Как сделать листик в иллюстраторе
Обновлено: 06.07.2024

Вопросом о создании простенького листа в точку я озадачилась довольно давно, насмотревшись на дорогих ежедневников на ютубе.
Как оказалось, создать лист в точку можно довольно легко в иллюстраторе/Adobe Illustrator.
Способ 1: (PS: как сделала я)
- Для начала нужно рассчитать через какой промежуток должны быть расположены линии.
- Выбираем инструмент "Прямоугольная сетка", который прячется под инструментом "Отрезок линии".

Исходя из определенного промежутка между будущими точками рисуем таблицу: проставляем число вертикальных и горизонтальных разделителей на всю длину и ширину страницы.

Далее редактируем обводку, превращая ее в пунктирную линию с шагом 0 pt-? (рассчитать исходя из нужного промежутка между точками) pt.


Способ 2:
можно проделать такое превращение линии в пунктирную не с сеткой, а с линией и затем сделать нужное число копий.
У нас в гостях Елена Дмитриева с очередным уроком по Adobe Illustrator. Лена расскажет, как отрисовать исходник в иллюстраторе, например фотографию или скетч, если у вас нет графического планшета. Если же планшет всё-таки есть, то можно посмотреть другой урок: Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Остальные уроки по иллюстратору с нашего блога вы найдёте на этой странице: Уроки Adobe Illustrator

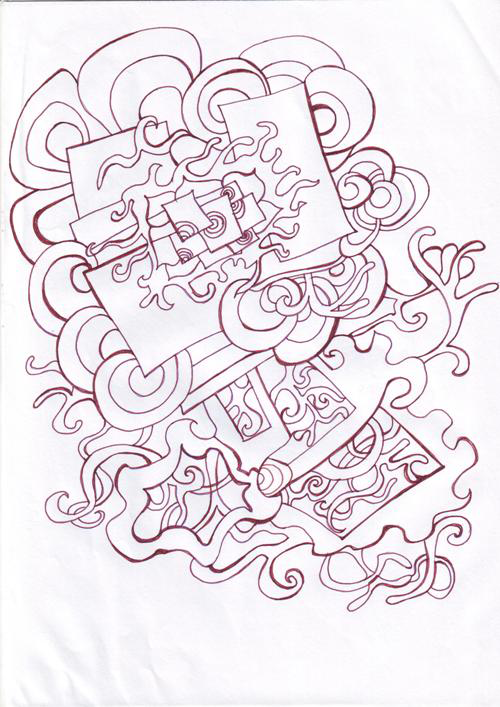
Можно взять любой дудлик и открыть его с помощью иллюстратора. У меня есть вот такой.

Его легко можно отрисовать на планшете. А если планшета нет, либо вы с ним совсем не дружите, то тогда автотрейс. Но в этом случае линии иногда получаются рваными, особенно если исходная картинка не очень хошего качества. Поэтому я решила её обвести с помощью пера Pen Tool.
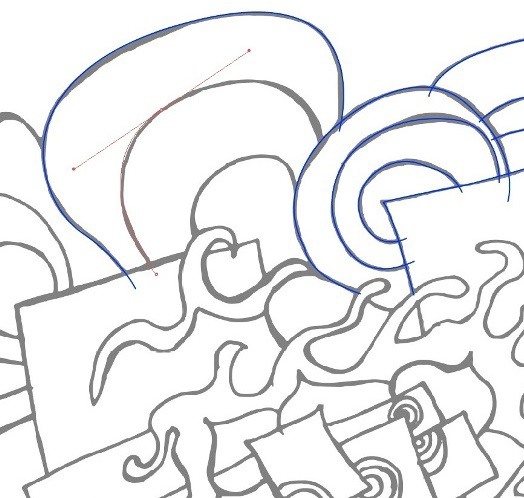
В меню панели Слои (Layers) поставьте галочку Шаблон (Template). Это позволит закрепить текущий слой с рисунком, чтобы он не двигался. Также изображение станет немного бледным, чтобы удобнее было отрисовывать исходник.

Затем создаём новый слой. Цвет обводки возьмем синий, чтобы он отличался от эскиза и от цвета направляющих, так его лучше видно. И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.

Некоторые линии пересекаются, это позволит их соединить вместе в будущем. В данной картинке много линий и на их обводку уйдет достаточно времени. Для того, чтобы быстро перейти к созданию новой линии, можно нажимать клавишу P (перо) на клавиатуре, так можно будет создавать следующую линию, не прикрепленную к предыдущей.
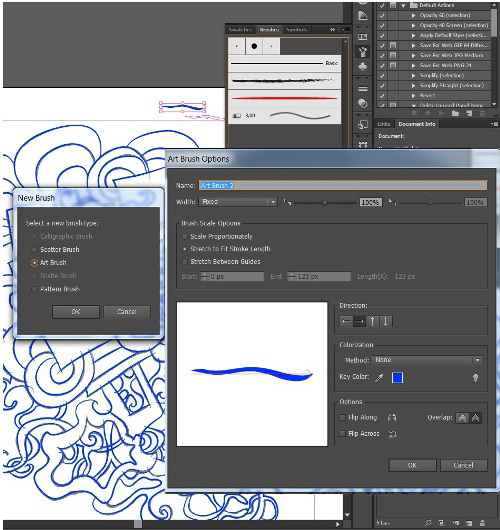
Чтобы отрисованый дудл смотрелся красивее, к линиям можно применить кисть. Например, сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, он должен быть больше похож на полоску. Также можно его немного исказить с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель Brushes (кисти). Тип кисти выбираем Art Brush, в окне настроек можно оставить всё без изменений. Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.

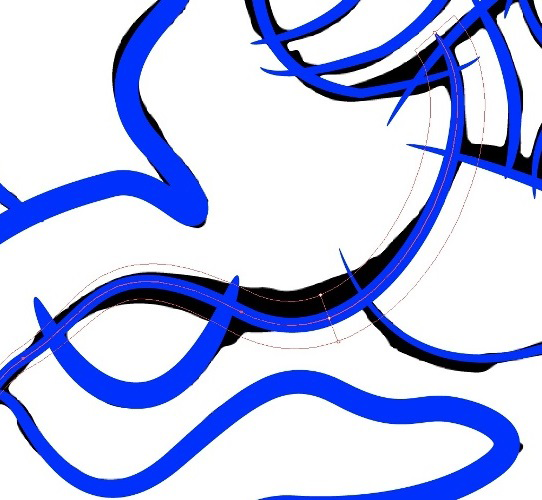
Когда кисть готова, нужно выделить все контуры на артборде и применить её. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.

Чтобы линии были разной толщины, можно применить инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.

Width Tool (shift+W) можно применять к одному контуру в нескольких местах, тогда можно добиться неравномерного профиля линии, она будет как бы гуляющая. После того как линии станут вас устраивать, их следует разобрать в простые формы через команду Object > Expand Appearance. Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество можно сократить через упрощение контура Object > Path > Simplify.


Рисунок почти готов. Его можно оставить разделенным на кучу мелких кусочков, раскрасить их в разные цвета, например с помощью скрипта Very Hues. Если вы не знакомы с таким скриптом, то в этом уроке есть подробное описание его работы: Уроки Adobe Illustrator: как нарисовать фон из треугольников

Также части рисунка можно объединить в одну форму с помощью Pathfinder (shift+ ctrl+F9) > Unite.

Спасибо за внимание! Если у вас есть вопросы по уроку, то можете их оставлять в комментариях к статье.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

В этом уроке представлено пошаговое рисование цветка лотоса в Adobe Illustrator несколькими основными инструментами (Эллипс, Частичное выделение, Карандаш, Сетка и т.д.). Давайте начнем.
Шаг 1
Создайте документ с параметрами 1200х900 пикселей. Начнем работу с лепестков лотоса: нарисуйте эллипс, воспользовавшись одноименным инструментом (L) (без заливки, размер линии 1, цвет – черный).

Шаг 2

Шаг 3
Нарисуем лепесток другой формы. Начните с эллипса (без заливки, размер линии 1, цвет – черный), затем выберите опцию Частичное выделение и нажмите на точку С, а потом с нажатой клавишей Shift, кликните на точку D. Удалите эти точки. Наша форма должна выглядеть похожей на левый рисунок посередине.
Когда мы выберем Частичное выделение и кликнем на точку А, то увидим две дополнительные точки 1 и 2. Зажав Alt, наведите курсор мыши на 1, перетащите ее вниз (как показано на пятом изображении). Отпустив Alt, кликните на точку В и появятся две ее дополнительные точки 3 и 4. Снова зажмите Alt наведите курсор на 3, и перетащите ее вверх (как показано на левом нижнем изображении). Проделайте аналогичные операции с точками 2 и 4, следуя направлениям, показанным на правом нижнем примере.

Шаг 4

Шаг 5


Шаг 7
Наконец, закрасим третий лепесток. Выделите самую тонкую область, затем нажмите Объект > Скрыть > Выделение, чтобы спрятать нижнюю часть. Кликните на видимую область и залейте ее основным светло-розовым цветом.

Шаг 8

Шаг 9

Шаг 10
Таким же способом нарисуем прожилки на втором лепестке, предварительно скрыв его боковые части. Когда вы закончите рисовать кривые, сделайте эти части видимыми и тоже добавьте им прожилки. Сравните результат с примером.

Шаг 11
То же самое проделаем с третьим лепесточком.

Шаг 12
Следуя вышеописанным способам, вы можете нарисовать множество лепестков разнообразных форм.

Шаг 13
Начните собирать из лепестков цветок. Чтобы облегчить себе задачу, разделим лепестки на пять групп.

Шаг 14
С помощью Выделения поместим лепестки из группы 1 так, чтобы они накладывались друг друга. Вращайте лепестки, чтобы придать им форму цветка.

Шаг 15
Ориентируясь на пример, разместите лепестки из группы 3.

Шаг 16
Разместите группу 2. При необходимости раздвиньте лепестки, чтобы они выглядели естественнее.

Шаг 17
Лепестки из группы 4 поместите так, как показано на рисунке. Кликните сначала на первый лепесток (с зажатой клавишей Shift), а затем на второй. Нажмите правую клавишу и выберите в контекстном меню Расположение > Поместить назад.

Шаг 18
Последними добавим группу 5. С помощью опции Расположение в контекстном меню, поместим лепестки спереди остальных, как это показано на рисунке.

Теперь нарисуем стебель. Ручкой (без заливки, размер линии 1, цвет – желто-оранжевый) нарисуем такой же объект, как на примере, и назовем его А. Затем выделим этот объект, скопируем его,вставим под названием А’ и назначим темно-коричневый цвет его линиям. Примените к нему Частичное выделение и немного уменьшите его, как показано на примере.

Шаг 20

Шаг 21
Выделите оба объекта и зайдите в меню Объект > Смешивание > Варианты смешивания. В диалоговом окне установите те же параметры, что и на примере. Затем нажмите Объект > Смешивание > Применить.

Шаг 22

Шаг 23
Теперь добавим цвет в точки сетки, ориентируясь на образец.

Шаг 24

Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
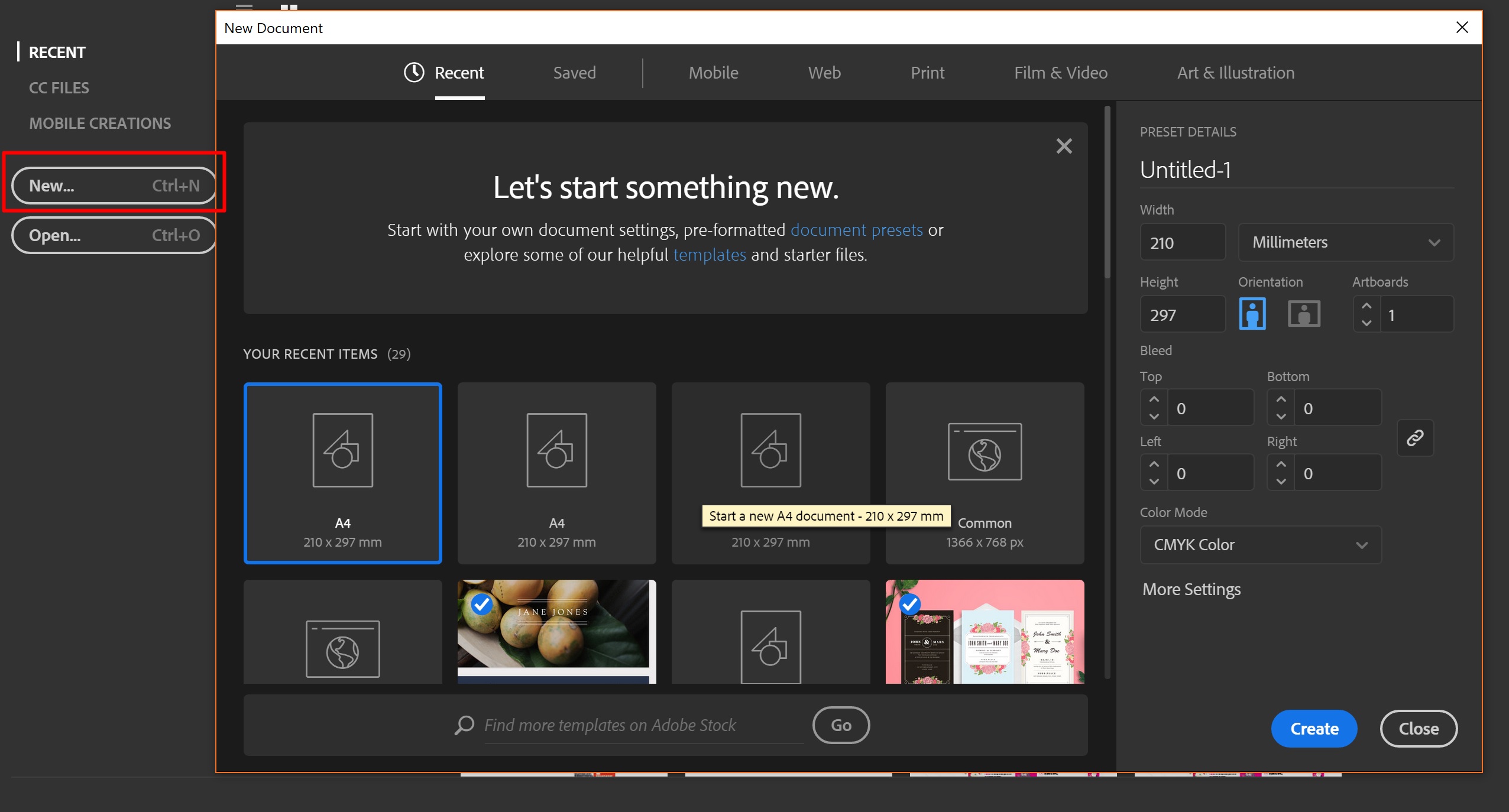
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N

Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
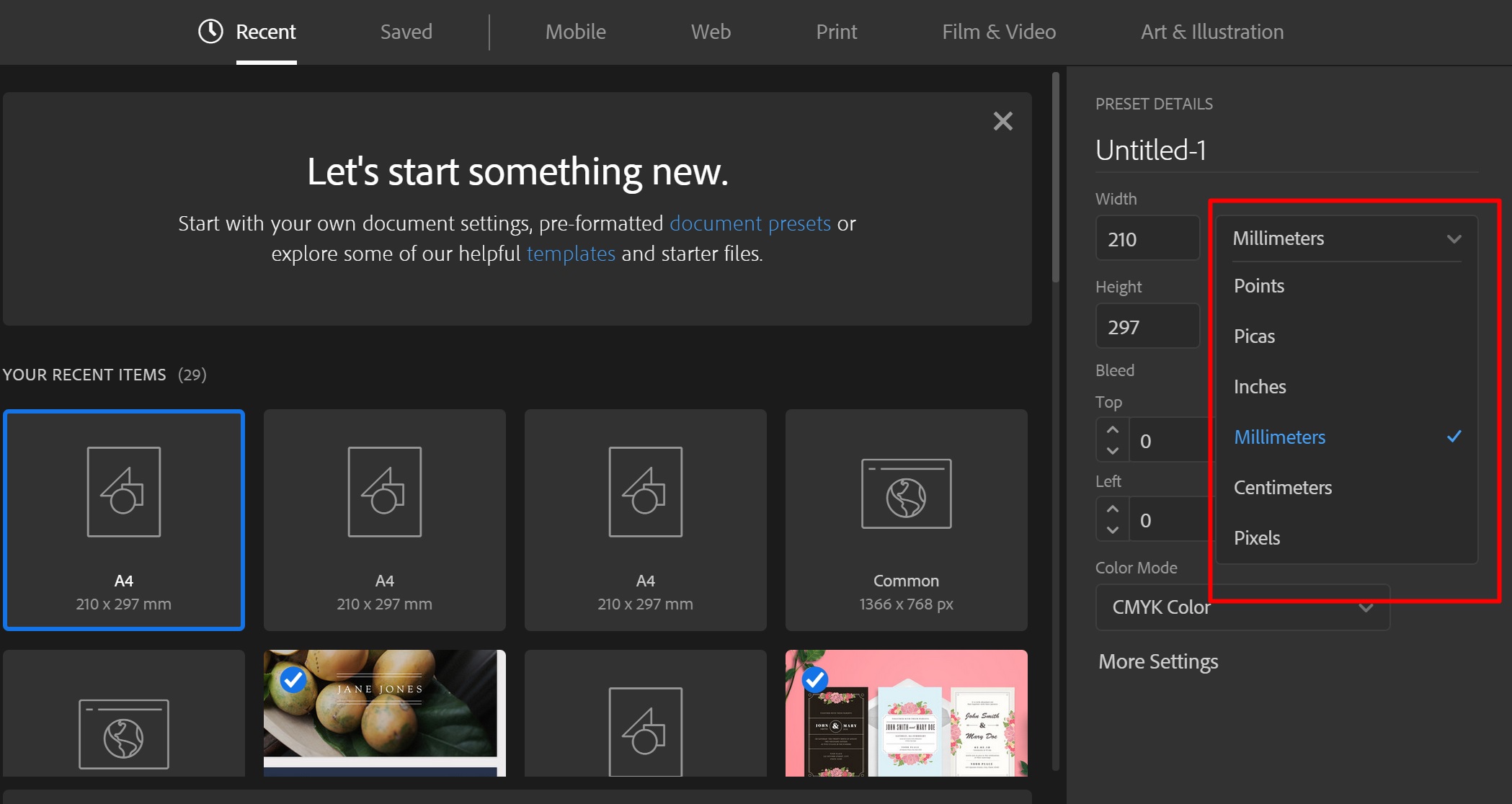
Выбор единиц измерения в документе
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
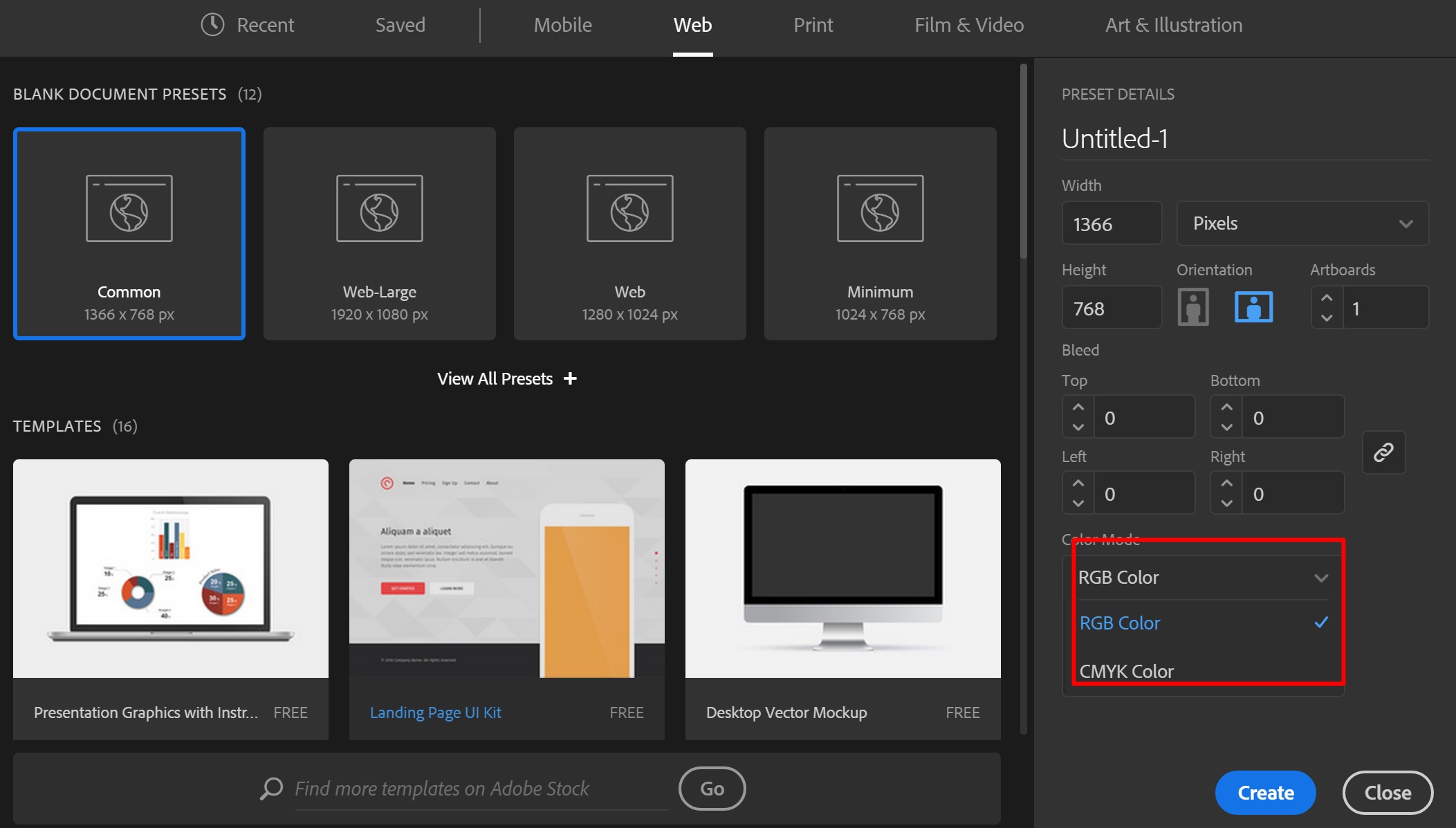
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
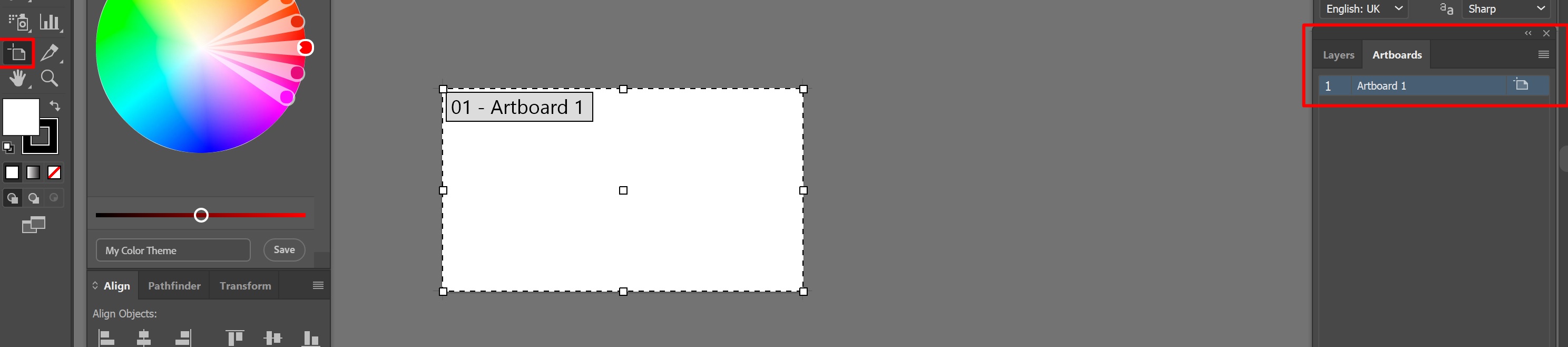
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
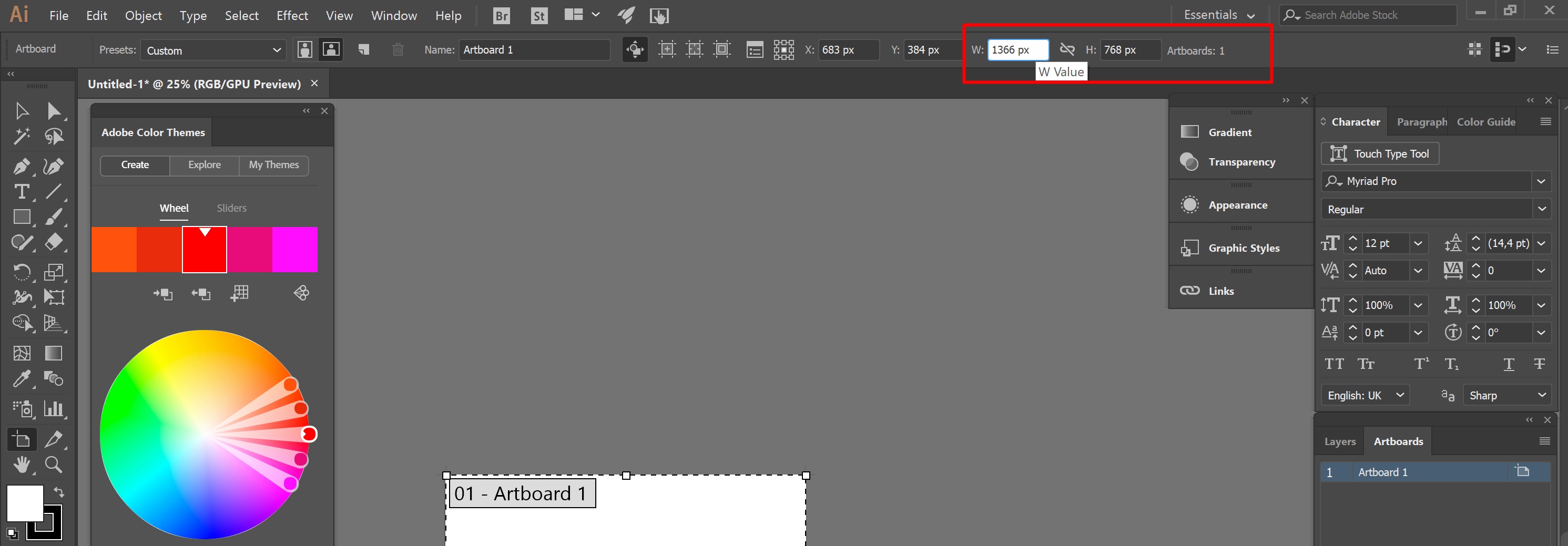
2.1. На верхней панели ввести необходимые размеры

Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
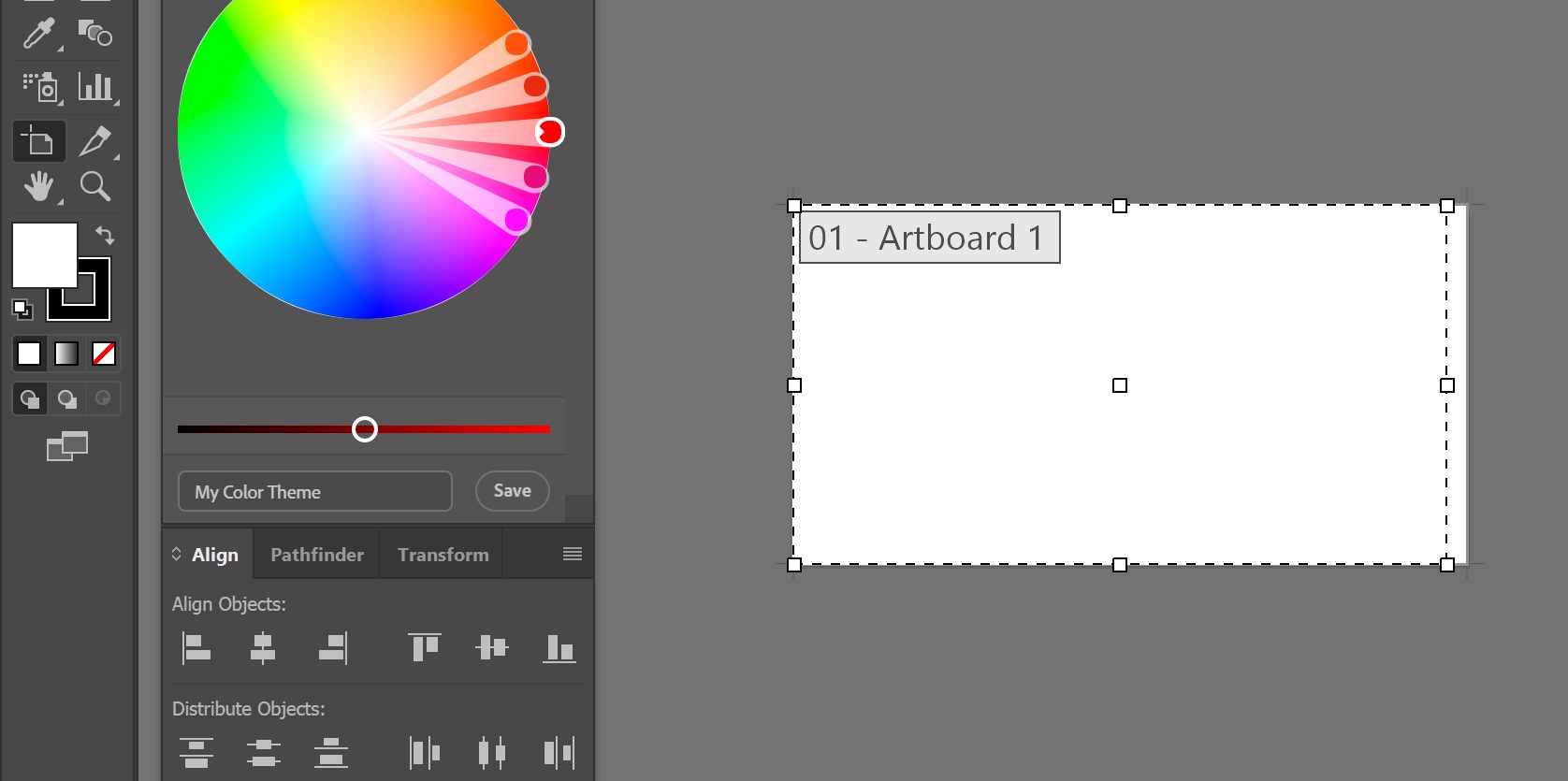
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Фотография Для изменения размера просто потяните за границы области.
Создание нового листа
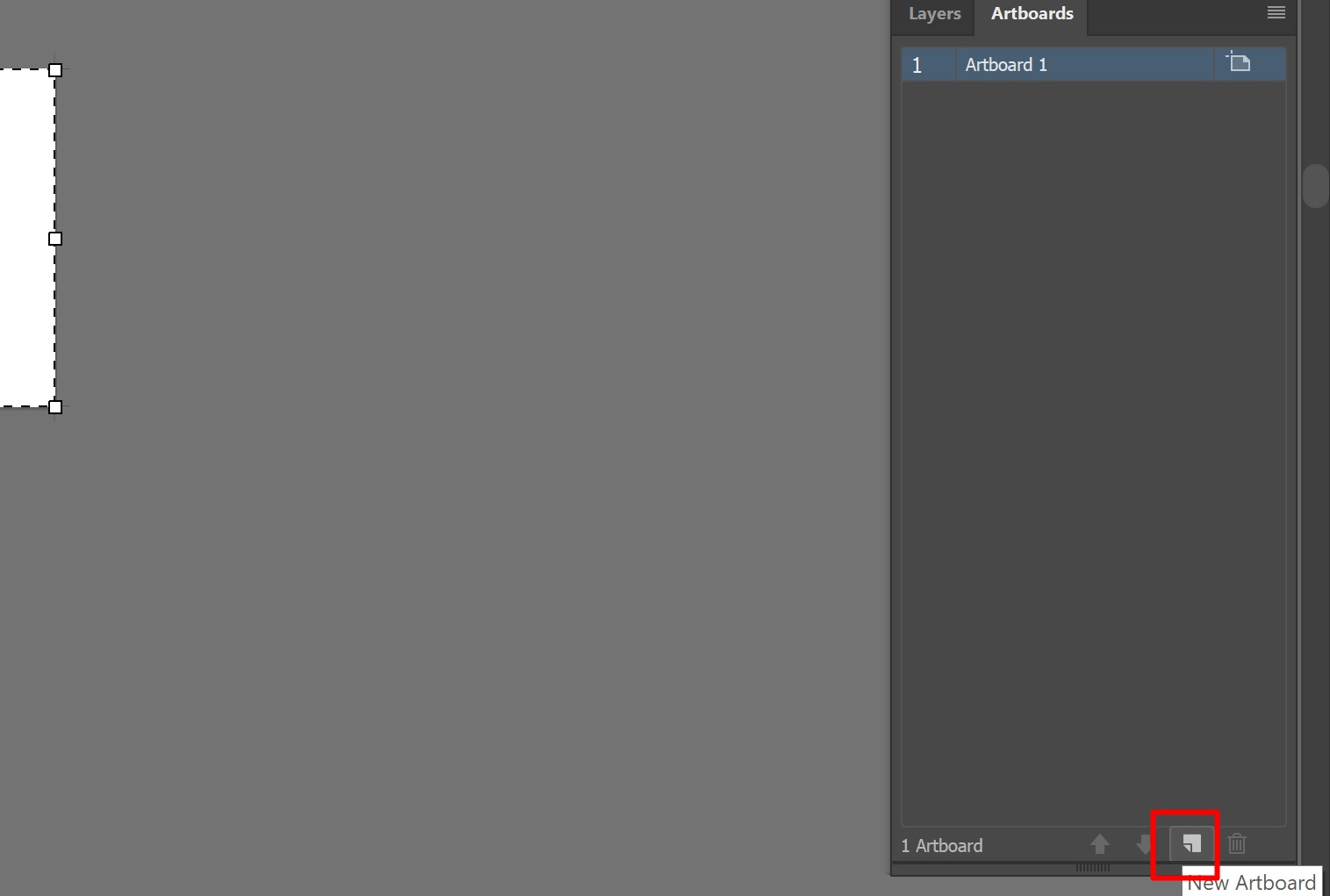
Для создания нового Artboard нажмите на значок на панели Artboards

Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
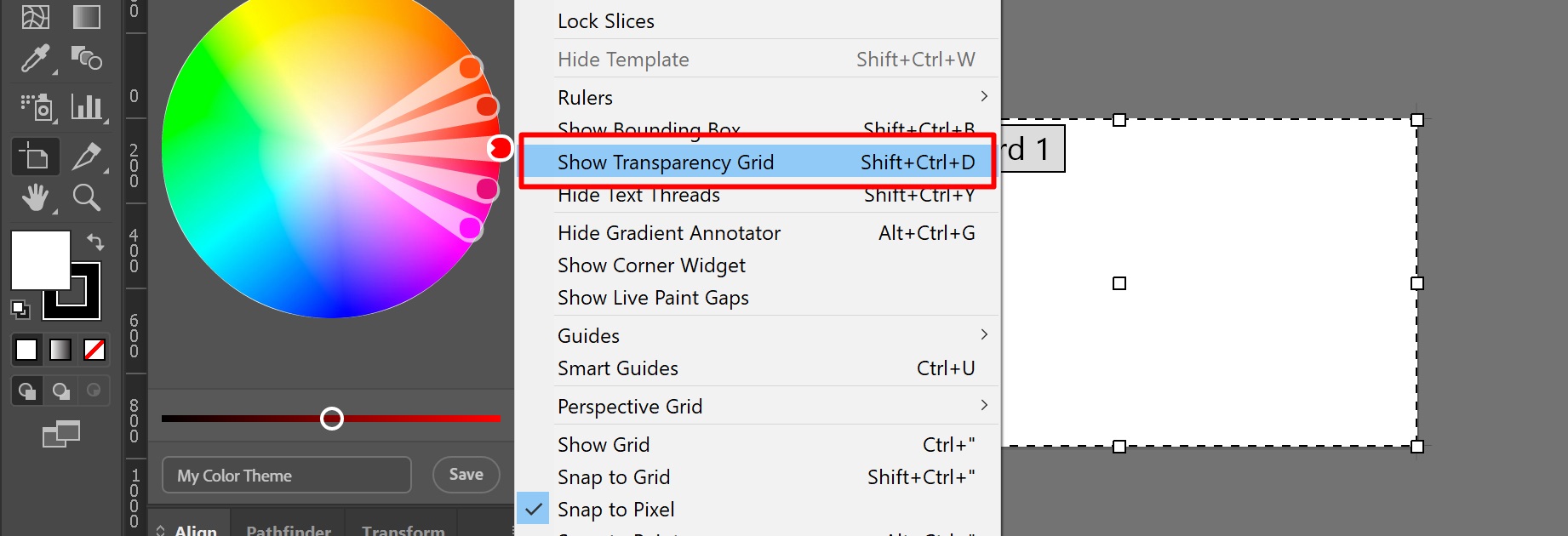
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D

Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
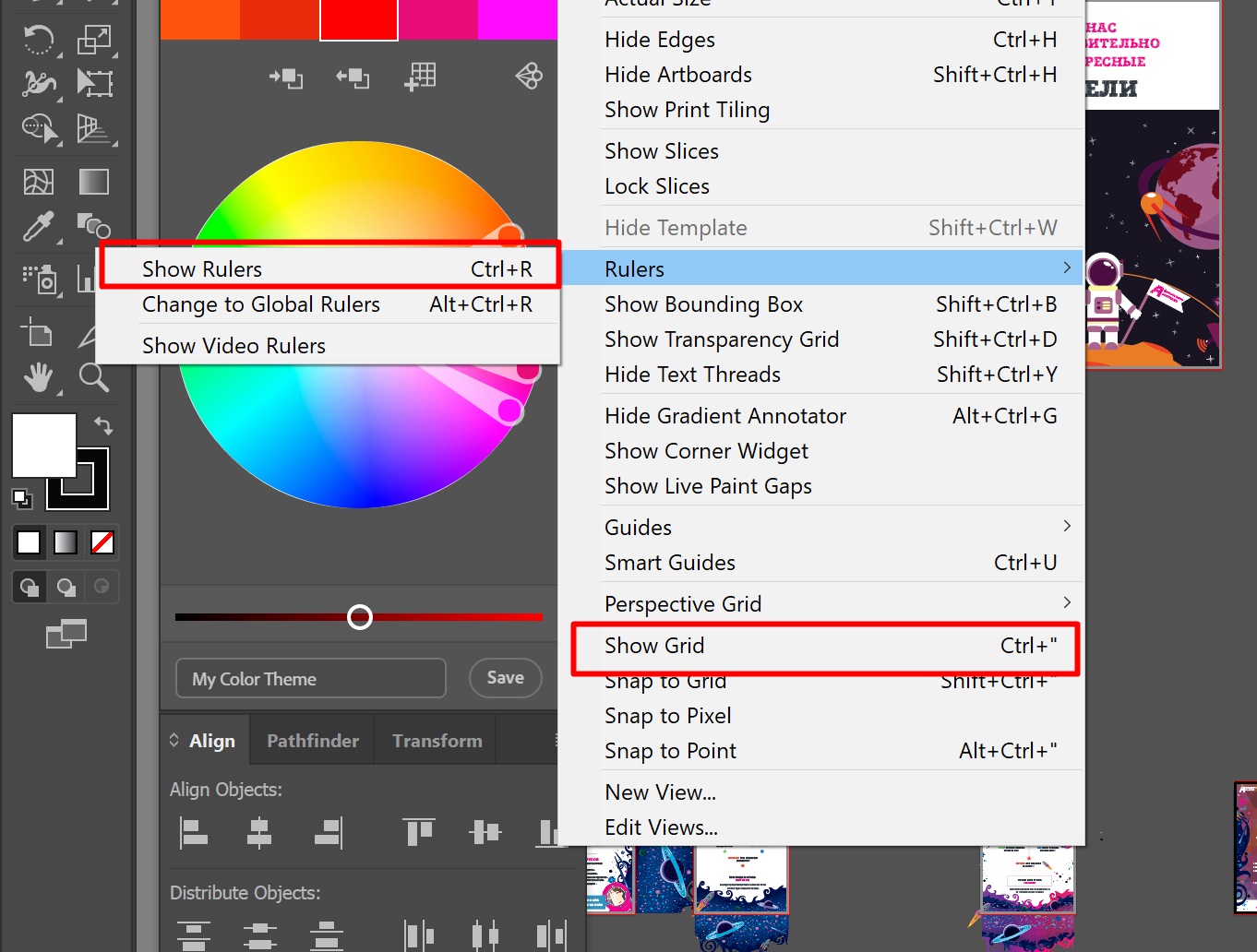
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
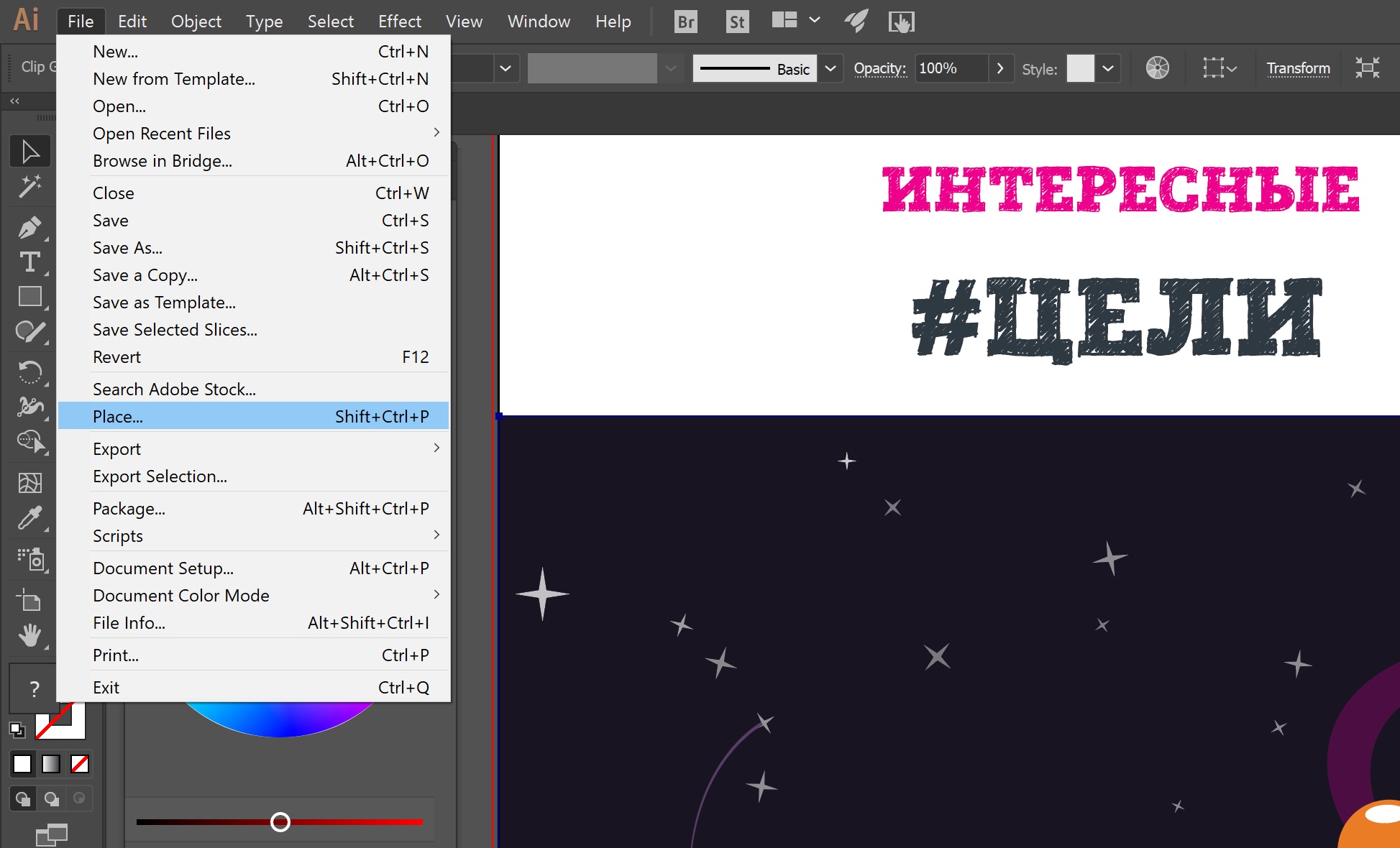
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File - Place (Shift+Cntrl+P)

Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
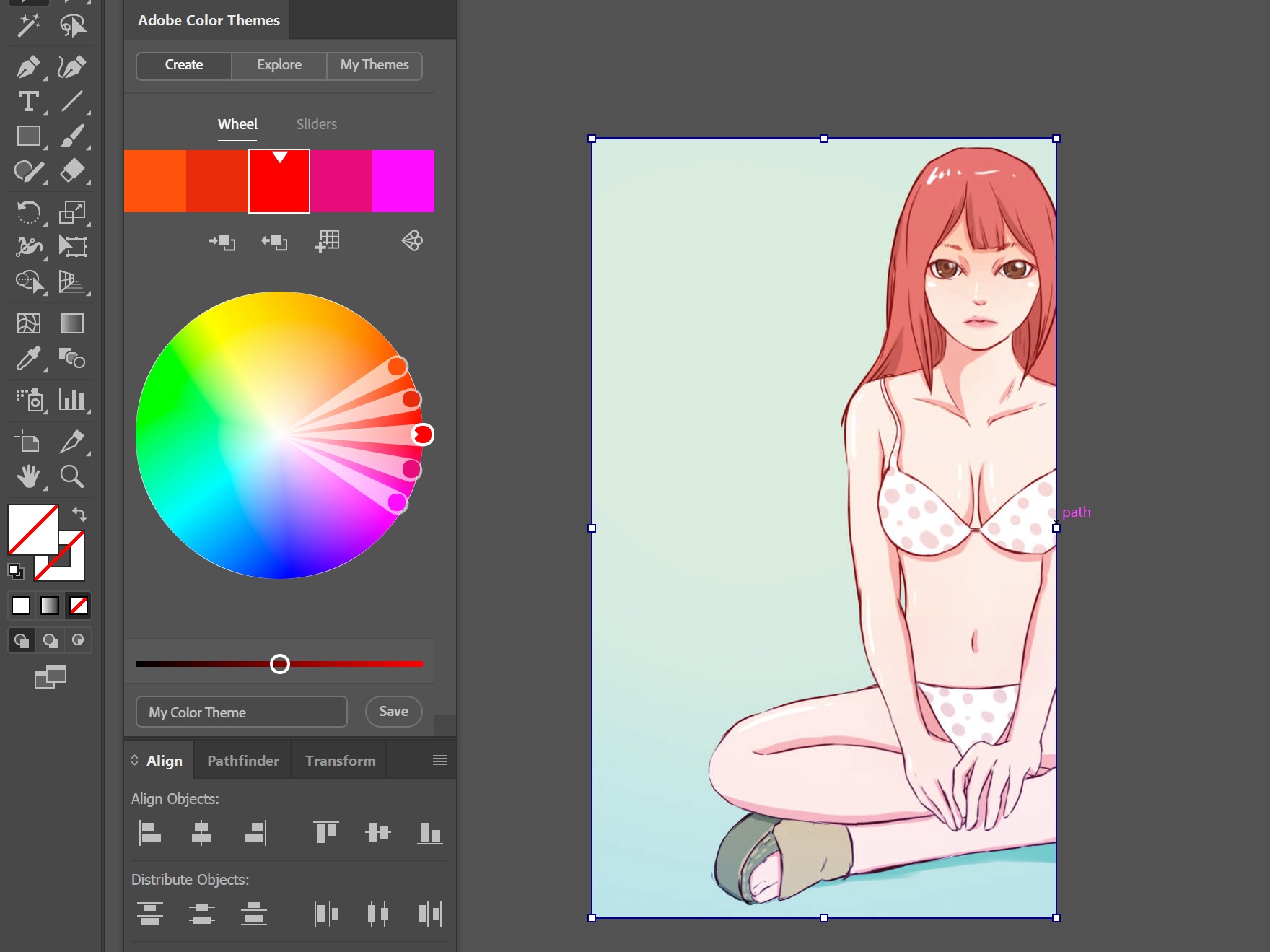
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения

Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Читайте также:

