Как сделать точки в иллюстраторе
Обновлено: 06.07.2024
Illustrator — это не только отраслевой стандарт для создания векторной графики, но и очень приятный в использовании. Это руководство предназначено в основном для тех, кто плохо знаком с использованием Illustrator, но даже если вы уже некоторое время пользуетесь этой программой, вам может пригодиться этот курс повышения квалификации.
Принципы и терминология
Мы не будем слишком сильно увязать с теорией, но есть некоторые концепции, которые вам понадобятся, когда вы будете рисовать в Illustrator.
Illustrator создает векторные изображения. Это означает, что его можно изменить без искажений. Если вы хотите создать логотип, который можно сделать достаточно маленьким, чтобы поместиться на бейсбольной кепке, и увеличить его достаточно, чтобы заполнить рекламный щит, можно использовать векторы.
Когда вы рисуете в Illustrator, вы создаете линию под названием путь . Путь состоит из одного или нескольких прямых или изогнутых сегментов. Начало и конец каждого сегмента отмечены опорными точками . Путь может быть закрытым (например, круг) или открытым , с различными конечными точками (например, волнистой линией).

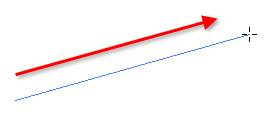
Давайте начнем с линейных инструментов Illustrator. Важно понимать, что когда вы рисуете путь с помощью этих инструментов, цвет линии будет тем цветом, который вы выбрали для обводки, а сам путь является непечатаемым элементом.


-
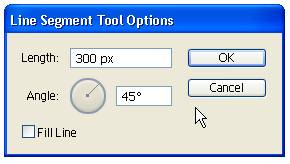
Поместите указатель туда, где вы хотите, чтобы линия начиналась, и щелкните и перетащите туда, где вы хотите, чтобы линия заканчивалась.


2. Инструмент Дуга
Когда вы рисуете дугу, вы создаете отрезок, который изгибается. Нарисовать дугу от руки;
,
2. Поместите указатель в том месте, где вы хотите, чтобы дуга начиналась, и щелкните и перетащите туда, где вы хотите, чтобы дуга заканчивалась.

Вы также можете использовать диалоговое окно инструмента Дуга, чтобы настроить более сложные кривые.
1. Выберите инструмент Arc ,
2. Нажмите один раз на артборде, где вы хотите, чтобы дуга началась. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать, из какой угловой точки будет нарисована дуга. Здесь довольно много вариантов, и я предлагаю попробовать их все, чтобы вы могли почувствовать, как они влияют на кривую. Нажмите ОК.

Длина оси X
Определяет ширину дуги.
Длина оси Y
Определяет высоту дуги.
Тип
Указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль
Определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной (x) оси или вертикальной (y) оси.
скат
Определяет направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) наклона. Введите положительное значение для выпуклого (внешнего) наклона. Наклон 0 создает прямую линию.
Заполнить дугу
Заполняет дугу текущим цветом заливки.
3. Спиральный инструмент
Нарисовать спираль от руки
1. Выберите инструмент Спираль из панели инструментов.
2. Нажмите и перетащите на монтажную область, пока спираль не станет желаемого размера. Перетащите круговое движение, чтобы вращать спираль


Радиус
Определяет расстояние от центра до самой внешней точки спирали.
распадаться
Определяет величину, на которую каждый ветер спирали должен уменьшаться относительно предыдущего ветра.
Сегменты
Определяет, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль
Определяет направление спирали.
4. Прямоугольная решетка
Возможно, вы захотите использовать прямоугольную сетку либо для размещения данных, либо даже как часть многоуровневого дизайна.
1. Выберите инструмент Rectangular Grid ,
2. Выполните одно из следующих действий:
-
Нажмите и перетащите на артборд, пока сетка не станет нужного вам размера.

Опции, которые я выбрал ниже, создают прямоугольную сетку, которую вы можете видеть под ней.


Размер по умолчанию
Определяет ширину и высоту всей сетки.
Горизонтальные делители
Определяет количество горизонтальных разделителей, которые вы хотите отобразить между верхом и низом сетки. Значение Skew определяет, как горизонтальные делители взвешиваются по направлению к верхней или нижней части сетки.
Вертикальные разделители
Определяет количество разделителей, которые вы хотите видеть между левой и правой сторонами сетки. Значение Skew определяет, как вертикальные делители взвешиваются влево или вправо.
Использовать внешний прямоугольник в качестве рамки
Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку
Заполняет сетку текущим цветом заливки (в противном случае заливка не устанавливается).
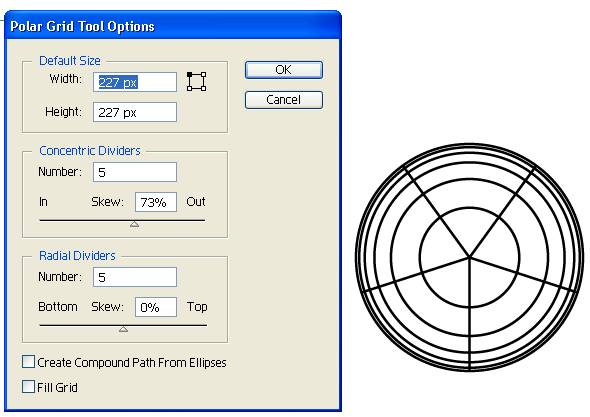
5. Инструмент Полярная Сетка
Это работает аналогично Rectangle Grid, за исключением того, что создает круговую сетку. Использовать этот инструмент;
1. Выберите инструмент Polar Grid. ,
2. Выполните одно из следующих действий:
-
Нажмите и перетащите до нужного размера сетки.


Размер по умолчанию
Определяет ширину и высоту всей сетки.
Концентрические делители
Определяет количество круглых концентрических делителей, которые вы хотите отобразить в сетке. Значение Skew определяет, как концентрические делители будут взвешены внутри или снаружи сетки.
Радиальные Делители
Определяет количество радиальных делителей, которые вы хотите отобразить между центром и окружностью сетки. Значение Skew определяет, как радиальные делители взвешиваются против сетки против часовой стрелки или по часовой стрелке.
Создать составной путь из эллипсов
Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку
Заполняет сетку текущим цветом заливки (в противном случае заливка не устанавливается).
Итак, это линейные инструменты. Все они просты в использовании, но я бы порекомендовал вам, а также практиковать рисование от руки с каждым из них, чтобы вы также опробовали диалоговые окна для каждого из них, чтобы увидеть, насколько точными могут быть эти инструменты.
Завтра мы рассмотрим инструменты Shape, а позже на неделе инструмент Pen.
В сегодняшней статье вы узнаете, как добавлять круглые маркеры к тексту, правильно форматировать маркированный список и создавать новый стиль параграфа для ускорения работы с подобными текстовыми объектами в текущем и новых документах. Хотя Adobe Illustrator не имеет функции для создания маркированных списков, но не сложная последовательность действий позволяет это сделать.
Шаг 1
Берем Type Tool (T) и создаем область текста, в которую вставляем несколько абзацев. Для этих целей я использовал Lorem Ipsum.

Поставим курсор вначале первого абзаца и нажимаем комбинацию горячих клавиш Opt/Alt + 0149 или Opt/Alt + 7 (на цифровой клавиатуре). Это создаст булет (окружность в данном случае, а не пулю, конэчно).

Для создания булетов вы также можете использовать панель Glyphs (Type > Glyphs or Window > Type > Glyphs).

Здесь вы можете выбрать не только круглую точку, но и другие символы. Много разнообразных символов, подходящих для нашей задачи, имеют шрифты Wing Dings и Webdings.

Шаг 2
Поставим символ Tab после булета.

Копируем булет и Tab, затем вставляем их вначале остальных абзацев.

Шаг 3
Выделяем весь текстовый объект и открываем панель Tabs (Window > Type > Tabs), здесь устанавливаем левый tab равный 10 pt.

Открываем панель Paragraph (Window > Type > Paragraph) и устанавливаем левый отступ равный 10 pt, Отступ первой строки = -10 pt, затем расстояние между параграфами = 5 pt. Теперь маркированный список имеет правильный вид.

Шаг 4
Для того чтобы в следующий раз не повторять всю последовательность перечисленных действий, создадим новый стиль. Открываем панель Paragraph Styles (Window > Type > Paragraph Styles) и выбираем New Paragraph Style во всплывающем меню. Переименовываем стиль нажимаем OK.

Теперь вы можете применять этот стиль в текущем документе к другим параграфам, которые содержат булеты и табы.
Шаг 5
Для того чтобы использовать стиль Bullet points в новом документе, сохраните пустой файл, в котором был создан стиль, с расширением .ai в удобном для вас месте на жестком диске. Затем в новом документе откройте панель Paragraph Styles и выберите Load Paragraph Styles… из меню панели.
Помните, в старых иллюстраторах была какая-то фишка на этот счёт. Можно было перемещать опорные точки симметрично в разные стороны. И я даже видел её в кастах Олега Ошарова. Пробовал, и всё получалось. Но потом долго не использовал это нигде, и забыл конечно, как делается 😊
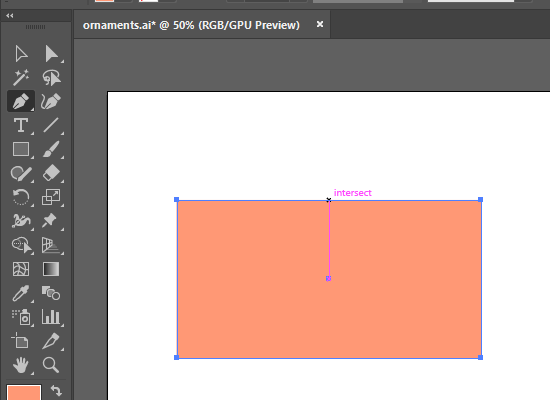
В новом Adobe Illustrator CC такое можно сделать очень просто. Ставим дополнительные Anchor Points на сторонах прямоугольника, как в гифке выше показано. Для этого используем Pen Tool (P) соответственно.

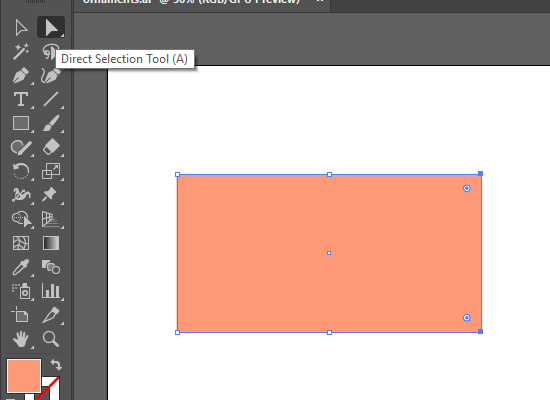
Затем берём белую стрелочку Direct Selection Tool (А) и выделяем только две верхние точки в углах прямоугольника.

Включаем инструмент Free Transform Tool (E).

Выбираем в отдельном окошке подинструмент Perspective Distort.

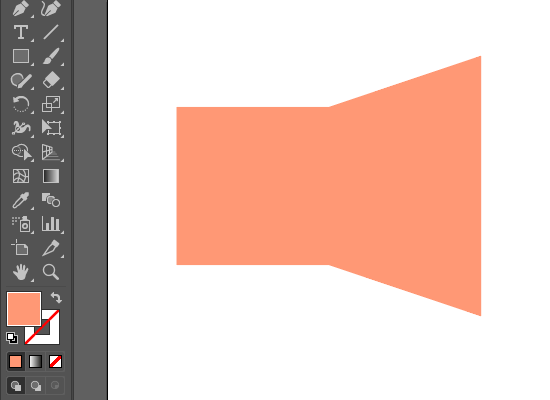
И тянем этим инструментом за одну из верхних точек в углу, тянем в сторону одну точку, а вторая точно также пойдёт в другую сторону.


Но хочется всё-таки вспомнить, как это делается без Free Transform. У меня такое ощущение, что через Reflect Tool (O). Но сколько не тыкался с разными хоткеями, не получилось пока. Так что подскажите пожалуйста, кто знает. Или может у кого ссылка осталась на Олега, где он это показывает.
UPD: Спасибо Илоне за подсказку, такой приём можно сделать через Scale Tool (S)
Доброе утро 😊 Описанный в уроке прием делается через волшебную кнопку S. Просто выделяем 2 точки и жмем S 😊
не успеваю ответить под уроком..
Другие фишки Adobe Illustrator на нашем блоге:

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

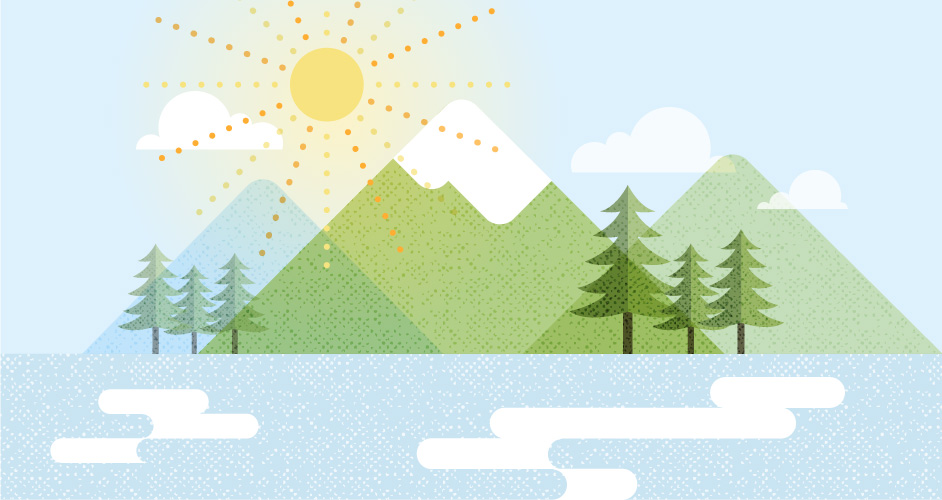
Не так давно мы публиковали урок о применении текстуры карандаша к объектам в Adobe Illustrator. Если вы пропустили эту публикацию, посмотрите ее здесь. Сегодня автор этого урока Veerle Pieters порадует нас еще одной техникой. В прошлом уроке для применения текстуры мы использовали дискретную кисть. Но конечно есть множество других способов применения текстуры. На этот раз мы рассмотрим заливку паттерном, используя пунктир. Вы узнаете как создать такой узор, как применить его к иллюстрации в комбинации с маской и как сохранить набор этих паттернов в галерее образцов.

Рисуем черную точку

Начнем с создания обычной точки размером 3 на 3 px. Возьмите инструмент Ellipse/Эллипс, кликните в любое место на холсте и введите 3 px в параметры Height/Высота и Width/Ширина. Нажмите OK. Укажите точке черную заливку.
Трансформация

В меню выберите Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать.

В появившемся коне включите опцию Preview/Просмотр, затем укажите 8 px в поле Move Horizontal/Переместить горизонтально, и введите 19 в число Copies/Копий. Нажмите OK.

Вновь найдите в меню Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать. Нажмите OK в предупредительном окне, которое появится. Вновь включите опцию Preview/Просмотр. На этот раз укажите 4 px в полях Move Horizontal/Переместить горизонтально и Vertical/Вертикально, и укажите 1 в количестве Copies/Копий. Нажмите OK.

Не снимайте выделения с точек и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем вновь в меню выберите Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать. Нажмите OK в предупредительном окне. Опять включите Preview/Просмотр. Укажите 8 px в поле Move Vertical/Переместить вертикально и введите 19 в количестве Copies/Копий. Нажмите OK. В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы точки стали полностью редактируемыми объектами.
Настраиваем параметры растрирования документа

Далее нам нужно применить эффект Photoshop, а это значит что наши точки будут растрированы. Поэтому нам нужно убедиться что разрешения документа достаточно, чтобы получить качественный результат. В меню выберите Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе и смените Resolution/Разрешение на High/Высокое (300 ppi).
Применяем эффект океанских волн

Убедитесь что выделены все точки. Теперь в меню выберите Effect > Distort > Ocean Ripple/Эффект>Искажение>Океанские волны.

Укажите значение 15 в настройках Ripple Size/Размер Волны и Ripple Magnitude/Амплитуда волны , затем нажмите OK. У вас должно получиться нечто похожее на картинку выше.
Трассировка изображения

Для начала в меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем Window > Image Trace/Окно>Трассировка изображения. Чтобы видеть результат в реальном времени, включите опцию Preview/Просмотр. При желании вы можете поэкспериментировать с настройками, но и параметры по умолчанию должны дать хороший результат. Включите только опцию Ignore White/Игнорировать белый. Если все смотрится хорошо, нажмите кнопку Expand/Разобрать в верхней панели настроек.
Создаем паттерн

Почти готово. Теперь нам нужно превратить то, что мы имеем в паттерн, чтобы можно было применять его к объектам. Убедитесь что ваш узор выделен полностью и в меню выберите Object > Pattern > Make/Объект>Узор>Создать. Illustrator покажет вам окно, в котором сообщит что узор будет создан в палитре Swatches/Образцы. Вам не нужно ничего редактировать в самом паттерне — он и так должен выглядеть бесшовным, поэтому просто нажмите Done/Готово. Ваш паттерн появится в палитре Swatches/Образцы.
Применение паттерна к иллюстрации
Добавляем заливку паттерном
Вы можете применить заливку к объекту различными способами. Мы будем указывать паттерн дополнительным заливкам объектов. При этом эта заливка с паттерном будет в режиме наложения (blending mode) Overlay/Перекрытие на 60% opacity/непрозрачности. Overlay/Перекрытие в таких случаях подходит отлично, так как он замечательно подстраивается под нижний цвет. Дополнительную заливку вы можете создать в палитре Appearance/Оформление, кликнув по иконке Add Fill/Добавить заливку, расположенной в нижней части палитры.

В примере выше паттерн был добавлен для всей елки, хотя она состоит из трех разных объектов. Для этого нужно копировать все три объекта (cmd/ctrl+C), вставить копии на передний план (cmd/ctrl + F) и затем в меню выбрать Pathfinder > Unite/Обработка контура>Объединить. В палитре Layers/Слои кликните по круглой иконке справа от слоя и укажите 60 % Opacity/Непрозрачности и режим наложения Overlay/Перекрытие (это же вы можете сделать в палитрах Appearance/Оформление или Transparency/Прозрачность).
Масштабируем заливку паттерном

Иногда паттерн может оказаться слишком крупным или мелкими для вашего объекта. Вы можете легко его масштабировать, не трогая сам объект. Для этого включите только опцию Transform Patterns/Трансформировать узоры в окне Scale/Масштабировать, после того как выберите инструмент Scale/Масштабировать.
Добавляем маску

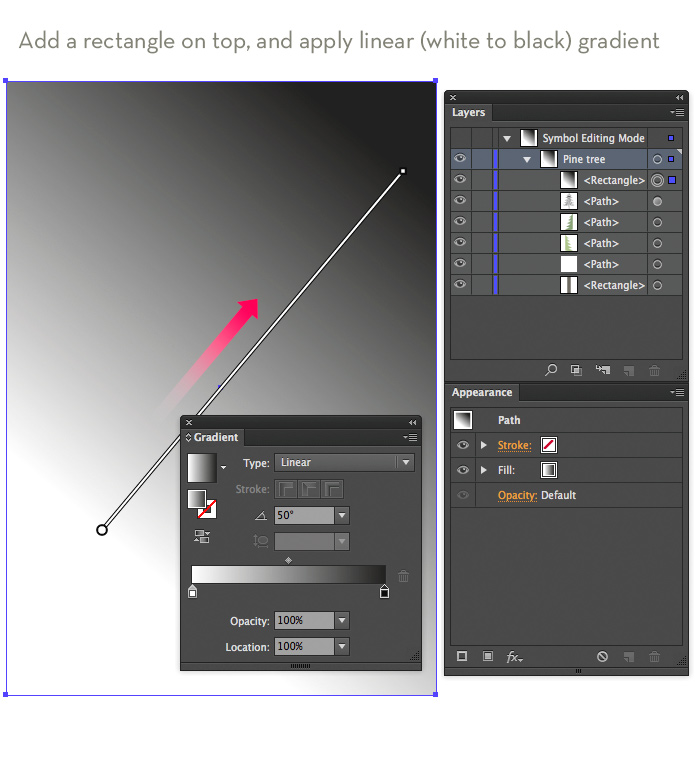
Иногда вы можете захотеть сделать так, чтобы паттерн был виден лишь в одной части объекта. В этом случае вам поможет Opacity Mask/Непрозрачная маска. В этом случае вам нужно чтобы ваш паттерн находился в отдельном объекте поверх остальных объектов. Нарисуйте фигуру, которая будет перекрывать объект с паттерном (это может быть обычный прямоугольник). Залейте этот прямоугольник градиентом от белого к черному цвету. После применения маски в местах с белым цветом ваш узор будет виден, а по мере появления черного — исчезать. Вы можете отредактировать этот градиент в любой момент, поэтому не очень переживайте о точности в момент создания.

Теперь вам нужно выделить оба объекта: прямоугольник с градиентом и объект с паттерном, затем в палитре Transparency/Прозрачность кликните по иконке Make Mask/Создать маску. Если результат не очень вам нравится, вы можете кликнуть по иконке маски, войти в режим редактирования маски и поменять что-то в градиенте. На забудьте кликнуть по иконке с изображением, чтобы вернуться в нормальный режим, когда закончите.
Создаем набор паттернов
Такой паттерн может понадобится вам в будущем, поэтому иметь его под рукой будет удобно.
Белая версия
Проще всего создать белую версию нашего паттерна. Нам просто нужно сделать копию созданного нами ранее паттерна. Для этого кликните дважды по паттерну в палитре Swatches/Образцы, чтобы войти в режим редактирования паттерна. Теперь кликните Save a copy/Сохранить копию и укажите паттерну имя. Копия появится в палитре Swatches/Образцы. Кликните Done/Готово, так как вы все еще находитесь в режиме редактирования вашего первого паттерна. Теперь кликните дважды по копии паттерна в палитре Swatches/Образцы, выделите все элементы узора, укажите им заливку белого цвета и нажмите Done/Готово.

В примере выше вы можете видеть белый вариант паттерна в действии на 75% opacity/непрозрачности.
Вариации паттерна
Чтобы создать другие вариации паттерна, попробуйте изменить расстояния между точками, размер точек и попробуйте другие эффекты, чтобы трансформировать точки. Сохраните узор в белой и черной версиях и укажите им логичные имена, по которым вы потом легко определите паттерн.
Сохраняем файл образца
После того как вы создали желаемое количество различных вариаций паттерна, вы можете сохранить их как файл образца. Для этого вам нужно сначала очистить палитру Swatches/Образцы от всех остальных образцов, которые вы не хотите включать в набор. Когда в палитре останутся только файлы с нашими паттернами, нажмите кнопку со стрелкой в правой верхней части палитры и выберите Save Swatch Library File as AI/Сохранить библиотеку образцов как AI. Место сохранения выберите сами. Если вы хотите, чтобы этот набор появлялся в палитре образцов при каждой загрузке Illustrator, сохраните этот файл в папке иллюстратора Presets. Эта локация будет указана по умолчанию. Когда вам понадобится файл, вы можете загрузить его через меню Open Swatch Library > Other Library/Открыть библиотеку образцов>Другая библиотека, которое находится в палитре Swatches/Образцы.
Читайте также:

