу рассказать о другом.
Настройка MySQL
Первым делом включаем модуль PHP для работы phpMyAdmin.
sudo phpenmod mcrypt
Теперь нам потребуется настроить MySQL, для этого выполним вот такую команду:
sudo mysql_secure_installation
Программа запросит пароль, который мы указывали для пользователя root для MySQL. После этого программа спросит нас хотим ли мы включить плагин для валидации паролей. Этот плагин по сути будет сильно ругаться, если при создании баз данных вы или кто-то другой укажет слабый пароль, плагин будет выдавать ошибку и требовать усложнения пароля. Я однажды пробовал с ним работать, меня он бесит. По-этому я его не включаю.
VALIDATE PASSWORD PLUGIN can be used to test passwords
and improve security. It checks the strength of password
and allows the users to set only those passwords which are
secure enough. Would you like to setup VALIDATE PASSWORD plugin?
Для включения указываем y или любую другую букву для отключения.
Using existing password for root.
Change the password for root ?
Настройка обработчика PHP
Теперь приступим к настройке PHP, для этого откроем файл php.inmi простой командой, но прежде сделаем копию конфига:
sudo cp /etc/php/7.0/fpm/php.ini /etc/php/7.0/fpm/php.ini.back
После чего откроем файл:
sudo nano /etc/php/7.0/fpm/php.ini
Поскольку я люблю порядок и простоту, то файлы сайта люблю хранить в домашнем каталоге пользователя. Но поскольку веб-сервер работает от пользователя www-data, то у нас могут возникнуть проблемы в работе сайта, да к тому же это не совсем безопасно. Для этих целей можно даже создать отдельного пользователя и использовать его каталог как корневую папку сайта.
Для того, чтобы файлы сайта запускались из под конкретного пользователя, нам необходимо создать файл для обработчика PHP. Для этого скопируем имеющийся файл, выполнив следующую команду:
sudo nano /etc/php/7.0/fpm/pool.d/server.conf
И редактируем под себя. У меня получился вот такой конфиг:
user = dendi
group = dendi
listen = /run/php/php7.0-dendi.sock
listen.owner = www-data
listen.group = www-data
listen.mode = 0660
pm.max_children = 10
pm.start_servers = 3
pm.min_spare_servers = 3
pm.max_spare_servers = 6
Для быстрого удаления ненужных строк в редакторе nano есть сочетание клавиш Ctrl+K, с его помощью можно быстро удалять ненужную информацию целыми строками.
Вместо [server] естественно подставляем свое имя сервера, вместо dendi свое имя пользователя. Обратите внимание что необходимо изменить и значение параметра listen, поскольку это значение определяет имя файла сокета, которое должно быть уникальным. У параметра chdir также необходимо изменить значение на свое, в качестве значения указан путь до папки с файлам сайта.
Перезапускаем обработчик PHP выполнив команду:
sudo systemctl restart php7.0-fpm
Настраиваем Nginx
Теперь можно приступить к настройке Nginx. Давайте для начала настроим доступ к phpMyAdmin. Я выбираю не самый простой способ, но он почему-то нравится мне больше чем простое создание симлинка. Откроем конфиг дефолтного хоста и хорошенько над ним поработаем, для этого выполним команду:
sudo nano /etc/nginx/sites-available/default
Давайте для удобства почистим его от комментариев, оставим только нужные строки, к которым добавим следующее:
location ^~ /phpmyadmin/ root /usr/share;
index index.php;
location ~ /phpmyadmin(/.*\.php) fastcgi_pass unix:/run/php/php7.0-fpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /usr/share$fastcgi_script_name;
>
>
В итоге мы получим вот такой конфиг:
server listen 80 default_server;
listen [::]:80 default_server;
index index.html index.htm index.nginx-debian.html;
location / try_files $uri $uri/ =404;
>
location ^~ /phpmyadmin/ root /usr/share;
index index.php;
location ~ /phpmyadmin(/.*\.php) fastcgi_pass unix:/run/php/php7.0-fpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /usr/share$fastcgi_script_name;
>
>
>
Сохраняем и перезапускаем сервер командой :
sudo /etc/init.d/nginx restart

И мы даже можем авторизоваться, ведь у нас есть учетная запись root, но я никогда не работал под root’ом в phpMyAdmin, поэтому не пользуюсь этой учеткой.
По сути нам осталось создать хост для нашего сайта и базу данных. Если с созданием базы данных особых проблем нет, там все стандартно, то создание хоста на nginx сугубо индивидуальный момент. Тут настройки зависят от того, что планируется запускать на этом хосте. Поскольку у меня проект создается с нуля, то и конфиг хоста у меня пока простенький. Конечно же он не подойдет для запуска какой-либо CMS, для этого вам потребуется найти в сети настройки nginx именно под требуемую CMS.
Создаем сайт
Создаем для сайта папку:
mkdir www
Затем создаем файл index.php
и добавляем туда вот такой код:

Если вместо этого вы увидели что-то другое, значит где-то закралась какая-то ошибка.

Вот и все, дальше наши пути расходятся идальнейшие настройки зависят сугубо от поставленных перед нами задач. Удачи!
Читайте также:

