Как сделать значок сайта в php
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Зачем используются фавиконы
Файл favicon.ico нужен для решения имиджевых задач. На форумах новички обычно спрашивают о том, дает ли favicon.ico какие-то профиты при продвижении. Ответ на вопрос - нет, на ранжирование, оптимизацию фавикон влияния не оказывает, но у него есть свои плюсы:
- Выделяет сайт в выдаче. Favicon всегда привлекает внимание, без него сниппет не так заметен на фоне других, кажется, что чего-то не хватает.
- Запоминаемость. Иконка - элемент бренда. Пользователь быстрее запомнит вавилоны и свяжет его с определенным брендом, если будет видеть значок на разных площадках.
- Упрощает поиск нужного сайта. В истории или закладках проще искать сайт не по заголовкам, а ориентируясь на картинку.
- Избавляет от ошибки в лог-файлах. Браузеры запрашивают файл favicon.ico, если они не находят строку с указанным фавиконом, сервер в логах ставит 404-ошибку.
О выборе картинки
Изображения подбирать можно разные. Все зависит от личных предпочтений и ваших задач:
- Контрастные. Если раньше любая иконка бросалась в глаза, поскольку мало какие сайты ее ставили, сейчас все иначе. Выделиться на фоне конкурентов непросто, приходится экспериментировать. Самый простой вариант привлечь внимание - установить контрастную яркую иконку. Это может быть даже указывающая на сайт стрелка.
- Тематические. Представительский ресурс (корпоративный сайт компании, онлайн-магазин) лучше всего дополнит логотип бренда. Если лого целиком не влезает, используйте фрагмент, этот совет пригодится для вытянутых, детализированных, сложных изображений. Когда логотипа нет, стоит подыскать картинку, которая будет по цвету ассоциироваться с тематикой сайта.
- Упрощенные. Favicon на вкладках и в выдаче очень маленький. Рассмотреть детально изображение не выйдет, так что можно подобрать картинку с минимумом деталей, состоящую из 2-3 оттенков. Главное в данном случае - лаконичность, соответствие тематике, однозначность прочтения.
- Оригинальные. Иконка не будет выделять ваш ресурс в выдаче, если у конкурентов такие же картинки. Так что банальные и популярные картинки лучше не брать.
Что лучше выбрать - смотрите сами. Можно использовать несколько вариантов, посмотреть, как они выглядят в браузере или на рабочем столе смартфона. Ваша задача - выделиться и привлечь внимание. Если увидите, что одна из иконок справляется с ней лучше всего смело ставьте такой фавикон.

Программы: как сделать favicon
На первый взгляд, самым простым способом создания фавикона кажется простое переименование файла в нужный формат. Рассмотрим на примере. У вас есть файл favicon.jpg, а нужен favicon.ico. Достаточно переписать расширение, и все будет готово. Вот только это не лучший вариант. Простое переименование приводит к тому, что во многих браузерах значок отображается с ошибкой или не отображается вообще. Потратьте время и сделайте иконку в специальном сервисе. Популярные:
-
- генерирует фавиконки разных размеров онлайн. Подгружайте исходник 260*260 пикселей, лучше всего квадратной формы, но это не строгое ограничение. После выбирайте настройки для всех популярных операционных систем - Сафари, Windows Phone, Андроид, iOS. Запрограммируйте степень сжатия - варианты возможны разные. В итоге получится набор из иконок разных типов, код для вставки в адресную строку. - тут удобнее всего рисовать иконки вручную, есть большой выбор готовых решений (используйте, как есть, либо редактируйте). В один клик можно преобразовать файл в заданный формат. Платно доступны профессиональные дизайнерские услуги. - в сервисе много разделов, выбирайте фавиконы и обрабатывайте картинки под иконки сайтов. Указывайте формат, размер, сохраняйте результат. - программка для создания favicon в формате ICO. Загружайте готовое изображение или делайте отрисовку самостоятельно с применением стандартного набора инструментов в графическом редакторе.
На каждом сайте есть мануал о том, как сделать значок самостоятельно. Если текстовые инструкции вам не нравятся, поищите видеоруководства на ютубе.
Как сделать иконку для сайта
Существует несколько распространенных схем отрисовки. Воспользуйтесь специальным плагином для Photoshop или программками для изготовления фавиконов, заточенными под отрисовку иконок для сайтов любых тематик.
Онлайн генераторы favicon
Наиболее доступный и простой способ - подгрузить картинку в специальный конструктор. Автоматический генератор сам сделает иконку из предложенного вами изображения с учетом требований к фавиконам. Готовый результат будет намного более красивым, если кадрировать донор до квадрата.
Функциональный, профессиональный вариант. Ограничение одно - Фотошопом нужно уметь пользоваться. Инструменты используйте любые, можно делать корректировки до достижения оптимального результата.
Бесплатные готовые favicon
Лучше потратить немного времени и создать уникальную favicon.
Правила установки иконки на сайт
Установить фавикон на сайт самостоятельно не трудно, в этом вам поможет наше руководство. Пропишите корректное имя - обычно это favicon.ico, но другие типы расширений тоже допустимы. Помните, что старые версии браузеров не могут корректно определить иконку, если она будет в другом формате. До загрузки откройте откройте свойства файла и убедитесь, что требуемый вам вариант есть и в названии файла, и в его типе.
Примеры с тегами:
- Декстопная версия (расширение ico) -
- Декстопная версия (png расширение) -
- Эпл -
- Сафари -
- Андроид -
В гаджетах бренда Apple иконки автоматом скругляются по углам, избежать этого поможет код apple-touch-icon-precomposed - вводите его вместо apple-touch-icon.
Инструкция для wordpress
От WordPress 4.3 версии фавиконы можно добавлять из админки системы управления. Порядок действий:
Рекомендуем сначала выполнить тест на локальном сайте разработки, если все будет в порядке, повторите действия по инструкции в основном меню.
Инструкция для теста на локальном сайте:
- Откройте файлы темы, там найдите FTP-клиент либо менеджер файлов.
- Найдите папку под названием /wp-content/themes/your-theme и кликните по ней.
- Загрузите иконку в любую подпапку (Assets либо другую).
- Запомните путь к указанному файлу.
- В function.php пропишите путь к фавикону.
Путь будет выглядеть примерно так:
function add_favicon() add_action(‘wp_head', ‘add_favicon'),
после href=«‘.get_template_directory_uri() в строке должен быть прописан путь к выбранному значку.
Проверьте все еще раз, имя файла должно быть указано корректно. Если вы выбрали .ico формат, путь будет выглядеть так:
Инструкция для Bitrix
Для Битрикс доступно несколько схем размещения. Первая - для одного шаблона. Если на сайте используется один шаблон, где нет собственного favicon.ico файла:
- Подготовьте картинку, расширение которой составляет 16*16 пикселей, форма подойдет jpg либо png.
- Переименуйте иконку в ico.
- В корневой папке файловой структуры сайта (1) найдите ico (2) и замените его на свой файл.
После новый favicon.ico сразу начнет отображаться вместо старого. Старый может быть закеширован браузером, тогда он будет отображаться и дальше. Если эффекты наложились, нужно откорректировать настройки. Откройте сайт с разных браузеров и компьютеров, чтобы убедиться в корректности работы и загрузки иконок. Предварительное тестирование позволит своевременно обнаружить ошибки.
Следующая схема - несколько шаблонов. Первый способ реализуется только в том случае, если в единственном шаблоне отсутствует собственный файл favicon.ico. При наличии в шаблоне своей иконки ситуация усложняется. Приоритет иконки из шаблона намного выше, чем приоритет favicon.ico файла в корне сайта. Сделано это для того, чтобы каждый шаблон можно было использовать с собственной иконкой. Пример - когда сайт поделен на разделы, у каждого раздела могут быть свои иконка и шаблон.
Нужны дополнительные права для доступа к редакторской панели шаблонов сайта - их дает администратор. Действия рассмотрены для одного шаблона, при необходимости изменить иконку для каждого, нужно выполнить ряд операций для каждого шаблона в отдельности. Инструкция:
- Подготовьте картинку, она должна иметь размеры 16*16 пикселей, допустимые форматы - jpg, png (на ваше усмотрение).
- Переименуйте текущий файл в ico.
- Подгрузите файл в папку шаблона (схема выглядит так: контент---структура площадки---папки и файлы---bitrix---templates---имя шаблона---файл (2)).
Используйте права для редактирования файлов php-формата. Откройте для редактирования шаблон (общие настройки---настройки продуктов---сайты---шаблоны для сайтов---имена шаблонов). Посмотрите есть ли в коде шаблона в блоке строка
Готово - проверяйте, новый favicon.ico файл должен отражаться вместо старого.
Важный момент. Старые файлы favicon.ico часто закешированы браузером, поэтому могут пропадать, не отображаться, усложнять отображение новых, только что загруженных. Иногда бывает, что даже после замены иконки показывается старая картинка. Если не хотите ждать, пока информация обновится, добавьте к названию файла внутри шаблона через вопросительный знак (это обязательно) код v=2. Примерный вид готовой строки:
Почему фавикон не отображается в выдаче?
Индексация иконок в Яндексе требует не менее недели, иногда месяц. В выдаче Google фавиконок вообще нет.
Влияет ли картинка на ранжирование в поисковых системах?
Иконки никак не влияют на SEO и отношение поисковиков к сайту, но могут оказывать косвенное влияние на кликабельность сниппета и трафик. Это происходит за счет того, что ссылка в выдаче становится чуть привлекательнее. То есть вы как владелец ресурса выигрываете.
Делать несколько размеров обязательно или нет?
Можно установить один универсальный размер, но на некоторых устройствах он может выглядеть нечетко, расплывчато. Так что лучше потратить время и сделать набор иконок разных размеров, это даст гарантию корректного отображения.
Можно ли посмотреть, как видит фавикон ПС?
Да, используйте URL:

Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
В статье:
Что такое фавикон
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

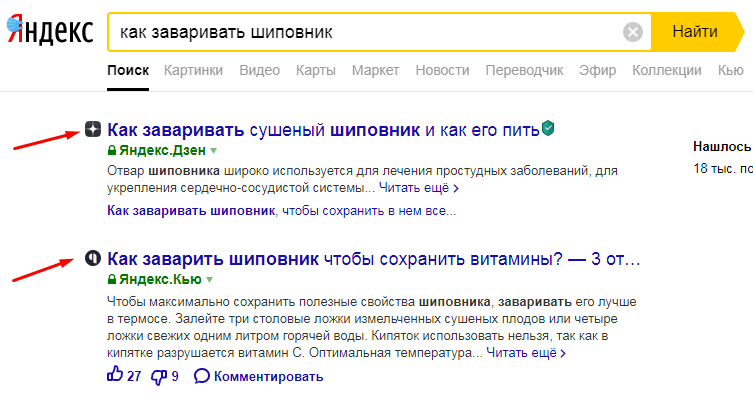
Сайты с фавиконами в выдаче Яндекса
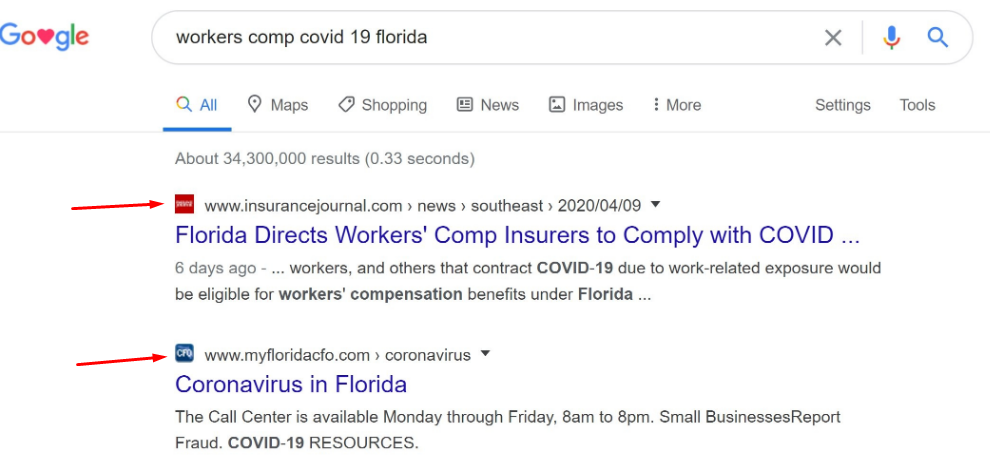
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
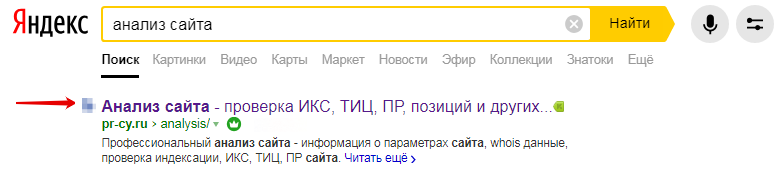
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Сайт без фавикона в выдаче среди прочих
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

Логотип компании в фавиконе
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Закладки в Google Chrome
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

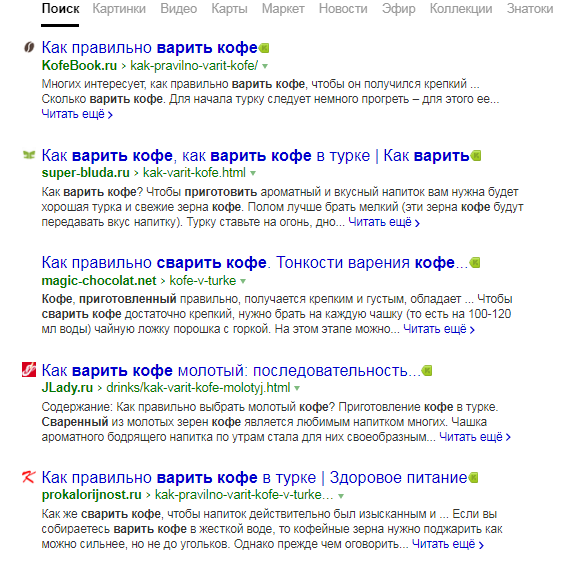
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Панель бесплатного генератора фавикона
Как установить фавикон на сайт
Атрибут "rel" указывает на тип ресурса. Большинство браузеров распознают "icon", для Internet Explorer нужен "shortcut icon".
От формата файла зависит тип передаваемых данных. Для ICO это "image/x-icon" или "image/vnd.microsoft.icon", для PNG — "image/png" и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel="apple-touch-icon".
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16x16, 32x32 и 48x48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .jpg размером 180x180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57x57, но рекомендуют лучше делать иконку PNG размером 180x180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.jpg”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel="mask-icon".
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.

В этой статье мы поговорим об использовании собственных значков для своих веб-сайтов, которые видны в адресных строках браузеров перед адресом страницы, а также в закладках, в табах и других элементах интерфейса.
Фавиконки в 2021 году
В 2021 году мы можем использовать SVG-значки в качестве фавиконки. Минимальный код, который следует размещать в head страницы.
Первая строчка meta с именем theme-color требуется для цвета значка в Chrome и Android.
Для старых браузеров можно использовать файл favicon.ico размером 32x32 в корне веб-сайта. Описание файла ниже в старой версии статьи.
Все остальные значки необязательно размещать в корне сайта.
Файл favicon.svg (имя может быть любым) является векторным. Размер не важен. Указывать тип type="image/svg+xml" теперь не нужно.
Одним из преимуществ SVG-значка является то, что вы можете изменить цвет с помощью CSS. При использовании медиа-запроса prefers-color-scheme цвет вашего значка меняется в зависимости от тёмного или светлого режима пользователя. Этот метод не будет работать со mask-icon, так как цвет указан в атрибуте, но Safari добавляет белый фон, если контраста недостаточно.
Файл apple-touch-icon.jpg с атрибутом apple-touch-icon нужен для значка на IOS-устройствах, а также для "ИзбранноеЭ на странице новой вкладки в браузере. Вам нужен только размер 180x180, и атрибут sizes лишний.
Файл manifest.json предоставляет информацию о вашем веб-приложении или веб-сайте. Значок используется в Android и Chrome. Нужен только самый большой размер 512x512. Приблизительное содержание файла:
Значок для сайта в 2017 году. Старая версия
Чтобы указать значок, соответствующий странице, достаточно прописать в разделе HEAD страницы следующее:
Вместо слов адрес значка необходимо указать URL-путь к файлу значка.
На самом деле они совершили опрометчивый поступок, поскольку использование тега link даёт следующие преимущества:
- файл со значком можно назвать как угодно, а не только favicon.ico
- можно назначить много разных значков нескольким разделам сайта, а не только один и только всему сайту сразу
- если значок не прописан в
- , то его не увидят другие браузеры (Firefox, Netscape, Konqueror, Opera)
Примечание: Кстати, исходя из вышесказанного, рекомендация размещать файл с именем favicon.ico в корне веб-сайта с последующим указанием на него в теге link выглядит опрометчивой, поскольку, если потом возникнет надобность отменить для одной из страниц указание нестандартного значка, то просто убрать соответствующий link будет недостаточно: Internet Explorer продолжит по-прежнему успешно находить favicon.ico в корне сайта. В этом случае придётся переименовывать файл favicon.ico и изменять код во всех остальных страниц веб-сайта, а не только той одной, для которой захочется отменить указание значка.
Поэтому, свои значки желательно не называть стандартным именем favicon.ico. Помимо всего прочего, оно ещё и плохо соответствует внешнему виду значка, описывая одно лишь его предназначение.
Теперь поговорим о формате значков ICO. ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Данные значков хранятся в несжатом виде, то есть цвет каждой точки значка кодируется независимо, и объём файла поэтому получается довольно-таки большим.
Размер значка может быть любым, но тогда вид значка будет дополнительно искажён при растяжении или сжатии в момент приведения к одному из стандартных размеров.
Значки бывают либо в естественном цвете (True Color), либо с фиксированной палитрой (из двухсот пятидесяти шести, шестнадцати, или всего из двух цветов).
Mozilla Firefox и IE8 поддерживают открытие нескольких закладок в одном окне, отображая значки веб-сайтов на корешках таких закладок. Это чрезвычайно удобно, поскольку позволяет быстро ориентироваться при выборе закладки.
Отсюда следует вывод, что при создании значка для сайта или страницы главным является размер 16×16, и именно его следует прежде всего помещать в ICO-файл.
Если стоит выбор между сохранением значка 16×16 либо в естественном цвете (True Color), либо в формате с фиксированной 256-цветной палитрой, то какой выбор следует сделать и почему? Следует выбрать естественный цвет, поскольку в данном случае именно это позволит сократить объём файла.
Если в файле значка отсутствует изображение, соответствующее необходимому системе размеру, то будет выбрано наиболее подходящее из них, а потом растянуто (или сжато). Такие значки выглядят размазанными, что довольно-таки некрасиво (тем более это верно для тех значков, некоторая часть изображения которых прозрачна, и сквозь неё просвечивает фон рабочего стола).
Исходя из вышеприведённых соображений, в каждом из ваших ICO-файлов должно присутствовать по крайней мере три значка: один 16×16, один 32×32, и один 48×48. Тогда и значки всех размеров будут в наличии, и вид их не окажется искажён.
Дополнительные возможности
Может ли значок быть не в формате ICO, а в каком-нибудь другом формате — например, в анимированном GIF? Да, может, если браузер поддерживает подобное. Для этого достаточно изменить MIME-тип и указать адрес GIF-файла:
Браузеры, которые понимают GIF-значки сайтов (например, Mozilla) будут демонстрировать анимацию в строке адреса, слева от URL, а также во всех остальных местах, где ими отображаются значки. Браузеры типа Internet Explorer 6 просто не станут скачивать значок этого типа. Именно поэтому следует указывать тип.
Можно ли сделать так, чтобы значок был анимированным GIF там, где это возможно, а в остальных браузерах оставался неподвижным ICO-изображением? Такой эффект будет достигнут, если указать два link-тега подряд, один за другим:
Браузер всегда берёт последний из указанных значков — при том условии, что понимает тип значка. Таким образом, понимающие GIF возьмут GIF, остальные возьмут ICO.
Этот трюк работает и со значками нестандартных форматов — таких, как MNG. Такие значки надо всегда указывать последними — а перед ними приводить, как минимум, ICO-версию.
ICO-версия должна указываться всегда, поскольку значки других MIME-типов не пригодны для оформления ярлыков Microsoft Windows (URL-файлов), а это необходимо и на рабочем столе, и в других папках.
Значки для iPhone, iPad
Интересно отметить, что при этом со значком произойдут некоторые изменения: появятся закругленные уголки, небольшая падающая тень от значка, и стеклянный эффект.

Если вы не хотите подобных эффектов для своего значка, то используйте другую запись:
HTML5
С появлением HTML5 стало возможным использовать новый атрибут sizes. И теперь можно встретить такую запись.
В этом примере используется значок размером 32 на 32. Иногда создаётся целый список подобных записей для разных размеров, которые могут использоваться разными браузерами.
В дополнение. Можно использовать разные размеры значков.
Программы для создания ICO-файлов
Многие графические редакторы и специализированные редакторы значков позволяют создавать или конвертировать картинки в значки.
Не забывайте о том, что фиксированная палитра не обязана состоять из системных цветов. Поэтому значки 32×32 и 48×48 следует сохранять, по крайней мере, в 256-цветной палитре, поскольку в True Color они будут занимать слишком много места, а грамотный подбор палитры способен сделать ограниченность количества цветов практически незаметной.

В этом уроке покажу несложный способ как получить фавикон(favicon) с чужого сайта. Зачем это нужно, спросите Вы? Это Вам может пригодится, если Вы например решили организовать у себя на сайте, в нужном месте, например, список полезных ссылок. Или список сайтов на которые у Вас установлены реферальные ссылки или это Ваши партнеры или личные проекты. В общем если хотите вывести полезную ссылку, но не просто текст, а добавить иконку, чтобы не мучиться с баннером или каким-то изображением. В общем применений много, все зависит от Вашей фантазии.

Тут понятно. Перейдем к второму способу. Он немного сложнее и использует php. Суть способа в том, что функция обращается к google, и с него берет иконку определенного сайта. Чтобы все заработало, нужно добавить код с функцией и прописать в нем адрес сайта.
В общем вот такой вот фокус, как вывести иконку чужого сайта у себя. Надеюсь что кому-то поможет данный способ и Вы добьетесь желательного результата.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты :)
Читайте также:

