Как сделать таймер в android studio kotlin
Обновлено: 04.07.2024
Хотя подавляющее большинство приложений для Android написано на Java, не существует правила, согласно которому вы должны использовать Java для разработки под Android. Существует множество современных языков программирования, которые предназначены для работы на виртуальной машине Java (JVM), и одним из этих языков, который становится популярным в сообществе Java, является Kotlin.
В первой части этой серии из трех статей мы рассмотрели, что такое Kotlin и что он может предложить разработчикам Android:
- Он на 100% взаимозаменяем с Java, так что вы можете продолжать использовать существующие библиотеки Java и фреймворки, и даже можете использовать смесь кода Java и Kotlin в ваших проектах Android.
- Его синтаксис спроектирован так, чтобы чувствовать себя очень похожим на Java, а это значит, что разработчикам Java должно быть довольно легко разобраться с основами Kotlin.
- Он сочетает в себе функции и концепции как функционального, так и процедурного программирования.
- Это хорошо поддерживается Android Studio.
В этом последующем уроке мы начнем с реальной разработки Kotlin. К концу учебника вы создадите простое приложение для Android, которое отображает строку текста и полностью написано на Kotlin. Вы также узнаете, как избежать написания другого findViewById , используя расширения Kotlin для Android.
Но сначала пришло время научить нашу среду разработки говорить на новом языке!
Установка плагина Kotlin в Android Studio
Самое первое, что вам нужно сделать, это добавить поддержку Kotlin в вашу установку Android Studio.
Прежде чем мы начнем, убедитесь, что вы используете самую последнюю стабильную версию Android Studio, так как вы с большей вероятностью столкнетесь с ошибками с плагином Kotlin в экспериментальных версиях Android Studio. Также стоит открыть SDK Manager и проверить, доступны ли обновления для любого из установленных вами пакетов.


Настройка вашего проекта для использования Kotlin
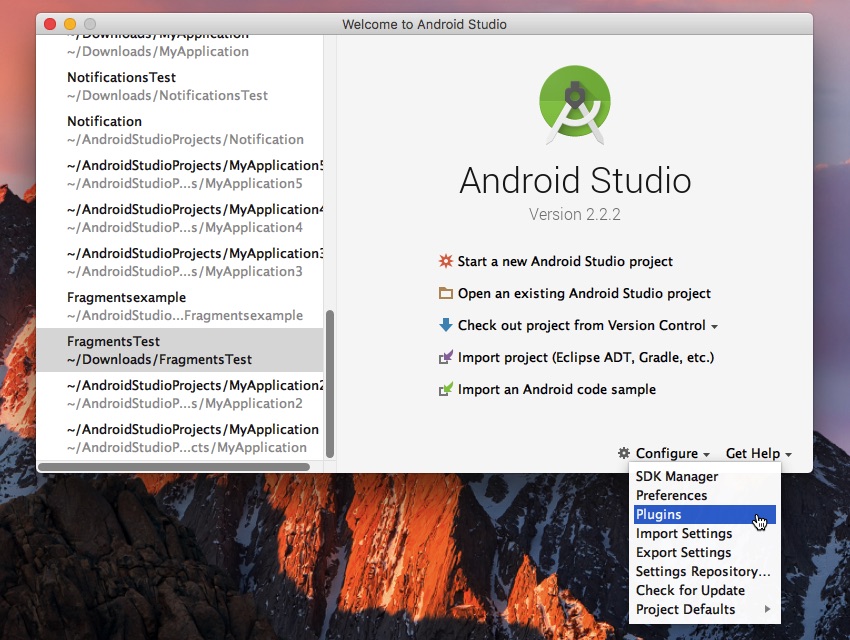
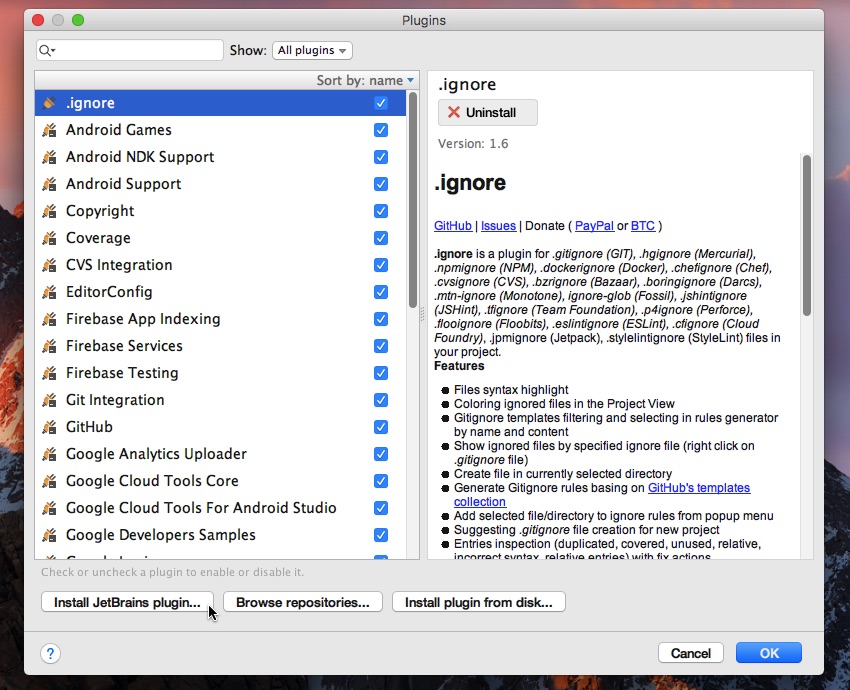
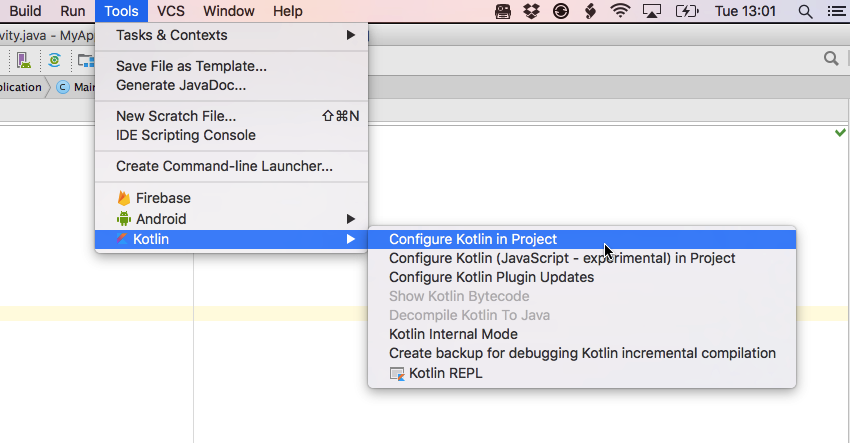
Благодаря плагину Kotlin, настройка проекта для использования Kotlin не может быть проще: просто выберите Инструменты на панели инструментов Android Studio, а затем Kotlin и Configure Kotlin в Project.

Откроется всплывающее окно, где вы можете настроить Kotlin для:
- все модули
- все модули, содержащие файлы Kotlin
- или один, названный модуль
Поскольку в своем проекте я собираюсь использовать только код Kotlin, я выбрал все модули . Вы также можете выбрать, какую версию Kotlin вы хотите использовать — обычно это будет последняя версия.
Теперь давайте взглянем на файл build.gradle уровня модуля :
//Although Gradle will compile any Kotlin files it finds in src/main/java, it’s good practice to store your Kotlin files in a dedicated Kotlin directory.
Конвертировать любой файл Java в Kotlin
Особенностью плагина Kotlin, которая особенно полезна для новичков Kotlin, является его способность конвертировать любой исходный файл Java в Kotlin при сохранении полной совместимости во время выполнения.
Возможность точно увидеть, как любой Java-файл будет переводиться на Kotlin, идеально подходит для того, чтобы помочь вам выучить язык, но он также может пригодиться на протяжении всего вашего путешествия по Kotlin — если вы когда-нибудь пытаетесь понять, как написать что-то на Kotlin, Вы всегда можете написать его на Java, а затем использовать эту функцию для преобразования этого кода в Kotlin.
Просто помните, что в зависимости от сложности вашего кода конверсия не всегда может быть точной на 100%, поэтому вы всегда должны проверять конвертированный код на наличие ошибок.
Ваш недавно преобразованный MainActivity должен выглядеть примерно так:
Вы также заметите, что расширение файла изменилось, превратившись из MainActivity.java в MainActivity.kt .
Это может быть простое Activity , но эти несколько строк иллюстрируют некоторые ключевые характеристики синтаксиса Kotlin. Так как это наш первый взгляд на некоторый реальный код Kotlin, давайте разберем этот класс построчно.
Понимание синтаксиса Kotlin
В Kotlin вы объявляете классы, используя ключевое слово class , точно так же, как в Java. Однако в Kotlin классы (и методы) по умолчанию являются общедоступными и окончательными, поэтому вы можете создать класс, просто написав class MainActivity .
Если вы хотите переопределить класс или метод, вам нужно явно объявить его открытым или абстрактным.
В Kotlin функции определяются с помощью ключевого слова fun , за которым следует имя функции и параметры в скобках. В Kotlin имя функции предшествует ее типу:
Это противоположность Java, где тип стоит перед именем:
Обратите внимание, что мы не указываем, что этот метод является окончательным, так как в Kotlin все методы являются окончательными по умолчанию.
Остальная часть этого занятия выглядит очень похоже на Java. Тем не менее, эти несколько строк иллюстрируют еще одну ключевую характеристику Kotlin:
В Kotlin вам не нужно заканчивать свои строки точкой с запятой, отсюда и отсутствие двоеточий в приведенном выше фрагменте. Вы можете добавить двоеточия, если вы действительно этого хотите, но ваш код будет чище и легче будет читать без них.
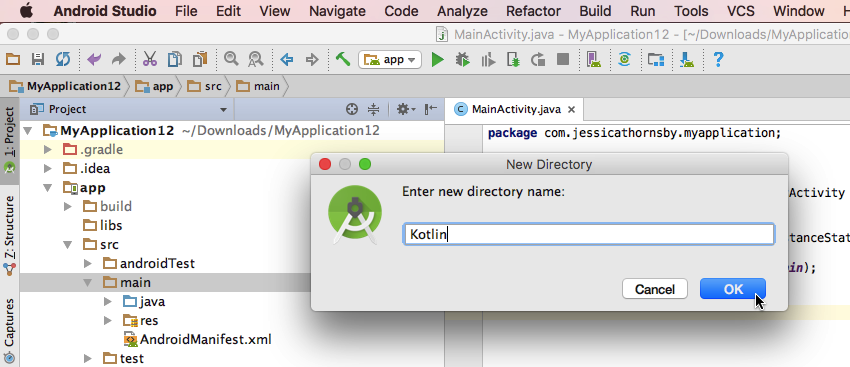
Теперь, когда мы расшифровали наш файл MainActivity.kt , давайте переместим его в соответствующий каталог . Поскольку плагин Kotlin столкнулся с проблемой добавления объявления src / main / kotlin в наш файл build.gradle , давайте создадим этот каталог. Этот шаг не является обязательным, но хранение ваших файлов Kotlin в специальном каталоге сделает проект более чистым.

Если вы не можете найти основной каталог вашего проекта, откройте маленький выпадающий список в верхнем левом углу окна Project Explorer и выберите Project . Теперь у вас не должно возникнуть проблем с обнаружением этого неуловимого каталога src / main .
Создав специальный каталог Kotlin , перетащите в него файл MainActivity.kt . Просто сохраните имя существующего пакета вашего файла MainActivity.kt , чтобы ваш проект все еще работал .
Кроме того, если вы собираетесь использовать Kotlin только в этом проекте, вы можете удалить каталог Java , а не загромождать свой проект пустыми и ненужными каталогами.
Поскольку Kotlin компилируется в байт-код, приложение, написанное на Kotlin, выглядит точно так же, как приложение, написанное на Java, поэтому попробуйте установить это приложение на ваше устройство Android или совместимое AVD — должно быть, как будто ничего не изменилось.
Создание дополнительных файлов Kotlin
Если вы продолжите работать с Kotlin в своем проекте, то рано или поздно вам придется начать создавать новые файлы Kotlin, а не просто конвертировать существующие файлы Java.
Дайте вашему классу имя и выберите класс из выпадающего меню. Ваш новый класс должен выглядеть примерно так:


Андрей Огурцов
забейте хер на эти уроки. Они бесполезны. Начните делать какое-нибудь приложение и гуглите как сделать каждый шаг. Достаточно немного синтаксиса прочитать а затем закреплять его неделю писав код


Туториал по Kotlin для начинающих: создаем простой квиз
Kotlin - один из двух официальных языков, используемых при разработке под Android, и язык, который стоит выбрать, говоря о платформе Google. Для тех, кто начинает изучать Kotlin это хорошая новость, ведь это простой и приятный для изучения язык. Пройти туториал по Kotlin проще, чем вы думаете, а это значит, что теперь любой может начать создавать приложения под Android!
Kotlin стал участником этого праздника позже, чем его брат Java - ведь официальный статус получил только с 2017 года. Кроме того, он реже используется за пределами Android, поэтому многие авторитетные разработчики до сих пор сторонятся его.
В этом туториале по Kotlin мы рассмотрим процесс создания простого приложения на Kotlin - квиза, что послужит отправной точкой для изучения Kotlin в целом. Приступим!
Создаем ваш первый Android-проект на Kotlin

Чтобы изучить Kotlin для разработки под Android, вам сначала нужно скачать Android Studio и все настроить.
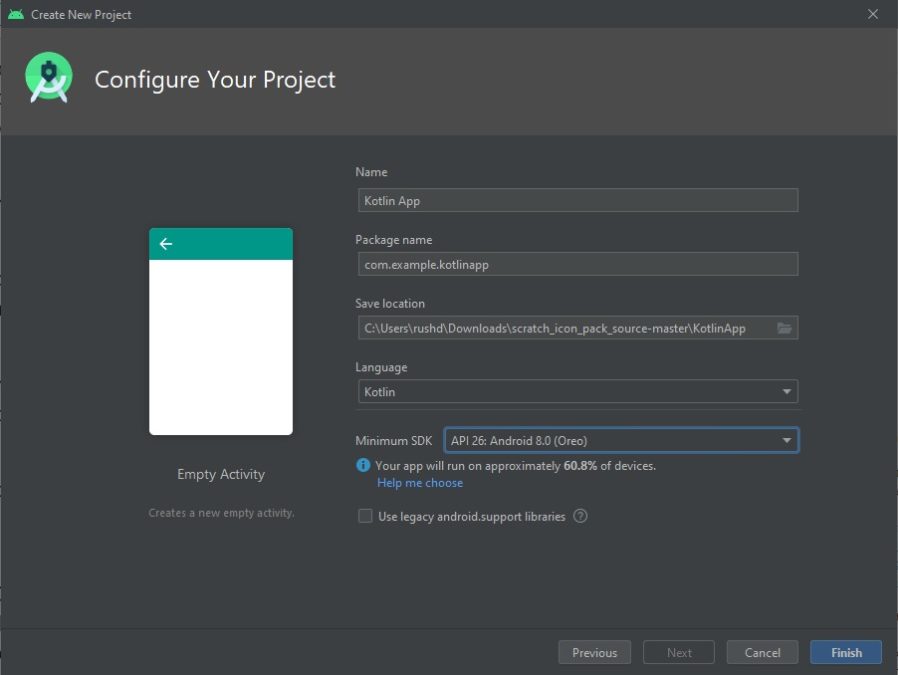
Как только это будет сделано, создайте новый проект и убедитесь, что вы выбрали Kotlin в качестве языка в раскрывающемся меню. Теперь выберите Empty Activity в качестве начального шаблона.
Вас встретит код, выглядящий следующим образом:
В разработке под Android вам нужно будет работать не только с Kotlin/Java, но и с XML. XML означает "Extensible Markup Language" (расширяемый язык разметки) и является "markup language" (языком разметки). Это означает, что он не диктует логику или динамические действия, а просто определяет, где происходит что-то на странице.
При создании приложений под Android вам нужно будет создать макеты с помощью XML и визуального дизайнера, а затем определить, как эти элементы отрабатывают в соответствующем коде на Kotlin или Java.
А пока просто следуйте инструкциям, и, надеюсь, все станет ясно!
Kotlin: начало работы и создание макета
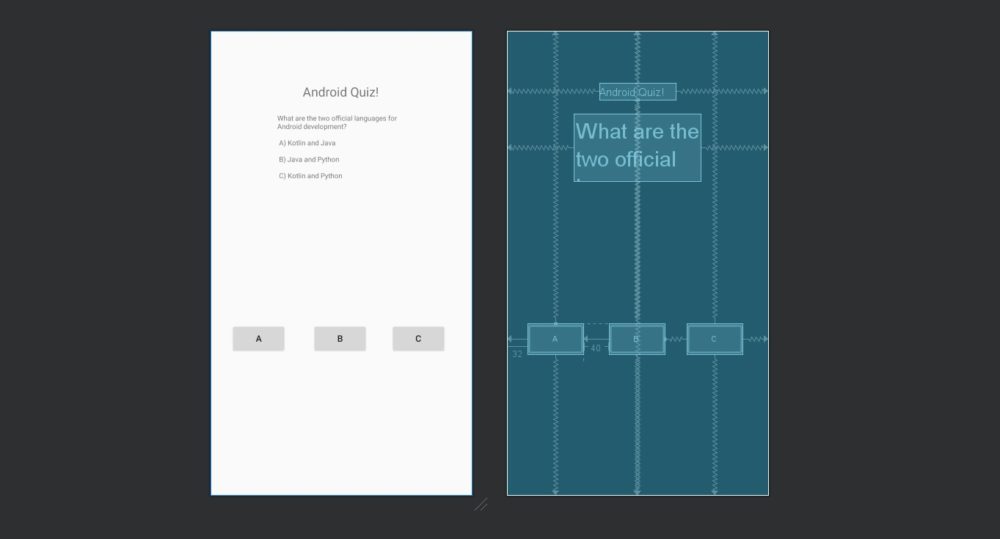
Прежде чем мы начнем изучать программирование на Kotlin, мы сначала внесем некоторые изменения в XML-файл, чтобы создать дизайн, который хотим.

Упростить все можно, просто нажав на Code, а затем вставив следующее, чтобы перезаписать то, что уже есть:
Это, в свою очередь, означает, что мы можем сосредоточиться на программировании на Kotlin и не беспокоиться о том, как выглядит наше приложение. По крайней мере сильно.
Заставляем кнопки хоть что-то делать!
Теперь у нас есть макет, и хорошая новость заключается в том, что ссылаться на эти элементы и изменять их в программе Kotlin очень легко.
Для этого нам нужно обратиться к "ID" (идентификатору), которые мы предоставили нашим вьюшкам. View - это техническое название виджетов, составляющих наш макет, таких как кнопки и текстовые метки.
Вы увидите, что мы уже сделали это в XML:
Следовательно, мы можем ссылаться на кнопку в нашем коде. Если бы мы написали button.setText ("Right Answer!") , тогда текст на первой кнопке изменился бы на Right Answer! .

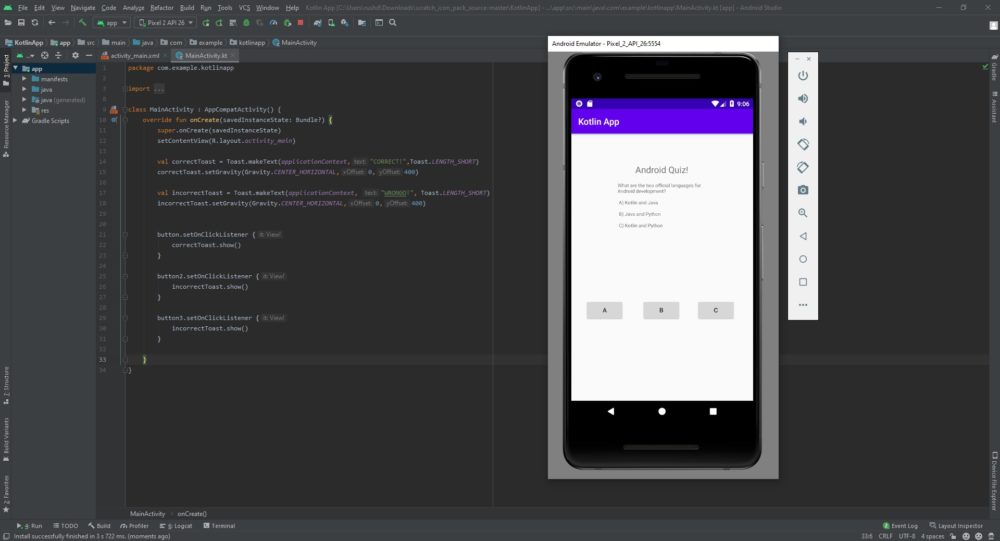
Но мы не хотим этого делать. Вместо этого мы сделаем так, чтобы при нажатии первой кнопки появлялось CORRECT (ПРАВИЛЬНО!) и этим мы сообщаем нашему игроку, что он выбрал правильное решение.
Kotlin туториал - Использование функций в Kotlin
Вы можете подумать, что уже создали свое первое приложение на Kotlin под Android, но на самом деле программирования на Kotlin здесь мало. Скорее, мы полагаемся в основном на XML для внешнего вида и на Android SDK для производительности. Например, setText не является примером Kotlin, а скорее является частью класса Android (TextView). То есть сам Kotlin не поддерживает эти типы кнопок и текстовых лейблов, а просто используется в данном случае для структуры.
Чтобы определить функцию, нам нужно дать ей имя, которое будет описывать то, что она делает. Затем мы добавляем к этому префиксу слово " fun " (развлечение) и ставим за ним фигурные скобки. Убедитесь, что вы делаете это вне функции onCreate , но внутри класса MainActivity (хотя это очень упрощенное решение, но фактически это имя файла).
Запускаем. Код будет вести себя точно так же, как и раньше. Единственная разница в том, что он стал лучше организован.
Для этого мы собираемся использовать две новые концепции программирования на Kotlin.
Аргументы, переменные и условные операторы Kotlin
Теперь вы знаете, как использовать функции для группировки разделов кода в Android, и в следующей части этого руководства по Kotlin произойдет настоящее волшебство. Вы овладеете тремя бесценными навыками программирования на Kotlin и любом другом языке!
a + 2 = 3, найдите a!
Чтобы определить аргументы, которые будет принимать функция, нам просто нужно поместить их в фигурные скобки.
Мы используем тип переменной, называемый интеджером (или целым числом), который в Kotlin называется Int . Интеджеры, как вы также можете помнить из математики, - это целые числа без десятичных знаков.
Поэтому нам нужно обновить нашу функцию, чтобы она выглядела так:
Здесь имя функции - answer (ответ), и она имеет целочисленный тип. Теперь, когда мы впоследствии вызываем нашу функцию, нам нужно добавить целое число в фигурные скобки:
Вы можете передать в функцию столько аргументов, сколько захотите, при условии, что вы определите их каждый и разделите запятыми.
В этом случае мы собираемся присвоить каждой кнопке номер. A = 1, B = 2 и C = 3. Теперь функция showToast знает, какую кнопку нажал пользователь!
Это инструкция if , и она покажет код внутри фигурных скобок только в том случае, если инструкция в обычных скобках имеет значение true . В этом случае, если переменная answer содержит значение 1 , мы можем запустить код!
Что делать, если ответ - 2 или 3 ? Что ж, мы всегда можем использовать еще две условные инструкции! Но более быстрым решением было бы использовать инструкцию else . Она делает именно то, что вы ожидаете, когда следует за инструкцией if :
Делаем игру увлекательной
Если вы не усвоили информацию с первого раза, рекомендую перечитать несколько раз. Это самая важная часть туториала по Kotlin, и с помощью всего лишь нескольких навыков вы сможете обрабатывать очень много кода!
Затем мы изменим наши новые приемы программирования, чтобы превратить это в настоящую игру.
Сначала мы создадим еще три переменные. Это будут глобальные переменные, созданные вне каких-либо функций и, следовательно, доступные для всех функций.
Обратите внимание, что в Kotlin вам не нужно назначать тип переменной. В таких языках, как Java, вам нужно сразу указать, является ли ваша переменная Int (целым числом), String (строкой), Float (числом с плавающей точкой) и т. д. В Kotlin мы можем просто написать var и позволить Kotlin разбираться самостоятельно!
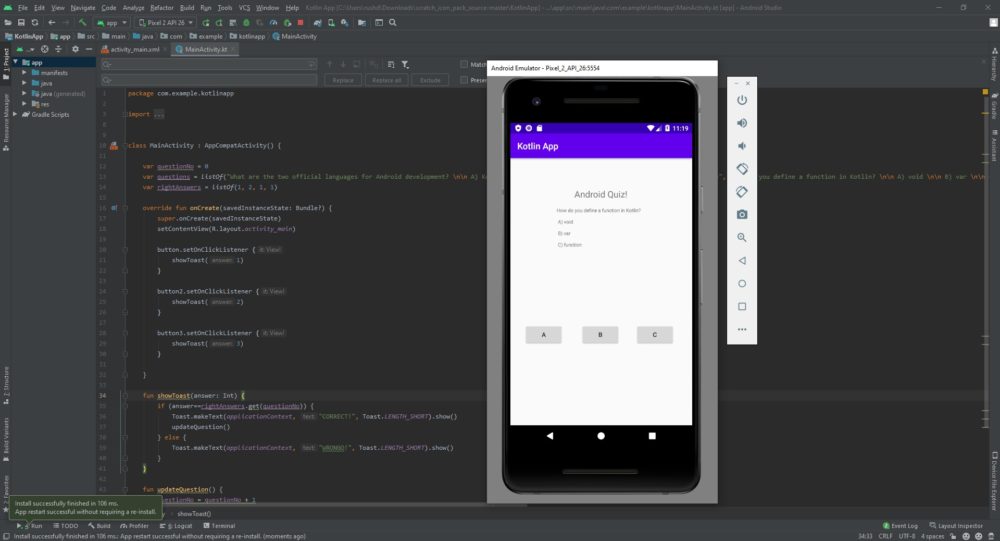
Перед функцией onCreate() добавьте эти три строки:
Переменная questionNo - это целое число и будет использоваться для отслеживания номера вопроса, который мы задаем. Переменная questions представляет из себя список, означающий, что это переменная, которая может содержать несколько значений - в данном случае несколько строк. Каждая из наших строк разделена запятой, и ей будет присвоен индекс, на который можно будет ссылаться позже (обратите внимание, что первому элементу в списке присваивается индекс: 0). Важно, что символ \n распознается Kotlin (и большинством языков) как символ "новой строки" и фактически не отображается в нашем выводе.
(Это выглядит некрасиво, и если вы создаете реальное приложение, то лучше хранить эти значения в отдельном XML-файле.)
Последняя строка создает еще один список, на этот раз заполненный целыми числами. Это правильные ответы на каждый наш вопрос!
Затем мы создаем новую функцию с названием updateQuestion . Все, что мы собираемся здесь сделать, это изменить наш вопрос в зависимости от номера вопроса. Делаем это так:
Поскольку мы вызываем эту функцию только тогда, когда кто-то получает правильный ответ, мы можем безопасно увеличить значение нашей переменной questionNo в начале функции. Затем мы собираемся задать вопрос, который отображается, обновив textView.
Когда мы используем get со списком как в коде выше, нам нужно только вставить индекс в скобки, чтобы получить значение, которое там помещено. Таким образом, мы можем перейти к следующему вопросу, постепенно увеличивая это значение.
Продолжаем
Запустите этот код, и теперь вы должны обнаружить, что вопрос обновляется каждый раз, когда вы получаете правильный ответ! Это полноценная игра, и вы могли бы создать гораздо больше подобных проектов, используя приобретенные навыки.

Единственная небольшая проблема со всем этим заключается в том, что прямо сейчас игра вылетает, как только у вас закончатся вопросы!
Но вместо того, чтобы принести вам решение на блюдечке с золотой каемочкой, я призываю вас найти ответ самостоятельно. В конце концов, именно так вы по-настоящему изучите Kotlin: создавая свои собственные проекты и узнавая, как реализовывать каждую новую задачу по мере необходимости.

У вас есть большой список данных для показа пользователям вашего приложения? Ищете гибкий, удобный для разработчиков и пользователей способ отображения данных?
Тогда RecyclerView — именно то, что вам нужно.
RecyclerView — это расширенная версия ListView , только более мощная и гибкая.
RecyclerView относится к семейству ViewGroup, которое является оптимизированным преемником ListView и GridView.
Как следует из названия, RecyclerView перезапускает верхние элементы списка, которые, уходя за пределы с экрана, становятся невидимыми для пользователя. Например, если пользователь прокрутит список вниз до пункта 6 или 7, то элементы в позиции 1, 2 или 3 будут удалены из памяти. В результате сокращается расход памяти.
Предварительные условия:
- Базовые знания xml и kotlin;
- Свободное обращение с классами и объектами;
- Навыки использования ViewBinding.
Компоненты, необходимые для настройки RecyclerView:
- Модель — для доступа к данным, которые должны быть показаны пользователю.
- XML-шаблон — для отображения данных пользователю.
- Adapter (Адаптер) — для привязки данных к RecyclerView.
- ViewHolder — для получения ссылки на View-элементы, которые должны быть динамически изменены во время выполнения программы.
Пошаговое погружение в процесс написания кода
Создание нового проекта:
Создание Model
- Создайте новый класс Kotlin
- Щелкните правой кнопкой мыши на пакет в окне проекта.
- Выберите New>Kotlin Class/File.
- Выберите Data Class из параметров типа класс.
- Введите имя FoodItem и нажмите Enter.
- Не беспокойтесь об ошибке в скобках класса данных.
- Заполните поля (укажите наименование и цену продуктов) для своей модели.
Код для нашего класса моделей такой:
Создание XML-шаблона для элементов
- Щелкните правой кнопкой мыши res/layout и выберите New>Layout Resource File.
- Присвойте файлу имя food_item_layout и нажмите кнопку ОК.
- Скопируйте и вставьте этот код в файл:
- В activity_main.xml добавьте этот код, чтобы установить шаблон для RecyclerView в MainActivity:
Инициализация ViewBinding
- Откройте файл уровня build.gradle .
- В разделе android добавьте этот код:
- Нажмите Sync Now и дождитесь завершения процесса сборки.
Настройка Adapter для RecyclerView
Чтобы обеспечить привязку ваших данных к элементам списка, выполните следующие действия:
- Сначала создайте новый класс Kotlin и назовите его FoodItemAdapter с параметрами Context и MutableList
- Затем создайте внутренний класс FoodItemViewHolder — ViewHolder для RecyclerView.
- Запишите код для внутреннего класса:
- Расширьте FoodItemAdapter с помощью RecyclerView.Adapter ()
- Наведите курсор на ошибку в классе адаптера, нажмите Alt+Enter и выберите Implement members, чтобы реализовать элементы базового класса адаптера.
- Когда откроется окно, выберите все элементы из списка и нажмите кнопку ОК.
onCreateViewHolder() — метод для создания ViewHolder.
onBindViewHolder() — метод для привязки данных к элементам списка.
getItemCount() — метод для определения количества элементов, которые надо отобразить.
- Добавьте этот код в onCreateViewHolder :
- Создайте функцию bind(foodItem: FoodItem) в FoodItemViewHolder и привяжите данные к элементам списка.
- Вот код:
- Теперь добавьте в элемент-функцию onBindViewHolder этот код:
- В getItemCount просто добавьте строку return foodItemList.size
Вот полный код для адаптера:
Инициализация адаптера в классе MainActivity
1. Заполните список продуктов питания, которые будут отображаться в окне RecyclerView:
- Создайте свойство foodItemsList как MutableList и инициализируйте список.
- Создайте функцию populateList() и вызовите ее в onCreate() класса activity после setContentView() .
- Добавьте в функцию этот код:
2. Инициализируйте адаптер и менеджер разбивки:
- Создайте свойство adapter как FoodItemAdapter и сделайте его lateinit .
- Создайте функцию setUpAdapter() и вызовите ее после populateList() .
- Добавьте в эту функцию код:
- Поскольку размещение элементов в RecyclerView по умолчанию вертикальное, можете изменить его на горизонтальное с помощью опции:
- Если хотите добавить разделительную линию между view-элементами, воспользуйтесь опцией:
Совет: чтобы добавить, удалить или отредактировать элементы из данных, выполните следующие действия:
- Сначала обновите foodItemsList , а затем уведомите адаптер об изменении, внесенном вами в список в определенной позиции.
Для удаления элемента:
В списке — foodItemList.removeAt(position)
Уведомление адаптеру — notifyItemRemoved(position)
Для добавления элемента:
В списке — foodItemList.add(position, foodItem)
Уведомление адаптеру — notifyItemInserted(position)
Для редактирования элемента:
В списке — сначала удалите элемент foodItemList.removeAt(position) , затем добавьте новый элемент foodItemList.add(position,newFoodItem)
Уведомление адаптеру — notifyItemChanged(position)
Примечание: чтобы уведомить адаптер за пределами класса адаптера, используйте экземпляр адаптера — adapter.notifyItemInserted(position)
Пришло время запустить приложение. Не знаете, как запустить приложение? Посмотрите документацию.
Исходный код приложения доступен на github.
В RecyclerView есть гораздо больше возможностей, чем описано в этой статье. Но с помощью нашего краткого обзора вы сможете легко создать свой собственный пользовательский RecyclerView .
Читайте также:

