Как сделать свой свет
Обновлено: 06.07.2024
В этой статье мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать.
Сложность урока: Легкий
В этом уроке мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать, особенно, когда вы работаете с различными клиентами, каждый из которых предпочитает определенные цвета для своего проекта или когда вы просто хотите создать собственную коллекцию цветовых оттенков.
Одним из моих любимых занятий является фотосъемка пейзажей с последующим сохранением отдельных цветовых оттенков, представленных на фотографиях, в виде наборов цветов. В конце концов, превзойти природу-матушку практически невозможно, когда дело касается гармоничного сочетания цветов. В этом уроке мы будем всё делать именно так, как я только что описал - брать образцы цветовых оттенков с фотографии, размещать их в палитре цветов и затем сохранять как отдельный набор образцов цвета. Мы также рассмотрим, как восстановить в программе изначально заданные по умолчанию цвета после окончания работы и как загрузить созданный набор, когда он нам потребуется!

Изображение разноцветной осенней листвы
В конце урока мы рассмотрим пример того, как можно использовать цвета из созданного нами набора для создания совершенно другого образа. Давайте начнем.
При нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсор мыши при этом примет форму ножниц
Шаг 3: Получаем первый образец цвета с изображения

Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Дайте вашему новому образцу цвета понятное имя или можете вообще его никак не называть
Шаг 5: Продолжаем собирать цвета и создавать из них образцы цветовых оттенков
Шаг 6: Сохраняем образцы цвета как отдельный набор
Вводим имя для нового набора образцов
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
Далее мы рассмотрим, как загрузить и как использовать наш собственный набор образцов.
Шаг 8: Загружаем собственный набор образцов цвета
После нажатия на нужный цвет можно увидеть, что действительно этот цвет был нами выбран и отобразился на иконке образца основного цвета на панели инструментов:
Теперь, если я снова посмотрю на панель инструментов, то увижу, что на иконке образца фонового цвета появился темно-красный цвет, который я только что выбрал:
И вот мы закончили! Мы научились с легкостью создавать собственные образцы цвета и целые наборы образцов в программе Photoshop!

При создании веб-дизайна, пожалуй, самое важное-умение правильно подобрать цвета. Сделать это бывает непросто и иногда требуется много времени, поэтому сегодня мы приготовили небольшую подборку ресурсов, которая облегчит эту задачу.
Немного теории

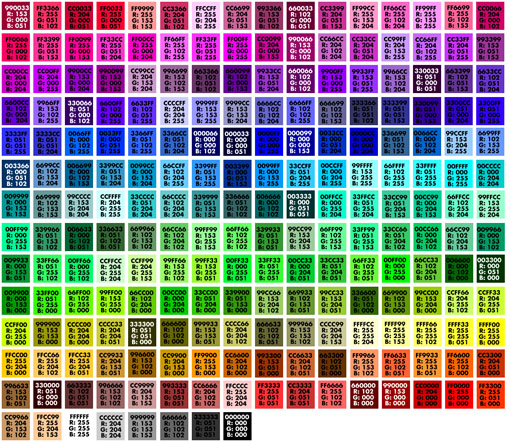
Цвета для веб делаются при помощи сочетаний красных, зелёных и синих оттенков, этот способ сочетания цветов называется RGB (Red Green Blue).
Каждый цвет представлен целым числом от 0 до 255, и у каждого цвета есть значение для красного, зеленого и синего. Черный, например, не имеет никакого тона, и в RGB он обозначается как 0, 0, 0. Первая цифра всегда означает значение красного цвета, вторая-зелёного и третья-синего.
Создаём палитру
Иногда создание палитры кажется легче, чем это есть на самом деле. Некоторые опытные дизайнеры могут создавать палитру с нуля; другие черпают вдохновение с других сайтов или внешних источников (рассматривая цвета на упаковке с чипсами в хозяйственном магазине или находя нужные решения в природе).
Палитры разрабатываются различными способами, всё зависит от мыслительного процесса дизайнера. У некоторых так намётан глаз, что они могут сочетать цвета на лету, просматривая цветную книгу или глядя на фотографию. Создавая палитру, удостоверьтесь, что сделали цветовые комбинации для каждого элемента Вашего веб-сайта.
![]()
Полезные ресурсы
Необязательно изобретать велосипед. Есть множество бесплатных онлайн-инструментов, которые позволяют пользователям создавать, загружать и импортировать цветовые палитры в течение нескольких минут. Палитры могут быть созданы на основе одного цвета или при помощи использования фотографии или другого изображения. Вот несколько простых сервисов для этой цели.
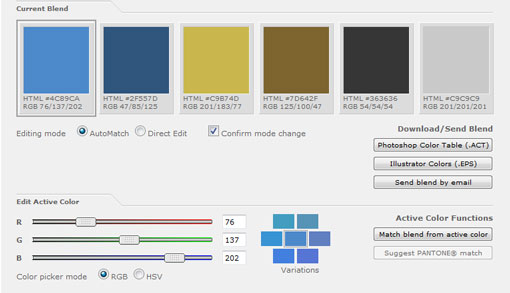
ColorBlender


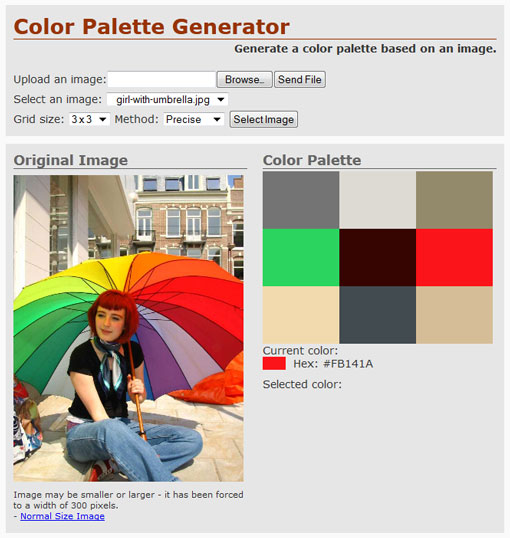
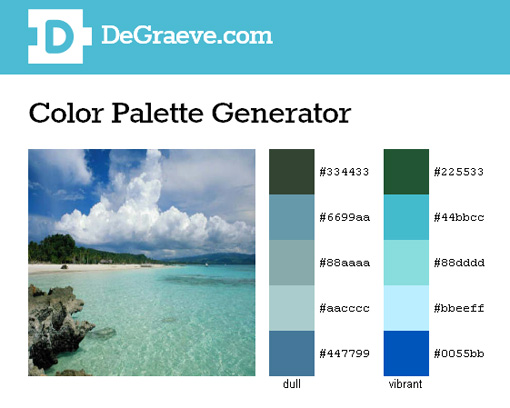
Color Palette Generator

Color Palette Generator — автоматизированная версия cоздания цветов из фотографии или изображения. Пользователи могут выбрать одно из изображений или загрузить их собственное, чтобы получить цветовую палитру с девятью цветами.
Color Scheme Designer

Color Scheme Designer — цветовой круг онлайн. Есть возможность предварительного просмотра сайта с подобраными цветами в светлом и в тёмном решении. Можно экспортировать полученый результат в HTML, XML, в текстовый вариант и сохранять палитры для Фотошопа. Каждый цвет представлен в RGB и HEX.
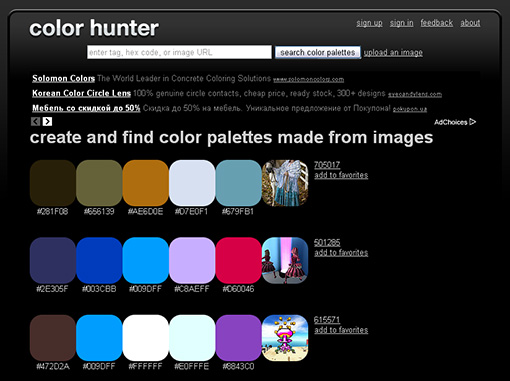
Color Hunter


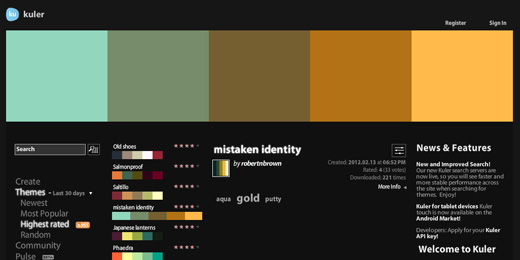
Kuler

Kuler — пожалуй, самый популярный инстумент для создания палитр. Есть множество цветовых решений, можно создавать палитры из изображений.
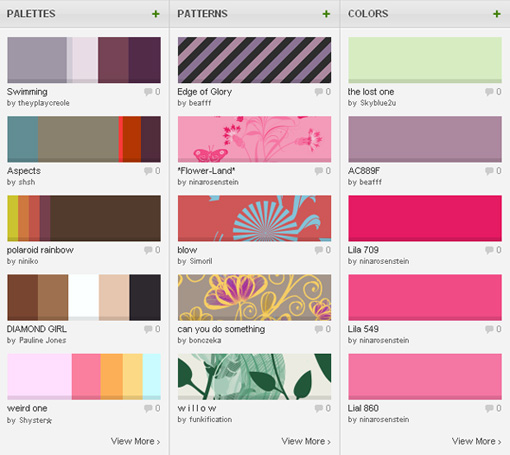
Colourlovers

Colourlovers — сообщество людей, которые любят экспериментировать с цветом. Здесь вы найдёте и сможете сами создавать палитры, заливки, и даже формы.
Комбинируйте цвета онлайн, выбрав одно из приложений ниже
Как создавать цветовые схемы
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора для создания цветовых схем. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Что такое палитра и зачем она нужна
Цвет подписи поможет повысить узнаваемость бренда на 80%, выделит вас среди конкурентов и завоюет доверие клиентов. Как выбрать цветовую схему, если опыта в дизайне у вас нет? Используйте онлайн-генераторы, которые профессионально комбинируют оттенки. Одна из важных составляющих работы веб-дизайнера - создание палитры, подбор гармонично сочетающихся цветов. Этот процесс довольно сложный и требует творческого подхода. Палитру можно создать за секунды. Просто выберите любой цвет и автоматически получите идеальное сочетание. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Воспользуйтесь разделом с готовыми схемами и сохраните их для своих проектов.
Поддерживаемые цветовые схемы: последовательный (аналоговый), монохромный, треугольный, дополнительный, композитный, оттенки, бесплатный. Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для создания собственной идеальной темы из полностью настраиваемых палитр. Дружественный интерфейс обеспечивает прекрасное взаимодействие с пользователем. С помощью этого инструмента вы можете выбрать базовые и специальные цвета для вашего проекта. Затем вы можете предварительно просмотреть сгенерированную цветовую палитру и загрузить ее разными способами на выбор. Этот генератор предназначен для выбора оттенков заданного или выбранного цвета. Это может быть полезно для придания вашему сайту или странице единообразного внешнего вида.
Все инструменты цвета
Выбери цвет
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Палитра цветов HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Цветовое колесо
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Генератор палитры
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Цветовые коды HTML
Получите цветовые коды HTML в Интернете. Цвета HTML - это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете Интернет-сайтов.
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
1. Coolors
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
2. Colorsafe
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
3. Color.Hailpixel
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
4. Colorhunt
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
5. Galactic.Ink
6. Colrd
7. Sipapp
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
8. 0to255
Очень простой ресурс с единственной функцией. Выберите нужный цвет в сетке на экране или введите его код в строке поиска — и получите список десятков оттенков, от черного и белого до светлых и темных. Нажмите на тот, который хотите использовать, и скопируйте его код.
9. Flatuicolors
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
10. Paletton
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
11. Colr
12. Javier.Xyz
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
13. Colourco
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Обновлено 19 января, 2022
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Читайте также:

