Как сделать ткань в иллюстраторе
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Текстуры действительно могут добавить глубину иллюстрации и ощутимо повысить качество конечной работы. Это правило работает как для векторных иллюстраций, так и для растровых рисунков. В этом уроке иллюстратор Джеффри Бовмэн раскрывает секреты техник, которые он использует для создания текстур, а также объясняет, как добавить детали к своей работе.
Вы научитесь тому, как сканировать текстуры и переводить их в вектор через трассировку изображений, а также как эффективно применять их к иллюстрациям с помощью обтравочной маски. Джеффри также объяснит, как добавить видимость мазков кисти на ровных векторных краях, чтобы создать ощущение того, что работа нарисована от руки.
Вам понадобится Illustrator CS6 и 4–5 часов свободного времени
Шаг 1
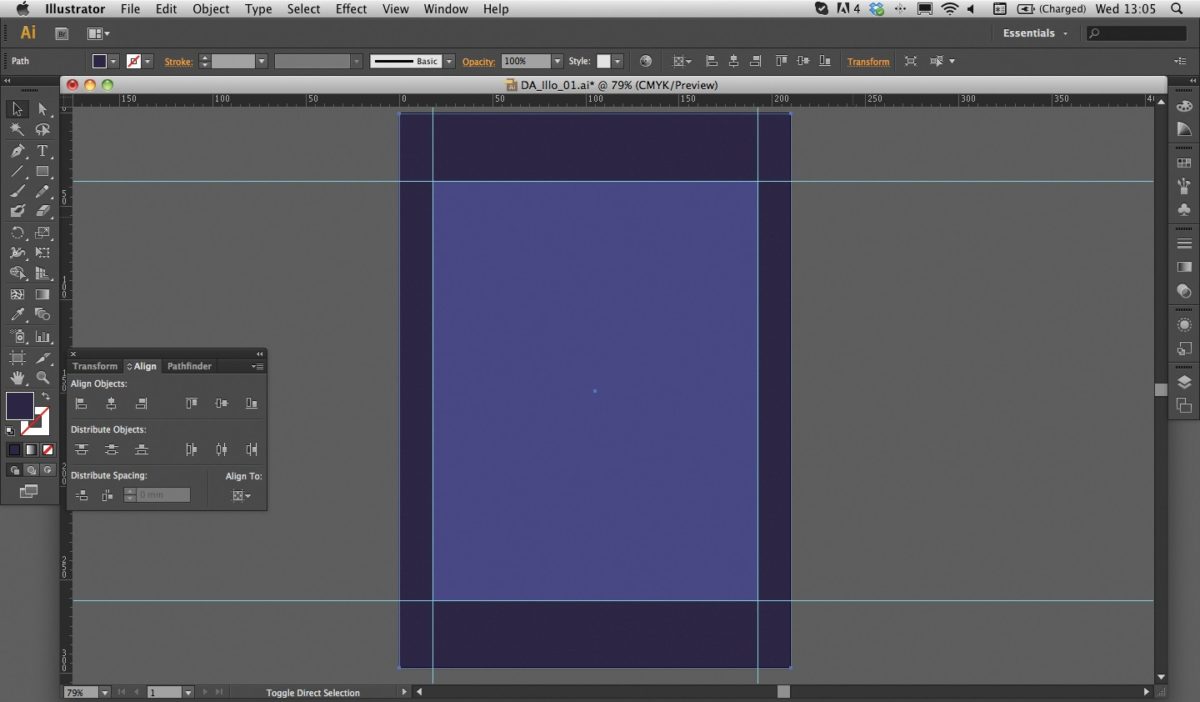
Во-первых, создаем новый документ (Cmd/Ctrl + N) — у нас он формата A4. Затем намечаем область в документе, с которой мы будем работать, то есть где будут располагаться основные объекты иллюстрации. Другие элементы могут выходить за эту рамку, но мы все же создадим направляющие (Cmd/Ctrl + R), которые обозначат границы нашего рисунка.

Шаг 2
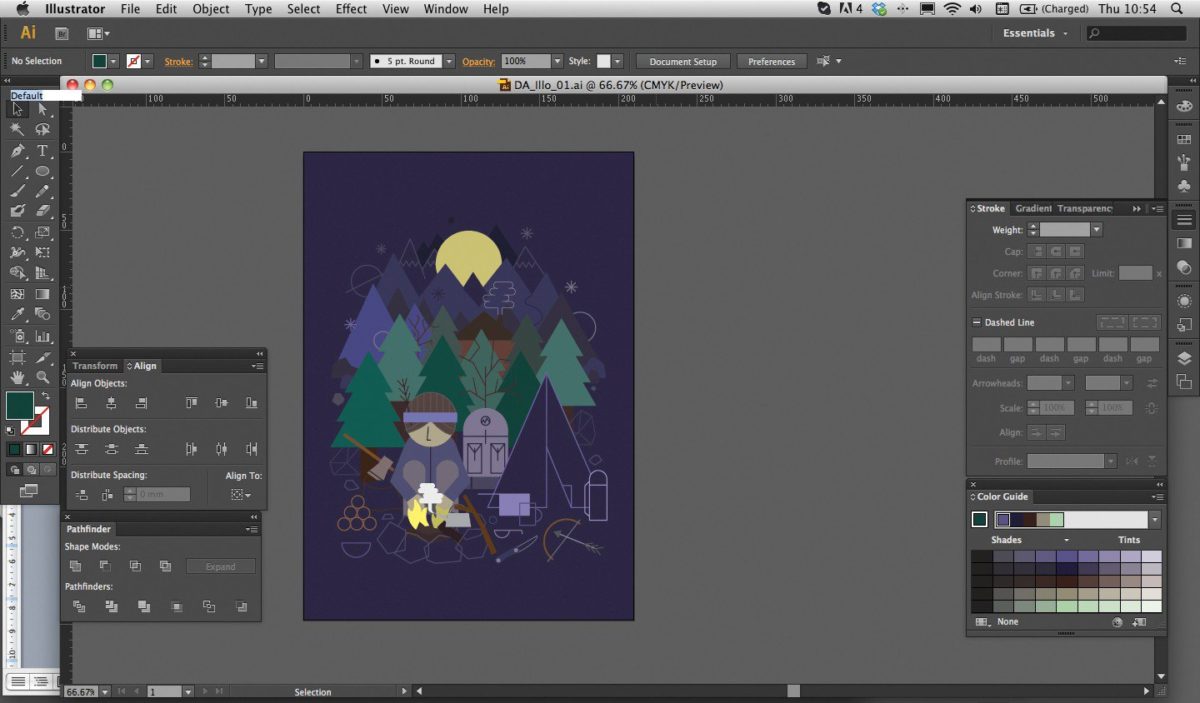
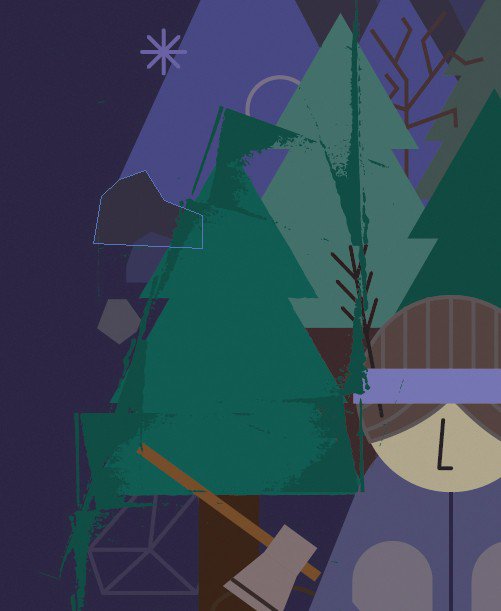
Затем создаем саму иллюстрацию, с которой мы будем работать — чуть позже мы добавим текстуры. Для данного урока Джеффри нарисовал векторный кемпинговый лагерь как с заполненными элементами, так и с контурами.

Шаг 3
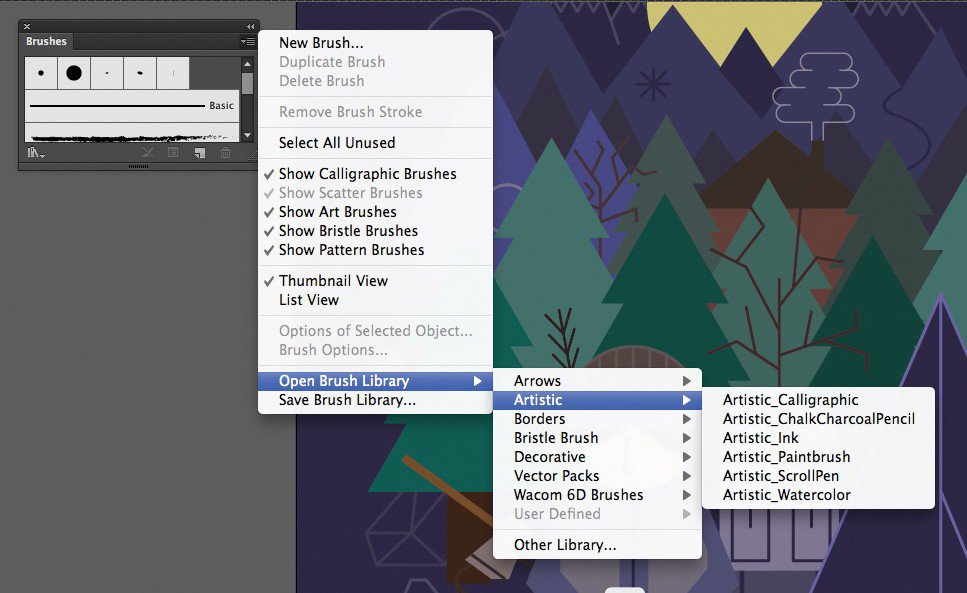
Пришло время добавить мазки кисти на наружные края векторных фигур. На самом деле в Illustrator уже есть отличный набор стандартных кистей. Откройте Панель кистей (F5) и выберите из выпадающего меню Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil.

Шаг 4
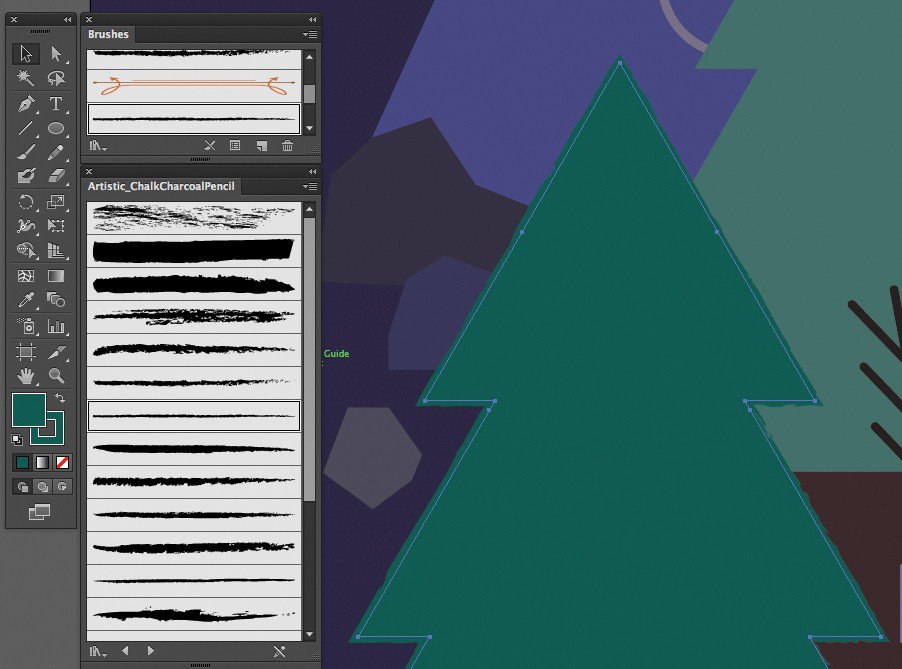
Выберите фигуру, на которую Вы бы хотели добавить эффект мазков. На панели Artistic_ChalkCharcoalPencil выберите Charcoal Pencil (Угольный карандаш). Он придаст действительно оригинальный вид рисунку.
Вы увидите, что у векторной фигуры края стали растертыми и шершавыми, в будущем при добавлении текстуры такие края как раз будут в тему.

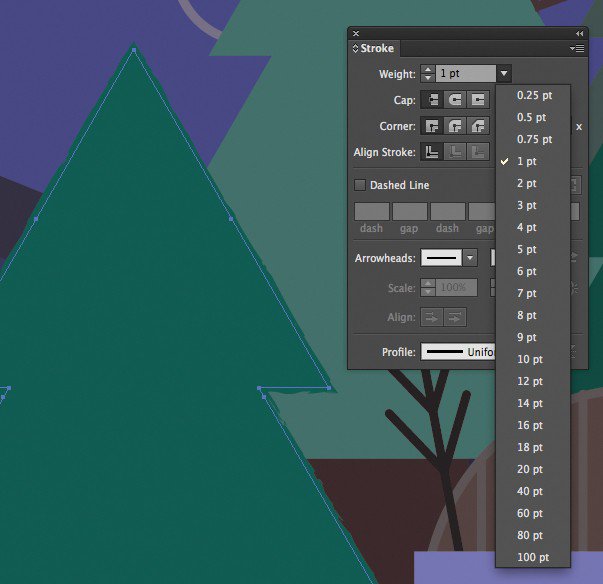
Шаг 5
В зависимости от того, на сколько сильным Вы хотите сделать эффект мазков, Вы можете отредактировать кисть на панели Stroke — автор урока Джеффри выставил значение между 0.5 и 1pt. Такие выставленные значения кисти более уместны, ведь если переборщить с шириной, то рисунок будет смотреться неаккуратным.

Шаг 6
После того, как ширина кисти нормально отрегулирована, Вам нужно подготовить векторную форму для применения обтравочной маски (clipping masks). Это нужно сделать для добавления текстур чуть позже.
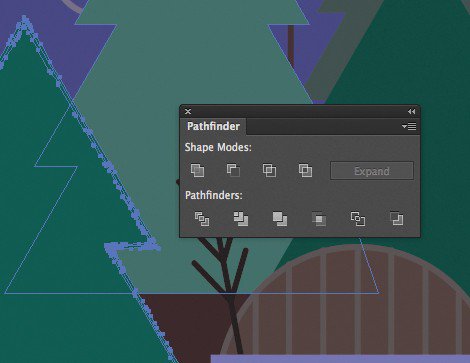
Итак, выбираем форму и нажимаем Object > Expand Appearance. Теперь стало видно, что внутри вектора три пути. Откройте панель Pathfinder (Cmd/Ctrl + Shift + F9 или Window > Pathfinder).

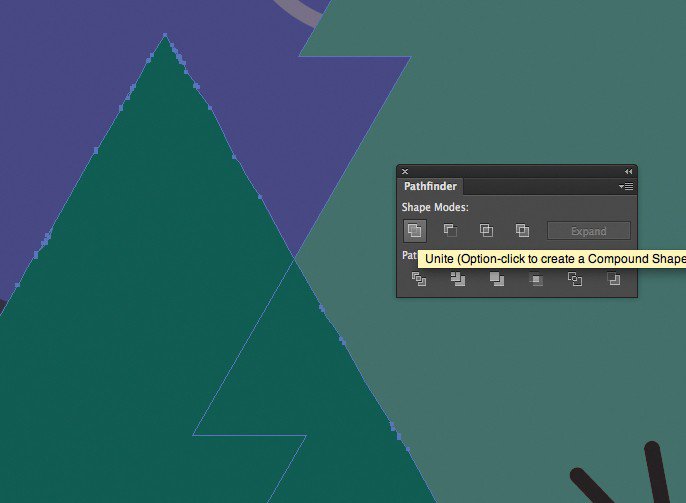
Шаг 7
Выберите форму и нажмите кнопку Unite на панели Pathfinder. Это наше действие объединит все три пути в одну отдельную форму.
Повторите шаги 4–7 для оставшихся элементов своей иллюстрации.

Шаг 8
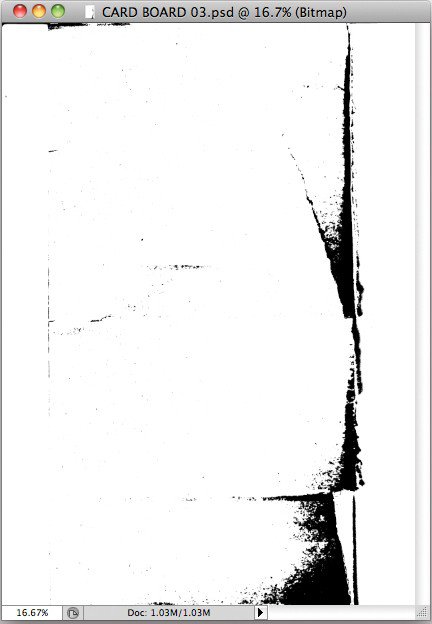
А сейчас мы отвекторизуем некоторые текстуры. Сами текстуры могут быть созданы как угодно, но именно текстуры из данного примера Джеффри сделал сам, отсканировав нарисованный материал в Photoshop в черно-белом варианте.

Шаг 9
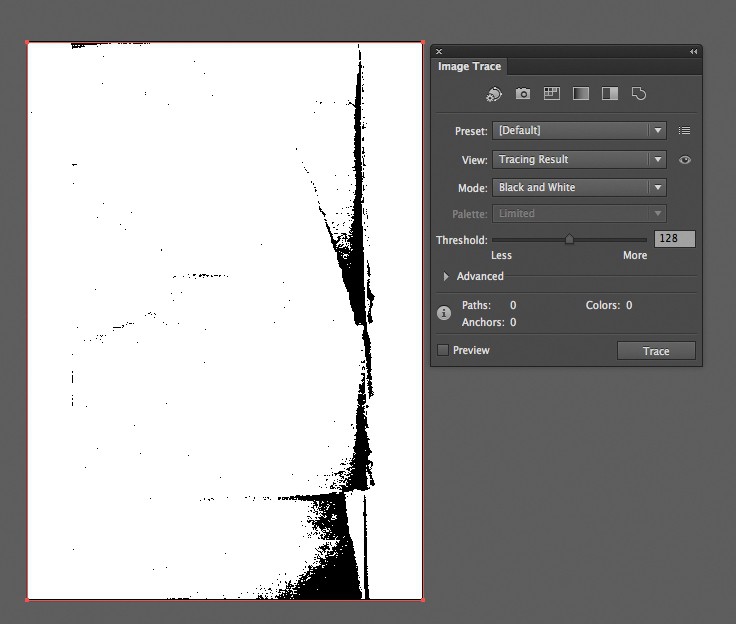
После того, как Вы подготовили свою собственную текстуру, откройте ее в Illustrator перетащив файл jpg или PSD. Текстура появится в новом документе. Откройте Панель трассировки изображения, она доступна в версии Illustrator CS6 (Window > Image Trace).

Шаг 10
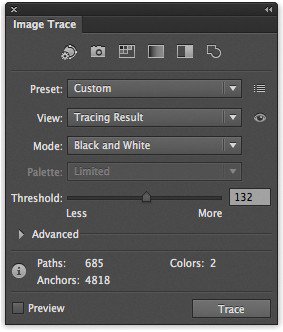
На Панели трассировки изображения поставьте режим Черно-белого (режим доступен в раскрывающемся меню). Превью результата работает в режиме реального времени, так что Вы можете изменять значение Threshold чтобы проработать детали.
Когда результат трассировки Вас удовлетворит, кликните кнопку Trace. Затем нажмите Object > Expand, поставьте галочку возле Fill and Object и кликните OK.

Шаг 11
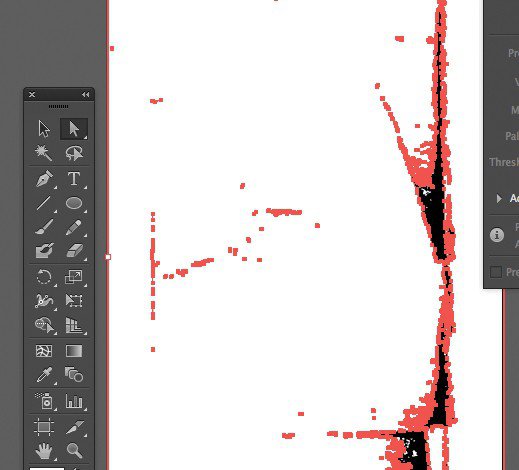
С помощью инструмента Direct Selection кликните где угодно по белому фону и нажмите кнопку Delete. Таким образом Вы уберете всю белую часть текстуры и останется только черная. Теперь скопируйте текстуру и вставьте в документ с вашей иллюстрацией.

Шаг 12
Затем измените цвет текстуры на цвет темнее или светлее цвета основного векторного объекта, к которому, собственно, эту текстуру и будем добавлять. Сделайте несколько копий текстуры. Автор урока Джеффри сделал три копии и перемещал и вращал их в разных направлениях, пока не остался доволен результатом.

Шаг 13
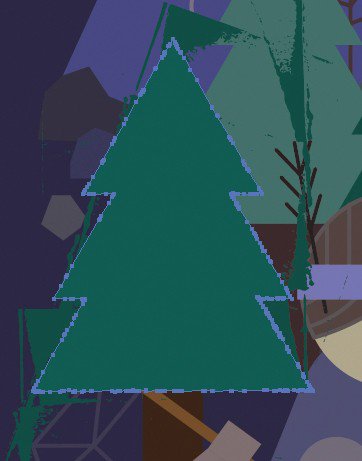
Настало время применить обтравочную маску (clipping mask)! Эта операция вместит текстуру ровно по форме объекта. В нашем примере по форме дерева.
Обтравочная маска (clipping masks) это один из главных приемов для создания иллюстрации, так что учитесь и запоминайте.
Скопируйте основную форму и вставьте поверх всех элементов (Cmd/Ctrl + Shift + V).

Шаг 14
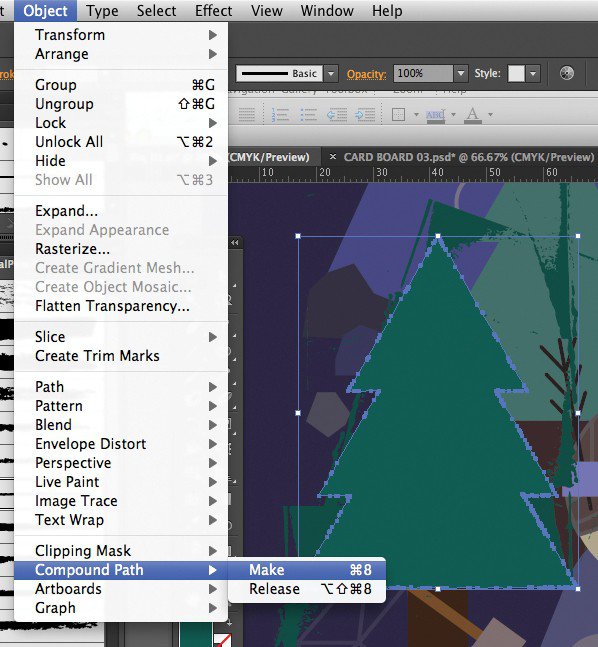
После того как Вы вставили вектор поверх текстуры, Вам надо перевести его в Compound Path, без этого никак. Поэтому смело нажимаем Object > Compound Path > Make (Cmd/Ctrl + 8).

Шаг 15
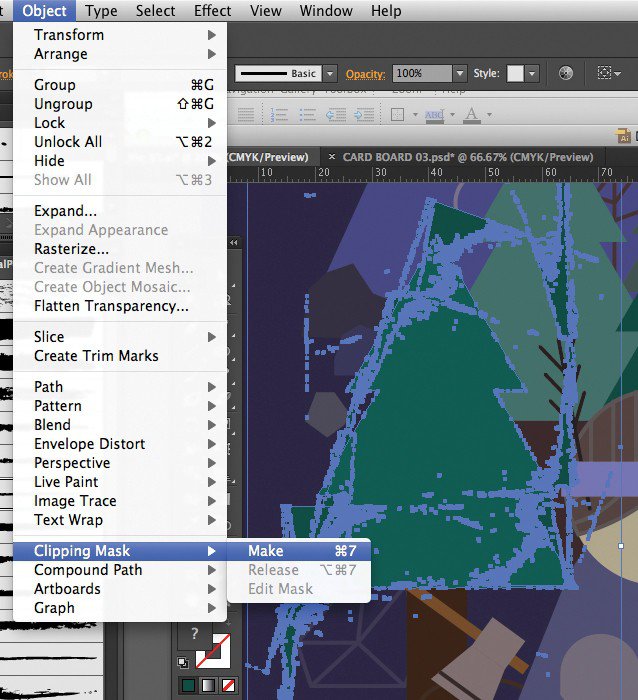
Убедитесь, что верхний объект выбран, а затем удерживая Shift выделите все текстуры для данного вектора. Нажмите Object > Clipping Mask > Make — или Cmd/Ctrl + 7. Если ничего не случилось, то проверьте чтобы слой с вектором, то есть деревом, был поверх всех остальных.

Шаг 16
Теперь можно переместить обтравочную текстуру на задний план, чтобы она не перекрывала другие объекты на рисунке. Используйте Cmd/Ctrl + [ или Object > Arrange > Send Backward чтобы сделать это.
Повторите шаги 9–16 чтобы закончить иллюстрацию.

Надеюсь, урок был понятен и у Вас получится применить эти знания к своим иллюстрациям.

Меня зовут Ольга Ублинских (Silmen), я графический дизайнер и иллюстратор.
Последние несколько лет я активно занимаюсь разработкой векторных бесшовных паттернов и орнаментов. Не рисую на заказ, создаю то, что мне нравится, придерживаясь своего графика и своих тем. Я думаю, это самое лучшее – делать то, что тебе нравится, а покупателю твоего творчества просто дать возможность выбрать из того, что ты делаешь. Именно в такой формате я сейчас сотрудничаю с различными интересными проектами и площадками, и одним из направлений является создание бесшовных принтов для текстиля, чехлов, наклеек… для всего, где есть ровная поверхность).

Прежде я много работала в сфере разработки логотипов, и потому один из моих стилей в графике сейчас — лаконичный и ясный векторный рисунок. Хороший логотип – это минимум средств и максимум выразительности. Этот подход можно отлично применять и для графики.

Мне нравится выверенность и простота. Каждый раз, создавая паттерн, я решаю задачу, стремлюсь найти самое простое и убедительное решение.

Вообще возможность сделать паттерн бесшовным (т.е. таким, повторяя который можно создавать графически непрерывные поверхности) открывает для его применения гораздо бoльшие возможности, чем просто принт. Такие шаблоны можно использовать как на чехле от телефона, так и на обоях на стену. Они не потеряют свое качество, а если это еще и вектор – то это практически универсальная модель!

Еще один секрет хорошего паттерна – это его цельность. То, удачно вы сделали паттерн или нет, можно безошибочно понять, залив им большую поверхность. Если глаз воспринимает графику как единый, цельный фон значит - это будет работать на материале. Если же на поверхности видны разрывы, плотность заполнения графикой неравномерна или какой-то элемент выскакивает из общего поля – то здесь еще есть над чем поработать. Главное – не уйти в скучный, однообразный фон. Найти баланс в каждом таком случае – это и значит сделать хороший паттерн! Такой паттерн ложиться на плоскость, не выворачивая и не искажая ее, а наоборот — подчеркивая, каким бы простым или причудливым он не был по графике. Это — мастерство и высший пилотаж.

Для меня создание паттерна обычно начинается с идеи. Я загораюсь какой-то темой и тут же мысленно накидываю список объектов, которыми можно ее выразить. Если в списке появляется 5-6 примеров, изображение которых мне интересно и примерно понятно по графике, значит паттерн оказывается в моем скетч-буке в виде эскиза или даже просто заметки. Я много продумываю в голове, поэтому для меня обычно достаточно просто списка: Море: кашалот (чтобы дать отдохнуть более популярным китам), медузы, крабы, рыбы.
Дальше идет набор референсов. Стоит посмотреть какими же бывают кашалоты, крабы и медузы.

Суммируем в голове и на их основе создаем в Adobe Illustrator набор графический элементов. Медуза не вписалась, ну ничего, отложу ее до особого, чисто медузового паттерна.
Иногда я сразу вижу и цветовую гамму, и тогда элементы цветные изначально. А если нет – беру универсальный черный.

Теперь создаем файл с квадратной формой (или с другими пропорциями прямоугольника, но удобнее всего работать с приближенной к квадрату формой) и размещаем на нем наши объекты таким образом, как показано на рисунке ниже. Не задумываемся о вылетах за пределы поля, главное, чтобы внутри все равномерно заполнялось. Края правой и нижней сторон оставляем свободными! А при размещении помним о тех правилах, что я описывала выше.


Получаем такую картину:

Точно также делаем с вертикальными выступающими объектами.

И теперь у нас есть заполненное поле паттерна, и мы можем видеть например, что хвост нашего кашалота справа точно до пикселя вписывается в его тело слева.

Теперь добавим немного мелких деталей, чтобы сделать паттерн более равномерным и связать все элементы воедино. Здесь добавим просто пузырьки воздуха) Для наглядности я выделила их цветом:



Паттерн обрезан ровно по краям квадрата! Остается удалить остатки голубого фона и все, что осталось за границей.

Теперь добавляем цвет и фон. Такой:


Готово! Проверим, все ли верно получилось, и наш паттерн действительно получился бесшовным.
Для этого выделяем его и перетаскиваем прямо во вкладку Swatches:

Теперь этим образцом-свотчем можно заливать любые формы! Ну а мы просто проверим его швы на прямоугольнике.


Прописываем название и не ленимся вводить ключевые слова, так изделие с нашим дизайном будет легче найти в интернете!

Или слишком мелко:
И так мы несколько раз можем возвращаться к этапу 1 и, удалив текущий файл, залить новый, с большим или меньшим количеством пикселей соответственно.

Обратите внимание, что именно на этом этапе мы создаем итоговый вид нашего проекта, и в наших руках возможность как выгодно подчеркнуть графику принта, так и наоборот – свести на нет все его выигрышные стороны!
Не стоит делать его слишком мелким, иначе мы получим просто визуальный шум. Не стоит и крупнить, если только ваш паттерн не очень детализированный и сложный. Обычно достаточно трех горизонтальных повторений, но это только стартовый прием, дальше мы все оцениваем визуально. Итак, внимательно масштабируем, выбираем и после этого сохраняем.
Я желаю вам успехов и творческого вдохновения, бесконечных, как бесшовные паттерны!:)
1. Можно ли загрузить паттерн сделанный в растре или только вектор?
Загрузить можно только растр, эта статья рассказывает о том как в векторной программе сделать паттерн, но при отправке необходимо экспортировать полученный результат в RGB 8 bit PNG-24
2. Можно ли загрузить изображение на всю поверхность без использования функции тэйл (замастить/клонировать)?
Да, мы принимаем файл к загрузке 5900х6300, такой файл закроет всю поверхность изделия и система не будет его клонировать.
Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять.
Имитация живописной техники для традиционных материалов.
Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил.
Перерисовка векторного или растрового объекта.
Применяет метки обреза к выделенному объекту.
(верхний раздел меню)
(нижний раздел меню)
Геометрическое искажение и перерисовка изображения.
Объединение групп, слоев или подслоев в единые редактируемые объекты.
Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета.
Преобразование векторного объекта в растровый.
Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов.
Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства.
(верхний раздел меню)
Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей.
(нижний раздел меню)
Добавление в графический объект графических свойств на основе XML, например теней.
Придает изображению глубину или вид какого-либо вещества либо органического материала.
Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения.
Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения.
Эффекты имитации основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Позволяет оформить изображение так, как будто оно нарисовано цветными карандашами на сплошном фоне. При этом важные края сохраняются, и им придается внешний вид грубой штриховки. Через более гладкие области просматривается сплошной фоновый цвет.
Придает изображению такой вид, как будто оно сделано из небрежно нарезанных кусков цветной бумаги. Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные изображения выглядят так, как будто они составлены из нескольких слоев цветной бумаги.
Разрисовывает края изображения с использованием техники сухой кисти (нечто среднее между маслом и акварелью). Этот эффект упрощает изображение, уменьшая его диапазон цветов.
Применяет однородный узор к теням и средним тонам изображения. К светлым областям изображения добавляется более гладкий и насыщенный узор. Этот эффект позволяет исключить отщепление в переходах и визуально объединить элементы из различных источников.
Изображение оформляется в грубом стиле с короткими, округленными, как будто в спешке нанесенными штрихами.
Добавляет к объектам в изображении различные типы свечения. Этот эффект может применяться для тонирования изображения с одновременным смягчением. Чтобы выбрать цвет свечения, щелкните поле свечения и выберите нужный цвет из палитры.
Этот фильтр позволяет выбирать кисти различных размеров (от 1 до 50) и типов для имитации живописной техники. Доступные типы кистей: простая, светлая грубая, темная грубая, широкая резкая, широкая размытая, искры.
Этот фильтр позволяет уменьшить количество деталей в изображении для создания эффекта холста, покрытого тонким слоем краски, под которой просматривается текстура ткани.
Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
Оформляет изображение таким образом, как будто оно выполнено цветными пастельными мелками на фоне с текстурой. В областях с ярким цветом мелки кажутся толще, а текстура — слабовыраженной. В более темных областях создается впечатление, что мелки соскоблены и проступает текстура.
Смягчает изображение, размазывая или растирая его более темные области короткими диагональными штрихами. Более светлые области становятся ярче и теряют детализацию.
Создает изображения с высокотекстурированными областями контрастных цветов, как будто нарисованными губкой.
На текстурированный фон наносится изображение, а сверху — окончательное изображение.
Создает изображение в стиле акварельной живописи кистью средней величины, которую погрузили в воду и краску. В результате упрощается детализация. В тех местах, где на краях значительно изменяется тон, этот эффект повышает насыщенность цвета.
Размытие по Гауссу
Быстро размывает выделенную область на нужную величину. Этот эффект удаляет высокочастотные детали и может создавать эффект затуманивания.
Акцент на краях
Перерисовывает изображение с использованием диагональных штрихов. Более светлые области изображения наносятся штрихами одного направления, более темные — противоположного.
Покрывает темные области изображения, близкие к черному, короткими штрихами, а светлые области — длинными белыми штрихами.
Перерисовывает изображение тонкими узкими линиями, проведенными по деталям исходного изображения, в стиле рисунка, выполненного пером.
Воспроизводит эффект аэрографа. С увеличением значений параметров общий эффект упрощается.
Перерисовывает изображение наклонными, распыленными штрихами, используя его доминирующие цвета.
Перерисовывает изображение в японском стиле, как будто оно написано мокрой кистью с черной краской по рисовой бумаге. В результате получаются мягкие, размытые края с насыщенным черным.
Изображение выглядит как при просмотре через мягкий диффузионный фильтр. При этом в изображение добавляется прозрачный белый шум со свечением, постепенно ослабевающим по мере удаления от центра выделенной области.
Изображение выглядит как при просмотре через различные виды стекла. Можно выбрать как стандартный эффект стекла, так и создать собственную стеклянную поверхность с помощью файла Photoshop. Можно регулировать масштаб, искажение, настройки плавности, а также параметры текстурирования.
Добавляет в рисунок волны в произвольных местах, и в результате рисунок выглядит так, будто находится под водой.
Эффекты оформления основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Имитирует эффект применения увеличенного полутонового растра к каждому из каналов изображения. В каждом канале эффект делит изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
Чтобы применить эффект, введите в одном или нескольких каналах значение в пикселах для максимального радиуса полутоновой точки (от 4 до 127) и значение угла растра (угла точки относительно истинной горизонтали). Для изображений в градациях серого следует использовать только канал 1. Для изображений RGB — каналы 1, 2 и 3, соответствующие красному, зеленому и синему. Для изображений CMYK используются все четыре канала, соответствующие голубому, пурпурному, желтому и черному.
Собирает цвета в многоугольные фигуры.
Разбивает цвет в изображении на произвольно расположенные точки, как в пуантилистской живописи. При этом пространство между точками заполняется фоновым цветом.
Многие из этих эффектов используют черный и белый цвета для перерисовки изображений. Эффекты основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Трансформирует изображение таким образом, что оно кажется вырезанным в виде барельефа и его освещение подчеркивает фактуру поверхности. Темные области изображения окрашены черным, а светлые — белым.
Перерисовывает светлые и средние тона изображения сплошным серым фоном среднего тона, нарисованным грубым мелом. Тени заменяются диагональными линиями, проведенными углем. Уголь рисуется черным цветом, а мел — белым.
Перерисовывает изображение, создавая эффект постеризации и растирания. Основные края вырисовываются жирно, а средние тона изображаются в виде эскиза с диагональной штриховкой. Уголь рисуется черным цветом, а бумага окрашена белым.
Представляет изображение в виде полированной хромированной поверхности. Светлые участки выступают наружу, а темные находятся в глубине отражающей поверхности.
Передает детали исходного изображения тонкими, линейными чернильными штрихами. Эффект заменяет цвет оригинального изображения, используя черный для краски и белый для бумаги. Эта команда особенно подходит для обработки отсканированных изображений.
Имитирует эффект полутонового растра, одновременно сохраняя непрерывный диапазон тонов.
Имитирует эффект ксерокопирования изображения. Большие темные области копируются преимущественно по краям, средние тона становятся либо черной плашкой, либо белым.
Имитирует управляемое сжатие и искажение эмульсии пленки, в результате чего изображение кажется скомканным на затененных участках и слегка зернистым на светлых.
Упрощает изображение, в результате чего оно выглядит как отпечатанное штампом. Эту команду лучше всего использовать с черно-белыми изображениями.
Реконструирует изображение таким образом, как будто оно выполнено на неровных, рваных листах бумаги, а затем окрашивает его черным и белым. Эта команда особенно хорошо подходит для изображений, состоящих из текста и объектов с высокой контрастностью.
Результат применения этой команды выглядит как пятнистые мазки, нанесенные на волокнистую, влажную бумагу, в результате чего краски текут и смешиваются.
Выявляет края цветовых участков и добавляет к ним свечение наподобие неонового.
Наносит изображение на выпуклую рельефную гипсовую поверхность, создавая тонкую сеть трещин, которые повторяют контуры изображения. Этот эффект позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого.
Добавляет в изображение текстуру, имитируя различные виды зерна: обычное, мягкое, брызги, скомканное, контрастное, увеличенное, пунктирное, горизонтальное, вертикальное или пятна. Дополнительную информацию об использовании параметров текстурирования см. в разделе Использование элементов управления текстурой и поверхностью стекла.
Разбивает изображение на квадраты, заполненные цветом, преобладающим в этой области изображения. Этот эффект случайным образом уменьшает или увеличивает глубину плитки для воспроизведения светлых и темных участков.
Перерисовывает изображение в виде одноцветных смежных ячеек, обведенных основным цветом.
Применяет к изображению выбранную или созданную текстуру.
Эффекты видео основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Устранение чересстрочной развертки
Сглаживает изображение, полученное из видеозаписи, удаляя нечетные или четные строки развертки. Удаляемые строки можно заменить с помощью дублирования или интерполяции.
Ограничивает цветовой охват до приемлемого для воспроизведения по телевидению, что позволяет предотвратить переползание перенасыщенных цветов с одних строк телевизионной развертки на другие.
Задайте другие параметры, если они доступны.
Самое важное, что следует знать о бесшовных текстурах, принципе их применения и возможности их использования. Нет тут ничего сложного. Но стоит разобраться и в вашем арсенале появится очень сильный и разносторонний инструмент.
Уровень сложности
Программы и устройства для работы
Используемые инструменты
Что такое текстура бесшовная?
Узор текстуры как бы повторяется снова и снова, но перехода между повторениями нет. Благодаря этому свойству с их помощью можно создать из одного маленького кусочка большой рисунок.
Их часто используют дизайнеры, так как они легко позволяют заполнить фон рисунка или отдельную фигуру, их можно легко масштабировать, создавая желаемый эффект.
Бесшовные текстуры делятся на:
- горизонтально бесшовную текстуру (соединять можно только по горизонтали);
- вертикально бесшовную текстуру (соединять можно только по вертикали);
- бесшовная текстура (соединять можно и по горизонтали и по вертикали).
Основная концепция бесшовной текстуры проста: если объект в шаблоне (например, камни в каменной стене) выходят за пределы края, часть объекта, которая выходит должна существовать в этом шаблоне на противоположной стороне.
Создание бесшовной текстуры может быть слегка проблематичным, поскольку есть много нюансов, которые необходимо учитывать при выполнении начального планирования Вашего рисунка. Но если вы намерены делать только горизонтальные или только вертикальные текстуры, то это гораздо проще, потому что вы не должны беспокоиться о том, чтобы все четыре стороны прекрасно сочетались.
Для начала я предлагаю сделать несложные текстуры только для того, чтобы получить больше навыков данной техники их создания. После того, как вы сделаете их несколько, то процесс будет уже естественным для вас, и не будет отнимать много времени и сил.
Как сделать текстуру в иллюстраторе и к тому же бесшовную?
Очень просто. Всего в четыре шага мы сможем разобраться в создании бесшовных текстур.

Шаг 1: Установка монтажной области

Шаг 2: Разместите объекты
Начните рисовать или переместите уже готовые рисунки (я использовала нашего пухленького пингвина из предыдущего урока). В примере для размещения объектов я выбрала верхнюю и левую сторону квадрата за пределами монтажной области. Важно при этом не забыть оставить место для этих объектов на противоположных сторонах текстуры.

Шаг 3: Скопируйте шаблон

Шаг 4: Скопируйте и вставьте ваши фигуры
Теперь происходит волшебство. Переходим в дубликат квадрата (в Illustrator вы можете дважды щелкнуть объект находящийся в маске для редактирования его содержимого) и выбираем все объекты, которые выходят за пределы края. Копируем их в дубликате квадрата и вставляем все скопированные объекты в том же месте.

Вот таким образом проделываем со всеми объектами на всех краях. После чего удаляем дубликаты квадрата и можем использовать исходную текстуру как бесшовную.
После окончания работы ее нужно проверить на непрерывность. Для этого соединяем несколько квадратов.

Это ни в коем случае не единственный способ с помощью которого можно сделать бесшовную текстуру. Не стесняйтесь искать новые способы и экспериментировать, чтобы найти тот, который наиболее подходит именно для вас.
Читайте также:

