Как сделать танцующего персонажа
Обновлено: 04.07.2024
Bitmoji
В этом приложение блогеры делают мини - копии самих себя. Можно подключить приложение в клавиатуре и легко добавлять персонажа куда угодно - в сторис, в переписки и т.д. А если при регистрации выбрать вход через Snapchat, то в нем потом будет появляться ожившая эмодзи вас.
Как сделать?
Очень просто! Скачиваете приложение - регистрируетесь через Snapchat или почту - в настройках аватара подбираете черты лица похожие на вас - сохраняете и получаете разнообразный пакет эмоджи.
Boo
Как сделать?
Скачиваете приложение на телефон - делаете в приложение селфи и редактируете в редакторе внешность персонажа - далее выбираете команды и записываете как герой танцует. читает и тд.
MojiPop
Здесь блогеры мгновенно создавают собственные забавные мультяшные стикеры. Приложение значительно уступает по отрисовке своим конкурентам, но работы получаются смешными и милыми. Стоит использовать чтобы разбавить свои сторис.
как сделать?
Скачиваете приложение на телефон - с помощью камеры в приложение сканируете лицо - программа создает персонажа.
Facemoji
Как сделать?
Скачиваете приложение на телефон - в настройках аватара подбираете ему внешность и сохраняете - включаете в приложение камеру и вместо вашей головы будет персонаж.
MojiEdit
Это приложение я использую очень редко. Скорее мне не нравится отрисовка персонажей и маленькое количество бесплатных команд. Но можно тоже придумать роль для такого героя в ваших сторис.
Как сделать?
Скачиваете приложение - сканируете лицо - в настройках подстраиваете персонажа под лицо.
Надеюсь вам понравилась моя подборка приложений для создания классных админов для сторис. Пишите в комментариях в каком приложение будете экспериментировать и создавать персонажа.
Ставьте лайки, подписывайтесь на канал и делитесь этой статьей с друзьями.
Теперь сделаем само передвижение игрока вперёд при нажатии на "W" или стрелку вверх. Это делаем в методе void Update()! Для этого мы будем прибавлять позицию. Например вперёд.
if (Input.GetKey(KeyCode.W) || Input.GetKey(KeyCode.UpArrow))
<
player.transform.position += player.transform.forward * speed * Time.deltaTime;
>
Мы прибавили позицию вперёд (forward) и умножили на скорость, а точнее её переменную. И обязательно надо умножить на кадры в секунду (deltaTime).
Таким же образом сделаем движение назад. Только будем отнимать позицию.
if (Input.GetKey(KeyCode.S) || Input.GetKey(KeyCode.DownArrow))
<
player.transform.position -= player.transform.forward * speed * Time.deltaTime;
>
Таким же образом можем сделать и вправо и влево (right, left), но я сделаю просто поворот игрока, при нажатии на "A" или "D".
Я буду использовать "Rotate()". Чтобы поворачивать по оси "Y", я буду использовать "up" и "down". Кстати, для этого ещё надо объявить переменную "public int speedRotation = 3". И пишем в условиях.
if (Input.GetKey(KeyCode.A) || Input.GetKey(KeyCode.LeftArrow))
<
player.transform.Rotate(Vector3.down * speedRotation);
>
if (Input.GetKey(KeyCode.D) || Input.GetKey(KeyCode.RightArrow))
<
player.transform.Rotate(Vector3.up * speedRotation);
>
Ну. Сейчас пришло время анимировать. Я записываю анимацию в самой юнити. Это можно открыть в "Window" => "Animation". В этом окне мы можем анимировать куб. Итак. Пропустим момент создания анимации. Давайте теперь создадим переменную анимации.
Теперь мы будем его воспроизводить через "CrossFade". Воспроизводить буду в условиях ходьбы вперёд и назад. Чтобы воспроизвести, нужно написать.
Итак. У нас получился хороший код. Сейчас мы сделаем прыжок. Всё так же просто. Опять мы будем прибавлять позицию. Только вверх (up).
И так же с новой переменной анимации "public AnimationClip anima2;"? так же добавим и переменной "public int jumpSpeed = 50;". И мы получаем условие.
if (Input.GetKeyDown(KeyCode.Space))
<
player.transform.position += player.transform.up * jumpSpeed * Time.deltaTime;
>
using UnityEngine;
using System.Collections;
public class Move : MonoBehaviour public GameObject player;
public int speedRotation = 3;
public int speed = 5;
public AnimationClip anima;
public int jumpSpeed = 50;
void Start () <
player = (GameObject)this.gameObject;
animation.AddClip(anima, "animCube");
>
void Update() if (Input.GetKey(KeyCode.W) || Input.GetKey(KeyCode.UpArrow))
<
player.transform.position += player.transform.forward * speed * Time.deltaTime;
animation.CrossFade("animCube");
>
if (Input.GetKey(KeyCode.S) || Input.GetKey(KeyCode.DownArrow))
<
player.transform.position -= player.transform.forward * speed * Time.deltaTime;
>
if (Input.GetKey(KeyCode.A) || Input.GetKey(KeyCode.LeftArrow))
<
player.transform.Rotate(Vector3.down * speedRotation);
>
if (Input.GetKey(KeyCode.D) || Input.GetKey(KeyCode.RightArrow))
<
player.transform.Rotate(Vector3.up * speedRotation);
>
if (Input.GetKeyDown(KeyCode.Space))
<
player.transform.position += player.transform.up * jumpSpeed * Time.deltaTime;
>
>
>
Надо только повесить его на куб и указать всё в инспекторе. Ах да. Можно поставить физику кубу, для более реалистичного прыжка.
Пример!
Всем спасибо)
Разбейте процесс рисования на множество мелких этапов и постепенно улучшайте качество работы.
Инди-разработчик экшена Scrabdackle, известный под ником jakefriend, опубликовал на Reddit туториал, в котором рассказал, как анимировать персонажей без продвинутых художественных навыков. Мы выбрали из текста главное.
По признанию Джейка, он обладает недостаточно развитыми художественными навыками. Поэтому стиль своей игры он выстроил на основе нескольких аспектов, которые у него хорошо получаются — пиксель-арт с толстыми контурами и плоскими однотонными объектами. Несмотря на ограниченные художественные навыки, автор нашёл способ быстро анимировать игровые объекты.
Разработчик советует начинать рисовать с плохих, но простых набросков. Затем постепенно улучшайте рисунок шаг за шагом. Постарайтесь разбить весь процесс на несколько небольших этапов, чтобы последовательно улучшить свою работу.
На этом этапе не стремитесь рисовать качественно. Ничего, если набросок выглядит совсем плохо — со временем вы его сильно переработаете. Вы можете рисовать прямо на бумаге, чтобы максимально ускорить процесс.
Всё ещё не стремитесь делать это качественно. На этом этапе очень важно найти правильный масштаб для объекта — вы точно не хотите анимировать персонажа, а потом обнаружить, что он не подходит к размерам остальных игровых элементов.
Начинайте рисовать прямо на скриншоте своей игры рядом с главным героем — это позволит вам сразу же встроить объект в контекст. В первую очередь нарисуйте самую крупную форму, например, силуэт огненного шара.
На этом этапе Джейк решил, что у персонажа должно быть внутреннее шарообразное тело, которое покрывают языки пламени. Автор признался, что отрисовка заняла лишь несколько минут работы в Aseprite.
Ничего, если объект выглядит недостаточно хорошо. Рисуйте все нужные элементы, ориентируясь на изначальный эскиз. Для удобства разместите их на разных слоях.
На этом этапе Джейк нарисовал тело шара, глаза, ухмылку и пламя. Чтобы создать тело он применил следующий подход — автор быстро рисовал круг, а затем отменял действие, если форма не соответствовала задумке. По его словам, он потратил минуту, чтобы нарисовать около 50 вариантов шара. В итоге один из них подошёл.
Глаза он создал таким же образом — просто рисовал одни и те же линии снова и снова, пока они не перестали выглядеть плохо.
Не боитесь менять изначальный эскиз, если это действительно нужно. Джейк советует не тратить много времени на перерисовку элементов, которые вам не нравятся. Например, он решил не переделывать огонь, а нарисовать несколько вариантов и объединить их в анимацию.
Также разработчик решил сделать анимацию короткой — всего из трёх кадров. Автор признался, что его пугала необходимость рисовать движущийся огонь. Поэтому он разбил этот процесс на более мелкие задачи — наметил точки, до которых должны доходить языки пламени.
Языки пламени удаляются от шара. Каждая пара точек показывает, в каких местах языки пламени будут находиться на каждом кадре
В результате у Джейка получилась слишком быстрая анимация. К тому же языки пламени вышли чрезмерно острыми и неестественными. Третья проблема, которую отметил автор: в некоторых местах анимация выглядит рваной — разница между кадрами слишком большая.
Создаем в Фотошоп анимированного персонажа в стиле пиксель-арт
Сложность урока: Средний

Возможно, вы хотите создать собственную игру в стиле ретро или помочь кому-то с графикой. Тогда вам понадобится спрайт: анимированный в разных позициях персонаж в стиле пиксель-арт.
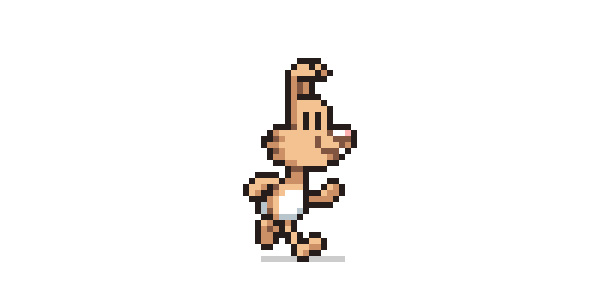
Пройдите этот урок, в котором я научу вас созданию милого кролика с зацикленной анимацией бега.
Если вам сложно рисовать в стиле пиксель-арт, то воспользуйтесь готовыми спрайтами.
1. Дизайн персонажа
Перед анимацией, мы создадим статичный рисунок, поэтому нам нужно придумать, как будет выглядеть наш персонаж.
Шаг 1
Это не самый важный шаг в этом уроке, но создание наброска является частью моего рабочего процесса.
Я нарисовал несколько набросков головы и выбрал наиболее подходящий по стилю.

Шаг 2
Чтобы превратить кролика в пиксельный рисунок, открываем Фотошоп и рисуем глаза. Набросок нам нужен только для того, чтобы определить стиль рисунка.

Если вы никогда не занимались пиксель-артом, то создаем новый файл не очень большого размера, например, 400 х 400 пикселей. Мы много будем работать с увеличением масштаба (до 700%) и использовать инструмент Pencil Tool (P) (Карандаш) для рисования отдельных пикселей. Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с большого масштаба на маленький. Таким образом, у вас будет открыто два документа: на одном масштаб до 700% (рабочий), а на другом – 100-200%.
Я не ограничиваю себя определенным размером спрайта, но я постараюсь сделать персонажа как можно меньше, при этом сохранив наиболее важные детали. Поэтому глаза – хорошая начальная точка.
Глаза представляют из себя две простые линии, которые находятся рядом. Каждый глаз 3 пикселя в высоту и 1 пиксель в ширину, черного цвета.

Шаг 3
Закончив глаза, мы можем продолжить рисовать нос и другие детали. Ничего страшного, если на данном этапе линии выглядят слишком просто.

Шаг 4
Теперь мы сгладим некоторые линии. Также я добавил большие передние зубы.

Шаг 5
Дорисовываем пару пикселей, чтобы создать улыбку.

Шаг 6
Далее рисуем уши. Сейчас они направлены вверх, можете так и оставить, но мы их немного изменим.
Уши нарисованы максимально узкими с внутренней частью шириной 1 пиксель и таким же контуром.

Шаг 7
Одно ухо рисуем свисающим вниз.

Шаг 8
Рисуем второе ухо.

Шаг 9
Рисуем большие пухлые щеки и заканчиваем голову.

Шаг 10
Теперь мы можем нарисовать тело. У кролика будет человекоподобная фигура. Рисуем туловище в форме капли.

Шаг 11
Ноги кролика будут короткими с большой стопой. Пока рисуем только одну ногу.

Шаг 12
Рисуем вторую ногу, но сдвигаем ее слегка вправо, чтобы она не перекрывалась первой.

Шаг 13
Ноги выглядят слегка смещенными, поэтому я передвинул их на один пиксель левее. Также я объединил ногу с животом, удалив пиксель между ними.

Шаг 14
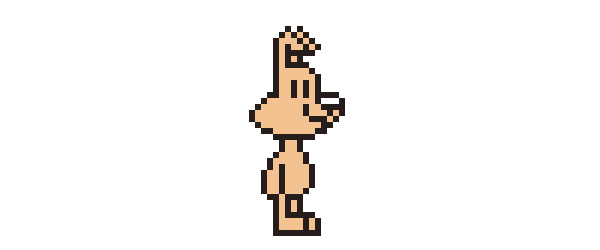
В положении стоя видна только одна рука. Рука имеет форму капли и немного перекрывает туловище.

Шаг 15
Удаляем лишние линии на руке.

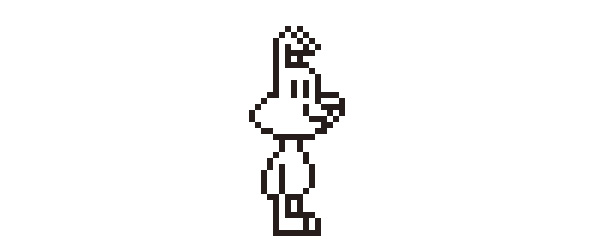
Базовый контур нашего персонажа готов.
2. Цвет
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1

Каким цветом вы хотели бы закрасить кролика? Я выбрал желтовато-коричневый цвет и заполнил им все, кроме носа. Для заливки используем Paint Bucket Tool (G) (Заливка).

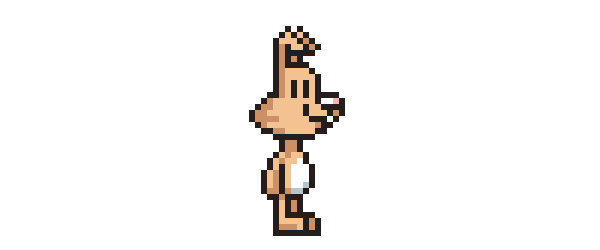
Шаг 2
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.

Шаг 3
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.

Шаг 4
Затеняем живот. Я добавил светло-серую тень с легкой голубоватой тонировкой.

Шаг 5
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).
Также темно-коричневым цветом я добавил больше деталей на щеках, чтобы акцентировать на них внимание.

Персонаж в положении стоя готов.
3. Рисуем кадры бега
Теперь мы можем добавить кролику немного движения.
Вы можете создать подобную анимацию, используя любое количество кадров, но, так как персонаж маленький, шести кадров будет достаточно.
Шаг 1
Давайте пока уберем конечности.
Голова и туловище не будут сильно меняться во время бега, поэтому на всех кадрах эти элементы будут находиться в одном положении.
Ниже рисуем линию, которая зафиксирует высоту ног и будет показывать поверхность, по которой бежит кролик.

Шаг 2
Берем Rectangular Marquee Tool (M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool (V) (Перемещение) и используем клавиши со стрелками).
Затем передвигаем голову на два пикселя правее.

Шаг 3
Также опускаем туловище на 1 пиксель вниз, потому что большую часть анимации ноги будут в согнутом положении, и, таким образом, они не будут одинаковы по высоте.

Шаг 4
Мы немного упростим себе задачу и будем работать только с ногами на переднем плане, так как для заднего плана они будут идентичны.
Движение ноги похоже на маятник: большую часть времени нога согнута, за исключением первого кадра, когда персонаж делает шаг вперед.
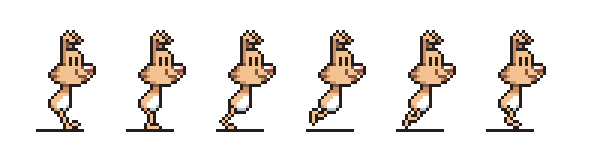
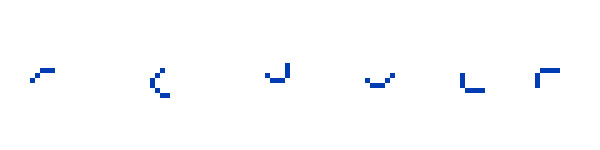
Таким образом, у анимации движения ног будет 6 кадров (советую вам изучить готовые раскадровки анимации бега). Обратите внимание на положение стопы. Для наглядности я нарисовал ноги синим цветом.

Шаг 5
Далее мы будем работать на всех шести кадрах.
На новом слое рисуем заготовки ног. Обратите внимание, что ноги не привязаны к одной точке на туловище. Когда конечность отходит назад, то ее основание перемещается левее, а когда нога направлена вперед – правее.

Шаг 6

Далее выполняем последовательность действий по рисованию законченного варианта ноги. Для начала синий цвет закрашиваем цветом шерсти (для этого можете воспользоваться инструментом Paint Bucket Tool (G) (Заливка) с выключенным параметром Contiguous (Смежные пиксели)) и, вместо рисования контура вокруг ног, выделяем пустую область за пределами ног с помощью Magic Wand Tool (W) (Волшебная палочка) и сжимаем выделение Select – Modify – Contract (Выделение – Модификация – Сжать) на 1 пиксель. Затем инвертируем выделение Select – Inverse (Выделение – Инвертировать) и далее инструментом Paint Bucket Tool (G) (Заливка) (Contiguous (Смежные пиксели) отключаем) заливаем выделенную область цветом контура.

Шаг 7
Ноги еще не закончены, но давайте добавим на некоторых кадрах положение в прыжке.
Мы добавляем прыжок, потому что во время бега тело персонажа не находится все время на одном уровне. Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Кадры с прыжком отмечены ниже фиолетовыми линиями. Для других линий уменьшаем непрозрачность (Opacity) до 20%, это будет тень. В играх-платформерах такая тень не всегда нужна, но в нашем случае она сделает анимацию интереснее.

Шаг 8
Чтобы закончить ноги, делаем стопу более пухлой, соединяем ногу с телом и немного затеняем ее.
Оставшиеся две фиолетовые линии закрашиваем черным и также уменьшаем непрозрачность до 20%.

Шаг 9
Закончив с ногами, копируем их и перемещаем копии на несколько пикселей вправо.
Сейчас картинка выглядит странно, потому что обе ноги направлены в одну и ту же сторону, что естественно для кроликов, так как они передвигаются прыжками. Но наш кролик – человекоподобный персонаж и будет двигаться соответствующим образом.

Шаг 10
Чтобы создать анимацию бега, ноги должны двигаться в противоположных направлениях, когда одна нога вытянута вперед, вторая – отведена назад.
Поскольку у нас 6 кадров, движение одной ноги на противоположную сторону будет состоять из трех положений. Переставляем местами копии ног так, чтобы оригинал и копия были направлены в противоположные стороны.
Слои с копиями должны находиться под слоем с туловищем кролика.

Шаг 11
Чтобы закончить ноги на заднем плане, закрашиваем их более темным оттенком базового цвета, как мы делали на статичном рисунке выше.

Так выглядит готовая анимация ног. Пока не думайте о самом процессе анимации. Сперва мы закончим подготовку кадров, а потом займемся сведением их в зацикленный бег.
[33.jpg] - в исходном уроке анимация

Шаг 12
Теперь пора добавить руки.
Ниже вы можете посмотреть черновую раскадровку движения рук. Они находятся в изогнутом положении на протяжении всего цикла анимации, только немного распрямляясь на первом кадре. Но вы можете попробовать нарисовать свою собственную анимацию движения руки.

Шаг 13
Размещаем руки на новом слое над телом и заполняем их основнім цветом кролика, как мы делали с ногами.

Шаг 14

Шаг 15
И, наконец, затеняем, чтобы добавить больше объема.

Шаг 16
Далее дублируем руки и размещаем копию слоя за туловищем.

Шаг 17
Затеняем копии рук и меняем их местами, чтобы обе руки были направлены в противоположные стороны.
Запомните, что руки двигаются в противоположном направлении относительно ног. Например, когда левая нога идет вперед, левая рука отходит назад.

Вот так выглядит анимация рук.
[40.jpg] - в исходном уроке анимация

Шаг 18
Теперь добавим движения голове, так как сейчас она выглядит слишком статично.
Сейчас мы сделаем так, чтобы уши двигались в такт телу. На кадрах, где кролик слегка подпрыгивает, уши направлены вниз, двигаясь по инерции, несмотря на то, что кролик подпрыгивает вверх.

Шаг 19
На следующем после прыжка кадре уши менее изогнуты и направлены вперед.

Шаг 20
Также анимируем щеки. Их движение похоже на движение ушей: во время прыжка они опускаются чуть ниже, затем после прыжка подымаются.

Вот так выглядит готовый вариант.
[44.jpg] - в исходном уроке анимация
Шаг 21
Нам осталось доработать туловище. Сперва анимируем белый живот. Во время бега грудь слегка поворачивается, а белое пятно должно реагировать на это движение.
Когда передняя рука направлена назад, будет видна большая часть пятна, когда рука направлена вперед, мы видим лишь небольшую часть живота.

Шаг 22
В статичном положении необязательно рисовать хвост, так как он может быть скрыт за туловищем. Но в анимации бега лучше не игнорировать этот элемент.
Сначала на новом слое рисуем красный квадрат, чтобы обозначить место расположения хвоста. Пока что этот слой может находиться выше всех предыдущих слоев.

Шаг 23
Заполняем хвост цветом, наносим тени и обводку.

Шаг 24
На первом кадре, когда передняя рука отводится назад, кончик хвоста перекрывается.

Шаг 25
Чтобы закончить хвост, перемещаем слой на задний план и при необходимости корректируем тени/детали.

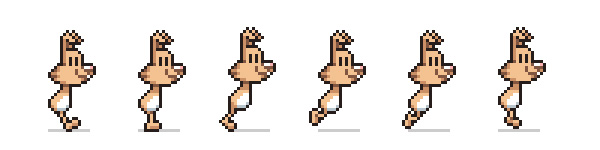
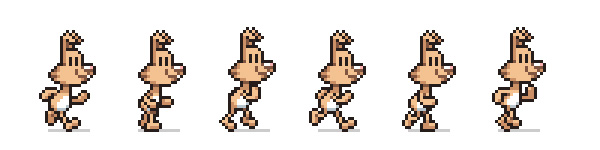
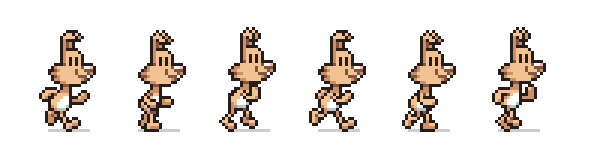
Мы закончили работу с кадрами. Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
[50.jpg] - в исходном уроке анимация

Далее мы займемся созданием зацикленной анимации.
4. Создаем анимацию
У нас есть 6 кадров с зацикленной анимацией бега. Теперь нам осталось склеить их вместе.
Шаг 1
Копируем все кадры на новый файл.
Размер нового файла должен быть чуть больше кролика.
Вставив кадры, размещаем их в правильном положении. Нижняя линия остается без изменений на всех кадрах, как и нос, кроме двух кадров, где кролик подпрыгивает на 1 пиксель.

В итоге у вас должно получиться всего 6 слоев, по одному слою на каждый кадр, фон прозрачный.

Шаг 2
Чтобы начать создавать анимацию в Фотошоп, нам нужно открыть временную шкалу Window – Timeline (Окно – Шкала времени). На шкале находится кнопка Create Frame Animation (Создать покадровую анимацию). Вместо нее может быть кнопка Create Video Timeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.

Шаг 3
Нажимаем кнопку Create Frame Animation (Создать покадровую анимацию), затем кликаем по кнопке вызова параметров в правом верхнем углу шкалы…

…и выбираем Make Frames From Layers (Сделать кадры из слоев).

Шаг 4
И, наконец, выделяем все кадры и при необходимости меняем задержку (я выбрал 0.1 секунды), устанавливаем режим повторения на Forever (Всегда).

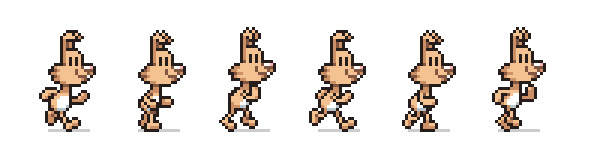
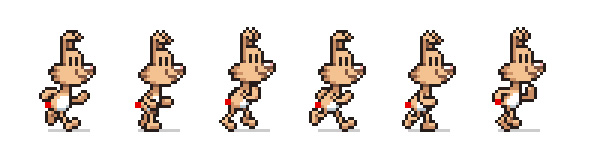
И получаем вот такого забавного кролика с анимацией бега!

Теперь вы можете использовать этот спрайт в игре или экспортировать его в GIF.
Поздравляю, теперь кролик умеет бегать! Он готов к спасению принцессы-крольчихи и другим героическим свершениям.
Этот урок должен дать вам понимание принципов создания дизайна и анимации спрайтов. Теперь вы можете нарисовать своего собственного персонажа или использовать для игры готового кролика!

Думали ли вы над тем, что чувствуют создатели игр про танцы? Сегодня вам выпадает редкий шанс создать собственного героя и заставить его танцевать для вас. Для этого вам предоставлены карандаш, кисть и разные цвета красок. Нарисуйте руки, ноги, голову и тело, активируя соответствующие им поля, нажимайте Animate и наблюдайте как плод вашей фантазии обретает подвижность и жизнь. Как только вам надоест, вы можете начать сначала с новым человечком. Игра очень забавная и развивающая воображение.
Читайте также:

