Как сделать свой символ на ардуино дисплее
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Если вы находите символы на дисплее неподходящими и неинтересными, вы можете создать свои собственные символы (глиф) для своего ЖК-дисплея. Пользовательские символы чрезвычайно полезны в том случае, когда вы хотите отобразить символ, который не является частью стандартного набора символов ASCII.
Как мы уже обсуждали ранее в этом руководстве, символ на дисплее формируется в матрице 5×8 пикселей, поэтому вам нужно определить свой пользовательский символ в этой матрице. Для определения символа необходимо использовать функцию createChar() библиотеки LiquidCrystal.
Для использования createChar() сначала необходимо назначить массив из 8 байт. Каждый байт (учитывается только 5 бит) в массиве определяет одну строку символа в матрице 5×8. В то время как нули и единицы в байте указывают, какие пиксели в строке должны быть включены, а какие-выключены.
Генератор символов LCD
Вы видите синюю сетку ниже? Вы можете нажать на любой из 5 × 8 пикселей, чтобы установить/очистить этот конкретный пиксель. И когда вы нажимаете на пиксели, код для символа генерируется рядом с сеткой. Этот код может быть непосредственно использован в вашем скетче Arduino.
Единственным ограничением является то, что библиотека LiquidCrystal поддерживает только восемь пользовательских символов.
Следующий скриншот демонстрирует, как вы можете использовать эти пользовательские символы на дисплее.
После включения библиотеки нам нужно инициализировать пользовательский массив из восьми байтов.
В настройках мы должны создать пользовательский символ, используя функцию createChar(). Эта функция принимает два параметра. Первый — это число от 0 до 7, чтобы зарезервировать один из 8 поддерживаемых пользовательских символов. Второй параметр — это имя массива байтов.
Далее в цикле для отображения пользовательского символа мы используем функцию write(), а в качестве параметра мы используем номер символа, который мы зарезервировали.

Connection
Here we will show you how this works via a simple demo. First of all, you need to prepare the below stuffs:
| Seeeduino V4 | Grove — OLED Display 1.12« | Base Shield |
|---|---|---|
| Get ONE Now | Get ONE Now | Get ONE Now |
Connect one Grove — OLED Display 1.12 to D2 port and other to D4 port.

Software
- Click on here to download Grove-OLED-Display-1.12 library.
- Copy SeeedGrayOLED.cpp and SeeedGrayOLED.h to Arduino_Software_I2C-master folder
Step1: Change the library from Wire.h to SoftwareI2C.h
Step2: Add initSoftwareI2C function, we have to change the class name for different products.
Step3: Replace all Wire. to Wire-> For example, change Wire.endTransmission() to Wire->endTransmission().
Step1: Change the library Wire.h to SoftwareI2C.h
Step2: Add initSoftwareI2C function into public class
Step3: Add SoftwareI2C *Wire into private class
Open the code directly by the path: File -> Example ->Arduino_Software_I2C-master->OLED_Display.

We have to define SoftwareI2C objects as well as SeeedGrayOLED objects.
We use initSoftwareI2C instead of Wire.begin during setup.
- Upload to Sketch.
- We will see 11111111 display on one screen while 00000000 is on other.
5Управление устройством по шине IIC
Рассмотрим диаграммы информационного обмена с цифровым потенциометром AD5171, представленные в техническом описании:
Рассмотрим диаграммы чтения и записи цифрового потенциометра AD5171
Нас тут интересует диаграмма записи данных в регистр RDAC. Этот регистр используется для управления сопротивлением потенциометра.
После включения вы видите, как яркость светодиода циклически нарастает, а потом гаснет. При этом мы управляем потенциометром с помощью Arduino по шине I2C.
По ссылкам внизу статьи, в разделе похожих материалов (по тегу), можно найти дополнительные примеры взаимодействия с различными устройствами по интерфейсу IIC, в том числе примеры чтения и записи.
Для облегчения обмена данными с устройствами по шине I2C для Arduino написана стандартная библиотека Wire. Она имеет следующие функции:
| Функция | Назначение |
|---|---|
| begin(address) | инициализация библиотеки и подключение к шине I2C; если не указан адрес, то присоединённое устройство считается ведущим; используется 7-битная адресация; |
| requestFrom() | используется ведущим устройством для запроса определённого количества байтов от ведомого; |
| beginTransmission(address) | начало передачи данных к ведомому устройству по определённому адресу; |
| endTransmission() | прекращение передачи данных ведомому; |
| write() | запись данных от ведомого в ответ на запрос; |
| available() | возвращает количество байт информации, доступных для приёма от ведомого; |
| read() | чтение байта, переданного от ведомого ведущему или от ведущего ведомому; |
| onReceive() | указывает на функцию, которая должна быть вызвана, когда ведомое устройство получит передачу от ведущего; |
| onRequest() | указывает на функцию, которая должна быть вызвана, когда ведущее устройство получит передачу от ведомого. |
Как это работает ?
Для передачи данных используются две двунаправленные лини передачи данных. SDA (Serial Data) шина последовательных данных и SCL (Serial Clock) шина тактирования. Обе шины подтянуты резисторами к плюсовой шине питания. Передача/Прием сигналов осуществляется прижиманием линии в 0, в единичку устанавливается сама, за счет подтягивающих резисторов.

В сети есть хотя бы одно ведущее устройство (Master), которое инициализирует передачу данных и генерирует сигналы синхронизации и ведомые устройства (Slave), которые передают данные по запросу ведущего. У каждого ведомого устройства есть уникальный адрес, по которому ведущий и обращается к нему. Конечно понятно что Ведущий это наш микроконтроллер , а ведомый наша память. Ведущее устройство начинает прижимать шину SCL к нулю с определенной частотой, а шину SDA прижимать или отпускать на определенное число тактов передавая Единичку или Нолик. Передача данных начинается с сигнала START потом передается 8 бит данных и 9-тым битом Ведомое устройство подтверждает прием байт прижимая шину SDA к минусу. Заканчивается передача сигналом STOP.
Для облегчения обмена данными с устройствами по шине I2C для Arduino написана стандартная библиотека Wire которая есть уже в комплекте IDE. Она имеет следующие основные функции:
Wire.begin(Address) вызывается один раз для инициализации и подключения к шини как Ведущий или Ведомое устройство. Если Address не задан подключаемся как Мастер устройство.
Wire.beginTransmission(address) начинает передачу на ведомое I2C устройство с заданным адресом.
Wire.endTransmission() прекращает передачу данных ведомому. Функция возвращает значение типа byte:
- 0 — успех.
- 1- данные слишком длинны для заполнения буфера передачи.
- 2 — принят NACK при передаче адреса.
- 3 — принят NACK при передаче данных.
- 4 — остальные ошибки.
Wire.write() запись данных от ведомого устройства в отклик на запрос от ведущего устройства, или ставит в очередь байты для передачи от мастера к ведомому устройству.Фактически записывает данные в буфер. Размер буфера 32 байта ( минус 2 байта адрес, фактически 30 байт), а передает буфер функция Wire.endTransmission().
- Wire.write(value) — value: значение для передачи, один байт.
- Wire.write(string) — string: строка для передачи, последовательность байтов.
- Wire.write(data, length) — data: массив данных для передачи, байты. length: количество байтов для передачи.
Wire.read() Считывает байт, который был передан от ведомого устройства к ведущему или который был передан от ведущего устройства к ведомому. Возвращаемое значение byte : очередной принятый байт.
Это самые основные функции библиотеке, остальные мы рассмотрим по ходу пьесы ))
3Чтение данных датчика BMP280с помощью микросхемы FTDI FT2232H
Схема подключения BMP280 к FT2232 по интерфейсу I2C
Я подключаю ко второму каналу (выводам 38 и 39 микросхемы FT2232). Если будете подключать к первому, это выводы 16 и 17. А вообще, лучше свериться с техническим описанием (datasheet) на микросхему, т.к. фирма FTDI Chip выпускает большое число различных микросхем, и назначение выводов может не совпадать.
| Схема соединения | Адрес I2C |
|---|---|
| SDO соединён с Vdd | 0x77 |
| SDO соединён с GND | 0x76 |
Теперь всё готово. Прочитаем регистр ID датчика, в котором, как мы помним, хранится постоянный идентификатор, равный 0x58. Посмотрим в описании на датчик, как с ним должен происходить обмен по I2C:
Порядок записи и чтения BMP280 по интерфейсу I2C
Верхний рисунок показывает последовательность записи, а нижний – чтения.
Получается, что сначала нам нужно записать в I2C устройство с адресом 0x77 адрес регистра ID 0x0D, а затем прочитать из него же 1 байт. Используя только что написанные классы, сделаем это.
Первым делом импортируем пространства имён, в которых находятся наши классы для работы с устройствами FTDI:
Опишем параметры I2C, которыми мы хотим инициализировать канал (устройство). Используем, например, стандартные параметры:
Теперь подключимся ко второму каналу и инициализируем его только что созданными настройками:
Создадим переменную для хранения опций передачи. Потом запишем в устройство адрес регистра и прочитаем из него 1 байт с указанными опциями:
В первом (и единственном) байте ответа должно находиться число 0x58.
Вот как информационный обмен с сенсором bmp280 по интерфейсу IIC выглядит на временной диаграмме с логического анализатора:
Временная диаграмма обмена по I2C между BMP280 и FT2232
Мы помним, что I2C адрес устройства передаётся в старших 7-ми битах первого байта, а в младшем бите находится признак чтения (1) или записи (0). То есть в двоичном виде адрес 0x77 и маркер записи 0x0 дают: 01110111_0 = 0xEE, а адрес 0x77 и маркер чтения 0x1 дают 01110111_1 = 0xEF.
Выводы
Мы установили связь по интерфейсу I2C с датчиком давления и температуры BMP280 и прочитали его регистр ID.
Пример кода (скетч) для дисплея “LCD2004” (интерфейс “I2C”) и Arduino:
Пример скетча для 20 символьного 4 строкового дисплея
void setup()
Serial.begin(9600); //
lcd.begin(20,4); // инициализация lcd 20 символьного 4 строкового дисплея, подсветка включена
delay(2000);
lcd.noBacklight(); // выключить подсветку
delay(2000);
lcd.backlight(); // включить подсветку
LiquidCrystal_I2Clcd(0x27,2,1,,4,5,6,7,3,POSITIVE);// bl — backlight, blpol — полярность подсветки
lcd.begin(20,4);// инициализация lcd 20 символьного 4 строкового дисплея, подсветка включена
lcd.noBacklight();// выключить подсветку
lcd.backlight();// включить подсветку
// нумерация позиции курсора для строки и символа начинается с 0
lcd.setCursor(,);// начало с символа 1 строка 1
lcd.setCursor(1,1);// начало с символа 2 строка 2
lcd.setCursor(2,2);// начало с символа 3 строка 3
lcd.setCursor(3,3);// начало с символа 4 строка 4
lcd.clear();// очистка дисплея
// чтение всех возможных символов
lcd.write(Serial.read());// отображение каждого символа на дисплее LCD
Для облегчения обмена данными с устройствами по шине I2C для Arduino написана стандартная библиотека Wire. Она имеет следующие функции:
| Функция | Назначение |
|---|---|
| begin(address) | инициализация библиотеки и подключение к шине I2C; если не указан адрес, то присоединённое устройство считается ведущим; используется 7-битная адресация; |
| requestFrom() | используется ведущим устройством для запроса определённого количества байтов от ведомого; |
| beginTransmission(address) | начало передачи данных к ведомому устройству по определённому адресу; |
| endTransmission() | прекращение передачи данных ведомому; |
| write() | запись данных от ведомого в ответ на запрос; |
| available() | возвращает количество байт информации, доступных для приёма от ведомого; |
| read() | чтение байта, переданного от ведомого ведущему или от ведущего ведомому; |
| onReceive() | указывает на функцию, которая должна быть вызвана, когда ведомое устройство получит передачу от ведущего; |
| onRequest() | указывает на функцию, которая должна быть вызвана, когда ведущее устройство получит передачу от ведомого. |
4Скетч для вывода текста на LCD экран по шине I2C
Кстати, символы, записанные командой lcd.createChar();, остаются в памяти дисплея даже после выключения питания, т.к. записываются в ПЗУ дисплея 1602.
Размеры Как правило, модели раздвижного типа имеют стандартные размеры. С одной стороны, это упрощает их покупку, с другой – не позволяет подобрать нестандартный вариант. Его приходится заказывать индивидуально.
Режимы электропитания Напряжение питания микросхемы может находиться в пределах 2,3…5,5В, имеются две линии питания, для внешнего источника (линия Vcc), а также для батареи (Vbat). Напряжение внешнего.
Задачи и материалы Чаще всего решетки на радиаторы отопления устанавливают для декорирования — далеко не все отопительные приборы выглядят привлекательно, а решетки делают, порой, очень красивые. Вторая.
Сравнение популярных модулей RTC DS1302, DS1307, DS3231 В этой таблице мы привели список наиболее популярных модулей и их основные характеристики. Название Частота Точность Поддерживаемые протоколы DS1307 1.
Схема подключения дисплея к Arduino Ниже таблица, в которой описано к каким выводам Ардуино подключать дисплей.LCD ArduinoGND GNDVCC VCCSCK 13SDA 11RES 9RS 8CS 10LEDA 3.3V* - смотрите на альтернативные.
Виды датчиков Сегодня производитель Arduino проявил большую силу в сообществе разработчиков электронных приложений и распространил различные модули, которые позволяют проектам Arduino датчиков быть более.
Данная библиотека позволяет платам Arduino управлять жидкокристаллическими дисплеями (LCD) на основе контроллера HD44780 (или аналогах), который используется в большинстве символьных LCD дисплеев. Библиотека работает либо в четырех, либо в восьми битном режиме (то есть используется 4 или 8 линий данных в дополнение к линиям управления RS, EN и, при необходимости, RW).

Подключение LCD дисплея на HD44780 к Arduino
Для тестирования приведенных ниже примеров необходимо подключить LCD дисплей к плате Arduino. Для этого понадобятся комплектующие, список которых приведен ниже.
Необходимые комплектующие
-
; ;
- потенциометр 10 кОм;
- резистор 220 Ом; ; .
Схема
В приведенных ниже примерах используется плата Arduino Uno. Для подключения LCD дисплея к своей плате соедините следующие выводы:
- вывод RS LCD дисплея к цифровому выводу 12;
- вывод EN LCD дисплея к цифровому выводу 11;
- вывод D4 LCD дисплея к цифровому выводу 5;
- вывод D5 LCD дисплея к цифровому выводу 4;
- вывод D6 LCD дисплея к цифровому выводу 3;
- вывод D7 LCD дисплея к цифровому выводу 2;
Кроме того, соедините вывод RW LCD дисплея с землей. Крайние выводы потенциометра 10 кОм необходимо подключить к шинам +5V и GND, а средний вывод потенциометра соединить с выводом VO (вывод 3) LCD дисплея. Резистор 220 Ом используется для питания подсветки дисплея (обычно это выводы 15 и 16 LCD дисплея).
Подключение LCD дисплея к Arduino. Схема соединений Подключение LCD дисплея к Arduino. Схема электрическая принципиальная
Функции
LiquidCrystal() Создает переменную типа LiquidCrystal . Дисплей может управляться с помощью 4 или 8 линий данных. В первом случае номера выводов с D0 по D3 пропускаются, а эти выводы остаются неподключенными. Вывод RW, вместо подключения к Arduino, может быть соединен с землей; если это так, то в параметрах функции он пропускается.
Синтаксис
Параметры
- rs : номер вывода платы Arduino, который подключен к выводу RS LCD дисплея;
- rw : номер вывода платы Arduino, который подключен к выводу RW LCD дисплея (необязательно);
- en : номер вывода платы Arduino, который подключен к выводу включения EN LCD дисплея;
- d0 , d1 , d2 , d3 , d4 , d5 , d6 , d7 : номера выводов платы Arduino, которые подключены к соответствующим выводам LCD дисплея. d0 , d1 , d2 и d3 необязательны; если они пропущены, LCD будет управляться с помощью только четырех линий данных ( d4 , d5 , d6 , d7 ).
Пример
begin() Инициализирует интерфейс связи с LCD дисплеем, и указывает размеры (ширину и высоту) дисплея. Функция begin() должна быть вызвана до любых других функций из библиотеки LCD.
Синтаксис
Параметры
- lcd : переменная типа LiquidCrystal ;
- cols : количество столбцов (символов в строке) у дисплея;
- rows : количество строк у дисплея.
Синтаксис
Параметры
Синтаксис
Параметры
Синтаксис
Параметры
- lcd : переменная типа LiquidCrystal ;
- col : столбец, в который необходимо поместить курсор (первому столбцу соответствует 0);
- row : строка, в которую необходимо поместить курсор (первой строке соответствует 0).
Синтаксис
Параметры
- lcd : переменная типа LiquidCrystal ;
- data : символ для записи на LCD.
Возвращаемое значение
byte write() возвращает количество записанных байтов, хотя чтение этого количества необязательно.
Пример
print() Печатает текст на LCD дисплее.
Синтаксис
Параметры
- lcd : переменная типа LiquidCrystal ;
- data : данные для печати ( char , byte , int , long или string );
- BASE (необязательно): основание для печати чисел: BIN для двоичной формы (основание 2), DEC для десятичной формы (основание 10), OCT для восьмеричной формы (основание 8), HEX для шестнадцатеричной формы (основание 16).
Возвращаемое значение
byte print() возвращает количество записанных байтов, хотя чтение этого количества необязательно.
Пример
cursor() Показывает курсор на LCD дисплее: подчеркивание (линия) в месте, куда будет записан следующий символ.
Синтаксис
Параметры
Смотрите пример для функции noCursor() .
noCursor() Скрывает курсор на LCD дисплее.
Синтаксис
Параметры
Пример
blink() Показывает на LCD дисплее мигающий курсор. Если используется в комбинации с cursor() , то результат будет зависеть от конкретного дисплея.
Синтаксис
Параметры
Смотрите пример для функции noBlink() .
noBlink() Выключает мигающий курсор на LCD дисплее.
Синтаксис
Параметры
Пример
display() Включает LCD дисплей после того, как он был выключен функцией noDisplay() . Она восстанавливает текст (и курсор), который был на дисплее.
Синтаксис
Параметры
Смотрите пример для функции noDisplay() .
noDisplay() Выключает LCD дисплей без потери текста, который отображается на нем в текущий момент.
Синтаксис
Параметры
Пример
scrollDisplayLeft() Прокручивает содержимое дисплея (текст и курсор) на одну позицию влево.
Синтаксис
Параметры
Смотрите пример для функции scrollDisplayRight() .
scrollDisplayRight() Прокручивает содержимое дисплея (текст и курсор) на одну позицию вправо.
Синтаксис
Параметры
Пример
autoscroll() Включает автоматическую прокрутку на LCD дисплее. Это приводит к тому, что каждый символ, выводимый на дисплей, передвигает предыдущие символы на одну позицию. Если направление текста задано слева-направо (по умолчанию), дисплей прокручивает влево; если направление текста задано справа-налево, дисплей прокручивает вправо. Это дает в результате вывод каждого нового символа на одном и том же месте LCD дисплея.
Синтаксис
Параметры
Смотрите пример для функции noAutoscroll() .
noAutoscroll() Выключает автоматическую прокрутку на LCD дисплее.
Синтаксис
Параметры
Скетч печатает символы от 0 до 9 с выключенной автоматической прокруткой, затем перемещает курсор вниз и вправо, включает автоматическую прокрутку и печатает эти символы снова.
Синтаксис
Параметры
Синтаксис
Параметры
Заключение
Примеры использования библиотеки LiquidCrystal смотрите в статье Взаимодействие Arduino с символьным LCD дисплеем.
В предыдущих статьях рассказывал о популярном модуле LCD1602A. На просторах интернета, можно найти большое количество вариантов использование, обусловлено это его дешевизной и наличию готовых библиотек. Но есть большой недостаток, данного модуля, в нем нету кириллицы (то есть не поддерживает русский язык). В этой статье расскажу как можно вывести на печать русский текст.
Общие сведения
Китайские производители модулей LCD1602A v.2.0, программируют английский алфавит в памяти модуля, включая цифры и еще кучу символом (все символы можно посмотреть в мануале). Если необходимого символа нет, можно нарисовать собственный, но не более 8 шт., то есть мы можем одновременно отобразить не более восьми собственных символов. Теперь немного подробнее, для отображения символов, модуль LCD1602A содержит 32 ячейки, каждая из этих ячеек, содержит восемь строк и пять столбцов (5х8). Наглядно можно приставить, как таблицу из 8 на 5 точек, если в любой точке таблицы мы укажем единицу, точка будет светится, если ноль нет.

Ниже продемонстрирован небольшой кусок кода, точно такой же как и в основном примере отличие только в написание.
Эта статья охватит все, что необходимо знать, чтобы начать работу с LCD 1602 . Да и не только с 1602 (16×2), но и любыми другими символьными ЖК-дисплеями (например, 16×4, 16×1, 20×4 и т. д.), основанными на контроллере параллельного интерфейса HD44780 от Hitachi.
В LCD дисплеях используются жидкие кристаллы для создания видимого изображения. Когда к подобному кристаллу прикладывается ток он становится непрозрачным, перекрывая подсветку, которая находится за экраном. В результате эта конкретная область становиться темной по сравнению с другой. Подобным образом на экране отображаются символы.
Обзор LCD 1602

Если вы посмотрите внимательно, вы можете увидеть маленькие прямоугольники для каждого символа на дисплее и пиксели, которые составляют символ. Каждый из этих прямоугольников представляет собой сетку 5 × 8 пикселей.
Хотя такие дисплеи отображают только текст, они бывают разных размеров и цветов: например, 16×1, 16×4, 20×4, с белым текстом на синем фоне, с черным текстом на зеленом и другие.
Хорошая новость заключается в том, что все эти дисплеи взаимозаменяемые — если вы строите свой проект с одним из них, вы можете просто отключить его и использовать другой (размер/цвет) ЖК-дисплей на свой выбор. Возможно, придется откорректировать код в зависимости от количества строк, но по крайней мере проводка останется той же!
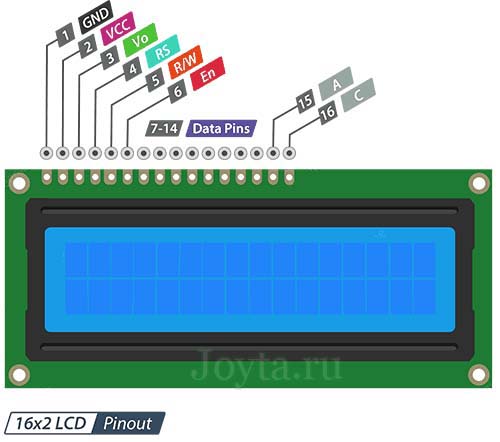
Распиновка 16х02 символов
Перед тем, приступить к сборке и написанию кода, давайте сначала взглянем на распиновку LCD 1602.

Практика
Теперь мы переходим к интересным вещам. Давайте проверим ЖК-дисплей. Сначала подключим контакты 5В и GND от Arduino Uno к шинам электропитания макетной платы. Затем подключим LCD 1602. Данный LCD имеет две отдельные линии питания:
- Контакт 1 и контакт 2 для питания самого LCD 1602
- Контакт 15 и контакт 16 для подсветки LCD 1602
Подсоедините контакты 1 и 16 LCD на минус питания, а контакты 2 и 15 к + 5В.
Далее необходимо подключить контакт 3, который отвечает за контрастность и яркость дисплея. Для точной настройки контрастности необходимо подключить крайние выводы потенциометра сопротивлением 10 кОм к 5В и GND, а центральный контакт (бегунок) потенциометра к контакту 3 на LCD дисплея.
Регулировка контрастности ЖК-дисплея с помощью потенциометра
Теперь включите Arduino и вы увидите подсветку. Поворачивая ручку потенциометра, вы должны заметить появление первой линии прямоугольников. Если это произойдет, поздравляем! Ваш ЖК-дисплей работает правильно.
Подключение LCD 1602 к Arduino
Прежде чем мы приступим к загрузке скетча и отправке данных на дисплей, давайте подключим LCD 1602 к Arduino.
LCD дисплей имеет много контактов (16 контактов). Но, хорошая новость заключается в том, что не все эти контакты необходимы для нас, чтобы подключиться к Arduino.
Итак, что мы будем работать с LCD дисплеем, используя 4-битный режим, и, следовательно, нам нужно только 6 контактов: RS, EN, D7, D6, D5 и D4.

Подключение 16-символьного ЖК-дисплея к Arduino UNO
Скетч
Объяснение кода:
Скетч начинается с подключения библиотеки LiquidCrystal. Как упоминалось ранее в этом руководстве, в сообществе Arduino есть библиотека LiquidCrystal, которая облегчает использование LCD дисплеев. Вы можете узнать больше о библиотеке LiquidCrystal на официальном сайте Arduino .
Далее мы должны создать объект LiquidCrystal. Этот объект использует 6 параметров и указывает, какие выводы Arduino подключены к выводам RS, EN и выводам данных: d4, d5, d6 и d7.
Теперь, когда мы объявили объект LiquidCrystal, мы можем получить доступ к специальным методам (или функциям), специфичным для ЖК-дисплея.
В функции setup() мы будем использовать две функции: первая функция begin(). В ней указываются размер дисплея, т.е. количества столбцов и строк. Если вы используете 16 × 2 символьный ЖК-дисплей, укажите параметры 16 и 2, если вы используете ЖК-дисплей 20 × 4, укажите параметры 20 и 4.
Вторая функция clear() очищает экран и перемещает курсор в верхний левый угол.
После этого мы переводим курсор на вторую строку, вызвав функцию setCursor(). Позиция курсора указывает место, где вам нужно отобразить новый текст на дисплее. Верхний левый угол считается col = 0, row = 0.
Другие полезные функции библиотеки LiquidCrystal
Есть несколько полезных функций, которые вы можете использовать с объектом LiquidCrystal. Немногие из них перечислены ниже:
Генерация пользовательских символов для LCD
Если вы находите символы на дисплее неподходящими и неинтересными, вы можете создать свои собственные символы (глиф) для своего ЖК-дисплея. Пользовательские символы чрезвычайно полезны в том случае, когда вы хотите отобразить символ, который не является частью стандартного набора символов ASCII.
Как мы уже обсуждали ранее в этом руководстве, символ на дисплее формируется в матрице 5×8 пикселей, поэтому вам нужно определить свой пользовательский символ в этой матрице. Для определения символа необходимо использовать функцию createChar() библиотеки LiquidCrystal.
Для использования createChar() сначала необходимо назначить массив из 8 байт. Каждый байт (учитывается только 5 бит) в массиве определяет одну строку символа в матрице 5×8. В то время как нули и единицы в байте указывают, какие пиксели в строке должны быть включены, а какие-выключены.
Генератор символов LCD
Вы видите синюю сетку ниже? Вы можете нажать на любой из 5 × 8 пикселей, чтобы установить/очистить этот конкретный пиксель. И когда вы нажимаете на пиксели, код для символа генерируется рядом с сеткой. Этот код может быть непосредственно использован в вашем скетче Arduino.
Единственным ограничением является то, что библиотека LiquidCrystal поддерживает только восемь пользовательских символов.
Следующий скриншот демонстрирует, как вы можете использовать эти пользовательские символы на дисплее.
После включения библиотеки нам нужно инициализировать пользовательский массив из восьми байтов.
В настройках мы должны создать пользовательский символ, используя функцию createChar(). Эта функция принимает два параметра. Первый — это число от 0 до 7, чтобы зарезервировать один из 8 поддерживаемых пользовательских символов. Второй параметр — это имя массива байтов.
Далее в цикле для отображения пользовательского символа мы используем функцию write(), а в качестве параметра мы используем номер символа, который мы зарезервировали.
Читайте также:

