Как сделать золотое сечение в кореле
Обновлено: 08.07.2024
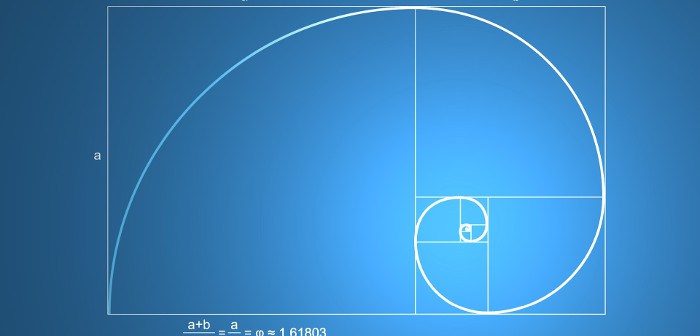
Наиболее известные графические представления золотого сечения — это прямоугольник с соотношением сторон примерно 62:48 и построенная в нём спираль.
Золотое сечение тесно связано с числами Фибоначчи. Это ряд чисел, каждое из которых равняется сумме двух предыдущих: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34 и так далее. Чем дальше продолжается этот ряд, тем ближе соотношение соседних чисел в нём к 1,618. Например, 3/2=1,5; 8/5=1,6, а 34/21= 1,619.
Почему золотое сечение так популярно
Впервые им заинтересовались M. Livio. The Golden Ratio: The Story of PHI, the World’s Most Astonishing Number ещё древнегреческие математики Пифагор и Евклид. Они считали, что на числах построено всё мироздание и с их помощью можно объяснить любой феномен. Неудивительно, что элегантное соотношение так заинтересовало античных мыслителей.
Вслед за ними золотым сечением увлеклись многие выдающиеся учёные и деятели искусства. Например, Леонардо да Винчи, Альбрехт Дюрер, Иоганн Кеплер, Ле Корбюзье, Сальвадор Дали и Ричард Пенроуз.
Некоторые и поныне считают эту пропорцию секретом привлекательности и примером универсальной гармонии, приятной человеческому глазу. Например, о золотом сечении любят говорить пластические хирурги. А ещё это число популярно M. Livio. The Golden Ratio: The Story of PHI, the World’s Most Astonishing Number как никакое другое в математике.
Его можно встретить в природе
Числа Фибоначчи и спирали, подобные золотому сечению, часто обнаруживаются в природе. Например, в количестве лепестков у цветов или форме растений.
Часть растения эониума. Фото: Max Ronnersjö / Wikimedia Commons
Его обнаруживают в произведениях архитектуры и искусства
Почему универсальность золотого сечения — миф
Однако при тщательном изучении становится понятно, что эта пропорция не так уж всеобъемлюща.
Божественность золотого сечения преувеличивается
Золотому сечению придают больше значения, чем есть в действительности. Красивые узоры и налёт таинственности сделали S. Strogatz. Proportion Control / The New York Times Opinionator из обычного геометрического соотношения математический миф, который, к примеру, очень любят нумерологи.
В природе золотое сечение не так уж распространено
Его находят далеко не Golden Ratio / National Geographic везде. Например, у маков всегда четыре лепестка, а в ряд Фибоначчи четвёрка не входит. Также нередко встречается четырёхлистный клевер. Раковины морских моллюсков похожи на спираль золотого сечения, но всё-таки другие J. Sharp. Spirals and the Golden Section / Nexus Network Journal . У них больше витков, и расстояние между ними меньше. Ни у одного моллюска коэффициент скручивания раковины и близко не равен 1,62. Это видно даже невооружённым глазом:
Спираль морского моллюска. Изображение: Florian Elias Rieser / Wikimedia Commons
Спираль Фибоначчи, близкая к золотому сечению. Изображение: Jahobr / Wikimedia Commons
В искусстве оно тоже встречается не так уж часто
Изучение 565 картин выдающихся художников показало A. Olariu. Golden Section and the Art of Painting / arXiv Preprints , что в среднем соотношение сторон в работах составляет 1,34. Это явно не дотягивает до золотого сечения. Учёные не находят M. Livio. The golden ratio and aesthetics / Plus Magazine его даже в произведениях Леонардо да Винчи.
Археологические исследования не подтверждают P. Foutakis. Did the Greeks Build According to the Golden Ratio? / Cambridge Archaeological Journal и того, что древние греки могли использовать золотое сечение при постройке Парфенона. Из более чем 100 памятников древнегреческой архитектуры это число нашлось в пропорциях только четырёх объектов: башни, алтаря, гробницы и надгробия. Не могли пользоваться золотым сечением и древние египтяне, не обладавшие достаточным уровнем технологий, чтобы точно высчитывать пропорции.
Кому золотое сечение может быть полезно на самом деле
Современная математика использует S. C. Carlson. Golden ratio / Britannica золотое сечение и числа Фибоначчи при описании фракталов — фигур, которые проявляют самоподобие.
Фрактальная форма кочана капусты Романеско. Фото: Ivar Leidus / Wikimedia Commons
Знание о числе φ играет важную роль в изучении хаоса и изменяющихся (динамических) систем. Оно помогает понять, как природа развивается и самоорганизуется.
Также числа Фибоначчи полезны при решении некоторых сложных задач. Например, с помощью этих чисел советский математик Юрий Матиясевич доказал Ф. П. Варпаховский, А. Н. Колмогоров. О решении десятой проблемы Гильберта / Квант , что не существует универсального алгоритма решения уравнений с как минимум двумя неизвестными.
Магистр, но не джедай — историк по образованию. Пишу об истории, психологии и других областях знаний, а также о социальных явлениях. Изучаю статьи и исследования учёных, перевожу с научного на человеческий. Калёным железом выжигаю популярные заблуждения и псевдонауку.
Заливка. Казалось бы, нет ничего проще. Этот простой инструмент есть даже в Paint. Однако CorelDraw предполагает гораздо более широкое его использование. Поэтому новичкам будет полезно узнать, как сделать заливку в Кореле разными способами.

Заливка в CorelDraw— простой инструмент, который позволяет закрашивать выделенную контурами область. Присутствует, наверное, во всех известных человечеству графических редакторах и не только: заливки есть и в InDesign, например. Это базовая функция, используемая всеми дизайнерами. С неё проще всего начинать знакомство с обработкой изображений.
Делаем заливку
Начнём с самого простого:

- Запускаем
- Создаём новый документ, пользуясь меню в верхней части окна.
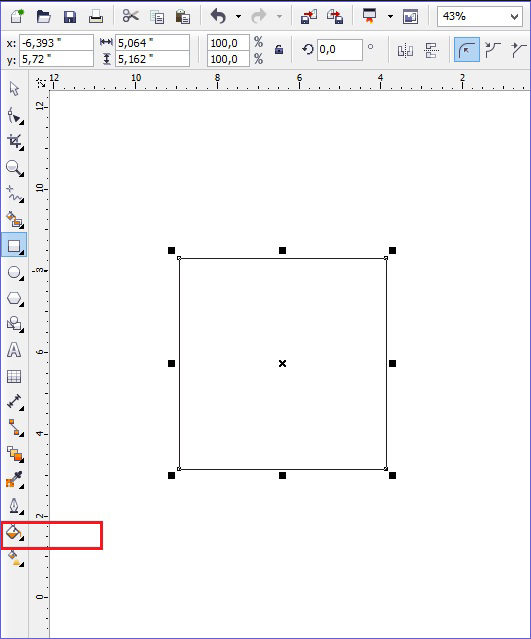
- Рисуем квадратную область.
- Щёлкаем на предпоследний значок в столбце слева (выглядит как наклоненное ведёрко).
- Выбираем Fountain Fill (вторая строчка в контекстном меню).
- Жмём левой кнопкой мыши по нашему прямоугольнику.
- Вуаля! Он окрасился в другой цвет!
Векторный узор
Такая функция позволяет заливать области не просто однотонным цветом, а узором, который, кстати, тоже может быть создан нами.
Градиент
Градиентная заливка — один из самых популярных инструментов почти во всех редакторах. Чем она отличается от обычной? При помощи неё можно окрашивать предметы, опять же, не однотонным цветом, но и не узором. Цвет будет переливаться. Причём так, как мы это определим. Например, можно сделать конический градиент, и область визуально будет выпуклой, будто её рисовали от руки, а не при помощи программы. Кроме неё есть ещё масса различных вариаций, как сделать цвет предмета переливающимся и изменяющимся.
Конечно же, это далеко не всё. Поиграйте с настройками, и вы увидите, насколько много различных вариаций градиента можно получить. Трудно описать все действия в инструкции. Достаточно потратить 15–20 минут на практику и попробовать всё самостоятельно. Инструмент предлагает самые разные решения для дизайнеров. С каждой версией Корел их становится всё больше.
Интеллектуальная заливка
Таким образом, мы можем как заливать необходимые зоны на рисунке, так и получать новые контуры, чтобы впоследствии их использовать для создания новых элементов.
В статье описывается процесс создания уникальных векторных узоров для заливки объектов в графическом редакторе CorelDRAW X7.
Для закрашивания векторных объектов в графическом редакторе CorelDRAW доступны различные варианты заливки — в том числе однородные, фонтанные (градиентные) и т.д. В этом списке также присутствует возможность заливки узором, созданным на основе одной или нескольких фигур. В состав пакета CorelDRAW входит большое количество готовых узоров заливки. Однако нередко у пользователей возникает необходимость в создании собственного, уникального рисунка. В данной публикации мы рассмотрим процесс создания узоров заливки на основе векторных объектов, а также различные способы их трансформации.

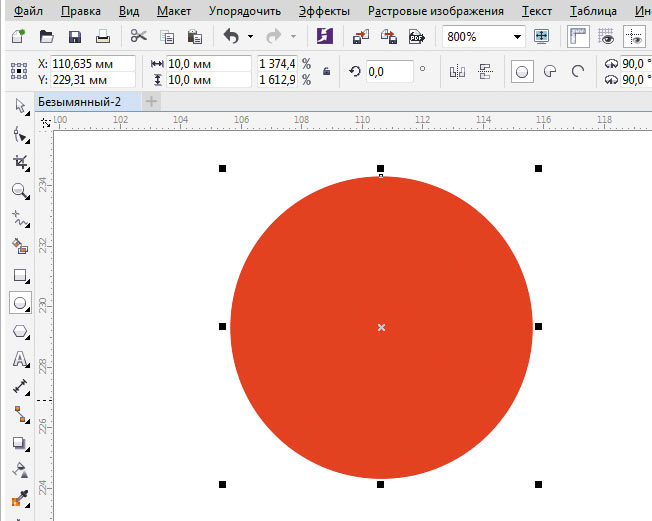
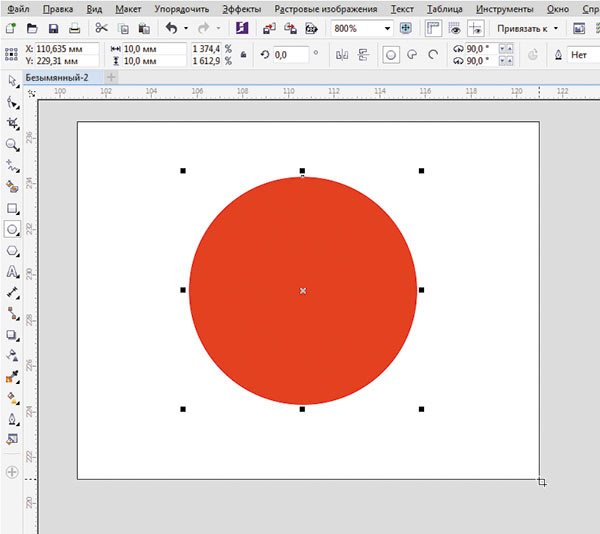
Рис. 1. Эта окружность станет основой для нового узора заливки

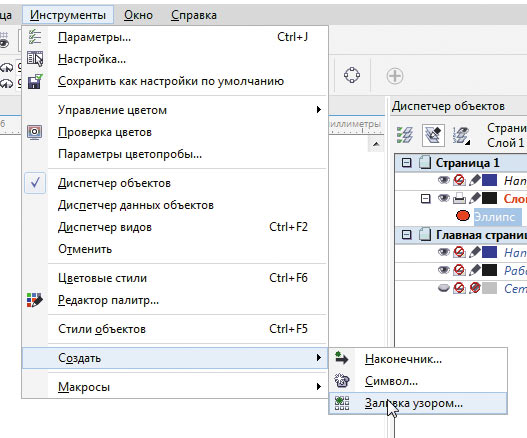
Рис. 2. Доступ к функции создания заливок через главное меню

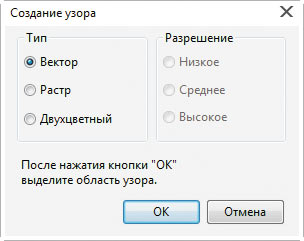
Рис. 3. Диалоговое окно выбора параметров создаваемой заливки
Выберите в меню пункт Инструменты -> Создать -> Заливка узором… (рис. 2). На экран будет выведено диалоговое окно для выбора параметров заливки. Отметьте в разделе Тип пункт Вектор (рис. 3) и нажмите кнопку ОК в нижней части окна.
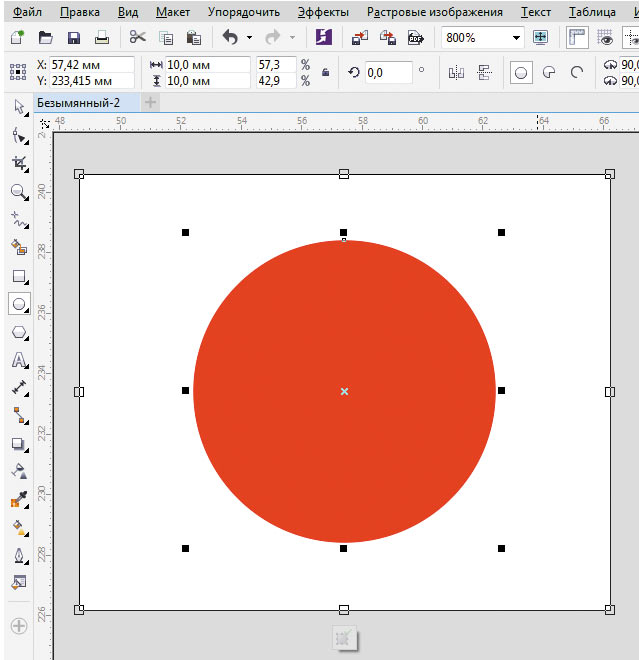
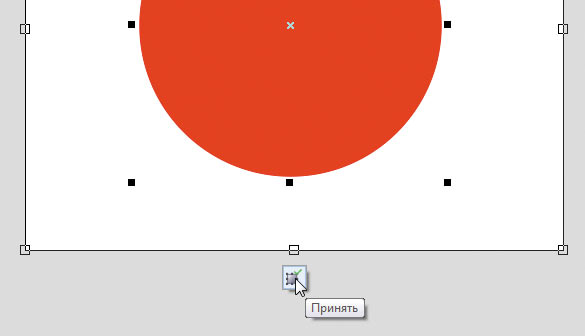
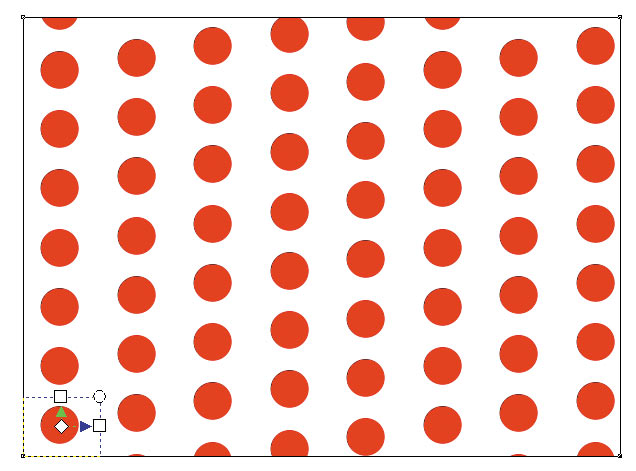
После этого стрелка курсора примет вид пиктограммы кадрирования. При помощи этого инструмента выделите прямоугольную область вокруг ранее созданной окружности, как показано на рис. 4. Границы этой области можно перемещать при помощи маркеров, расположенных по углам и по центрам сторон рамки (рис. 5). Чтобы сделать рамку квадратной, удерживайте клавишу Ctrl в процессе масштабирования.

Рис. 4. Выделение области для создания узора заливки

Рис. 5. Квадратные маркеры позволяют изменять границы выделенной области

Рис. 6. Пиктограмма для сохранения заливки

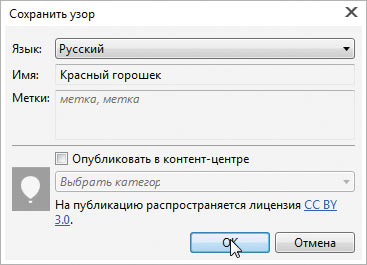
Рис. 7. Диалоговое окно Сохранить узор

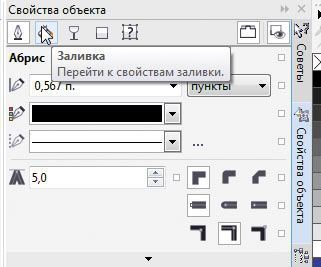
Рис. 8. Выбор раздела управления заливками в палитре Свойства объекта

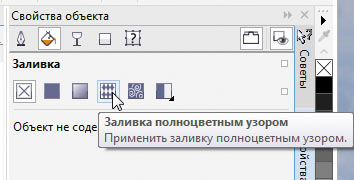
Рис. 9. Выбор подраздела Заливка полноцветным узором в палитре
Свойства объекта
Для сохранения образца заливки наведите курсор на небольшую пиктограмму под рамкой и нажмите на нее (рис. 6). На экран будет выведено диалоговое окно Сохранить узор. Введите в поле Имя название заливки (рис. 7), отключите опцию Опубликовать в контентцентре и нажмите кнопку ОК в нижней части окна.
Аналогичным образом можно создавать заливки не только из одного, но и из нескольких объектов с разными заливками и абрисом.
Теперь применим созданную заливку к объекту. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Выбрать заливку в редакторе CorelDRAW можно несколькими различными способами. В данном случае мы воспользуемся палитрой Свойства объекта. Чтобы отобразить ее на экране, выберите в меню Окно -> Окна настройки -> Свойства объекта. Палитра Свойства объекта будет отображена в окне настройки, которое расположено справа от окна документа. Нажмите на пиктограмму Заливка в верхней части палитры (рис. 8), а затем — на пиктограмму Заливка полноцветным узором (рис. 9). Ниже будет выведена панель выбора узора (рис. 10).
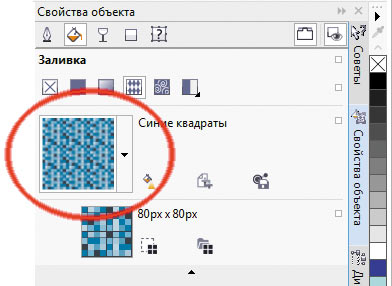
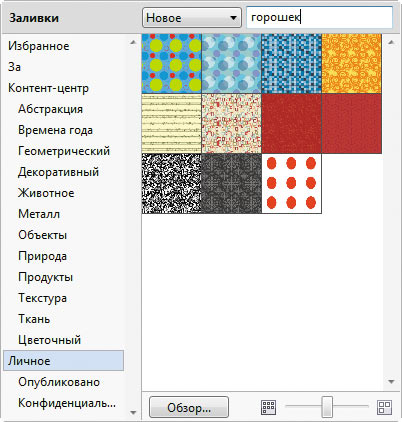
Чтобы открыть всплывающее окно поиска, нажмите на указатель заливки (обведен красным на рис. 10). При небольшом количестве заливок найти нужную можно визуально. Однако во многих случаях удобнее искать заливку по ее названию, введя его фрагмент в поле Поиск… (рис. 11). После нажатия клавиши Enter образцы заливок, названия которых соответствуют заданным критериям поиска, будут отображены ниже. Для выбора нужной заливки выполните двойной щелчок по изображению ее образца.

Рис. 10. Выбор узора заливки в палитре Свойства объекта

Рис. 11. Всплывающая панель поиска и выбора узора заливки
Трансформация заливки


Рис. 13. Пиктограмма Интерактивная заливка на панели инструментов

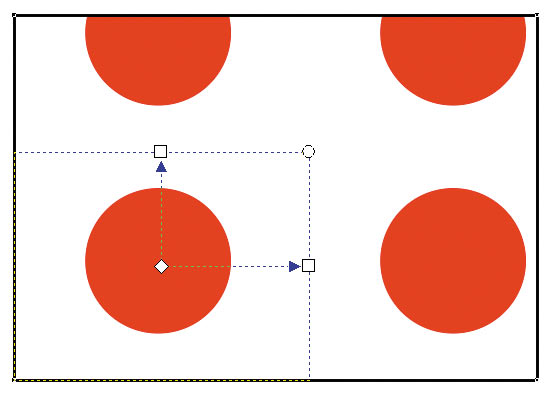
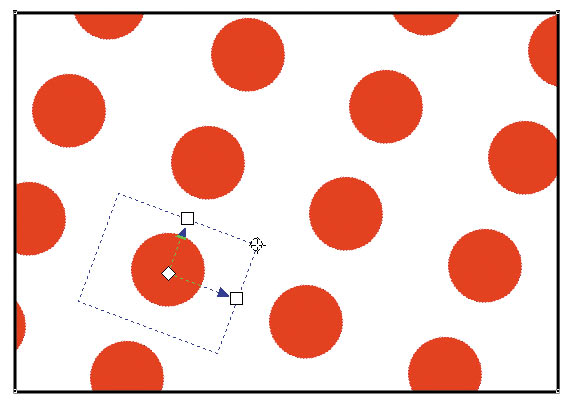
Рис. 14. Рамка с маркерами для управления трансформацией узора заливки

Рис. 15. Круглый маркер в правом верхнем углу рамки позволяет изменять масштаб и угол наклона элементов заливки
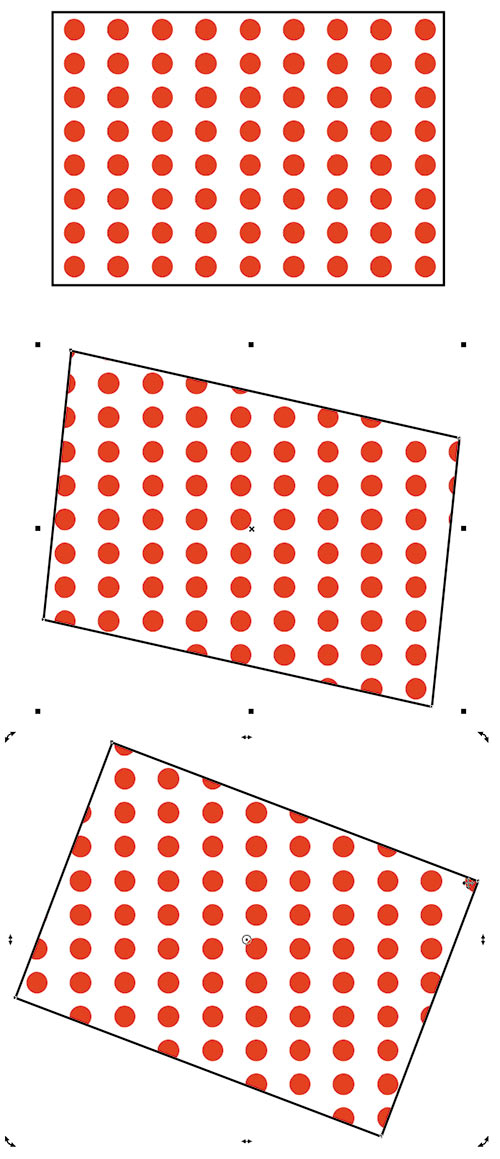
Выделите этим инструментом объект с заливкой. На экране появляется пунктирная рамка с маркерами (рис. 14). Расположенный в центре маркер в виде ромба позволяет смещать рисунок заливки относительно границ объекта. При помощи круглого маркера в правом верхнем углу рамки можно изменять масштаб и угол наклона заливки (рис. 15). И наконец, пара маркеров квадратной формы позволяет искажать узор, создавая иллюзию наклона по вертикали и горизонтали (рис. 16).
Чтобы сохранить исходные пропорции узора заливки, удерживайте нажатой клавишу Ctrl в процессе масштабирования.
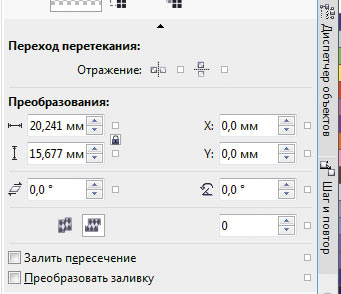
Выполнять описанные действия можно и путем ввода (либо модификации) числовых значений различных параметров (включая смещение по вертикали и горизонтали, высоту, ширину, наклон и угол поворота) в полях, расположенных в нижней части палитры Свойства объекта (рис. 17).

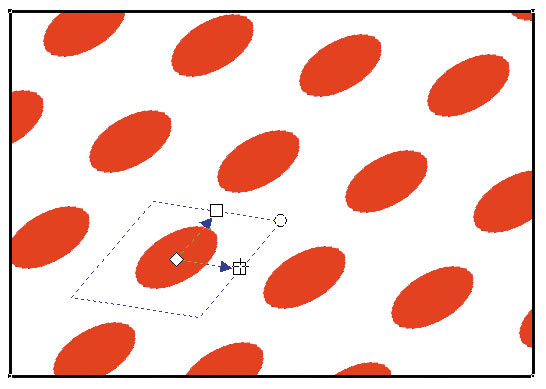
Рис. 16. Маркеры квадратной формы позволяют искажать узор, создавая иллюзию наклона по вертикали и горизонтали

Рис. 17. Поля ввода числовых значений различных параметров для трансформации узора заливки в палитре Свойства объекта

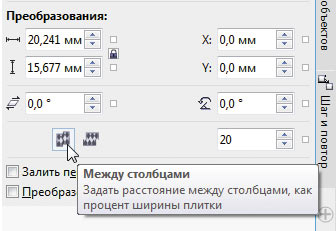
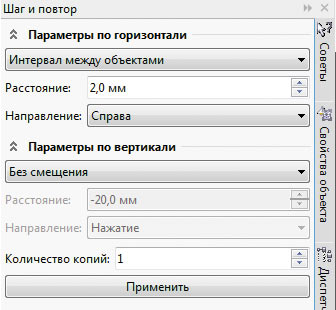
Рис. 18. Пиктограмма активации функции смещения элементов узора заливки на заданную величину

Рис. 19. Узор заливки модифицирован путем смещения соседних элементов по вертикали и горизонтали

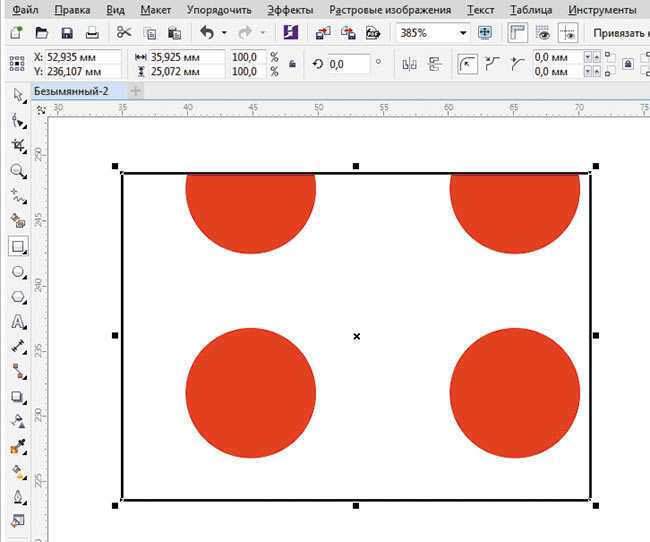
Рис. 20. По умолчанию узор заливки не трансформируется при изменении размеров, угла наклона
и прочих изменениях объекта

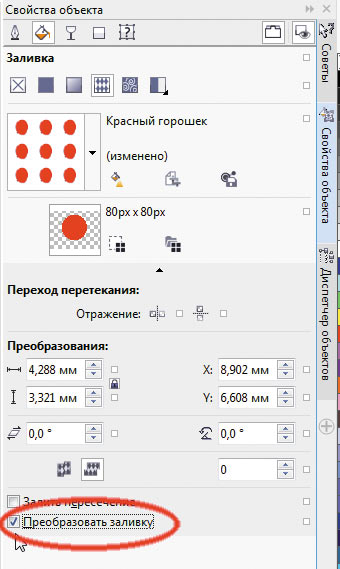
Рис. 21. Активация опции Преобразовывать заливку в палитре Свойства объекта

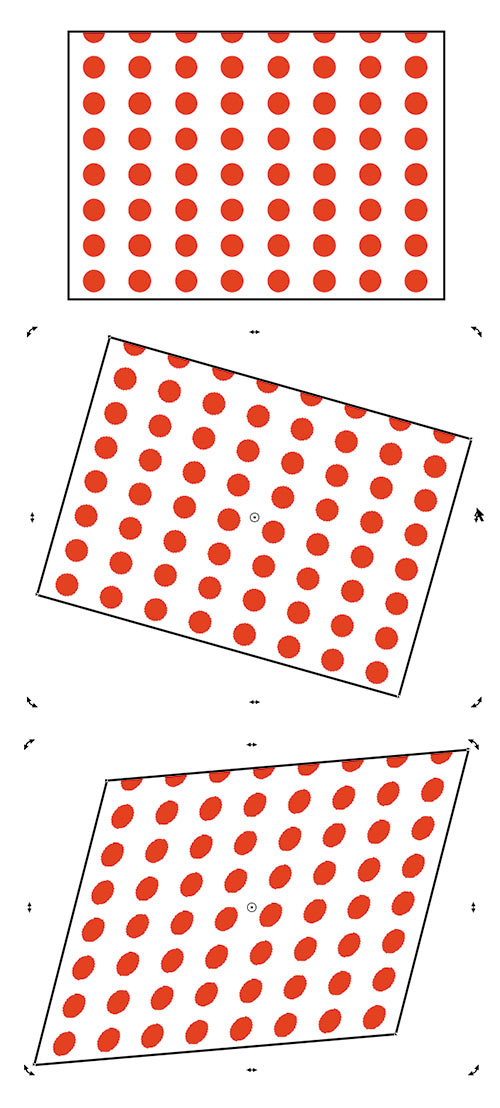
Рис. 22. Теперь узор заливки трансформируется синхронно с объектом
Обратите внимание на то, что по умолчанию заливка не трансформируется при повороте и других преобразованиях объекта, к которому она была применена (рис. 20). Чтобы реализовать такую возможность, откройте панель дополнительных настроек в палитре Свойства объекта и активируйте опцию Преобразовывать заливку (рис. 21). Теперь заливка будет трансформироваться синхронно с объектом (рис. 22).
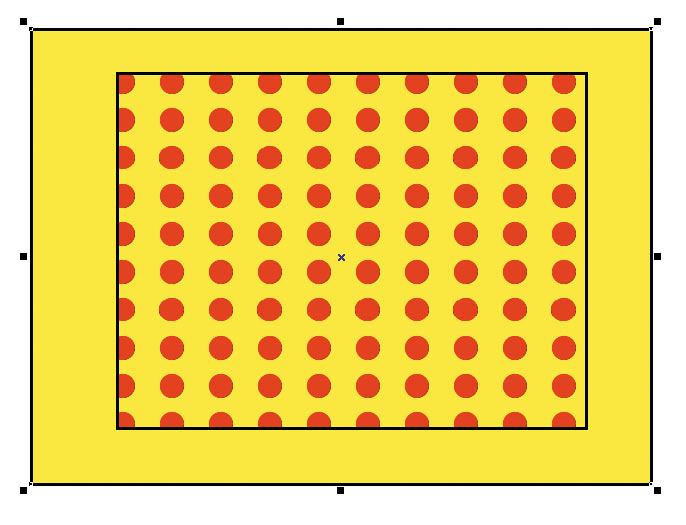
Прозрачность элементов заливки

Рис. 23. Промежутки между объектами в узоре заливки остаются прозрачными

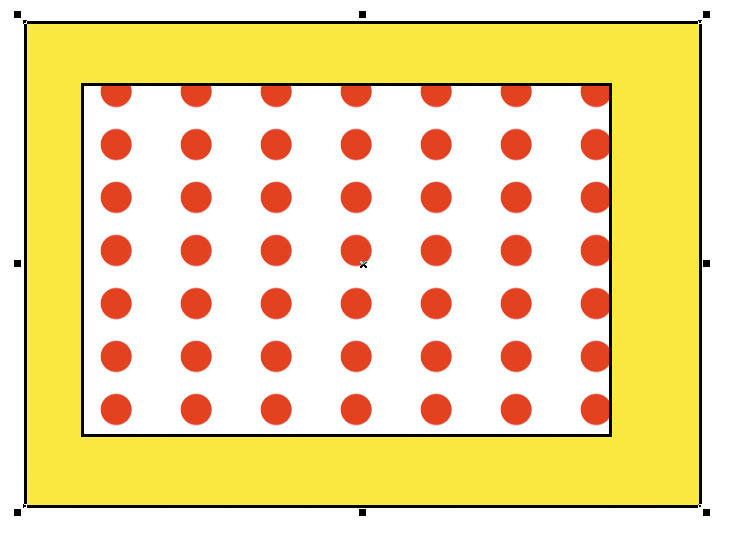
Рис. 24. Новый вариант узора заливки с непрозрачным белым фоном

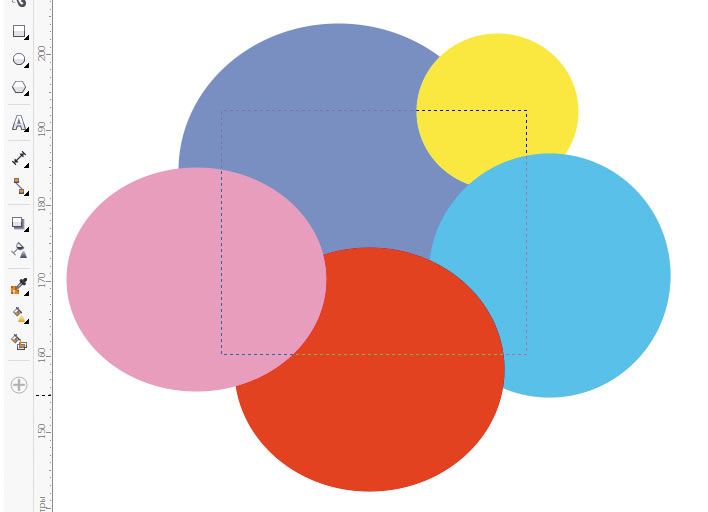
Рис. 25. Пример узора заливки, составленного из нескольких разноцветных окружностей
Стыковка элементов регулярного узора
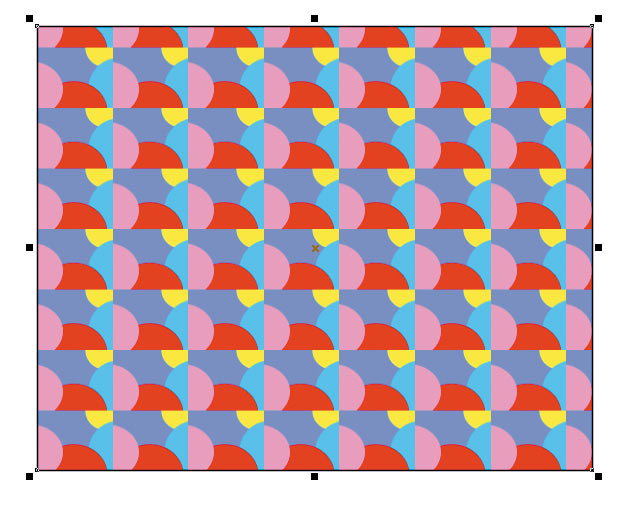
В рассмотренном выше примере все границы узора были равномерно залиты одним цветом, поэтому проблем со стыковкой фрагментов не возникало. Однако если создать узор наподобие показанного на рис. 25, то при заливке объекта он будет выглядеть неряшливо — как плохо состыкованные обои (рис. 26).
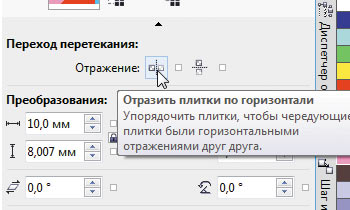
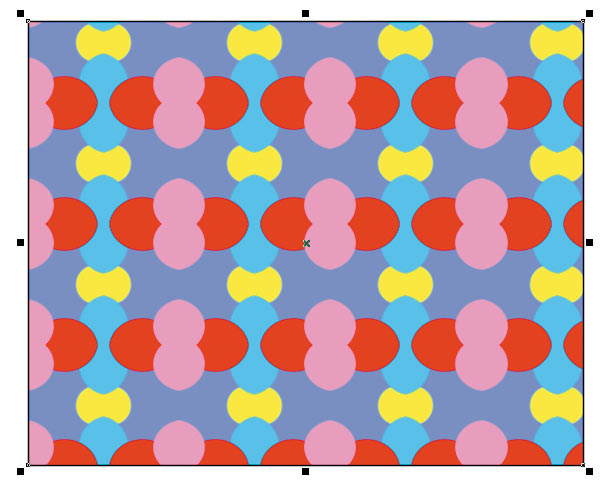
Придать заливке более аккуратный вид в подобных случаях помогут функции зеркального отражения соседних элементов. Они активируются нажатием на пиктограммы Отразить плитки по вертикали и Отразить плитки по горизонтали в секции Переход перетекания палитры Свойства объекта (рис. 27). После включения этих функций элементы идеально стыкуются между собой, однако проблема заключается в том, что рисунок узора изменился до неузнаваемости (рис. 28).
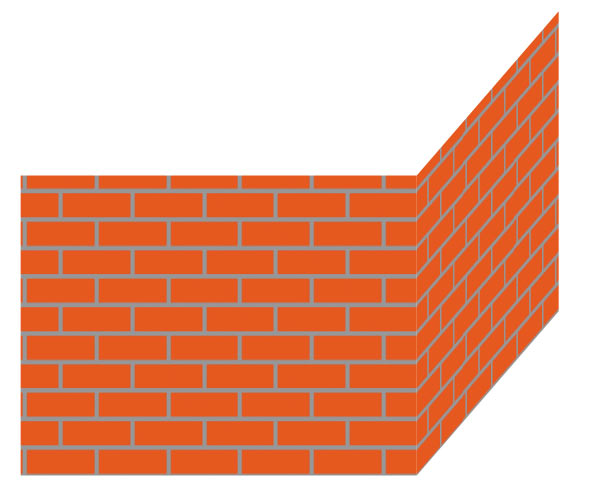
Таким образом, при создании сложных узоров необходимо заранее позаботиться о том, чтобы обеспечить точную стыковку элементов на границах соседних фрагментов. Рассмотрим процесс создания подобных заливок на примере стилизованного изображения кирпичной стены.

Рис. 26. Прямоугольник, закрашенный заливкой из окружностей

Рис. 27. Пиктограмма активации функции Отразить плитки по горизонтали
в палитре Свойства объекта

Рис. 28. Вид узора из окружностей после активации функций
Отразить плитки по вертикали
и Отразить плитки по горизонтали



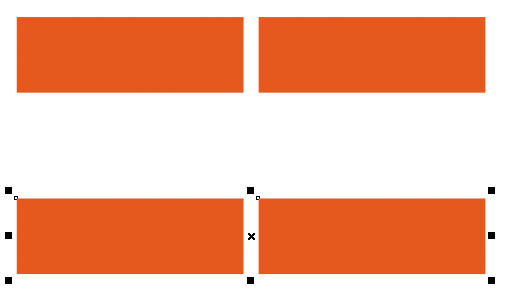
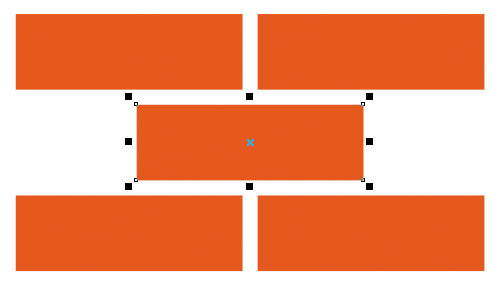
Рис. 31. Готовы четыре элемента будущего узора

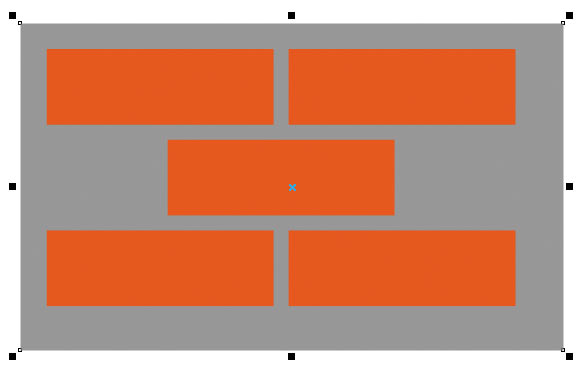
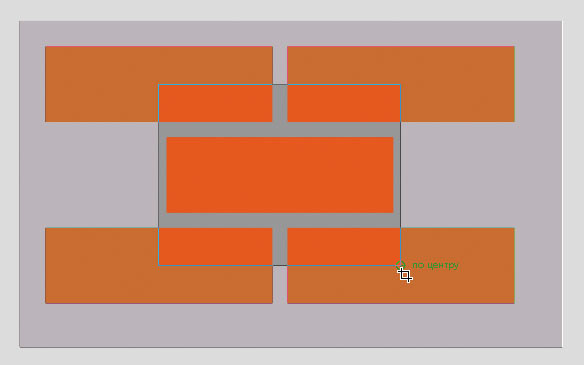
Выбрав в меню Инструменты →-> Создать →-> Заливка узором…, создайте новый узор. Обратите внимание на то, чтобы углы рамки, ограничивающей поле узора, были расположены точно в центрах верхних и нижних прямоугольников (рис. 34).


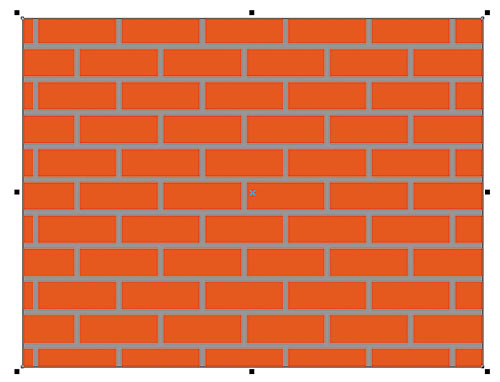
Рис. 34. Выделение границы узора заливки, имитирующей кирпичную кладку

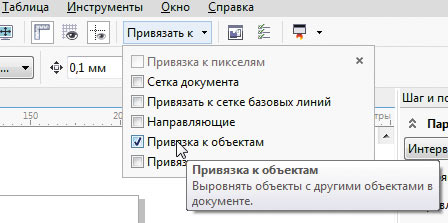
Рис. 35. Включение режима привязки к объектам

Убедившись в том, что рамка расположена правильно, сохраните новый узор заливки.
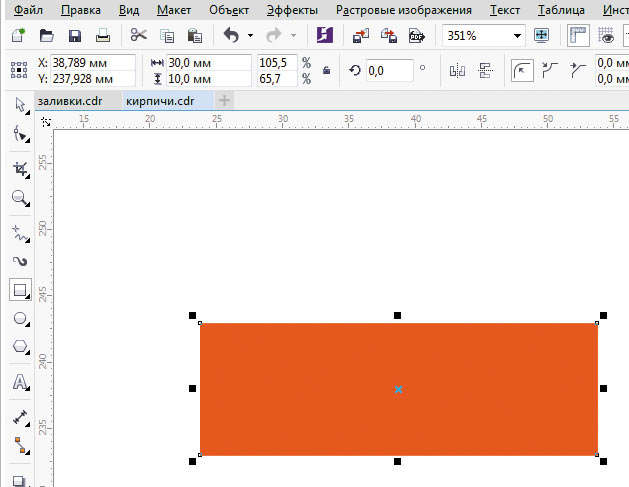
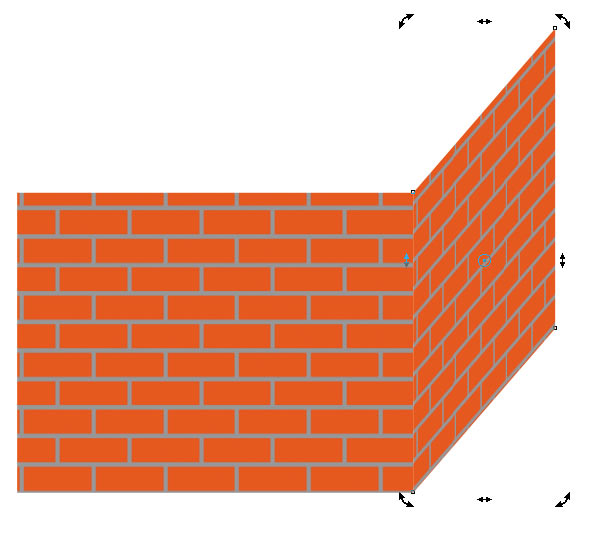
Создайте копию этого прямоугольника, нажав сочетание клавиш CtrlD. Поместите его справа от исходного объекта так, чтобы правый нижний угол одного был совмещен с левым нижним углом другого. В палитре Свойства объекта активируйте опцию Преобразовывать заливку. Инструментом выбора щелкните по выделенному объекту и исказите его форму при помощи бокового маркера, как показано на рис. 37.
Выберите инструмент
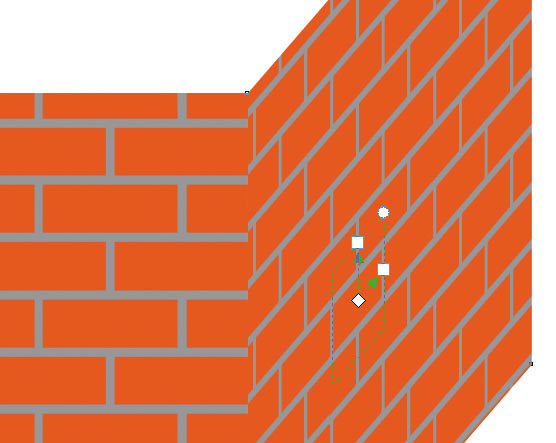
Интерактивная заливка и, перемещая маркер в виде ромба (рис. 38), добейтесь, чтобы узоры заливки на смежных объектах были состыкованы. Теперь объекты выглядят как угол кирпичной стены (рис. 39). Аналогичным образом можно создавать и более сложные рисунки, имитирующие изображения трехмерных объектов.

Рис. 37. Искажение формы второго прямоугольника позволяет создать иллюзию трехмерности

Рис. 38. Для точной стыковки рисунка узора заливки смежных объектов воспользуйтесь инструментом Интерактивная заливка

Рис. 39. После точной подгонки рисунков узора заливки комбинация двух объектов выглядит как угол кирпичной стены
Заключение
Итак, мы рассмотрели основные приемы создания уникальных векторных узоров для заливки объектов в графическом редакторе CorelDRAW X7. Выполнение описанных в данной статье примеров позволит освоить и закрепить на практике навыки создания собственных узоров для заливки векторных объектов, а также трансформации подобных заливок различными способами. А это, в свою очередь, значительно расширит арсенал технических приемов, позволяя художникам и иллюстраторам наиболее полно реализовывать свои творческие замыслы с минимальными затратами времени и усилий.
А еще лучше зайди в опцию Справка и почитай Руководство по программе.

Procedure FloodFill(X,Y: Integer; Border: Word);
Здесь X, Y- координаты любой точки внутри замкнутой фигуры; Border — цвет граничной линии.
Следует учесть, что реализованный в процедуре алгоритм просмотра границ замкнутой фигуры не отличается совершенством. В частности, если выводятся подряд две пустые строки, заполнение прекращается. Такая ситуация обычно возникает при заполнении небольших фигур с использованием типа LtSlashFill. В фирменном руководстве по Турбо Паскалю рекомендуется, по возможности, вместо процедуры FloodFill использовать FillPoly (заполнение прямоугольника) .
Zeram, вот за это прям спасибо. давно хотел таким наборчегом обзавестись!
Да штучка полезная, пригодиться, хотя могут присутствовать и другие оттенки, не забываем о рефлексах ( ну ето я начинающим художникам)
Здорово! Это вечна проблема, каким цветом обозначить золото в тех или иных местах, а тут целая палатка. Гууууд!

Сделал еще пару палитр. Их отличие в том, что "темная" часть сходится не к чистому черному, а к комбинации (основной цвет+100%черного). Соответственно эта половинка палитры имеет несколько другие оттенки, чем на палитрах из 1-го поста (светлая часть - принципиально не отличается и сделана "до кучи"). На этот метод "зачернения" меня натолкнул на Поверклипе Evgeniy-tg (цвета перехода к черному получаются менее "грязные"), за что земляку пасибы.

Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное. Другими словами, оно просто “чувствует” то, что нам нужно.
Итак, что такое золотое сечение?
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)

Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
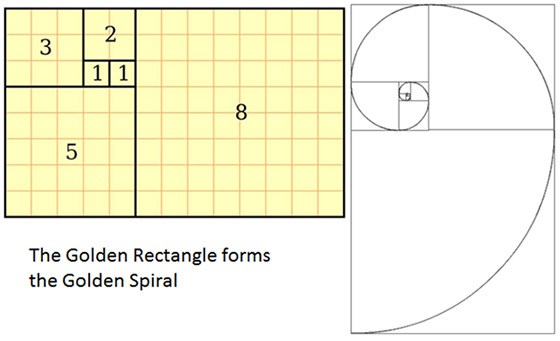
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали. Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
Где мы можем увидеть его в природе

Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.

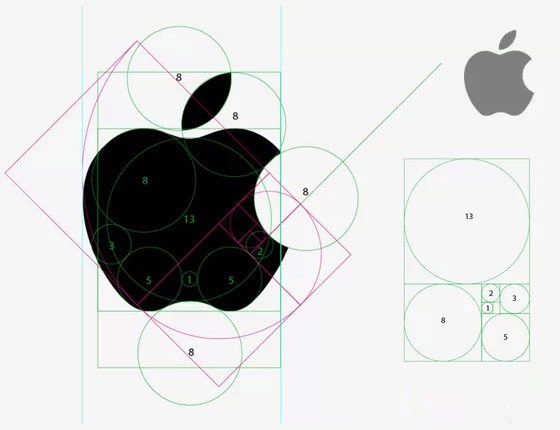
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.

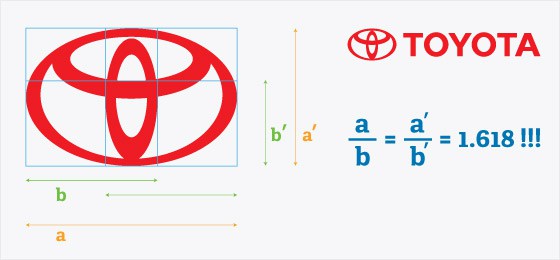
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.

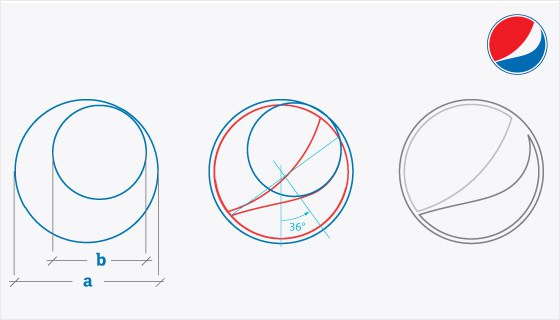
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
Как вы можете применить его в своих проектах?
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
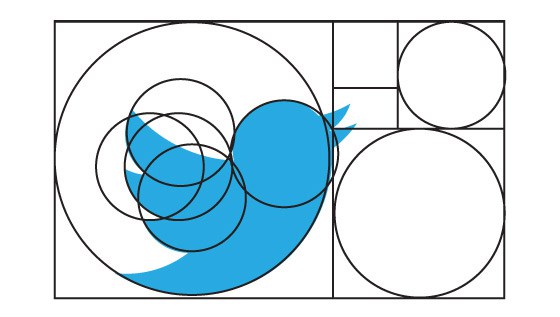
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника. Вы можете добиться этого начертанием кругов, пропорциональных числам Фибоначчи. Создайте золотой прямоугольник, используя только круги (это означает, что самый большой круг будет иметь диаметр 8, а у круга поменьше будет диаметр 5, и так далее). Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:

Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Спираль
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
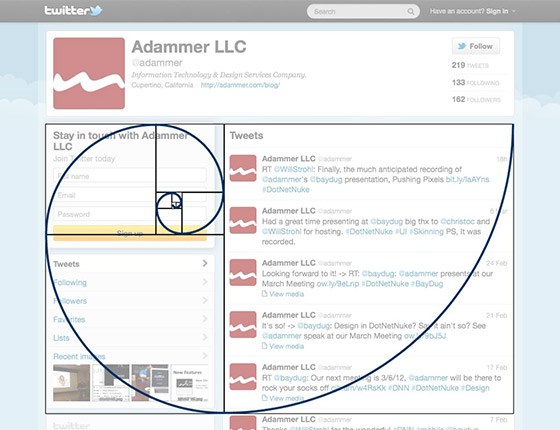
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.

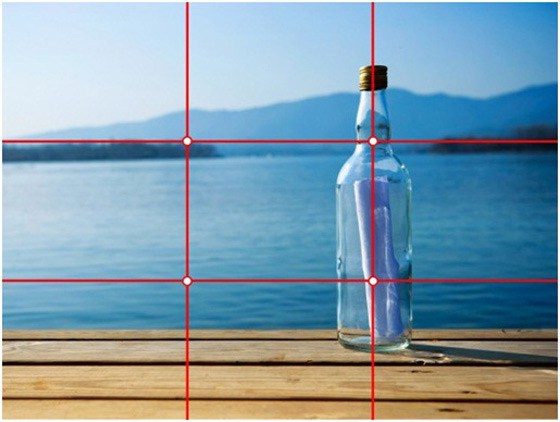
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:

Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
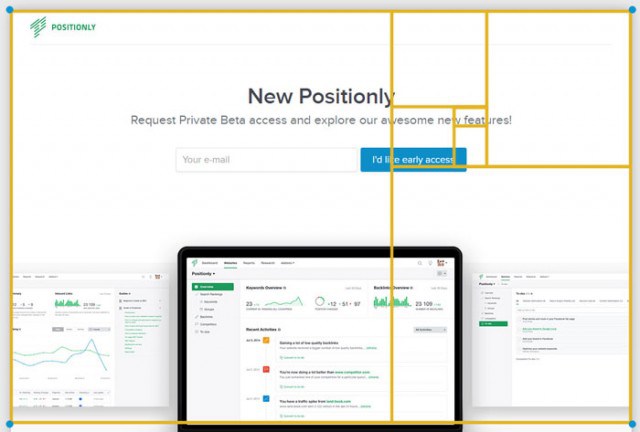
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.

В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi

Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified

Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers

Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Читайте также:

