Как сделать звезду в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться линия, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться линия. В диалоговом окне укажите значения длины и угла линии. Чтобы окрасить линию в текущий цвет заливки, выберите параметр Окрашивать отрезок в цвет заливки . Затем нажмите ОК .
Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться дуга, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться дуга. Чтобы определить точку, из которой будет нарисована дуга, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК .
Длина по оси Х. Определяет ширину дуги.
Длина по оси Y. Определяет высоту дуги.
Тип. Определяет, каким контуром будет этот объект: замкнутым или открытым.
Наклон: определяет направление наклона дуги. Чтобы получить вогнутую дугу, введите отрицательное значение. Чтобы получить выгнутую дугу, введите положительное значение. При нулевом значении наклона получается прямая линия.
Окрашивать дугу в цвет заливки. Дуга окрашивается в текущий цвет заливки.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Выполните одно из следующих действий:
Перетащите курсор, пока не получите спираль нужного размера. Чтобы повернуть спираль, перетащите указатель в дуге.
Щелкните в том месте, где должна начинаться спираль. В диалоговом окне задайте любые из следующих параметров и нажмите кнопку ОК .
Радиус. Определяет расстояние от центра до самой дальней точки спирали.
Рост. Определяет величину, на которую каждый виток спирали будет уменьшаться по сравнению с предыдущим витком.
Число сегментов. Определяет количество сегментов в спирали. Каждый полный виток спирали состоит из четырех сегментов.
Стиль. Определяет направление спирали.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Рисование прямоугольных сеток
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК .
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Использовать внешний прямоугольник в качестве рамки. Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
Рисование круговых (полярных) сеток
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК .
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Создать составной контур на основе эллипсов. Преобразует концентрические круги в отдельные составные контуры и добавляет в них заливку через один.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).

В этом кратком уроке мы научимся создавать простой космический фон. Начнем с создания градиентной сетки, затем с помощью инструмента Распылитель Символов нарисуем звезды и в конце, применив простой радиальный градиент, — разноцветную планету. Это прекрасный урок для начинающих, которые хотят побольше узнать о режимах наложения, символах и градиентной сетке. Итак, начнем!
Шаг 1
Создадите новый документ любых размеров. Выберите цветовой режим RGB, чтоб было видно цвета и можно было создать сияние. Нарисуйте прямоугольник или квадрат и залейте его черным цветом (R = 0 G = 0 B = 0).

Шаг 2
Поверх этого прямоугольника нарисуйте новый прямоугольник. А затем откройте меню Объект и выполните команду Создать градиентную сетку. В открывшемся диалоговом окне количество рядов установите — 8, а столбцов — 4. Если хотите использовать много цветов, задайте больше рядов и столбцов. Я хочу использовать только фиолетовые и синие оттенки, поэтому оставила количество ячеек минимальным.

Шаг 3
С помощью инструмента Прямое Выделение выделите несколько опорных точек и растащите их по прямоугольнику. Я перетащила левый и правый столбец опорных точек в стороны.

Шаг 4
Удерживая клавишу Shift, с помощью инструмента Прямое Выделение (A) выделите несколько опорных точек. Не снимая выделение с точек, в соответствующей палитре выберите желаемый цвет и снимите выделение. Выделите еще несколько точек, выберите другой цвет и сделайте то же самое. В итоге у вас должно получиться примерно так, как на рисунке ниже. В некоторых местах оставьте черный цвет. Тогда ваш фон будет больше похож на космическое пространство.

Шаг 5
Если закончили раскрашивать градиентную сетку, выделите ее с помощью инструмента Выделение (V) и откройте палитру Внешний облик (Окно > Внешний облик). Внизу палитры нажмите кнопку Добавить Новый Эффект (fx) и выберите из списка — Деформация > Рыбий глаз. Изгиб я задала 84%. Чтобы выбрать самую подходящую для изображения деформацию, посмотрите на свой документ. Для этого поставьте галочку возле команды Просмотр.

Шаг 6
Не снимая выделение с градиентной сетки, в палитре Внешний Облик откройте настройки Непрозрачности и установите Непрозрачность 10%.

Шаг 7
Включите инструмент Эллипс (L) и нарисуйте круг. Он должен быть в два раза больше, чем звезды, которые вы нарисуете. Залейте круг радиальным градиентом (цвета — от черного к белому). Откройте палитру Градиент (Окно > Градиент) и задайте настройки так, чтобы белый цвет образовал белую точку в центре. На рисунке ниже — мои настройки. Откройте палитру Символы (Окно > Символы) и перетащите круг в палитру.

Шаг 8
Выбрав символ, включите инструмент Распылитель Символов (Shift + S) и распылите звезды по документу. Я распылила по внешнему краю изображения, чтобы было место для планеты. Символы образуют группу. Поэтому когда закончите распылять звезды, выделите их инструментом Выделение (V) и перейдите в палитру Внешний облик. В настройках Непрозрачности выберите режим наложения — Осветление основы и Непрозрачность 30%.

Шаг 9
Не снимая выделение со звезд, внизу палитры Внешний облик нажмите кнопку Добавить новый эффект (fx), выберите команду Деформация и затем — Раздувание. Изгиб я установила 75%. Чтобы задать самое подходящее число, посмотрите на свою работу. Для этого поставьте галочку возле команды Просмотр. Некоторые звезды окажутся за пределами изображения. Измените их размер так, чтобы они не выходили за границы прямоугольника, который мы создали в Шаге 1.


Шаг 10
Включите инструмент Эллипс (L) и в центре изображения нарисуйте большой круг. Залейте его радиальным градиентом (цвет — от белого к черному). Перейдите в палитру Градиент (Окно > Градиент) и задайте настройки так, чтобы в середине получилась черная точка, а по внешнему краю круга был чисто белый цвет. На рисунке ниже — мои настройки.

Шаг 11
Перейдите в настройки Непрозрачности большого круга и выберите режим наложения — Осветление основы.

Шаг 12
Чтобы закончить планету, внизу палитры Внешний облик нажмите кнопку Добавить новый эффект и выберите Стилизация > Внешнее Свечение. Непрозрачность я установила 100%, размытие 50 пикселей. Режим наложения выберите Нормальный и нажмите ОК.

Шаг 13
Скопируйте звезды (Ctrl + C), затем дважды щелкните круг планеты. Вклейте звезды с помощью сочетания Ctrl + F и, не снимая с них выделение, внизу палитры Внешний облик нажмите кнопку Добавить новый эффект (fx). Выберите из списка команду Деформация и затем Рыбий глаз. Непрозрачность установите 80%.


Шаг 14
Скопируйте круг планеты (Ctrl + C) и вклейте его перед второй группой звезд (Ctrl + F). Выделите звезды и планету и создайте маску клиппирования (Ctrl + 7). Чтобы вернуться к главному изображению, дважды щелкните по документу.

Заключение
Фон мы нарисовали. Можно добавить еще несколько звезд побольше, несколько планет и нарисовать объекты или существ. Надеюсь, урок вам понравился.

от Главред Евгений 19.10.2020, 19:18 999 Views
Всем привет. В этом небольшом уроке я покажу вам очень простой способ создания реалистичных звёзд в Adobe Illustrator без применения растровых эффектов, что позволит загружать такие иллюстрации на большинство микростоков в категорию VECTOR.


Если лень заморачиваться с треугольниками, похожего результата можно добиться с помощью преобразования ромба в звезду. Для этого рисуем ромб (это квадрат, повёрнутый на 45 градусов). Применяем к нему Filter > Distort > Pucker and Bloat (Фильтр > Искажение > Стягивание и Раздувание).


Теперь нужно подобрать цвет звезды. Расположим заготовку на тёмном фоне (это должен быть цвет будущего неба). В моём варианте цвет чёрный. Не забудьте убрать обводку, она больше не понадобится.
Чтобы добавить реалистичности, сделаем заливку звезды градиентной. Для этого открываем вкладку меню Window > Gradient > Type: Radial (Окно > Градиент > Тип: Радиальный). В моём варианте светло-жёлтый цвет переходит в ярко-голубой. Но вы можете подобрать любые другие оттенки, всё зависит от воображения и вкуса.

Располагаем звезду на рабочей области именно в том месте, где мы хотим её лицезреть на будущей иллюстрации.

Чтобы добиться яркого свечения звезды, нужно подобрать градиент фона. Центр градиента должен находиться точно под центром звезды. Самое кропотливое дело —отрегулировать градиент так, чтобы основа звезды и её свечение воспринимались как одно целое.

Для более быстрого достижения желаемого результата подстраивать градиент можно и с помощью градиентной линейки, двигая ползунки на ней. Также если никак не получается центрировать лучистую основу и свечение, то можно слегка подвинуть звезду в сторону центра градиента.

Вот такая вот звезда получилась!
Недостаток такой картинки — это трудоёмкость редактирования самой звезды. Проблематично её передвигать или масштабировать. Да и вторую такую Андромеду на небо не поставишь, фон-то один. Зато отсутствие растровых фильтров и прозрачностей делает иллюстрацию стопроцентно векторной.
Для того чтобы сделать на небе несколько таких ярких реалистичных звёзд и упростить процесс редактирования иллюстрации, прибегнем к маленькой хитрости.
Расположим лучистую основу звезды на чёрной подложке в форме круга. Затем сделаем заливку круга градиентной аналогично примеру, рассмотренному выше. Градиент необходимо настроить таким образом, чтобы подложка звезды сливалась с цветом неба по внешнему краю круга.

Теперь поместим звезду на чёрный фон. Результат практически тот же самый, за исключением более скромного ареола. Такую звезду можно очень легко масштабировать и перемещать по рабочей области.

Добавив ещё несколько таких звёзд и заполнив задний план, получим вот такое вот замечательное созвездие.

Удачи вам в покорении векторного космоса!
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.

Думаю так же как и в CS5. Инструмент Star Tool
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
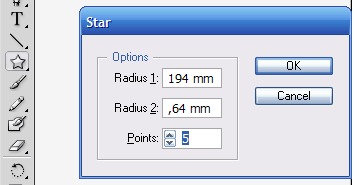
1. Возьмем инструмент Star Tool, кликнем по рабочей области и выберем в окне параметров зведы Радиус 1= 250, а второй радиус 95 пунктов.

Рис. 1 Создание звезды
Скопируем звезду в другой слой, её копия нам еще пригодится.
Этот слой пока можно заблокировать и сделать невидимым, чтобы не мешал. А можно просто подвинуть звезду в сторону.
2. Зальем звезду темно-красным цветом и уберем обводку, если она есть(рисунок 2).

Рис. 2 Звезда без обводки с красной заливкой
3. Снова возьмем инструмент Star Tool, но теперь установим второй радиус равным 10, как показано на рисунке 3. Зальем её ярко-алым цветом.

Рис. 3 Форма ребер звезды
Получившийся объект поместим поверх звезды и выровняем их по центру вертикально и горизонтально.
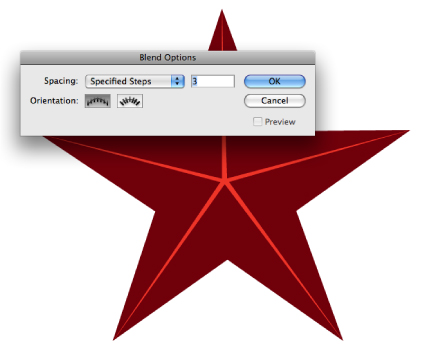
3. Зайдем в устновки инструмента Blend (Object/Blend/Blend Options. ) и поставим режим Specified Steps равный 3 (рис. 4).

Рис. 4 Окно Blend Options
Теперь, не снимая выделения, применим Blend. Для этого нажмем Alt+Ctrl/Cmd+B или выберем Object/Blend/Make.

Рис. 5 Результат применения инструмента Blend
4. Добавим оправу.
Возьмем копию звезды, которую мы создали ранее. Скопируем ее (Ctrl/Cmd+C) и вставим на передний план (Ctrl/Cmd+F).
Увеличим нижнюю звезду и выровним их по вертикали и горизонтали по центру.
Нижнюю зальем темным серо-зеленым, а верхнюю желтоватым цветом (рис. 6).

Рис. 6. Создание оправы
5. Выделим обе формы и применим Blend Tool (Alt+Ctrl/Cmd+B или Object/Blend/Make)/

Рис. 6 Результат применения Blend Tool
6. Поместим результат под красную звезду (рис. 7).

Рис.7 Звезда с оправой
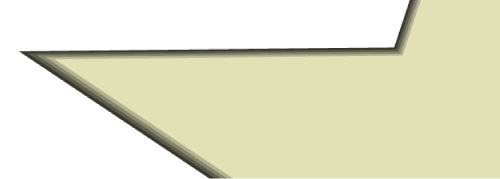
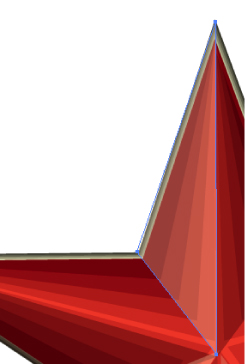
7. Добавим освещение и объем. Для этого создадим треугольники, как на рисунке 8.
В освещенных частях сделаем их светло-желтыми и применим режим прозрачности Lighten (около 30 %) в окне Transparency (Shift+Ctrl/Cmd+F10)/
Тени зальем темно-красным и установим для них режим Multiply примерно 40 %.
 |  |
Рис. 8 Создание теней и выделение светлых участков
Осталось только нарисовать держатель, добавить фон и кадрирвать:
Читайте также:

