Как сделать тень
Добавил пользователь Alex Обновлено: 05.10.2024
В процессе графической обработки различных объектов/предметов, для того, чтобы придать им больше реалистичности, довольно часто требуется добавление тени. Давайте посмотрим, как это можно сделать в Фотошопе.
Создаем тень
В качестве примера рассмотрим создание тени текста, а точнее, буквы.
Примечание: описанный алгоритм действий подходит и для объектов (на прозрачном фоне). В этом случае просто создаем копию исходного слоя, возвращаемся на него и продолжаем выполнение инструкции с шага 6.
Заключение
Таким образом, в Фотошопе можно с помощью простых инструментов создать тень от любого предмета или текста. Главное – последовательно выполнять описанные выше действия, и тогда никаких сложностей быть не должно.
Приветствуем вас, дорогие ученики. Ранее – мы уже показывали урок, в котором учили вас, как перемещать объекты с одной фотографии, на фон другого. Однако, бывают ситуации, когда перемещенный объект – не обладает тенью, что делает фотографию намного менее реалистичной, и намного менее естественной. Как раз в этой статье – мы вам и покажем, как делать тени в фотошопе.
Как сделать тень
Для примера – мы возьмем парочку обычных фотографий из свободного доступа. Это машина и дорога. Вы, наверное, догадаетесь, что и куда мы будем перемещать, и к чему будем добавлять тень.

Само перемещение мы показывать вам не будем – это слишком долго. К тому же у нас есть отдельная статья, посвященная уроку вырезания и перемещения, так что вам лучше всего прочитать ее, а пока – покажем вам, что у нас получилось.

Как видите – зрительный эффект такой, будто машина висит в воздухе, да и вообще – она смотрится как-то неестественно. Но после – вы посмотрите, что может изменить одна лишь тень.
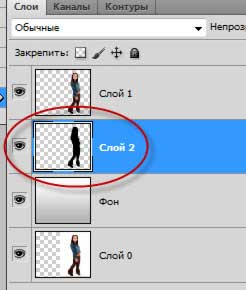
Итак, изначально создаем новый слой комбинацией Ctrl+Shift+N (кстати, можете прочитать нашу статью, по созданию слоев). На новом слое мы и будем делать нужную, нам, тень.

Кстати, обратите внимание на следующий пункт. Слой с тенью – должен находится под машиной, поэтому переносим новый слой (2), под слой 1, на панели слоев.



В открывшемся окне с палитрой – выбираем черный цвет, а после – дважды подтверждаем.


В открывшемся окошке – выбираете, насколько сильно вам нужно размыть тень. В нашем случае – хватает и 5 пикселей, однако у вас может быть и меньше, и больше. Уже лучше, тень – слегка размылась, однако этого совсем недостаточно, поэтому добавляем к нашему слою тени – размытие в движении.

Опять же, тут все будет зависеть от вашей фотографии. В нашем случае – хватает угла в -15 градусов, со смещением в 130 пикселей. И вот, что у нас получается. Выглядит не так уж и плохо, хотя все равно – некоторые дефекты есть.

А все из-за неправильной формы тени. Собственно, коррекция тени – это следующее, чем нам нужно заняться. Для этого – на левой панели вверху, находим инструмент перемещение и горячими клавишами Ctrl+T – трансформируем наш объект.


Зажимаем Ctrl, чтобы мы могли контролировать углы выделенной области, вне зависимости друг от друга. Выглядит это следующим образом:

Придаем тени нужную форму и размеры, а после – нажимаем галочку вверху, чтобы принять результат.
Последний штрих – делаем непрозрачность тени поменьше. В нашем случае хватит и 90% и смотрим, что получается в итоге.

Согласитесь, насколько изменилась картинка, благодаря одной только тени. Это именно то, о чем мы писали в самом начале. Спасибо, что воспользовались именно нашим уроком, удачи и до новых встреч.

Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
1 Способ. При помощи 3D моделирования
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
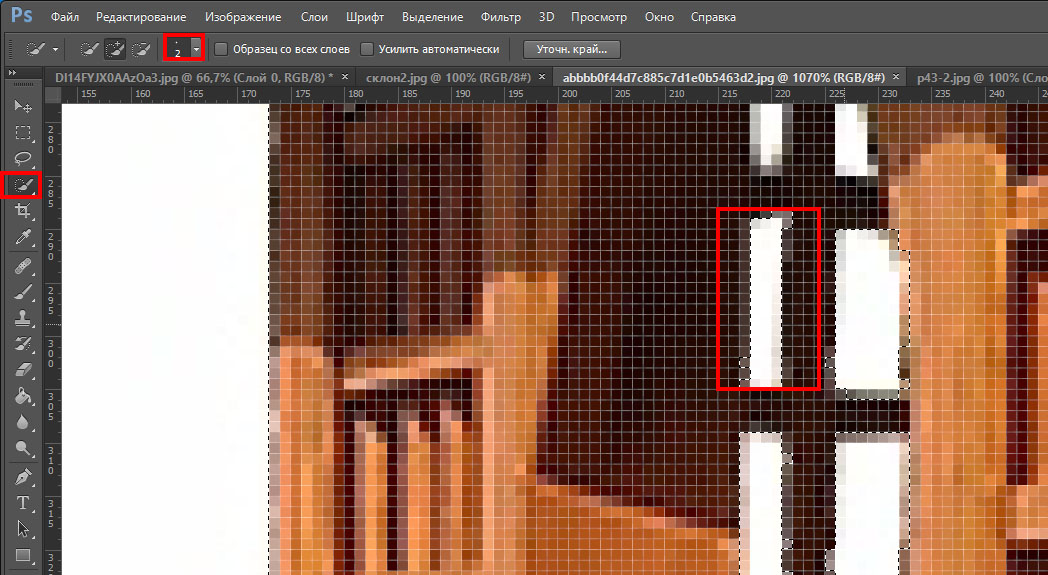
Слева в меню инструментов выбираем Быстрое выделение (клавиша W ). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT ).

Инструмент "Быстрое выделение"
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT , инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.

Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V .
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.

Создаём новый слой
Шаг 2 — Создание 3D-экструзии
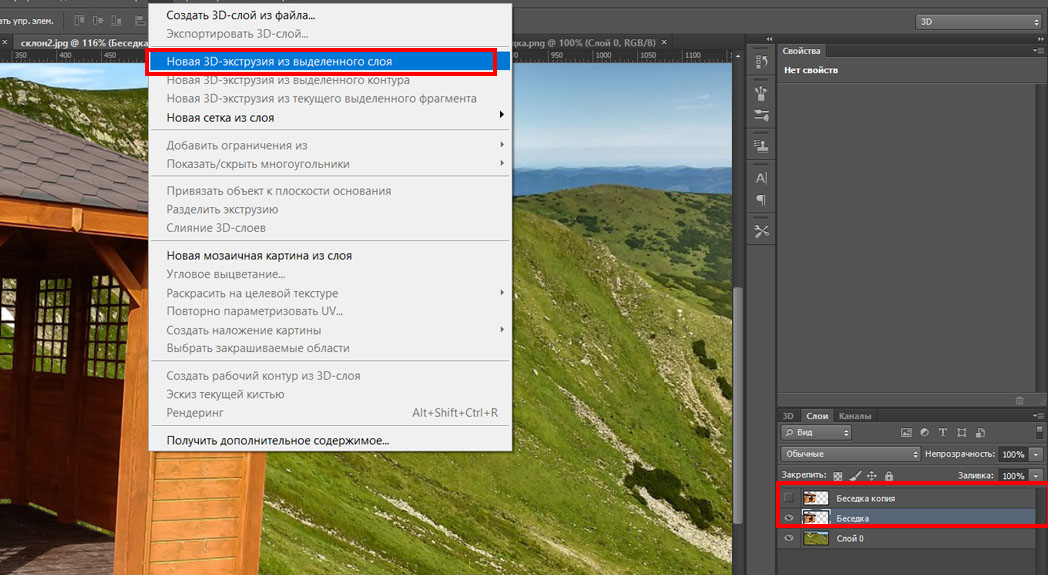
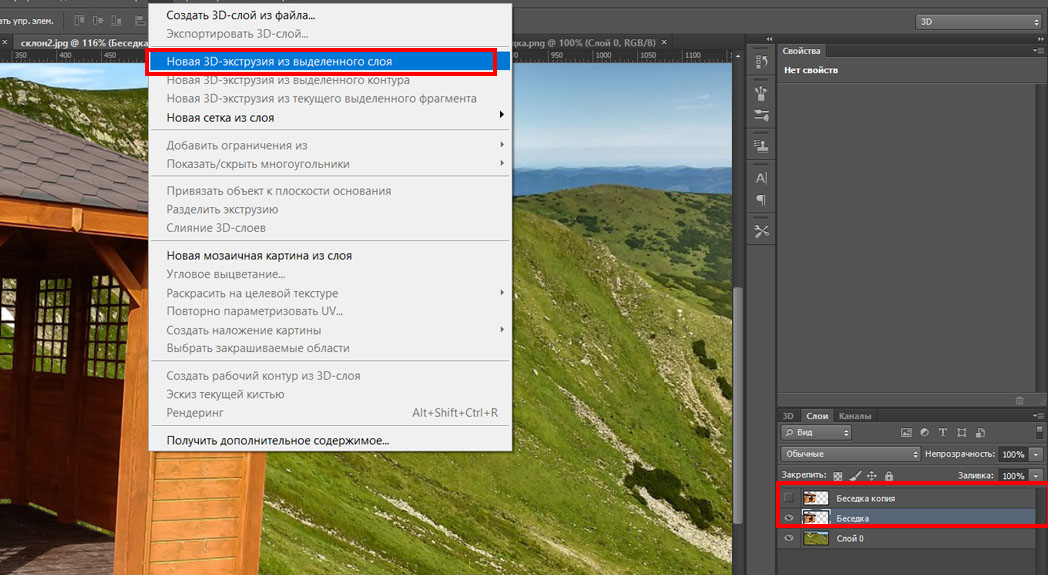
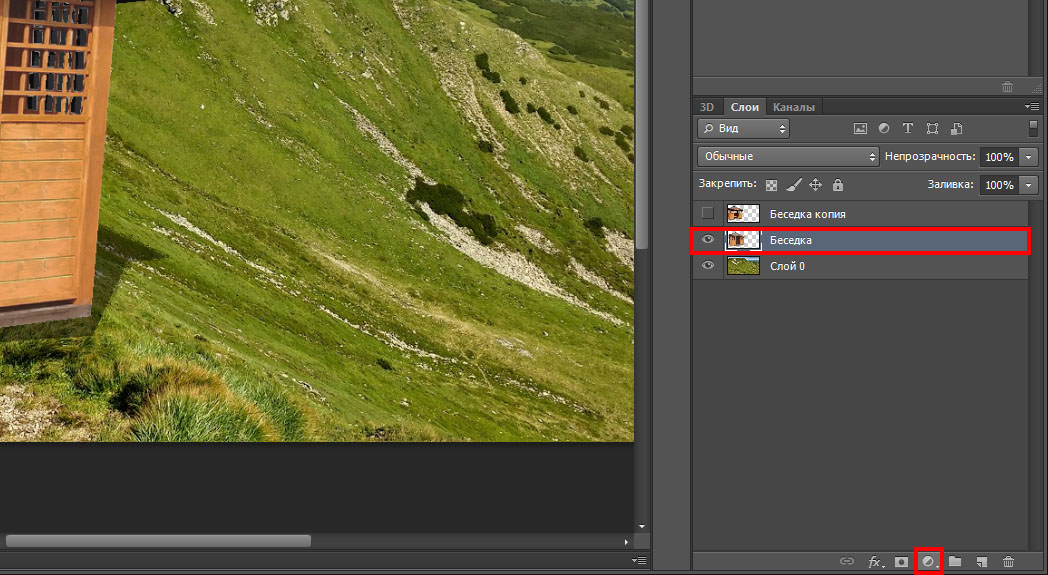
Далее выделяем слой объекта которому хотим создать тень (справа в меню "Слои") копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой "Беседка" В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.

Создаем 3D тень
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
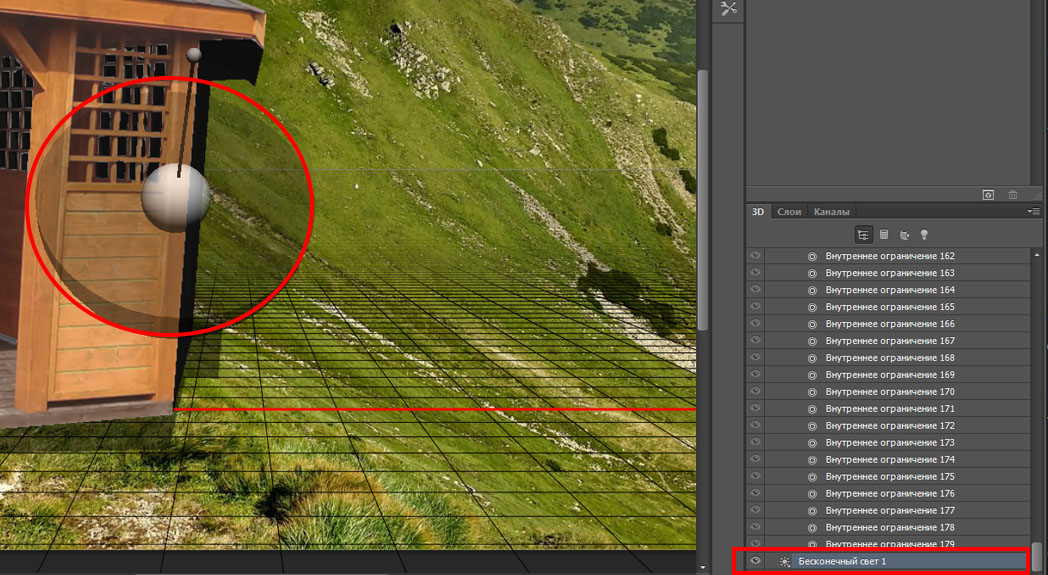
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой "Бесконечный свет" и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.

Выбираем направление источника света
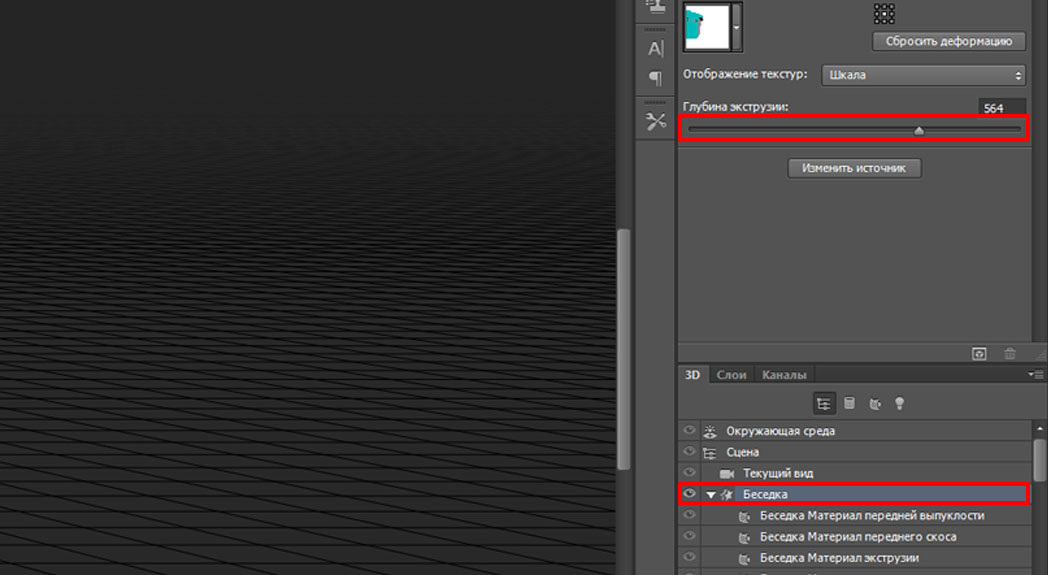
Выберете слой "Беседка" и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.

Настройка 3D тени
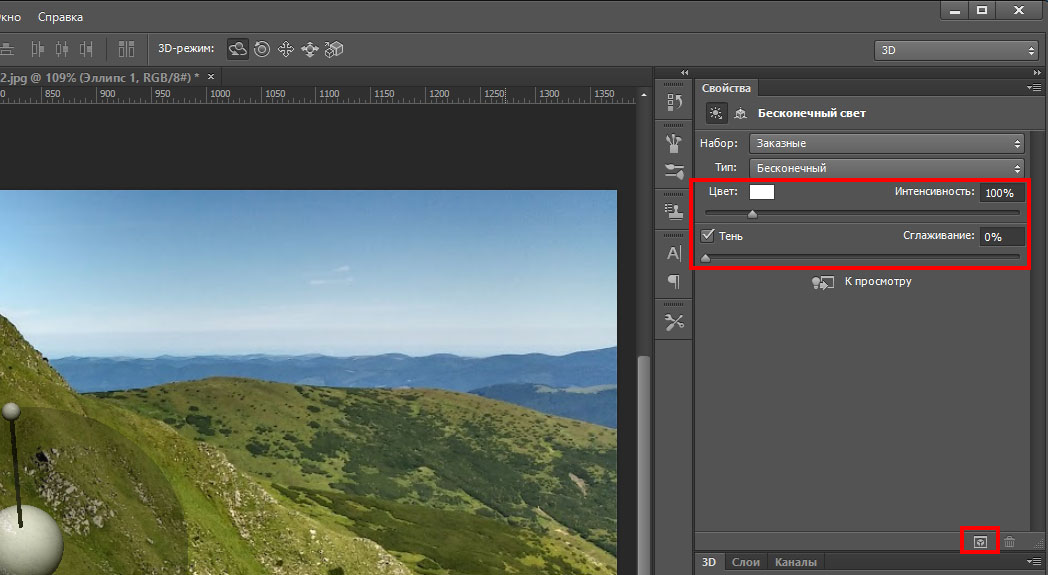
Возвращаемся в слой "Бесконечный свет" над ней есть панель "Свойств" где мы можем задать "интенсивность" и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать "Рендеринг" изображения нажав на иконку куба в квадрате.

Настраиваем интенсивность света
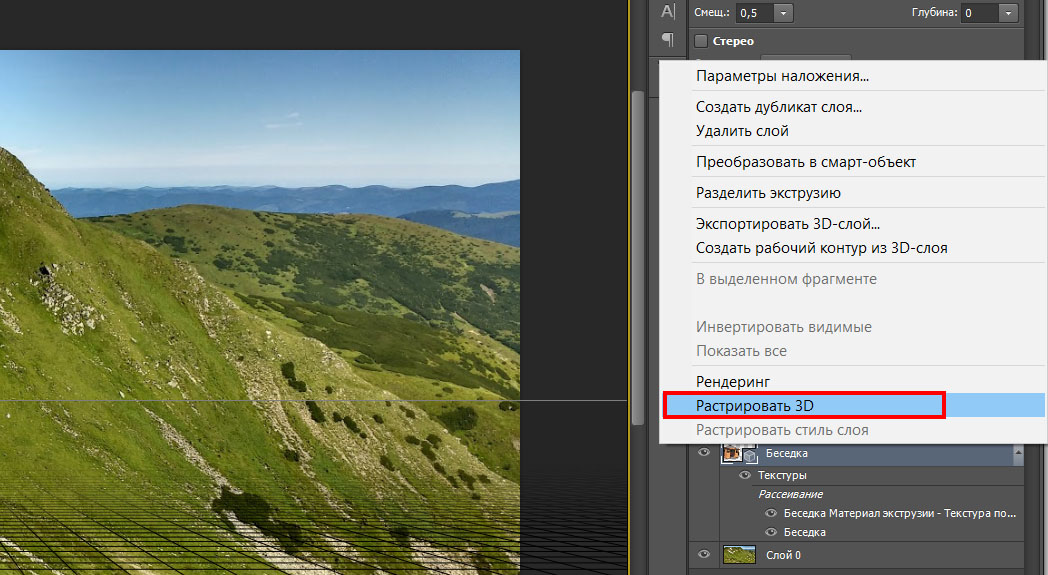
Переходим во вкладку слои выделяем слой "Беседка" нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D

Растрируем изображение
Шаг 3 — Проявление тени из 3D объекта
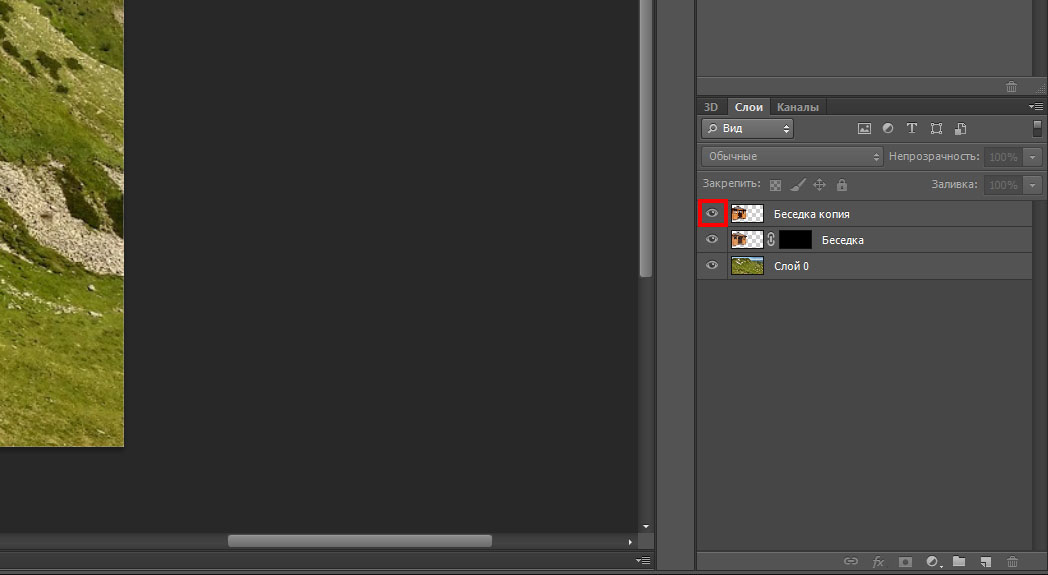
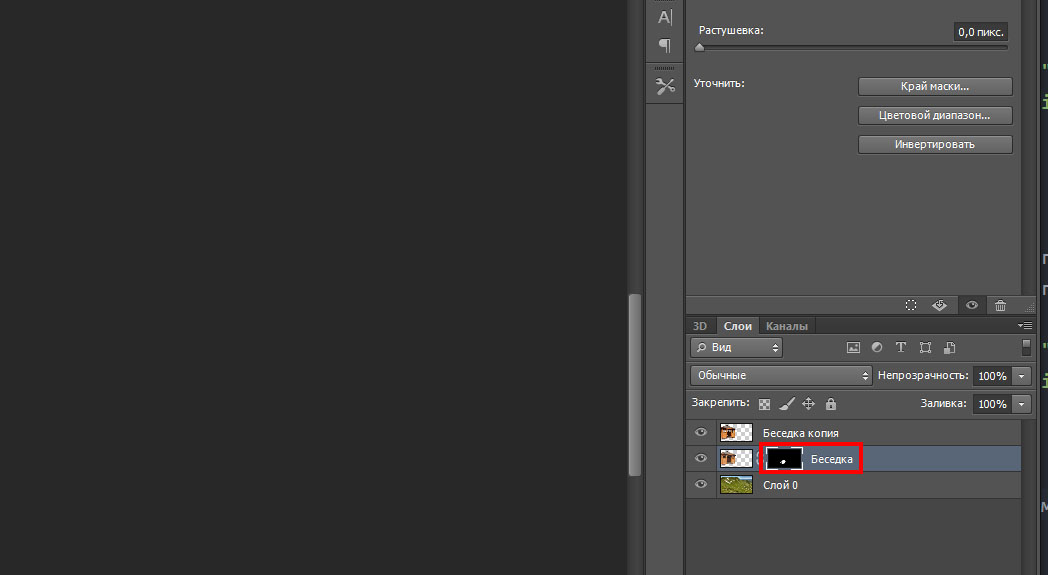
На выделенном слое "Беседка" создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.

Создаем маску тени
После этого включим слой "Беседка копия" нажав на иконку глаза справа в меню "слои"

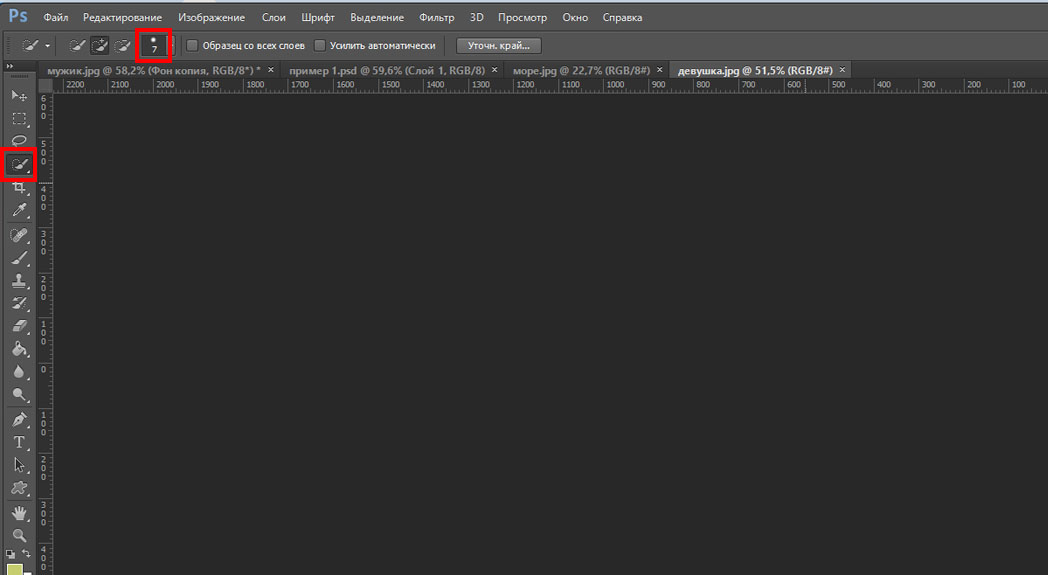
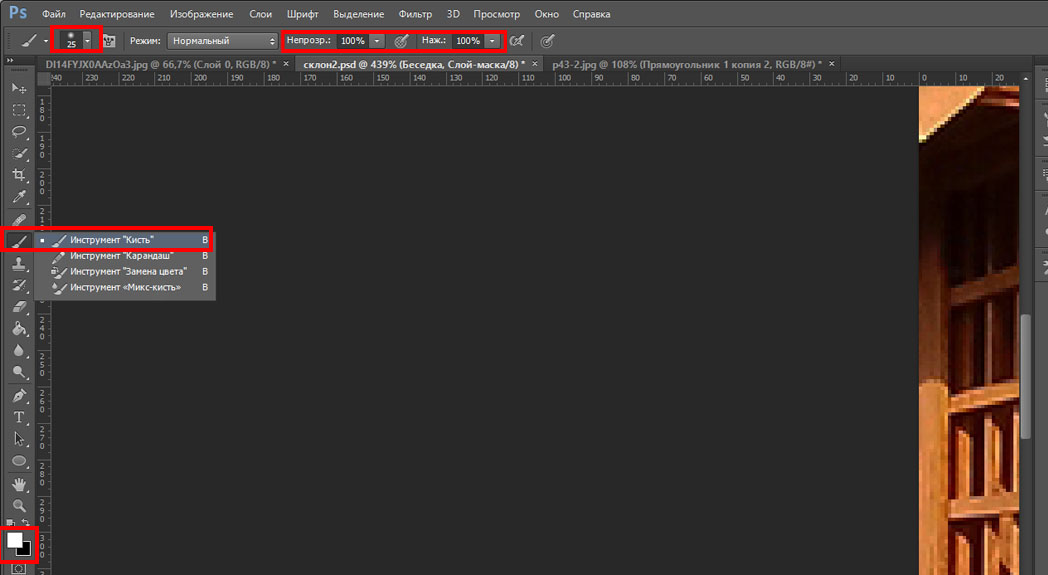
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.

Проявляем тень кистью
Выбираем слой "Беседка", а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое "Беседка копия", для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.

Создание тени кистью
После легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.

2 Способ. Создание тени при помощи кистей
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
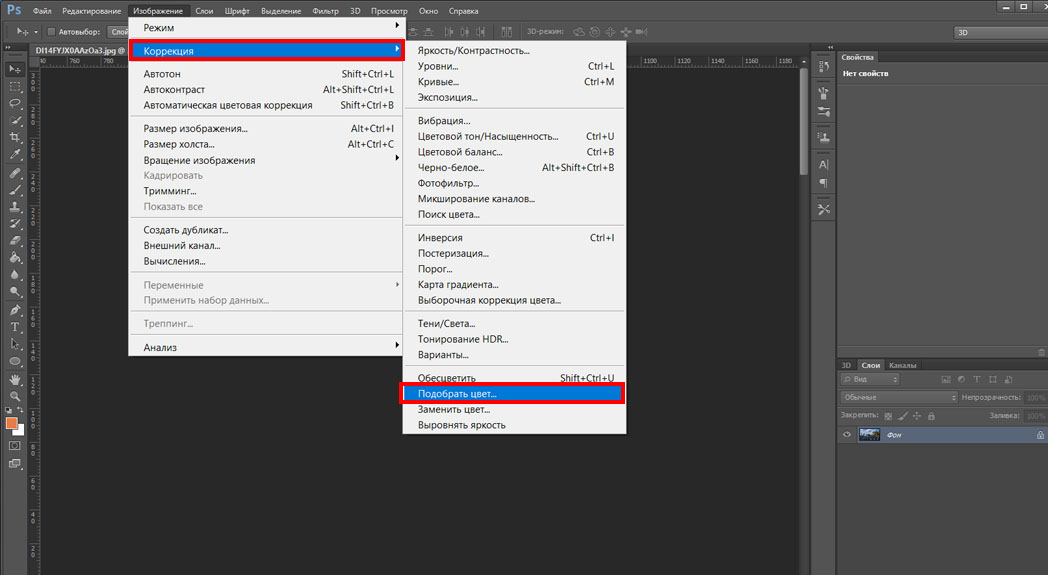
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.

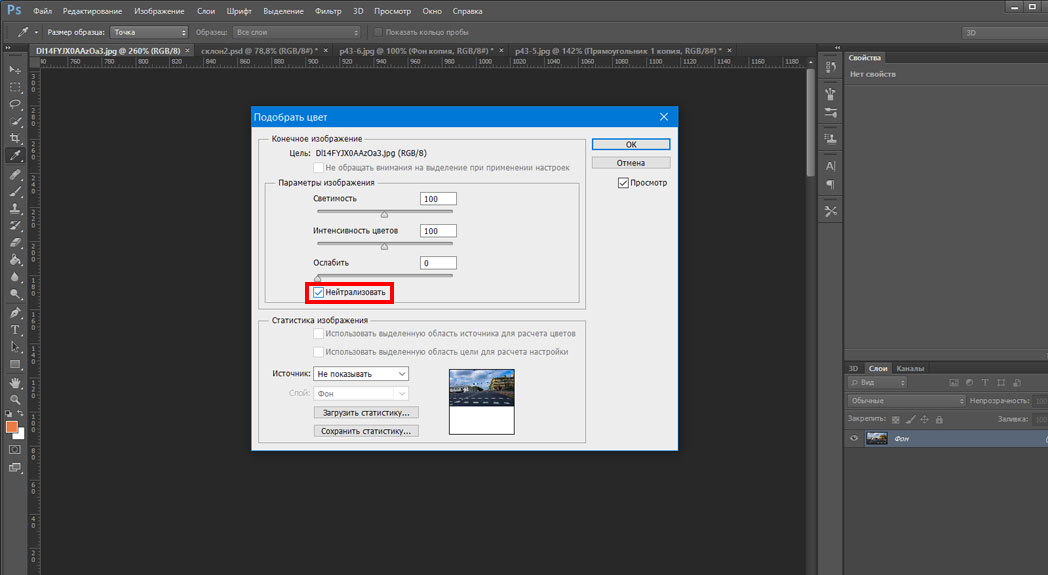
В открывшемся окне нажимаем галочку в графе Нейтрализовать

Нейтрализуем цвет
Слева оригинал, справа измененный вариант картинки.

Шаг 2 — Создание слоя и прорисовка тени
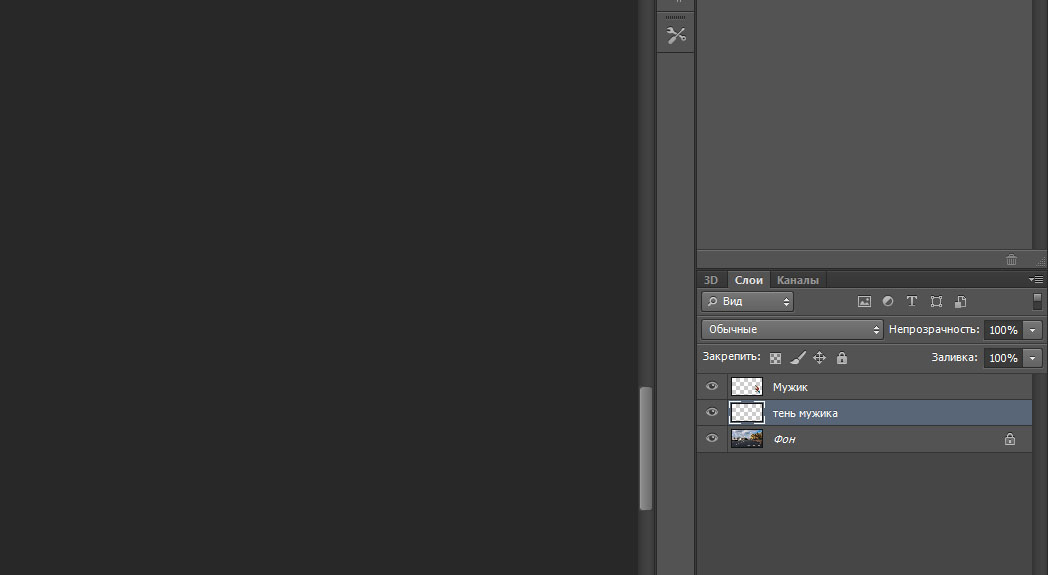
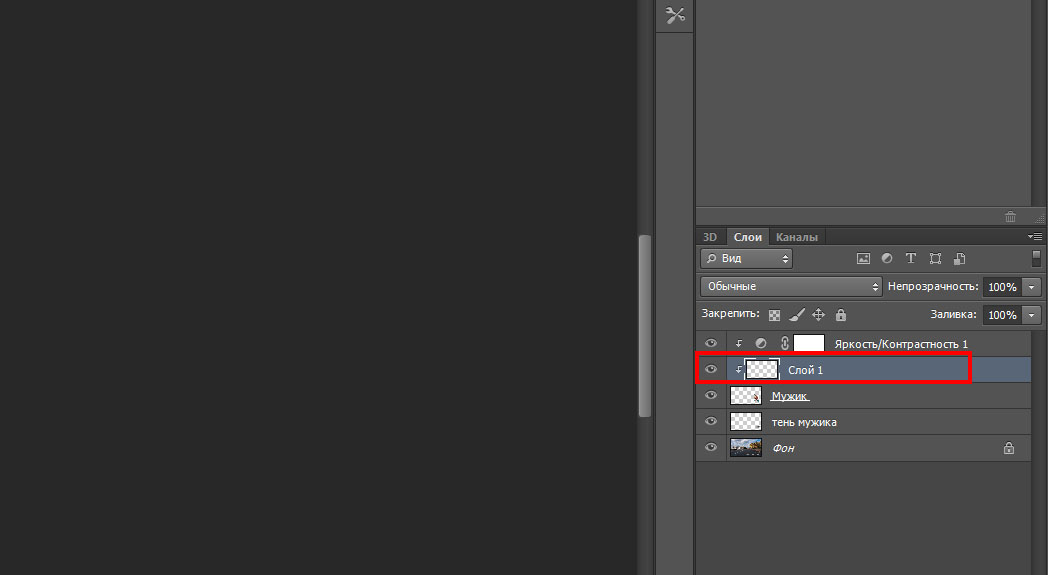
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например "Мужик". Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем "ОК" называем слой "тень мужика" и опускаем его под слой "Мужик"

Создаем новый слой
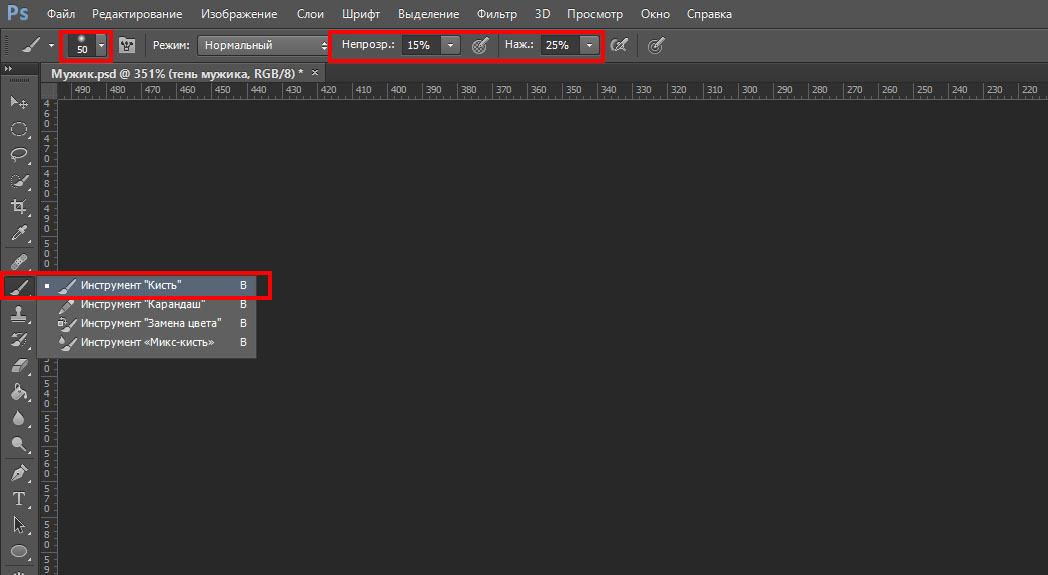
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.

Настраиваем кисть
Тень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою "Мужик". Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку "Яркость/Контрастность", зажимаем клавишу ALT и подводим курсор ко слою "Мужик" и у нас появится стрелочка вниз.
Выбираем слой "Яркость/Контрастность" и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его "тень" и применяем его только ко слою "Мужик".

На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой "тень", кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.

3 Способ. Создание тени через меню слоёв
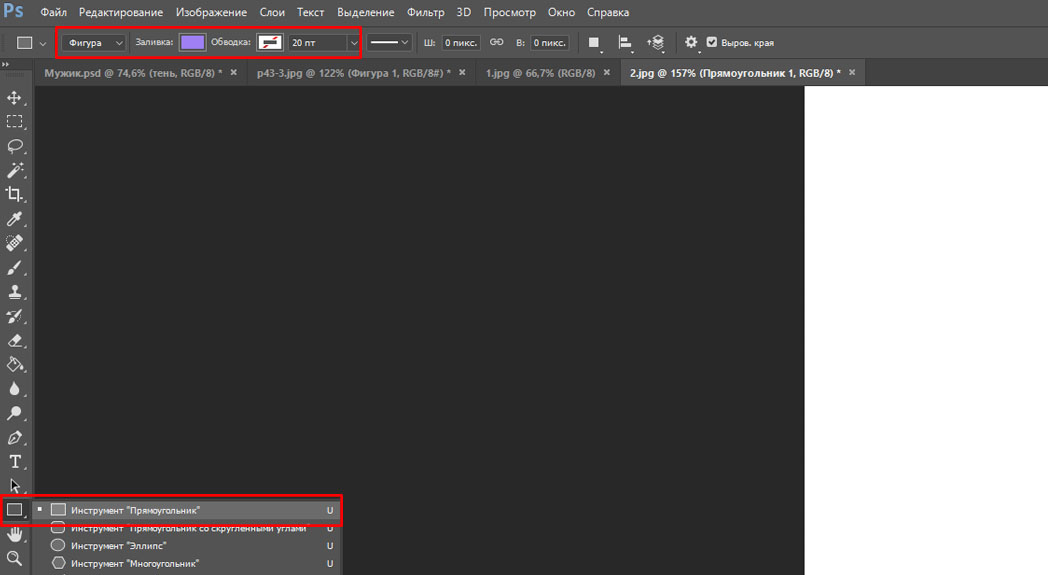
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.

Создание векторного прямоугольника
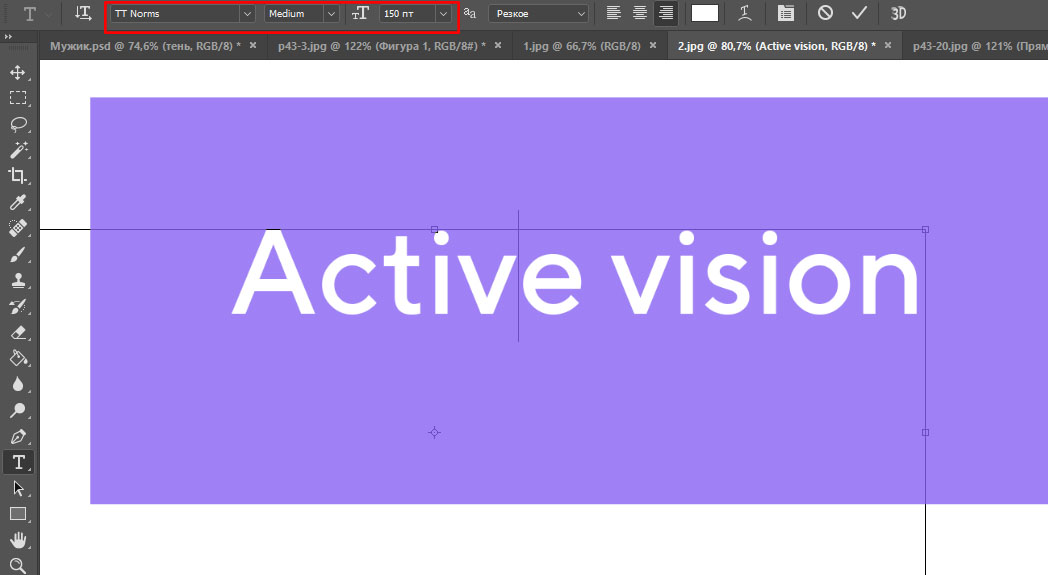
Теперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).

Пишем название или слоган
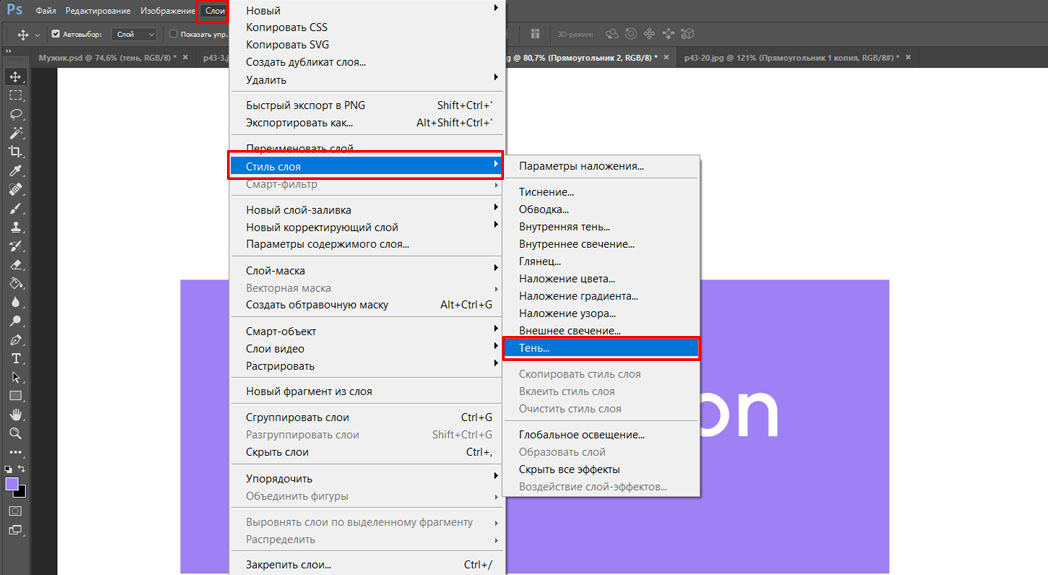
Справа в меню слоёв выбираем активным слой "Прямоугольник" и в верхнем меню заходим Слои далее Стиль слоя и Тень

Создаем тень через меню слоёв
В открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.

Вбиваем параметры тени
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.

Active vision пример

Для того, чтобы предмет на фотографии был более реалистичным и объемным, можно добавить к нему тень. Как это сделать? CHIP расскажет!

Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
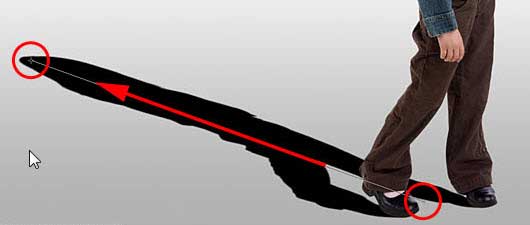
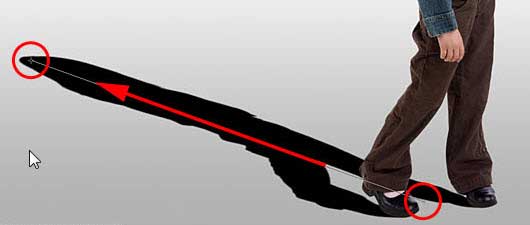
С помощью стандартных операций в стиле слоя можно создать внешнюю тень изображению или тексту, что придаёт небольшую выпуклость картинке, но когда дело доходит до создания реалистичной тени людей или объектов, падающей на их опорную плоскость, стандартные инструменты уже не спасают. В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека.
Рисунок с исходником(справа) и готовым результатом(слева)

Берём исходный рисунок:


Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)


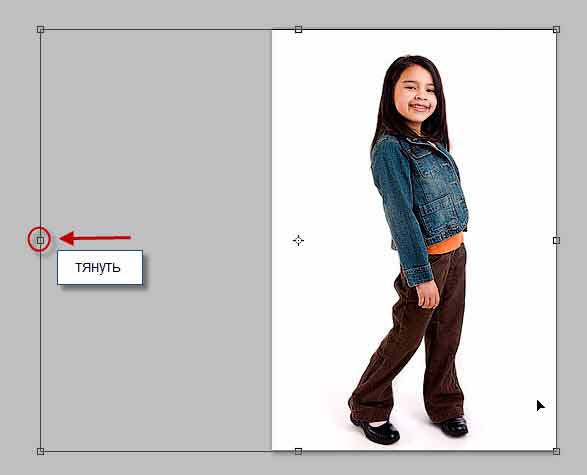
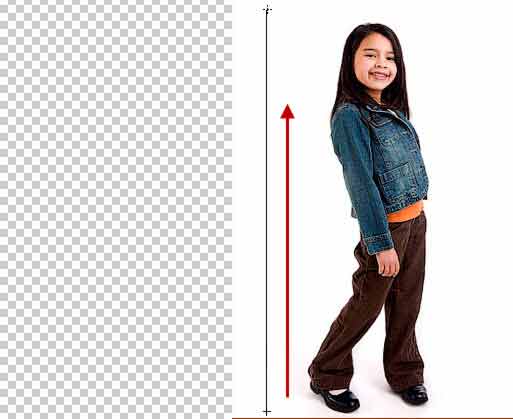
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.

Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
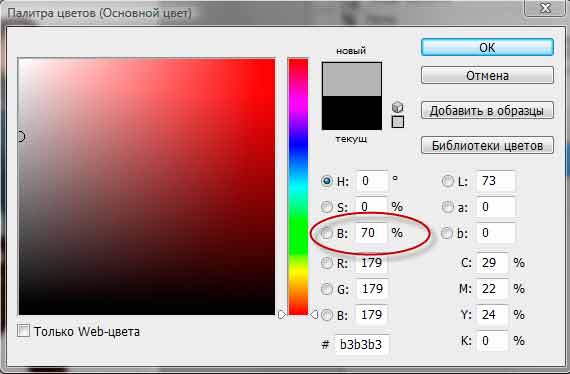
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)

затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:

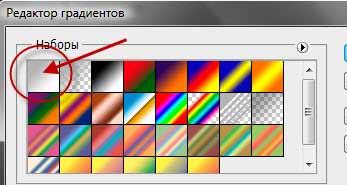
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:

затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.

Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:


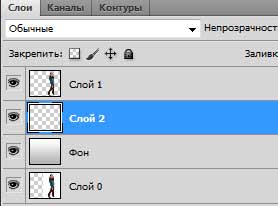
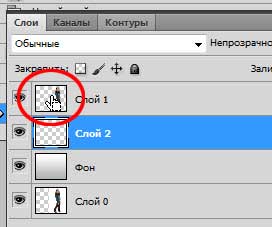
Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:

Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:

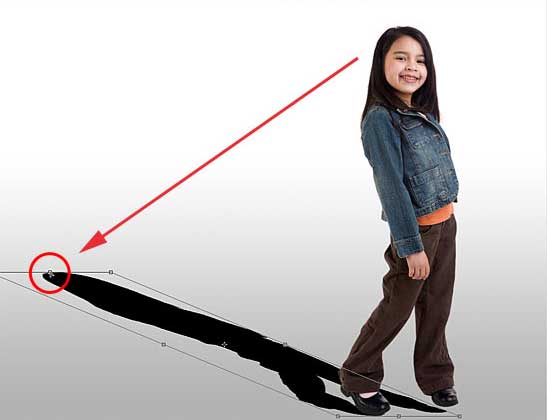
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:

Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:

После придания тени окончательной формы жмём Enter.
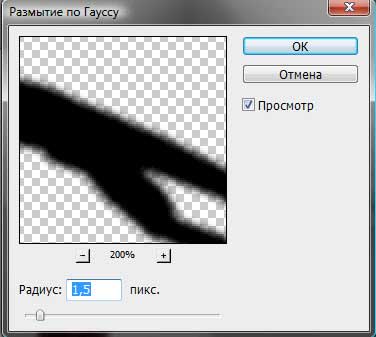
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.

Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.

После отпускания клавиши мыши появится отображение быстрой маски.

Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.

Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:

Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке
Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.

Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
Читайте также:

