Как сделать точку на яндекс карте
Обновлено: 06.07.2024
Совмещаем базовые функции Яндекс.Карт и Google MyMaps и получаем готовую зону для логистики, аналитики и размещения в приложении.
Расскажу и покажу на своем личном опыте методом проб и ошибок, как быстро и качественно создавать карты для компании, связанной с сервисом доставки на примере доставки еды. Более того, здесь Вы найдете способы применения карт для аналитики. В конце Вас ждёт подарок.
Рынок фудтеха сильно развился за 2020 год в связи с пандемией ковид-19. Лагерь разделился на тех, кто улучшил показатели и тех, кому пришлось закрыть свои кафе/рестораны.
В марте во время локдауна фудтеху потребовалось показать скорость, которую он не показывал никогда — речь идет не сколько о скорости доставки и оказании услуг, а о быстром реагировании и перестраивании бизнес-процессов. Одним из них оказалось изменение зоны доставки сети ресторанов, в которой я работал последние 2 года.
В интернете есть много статей на тему того как и где нарисовать зону доставки, но нет подробных инструкций на следующие темы:
- как быстро менять зоны доставок со множеством элементов
- как соединить несколько карт
- как можно использовать карту в мобильном приложении и на сайте
- как проводить анализ по различным показателям
Обо всем по порядку.
У нас есть 2 ресторана/кафе/дарк-китчена, нам необходимо выстроить зоны доставок для них. Зоны нужны для понимания: куда мы будем возить еду, сколько человек у нас заказывает в определенной зоне, для передачи зон агрегатору, для загрузки в мобильное приложение/на сайт.
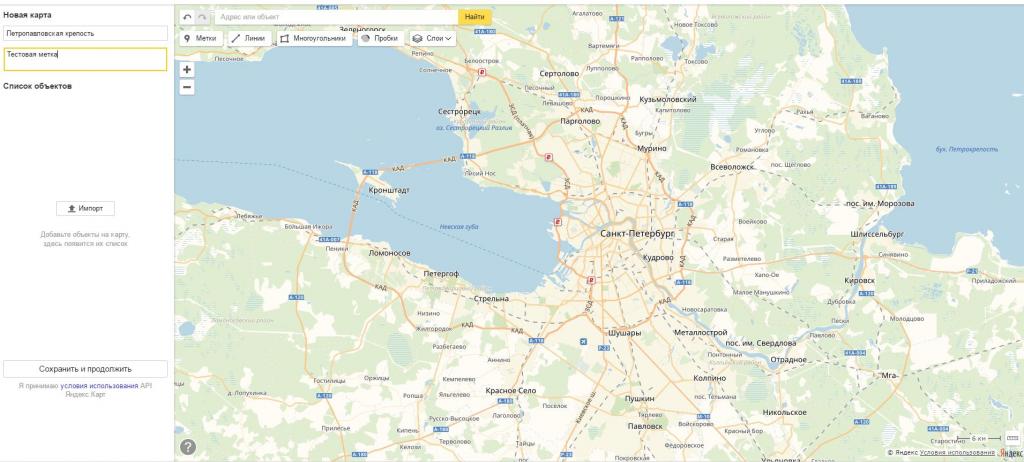
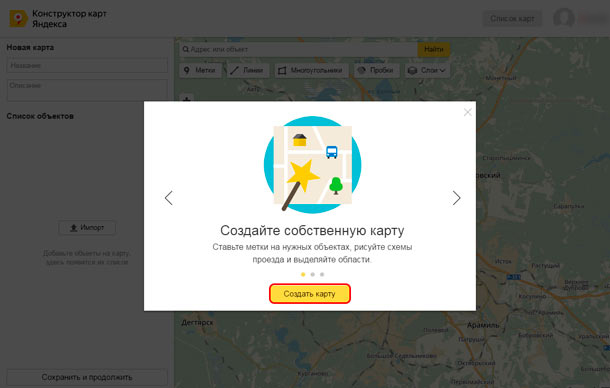
Для работы в конструкторе Яндекс.Карт достаточно залогиниться через любой удобный способ. Открывается следующее окно:
2. Линии. С их помощью можно отрисовать различные границы, но в большинстве бесполезный инструмент, нам он точно не понадобится.
3. Многоугольники — самый основной инструмент, при помощи него и выстраиваются наши зоны доставок. Его разберем после описания всех других кнопок.
4. Пробки. Можно просмотреть пробки в реальном времени, чтобы понимать, где в будущем курьеры могут задерживаться на заказах. Однако, в реальном времени смотреть бесполезно, нужно выстраивать прогноз на самые пиковые дни, обычно это пятница с 17-18 часов.
5. Слои. Выбор показа карты — в виде схемы, со спутника или гибрида. Нам необходимо в виде схемы, т.к. меньше нагружает браузер и быстрее прогружает улицы и здания при перемещении и масштабировании.
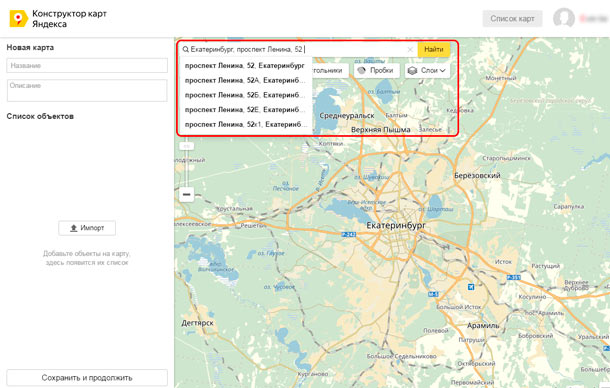
6. Поиск нужного адреса. При выборе адреса проставляет метку.
7. Даем название и описание нашей карте. В название для чего эта карта, адрес ресторана, возможно, условия доставки. В описание можно продублировать информацию, но расписав подробнее. По завершению отрисовку станет понятнее.
8. Импорт. Можно загрузить готовую карту в одном из предложенных форматов: XLSX, CSV, KML, GPX или GeoJSON. В дальнейшем нам нужны будут в основном KML и GeoJSON. Но так как мы строим карту с нуля, то импорт нам пока неактуален.
3. Вернемся к многоугольникам. Перед началом отрисовки мы должны понять — под какие условия будем выстраивать зону: время доставки, сумма заказа, стоимость доставки, какие у нас курьеры — пешие, на велосипедах, на общественном транспорте или автомобилях. Отмечу, что логичнее всего выстраивать зоны в формате ABC. Где А самая ближайшая зона с самой низкой минимальной суммой заказа, самым быстрым временем доставки и самой дешевой или вовсе бесплатной стоимостью доставки.
В нашем образце будут следующие зоны:
А — мин. сумма заказа 500 рублей. Время доставки 30 минут. Доставка бесплатная. Курьеры на велосипедах.
B — мин. сумма заказа 800 рублей. Время доставки 60 минут. Доставка 150 рублей. Курьеры на автомобилях.
C — мин. сумма заказа 1000 рублей. Время доставки до 90 минут. Доставка 250 рублей. Курьеры на автомобилях.
Чтобы нам было удобно выстраивать зоны доставки и считать примерно время маршрута, то делим 2 вкладки на весь экран. В одном из окон мы будет считать время маршрута, во втором рисовать зону.
С помощью многоугольника я начинаю рисовать зону А в 30 минут, но не забываем, что нужно закладывать время приема, приготовления, упаковки заказа. Заложим для примера 15 минут, значит, что у нас остается еще 15 минут на доставку — это время должно быть самым максимальным в границах нашей А зоны.
Далее копируем ссылку, чтобы открыть в новом окне, либо нажимаем на иконку Яндекс.карт и карта сама откроется в новой вкладке. Нам необходимо перепроверить крайние точки на максимальное время 15 минут.
Перепроверил выстроенную зону и обнаружил границу, где время превышает 15 минут. Сократил эту часть. Двойным нажатием на белый кружок, обведенный выше, отрезок зоны удаляется.
После того как выстроил зону А, ей нужно дать описание, где будут прописаны условия. Обратите внимание пишем информацию — не в описание карты, а в описание самой зоны.
Далее можно будет приступить к отрисовке зоны В. На примере я ее отрисовывать не буду, т.к. разница будет лишь в прокладывании маршрута, не на велосипеде, а на машине. Нам же нужно приступить к зонам для следующей точки и тут возникнут вопросы:
Отрисовать зоны второй точки в этой же карте? Как быть с границами, с пересечениями?
Отрисовать зону можете как вам удобно, но в дальнейшем вам обязательно нужны эти зоны и в одном файле и по раздельности. Причина в том, что при передаче зон агрегаторам поддержка попросит каждую зону раздельно и, возможно, в одном файле. Тут нам поможет Конструктор от Google.
К сожалению, в конструкторе Яндекс.карт нельзя соединить несколько карт в одну прямо в интерфейсе. В теории это возможно, соединив их путем манипуляций с самими файлами в одном из выгруженных форматов, но нам не нужно углубляться в этот вопрос, поэтому выбираем наиболее легкий способ. Открываем конструктор GoogleMyMaps. Для входа необходим заведенный аккаунт любого Google сервиса.
Создаем новую карту.
Нажимаем на Импорт и открывается следующее окно:
Предварительно экспортируем уже готовую карту из Яндекс.карт:
Загружаем файл в конструктор Google:
Инструменты в Google примерно такие же как у Яндекс.Карт. Для нас именно этот конструктор нужен только для решения двух задач: объединение двух разных карт с двух разных файлов, корректировка границ. Начнем с объединения.
Создается новый слой и в него можем импортировать вторую карту.
Загрузили. Как видите есть пустые промежутки, либо пересечения. Нам нужно соединить карты таким образом, чтобы границы были впритык, так мы можем не охватить часть зданий, либо допустить пересечение, которое в дальнейшем может спровоцировать ошибки при загрузке карт на какие-либо агрегаторы.
О корректировке подробнее. В Яндекс.Картах чтобы не допустить пересечения границ, нужно кропотливо в очень приближенном масштабе менять зоны, чтобы не допустить накладывания зон друг на друга. Во-первых это занимает много времени, во-вторых есть вероятность, что пересечение или зазор останутся.
По итогу получаем две идеальные зоны, которые не имеют пересечений или зазоров у своих границ:
Выгружаем карты из Google Карт и переносим обратно в Яндекс.Карты. Почему? В отличии от Яндекс.Карт у Google только 1 формат для экспорта это KMZ/KML, нам нужна возможность разных форматов, поэтому переносим карту в Яндекс.Карты:
Обязательно ставим галочку на выделенной строке, иначе файл выгрузится в формате KMZ, который Яндекс.Карты не поддерживают. Далее загружаем файл в Яндекс.Карты и получаем результат.
Обратите внимание, поменялись цвета меток, не критично, но если вы захотите задать каждой метке определенной точки свой цвет, то делать это лучше всего после объединения двух зон.
Зоны готовы, но что с ними теперь делать?
Во-первых: вы знаете, куда теперь могут доставлять ваши рестораны. Вашим курьерам и операторам, кассирам, менеджерам, которые принимают и обрабатывают заказ теперь есть на что ориентироваться.
Во-вторых: Можно передать карту веб-мастеру и он поместит карту на сайт, либо выгрузив файл в формате GeoJSON, можно передать его разработчикам мобильного приложения и они загрузят полигоны, чтобы приложение могло считывать попадает ли адрес гостя в зону доставки или нет, и если попадает, то с какими условиями для заказа.
В-третьих: спустя N-ое время можно проводить аналитику.
Сейчас на рынке много агрегаторов, у каждого из них свои условия, но если у вас есть доставка своими силами, а не силами агрегатора, то рано или поздно вас попросят предоставить зону доставки. DeliveryClub, Chibbis, Okolo и им подобным будет достаточно формата KML или GeoJSON, но к сожалению, в Яндекс.Еде зону придется рисовать вручную внутри интерфейса.
Для некоторых будет сюрпризом, но в DeliveryClub вы можете сами определить зону доставки своими курьерами. При запуске доставки своими силами менеджеры агрегатора задают вопрос: выстроить зону по умолчанию или есть готовая? Если вы не знали этого или если вам не задавали такой вопрос, то обязательно загружайте свою зону, так как у вас будет большое преимущество и по времени и по условиям в сравнении с конкурентами, а также вы сможете анализировать заказы по своей зоне.
Для чего нужна аналитика и что можно проанализировать?
Доставке еды необходимо понимать — где и больше и чаще всего заказывают гости, в какие зоны нужно сделать упор, а про какие можно забыть. Можно сделать и более детальную аналитику по оборачиваемости, возврату гостей и прочим желаемым параметрам, но речь идет о базе: о кучности заказов.
Перед началом аналитики нужна таблица Excel в подобном формате:
Такие данные можно получить из вашей CRM-системы или из агрегатора, в моем случае это выгрузка заказов из DeliveryClub, я оставил только нужные мне столбцы.
Есть два способа аналитики.
1. Вручную проставить адреса гостей, чтобы понять кучность заказов.
В конструкторе Яндекс.Карт просто вбиваете в зону адрес доставки и ставите метку. Это очень легкий способ, благодаря нему можно увидеть адреса доставок поверх зоны, но это может занять много времени.
Нам откроется отдельное окно с интерфейсом 3d-карт.
Внутри файла Excel таблицу, где будет только Адрес гостя в формате: Город, улица, дом.
Выделяем весь столбец и нажимаем на стрелочку у кнопки 3d-maps и выбираем "Добавить выбранные данные в 3d-maps.
После снова открывается окно с картой в 3D maps, подсвечивается окно Расположение.
В Excele должны появиться синие точки адресов, приближаем
Отлично, нам видно расположение адресов на которые осуществлялись заказы, но нам нужно лучше понимать ситуацию. Меняем визуализацию на тепловую карту.
Сине-зеленая точка это наименьшее количество заказов по определенному адресу.
Зеленая точка среднее количество заказов.
Точка с красно-желтой подсветкой самое наибольшее количество заказов.
Можно сравнить тепловую карту с зоной доставки и понять, где заказывают чаще, где не заказывают вообще. Исходя из такой базовой аналитики можно сделать разные выводы о том, почему в определенной зоне заказывают меньше, причин может быть много: слабый локальный маркетинг, дорогая стоимость доставки или минимальная сумма, долгое время доставки и так далее. Только путем экспериментов можно понять причину проседания отдельно взятых зон. Проводите акции, меняйте параметры для рекламы, меняйте условия доставки, меняйте зоны и после этого сделаете для себя определенные выводы.
Спасибо, что дочитали до конца! Надеюсь мой материал поможет начинающим и действующим специалистам, владельцам, сотрудникам доставок еды. В качестве подарка хочу поделиться картами, которых мне не хватало в одно время и они очень помогли мне для аналитики. Карта станций метро (их протяженность) и районов Москвы, которые я отрисовал сам. К сожалению, возможно, она актуальна только для тех, кто работает с Москвой, но может послужить примером и для других городов.
Использование интерактивных карт на веб-страницах — это отличный и удобный способ показать клиенту, где именно располагается ваша организация. При использовании "Яндекса" можно не только расположить модуль с картой, но и поставить по нужному адресу метку, которая поможет посетителям легко сориентироваться при поиске.
Конструктор карт от "Яндекса"
Самый простой способ того, как поставить метку на карте "Яндекс" — это воспользоваться конструктором карт, который можно найти на официальном сайте "Яндекса". Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте "Яндекс", разберем этот процесс по пунктам:
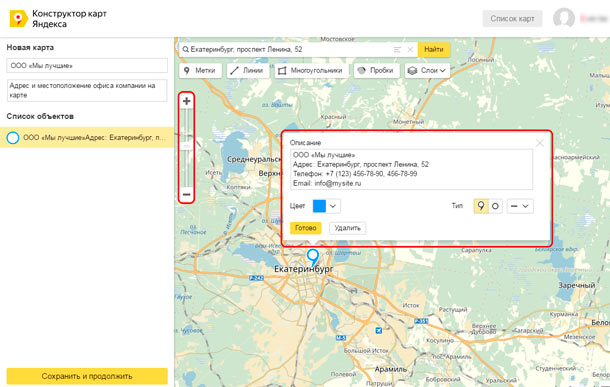
- В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.

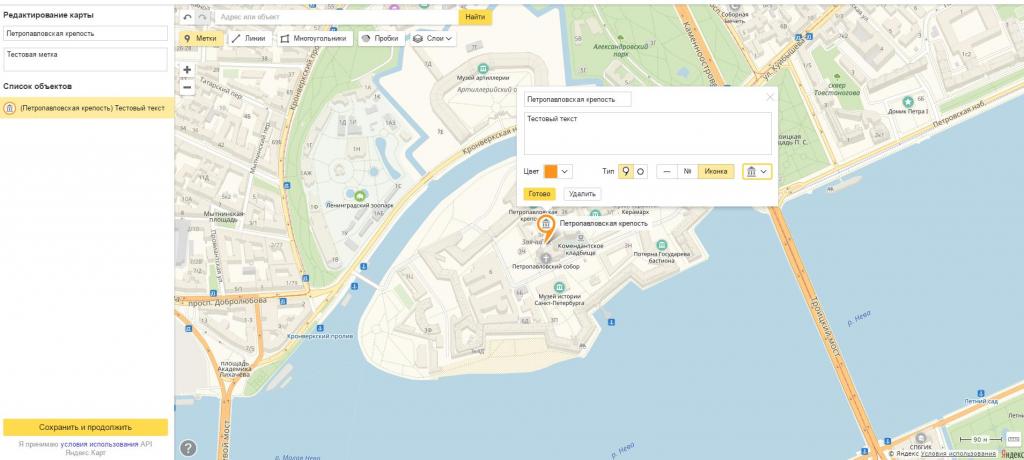
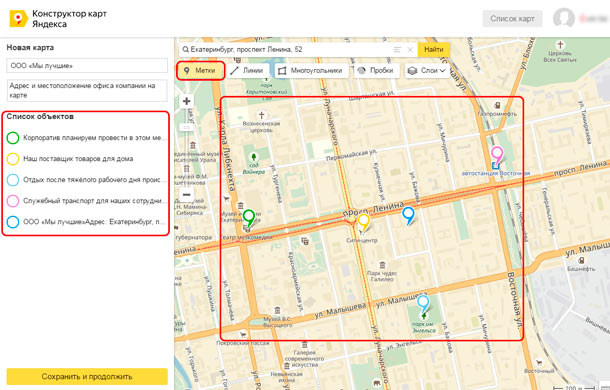
- Сверху нажмите на кнопку "Метки" и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте "Яндекс", но и поможет ее отредактировать по своему вкусу.

- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку "Готово", вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте "Яндекс", просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте "Метки" сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
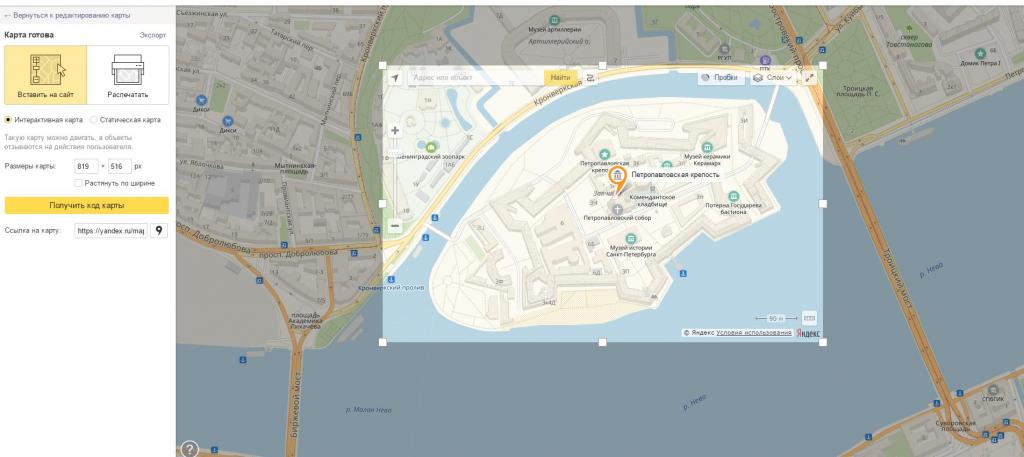
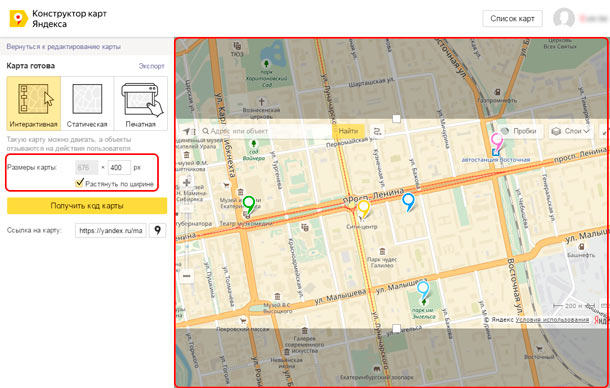
Как только редактирование завершено, нажмите "Сохранить и продолжить". В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.

Как только получилось поставить на карте "Яндекс" метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Получение кода для размещения
После того как вы смогли поставить метку на карте "Яндекс", можно приступать к размещению последней на сайте:
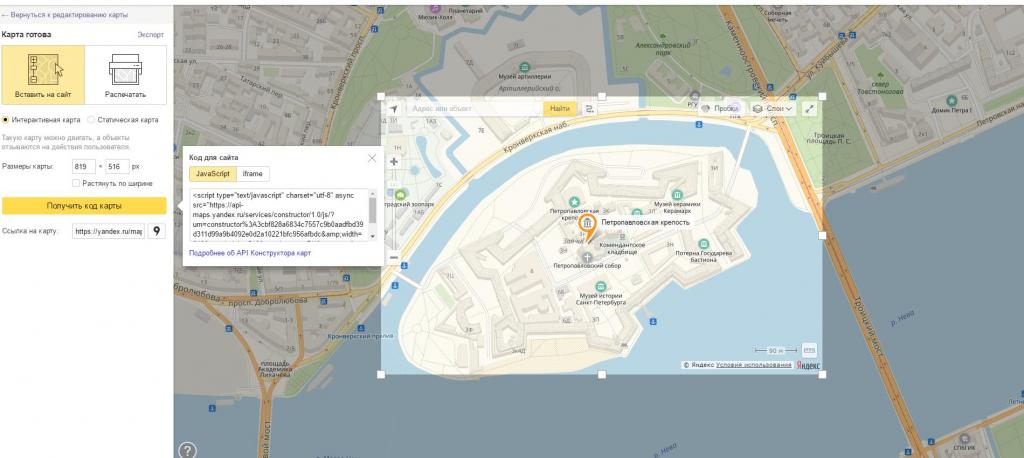
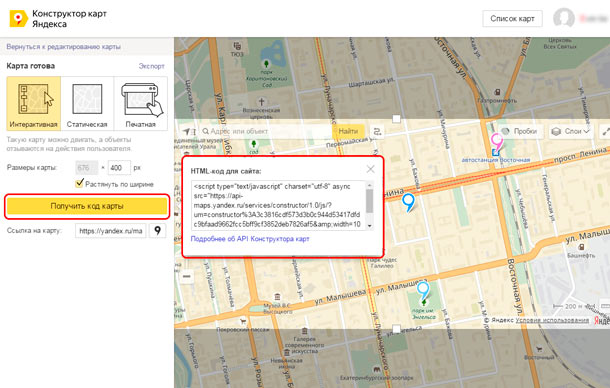
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.

Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер. Сохранить файл рекомендуется на компьютере или на сервисе "Яндекс.Диск".
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте "Яндекс", и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
Создание пользовательских карт в конструкторе
Откроется окно редактирования (скриншот кликабельный):

- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.

Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
GPX — файл в xml формате, который сохраняет данные GPS. Некоторые программы работающие с GPS позволяют сохранять геоданные в таком формате. Возможный импорт в Google Earth
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как отметить несколько мест на Яндекс Карте


Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Если пост оказался вам полезен, то оцените его, пожалуйста, ниже! На этом всё, вопросы задавайте в комментариях.
Видео: установка меток на Яндекс.Карте
Создание новой карты


Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости

Установка нескольких меток на карте
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.

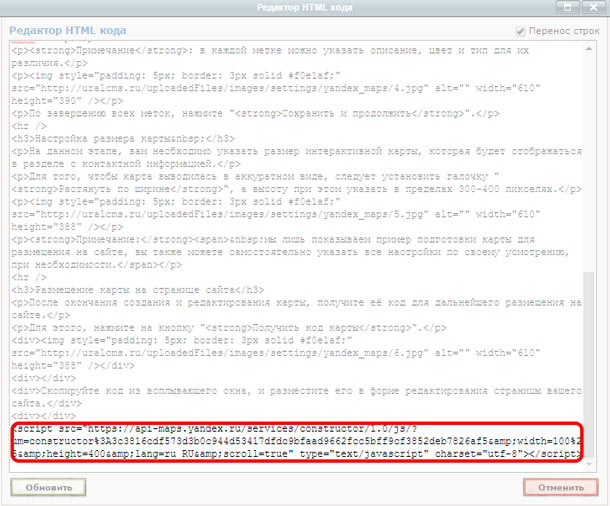
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

Во всплывающем окне, необходимо разместить код интерактивной карты.

Яндекс.Карты – это картографический сервис, который можно использовать с целью поиска конкретных объектов и для получения информации о них. Любой владелец организации может зарегистрироваться в Яндекс.Справочнике и указать на Яндекс.Карте место расположения своей компании или офиса. Конструктор карт Яндекс — сервис с помощью которого можно сделать схему проезда или список магазинов для встраивания на свой сайт.
На Яндекс.Картах любой ваш клиент может затем найти вашу организацию и проложить маршрут к ней со своего текущего местоположения.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
При поиске в Яндексе или непосредственно на Картах пользователю показываются ближайшие к нему компании по его запросу. Это помогает привлечь клиентов, которые находятся рядом с вами.
Это наш, русский аналог Google Карт, который в некоторых случаях удобнее западного сервиса. В первую очередь, если речь идет об отечественных компаниях: Яндекс. Карты быстрее обновляют актуальную информацию для России.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса . Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс .

У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.

Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).

Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах



Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.

Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.

Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.

Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:

Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.

Обычно карту на сайте размещают:
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress


В самом низу, после текста, вставляем этот код и обновляем страницу.

Вот теперь наша карта на сайте:

Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:

Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту

Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:



Получаем код для вставки


JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Добавляем код на сайт
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега

Ограничение
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
На базе веб-технологий делают всё — от сложного софта до высокобюджетных игр. Изучите технологии и начните карьеру в ИТ. Старт бесплатно. Попробуйте, вдруг вам понравится.
Читайте также:

