Как сделать технический рисунок в иллюстраторе
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Мы все стремимся улучшить наши навыки в векторной иллюстрации, и если вы хотите заниматься иллюстрацией или дизайном иконок, то знакомство с тем, как можно использоватьIllustrator для создания изометрических рисунков значительно улучшит ваши навыки в технической иллюстрации. Научиться использовать Illustrator для создания изометрических диаграмм, создавать изометрические сетки и кубы в изометрической проекции - вот фундаментальные навыки на которые вы можете опираться.
Мы собрали коллекцию уроков из которых вы научитесь основам создания изометрических иллюстраций в Adobe Illustrator, а также ряд уроков среднего уровня по созданию сложных технических иллюстраций, и еще несколько примеров, по созданию творческих работ с использованием изометрической проекции в Illustrator (таких как создание изометрической иллюстрации в стиле ретро и красочного паттерна на основе изометрических городских пейзажей). Приготовьтесь поднять ваши навыки в векторной иллюстрации на новый уровень.
Если вы ищете привлекательные элементы для своего дизайна, вы можете найти тысячи изометрических векторных иллюстраций на Envato Market. Или вы можете нанять дизайнера на Envato Studio.
Повысьте Ваши Навыки Технической Иллюстрации с Этим Уроками по Изометрической Иллюстрации
Работа с Ортогональными Проекциями и Основами Изометрии
Это первый из серии уроков написанных для нас Cody Walker на Vectortuts+. Изометрические проекции позволяют художнику быстро и точно нарисовать объекты не прибегая к использованию перспективы. Они часто используются в технических иллюстраций. Узнайте, как начать работу с изометрическими проекциями в Illustrator, создав несколько простых объектов на изометрической сетке, узнав некоторые приемы технической иллюстрации.



Как Создавать Сложные Изометрические Иллюстрации Используя SSR (МСВ) Метод
Это второй из серии уроков написанных для нас Cody Walker на Vectortuts+ по изометрической иллюстрации. Метод показанный здесь является более продвинутым и с его использованием можно построить сложные изометрические объекты не прибегая к изометрической сетке. Узнайте как использовать метод масштабирования, сдвига, вращения или МСВ (SSR). Это урок по созданию чисто технической иллюстрации, в котором показано как создать подробную сборочную схему для электрической гитары в Adobe Illustrator.



Как Создавать Сборочную Изометрию
Это последний урок из серии сделанной для нас Cody Walker на Vectortuts+ по изометрической иллюстрации. Узнайте как создавать изометрическую иллюстрацию, которая обычно называется - сборочный чертеж. Этот тип векторных чертежей часто используется в руководствах, где показано, как собрать какой-то сложный объект. Это продвинутый урок по технической иллюстрации по созданию сложных изометрических схем в Illustrator.



Урок по Illustrator: Создание Изометрической Иллюстрации в Ретро Стиле
Mark Oliver показывает нам, как создать ретро иллюстрацию в изометрической проекции. Эта работа великолепна. Узнайте, как он работает от эскиза, до вектора в Illustrator, и затем придает иллюстрации винтажный состаренный вид. В этом уроке у вас будет рисунок над которым вы будете работать используя изометрическую сетку в Illustrator, а также вы научитесь использовать техники для создания такой стилизованной векторной иллюстрации.



Как Просто Создать Изометрический Векторный Рисунок
Aaron Miller показывает нам как использовать 3D -инструменты в Illustrator, чтобы создать персонажную иллюстрацию полную радости и творчества. Научитесь добавлять объем к плоскому изображению. Использование этого метода делает создание изометрических иллюстраций довольно таки простой задачей. Он показывает, как можно создавать изометрические персонажи и сцены в Illustrator, которые полны жизни. Научитесь планировать сцену, создавать векторные фигуры, накладывать на карту трёхмерные фигуры и многое другое.



How to Create an Isometric Grid in Adobe Illustrator
Complex Isometric Illustration Process of an Aircraft in Adobe Illustrator
Ninian Carter делится своими процессами для создания сложной изометрической иллюстрации самолета-бомбардировщика в Adobe Illustrator. Этот расширенный курс Illustrator демонстрирует профессиональную техническую иллюстрацию. Научитесь сворачивать графику на изометрической плоскости и постепенно создавать детали векторной работы.



Create Isometric Grid-Based 3D Lettering
Узнайте, как использовать Adobe Illustrator для создания пользовательского 3D-шрифта на основе изометрической сетки. Письма на изометрической основе - это идеальный способ отразить структуру шрифта на дисплее, как показал Steven Bonner в недавнем заказе для журнала, посвящённого современной архитектуре. Он показывает, как рисовать, раскрашивать и освещать ваши письма, чтобы создать трёхмерную архитектурную сцену. Этот урок представляет собой отличное сочетание технических иллюстраций и креативных технологий.



Photoshop & Illustrator Tutorial: Build a Vibrant, Pattern-Based Isometric Cityscape
Дизайнерское агентство 2xanadu показывает нам, как создать сложный повторяющийся шаблон, который сочетает техническую иллюстрацию, изометрические методы Illustrator и творческую изобретательность. Он составлен из современных элементов городского пейзажа, а также персонажей аниме-стиля. Этот процесс охватывает работу с изометрической сеткой, начиная с эскиза, создания линий в Illustrator и заканчивая яркой раскраской в Photoshop.



Illustrator Tutorial: Lego Bricks Typeface
Mac Krebernik показывает нам, как использовать слегка изменённую изометрическую сетку в Illustrator для создания кирпичика lego. Затем вы узнаете, как создать шрифт, скрепляя кирпичи вместе, так же, как когда вы были ребёнком, играющим с кубиками.



Creating 3D Maps Using Isometric Projection in Illustrator CS5



Illustrator CS4 - Isometric Cube
Узнайте, как создать изометрический куб в Illustrator без помощи 3D-инструментов. Вы узнаете, как использовать основные формы и Pathfinder для создания более сложных структур, таких как столы и книжные шкафы. Нет необходимости углубленного понимания навыков изометрической проекции или технических иллюстраций. Вы можете начать с этого учебника для начинающих Illustrator по построению изометрического куба.



Ещё изометрические уроки от Envato Tuts +
Вам недостаточно? Ознакомьтесь с другими учебниками из раздела Design & Illustration здесь, на Envato Tuts +, посвящённом изучению невероятного мира изометрического искусства. Или посмотрите нашу серию по созданию Isometric Pixel Art in Adobe Photoshop.

Рисунки в стиле старых карикатур можно найти в газетах, журналах и анимации. В этом уроке вы познакомитесь с несколькими приемами отрисовки эскиза, в том числе научитесь создавать собственные кисти, а также объединять фигуры и кисти и имитировать тень с помощью штриховки.
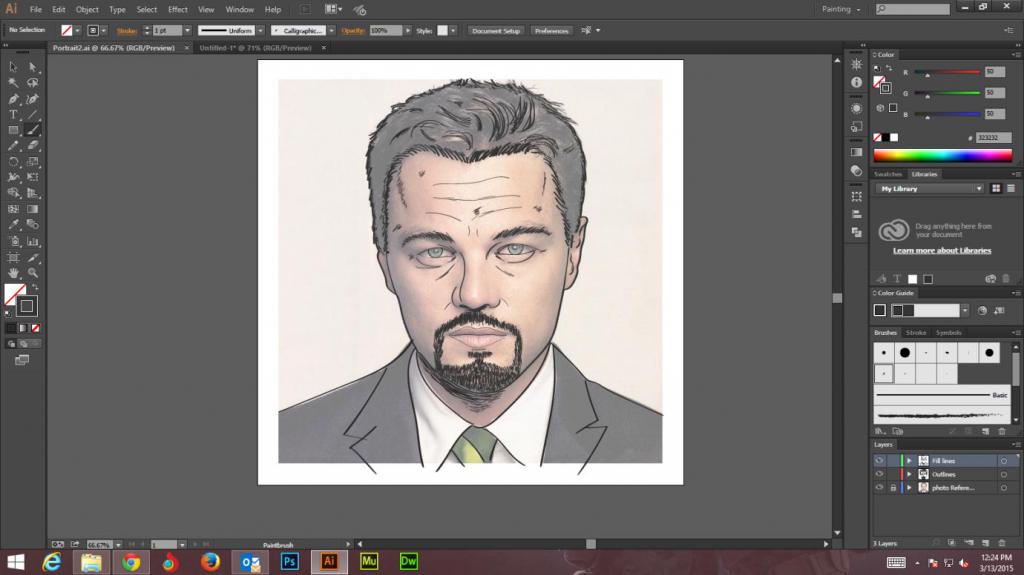
Шаг 1
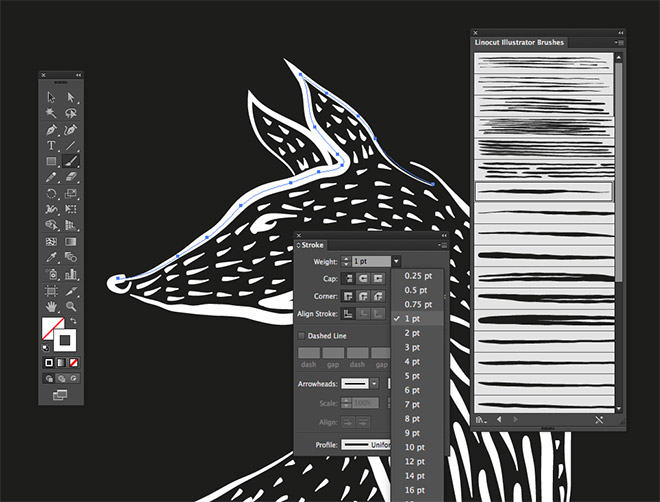
Для начала нарисуем эскиз и откроем его в Иллюстраторе (Файл > Поместить). Обратите внимание на линии, в разных местах толщина неодинаковая. Закрепите слой с эскизом, чтобы во время отрисовки он не двигался.

Шаг 2
Перейдем к отрисовке контуров. Создайте новый слой поверх слоя с эскизом. Отрисовку будем делать в новом слое. Создать кисти для обводки из эллипса очень легко. Выберите инструмент Эллипс (L) и создайте эллипс. Его высота будет максимальной толщиной обводки. Высоту можно задать в Параметрах.

Шаг 3
Для обводки лучше использовать кисть в виде капли. Сделайте из эллипса нечто похожее на фигуру внизу (см. рисунок). Затем перетащите в палитру Кисти и сохраните как Изобразительную Кисть (Art Brush).


Шаг 4
Вот несколько советов, которые помогут упростить работу.
- Лучше, чтобы цвет кисти отличался от цвета эскиза. Я выбрала красный. Если работаете Пером (P), для обводки выберите такой же цвет.
- В поле Клавиатурное приращение (Keyboard Increment) установите 0,25 пикселей. Для этого откройте меню Редактирование (Edit) > Установки (Preferences) > Основные (General). Это поможет вам очень аккуратно перетаскивать точки контура.
- Лучше, чтобы цвет слоя, в котором вы работаете, отличался от цвета эскиза и кистей. Это поможет вам отличить все второстепенные элементы контура: точки, линии, и т. д. Я выбрала зеленый. Дважды щелкните слой в палитре Слои и выберите для него цвет.



Шаг 5
Перейдем непосредственно к отрисовке. Выберите инструмент Перо (P), создайте кривые сегменты и примените к ним кисти.



Шаг 6
Толщину кисти можно изменить в палитре Обводка, задав нужное значение в поле Толщина (Weight).

Шаг 7
Создайте кисти по форме линий, которые вы отрисовываете.

Шаг 8
Выделите созданные линии, откройте меню Объект (Object) > Преобразовать внешний облик (Expand Appearance) и в палитре Обработка контуров нажмите Соединить. Получится некую фигуру. Добавим к ней все последующие элементы, и в результате получится цельное изображение.

Шаг 9
Не всегда удается создать кисть по форме линии эскиза. В этом случае можно соединить фигуры, созданные с помощью инструмента Перо (P), и простые геометрические фигуры.


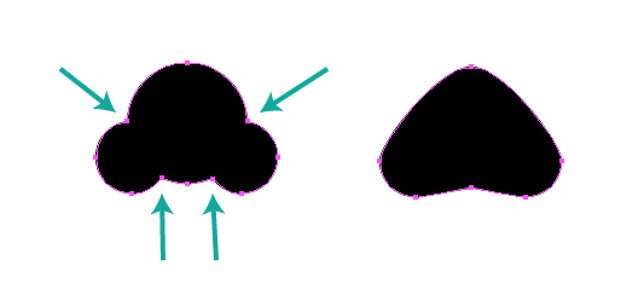
Шаг 10
Рассмотрим прием объединения двух кистей. С помощью инструмента Перо (P) создайте контур уха. Выберите инструмент Ножницы (C) и разрежьте контур на две части. Создайте две кисти, как показано на рисунке.

Примените созданные кисти к каждой части контура. Затем выделите обе части контура, откройте меню Объект (Object) > Преобразовать внешний облик (Expand Appearance) и в палитре Обработка контуров нажмите кнопку Соединить. Ненужные опорные точки удалите.



Шаг 11
Рассмотрим еще один способ создания обводки с неодинаковой толщиной. Выберите инструмент Перо (P) и создайте кривую как показано на рисунке.

Скопируйте ее и вклейте вперед (Ctrl + C, Ctrl + F). Выделите копию и перетащите ее горизонтально вверх.

Перетаскивая опорные точки верхней линии, преобразуйте ее так, как показано на рисунке.

Замкните контур инструментом Перо (P).

Шаг 12
И последний прием создания обводки. Выберите инструмент Перо (P) и создайте контур по эскизу. Не снимая выделение с линии, откройте меню Объект (Object) > Преобразовать внешний облик (Expand Appearance).

Разрежьте контур в точках 1 и 2 с помощью Ножниц (C). Выделите необходимую часть контура с помощью инструмента Прямое выделение (A) и нажмите Удалить.

С помощью Пера (P) создайте по линиям контур от точки 1 к точке 2.

Шаг 13
Используя все рассмотренные приемы, отрисуйте весь эскиз.

Шаг 14
Придайте изображению нужный тон с помощью штриховки. Изобразительную кисть (Art Brush), как обычно, создайте из эллипса.

Создайте новый слой ниже слоя с основным рисунком, но выше слоя с эскизом. В этом слое мы сделаем штриховку. Выберите инструмент Линейный сегмент (Line Segment), создайте две линии и примените к ним созданную кисть. Не снимая выделение с линии, откройте меню Объект (Object) > Переход (Blend) > Создать (Make).

Толщина линий и число шагов зависит от плотности тени в определенном месте. Плотность тени можно также передать путем наложения одного штриха на другой.

Ничего страшного, если штрихи наползают на основной элемент рисунка.

Шаг 15
Выделите все штрихи, откройте меню Объект (Object) > Переход (Blend) > Преобразовать (Expand) и Объект (Object) > Преобразовать (Expand).

И теперь, не снимая выделение со штриховки, выберите инструмент Ластик (Eraser) и удалите штрихи, которые наползают на основной элемент рисунка. Важно, чтобы слой с основным рисунком был закреплен в палитре Слои. Иначе вы сотрете местами основной рисунок.


Шаг 16
Используя этот прием, добавьте штриховку в других местах рисунка.

Шаг 17
А теперь сделаем обрезку. Создайте прямоугольник без заливки, только с обводкой, толщина обводки любая.

Освободите все слои и подслои (это очень важно в этом шаге), выделите все объекты (Ctrl + A) и в палитре Обработка контуров нажмите кнопку Обрезать.

Применив эту команду, мы выполним две задачи:
- Обрежем рисунок по прямоугольнику.
- И обрежем штриховку по форме рисунка!

Завершение
Чтобы сделать на чем-нибудь акцент, можно добавить цвет с помощью инструмента Интерактивная заливка (Live Paint Bucket). Например, можно залить цыпленка желтым цветом. Рисунок — готов. Чтобы придать рисунку старый карикатурный стиль, постарайтесь использовать как можно больше линий и штрихов. И один-два акцента цветом, не больше.
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то :)

Три картинки — три разных способа создания. Угадаете, где какой? :)
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы :) И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть :) Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.

Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях :) Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Стремитесь улучшить свои художественные навыки или собираетесь нарисовать что-то новенькое? Изучите базовые и ключевые компоненты для создания визуальных объектов.

Создавайте базовые фигуры и контуры с помощью инструментов.

Добавляйте текстовые эффекты на логотипы, плакаты и в другие объекты.


Добавляйте спецэффекты в изображения.
Фигуры и контуры
В программе Illustrator можно комбинировать векторные объекты, создавая фигуры разными способами.
- Чтобы создать контур для векторного изображения, разместите набор сегментов и опорных точек. Замкните контур, чтобы преобразовать его в фигуру.
- Чтобы создать сглаженную фигуру, которую можно масштабировать до любого размера, видоизмените углы и кривые опорных точек.
Создание и изменение фигур и контуров
Выравнивание, Привязка, Указатель контура, Глобальное изменение — это параметры для размещения или компоновки вашего рисунка
Создание параллельного контура
- Объект >Контур >Параллельный контур
- Объект >Контур > Преобразование обводки в кривые — команды для преобразования контура или обводки в фигуры
Выберите эффекты из меню Эффект.
Свободная трассировка или рисование
См. также
Текст и шрифты
Стилизованный текст придает иллюстрации художественную выразительность. Illustrator предоставляет бесконечные возможности для стилизации контента: ретро, размытие, дымчатость, 3D и многое другое.
- Создание иллюстраций с текстом, например логотипа, листовки или брошюры
- Регулировка межстрочного интервала, выравнивание текста, выбор шрифтов из Adobe Fonts и многое другое
Тонкая настройка набора шрифтов (Текст > Глифы)
Изменение ориентации текста, создание текста по контуру, вписывание текста в геометрическую или естественную фигуру
Преобразование текста в векторную фигуру (Текст > Преобразовать в кривые)
Преобразование в кривые
См. также
Цвета и узоры
Добавление цветов заливки и обводки
- Каллиграфическая, дискретная, объектная, узорчатая кисти и кисть из щетины
- Инструмент для рисования
Добавление цветов и узоров из библиотек
Создание собственного набора цветовых образцов из изображений или векторных объектов
Изменение одного или нескольких цветов в иллюстрации
Наложение смеси из двух или более цветов
Применение цветов и создание реалистичных иллюстраций
Раскрашивание разных сегментов контура и заполнение замкнутых контуров с использованием разных цветов, узоров или градиентов

Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.

Работа с инструментами в Adobe Illustrator
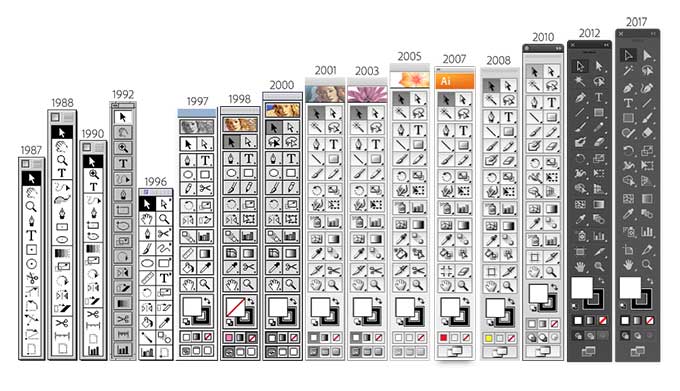
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.

О кистях
В Adobe Illustrator есть пять типов кистей:

Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.

Рисование кривых линий пером
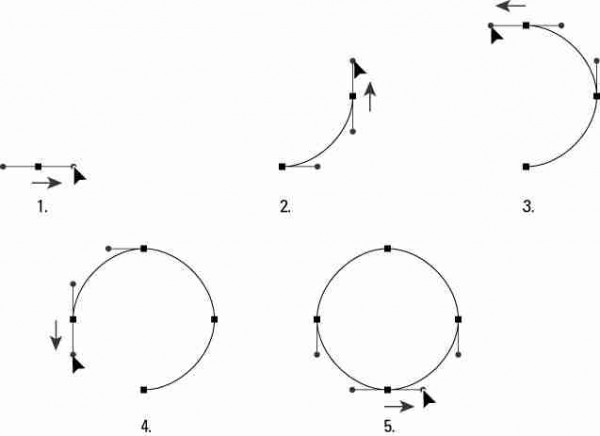
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.

Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
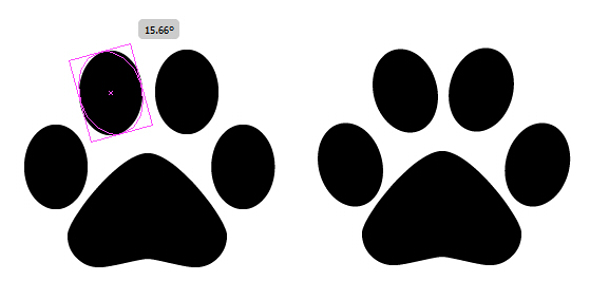
Рисуем отпечатки лап


Создаем кисть из отпечатков
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
Читайте также:

