Как сделать тепловую карту сайта
Обновлено: 03.07.2024
Тепловая карта обязательно должна быть в арсенале маркетолога, UX-дизайнера и SEO-специалиста, ведь она помогает понять, как сделать сайт удобнее для пользователя. Разбираемся, какие виды heatmap существуют и как их правильно применять.
Тепловая карта сайта: виды и способы применения
Информация об активности пользователей помогает оптимизировать сайт. Узнав, на что кликают посетители, а на что нет, вы сможете сделать ресурс более удобным.
Маркетологи и дизайнеры собирают данные о поведении пользователей с помощью тепловых карт. Читайте об устройстве, эффективности и недостатках этого инструмента в нашем развернутом обзоре.
Что такое тепловая карта
Тепловая карта — это сервис, который с помощью цветовой палитры рассказывает, как ведет себя пользователь на сайте. Теплыми тонами выделяются зоны с высокой активностью, холодными тонами — с низкой.
Именно форма визуализации данных отличает его от других сервисов для сбора статистики. Heatmap экономит время. Одного взгляда достаточно, чтобы понять, какие места интересны пользователю, а какие он просто не замечает по тем или иным причинам.
Как превратить посетителя сайта в клиента ▪ Делимся советами и разбираем на примерах: как провести анализ, увеличить конверсию, и повысить показатели ▪

С тех пор область применения карт расширилась. Ими начали пользоваться специалисты по маркетингу, UX-дизайнеры, сеошники и аналитики. Анализ статистики кликов, движения курсора и длины прокрутки — непременные составляющие юзабилити-аудита.
С помощью heatmap можно узнать:
- на какие кнопки, изображения и ссылки чаще всего кликают пользователи;
- какие элементы они игнорируют;
- как перемещаются по сайту;
- на какие участки чаще всего наводят курсор;
- как далеко прокручивают страницу.
Для сбора столь разнообразной информации предусмотрено несколько видов теплокарт: одни отслеживают клики, другие — скроллинг, третьи — движение мыши.
Виды тепловых карт
Карта кликов
Карта кликов позволяет увидеть, на какие изображения, кнопки, тексты и другие элементы страницы нажимает пользователь, а какие участки игнорирует.

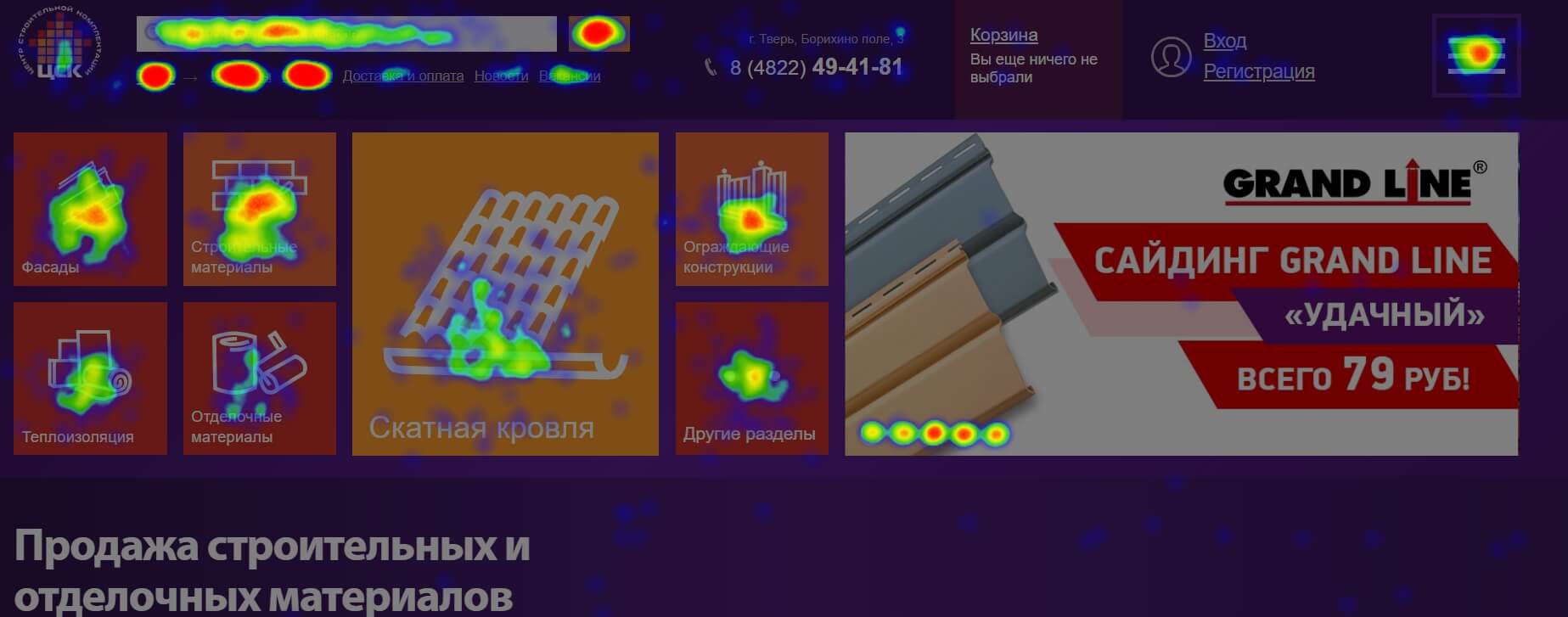
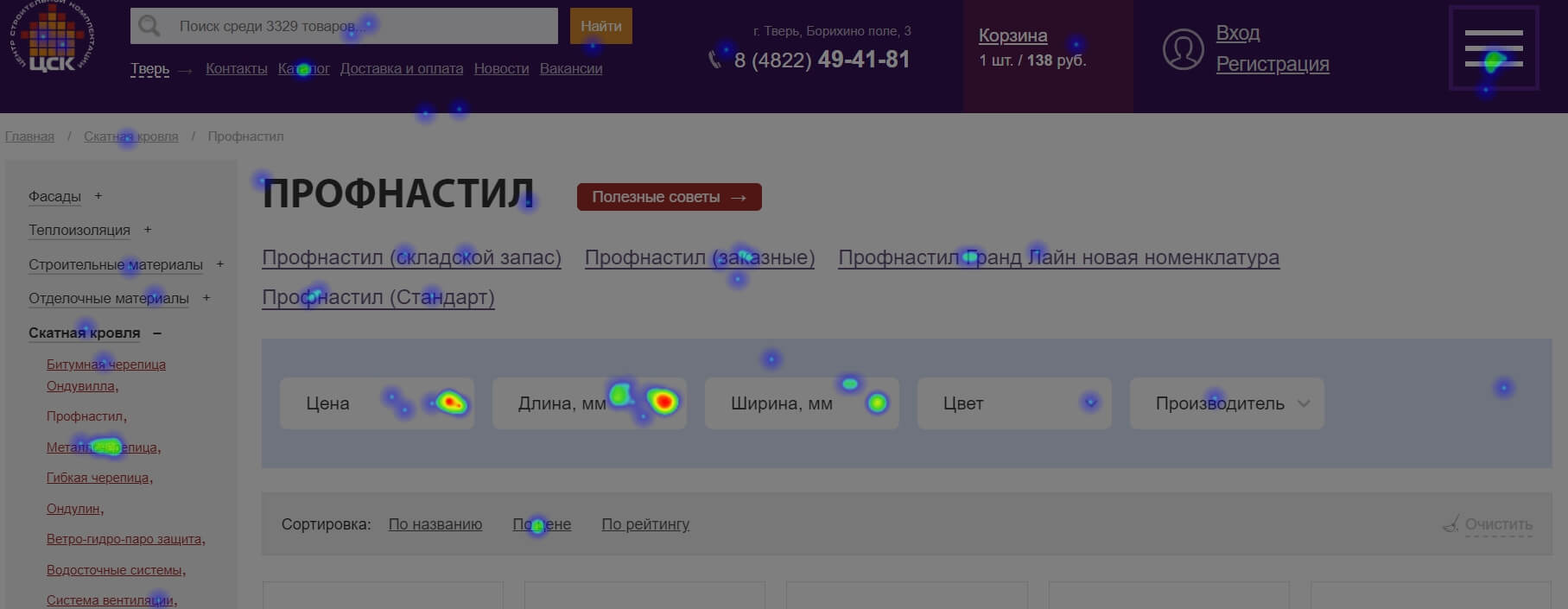
На примере использования фильтров и сортировки в Я.Метрике мы видим, что самым теплым оттенком выделяются места, которые собирают наибольшее количество кликов. Маркетолог сможет почерпнуть множество полезной информации из теплокарты такого типа. Она поможет обосновать необходимость оптимизации сайта, продемонстрирует, какие элементы не работают, что вызывает неудобство у пользователей.
Карта скроллинга
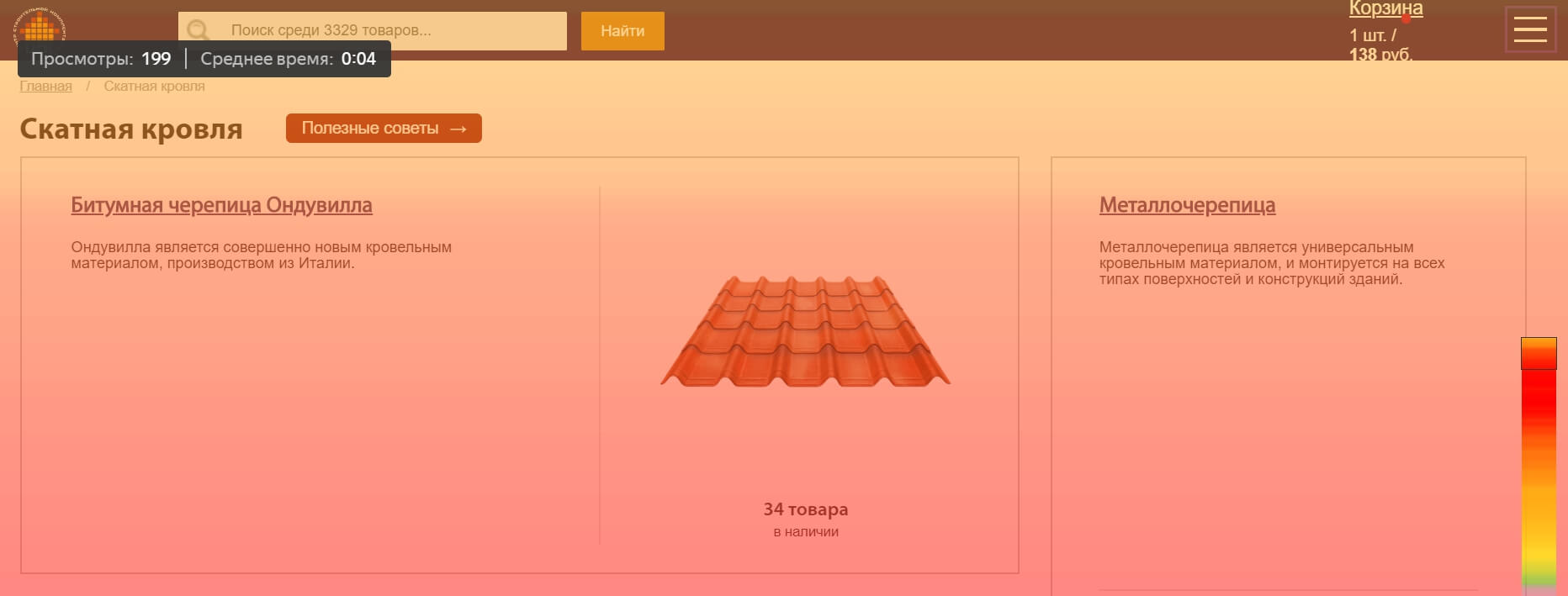
Следующий подвид heatmap — карта скроллинга. С ее помощью можно узнать глубину прокрутки страницы.

Карта скроллинга поможет:
узнать длину страницы, оптимальную для вашего ресурса;
определить, в какой точке нужно разместить баннер или СТА-кнопку;
понять, дочитывают ли посетители до конца ваши лонгриды, и где они останавливаются;
выбрать между бесконечной прокруткой и пагинацией.
Полученные данные станут отправной точкой для корректировки дизайна страницы или редактирования контента. Если карта показывает низкую активность внизу страницы, исправит ситуацию добавление дополнительных элементов, которые подскажут посетителю, что страница прокручивается дальше. Кроме того, сами тексты могут быть плохо написаны или неграмотно структурированы. Возможно, над ними стоит поработать.
Топ-1 в рейтинге веб-студий, 10+ лет опыта, 800+ проектов. Мы знаем, как продвигать сайты любых тематик и конвертировать посетителей в покупателей. Первые результаты — через 1 месяц после начала работ.
Карта активности мыши

Еще один вариант heatmap — карта активности мыши. Она выделяет области, на которые наводит курсор пользователь. С ее помощью маркетологи и UX-дизайнеры могут пересмотреть подход к подаче информации.
Недостатки тепловых карт
Помните: чтобы провести грамотные работы по оптимизации конверсии, одних тепловых карт недостаточно. Heatmap не определит со стопроцентной гарантией, почему пользователь нажимает на тот или иной элемент, кажется ли он ему полезным или это просто случайность. Она может помочь маркетологу и UX-дизайнеру найти проблемные зоны, но опираться в исследовании только на тепловые карты не стоит.
Какие сервисы попробовать
Яндекс Метрика
Яндекс Метрика включает бесплатный инструмент для использования тепловых карт. Работать с сервисом можно без знания английского языка. Требует установки скрипта Я.Метрики на анализируемый ресурс.
CrazyEgg
Clicktale
Сервис для крупных проектов с хорошим инструментарием. Clicktale позволяет увидеть не только, как часто пользователи кликают на ссылки, но и как часто наводят на них курсор. В комплекте также есть инструменты, которые помогут сравнить страницы сайта по выбранным показателям и оптимизировать воронку продаж.
Как найти, проанализировать и оценить конкурентов сайта? ▪ В статье: способы поиска конкурентов, проведение конкурентного анализа, полезные сервисы для онлайн-проверки конкурентов сайта ▪

Приветствуем читателей на блоге SpySerp! Знаете ли вы, что такое тепловая карта сайта?
Вы можете увидеть тепловую карту повсюду - в научных исследованиях, кейсах и т.д. Почему?
Потому что тепловая карта - это отличный способ посмотреть на текущие тренды через аналитические данные, проверить качество оптимизации лендинга и определить, что следует делать далее.
Сегодня тепловые карты используются для представления комплексных статистических данных. Инженеры, маркетологи, социологи и исследователи - все они используют тепловые карты для того, чтобы предоставить комплексные данные в сравнительной характеристике.
Сегодня мы расскажем, зачем нужно использовать тепловую карту сайта, а также расскажем, какие инструменты можно использовать для ее создания.
Что такое тепловая карта сайта?
Тепловая карта сайта - это инструмент, который использует цветовую палитру для визуализации данных на графике. Например, если вы смотрите на веб-страницу и хотите знать, какие элементы привлекают больше всего внимания, тепловая карта покажет эту информацию на основании пользовательских данных посетителей этой страницы.
Приветствую всех, ищущих знаний! Сегодня в фокусе внимания будут такие инструменты интернет-аналитики от Яндекса.Метрики, как тепловые карты и вебвизор.
Все, кто связан с интернет-маркетингом, пользуются инструментами интернет-аналитики.
Основные аналитические системы – это Яндекс Метрика (ЯМ) и Google Analytics (GA). Можно пользоваться только GA, в которой есть возможность загрузки данных из Яндекс.Директ, но вот чего нет в GA, так это Вебвизора, а штука это весьма нужная и занимательная. Но о нем немного позже.
Что такое тепловые карты
Рис. 1. Яндекс.Метрика.
Рис. 2. Карты Яндекс.Метрики.
Если при обращении к картам и вебвизору у вас появляется такой экран,
необходимо изменить настройки кода счетчика для Вебвизора здесь:
Рис. 4. Настройки кода счетчика Яндекс.Метрики.
и перезаписать измененный код на все страницы сайта.
Посмотрим тепловую карту кликов в Яндексе за месяц. Кнопка справа вверху позволяет убирать или показывать панель настроек.
Рис. 5. Тепловая карта кликов.
Эти элементы на самом деле оттягивают внимание от формы, и есть смысл провести А/B тест с этими декоративными элементами и без них, посмотреть, в каком случае конверсия заполнения формы будет больше. Смею предположить, что если их убрать или сделать менее заметными – конверсия формы возрастет.
В настройках мы можем сегментироваться по разным показателям и сохранять сконструированные отчеты. В данном случае посмотрим, как вели себя те посетители, которые оставили e-mail в форме на landing page.
Рис. 6. Тепловая карта кликов тех, кто заполнил форму.
Лишних кликов практически нет. Это говорит о том, что успешно регистрацию прошла более заинтересованная, внимательная и целеустремленная часть посетителей. Остальным, судя по всему, надо помогать – убрать лишние элементы.
Вы можете поиграть с разными режимами карты кликов, чтобы составить максимально полное представление о том, куда кликают посетители сайта.
Карта ссылок
Карта ссылок — это инструмент для измерения статистики переходов по ссылкам на вашем сайте или лендинге. Ссылки в карте подсвечиваются разными цветами в зависимости от их популярности.
При клике на ссылку отображаются следующие данные:
- количество переходов по ссылке;
- доля переходов относительно других ссылок на странице.
Рис. 7. Карта ссылок.
Эта карта покажет, как работают ссылки: видны ли они, в удобном ли месте они находятся и т.д.
Аналитика форм
Показывает воронку взаимодействия с формой: пришел – увидел – заполнил. Тоже нужная вещь.
Рис. 7. Аналитика форм.
В этом примере высокая конверсия формы – 19,57%.
От чего зависит конверсия формы – это тема отдельной статьи, но в двух словах – форма должна быть заметной, понятной, простой. Количество полей для заполнения сильно влияет на конверсию. В данном случае —
В следующем примере есть текст-призрак, 3 поля, конверсия — 2,81%. Сопоставлять между собой конверсии форм различных сайтов не корректно, так как используются совершенно разные предложения, аудитория, оформление, расположение и т.д. Я привожу эту картинку для примера, как по-разному работают формы.
Рис. 8. Аналитика форм.
Примечание (относится ко всем картам ЯМ):
Чтобы понять, почему это происходит, вы должны посмотреть на свой сайт глазами пользователей. То, что вам в нём всё понятно, и вы с лёгкостью находите всё необходимое, ещё не значит, что впервые зашедшему будет здесь так же легко сориентироваться. Представить себя на время не хозяином, а гостем, чтобы взглянуть свежим взглядом и определить, так ли у вас всё идеально, как вам кажется, вам поможет тепловая карта вашего сайта. Каким образом это происходит, что такое тепловая карта сайта, что она показывает, а также как и где посмотреть результаты этого анализа, рассмотрим подробнее далее в статье.

Тепловая карта – что это, и что она показывает
Что такое карта объяснять не нужно никому, все это знают с детства, и за свою жизнь видели массу различных вариантов карт – географических, политических, с разными масштабами и символами. А вот что такое тепловая карта сайта, знает не каждый.
Но цветовые пятна – не обязательное условие для тепловой карты сайта. В Яндекс Метрике, например, можно посмотреть и другие варианты:
-
Тепловая карта прозрачности. В этом случае страница затемнена, а места активности пользователей будут выглядеть прозрачными окошками.
Как вы уже поняли, тепловая карта позволяет вам посмотреть, как посетители пользуются вашим сайтом, что на нём привлекает их внимание, а какие элементы остаются невостребованными. И ответ на вопрос, зачем это вам нужно, вырисовывается сам собой – узнав о своих слабых местах, вы сможете усилить их и сделать сайт более успешным.
Виды тепловых карт и их прикладное значение
Тепловая карта сайта, скорее, не один инструмент, а набор инструментов, потому что с его помощью можно посмотреть и оценить несколько параметров.
Рассмотрим, какие есть основные виды тепловых карт, что они показывают и зачем вам нужны:
-
Карты кликов. На них можно посмотреть, что пользователи кликают чаще всего, а что остаётся вне зоны их внимания. Это покажет вам, настолько ли удобен ваш интерфейс, как вы его задумывали. Частота кликов поможет оценить расположение кнопок, эффективность призывов к действию и других элементов страницы, и, в случае необходимости, изменить их местоположение или окраску на более действенные.
Как видите, каждый вид тепловой карты несёт для вас определённые выгоды. Пользуясь ними, вы сможете ориентироваться по поведению посетителей на создание более эффектного для продвижения варианта сайта.
Сервисы для создания и просмотра тепловых карт
Такой функционал, как создание разных видов тепловых карт, имеется на многих доступных сервисах: Heat-Map.co, CrazyEgg, MouseFlow, Plerdy, и другие. Но самым популярным сервисом является бесплатная, удобная и многофункциональная Яндекс Метрика.
Кроме обычных видов, в Яндекс.Метрике вы можете пользоваться ещё и аналитикой заполнения формы заказа. Это очень важно, так как неудобные или слишком объёмные формы с множеством полей часто становятся причиной отказа от покупки.
А вы пользуетесь тепловыми картами, чтобы анализировать и улучшать юзабилити и дизайн сайта? И какие сервисы для этого вы можете посоветовать?
Читайте также:

